This sponsored article was created by our content material companions, BAW Media. Thanks for supporting the companions who make SitePoint potential.
Animation isn’t like different net design tendencies that come and go. For the previous few years, this pattern has demonstrated how helpful it’s in enhancing the person expertise. From engagement to leisure, there’s loads that may be finished with animation on an internet site.
Net designers presently have various methods to animate WordPress web sites, like CSS animations and embedded GIFs. So why has BeTheme added a brand new Lottie animation characteristic inside its BeBuilder?
There are a lot of benefits to creating animations with Lottie over different strategies. On this publish, we’re going to discover why Lottie is the easiest way to create engaging and interesting animations at the moment and the way its integration with BeBuilder and BeBuilder has made it much more accessible to WordPress customers.
Why Lottie Animation is the Greatest Method to Animate WordPress Web sites
Lottie is without doubt one of the latest and simplest methods to create animations on your WordPress websites. What precisely makes it higher than different animation strategies? Let’s take a look on the core advantages of Lottie animation.
1. No code is required to work with Lottie
You’d by no means know by taking a look at it, however you received’t have to jot down a single line of code with a view to create Lottie animations. For instance, right here’s what Lottie animations appear to be on the BeLottie pre-built web site.
For starters, you don’t have to know the best way to use Adobe After Results to create or edit Lottie animation information. You may get premade Lottie animations from sources like LottieFiles and IconScout.
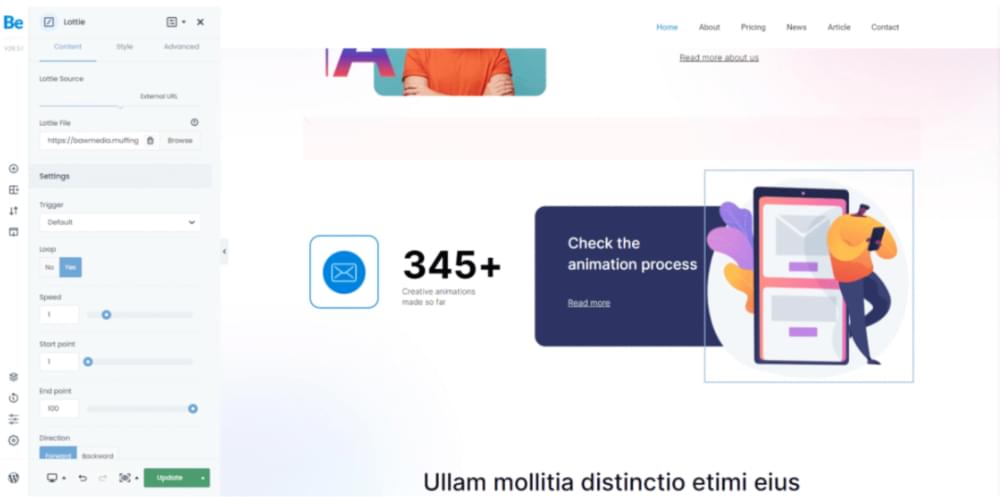
After getting your Lottie animations, BeBuilder makes it straightforward so as to add them into your WordPress web site.
Merely find the Lottie aspect from the checklist of UI components. Drag-and-drop it into the visible builder. Then, use the Content material settings on the left to both add the Lottie file to your WordPress media library or pull within the animation from an exterior hyperlink.
There’s no have to be taught HTML, CSS, or After Results with a view to create superior animations for WordPress. BeBuilder’s no-code web page builder and the Lottie animation characteristic make it straightforward to create animations utilizing intuitive instruments for designers and non-designers alike.
2. Lottie animations are straightforward to customise
There are a selection of causes you may need to customise your Lottie animation. For starters, you need the animation to match your web site’s branding.
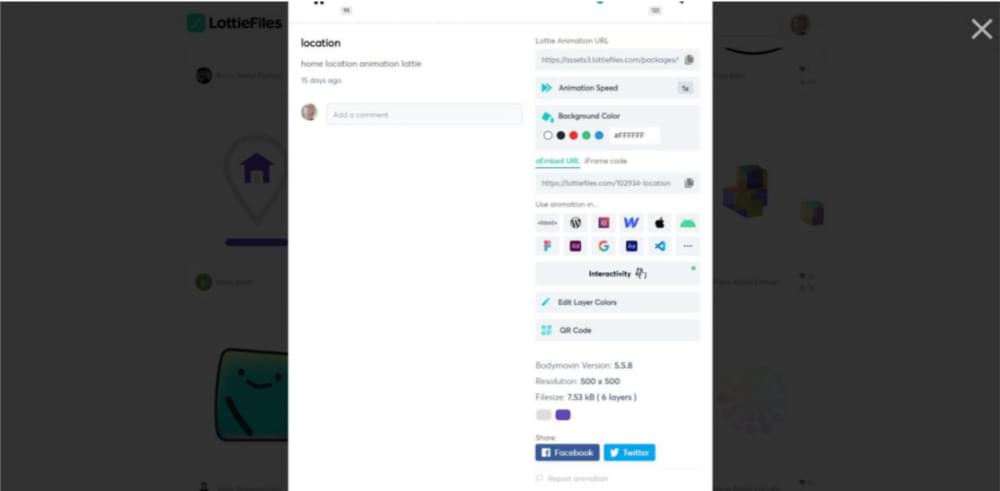
For those who get your Lottie from LottieFiles, it comes with an editor that lets you customise:
- animation velocity
- background colour
- layer colours
- interactivity
So you may edit the content material of the Lottie animation proper from the supply.
