How usually do you employ browser extensions to customise the web sites you go to?
I take advantage of Refined GitHub so as to add tiny little options to the GitHub UI. You put in it and overlook about it. However you then’ll be stunned that GitHub would not present sure options when the extension is not there — extremely really helpful!
Tweak new Twitter hides all of the advertisements and removes all these Twitter improvements I do not use. It makes the platform a lot extra nice.
However evidently increasingly persons are reaching for customized stylesheets nowadays. Šime Vidas shared how he applied scroll snapping on Twitter, some people use customized CSS to forestall themselves from getting misplaced in HackerNews feedback and Eric Meyer blurs Twitter pictures with out ALT textual content.
What are your little tweaks?
And with this, right this moment you will find out about:
- How one can construct React from scratch
- The
VisualViewportAPI - How one can exclude commits from
git blame
… and, as all the time, GitHub repositories, a brand new Tiny Helper and a few music.
Lastly, welcome to the 37 new subscribers! I am tremendous excited to have you ever round! 👋
You may need heard of motherfuckingwebsite.com. It is a basic parody of internet growth.
I used to be shocked after I discovered that there are extra of them:
And after discussing this on Twitter, @Saptak013 got here alongside and picked up all of them on alistofmotherfucking. 😆 I like the web of nonsense!
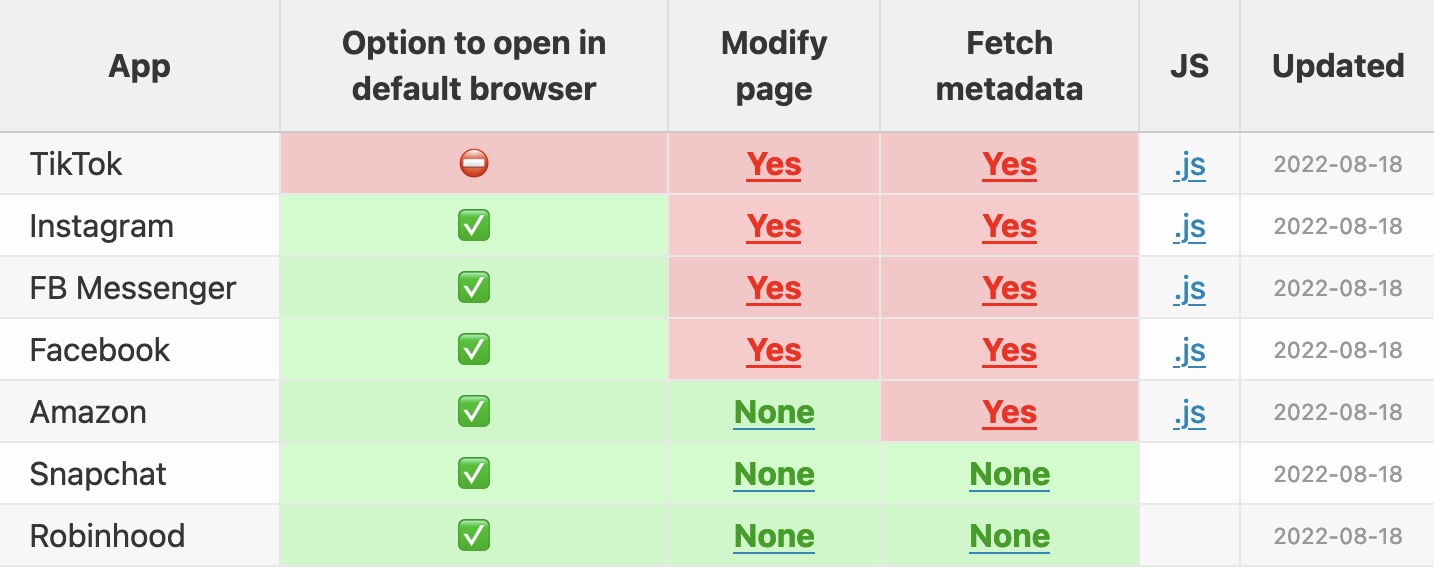
The next was fairly massive within the information.
