A set of the most recent and hottest design and growth sources (Javascript libraries, CSS snippets, Free Graphic Design Sources, and so on.) on the net from the final week (Week 11, 2024).
Net Design & Growth Information: Collective #544
UVCanvas
An open supply React.js element library for fantastically shaded canvas.

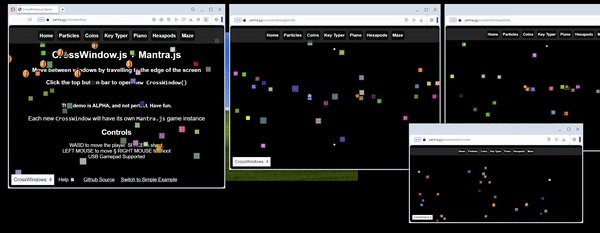
CrossWindow.js
A small utility library for cross window browser communication. You should utilize CrossWindow.js to construct functions that want to pay attention to the positional metadata of different open browser home windows. CrossWindow means that you can ship spatially conscious knowledge messages to the “finest” accessible window by ordinal worth.

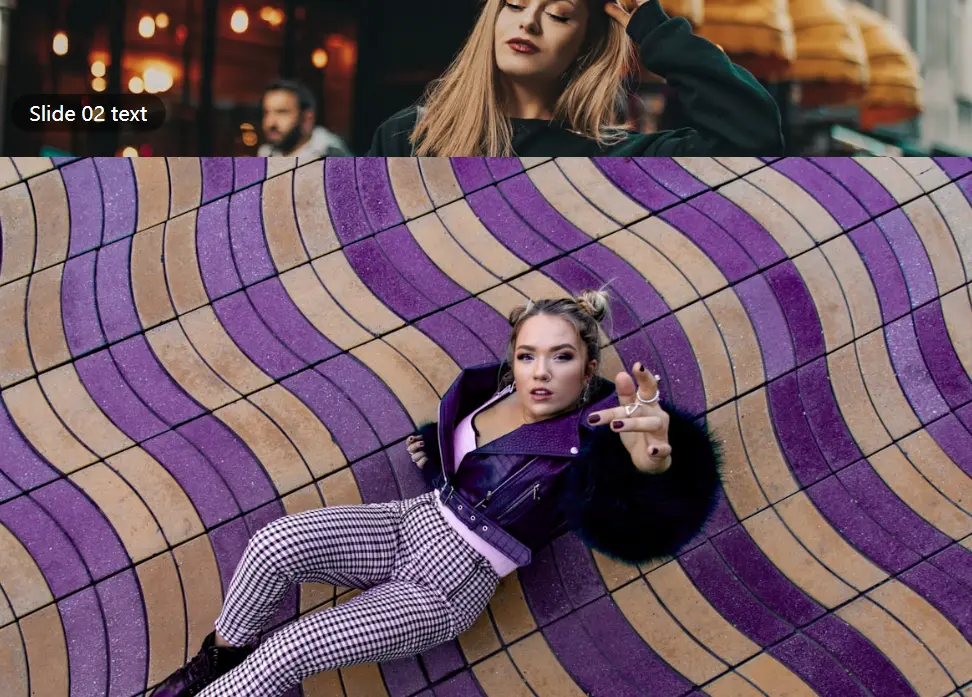
TC Slider
Create gorgeous picture sliders with TC Slider, a light-weight pure CSS answer. Customise measurement, animation & extra!

