This is the 468th Weekly Net Design & Growth Collective that goals to introduce contemporary new, fashionable and easy-to-use internet design & improvement assets (freebies, codes, graphics, instruments, inspiration, and so on) from the previous week. Have enjoyable with it and bear in mind to share with your mates.
Net Design & Growth Information: Collective #468
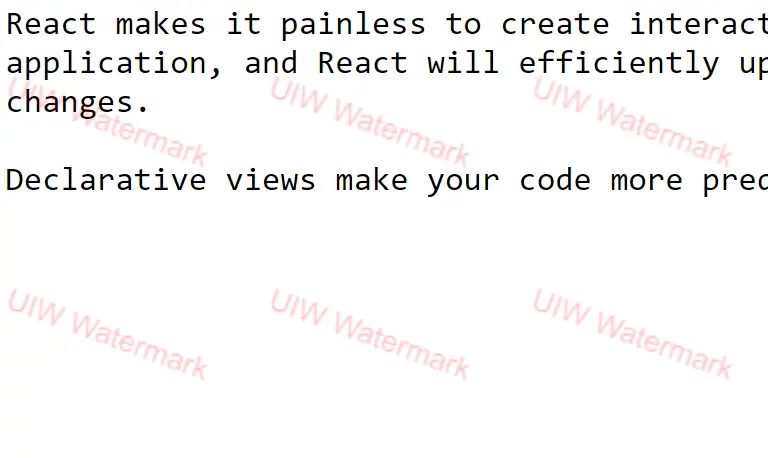
react-watermark
A react element that provides a watermark to an space of an internet web page.

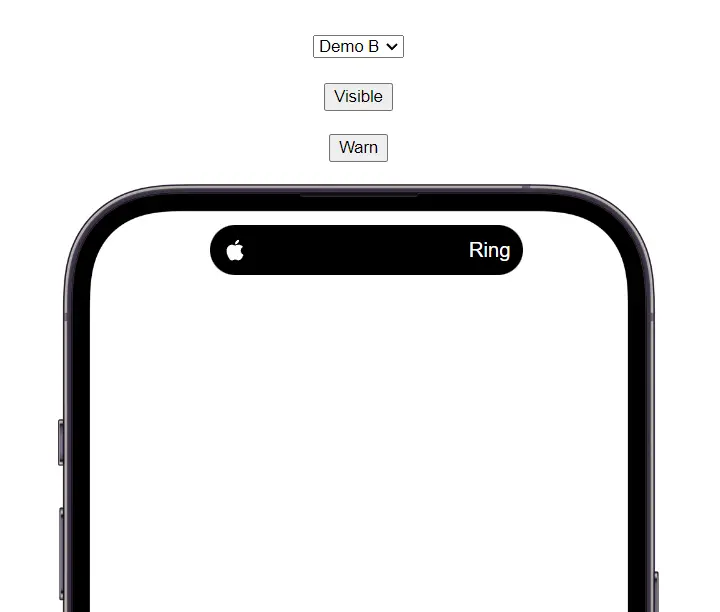
Vue Dynamic Island
A Vue (3.x) implementation of Dynamic Island.

Scroll Observer
A light-weight (lower than 1KB) JavaScript library to animate simply components on scroll into view.
MVP.css
MVP.css — Minimalist classless CSS stylesheet for HTML components.

