I’ve all the time needed a local CSS technique to crop a picture and place it in any path I want. This has been doable by utilizing an extra HTML factor mixed with totally different CSS properties that I’ll clarify later.
On this article, I’ll stroll you thru the brand new CSS property object-view-box that was instructed by Jake Archibald early this 12 months. It permits us to crop or resize changed HTML parts like an </img> or a <video>.
The issue
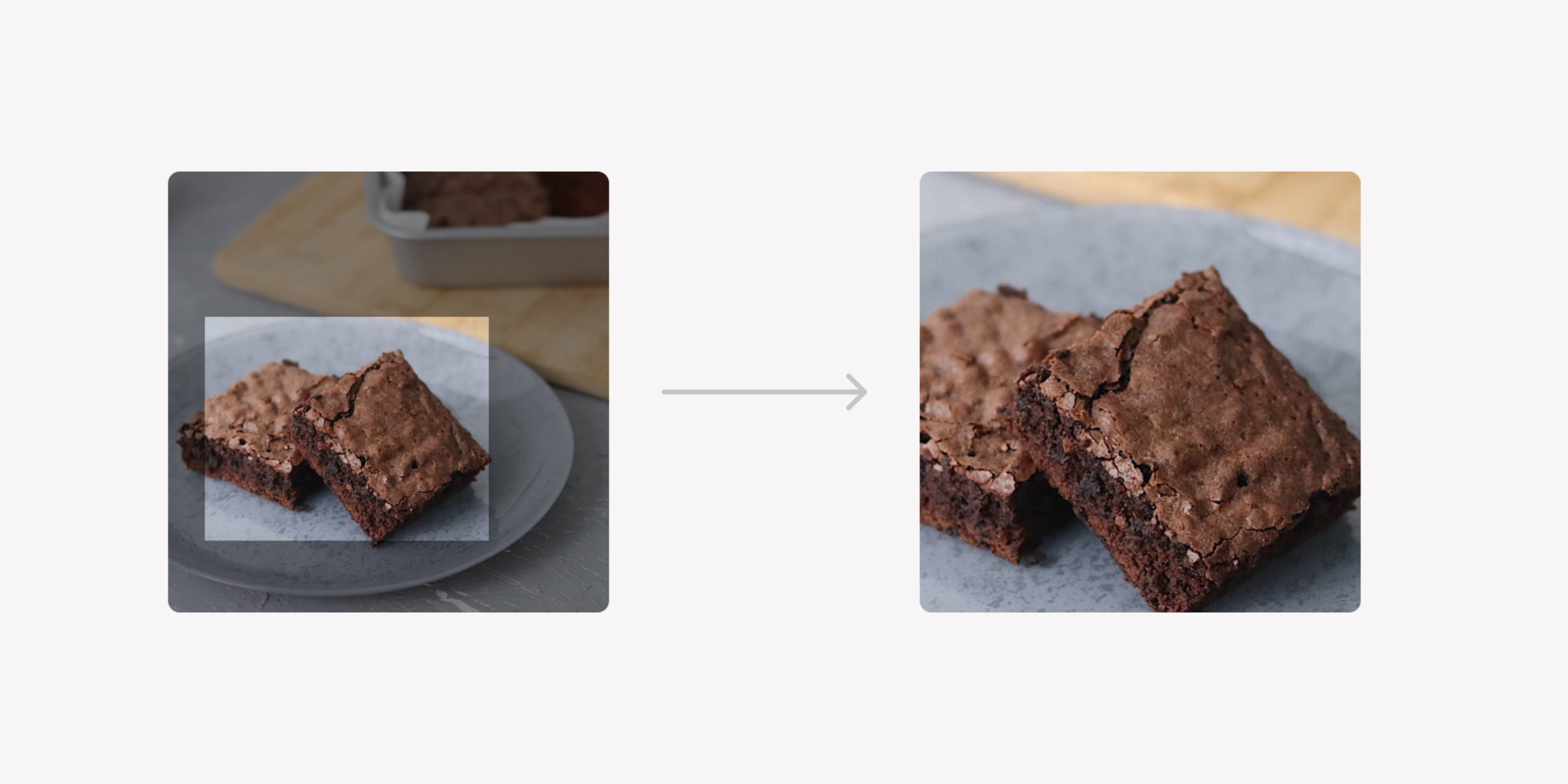
Within the following instance, now we have a picture that must be cropped. Discover how we solely need a particular portion of that picture.

