This text is right on your lunch break. It highlights 5 fairly easy (dare I even say easy) graphic communication issues. I then develop on them, displaying the issue, treatment, and what could be discovered. It provides you with an perception into accessibility, additionally the simply looked-over space of entry buildings, and usefulness displaying that they’re a significant factor in so many issues, like design, communication, expertise, objects, and programs. However we aren’t carried out there — I may even assist you consider some new methods to make your designs significantly better and show you how to contemplate some features that you’ve by no means even thought of earlier than in your present tasks, proper now, right this moment.
If we take a look at the menu by clicking on the Fonts drop-down menu in Microsoft Phrase Mac model 16 or any model of Microsoft Phrase, we will see that every part seems to be regular:

There’s a checklist of fonts put in on the pc in alphabetical order. Nevertheless, after we go to carry out a process utilizing the menu, like going to the font Verdana on the finish of the checklist, we’ve got to maneuver our mouse all the best way all the way down to the underside of the menu checklist, then hover over the down arrow, then wait 3 or 4 seconds, or extra, till it will get to the underside of the menu, close to V, earlier than we will choose Verdana. Sure, we might additionally kind the font title on the high, however possibly you aren’t certain what font you need to use or what it’s known as.
Downside
It takes many seconds to get to a font that’s under B or on the finish of the checklist; the present answer doesn’t enable fast entry. Moreover, should you make a mistake, or your mouse goes off the menu, or if you’re not capable of management the mouse cursor that effectively, it can trigger the menu to shut, after which you need to begin this interplay yet again, as a result of if the mouse goes off or clicks out of the menu, it closes it. These points are definitely not very best for many of us who’re busy and who need to get issues carried out rapidly and effectively, like designers.
The issue of not having a scroll bar is commonly skilled in web site vertical or side-navigation menus (sidenavs). The side-navigation menus won’t even must have a scroll bar, because the content material contained in the menu shouldn’t be bigger than the vertical display screen peak. Nevertheless, if the web site or smartphone browser is made loads shorter vertically in peak, there’s usually no scroll bar proven. So, you can’t scroll to the tip of the facet navigation’s content material throughout the menu, and also you won’t even know to attempt to scroll extra vertically, as no scroll bar is proven. Not very best or nice, hey?
Resolution
One of many issues that may be very easy to do, and is discovered loads in software program consumer interfaces and web sites, is so as to add a easy scroll bar to the proper of the font menu. How troublesome is that to do? Not very. This could enable customers to scroll extra rapidly to the font they need, decreasing the time to search out and choose a font within the menu by not less than half (50%). Why do they not do that? I’m not actually certain.
What Can We Study?
If the software program builders and consumer interface designers used a scroll bar to the proper of the font menu, it could enable customers to search out any font a lot faster, improve workflow productiveness, cut back stress, confusion, and allow a a lot faster and higher interplay. Audit, check customers, and discover out what folks need to do, or else you can’t be certain you have got successfully designed the factor. Possibly you aren’t even conscious of the methods customers need to use your design, communication, object, or system. That’s the reason it’s so essential to grasp the next:
- What folks will need to do along with your factor;
- Completely different folks will need to use your design, data, and communication in numerous methods;
- Completely different folks will need to obtain various things.
Higher Font Software program = Quicker, Simpler, And Higher Outcomes
As one other instance, if we evaluate font organizing software program like Font Ebook on a Mac or the Fonts choice in Management Panel on Home windows. Sure, we’ve got these two kinds of software program, however do you really use them to put in fonts, or do you put in them manually by copying the font recordsdata into the Fonts folders? Do you employ them to view, evaluate, and get details about fonts? Can you employ this software program to handle, manage, and share fonts on your design staff? Most likely not, as they lack the options.
Properly, the inventive of us at Extensis have created simply what you want: Join Fonts. It’s clearly higher than Font Ebook on a Mac or the Fonts choice in Management Panel on Home windows for numerous causes:
- It has a greater show of a font’s glyphs;
- It reveals the title of the glyph, Unicode worth, and Glyph ID;
- It has a greater grid show, QuickType, Waterfall, ABC 123, and punctuation (many of those choices should not obtainable in Font Ebook);
- Join Fonts is a extra superior and technology-advanced software program than Font Ebook on a Mac, or the Fonts choice in Management Panel on Home windows.

