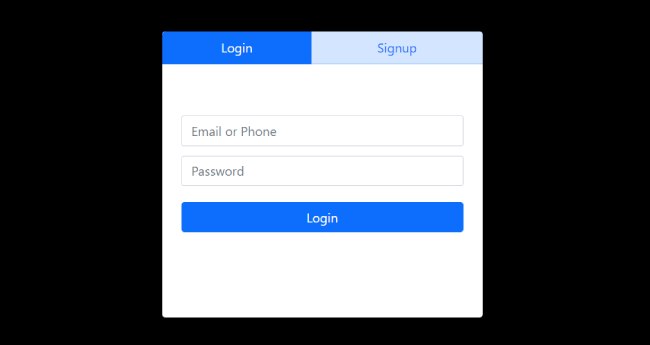
Find out how to create easy Bootstrap tabbed login register kind . Designed by bbbootstrap.

HTML
<div class="d-flex justify-content-center align-items-center mt-5">
<div class="card">
<ul class="nav nav-pills mb-3" id="pills-tab" position="tablist">
<li class="nav-item text-center">
<a category="nav-link energetic btl" id="pills-home-tab" data-toggle="capsule" href="#pills-home" position="tab" aria-controls="pills-home" aria-selected="true">Login</a>
</li>
<li class="nav-item text-center">
<a category="nav-link btr" id="pills-profile-tab" data-toggle="capsule" href="#pills-profile" position="tab" aria-controls="pills-profile" aria-selected="false">Signup</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade present energetic" id="pills-home" position="tabpanel" aria-labelledby="pills-home-tab">
<div class="kind px-4 pt-5">
<enter sort="textual content" identify="" class="form-control" placeholder="E-mail or Cellphone">
<enter sort="textual content" identify="" class="form-control" placeholder="Password">
<button class="btn btn-dark btn-block">Login</button>
</div>
</div>
<div class="tab-pane fade" id="pills-profile" position="tabpanel" aria-labelledby="pills-profile-tab">
<div class="kind px-4">
<enter sort="textual content" identify="" class="form-control" placeholder="Identify">
<enter sort="textual content" identify="" class="form-control" placeholder="E-mail">
<enter sort="textual content" identify="" class="form-control" placeholder="Cellphone">
<enter sort="textual content" identify="" class="form-control" placeholder="Password">
<button class="btn btn-dark btn-block">Signup</button>
</div>
</div>
</div>
</div>
</div>
CSS
physique{
background-color: #000;
}
.card{
width: 400px;
border:none;
}
.btr{
border-top-right-radius: 5px !vital;
}
.btl{
border-top-left-radius: 5px !vital;
}
.btn-dark {
coloration: #fff;
background-color: #0d6efd;
border-color: #0d6efd;
}
.btn-dark:hover {
coloration: #fff;
background-color: #0d6efd;
border-color: #0d6efd;
}
.nav-pills{
show:desk !vital;
width:100%;
}
.nav-pills .nav-link {
border-radius: 0px;
border-bottom: 1px strong #0d6efd40;
}
.nav-item{
show: table-cell;
background: #0d6efd2e;
}
.kind{
padding: 10px;
peak: 300px;
}
.kind enter{
margin-bottom: 12px;
border-radius: 3px;
}
.kind enter:focus{
box-shadow: none;
}
.kind button{
margin-top: 20px;
}
Sources
https://cdn.jsdelivr.web/npm/bootstrap@5.0.0-alpha1/dist/css/bootstrap.min.css https://cdn.jsdelivr.web/npm/bootstrap@5.0.0-alpha1/dist/js/bootstrap.bundle.min.js https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js
The publish Bootstrap 5 easy tabbed login register kind appeared first on csshint – A designer hub.

