A set of the newest and hottest design and improvement sources (Javascript libraries, CSS snippets, Free Graphic Design Sources, and so forth.) on the net from the final week (Week 14, 2024).
Net Design & Growth Information: Collective #547
OpenUI
Flip your UI concepts into actuality with OpenUI. This open-source AI helps you to design consumer interfaces utilizing pure language and sketches.

FreeGPT35
No extra API keys or subscriptions! FreeGPT35 helps you to faucet into the GPT-3.5 API immediately out of your laptop.

[Download]
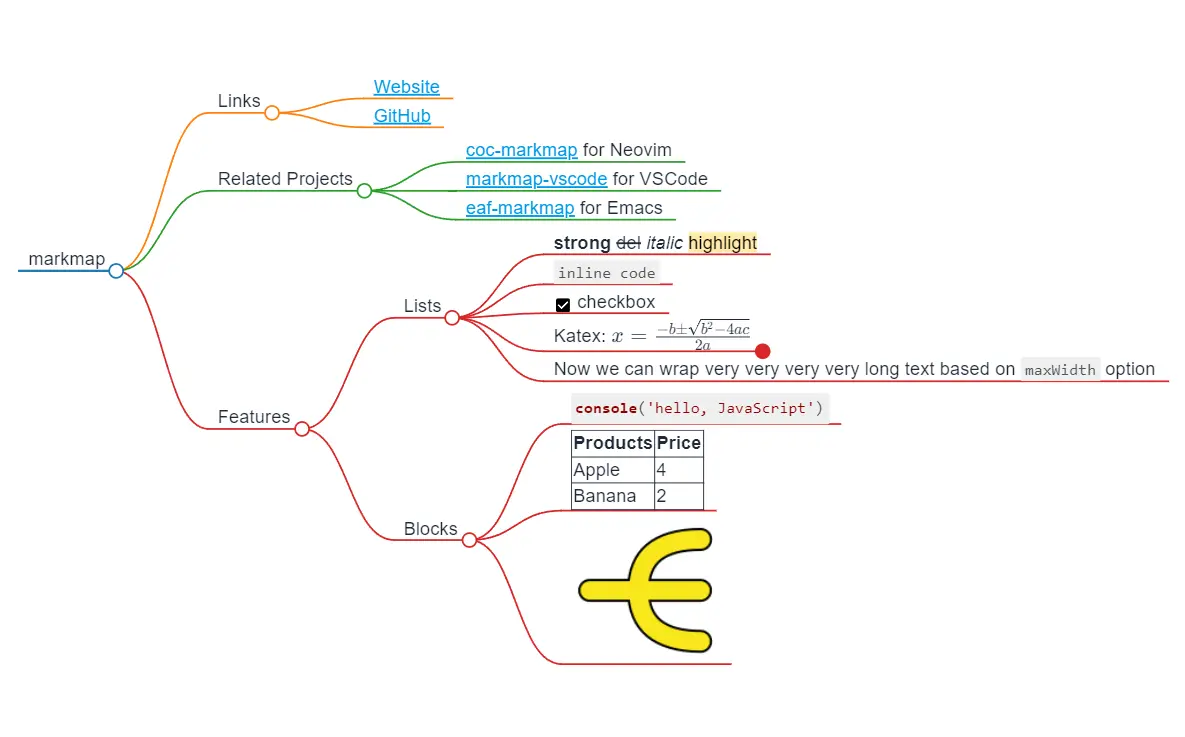
Markmap
Visualize your Markdown as mindmaps.