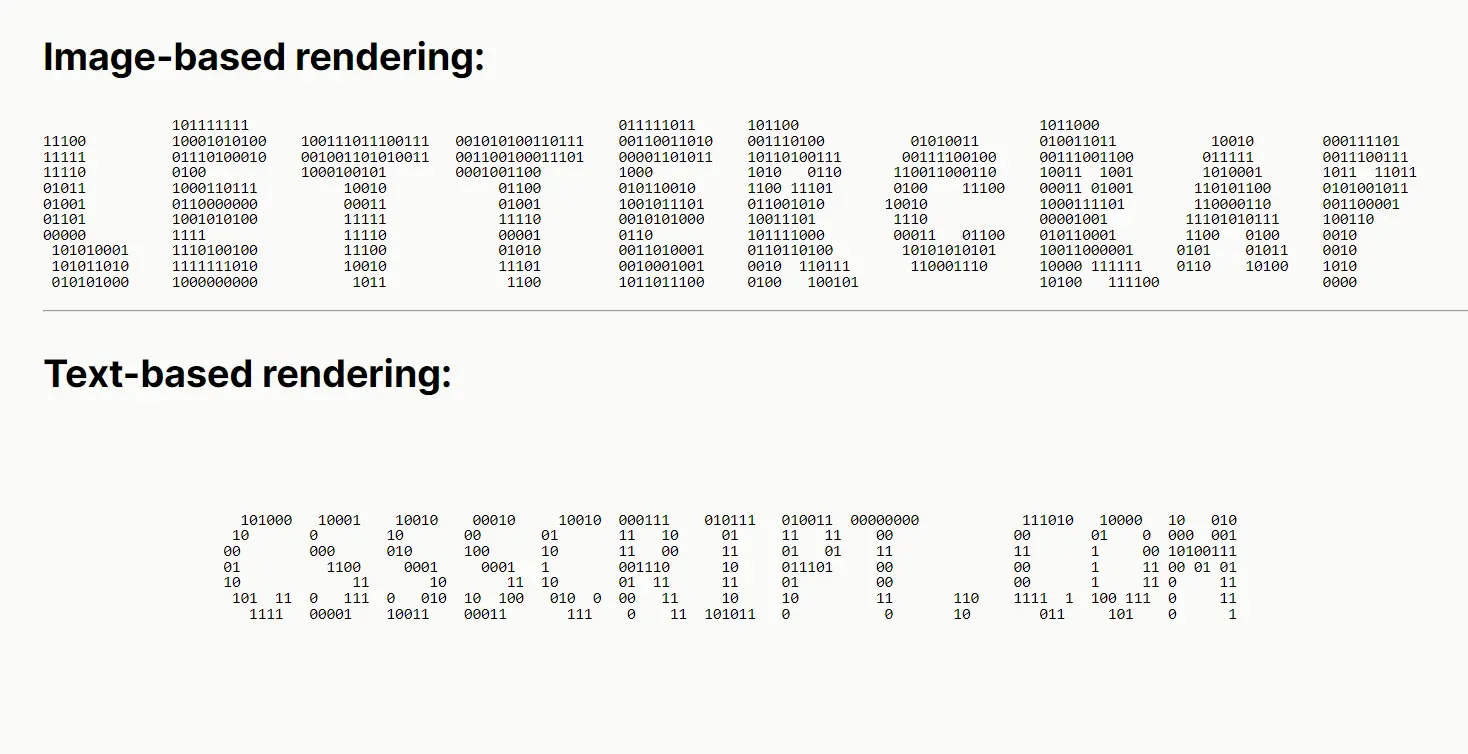
Lettercrap
A JavaScript library that permits builders to create dynamic ASCII artwork from photos or textual content. It may be helpful for creating distinctive and attention-grabbing headers, titles, logos, and product photos in your web site.

