Introduction
I revealed my first article right here over 4 years in the past.
Properly, not precisely right here, however we’ll get to that in a couple of.
It had been over a 12 months since I revealed any article previous to the tip of August.
A myriad of causes all declare part of “why didn’t I”.
Maybe mockingly (for a technical web site), one of many causes was purely technical.
As mentioned in an early article, How I Weblog, this web site is a generated static web site powered by Jekyll.
Although with all of its simplistic energy, like its eponymous origin, there is usually a darkish facet to a Jekyll-based web site.
On this article, I’ll go into element on how I rejuvenated this web site, specializing in key technical points alongside the best way, and subdued the evil Mr. Hyde.
Adjustments from Unique Web site
I’ve made some vital under-the-hood modifications to this web site since its inception.
I’ve even modified the hood and the remainder of the outside.
Web site and Area Title
This web site was initially known as, PowerShell: What A Novel Concept, and it was hosted (by GitHub Pages) utilizing the Customized Area of powershell.anovelidea.org.
The area identify closely influenced the positioning’s identify.
In the summertime of 2020, I registered thedavecarroll.com to safe that area to align with my on-line id and model.
A 12 months and some months later in November 2021, I made the choice to maneuver this web site to the brand new area identify.
The websites’s focus had primarily been PowerShell and the underpinnings of itself.
As usually occurs, my pursuits have expanded to incorporate Python and retro-computing.
I take advantage of Python every day for my day job as a DevOps engineer.
In reality, DevOps, cloud computing, and normal IT tradition are additionally pursuits.
At some point, I hope there can be content material specializing in these matters or no matter is most attention-grabbing to me on the time.
To mirror this shift in focus, I settled on the identify Dave’s Technical Journal.
Because the repo identify and area identify had been the identical, it felt proper to create a brand new appropriately named repo.
I up to date the required information, added the brand new repo to Travis CI, and added the brand new area identify as a property in Google Analytics.
The following factor I tackled was getting the customer feedback, then powered by Staticman, up to date and dealing.
Nonetheless, by this time, the free service hosted by the Staticman developer was decommissioned as a result of it had overloaded the free internet hosting platform.
I didn’t have the time or vitality to go any additional, so new web site feedback weren’t doable.
Unique Construct System
Within the aforementioned article, I mentioned the next three construct techniques.
- Home windows Subsystem for Linux (WSL)
- Google Cloud Platform (GCP)
- Travis CI
The WSL technique proved to be too complicated for the time and vitality (lack of time and vitality might floor once more) I had out there.
The GCP technique by no means got here to fruition because it was a internet hosting resolution.
The construct resolution would have to be dealt with individually.
So I had settled on travis-ci.org however ultimately migrated to their travis-ci.com.
I used to be capable of get the positioning constructing and committing to the gh-pages department of the brand new repo.
GitHub Pages would then deploy my static web site from that department.
As time handed and my vitality totally depleted, Travis CI had nothing to construct.
I wasn’t writing articles.
My web site grew to become a dusty archive with nuggets of data strewn about.
Recharged and Prepared
During the last couple months, I’ve been getting extra energetic within the PowerShell on-line group,
tweeting and retweeting, studying the r/PowerShell subreddit,
and studying the PowerShell.org Boards.
In reality, it was interplay with a poster from the boards that resulted in a recharge of my vitality shops.
It proved to be simply sufficient vitality/motivation for me to sort out and overcome the technical points with my web site as evidenced by final week’s article.
As promised above, let’s take an in depth have a look at what has modified and what nonetheless must be carried out.
Construct System
Jekyll is nice, besides when it’s not.
My lack of expertise with Ruby, Gems, and Jekyll itself absolutely is a major, contributing issue
for the customarily breaking of my Travis CI pipeline.
If reminiscence serves, twice Travis CI up to date its runners and broke my builds.
And since there had been very long time spans between some articles,
it was usually like throwing cube to see if it labored after I dedicated a brand new article to the repo.

Jekyll Docker Picture
I’ve had considerably better luck in constructing my web site regionally.