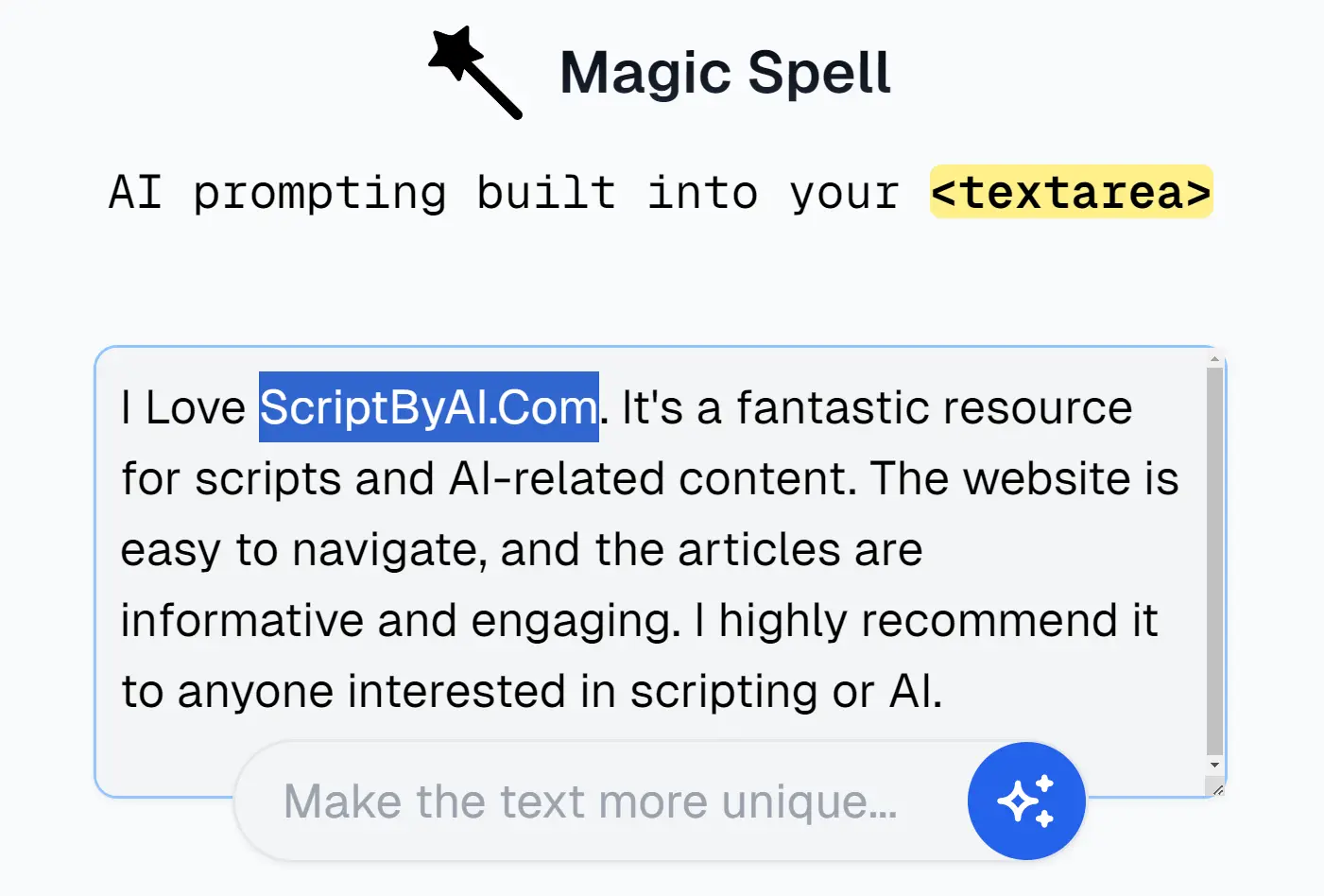
Magic Spell
Increase your writing with Magic Spell! This open-source and AI-powered textual content editor suggests rewrites and expansions, making your textual content distinctive and charming.