Felix Krause (the man monitoring his each transfer in a public dashboard) found that apps inject JavaScript into their in-app internet views. He placed on his investigator hat to seek out out what these scripts do. The outcomes are fairly disturbing however not shocking.
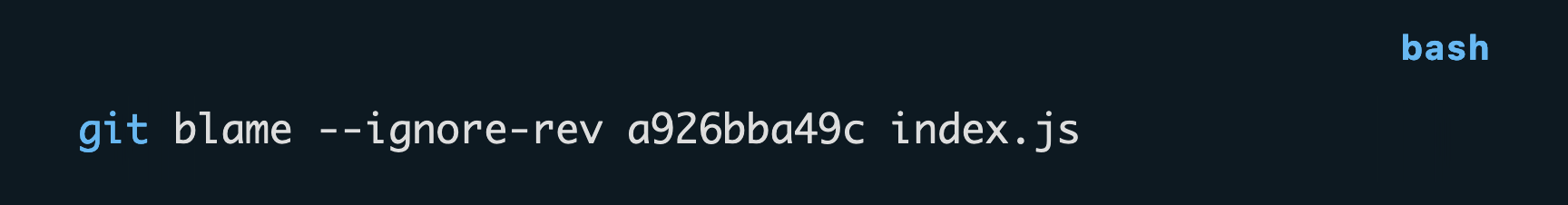
After deciding to go all in on TABs and altering my first undertaking, I ran right into a wall. In case you change a whole bunch of recordsdata from SPACES to TABs, you plaster git blame with unimportant commits.
Fortunately, Git and even GitHub have an answer for this drawback.
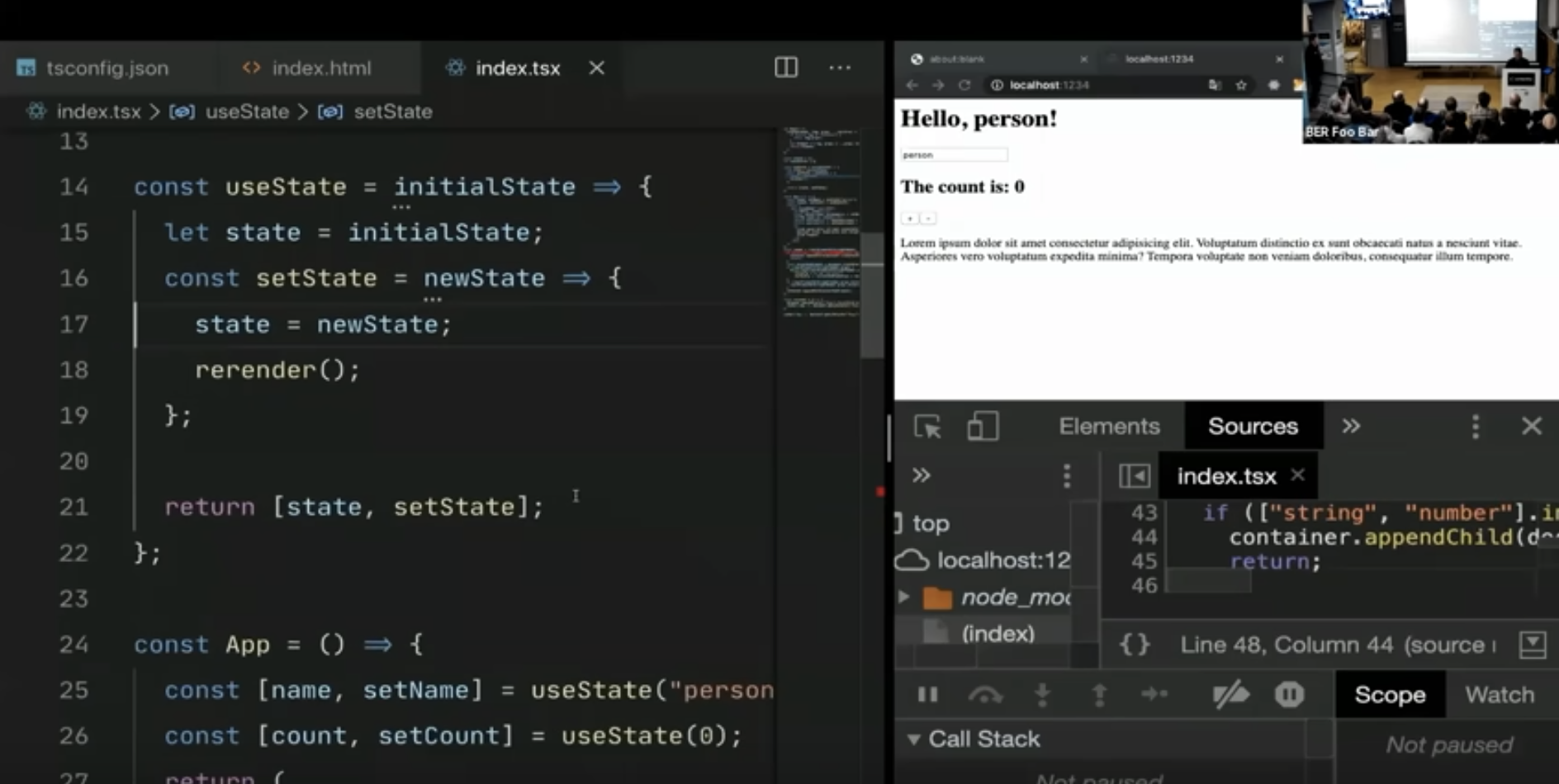
Tejas Kumar’s live-coding session handed my timeline. In his 30min speak, Tejas builds a purposeful React clone from scratch. Strong! 👏
All the internet dev neighborhood is able to open their champagne bottles and have fun the arrival of the CSS characteristic that can unlock new CSS powers — the household selector aka :has().
However what is the browser implementation standing?
Safari ships it, Chromium will quickly, and Firefox is engaged on it behind a flag. If you wish to study what it could actually do, Jen Simmons and Jhey Tompkins revealed intensive articles with many examples selectors:
