This weblog explains including a Blazor WebAssembly mission to an present ASP.NET Core software. For this demo, we’ll use the Syncfusion Blazor Question Builder element.
What’s Blazor?
Blazor is a single-page app framework for constructing web sites with HTML, CSS, and C# code. It’s used to create wealthy, interactive UIs utilizing C# as an alternative of JavaScript and might execute Razor views on the server and consumer to current HTML content material within the browser.
What’s WebAssembly and the way does it work?
Blazor WebAssembly (WASM) is a single-page app framework for constructing interactive client-side internet apps with .NET, and it really works in all internet browsers. .NET WebAssembly-related code and its dependencies, reminiscent of C# and Razor recordsdata, are compiled into .NET assemblies that may be downloaded and executed straight on the browser. It’s maintained in a bytecode format for quick obtain and most execution velocity, and it may possibly entry the options of the browser through JavaScript, which is named JavaScript interoperability. For extra particulars, confer with this Microsoft documentation.
Find out how to create a Blazor WebAssembly mission
A Blazor WebAssembly mission may be created by following these steps.
Observe: For extra particulars, confer with the Tooling for ASP.NET Core Blazor article.
Step # 1: First, obtain and set up the most recent model of Visible Studio 2022 with the ASP.NET and internet growth workload.
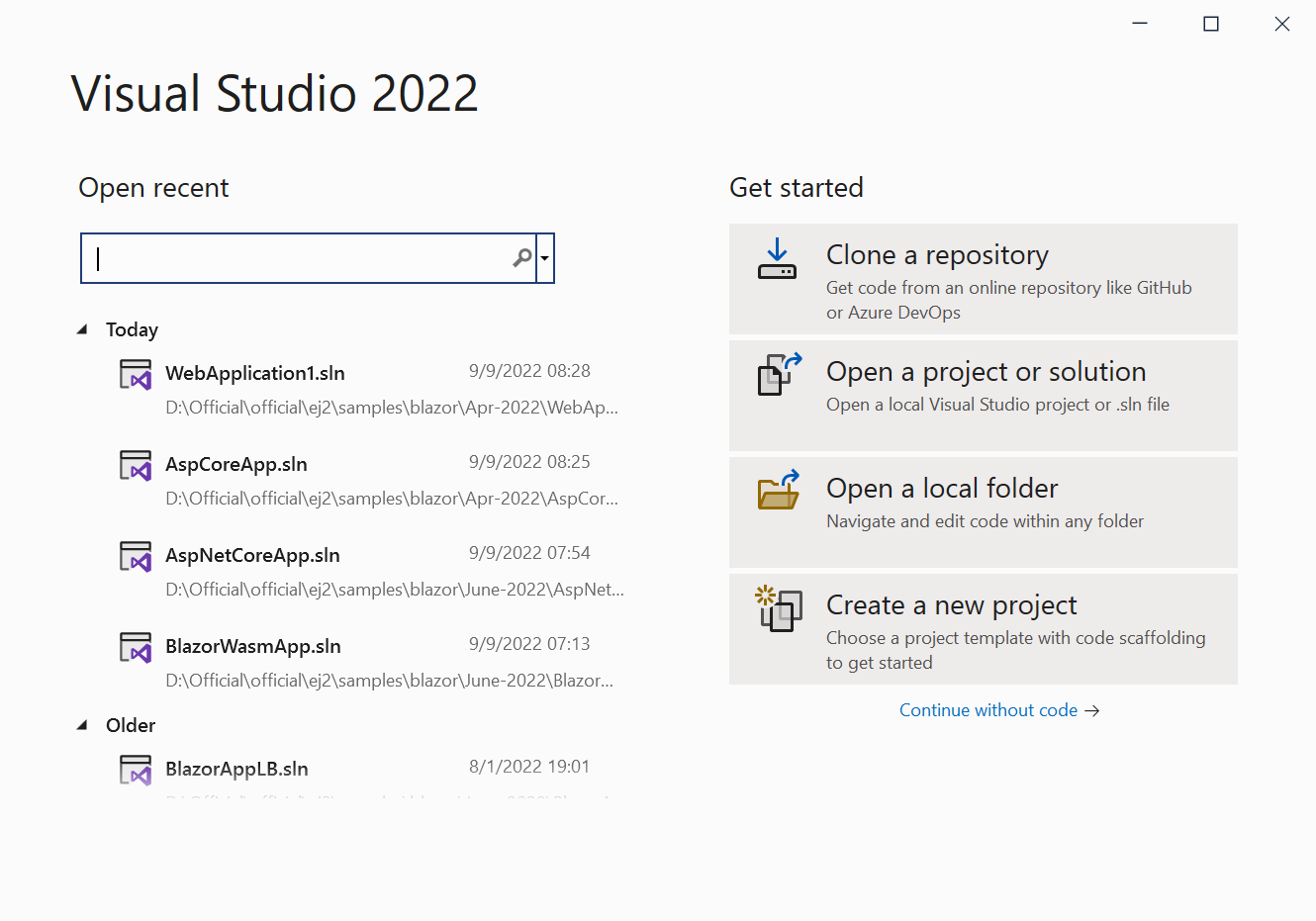
Step # 2: Then, open Visible Studio 2022 and choose Create a brand new mission.