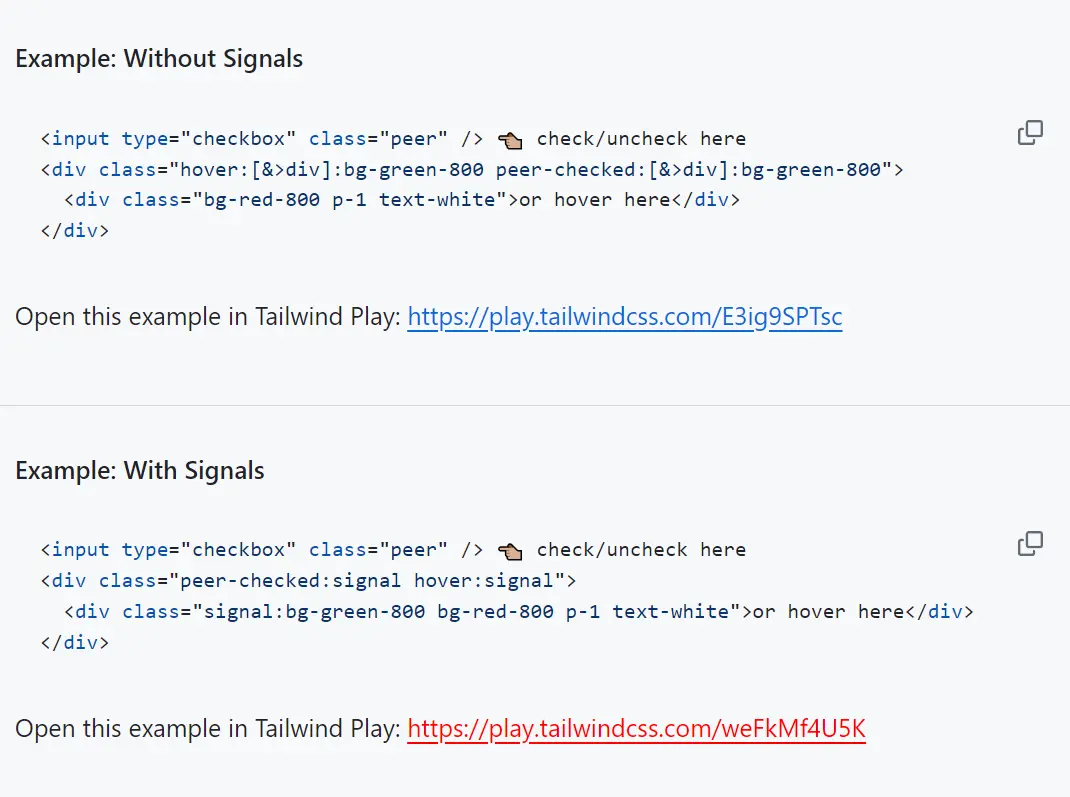
Indicators for Tailwind CSS
Indicators for Tailwind CSS is a plugin that makes use of model queries (by way of container queries) to reactively allow a customized state, which might then be consumed by any of its descendants within the DOM.
sign is just like the present group variant/utility in that each present strategies for styling parts based mostly on their ancestors’ state. In contrast to group states, nevertheless, sign states will be explicitly signaled, permitting their state to be each set and consumed with a single, easy, unchained variant.
This reduces improvement effort and the necessity to compose a series of variants, enhancing the developer expertise with a extra declarative API.
Relying in your use case, a standard group could make extra sense, however usually, significantly when managing a mum or dad or ancestor state with something extra complicated than a easy peer-X or group-X, a sign could also be an easier possibility.

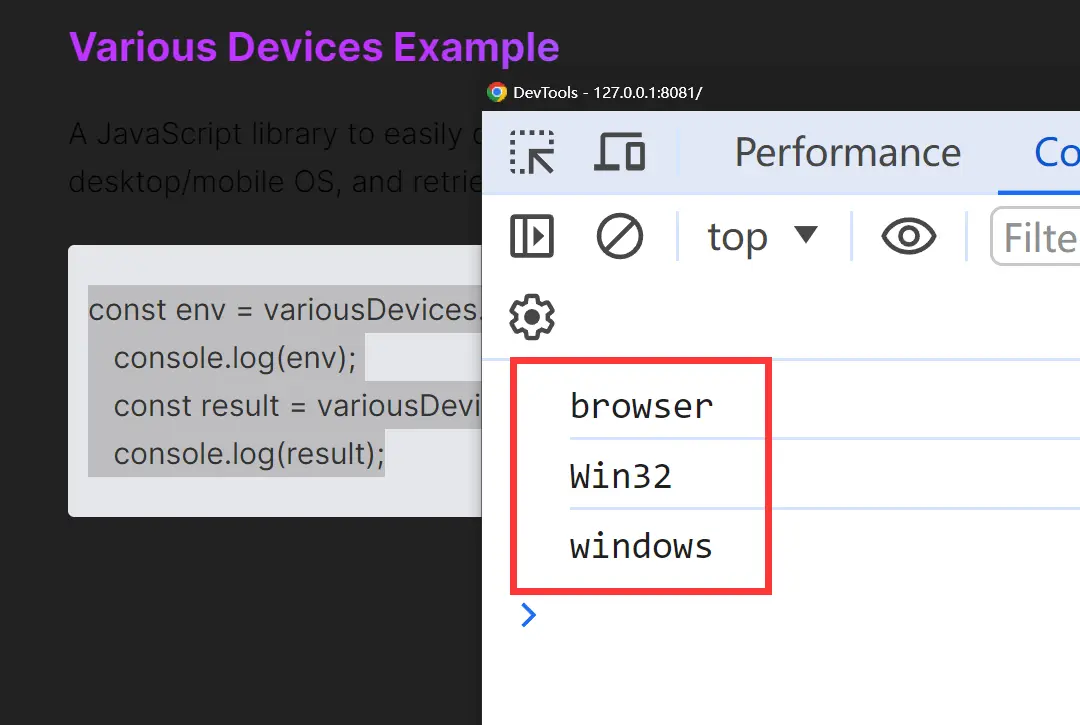
Numerous Gadgets
Numerous Gadgets is a tiny JavaScript library that permits builders to simply detect the present atmosphere (Electron, browser, Node.js, or net employee), establish the desktop working system (Home windows, macOS, or Linux), and even retrieve detailed details about cell gadgets.