(You’re constructing your web site regionally to validate web page structure, test for typos, and so forth. Proper?)
For a number of months I merely had a PowerShell snippet to run the Docker picture jekyll/jekyll:newest.
Usually, I’d overlook the place I put the snippet and must attempt to reinvent the wheel.
In Could 2020, I added a docker-compose.yml file to the foundation of the repo that Docker would use to run the picture.
After issuing a docker-compose up command, the positioning could be generated and served so I might browse to it on the host system.
The docker-compose command means that you can configure how Docker creates the container to run the picture.
I mapped native disk volumes to picture paths to retain the positioning after it’s constructed and to take care of the gem bundle cache.
This permits me to fully delete the container and picture or copy the trail contents to a different system.
The Jekyll Docker README and Docker’s documentation on Compose
ought to give you sufficient data to get you began.
docker-compose
In my compose file, I added the multi-line command in an effort to embody the jekyll clear command to scrub up the vacation spot folder, .jekyll-metadata, and .sass-cache.
With out the cleanup, the checklist of articles (the Articles hyperlink at high of any web page) weren’t getting recreated.
GitHub Actions
Relating to the automated construct and deployment to GitHub Pages, I knew that I needed to simplify that course of.
There’s been a number of growth for—and adoption of—GitHub Pages since GitHub Actions had been launched in late 2019.
I’d used them earlier than and it solely appear becoming that I flip to GA for my construct and deployment automation.
After I realized that GitHub had revealed a set of actions for Jekyll, I knew it was the precise determination (for me, a minimum of).
GitHub supplies the next actions:
In addition they present a number of starter workflows and one, jekyll-gh-pages.yml,
gave me sufficient to create the workflow under.
Workflow
I created the Publish Dave’s Technical Journal workflow within the ./github/workflows/ folder.
Subsequent, I modified the department that might set off the workflow.
Regardless that GitHub supplies a approach to skip the workflow through a commit message, I most popular to have the default to not publish.
And I needed to at all times publish when triggered manually through workflow_dispatch.
I checked the Workflow syntax for GitHub Actions documentation and noticed there was an if conditional.
After a couple of minutes looking the web, I discovered a StackOverflow query that gave me sufficient to create the next conditional.
if: github.event_name == 'workflow_dispatch' || accommodates(github.occasion.head_commit.message, 'publish')
Publish Dave’s Technical Journal
GitHub Pages Configuration
Initially, GitHub Pages could be deployed from an pre-configured department to the GH web page area.
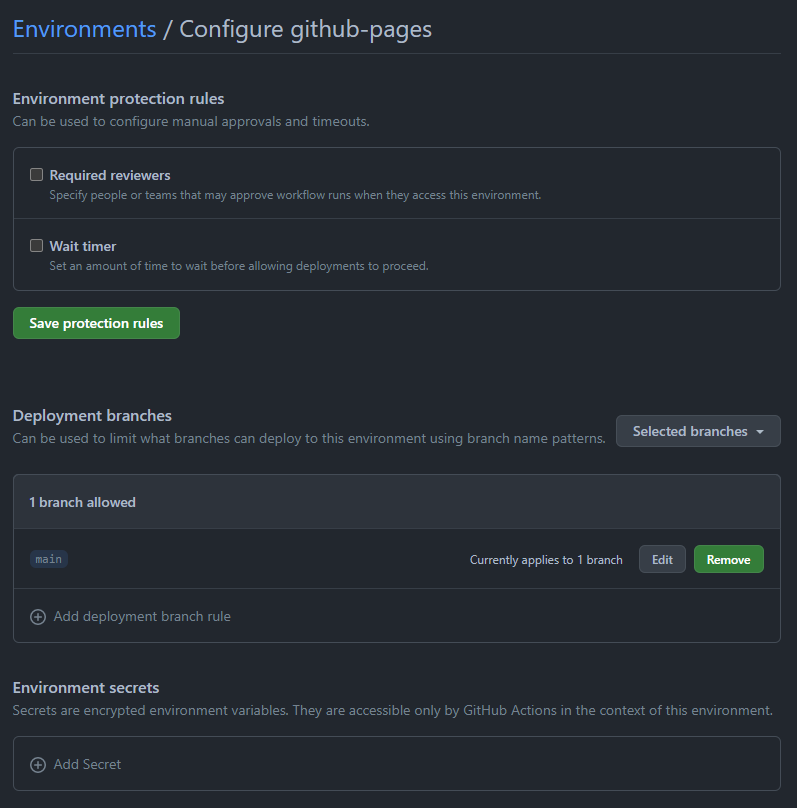
I wanted to replace my repo’s configuration to make use of customized workflows for construct and deployment.
