A group of the most recent and hottest design and growth sources (Javascript libraries, CSS snippets, Free Graphic Design Sources, and so forth.) on the net from the final week (Week 15, 2024).
Internet Design & Improvement Information: Collective #548
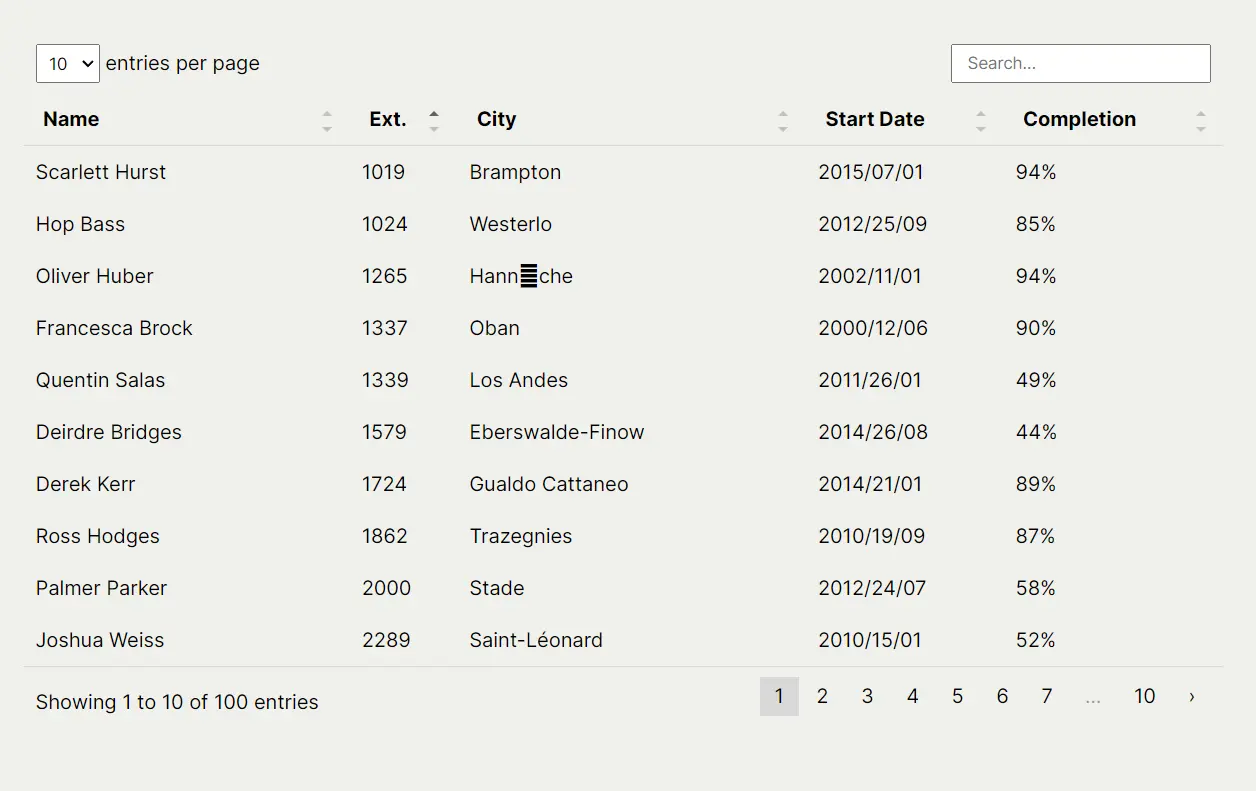
simple-datatables
This can be a JavaScript knowledge desk library that helps you create interactive tables in your web site.
simple-datatables offers a spread of options, together with sortable/filterable columns, pagination, searchability, customizable structure and labels, and the flexibility to customise column rendering.
It additionally helps exporting knowledge to widespread codecs like CSV, TXT, JSON, and SQL, in addition to importing CSV and JSON knowledge. Customers may management column visibility and reorder or swap columns.