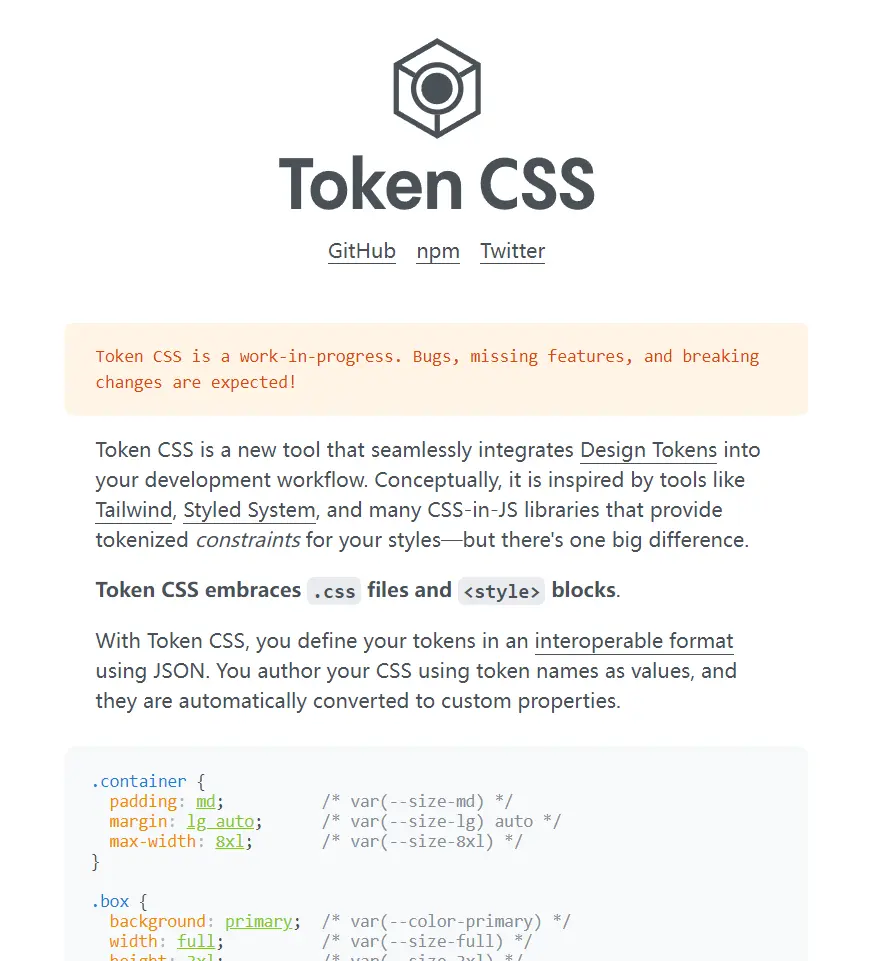
tokencss
A brand new device that seamlessly integrates Design Tokens into your improvement workflow. Conceptually, it’s much like instruments like Tailwind, Styled System, and plenty of CSS-in-JS libraries that present tokenized constraints to your types—however there’s one huge distinction.

zoom.js
Zoom in on any aspect within the DOM.

Horizontally.js
A vanilla JavaScript library that creates mobile-friendly slide present model internet pages.