Listed below are further options not provided by Font Ebook on a Mac or the Fonts choice in Management Panel on Home windows:
- Use a font vault that could be a single, safe, managed repository for all of your fonts;
- Type choices for all fonts (Identify, Postscript Identify, Sort, Foundry, Class, Household, Model, Font Sense, Classification, Activation, Favourites, Date Added, Location);
- Add Google Fonts;
- Handle Adobe Artistic Cloud fonts;
- Zoom out and in;
- All glyph panels and search;
- Glyph data (Identify, Unicode, Glyph ID, Keystrokes);
- View classes of glyphs (Whole Font (123 Glyphs), Alphabetic Presentation Varieties, Primary Latin, Combining Diacritical Marks, Forex Symbols, Cyrillic, Basic Punctuation, Geometric Shapes, Greek and Coptic, Latin Prolonged Extra, Latin Prolonged-A, Latin Prolonged-B, Latin-1 Complement, Letterlike Symbols, Mathematical Operators, Quantity Varieties, Spacing Modifier Letters, Superscripts and Subscripts);
- Desktop and on-line in browser variations, each related;
- Cloud libraries and synchronize fonts;
- Setup staff libraries throughout desktop and on-line variations;
- Share any digital recordsdata and paperwork;
- Font analytics and experiences;
- Full admin account settings;
- Very helpful for giant organizations to manage fonts obtainable to be used and to handle permissions and rights;
- Add tags.
Additionally:
- Works with Adobe Artistic Cloud, Sketch, Affinity Designer/Picture/Writer;
- View and preview fonts (Tile, QuickType, Waterfall and customised Waterfall, ABC 123, and punctuation).
Use ‘Entry Buildings’ To Excel Your Communication Success
An annual evaluate offers folks details about the enterprise, charity, or group, promotes what they do, and showcases what they’ve carried out within the final yr to shareholders and different folks. We designed an annual evaluate (a printed publication showcasing a charity’s achievements, information, and monetary actions for the yr) greater than ten years in the past.
Downside
One of many standout points that we quickly realized from studying, laying out, and designing the annual evaluate, was that there have been many mentions of various cities inside a rustic, talked about all through the textual content within the annual evaluate, that the charity helps and works with. Nevertheless, there was no straightforward or apparent method to know the place they had been or methods to envisage the place they had been.
Resolution
What was lacking that the shopper had not carried out or envisaged previously? A map on the within again flap of the publication displaying the place the completely different cities had been inside the primary nation. It isn’t rocket science — possibly even simply good outdated frequent sense.

What Can We Study?
Are you able to see what we’re doing? We tried to envisage and dig out what folks will need to do with the factor and see if there’s something we will do to make the communication higher, extra accessible, and usable, and to higher describe and assist folks to make use of the annual evaluate. The annual evaluate might have been an digital PDF or HTML — the identical issues exist no matter media. However would you have got envisaged or considered including a map that the shopper by no means even considered and even requested for? Generally, designers must go the additional mile and push the boat out for his or her purchasers in want.
This difficulty of constructing data simpler to grasp and consciously serving to folks to grasp and use it by including intelligent options, on this case, a map, has to do with the world of accessibility. It might simply be thought of usability as a result of it makes the knowledge and publication extra usable; nevertheless, it’s extra concerning the space of accessibility. Being much more exact and particular, it has to do with issues known as entry buildings, as highlighted in 1979 by data designer and educator Robert Waller who runs the Simplification Centre and who has been the Professor of Info Design between 2007–2011 on the well-known Division of Typography & Graphic Communication on the College of Studying in the UK, simply exterior London. Within the JS Get together (Episode #36) podcast Suz Hinton, Safia Abdalla and Kevin Ball have additionally highlighted that there’s extra to accessibility than a incapacity folks might have, and what units they might use to assist them.