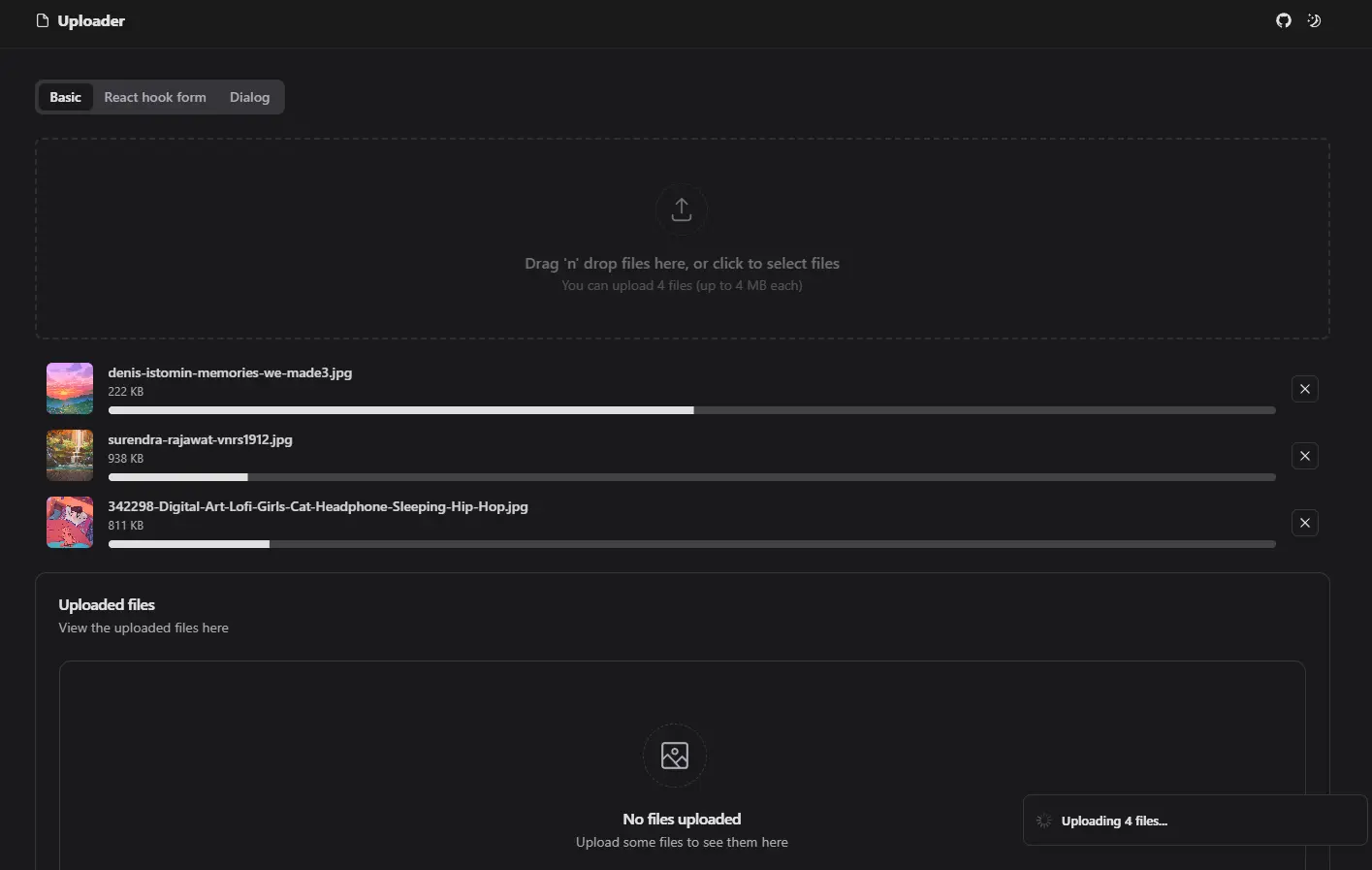
File Uploader
This can be a file uploader part constructed with shadnc/ui, and react-dropzone. It’s bootstrapped with create-t3-app.