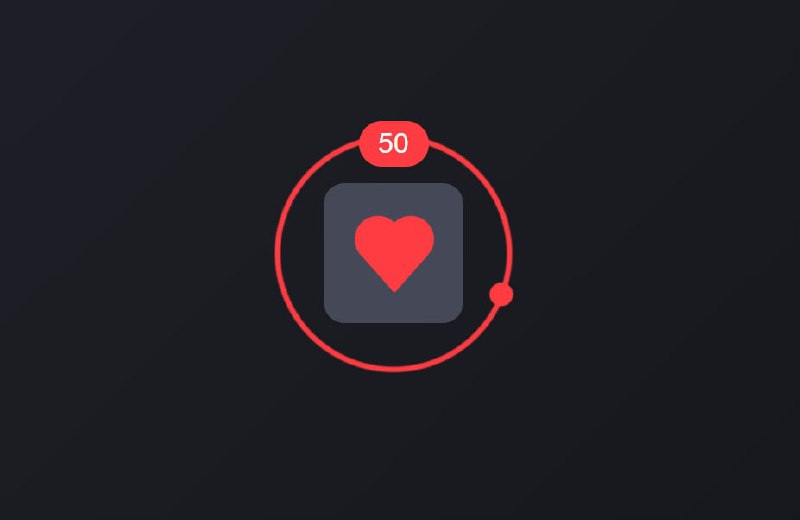
LikeButton
A Like Button superbly designed in CSS and written in HTML.
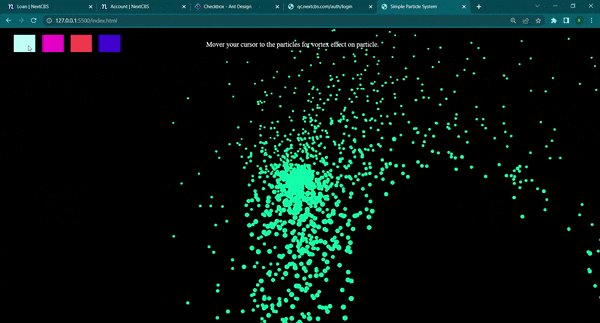
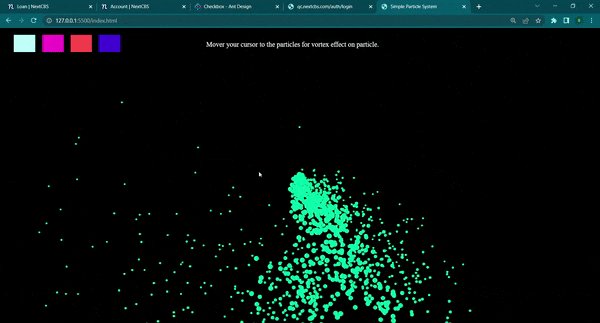
Particle System in JS
Particle System with wind impact, developed in vanilla JS. System contains pooling of particles from particle pool to motive with reminiscence effectively.

tailwindcss-full-bleed
A plugin that gives utilities for prolonged backgrounds and borders.

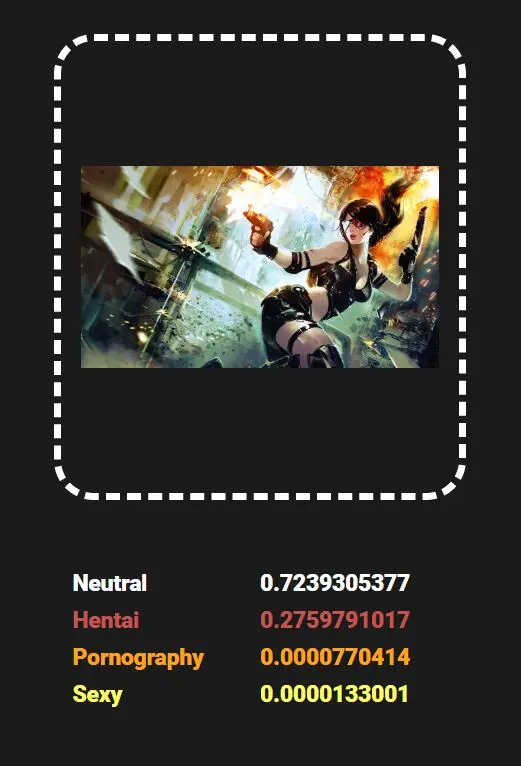
NsfwSpy.js
A JavaScript picture classifier used to establish express/pornographic content material written in TypeScript.