Entry buildings should not generally talked about within the now enormous and well-liked world of accessibility. Sure, we discuss of individuals, their bodily points (imaginative and prescient impairment, growing old, dyslexia, bodily disabilities, and so forth), or what supportive units they might use to make issues simpler (magnifying glass, screenreader, imaginative and prescient impairment stick, and so forth), and even what authorized points and implications there is likely to be due to dangerous accessibility. However we not often discuss including components like entry buildings to assist folks with their content material comprehension, processing and studying type methods, reminiscent of:
- Browse;
- Skim/preview;
- Search/scan;
- Intense examine;
- Evaluation.
And to only develop a bit extra (if I could?), possibly you have got used the audio internet hosting web site SoundCloud. Amongst a lot of its nice options, it has a search choice simply the identical as some other search choice, a horizontal field, then a search button (so nothing uncommon or out of the odd right here but). It permits customers to look via the entire web site and content material relatively than having to undergo and browse tens of millions of net pages (effectively, you knew that anyway). Increasing a bit extra, once you search, it after all, returns the search leads to a vertical checklist, similar to a search on Google, Microsoft, and Twitter. Nevertheless, on the left of the search outcomes webpage are some actually fascinating and really helpful search refinement choices, as follows:
- Every little thing
The consumer’s search time period searches via every part and the under. - SoundCloud Go+ tracks
If chosen, will solely search via this offline and ad-free listening service from Soundcloud. There are then two additional sub-search filter choices:- Added any time,
- Any size.
- Tracks
Apply consumer’s search to only audio content material. There are then two additional sub-search filter choices:- Added any time,
- Any size,
- To take heed to.
- Folks
Apply consumer’s search to only folks, for instance, consumer/profile account names. There are then 9 additional sub-search filter choices that in some way appear to know the international locations related along with your search:- Location. (9 nation names related along with your search.)
- Albums
Apply consumer’s search to albums, for instance, collected tracks inside a grouped album choice. They’re then filtered by tag choices:- Digital,
- Techno,
- Hip-Hop & Rap,
- Drum & Bass,
- Home,
- Ambient,
- Electronica,
- Dance & EDM,
- Deep Home.
- Playlists
Apply consumer’s search to user-curated playlists assortment, as soon as once more with the earlier filter by tag choices:
So, you would possibly assume, effectively, that is all pretty commonplace and default stuff. Nevertheless, not solely is a consumer capable of seek for one thing; they’re then given many very useful and helpful sub-access buildings which can be very useful in permitting them to additional refine and edit their search time period. I can’t stress how helpful and essential that is. That is mainly the definition and entire bowls of what design, accessibility, usability, data, and communication are collectively.
Give it some thought. What would you do, and what would the outcome be should you might solely carry out a search, i.e. simply seek for one thing after which had no additional refinement choices? Customers wouldn’t capable of additional refine what they’re making an attempt to do and obtain.
I run a graphic communication design and textual content enhancing enterprise in the UK known as Consumer Design, Illustration, and Typesetting, working for guide publishers and likewise different kinds of organizations. We additionally do data design, consumer testing, web site design, and analysis. We contact numerous artwork, design, and manufacturing managers at U.Ok. guide publishers, and one of many issues we realized about seven years in the past, is that they get lots of emails day-after-day from folks providing the identical providers and making the identical inquiry as us.
Downside
We realized that we have to improve the prospect and any probability of our enterprise’s particulars being used and unfold, at and inside their group, and by no matter communication technique they use, usually a pc, from staff-to-staff or colleague-to-colleague, to finally improve the prospect of them contacting us (that is the objective anyway whereas the truth is one other matter, however maintain studying).
Resolution
What we did, and it’s actually easy and straightforward to do (however we infrequently see anybody do it), we made a hyperlink obtainable to a digital enterprise card in PDF, PNG, RTF, and vCard codecs, on our homepage and contact us webpages. Do you present a enterprise card in your web site, portfolio, or shopper’s web site? Most likely not. It’s most of these issues we have to attempt to notice and discover out as designers as a result of it improves the possibilities of communication success, and the last word finish goal that was to get folks to make an inquiry and speak to us (an motion).