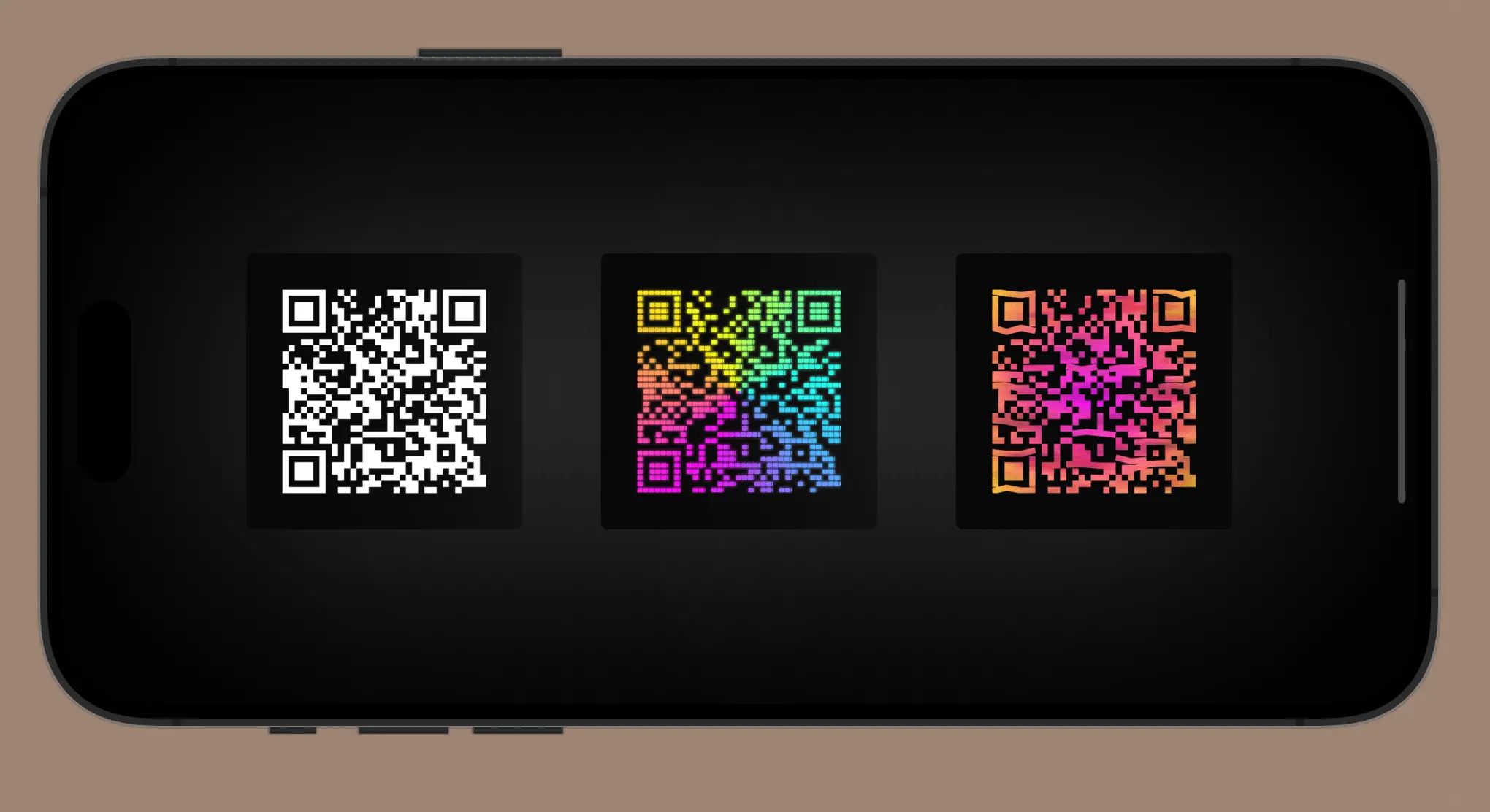
React Native QRCode Skia
A light-weight and high-performance QR code generator part for React Native, powered by Skia rendering engine.

pushmodal
Deal with shadcn dialog, sheet and drawer with ease.

[Download]
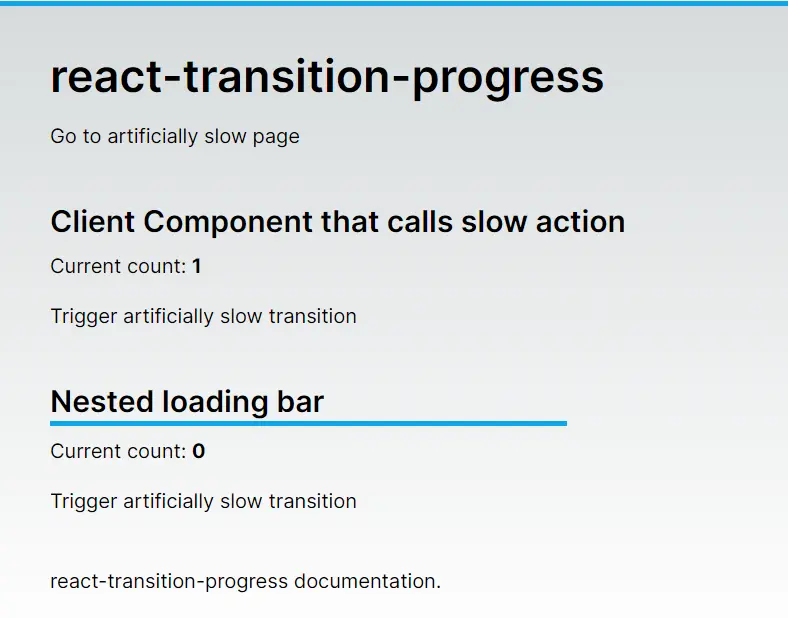
react-transition-progress
Present a progress bar whereas a React transition is in progress.