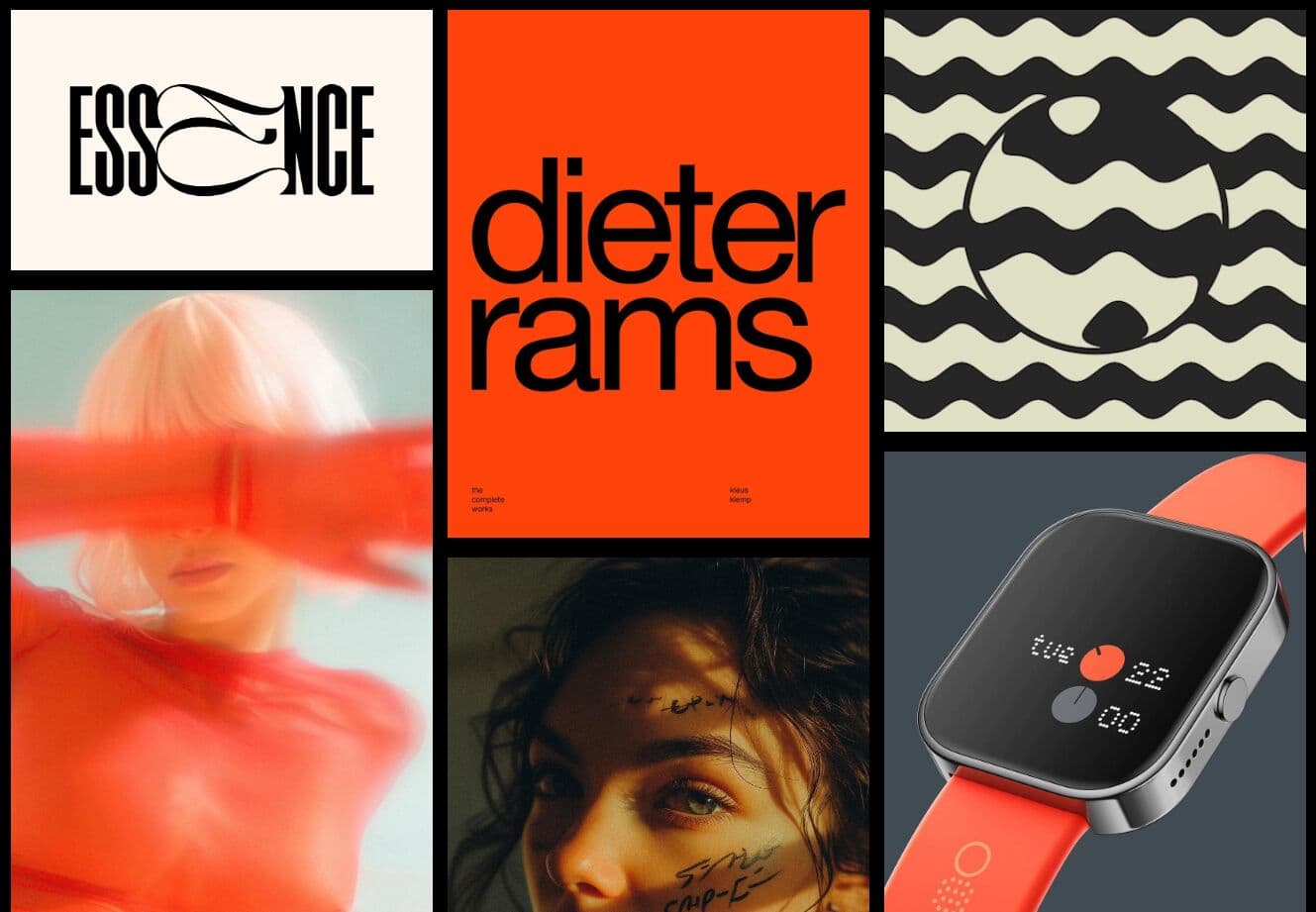
Masonry Grid Format with Scroll Animation
This mission is an easy implementation of a masonry grid format with scroll animation utilizing pure HTML, CSS, and JavaScript. It shows a group of photos in a responsive grid format and animates them as they enter the viewport throughout scrolling.

text-to-canvas
A JavaScript library that takes plain textual content or wealthy textual content and renders it onto an HTML5 canvas ingredient, full with automated line wrapping.