As well as, you need to use BeBuilder’s settings to customise how the Lottie animation works. As an example, you may modify settings associated to:
- animation set off
- begin and finish level
- ahead or backward path
- alignment
- background
- responsive visibility
Lottie has develop into simply as straightforward to edit as all the different UI components inside BeTheme.
3. Lottie is healthier for efficiency
Generally once we animate web sites, we have now to take action at the price of one thing else.
As an example, some animation strategies are resource-intensive and trigger net pages to load extra slowly than they might in any other case. Different animation strategies might result in glitchy or grainy-looking animations, which compromise the general look of the web site.
Lottie is a JSON-based animation file. It’s loads like SVG in that each are vectorial file codecs — small in dimension and weight whereas additionally being absolutely scalable. This makes Lottie the perfect animation file format for efficiency.
Let’s have a look at a fast instance. This can be a JPG “Obtain” button accessible on a free assets web site.
A equally designed button might be discovered on LottieFiles, solely it’s animated.
The distinction between these two information goes past aesthetics. The JPG from Vecteezy is 57KB. The JSON from LottieFiles is 15KB.
In fact, different components influence how massive a file is, just like the output dimension. Nevertheless, these are comparable graphics and, regardless of the animation within the Lottie, it weighs considerably much less.
As well as, Lottie seamlessly integrates with BeBuilder, the quickest web page builder for WordPress. So that you received’t have to fret a couple of gradual theme or web page builder plugin interfering with Lottie’s native velocity and high quality while you use the 2 collectively.
4. Lottie is absolutely responsive
Though BeBuilder offers customers the choice to cover their Lottie components on sure gadgets, it is a setting you received’t want to make use of.
Lottie information are vector-based, which implies they’ll scale to any dimension display. As an example, let’s say we embed a strolling taco Lottie into the house web page for BeFoodTruck 2.
After we open up responsive mode and change the view from desktop to pill to cell, the animation file responds accordingly to the brand new display dimension. No changes are wanted in your finish to resize or reposition the Lottie.
Contemplating how vital responsive design is to at the moment’s manufacturers and customers, Lottie is an especially helpful animation device in responsive design. Whenever you pair it with BeTheme’s responsive pre-built websites in addition to BeBuilder’s responsive web page builder, you’ll have the whole responsive powerhouse for WordPress at your disposal.
5. The Lottie/BeTheme combo elevates the person expertise
A strolling taco animation certain is a variety of enjoyable to take a look at, however we are able to do way more with animations than simply entertain guests. By programming microanimations to answer guests on the proper place and the correct time, we are able to encourage them to take motion.
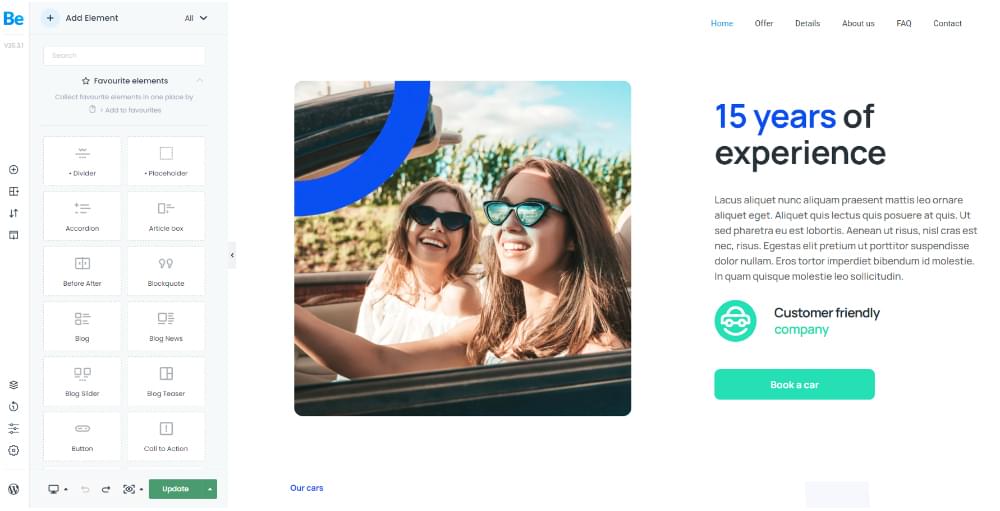
Let’s use the call-to-action block on the BeCarRental3 web site for instance.
There’s a inexperienced automotive/smiley face icon subsequent to the phrases “Buyer pleasant firm”, simply above the call-to-action button. Whereas this belief mark is eye-catching, some guests might scroll too rapidly previous your complete static part to note it.
What you would do is add movement to the part. One possibility can be to swap out the Guide a automotive button for an animated Lottie. This microanimation would draw guests’ consideration on to the button and get extra of them to cease and think about the invitation to “Guide a automotive”.
An alternative choice is to exchange the belief mark with a scroll-triggered Lottie graphic.
Right here we see what occurs when the automotive insurance coverage presents loading web page animation is repurposed for our call-to-action block.
As a substitute of the Lottie enjoying on a loop, the animation slows down and strikes in sync with the guests’ actions. We had been ready to do that by altering a single setting within BeBuilder, updating the Set off from default to on scroll.
Whereas the button stays unchanged, the addition of motion to this part — and instantly above the button — will assist improve engagement.
Lottie Animations are Simply One Extra Purpose to Make BeTheme Your Go-to WordPress Theme
Lottie is a critical recreation changer on the subject of web site animation. And that’s simply by itself.
Whenever you combine Lottie with BeTheme and BeBuilder, you’ll have all of the instruments it’s worthwhile to take your designs — and person experiences — to the subsequent degree. What’s extra, you received’t have to extend the price, time to launch, or effort required to animate your BeTheme web sites. Every little thing has been made as intuitive and seamless as potential for you.