This resulted in a brand new atmosphere being created.
You possibly can customise every atmosphere independently, enabling safety guidelines and including secrets and techniques that solely that particular atmosphere can use.

Construct Scripts
After I used Travis CI, I wrote two bash scripts that had been my “construct” scripts.
- cibuild
- executed the
jekyll constructcommand that generated the static html - ran
htmlprooferto validate inside html hyperlinks
- executed the
- sitemap_ping
- pinged Google and Bing to let the major search engines know my sitemap had been regenerated
The primary half, constructing the static html, was now lined by the brand new workflow.
I tried to get the htmlproofer working as a step, however finally didn’t spend the time to finish it.
I did embody a step that mirrored the sitemap_ping script and rapidly found that Bing now not supported nameless sitemap submissions.
They now direct customers to undertake https://www.indexnow.org to inform Bing and different serps of the most recent web site modifications.
Wanting to remain centered (a every day wrestle), I made a decision to not be taught IndexNow now and, as an alternative, put it off for one more day.
Likewise, I made a decision to forego notifying Google search.
I added that to my web site’s ever-growing to-do checklist.
Most websites supply a approach for readers to make feedback permitting them to have interaction and be a part of the dialog.
After I rolled out my web site initially, I used the Staticman Node.js utility and their public API.
As a result of the API is hosted on Heroku’s free tier, they reached capability very often.
In 4 years, my web site has had a whopping 13 feedback for 10 posts (a couple of third of my whole posts).
That’s in all probability the rationale I hadn’t encountered any public API throttling or over capability.
Staticman on Heroku
On Staticman’s GitHub repo, there’s a good Deploy to Heroku button.
Spoiler, I (ultimately) clicked the button.
Since I didn’t have a Heroku account, I needed to create one previous to deploying.
The method appeared actually easy and inside a short while, I had my very own copy of the Staticman API working.
I needed to iron out one main subject earlier than I might submit a remark efficiently.
It needed to take care of the encrypted reCAPTCHA secret within the staticman.yml and _config.yml information.
The Staticman utility logs revealed that part of my url was getting appended twice.
As soon as that was corrected, I used to be capable of encrypt the reCAPTCHA secret, replace my _config.yml file, and efficiently register my weblog with my Staticman API.
I submitted a check remark and voila!
My web site had Feedback once more!
And the brand new GA workflow labored efficiently to construct the positioning and there was my “check” remark.
That was an entire win and I felt actually nice about it.
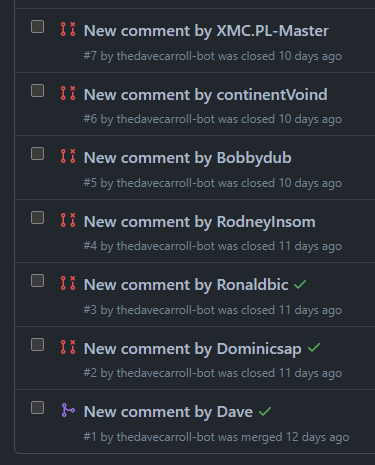
14 hours later…
I obtained one other remark.
Oh! And one other.
And one other.
And yet another.
And, what’s occurring!?
Oof.
Spam.