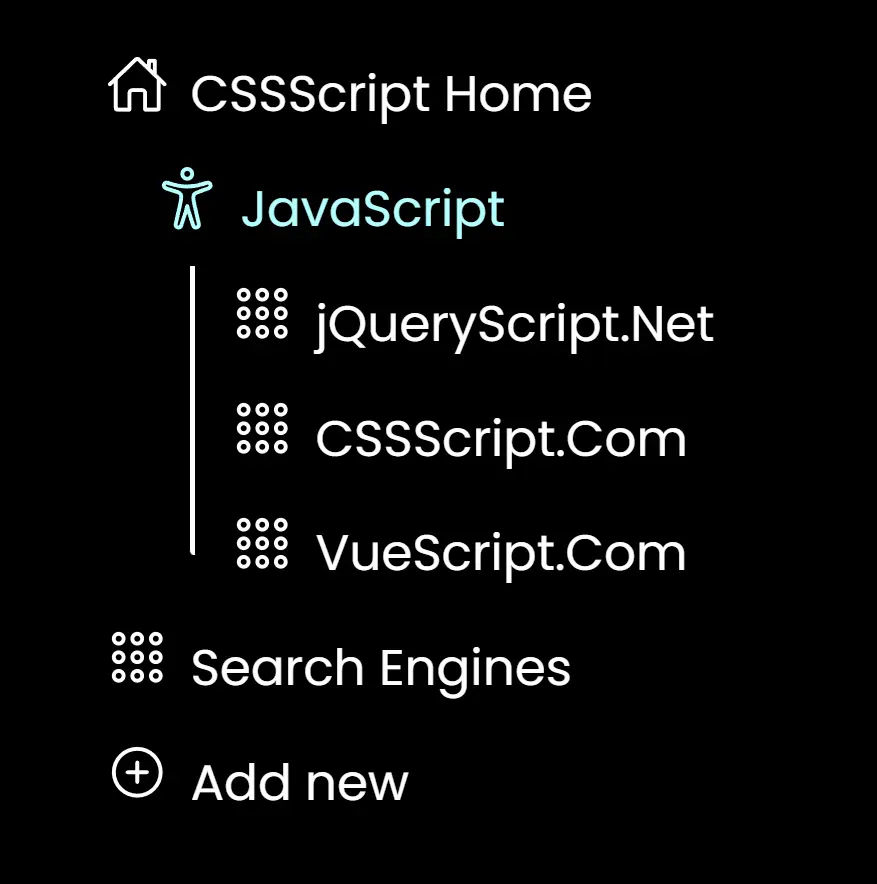
VertiMenu
A light-weight but customizable menu net element for creating vertical menus with an infinite variety of submenus.

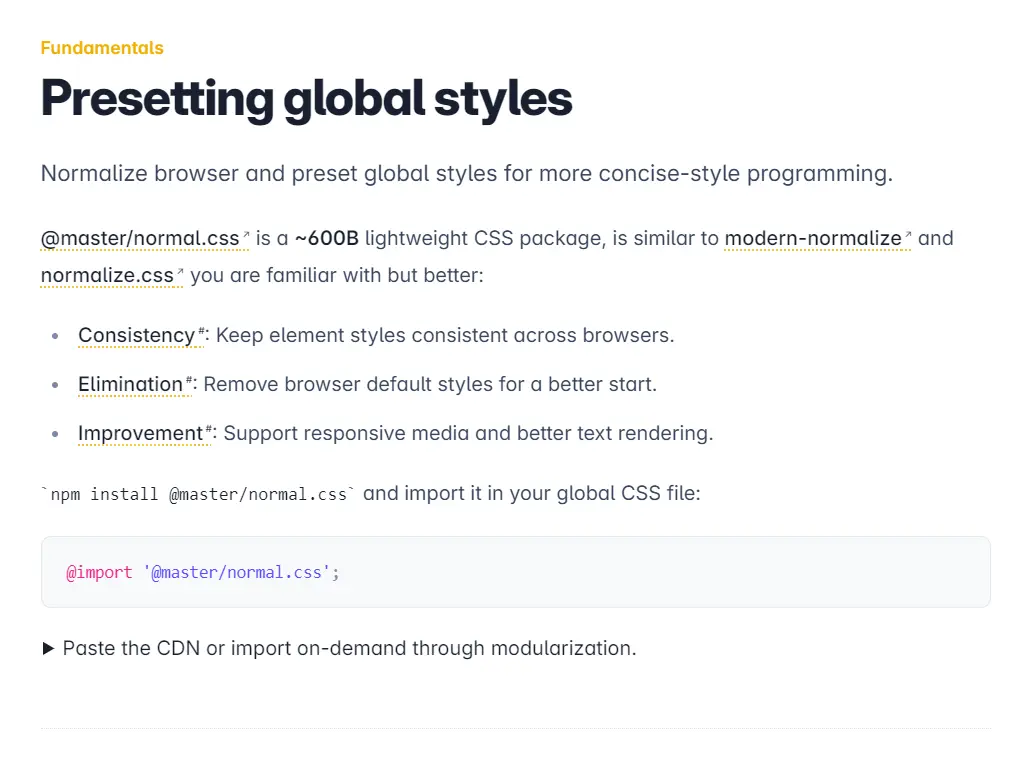
regular.css
An excellent tiny (~600kb) CSS reset library that gives a constant, cross-browser basis in your CSS types. It eliminates the necessity to write repetitive reset guidelines and means that you can deal with writing your individual types with out worrying about browser inconsistencies.