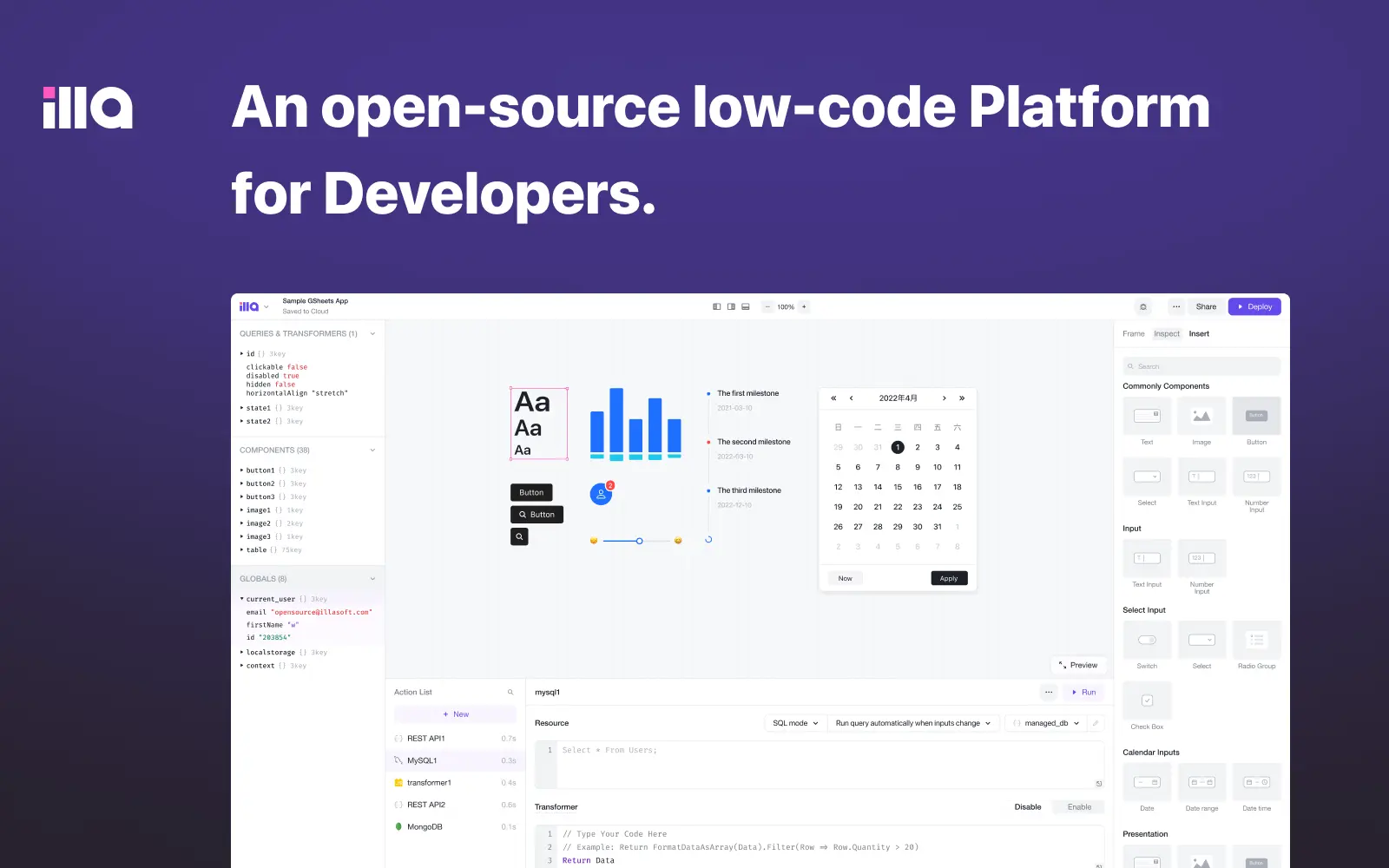
ILLA Builder
An open-source low-code Platform for Builders.