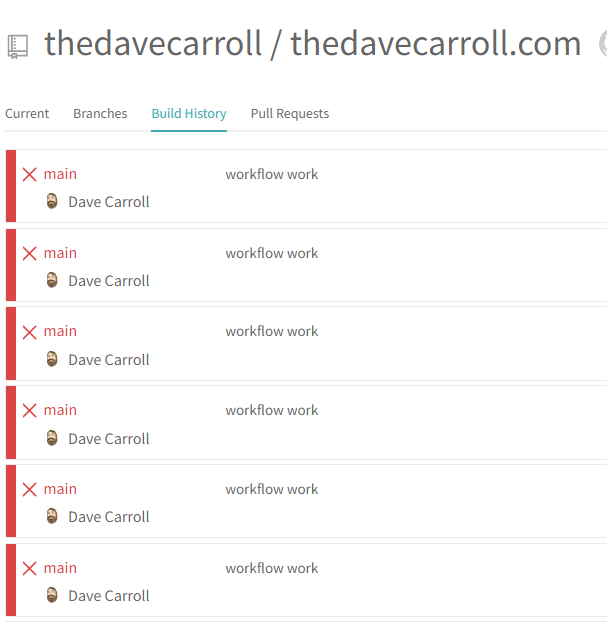
I closed two pull requests (didn’t merge the PR) and, unexpectedly, the GA workflow kicked off!
Then I remembered, it was configured to run when a PR was closed, apparently no matter whether or not it was merged or not.
I prevented the workflow from doing that once more and
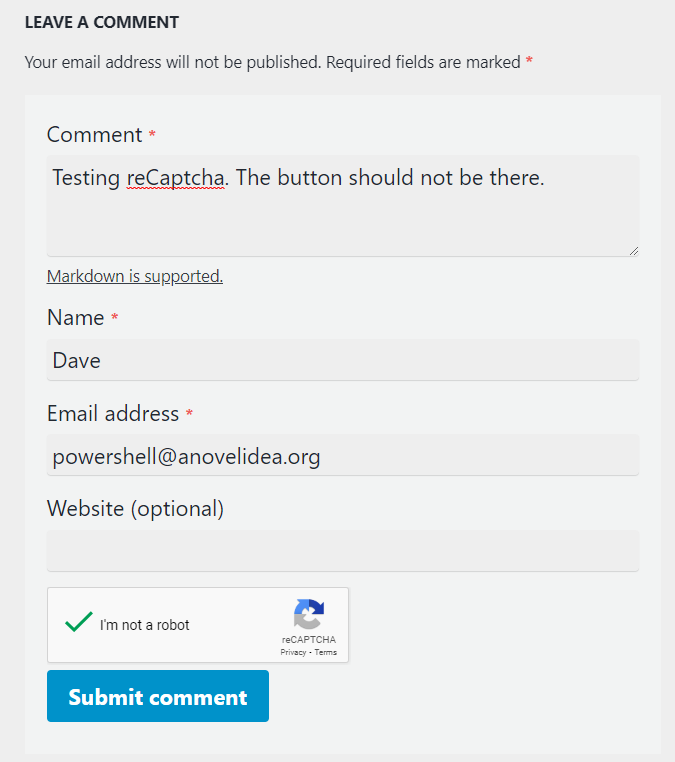
then proceeded to waste a couple of hours down the rabbit gap of making an attempt to get v3 of reCAPTCHA working with Staticman.

I needed to supply readers with a simple, “no login” resolution to submit feedback.
It was that very openness that made the feedback kind a simple goal for spammers and bots.
Dejected, I made a decision my focus wanted to vary from Staticman and reCAPTCHA.
In case you have an interest, you may have a look at the the unhealthy pull requests in my repo.
I deleted the function branches that every remark created.

Giscus GitHub App
I thought of abandoning feedback altogether till an web search deposited me at Andrew Lock’s article Contemplating changing Disqus with Giscus.
The thought of utilizing Disqus was one other rabbit gap, albeit shallower, that I made a decision to desert.
That detour price me lower than an hour.
I learn the article and the giscus dwelling web page with directions.
The GitHub setup appeared simple so the following doable subject was if giscus assist was built-in to my theme.
I used to be glad to see that the Minimal Errors theme does assist giscus as a remark supplier.
I made the updates, waited the minute or so for the workflow to construct and deploy the positioning, after which checked my work.