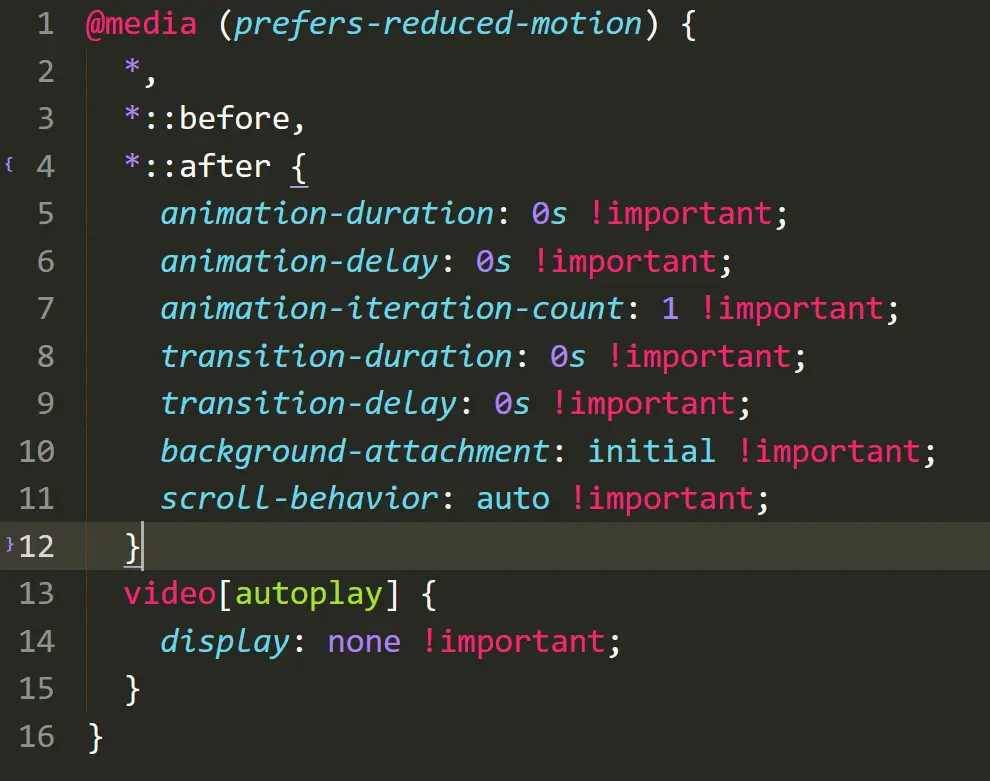
reduced-motion
A easy, lighweight package deal that makes certain your animations don’t run when customers disable animation preferences.
reduced-motion robotically applies types that cut back movement when the consumer has indicated a desire for lowered movement by means of their system settings. It additionally removes video backgrounds, specifically it targets the video components which have the autoplay attribute.

mikrovalid
MikroValid is the minimalist, sensible, and straightforward option to validate objects on each the consumer and server-side.

[Download]
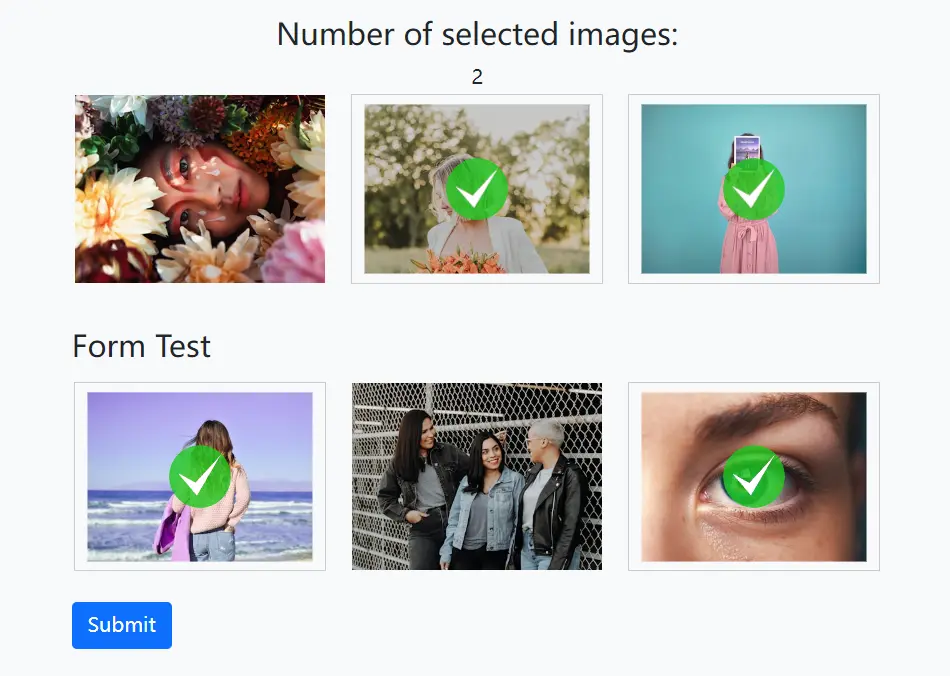
ImgCheckBox-JS
A JavaScript library that turns your static photos into interactive checkboxes for a greater picture choice expertise.