What Can We Study?
By making our essential contact particulars extra simply obtainable and reusable, and in numerous digital codecs, it makes it faster and simpler to share and alternate our particulars, and likewise in several types of software program (keep in mind, not all of us like to make use of the identical software program program or system) thus resulting in extra probability of individuals in organizations contacting us (effectively, I’ve already stated that thrice). Would you have got considered this? How will you apply this to the challenge you’re presently engaged on? Moreover, the subsequent essential query is how are you going to measure whether it is working and having an influence, or certainly if it isn’t? It is vitally essential in design and communication to really know the next:
- What’s working and what’s not;
- What areas may very well be optimized and what areas may very well be higher;
- Or what areas should not working effectively and are underperforming.
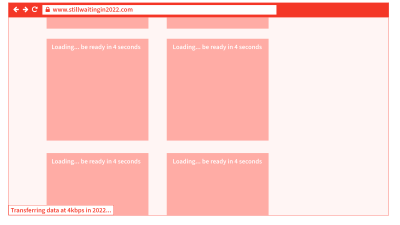
The Quickest Web Velocity In 2022 Is Nonetheless 4 kbps
Present instances in 2022 are difficult all through the world (there isn’t any denying that). Over the previous couple of years, we’ve got seen the really terrible influence, efficiency, and outcomes of internet sites for customers, due to lazy loading photos, infinite scroll, and content material shifting on web page load to save lots of on web information bandwidth utilization — each on the consumer’s finish and server-side (that delivers the web site).
Downside
In essence, lazy loading implies that a picture or content material is not going to be loaded till it turns into obtainable or requested by the consumer within the seen display screen space. Due to this lazy (late) loading, customers ceaselessly have to attend a number of seconds for content material to load, even with right this moment’s wonderful expertise.
Infinite scroll is basically the identical precept as lazy load photos, however the non-visible vertical webpage content material not within the display screen’s seen display screen space, shouldn’t be loaded till you scroll down. Lazy load can be used with painful pagination options (like go to web page 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 as seen on massive e-commerce web sites and as Vitaly Friedman has outlined in his article, “Excellent Infinite Scroll UX”).
Content material shifting on web page load mainly refers to a mix of lazy loading content material (textual content, photos, and webpage format) being delayed and loaded late, inflicting the content material, when it does load, to load late, shifting the vertical and horizontal peak of the net web page’s content material, trigger components and call-to-action buttons to shift and transfer round, as additionally highlighted by Michael Scharnagl on Smashing Journal. This difficulty is very problematic if you’re making an attempt to work rapidly on a slowish or sluggish machine or system. Nevertheless, not even a quick machine appears to make a distinction concerning this difficulty.

All of those three points create actually dangerous consumer interactions, particularly with longer-length net pages, though they’re promoted and thought to be good webpage efficiency strategies.
Resolution
Give folks the content material when it must be there and after they want it, as quick as you’ll be able to. I perceive that for very lengthy webpages, some off-visible display screen lazy loading and infinite scroll may very well be helpful to save lots of on pointless loading of content material. However for every part else, simply give it to customers as quick as attainable expertise. We’ve got unbelievable expertise lately, and let’s not over-design and overthink.
What Can We Study?
It may very well be stated that when utilizing lazy loading or infinite scroll in 2022, we’re nonetheless dialing up with 4 kbps modems similar to we did again within the yr 2000. The quantity of instances and the supply of data and pictures is identical: very, very gradual. Nothing has modified. We’re nonetheless clean or block-colored photos ready for them to load… whereas 20 years of the web have handed. The typical pace of a pc and cell web in 2022 is 30.78 mbps, and we’re nonetheless getting the identical efficiency as within the yr 2000 — as if on 4kbps modems. Consumer expertise is what issues, not technical wizardry.