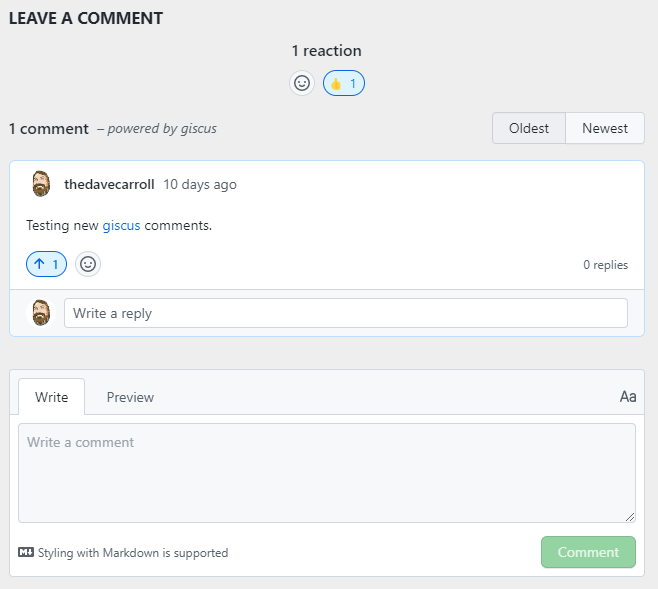
And there it was, below the Go away A Remark part.
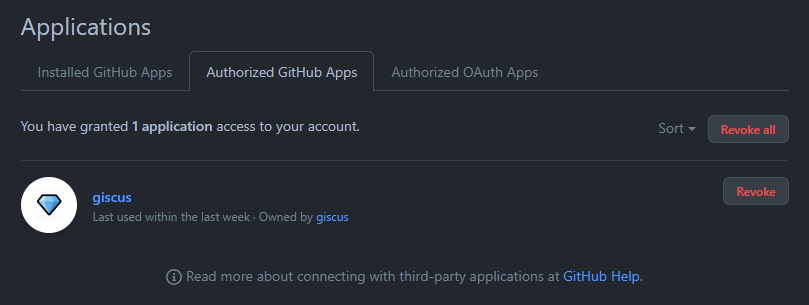
Because it’s integral to GitHub, a potential commenter would wish to login to GitHub and authorize the giscus app.
You possibly can at all times revoke entry to the app must you really feel it’s been compromised.

After I approved the app, I used to be capable of react and touch upon the article.

You possibly can see the remark in GitHub Discussions.
As most of readers of my articles are doubtless IT professionals, there’s a good probability that they have already got a GitHub account.
If not, wouldn’t or not it’s nice to be the catalyst for somebody to create an account in an effort to depart a remark?
Configuration
It was a easy matter to reply a couple of questions, test or uncheck a couple of packing containers, to get the configuration values from the giscus web site.
After all of your alternatives are made, the “Allow giscus” part supplies a <script>...</script> block that you would be able to add to your web site’s theme.
As a result of my theme already supported giscus, I simply needed to replace my config file with the corresponding values.
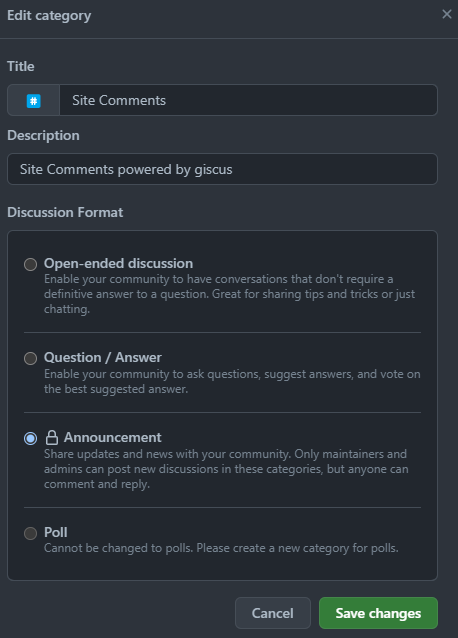
As a substitute of utilizing the prompt GitHub Dialogue class of Bulletins, I created a brand new class known as Web site Feedback choosing the Announcement format.