At the moment, we are able to resolve that by one of many following:
- Utilizing an
<img>and wrapping it in an extra factor - Utilizing the picture as a
background-imageand modifying the place and measurement
Wrapping in an extra factor
It is a frequent resolution to this drawback, here’s what’s taking place:
- Wrapped the picture in one other factor (The
<determine>in our case) - Added
place: relativeandoverflow: hidden - Added
place: absoluteto the picture, and performed with the positioning and sizing values to realize the consequence
<determine>
<img src="img/brownies.jpg" alt="">
</determine>
determine {
place: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
place: absolute;
left: -23%;
high: 0;
proper: 0;
backside: 0;
width: 180%;
top: 100%;
object-fit: cowl;
}
Making use of the picture as a background
On this resolution, we use a <div> and apply the picture as a background, then we alter the place and measurement values.
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}
It really works nice, however what if we wish to apply the above to an <img>? Properly, that’s what object-view-box is about.
Introducing object-view-box
I obtained excited after I noticed that the property object-view-box is perhaps shipped in Chrome 104. Out there now in Chrome canary.
Based on the CSS spec:
The article-view-box property specifies a “view field” over a component, just like the
<svg viewBox>attribute, zooming or panning over the factor’s contents.
The property takes the worth <basic-shape-rect> = <inset()> | <rect()> | <xywh()>. For the demo on this article, I’ll give attention to the inset() utilization.
Let’s get again to the issue.
With object-view-box, we will use inset to attract a rectangle from the 4 sides (high, proper, backside, left), after which apply object-fit: cowl to keep away from distortion.
<img src="img/brownies.jpg" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}
How is that even working? Don’t fear, I’ll clarify every little thing under. Let’s go!
The picture intrinsic measurement
The intrinsic measurement is the default picture width and top. The picture I’m coping with has a measurement of 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}
With the above CSS, the rendered measurement of the picture can be 300 × 300 px.

Our aim is to attract a rectangle on the intrinsic picture. To try this, we’ll use the inset() worth.
Making use of the inset worth
The inset() worth can be primarily based on the unique picture width & top, leading to a cropped picture. It would assist us in drawing an inset rectangle and management the 4 edges, just like coping with margin or padding.
The inset worth defines an inset rectangle. We are able to management the 4 edges, similar to we cope with margin or padding. Within the following instance, the cardboard has an inset of 20px from all the sides.

Let’s get again to the CSS for the object-view-box.
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}
Right here is how the above appears behind the scenes. The values 25%, 20%, 15%, and 0% signify the highest, proper, backside, and left respectively.

Repair picture distorsion
If the dimensions of the picture is sq., the cropped consequence can be distorted.

This may be simple with the well-supported object-fit property.
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cowl;
}

That’s it. Isn’t that simply superb? Having the ability to do artwork path on an <img> could be very helpful for responsive design, and even exhibiting totally different components of a picture.
Zooming in or out
We are able to use the inset to zoom in or out a picture. As per my testing, transition or animation gained’t work with object-view-box.

We are able to additionally zoom out with a unfavourable inset worth.

Think about how this can be helpful for with the ability to zoom a picture, with out wrapping it in an extra factor.
Demo
Here’s a demo you can check in Chrome Canary right this moment. Please ensure that to allow the “Experimental Net Platform options” flag.
See the Pen
CSS :has – Colour theme by Ahmad Shadeed (@shadeed)
on CodePen.
Conclusion
I’m so enthusiastic about different potential use-cases for this new characteristic. That was a fast first look, and I’ll come again later with extra explorations.