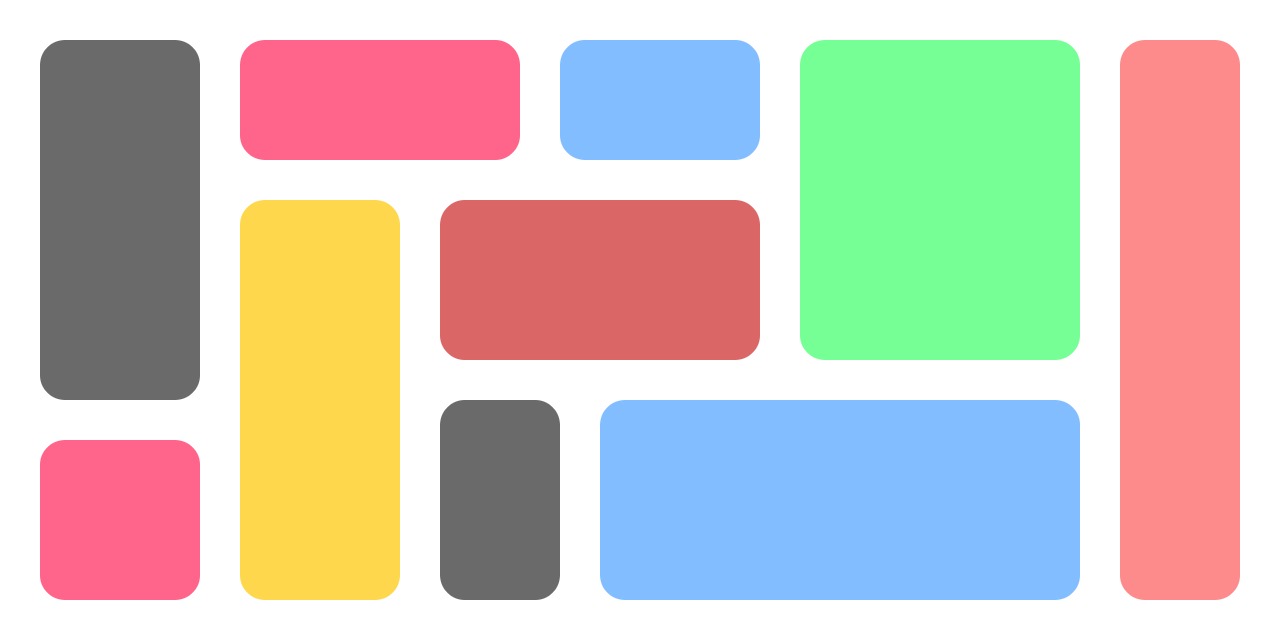
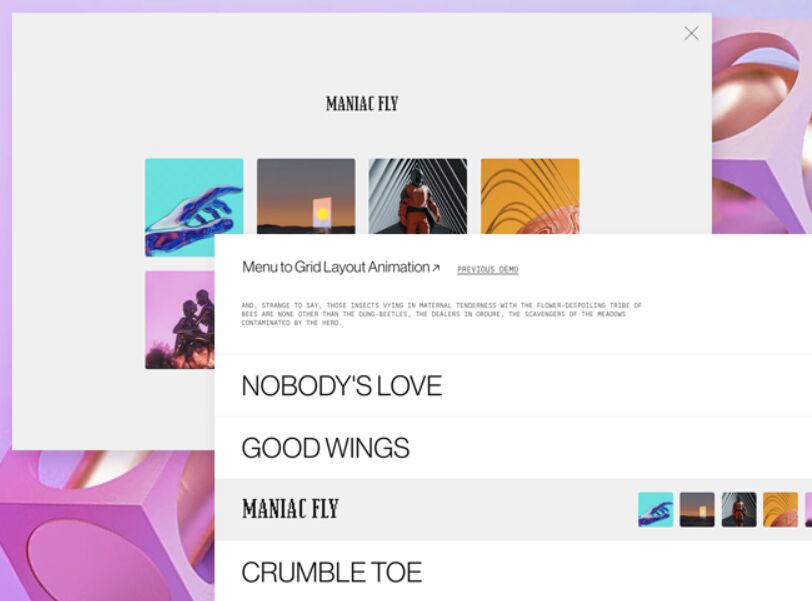
Menu To Grid Structure Animation
A easy format animation the place the thumbnails of a menu row animate to their place in a content material preview grid utilizing GSAP’s Flip plugin.