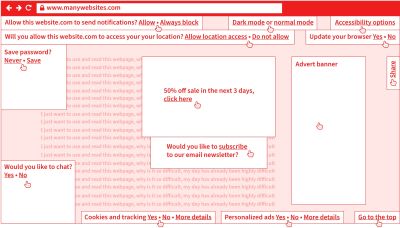
Whole Overload Of Consumer’s First Web site Interplay

Downside
One other instance of dangerous usability is webpages which have very demanding first-visit consumer necessities. I’m certain you all expertise and battle with the next each day (possibly you’re even doing it now, arghhhh go away cookie coverage field? Sure, no?):
- Cookie coverage “settle for/deny warning field” pops up once you 1st go to a webpage that distracts and blocks pure use.
- E mail e-newsletter field pops up asking if you wish to subscribe. That’s one other factor you need to do, even earlier than you have got began to make use of and browse the webpage!
- A “do you need to obtain replace/information notifications” field seems.
- “Do you need to enable or block entry to your bodily location” field seems.
- One other field seems asking if you wish to save 50% should you order within the subsequent three days.
- A chat field seems asking if you wish to chat with somebody [well, maybe, but not at the moment].
- Then, lastly, a “do you need to save your password” field seems.
Resolution
Don’t overcomplicate the first interplay along with your factor. It’s a bit like evaluating it to bumping into somebody if you find yourself in a rush and must go, and all they maintain doing is speaking to you and telling you their life story. If folks discover their 1st interplay with you displeasing, they may flip away. If you need to present choices like cookie warning containers, electronic mail e-newsletter subscribe containers, and different notifications, depart them optionally available or in a spot that everybody is aware of they will go to, like a common choices hyperlink or button within the high proper of a webpage, the place they will customise and setup this stuff, as they like.
What Can We Study?
All of this creates a hard-to-use and over-demanding graphic communication. That distracts, over-complicates, and creates additional boundaries to data which can be very pricey for what you are promoting or group as a result of it will increase the prospect of your customers leaving and rejecting your merchandise. Say goodbye to your customers and prospects in lower than 3 seconds. It offers your model a foul feeling and expertise, and possibly they resolve to not order one thing via your web site. These are the on a regular basis realities of dangerous usability due to your over-demanding and difficult-to-use design, data, and communication. It isn’t troublesome:
- Take into consideration how folks will need to use your design.
- Make it as straightforward and least demanding as attainable.
- Check with them in actual time.
Clothes Measurement Sizes On Trend E-commerce
The following instance has to do with measurements reminiscent of millimeters (mm), centimeters (cm), and inches (in). It doesn’t convey that a lot confusion with it, however surprisingly, it might nonetheless trigger numerous confusion and issues worldwide.
Downside
Measurements reminiscent of millimeters (mm), centimeters (cm) and inches (in) might not appear that fascinating, however should you had been to attempt to order a polo t-shirt on-line, you’ll discover that it could take you longer to do than anticipated. By measuring the width between your armpits throughout your breast space to get your bust (chest) circumference, and you will have measured 60 cm on the entrance, i.e. you need to multiply this quantity by 2 for the entire circumference of 60 cm (entrance) × 2 (back and front) to get a results of 120 cm.
Let’s say you lastly discover a polo t-shirt that you simply actually like on a French clothes e-commerce web site. You select the colour of the polo t-shirt you want and seek for your dimension (we all know that it’s 120 cm, this feels like we’re again in a Maths class, bear with me), however the one obtainable sizes from that French clothes firm are the next:
- 2 – XS
- 3 – S
- 4 – M
- 5 – L
- 6 – XL
- 7 – XXL
- 8 – 3XL
- 9 – 4XL
- 10 – 5XL
- 11 – 6XL
The above measurements are a bit useful however definitely not correct. They aren’t correct as a result of there’s nonetheless no measurement data in millimeters, centimeters, or inches. Nevertheless, the knowledge above is a hyperlink titled Dimension information. Okay, let’s give {that a} go and see what it does. A slide-in panel seems, and there’s a drop-down checklist with the next data:
- 2 – XS = (bust circumference: 87 cm/34 in, pant waist circumference: 73 cm/28 inch).
- 3 – S = (bust circumference: 90–93 cm/35–37 in, pant waist circumference: 77–81 cm/30–31 in).