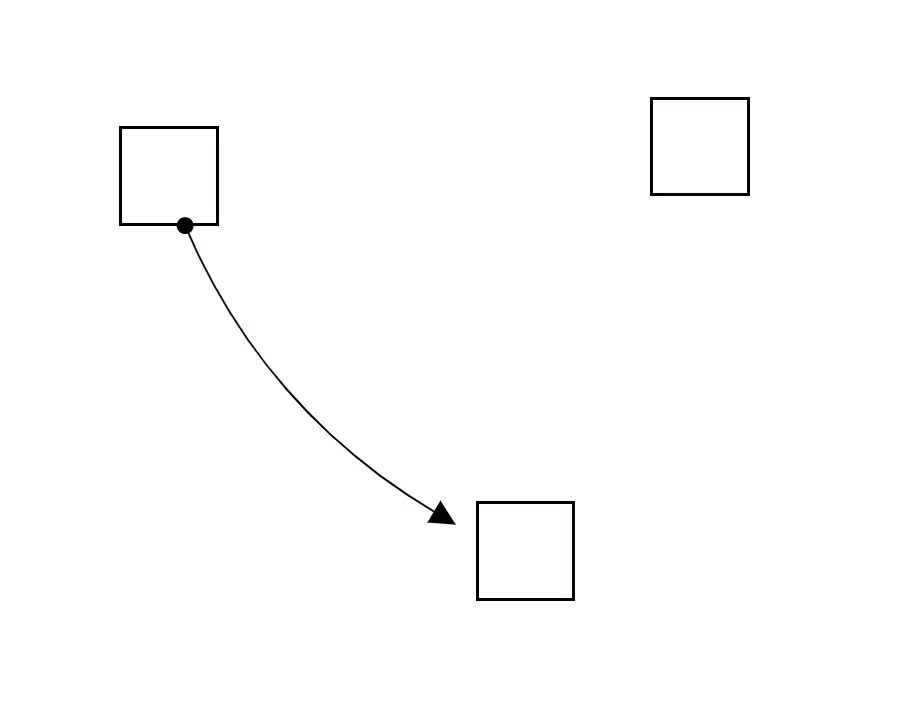
Excellent Arrow
Excellent Arrow is an online part (Customized Component) that gives customizable directional arrows to visualise collections between HTML components.

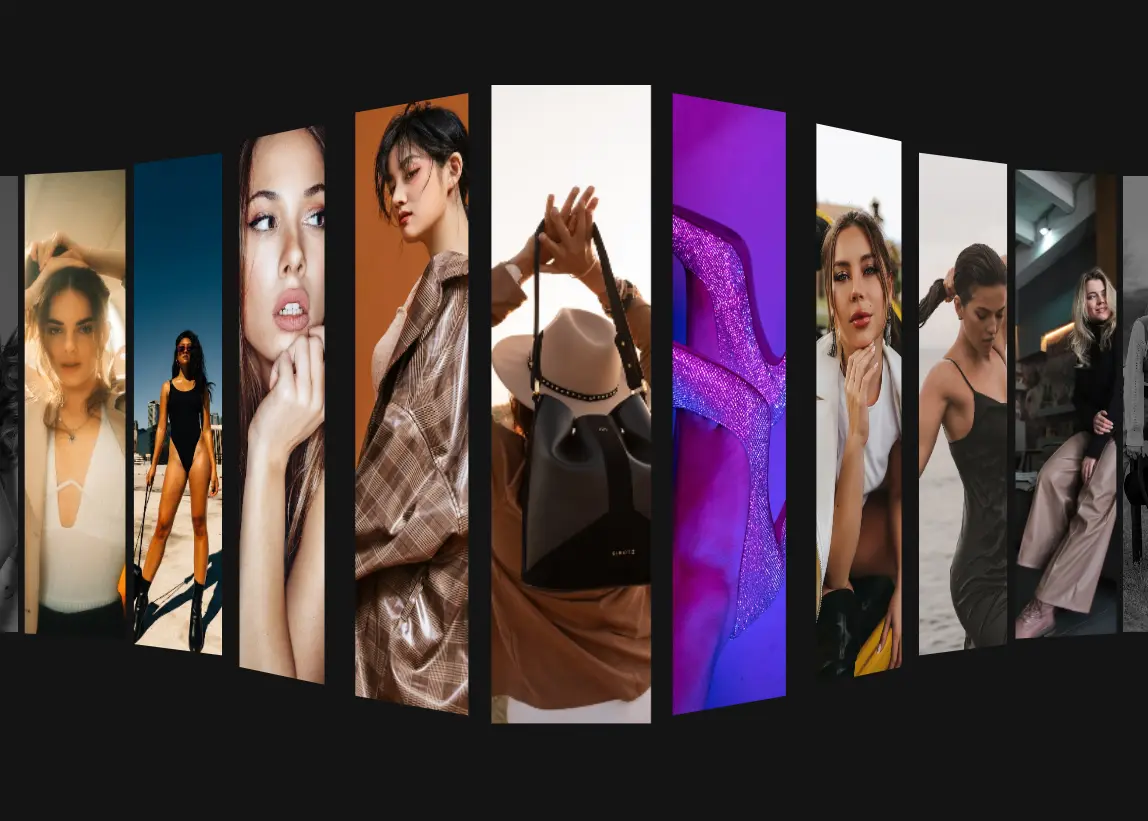
3D Hover-triggered Wave Impact
A reasonably cool CSS-powered hover impact that lets you create a 3D wave animation impact on a listing of components when hovering over.