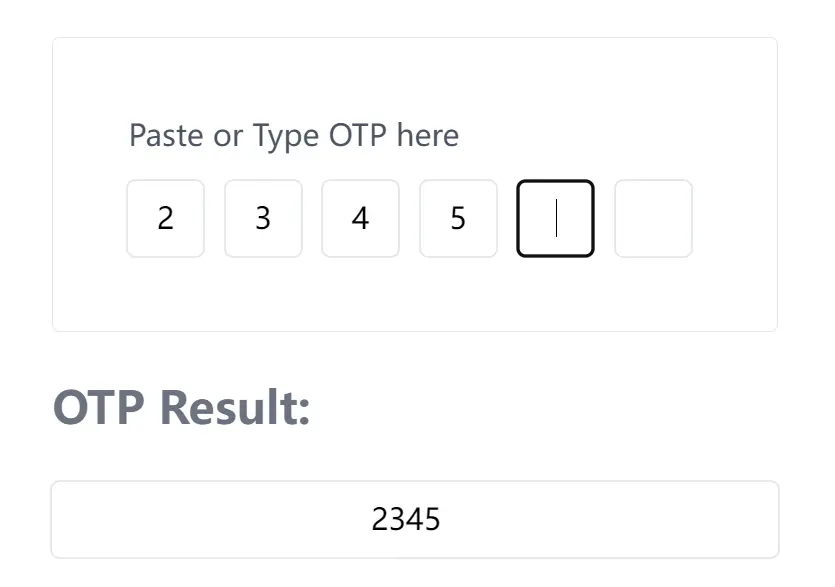
Unstyled OTP Enter
A JavaScript library that makes it simple to combine a user-friendly, unstyled one-time password enter into net types. It really works with a wide range of JavaScript environments, together with widespread frameworks like Vue.js, and is right for functions requiring safe login, verification processes, or two-factor authentication (2FA).