Whereas backtracking my steps for my recall accuracy test, I spotted that I ignored giscus’ superior utilization information.
It supplies directions on prohibit the domains that may load giscus, in addition to a couple of different strategies of customization.
I’ve added the required giscus.json to my repo’s root.
Favicon
This weblog initially had a picture of my PowerShell tattoo as the brand and the favicon.
Just a few months in the past, I commissioned a brand new avatar from the ReverentGeek.
I’ve been utilizing it on all my thedavecarroll branded social media since.
As I labored with refreshing the weblog, it was a easy matter to replace the theme’s creator avatar.
The previous favicon, nonetheless, stored gazing me.
How did I generate that initially?
A fast search introduced me to a well-known web site, realfavicongenerator.internet.
The method is pretty merely, choose your picture and on the following web page, make setting modifications as wanted for every sort of favicon.
You thought there was just one?
I believe the one factor that I custom-made was the trail the place the favicons could be hosted.
Since there are a number of information and I like seeing tidy folder listings, I opted to make use of /property/pictures/favicon as the trail.
The following step was to hit the button to generate the favicons and HTML code.
It offered a zipper package deal, directions on the place to extract it, and a bit of HTML code.
<hyperlink rel="apple-touch-icon" sizes="180x180" href="https://thedavecarroll.com/property/pictures/favicon/apple-touch-icon.png">
<hyperlink rel="icon" sort="picture/png" sizes="32x32" href="https://thedavecarroll.com/property/pictures/favicon/favicon-32x32.png">
<hyperlink rel="icon" sort="picture/png" sizes="16x16" href="https://thedavecarroll.com/property/pictures/favicon/favicon-16x16.png">
<hyperlink rel="manifest" href="https://thedavecarroll.com/property/pictures/favicon/web site.webmanifest">
<hyperlink rel="mask-icon" href="https://thedavecarroll.com/property/pictures/favicon/safari-pinned-tab.svg" coloration="#5bbad5">
<hyperlink rel="shortcut icon" href="https://thedavecarroll.com/property/pictures/favicon/favicon.ico">
<meta identify="msapplication-TileColor" content material="#da532c">
<meta identify="msapplication-config" content material="/property/pictures/favicon/browserconfig.xml">
<meta identify="theme-color" content material="#ffffff">
After I first used the positioning initially constructing my weblog, I had no concept what number of totally different information and code that goes into the favicon.
It’s fairly a couple of.
Per the directions, the HTML code had to enter the <head> part.
My theme has an _includes/head/customized.html that was designed to be used by the positioning proprietor.
It makes including customized parts to the <head> part simple.
The identical web site additionally supplies a approach to check the favicons upon getting added them to your web site.
Google Analytics
Not like some websites, I don’t monetize this one as a result of I’m personally not a fan of all of the advertisements I’ve to kind by means of simply to get to the content material.
I take advantage of an advert blocker which does its greatest to filter out superfluous advertisements, and for essentially the most half, it does a adequate job.
I do nonetheless prefer to know metrics on web page views and guests.
Common Analytics
Because the weblog’s inception, I’ve been utilizing Common Analytics (Google Analytics 3) for these metrics.