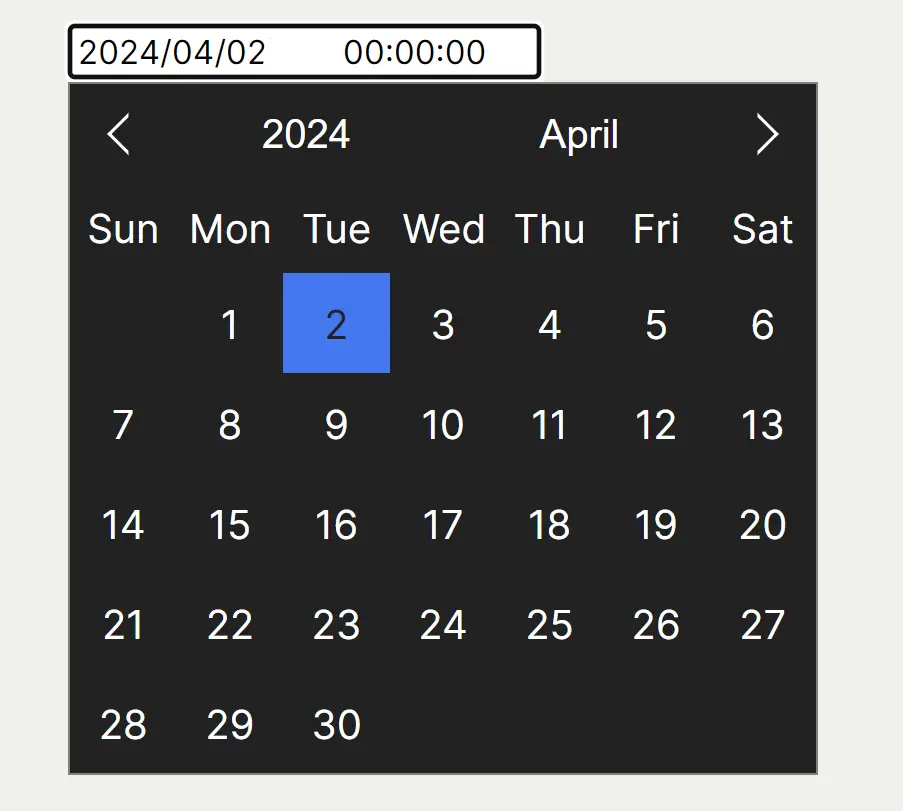
input-dt
A simple-to-use, but extremely customizable, multilingual datetime picker part that permits customers to pick out a date and time in a minimal and intuitive interface.
You may set the preliminary worth, outline minimal and most selectable dates, disable particular dates, and customise the hour, minute, and second choices. As well as, you can too select from varied date and time codecs to match your customers’ wants.

glow-on-hover-button
Glow on hover button impact with HTML | CSS.

Toasty
Yet one more notification JavaScript library designed to show modern, dismissible toast messages on the middle high of your webpage.
These toast messages might be personalized with a title, message, and even a customized icon, all with a configurable timeout. The graceful slide and fade transitions guarantee a cultured and non-intrusive person interface.
The library additionally has the flexibility to show a number of toast notifications in a stackable style, which suggests you’ll be able to ship a number of messages with out overwhelming or complicated your viewers.