The Google Search people have been busy debunking the parable that Google Bot would not execute JavaScript over the previous couple of years. The reality: it renders and indexes JS content material simply nice nowadays.
However there’s information: Google now advocates for serving HTML. Yay! 👏
When HTTP/2 got here round, all people was enthusiastic about this new strategy to push assets to the browser earlier than it requests them. In actuality, it turned out that HTTP push was arduous to implement and did not think about the browser cache.
Preloading grew to become the popular choice to hurry issues up, and the brand new Early Hints customary is now within the making.
So, it is time to say goodbye to Push.
My mates from the JSHeroes convention invited me to talk they usually revealed the YouTube movies. If you wish to hear me ranting concerning the overly complicated internet growth practices we take care of right this moment, this speak is for you.
The stunning folks behind the “You bought this” convention expanded from solely doing occasions to providing assets. The positioning consists of movies and weblog posts about getting began but in addition managing to work in tech. 💙
From the limitless data archive known as MDN…
Have you ever heard of the VisualViewport JS API? No? MDN has you lined! 👇
Study extra concerning the VisualViewport
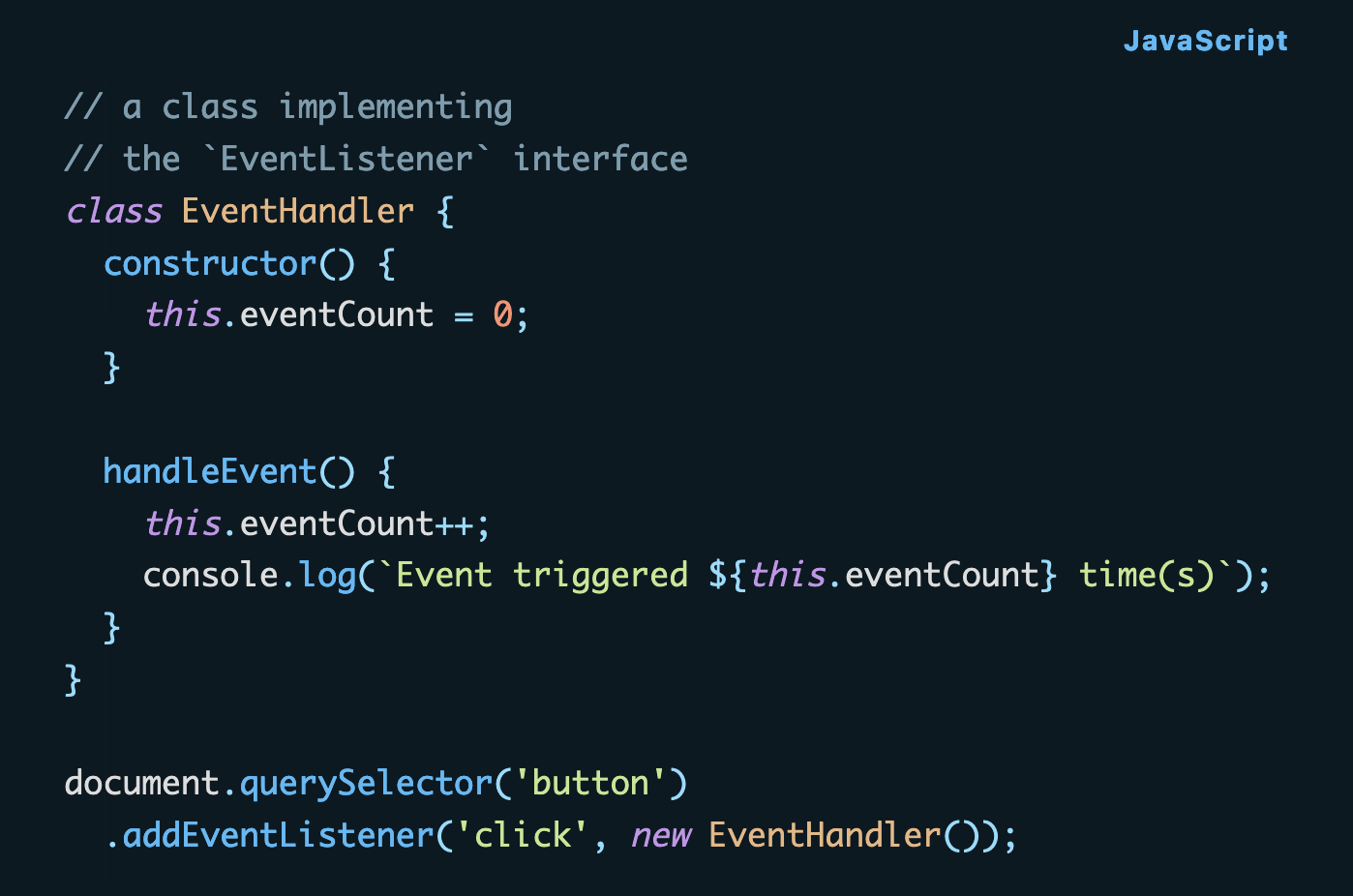
Here is a fast JS enjoyable reality: do you know that addEventListener additionally accepts objects because the second argument? 😲
Implement the EventListener interface
Do it’s important to lookup the media question syntax on a regular basis? Yeah, me too. mediaquery is a useful bookmark for all issues media queries.
Write your media queries with fashion
I like how Josh Comeau generally describes very technical ideas with stunning metaphors.
React.memo is a bit like a lazy photographer.
This week’s tune will not be a tune however fairly a set from Chris Luno. As ordinary, Chris performs properly bouncy home music, and I is likely to be biased, however the flat Berlin skyline background is simply stunning.
Hearken to the “Berlin rooftop combine”
Writing Net Weekly takes me roughly 5 hours each week, and I pay actual cash for sending nearly 3k emails. In case you take pleasure in it, think about supporting me on Patreon. ♥️
Or inform others about it:
In case you’re not a subscriber, you possibly can change that! 😉
And with that, care for yourselves, mates – mentally, bodily, and emotionally. I am going to see you subsequent time! 👋