Gradient underlines
See the Pen Gradient underlines by Lea Rosema (@learosema) on CodePen.
Clock
See the Pen Clock by Luo (@jerry-306) on CodePen.
Infinite Metropolis Movement webGL Shader
See the Pen Infinite Metropolis Movement | webGL Shader by Paul J Karlik (@pjkarlik) on CodePen.
Animated Navbar Icons
See the Pen Animated Navbar Icons by Manolis (@lykos-manolis) on CodePen.
10 Finest Practical Flag Mockups For Free Obtain
10 greatest, free, and practical flag mockups to showcase your venture in knowledgeable manner.

[Download]
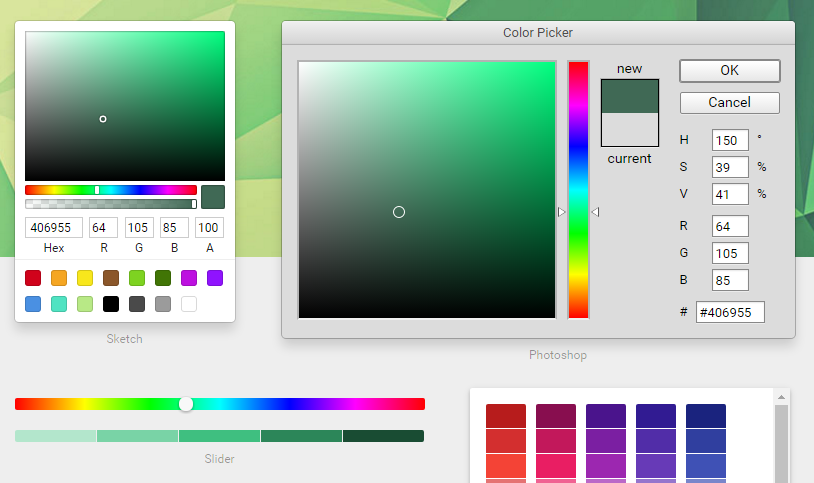
10 Finest Coloration Pickers For React & React Native Apps
10 greatest coloration picker elements for shortly discovering, previewing, and deciding on coloration values in React & React Native apps.

[Download]
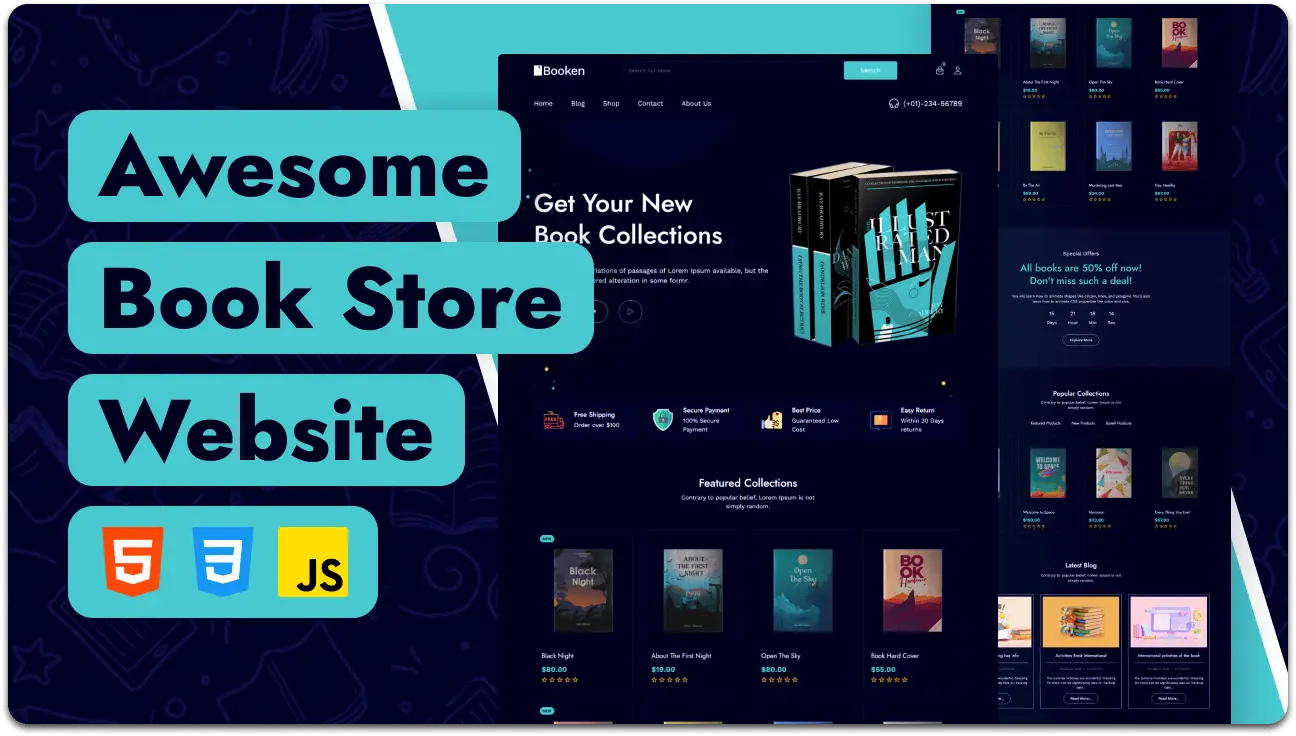
Booken Ebook Retailer Web site
Booken is a totally responsive ebook retailer web site, Responsive for all units, construct utilizing HTML, CSS, and JavaScript.