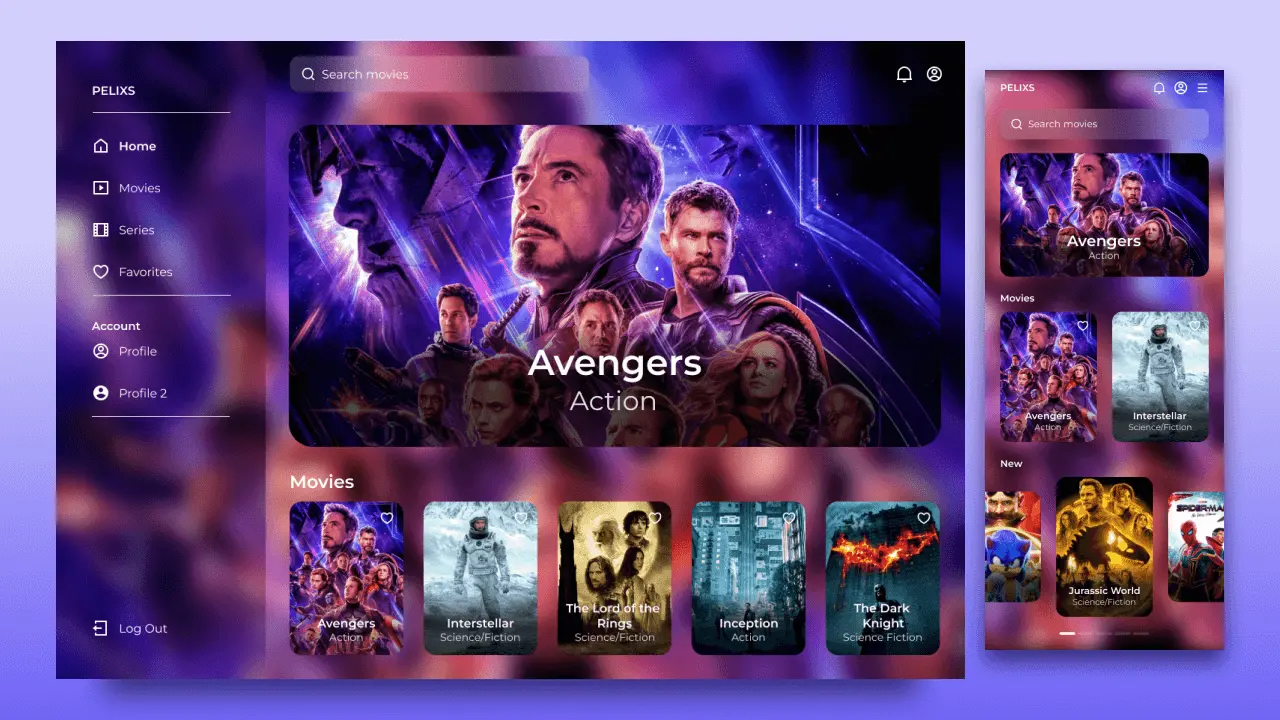
Responsive Film Admin Dashboard
Responsive Film Admin Dashboard Utilizing HTML CSS And JavaScript.

Wavy circles with hover impact
See the Pen Wavy circles with hover impact by Temani Afif (@t_afif) on CodePen.
SVG-3D-Tag
See the Pen SVG-3D-Tag by Swarup Kumar Kuila (@uiswarup) on CodePen.
Worms Toggle – CSS
See the Pen Worms Toggle – CSS by Josetxu (@josetxu) on CodePen.
Fancy Fading Footer
See the Pen Fancy Fading Footer by Juxtopposed (@Juxtopposed) on CodePen.
Timed Playing cards Opening
See the Pen Timed Playing cards Opening by Dilum Sanjaya (@dilums) on CodePen.
Step Into Your Favourite Scenes With Change into-Picture’s Life like Face Swap
Use this AI to mix your face into any picture. Rework your self right into a film star, historic determine, or something you’ll be able to think about!

Enhance Productiveness With Gemini Facet Panel For Chrome
Able to multitask like a professional? Set up Gemini Facet Panel extension for immediate AI help whilst you browse.

Rework Textual content And Pictures Into Movies For Free With Pixverse AI
A free AI-powered video creation platform to create movies from textual content prompts, animate photos, and upscale current movies. Free & simple to make use of!