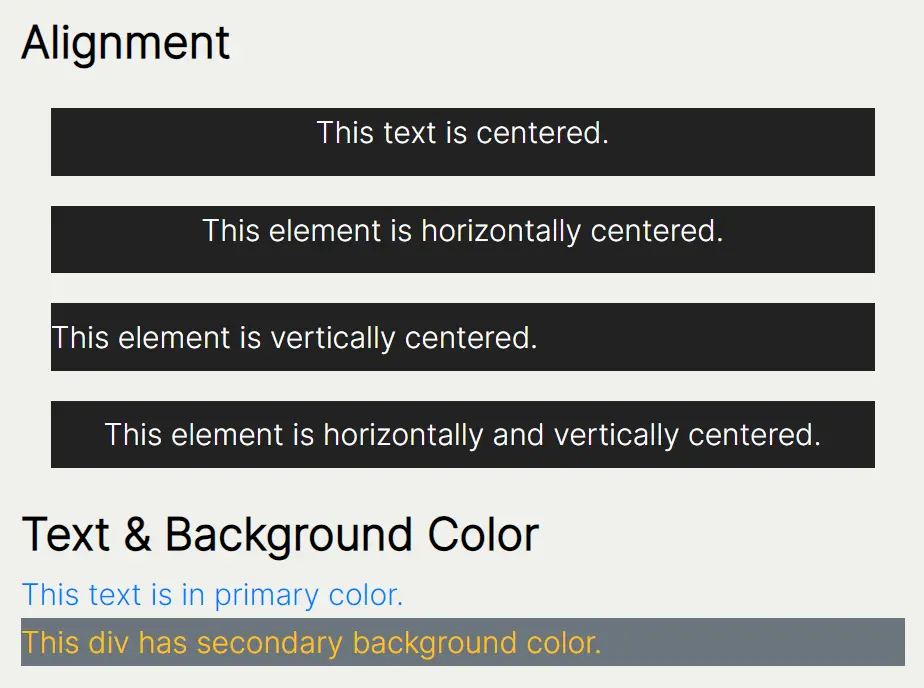
Move CSS
Move CSS is a light-weight CSS utility library that provides an intuitive strategy to apply widespread CSS properties like padding, margin, alignment, shade, show, and extra, utilizing easy class names.
For instance, you need to use courses like “p-4” so as to add padding of 2rem, “m-6” for a margin of 3rem, and so forth. This implies you possibly can model parts by merely including pre-defined courses, as an alternative of writing customized CSS guidelines.
As well as, builders can combine and match courses to attain the specified styling, with out worrying about specificity points or overriding present kinds.