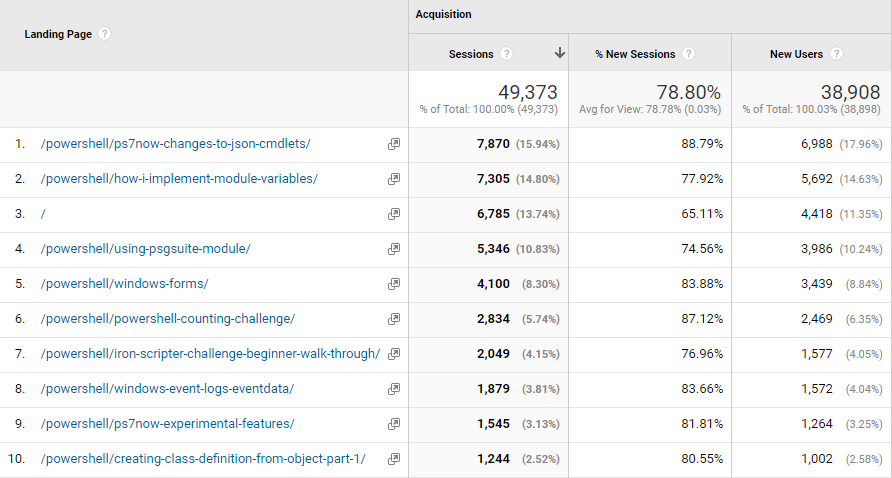
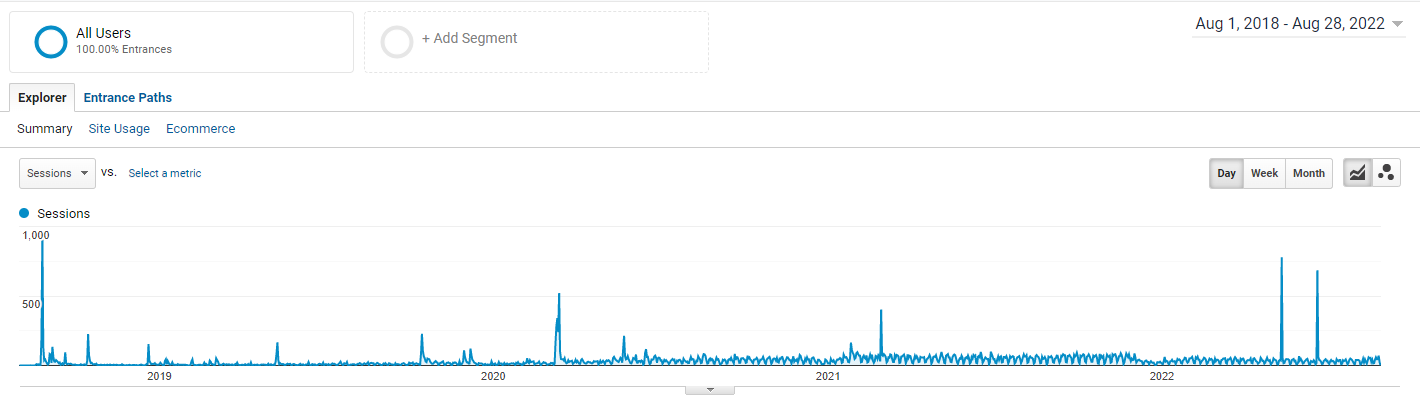
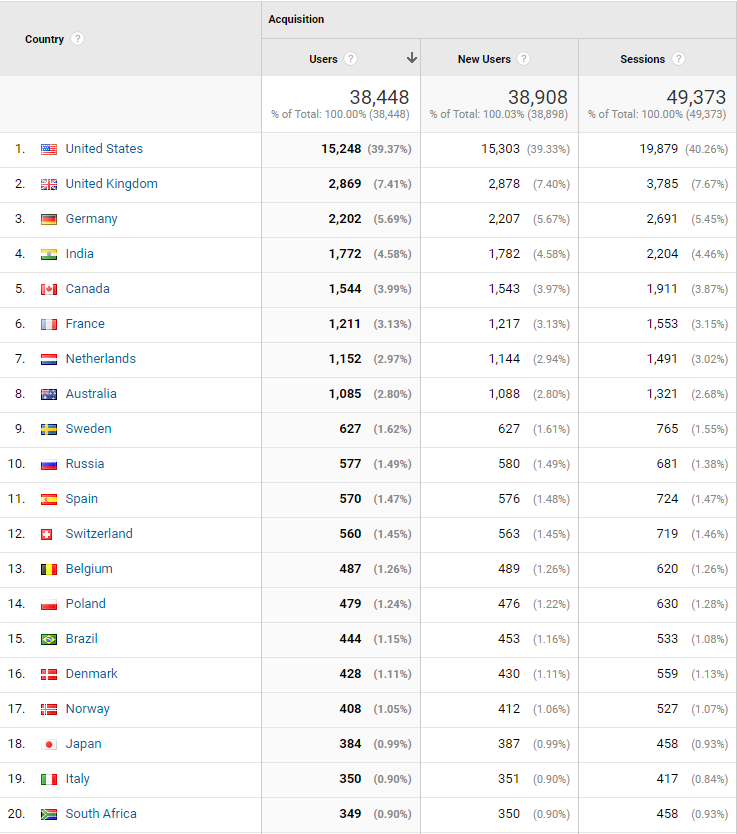
Listed here are just some metrics for the whole time I’ve been utilizing UA.