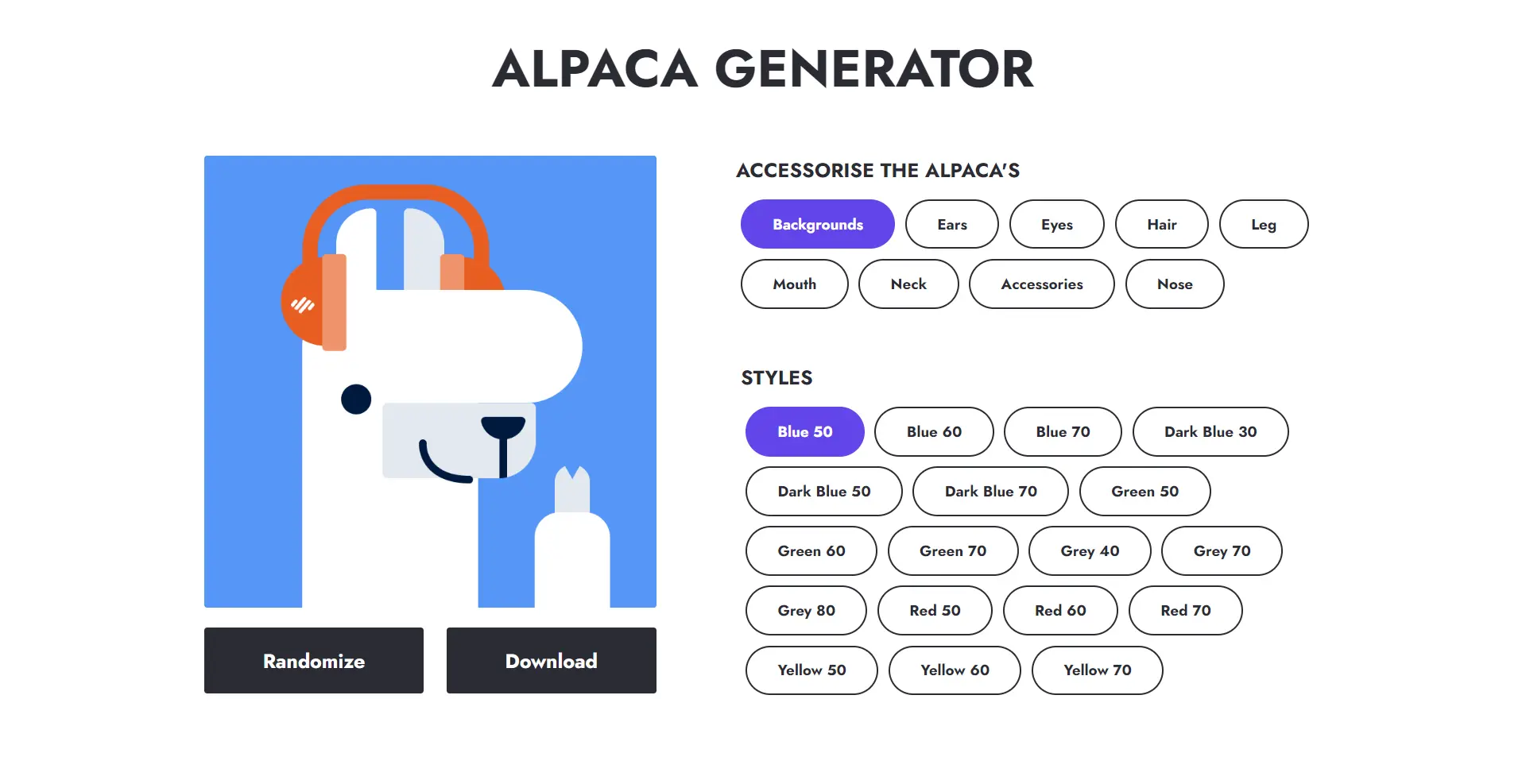
ImagiForge
Picture Generator: Create and obtain customized avatars with ease. Constructed with ReactJS, CSS, and Merge Pictures Library.

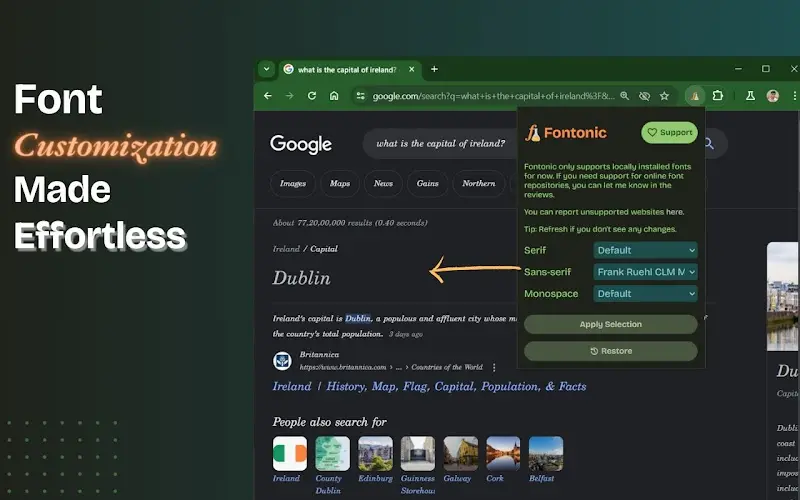
Fontonic Change Fonts
Change fonts of any web site along with your regionally put in fonts!

Vibrant Banter Font
A captivating handwritten font that infuses heat and character into your tasks. With playful strokes and delicate curves, this font provides a enjoyable contact to invites, branding, and social media graphics, making certain your content material stands out with genuine appeal.

[Download]
3D Icons Pack
![]()
[Download]