AIRFOOL Font
200+ gently designed icons so that you can create nice design. Free without end.

[Download]
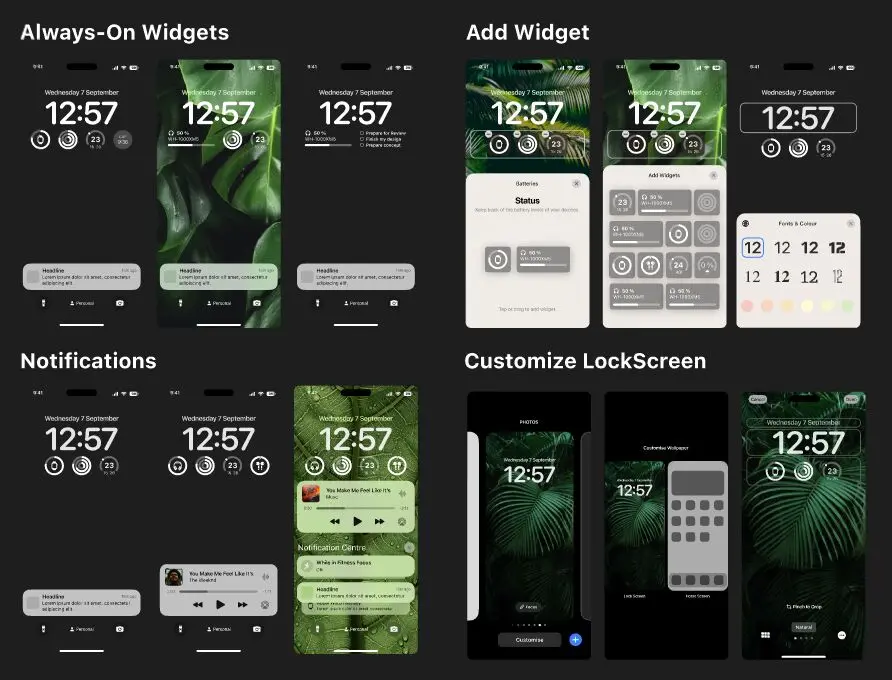
iOS 16 LockScreen UI Equipment
A pixel font designed to really be good for programming.

[Download]