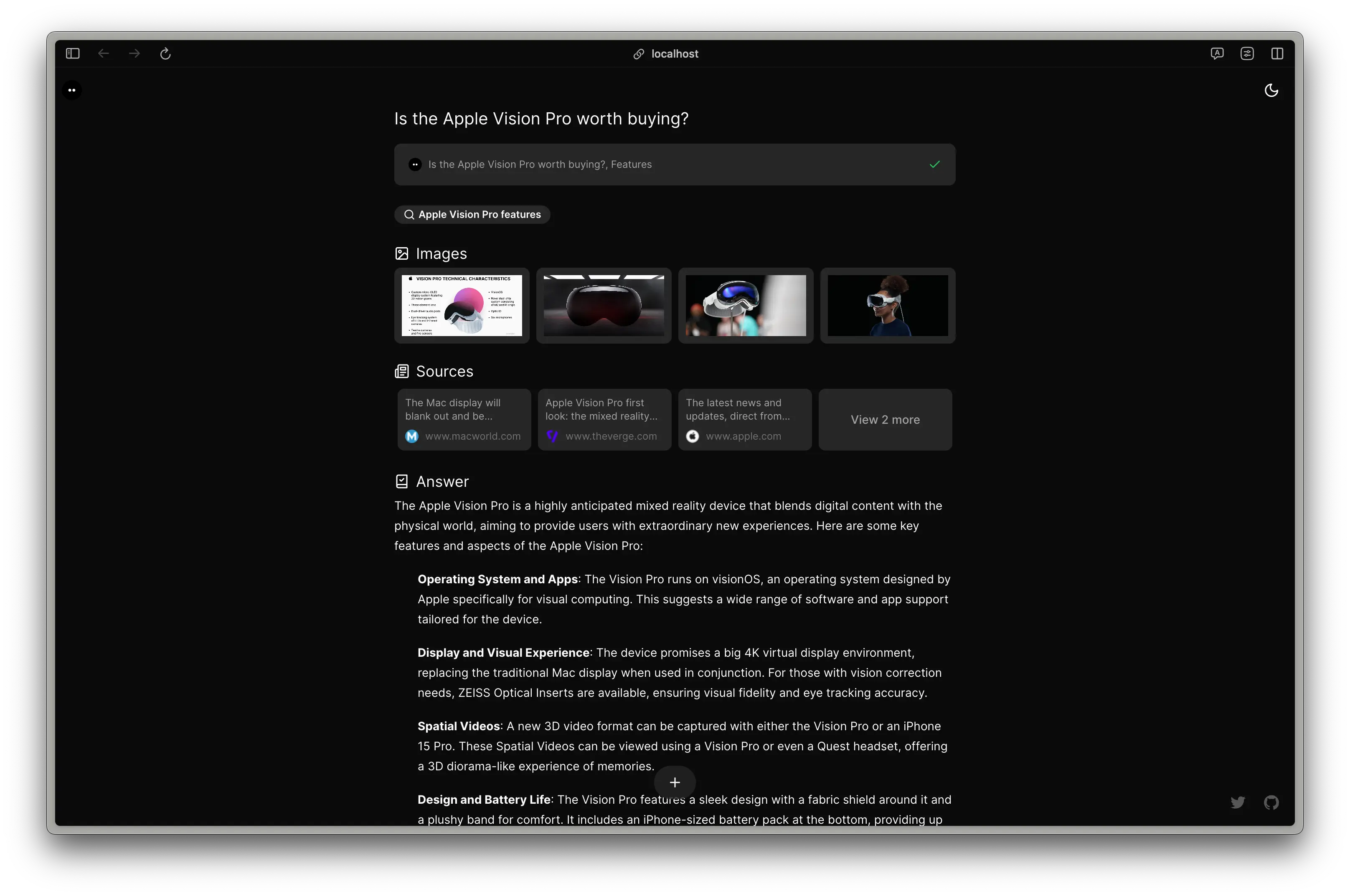
Morphic
An AI-powered reply engine with a generative UI

Aider
Aider is a command line instrument that allows you to pair program with GPT-3.5/GPT-4, to edit code saved in your native git repository. Aider will straight edit the code in your native supply information, and git commit the modifications with wise commit messages. You can begin a brand new challenge or work with an current git repo. Aider is exclusive in that it allows you to ask for modifications to pre-existing, bigger codebases.
[Download]
Clean Scrolly Photographs
See the Pen Clean Scrolly Photographs by GSAP (@GreenSock) on CodePen.
Strobe Flashlight
See the Pen Strobe Flashlight by Wakana Y.Okay. (@wakana-k) on CodePen.
CSS-only Border Animation
See the Pen CSS-only Border Animation by alexdev (@alexdevio) on CodePen.
Emoji Toggle
See the Pen Emoji Toggle by Jon Kantner (@jkantner) on CodePen.
Toggle Tablet
See the Pen Toggle Tablet by Alvaro Montoro (@alvaromontoro) on CodePen.
Picture Location Search AI
Curious the place a photograph was taken? Picarta.ai makes use of free AI to disclose picture areas in seconds. Discover out now!

Create & Chat With AI Characters On Figgs: 100% Free
Expertise the liberty of uncensored chats with AI characters on Figgs.AI. Create, chat, and join with out limits. Start your journey now.