- 4 – M = (bust circumference: 97–101 cm/38–40 in, pant waist circumference: 85–89 cm/33–35 in).
- 5 – L = (bust circumference: 105–109 cm/41–43 in, pant waist circumference: 93–97 cm/36–38 in).
- 6 – XL = (bust circumference: 113–117 cm/44–46 in, pant waist circumference: 101–106 cm/39–42 in).
- 7 – XXL = (bust circumference: 121–125 cm/48–49 in, pant waist circumference: 111–116 cm/44–46 in).
- 8 – 3XL = (bust circumference: 129 cm/51 in, pant waist circumference: 121 cm/48 in).
- 9 – 4XL = (bust circumference: 134 cm/53 in, pant waist circumference: 126 cm/50 in).
- 10 – 5XL = that now, surprisingly, within the Dimension information slide-in panel appears to say 1XG = (bust circumference: 139 cm/55 in, pant waist circumference: 131 cm/52 in).
- 11 – 6XL = that now, surprisingly, within the Dimension information slide-in panel appears to say 2XG = (bust circumference: 144 cm/57 in, pant waist circumference: 136 cm/54 in).
Are you beginning to get a headache? I informed you, maintain studying and we are going to discover the treatment!
Our bust (chest) circumference, as we all know, is 120 cm, so it appears by the knowledge within the above Dimension information panel, that this dimension (entry):
- 7 – XXL = (bust circumference: 121–125 cm / 48–49 in, pant waist circumference: 111–116 cm/44–46 in).
It will be a very good and secure dimension (as a result of it’s barely bigger than 120 cm by 1–4 cm). So it appears that evidently there isn’t any drawback right here, and in reality, the web site has given good and versatile data as a result of measurement sizes have been offered in three completely different measurements: cm, mm and in.
One other associated query is whether or not all clothes web sites show their polo t-shirts measurement just like the French clothes firm above. Properly, no. Right here is an instance from a British clothes firm, and we’re going to use our pre-measured bust (chest) circumference, which we all know is 120 cm as soon as once more, to order a distinct polo t-shirt from the British clothes firm. So I’ve chosen a polo t-shirt from the British clothes firm’s e-commerce web site, and the sizes that it offers are:
If we take a look at the drop-down checklist data from the French clothes firm, we actually can’t see something that claims 36, 38, 40, 42, 44, 46. Nevertheless, as soon as once more, there’s a View information hyperlink on this British clothes web site, so we click on that, and see what occurs (as it would be capable of give us some extra data).
Two choices can be found:
- Prime half (bust, chest),
- Backside half (waist).
We would like the Prime half (bust, chest) choice as a result of we measured the gap from armpit-to-armpit, then multiplied by 2 to offer our whole circumference in cm, as beforehand. The tables say:
Prime half (bust, chest)
| 36 | 38 | 40 | 42 | 44 | 46 | |
|---|---|---|---|---|---|---|
| Chest (inches) | 36 | 38 | 40 | 42 | 44 | 46 |
| Chest (cm) | 92 | 97 | 102 | 107 | 112 | 117 |
| XS | S | M | L | XL | XXL | XXXL | |
|---|---|---|---|---|---|---|---|
| Chest (inches) | 32–34 | 35–37 | 38–40 | 41–43 | 44–46 | 47–49 | 50–52 |
| Chest (cm) | 81–86 | 89–94 | 97–102 | 104–109 | 112–117 | 119–124 | 127–132 |
We’ve got to do not forget that the one obtainable sizes on this polo t-shirt are 36, 38, 40, 42, 44, and 46. So it could appear 46 is the biggest dimension they provide, and the circumference in cm of 46 (inches circumference) is 117 cm circumference. As you’ll be able to see, 117 cm shouldn’t be massive sufficient. There may be not sufficient flex (leeway) on this dimension as a result of we all know that our already measured armpit-to-armpit circumference in cm is 120 cm.