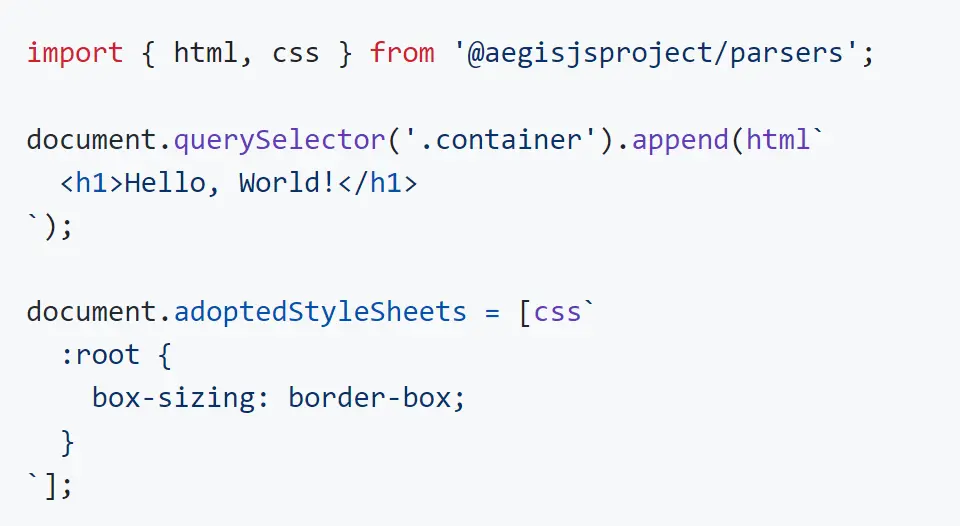
parsers
A set of safe & minimal parsers for HTML, CSS, SVG, MathML, XML, and JSON.

[Download]
svelte-heart
A easy SVG icon that comes with an animation on the fly. Add a cool additive to the like buttons in your Svelte app.

[Download]
Climate-App React-Native-Expo
Search the climate all all over the world, utilizing React Native Expo App with actual time Climate Information API.

[Download]
SaaS-Boilerplate
Boilerplate and Starter for Subsequent.js with App Router assist, Tailwind CSS and TypeScript. Made with developer expertise first: Subsequent.js, TypeScript, ESLint, Prettier, Husky, Lint-Staged, Jest, Testing Library, Commitlint, VSCode, PostCSS, Tailwind CSS, Authentication with Clerk, Database with DrizzleORM (SQLite, PostgreSQL, and MySQL) and Turso, Error Monitoring with Sentry, Logging with Pino.js and Log Administration with Higher Stack, Monitoring as Code with Checkly, Storybook, Multi-language (i18n), and extra.

Chrome Lens OCR
Library to make use of Google Lens OCR free of charge, by way of API utilized in Chromium. This does not require working a headless browser, and is way sooner than utilizing Puppeteer or comparable. It is set as much as work with none choices, there is not any should be approved.

[Download]
dom3d
Browser extension to view and debug the DOM in 3D house.

[Download]
Get together Bubbles
See the Pen Get together Bubbles by Adam Curzon (@adamcurzon) on CodePen.
A Gooey Marquee
See the Pen A Gooey Marquee by Amit Sheen (@amit_sheen) on CodePen.
Easy rotating pagination
See the Pen Easy rotating pagination by James Marett (@OastOne) on CodePen.
Pop-out Scrollers w/ GSAP
See the Pen Pop-out Scrollers w/ GSAP by Jhey (@jh3y) on CodePen.
Responsive GSAP Slider with Button Wave Impact
See the Pen Responsive GSAP Slider with Button Wave Impact by Yudiz Options Restricted (@yudizsolutions) on CodePen.
Reddiscan
Dive deep into any subreddit with Reddiscan! Uncover tendencies, ache factors, and even startup concepts in simply 30 seconds.

Sensible & Personalised AI Purchasing Assistant – Claros
Say goodbye to hours wasted looking. Claros’ AI scours the net and handpicks merchandise tailor-made to your model – easy on-line buying awaits!

Make Each Event Particular: CelebrateAlly, Your AI Celebration Companion
CelebrateAlly: Your go-to AI companion for crafting customized celebrations in minutes. 30+ free instruments to make each second unforgettable. Test it out!

AI artwork era icon set
This set incorporates 25 handcrafted vector line icons designed particularly for AI artwork/picture era apps, web sites and slide decks.
![]()
[Download]
Sagecest Blackletter Font

[Download]
Final UI Icon Toolkit
This Final UI Icon Toolkit is a flexible asset for designers and creatives, providing 100 vector symbols in 6 adaptable kinds. The toolkit caters to a broad vary of design wants, offering icons for consumer interfaces, net parts, and expertise themes.
![]()
[Download]