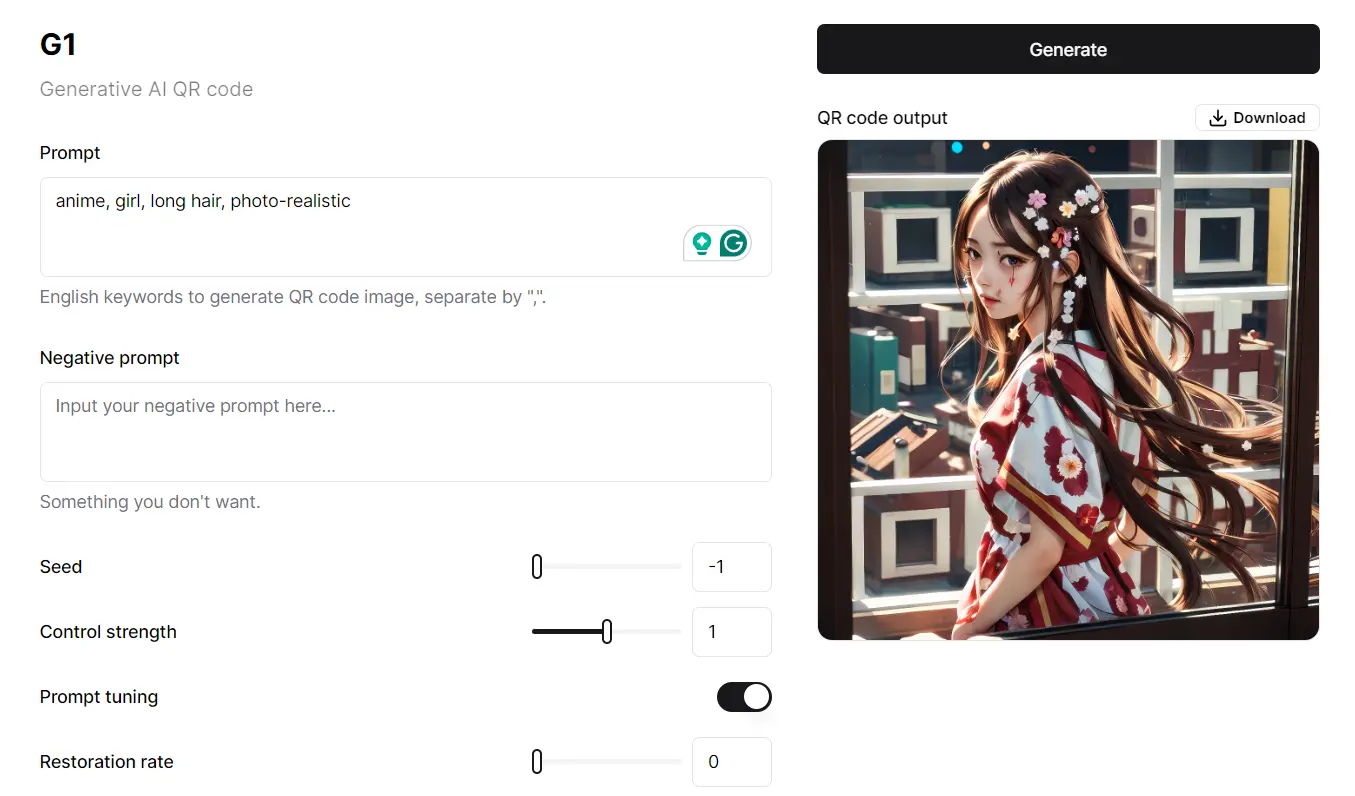
AI & Parametric QR Code Generator – QRBTF
An AI-powered QR code generator that lets you create really distinctive and visually hanging QR codes.

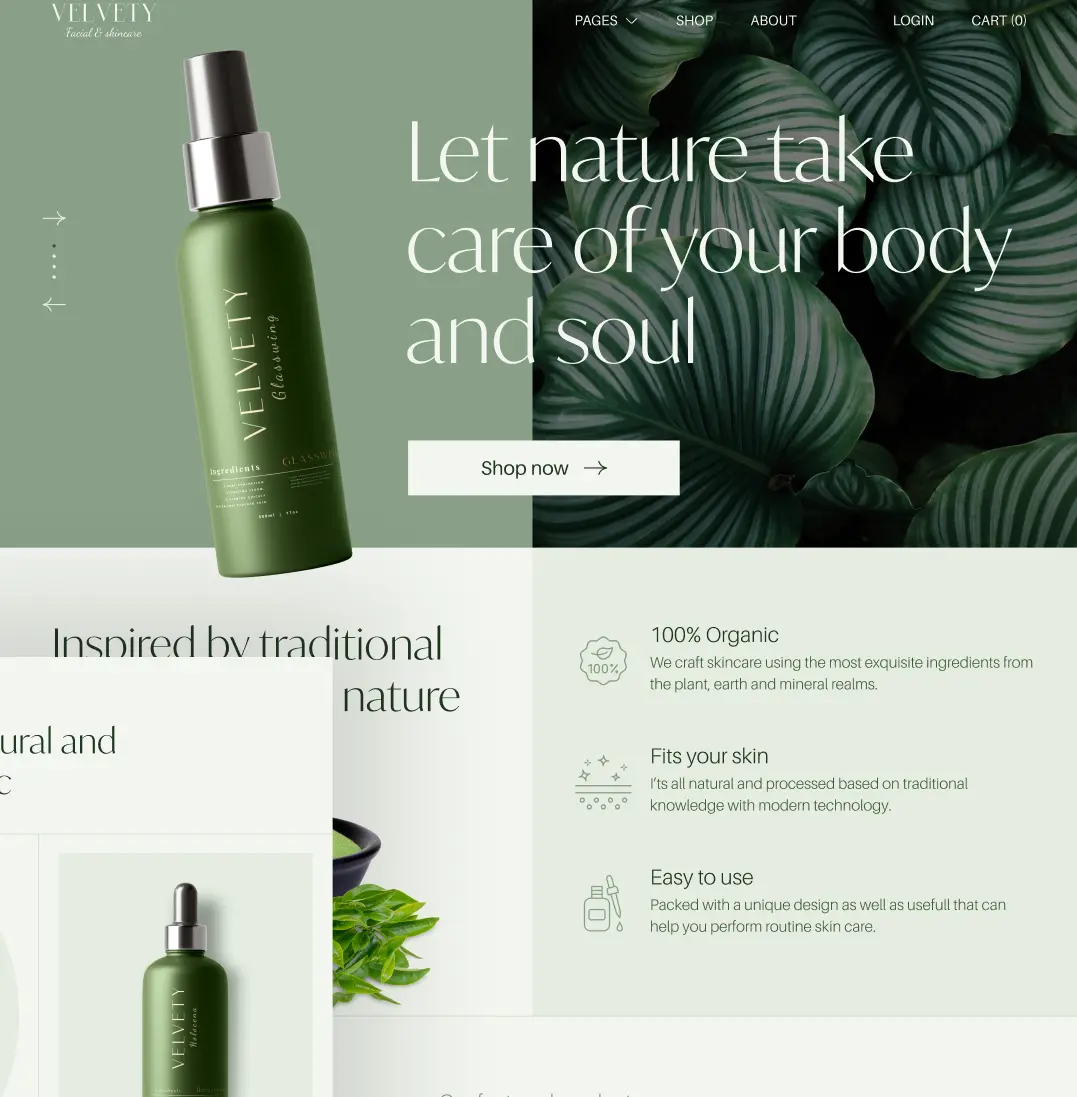
Elegant Internet UI Equipment For Magnificence and Wellness Web sites – Velvety
Velvety UI Equipment is a implausible free useful resource for anybody designing a web site for a magnificence and wellness model. It consists of quite a lot of pre-made components, similar to buttons, types, and product playing cards, that you should utilize to create a cultured and professional-looking web site.

