This tutorial helps to discover ways to validate e mail utilizing common expression (regex) in JavaScript. It has a couple of instance of how you can do e mail validation.
These examples differ within the regex patterns used and within the dealing with of enter e mail.
The beneath fast instance makes use of a regex sample with a JavaScript match() perform to validate e mail. Earlier than discovering the match, it converts the enter e mail to lowercase.
Fast instance
const validateEmail = (e mail) => {
return String(e mail)
.toLowerCase()
.match(
/^(([^<>()[].,;:s@"]+(.[^<>()[].,;:s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-z-0-9]+.)+[a-z]{2,}))$/
);
};

Take a look at outcomes
When receiving an invalid e mail format, it returns null. In any other case, it returns an array of content material matched with the regex.
Enter: vincy#instance
Output: null.
Enter: vincy@instance.com
Output: vincy@instance.co,vincy,vincy,,,instance.co,,instance.co,instance.
Easy E mail Validation in JavaScript utilizing regex
This easy e mail validation script does a primary test with the enter e mail string.
It validates the enter e mail if it has the anticipated format whatever the size and the information sort.
I’ve added this instance simply to know how you can do pattern-based validation with regex in JavaScript.
I favor to make use of the short instance and the strict validation instance follows.
simple-validation.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Easy E mail Validation utilizing Common
Expression (regex)</title>
<hyperlink rel="stylesheet" href="https://phppot.com/javascript/javascript-validate-email-regex/model.css" sort="textual content/css" />
<hyperlink rel="stylesheet" href="kind.css" sort="textual content/css" />
</head>
<physique>
<div class="phppot-container">
<h1>JavaScript Easy E mail Validation utilizing Common
Expression (regex)</h1>
<div class="tile-container">
<kind identify="kind">
<div class="row">
<label for="e mail">E mail deal with: </label> <enter
id="e mail" identify="e mail" />
</div>
<div class="row">
<enter sort="submit" identify="submit" worth="Submit"
onclick="validateEmail(doc.kind.e mail)" />
</div>
</kind>
</div>
</div>
<script>
perform matchEmailRegex(emailStr) {
var emailRegex = /S+@S+.S+/;
return emailStr.match(emailRegex);
};
// validates within the kind anystring@anystring.anystring
// no extra fancy validations
perform validateEmail(emailField) {
var emailStr = emailField.worth;
if (matchEmailRegex(emailStr)) {
alert("Entered worth is a legitimate e mail.");
} else {
alert("Entered worth shouldn't be an e mail.");
}
return false;
}
</script>
</physique>
</html>
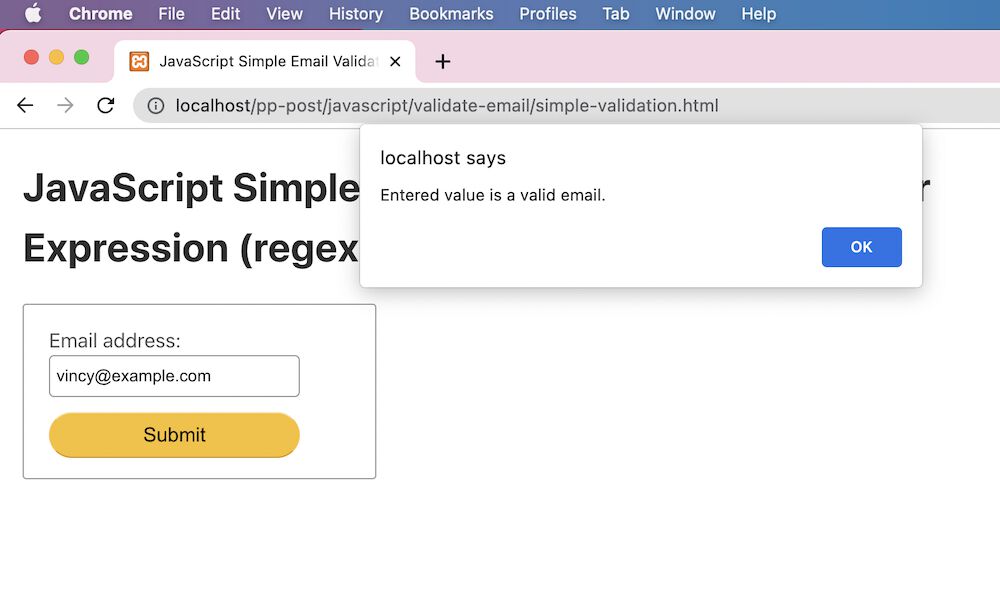
Take a look at outcomes
Enter: vincy
Output: Entered worth shouldn't be an e mail.
Enter: vincy@instance.c
Output: Entered worth is a legitimate e mail.
How you can do strict e mail validation in JavaScript
This instance makes use of an virtually comparable regex sample that’s used within the fast instance. However, it handles the return worth of the JavaScript match to output the validation message.
It provides a code to straight embrace in an software validation script to validate a kind e mail enter.
The alert() might be changed with any type of letting the top consumer know in regards to the validation standing.
strict-validation.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Validate E mail utilizing Common Expression
(regex)</title>
<hyperlink rel="stylesheet" href="https://phppot.com/javascript/javascript-validate-email-regex/model.css" sort="textual content/css" />
<hyperlink rel="stylesheet" href="kind.css" sort="textual content/css" />
</head>
<physique>
<div class="phppot-container">
<h1>JavaScript Validate E mail utilizing Common Expression
(regex)</h1>
<div class="tile-container">
<kind identify="kind">
<div class="row">
<label for="e mail">E mail deal with: </label> <enter
id="e mail" identify="e mail" />
</div>
<div class="row">
<enter sort="submit" identify="submit" worth="Submit"
onclick="validateEmail(doc.kind.e mail)" />
</div>
</kind>
</div>
</div>
<script>
perform matchEmailRegex(emailStr) {
var emailRegex = /^(([^<>()[].,;:s@"]+(.[^<>()[].,;:s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[a-zA-Z]{2,}))$/;
return emailStr.match(emailRegex);
};
perform validateEmail(emailField) {
var emailStr = emailField.worth;
if (matchEmailRegex(emailStr)) {
alert("Entered worth is a legitimate e mail.");
} else {
alert("Entered worth shouldn't be an e mail.");
}
return false;
}
</script>
</physique>
</html>
Take a look at outcomes
In contrast to the straightforward instance, it strictly validates the e-mail prefix with the allowed particular characters.
It additionally checks the area identify format to validate the e-mail. The next outcomes present the check circumstances and respective outputs of the JavaScript e mail validation.
Enter: vincy
Output: Entered worth shouldn't be an e mail.
Enter: vincy@instance.c
Output: Entered worth shouldn't be an e mail.
Enter: vincy@instance.com
Output: Entered worth is a legitimate e mail.