Resolution
The French clothes firm offered a superb vary of measurements in 2 measurements, inches and cm. The British clothes firm, nevertheless, offered two tables, and it could be extra advisable to really not supply customers the second desk as a result of it’s mainly a complete vary desk for all their clothes and isn’t legitimate for the polo t-shirt we chosen, the place solely 36, 38, 40, 42, 44, 46 had been obtainable (sure, it’s complicated). If we actually need to make clear much more, the preliminary sizes of 36, 38, 40, 42, 44, and 46 would possibly be higher written like this:
- 36 in (92 cm), 38 in (97 cm), 40 in (102 cm), 42 in (107 cm), 44 in (112 cm), 46 in (117 cm).
Then there’s a lot much less misunderstanding, and customers can relate the values higher to their data and dimension.
What Can We Study?
Sure, we will study loads. The fascinating factors to notice are that the French clothes firm’s web site provided pretty helpful and sensible data. The British clothes firm initially gave us six measurements in inches (36, 38, 40, 42, 44, 46) that made no sense to us, however after we went to the View information hyperlink, we had been capable of decode the 2 tables, though it actually was not made blatant (apparent sufficient) that this vary solely goes as much as 46 inches bust (chest) circumference. And in reality, there have been two tables offered, and it might have been very straightforward to learn the second desk (one under) and see that there’s a dimension of XXL (119–124). Because the desk has been offered, it is going to be obtainable in XXL (119–124), however, after all, it isn’t for the polo t-shirt we chosen.
Solely give data related to the product and process, and take away any data that isn’t relevant or helpful, particularly when coping with measurements. Moreover, and you will like this if you’re a designer or working in gross sales, if we contemplate the further-down-the-line penalties, you may very simply, as folks do:
- Make an order considering the dimensions might be alright when actually it isn’t (we’ve got all carried out this, hey).
- Sort in all of your particulars.
- Pay for it.
- Look forward to it to be delivered (possibly lacking a day of labor, or choosing it up from some other place, as nobody was in the place you reside).
- Strive it on, and it doesn’t match.
- Get packaging to return it to them undamaged.
- Full one other refund/return kind.
- Do extra paperwork.
- Ship it again to them (possibly lacking a day of labor, so somebody can decide it up from the place you reside or journey to a publish/courier workplace).
- Test your checking account over the subsequent 30 days to see if in case you have been refunded.
- Oh, I forgot, what about writing the postal handle that the return must go to? Do you write it on the entrance in a pen, print out an A4 web page, then sellotape it on, or do you do one thing else?
As you’ll be able to see, consumer errors and errors are very time-consuming for the customers themselves, and much more pricey for the provider of the product who has to course of the return, i.e. giving them plenty of extra work to do. Good design makes lots of sense for all concerned.
Concluding Observations, What Did We Study From All Of The Examples?
The outcomes of getting good on the accessibility and usefulness points beforehand talked about are:
- Be a greater designer;
- Designs will work higher for folks;
- Allow folks to realize what they need to along with your design and knowledge;
- Designs will improve enterprise success;
- Designs will cut back process interplay time and can enable customers to realize what they need to do quicker;
- Scale back stress, confusion, and pointless work;
- Enhance buyer loyalty and high quality notion of the model.
What We Have Explored And Discovered In This Article
- Microsoft Phrase Font Menu
Moderately than accepting a design and what’s there, we understood and discovered how folks will need to use the factor. We then checked out a quite simple answer to make this as fast and environment friendly as attainable. It results in elevated workflow pace, productiveness, higher actions, and a discount in time, stress, and confusion. - Font Software program
We noticed default working software program that lacked wanted options. - Map In An Annual Evaluation
We discovered, explored, and understood how persons are going to make use of the factor, interface, content material, or system. We then offered a quite simple map that improves entry to the content material to permit simpler and extra probability of comprehending the knowledge, and to extend the prospect of individuals doing what we intend and enabling it to occur extra simply. - Digital Enterprise Card On Web sites
We had been capable of improve the possibilities of folks doing one thing (in our case, to contact us) by eager about how we might make that simpler to do by offering completely different digital recordsdata to assist folks do that. - Fashionable (thought of) good follow net efficiency strategies
Present-day web site design efficiency strategies, like lazy load and infinite scroll, are rendering web sites to load at 4kbps speeds that we had across the yr 2000, that’s 22 years in the past. This makes web sites troublesome to make use of and interferes with the consumer’s authentic intention and objective. - Whole Overload Of Consumer’s First Interplay
We noticed many web sites requiring a consumer’s first interplay to cope with, typically, 13 choice settings and sorting, earlier than they even get an opportunity to have interaction and full their authentic process. Displaying a excessive quantity of data overload and digital data air pollution. - Seemingly Easy And Assumed Simply Usable Info
Relating to data, even seemingly very mundane and commonplace data (if it isn’t designed, communicated, and offered to customers in a logical and straightforward manner) creates plenty of issues and work for all concerned (as was the case within the on-line polo t-shirt ordering examples).