[Download]
20 Comedian Fashion Isometric Illustrations Figma
A set of 20 absolutely editable, scalable, comic-style isometric illustrations made in Figma.

[Download]
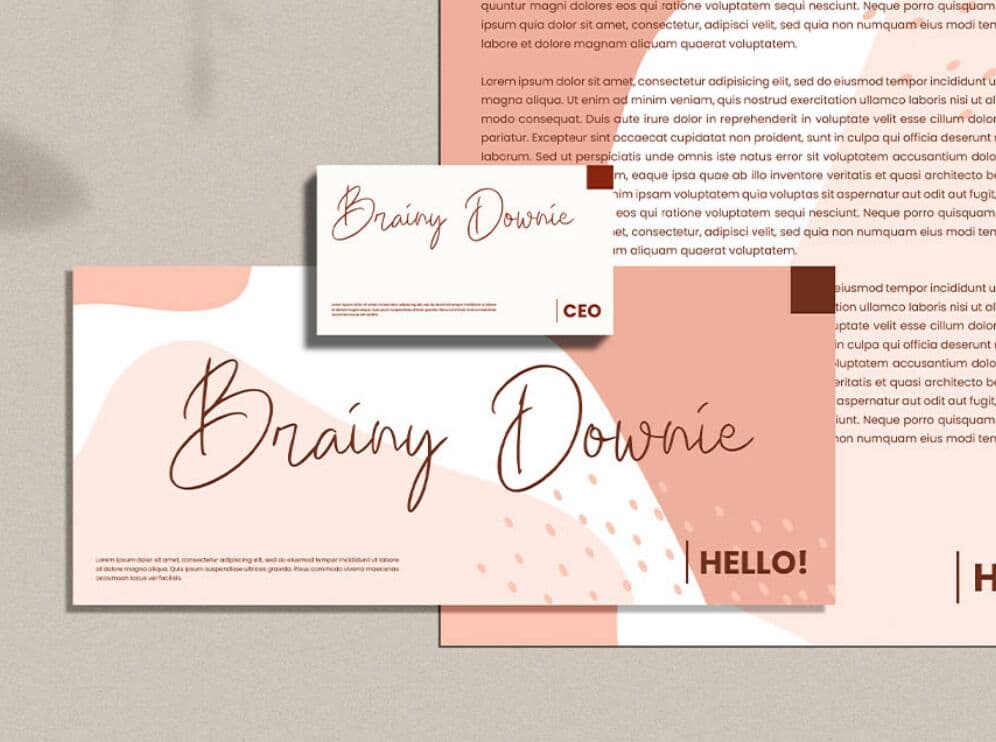
Hiswolley Elegant Signature Font
A signature font that embodies class, refinement, and individuality. Crafted with meticulous consideration to element, Hiswolley captures the essence of a handwritten signature with its fluid strokes, swish curves, and distinctive aptitude.

[Download]