Touchdown Pages

Classes

Places

Google Analytics 4
For a minimum of a 12 months, I’ve been ignoring the frequent reminder from Google that they may start to sundown UA,
cease processing new hits, on July 1, 2023.
Regardless that I had almost a 12 months earlier than the deadline, I used to be already “under-the-hood” and needed to get as a lot carried out as doable.
Assuming you have already got a Google Analytics account and an current UA property, establishing a brand new GA4 property is a straightforward as utilizing the Setup Assistant.

This assist doc walks you thru including a GA4 property to a web site that already has UA.
Once more, I used to be fortunate that my theme already supported GA4.
All I needed to do was replace the supplier and monitoring id.
Subsequent Steps
Even with all of this work, I nonetheless have extra to do.
Workflows
I need to create the next workflows.
- Publish Weblog Drafts
- Announce New Article
- I need to use BluebirdPS to Tweet new articles after they’re revealed.
- Announce Archive Article
- I need to Tweet an older article a couple of times a month to cowl any instances after I’m in upkeep mode once more.
- Ideally, I wish to validate the hyperlinks, particularly inside, earlier than deploying the positioning.
- The usual publish workflow ought to embody a sitemap or new article ping to Google and IndexNow.
Revive Social Media
After I reached out to PowerShell Twitter, Josh Rickard offered me a hyperlink to his revive-social-media repo which may submit a submit to LinkedIn and publish a Tweet.
Whether or not I take advantage of that or not, I’m positive it will likely be useful for LinkedIn postings.
Associated Articles
I’ve seen a excessive bounce price for many guests, which means that they normally simply learn the article that introduced them to the positioning then depart.
That’s their prerogative, however maybe there are different associated articles that might curiosity them.
Jekyll helps associated posts, nonetheless, they aren’t random and are the final three or 4 articles which will not be on the identical matter.
I discovered this text that exhibits implement precise associated posts based mostly on tags or classes.
This looks as if a low-hanging fruit that I’ll sort out quickly.
Theme Adjustments
The extra I have a look at my web site, the much less I’m happy with the aesthetics.
- My theme is full-featured and the design nonetheless seems to be present. Possibly I might discover a theme that helps what I would like and hopefully one that could be a responsive design.
- My web site presently doesn’t assist a darkish mode, so including this functionality, ideally with a toggle on the web page, could be a good suggestion.
- The positioning’s theme really feel prefer it wastes a number of display screen actual property. The creator profile is on every web page and it takes an enormous chunk. I’d like to make use of my avatar subsequent to the positioning identify within the title.
Abstract
After I began writing this text, I had no concept that it could take nicely over per week to complete.
I additionally had no concept that it could be over 3500 phrases.
Should you’ve made it this far, thanks for sticking with it!
I promise the following a number of articles won’t be this lengthy.
I hope that this text doesn’t dissuade you from contemplating Jekyll as your static web site generator, that was not the intent.
I needed to disclose the struggles that I’ve had with it and the way I overcame them.
A few of them stemmed from the dearth of the precise mind-space which drained just about any vitality required to work on this web site.
As talked about, my vitality ranges are beginning to climb once more and every new article you see means they’re enough.
When you’ve got any questions or feedback, please depart them under (within the new giscus remark kind!).
And should you publish a weblog utilizing Jekyll, I’d like to listen to how you’ve got (or would) remediate any of the problems above.
Thanks, once more.