Methods To Come Up With New Accessibility And Usability Concepts, For Your Present Undertaking Proper Now!
How will you simplify (I imply actually cut back) the work, vitality, and duties for customers to finish and get one thing carried out?
- Scale back complexity and calls for (as an example, by not bombarding them with choices, notifications, and issues to type out, even earlier than they’ve began their initially meant process).
- Scale back steps, levels, and clicks.
- Strengthen and cut back the complexity and pointless issue in design, communication, consumer interfaces, and programs.
- Ask for suggestions and attempt to get good-quality questionnaires.
- Conduct real-time diagnostic consumer testing.
How would you make your design and knowledge extra apparent and simpler to entry, discover, course of and scan via for customers?
- Search choices on a web site (enabling folks to look via all your content material)?
- Sitemap or index (enable folks to rapidly discover what they’re on the lookout for)?
- Navigation menu for a web site or contents web page for a publication (permits folks to get an summary of all the web site or system content material).
- Add a map, graph, or information visualization (to assist folks envisage and see the content material in higher and alternative ways)?
- Make the content material obtainable as audio (both on-line or capable of switch to a transportable bodily system)?
- Might you employ heading hierarchy ranges like heading 1, heading 2, or heading 3, bullet lists, containers, or icons to separate up, higher chunk, and spotlight data?
- Do you present your communication in a spread of various medias like on-line, print, audio, video, braille, massive print, and straightforward learn (that can improve the possibilities of it getting used and being utilized in completely different folks’s most very best format?).
- What a few conclusion, abstract, or recap after lots of data to assist reprocess and reinforce the details from prolonged content material?
- What sort of navigational components might you employ or introduce to assist customers transfer and navigate round your system: operating heads, breadcrumb navigation, go to the highest hyperlink, scroll spy components, the place you’re a function, progress indicator, grid or checklist of thumbnails to offer a complete overview?
- How will you assist and make customers uncover and revel in extra of your hopefully helpful content material and knowledge?
How will you perceive, envisage and get to know extra about folks and their necessities?
- Discover out, assume, discover, ask and watch folks utilizing the factor.
- Ask customers and discover out what they need to do along with your factor.
- How will you make it simpler for them to do what they need and obtain what they need as rapidly as attainable?
- Do consumer testing and set folks duties to do and see the place they battle and if they will do it inside an affordable period of time.
- Study completely different folks’s wants, like people who find themselves growing old, dyslexic, with imaginative and prescient, bodily or listening to points.
- Discover out about completely different classes of individuals by studying about consumer personas.
- Higher sectioning or navigation options.
How will you present the knowledge folks might want in numerous codecs to permit higher and simpler use of your data?
- Possibly: HTML, SMS, RTF, PDF, VCARD, TXT, XML?
- How will you enable folks to customise your web site, interface, or system:
- If folks use your web site or system loads, possibly they wish to customise the colours, typeface, or format to keep away from boredom.
- How might you ship age-specific or extra becoming and related content material (textual content and pictures) to this class of customers, or different age classes of customers?
- How might you enable folks to customise your web site to allow them to use it how they want and use it of their most very best presentation?
Thanks for studying. I hope you loved the problems raised on this article and the way instruments like Extensis may help — some present the latetst methods and strategies (sadly, not that superior) that we’ve got been utilizing right here for the previous twenty years. Accessibility and usefulness are actually not that troublesome — they simply should be carried out higher.