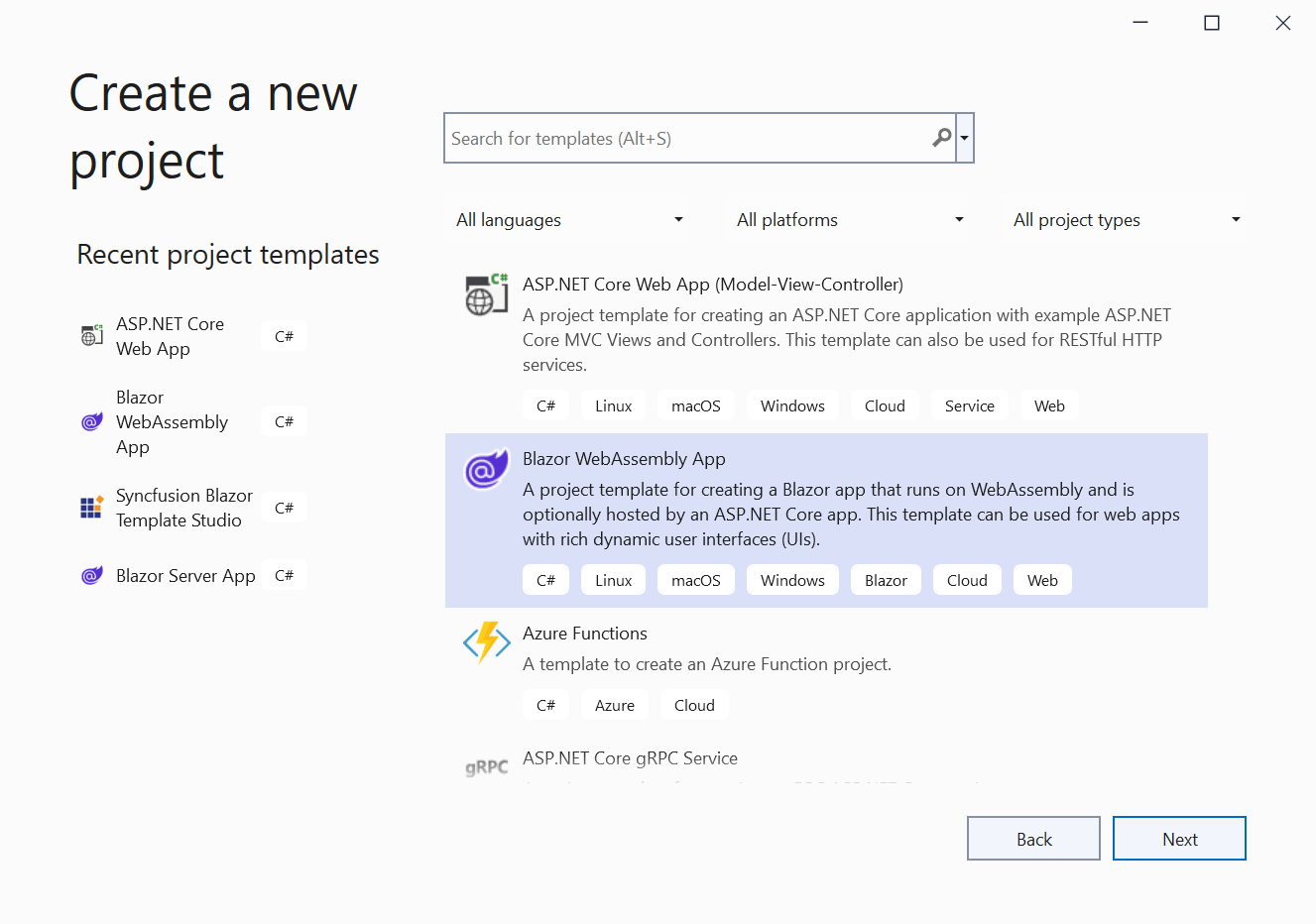
Step #3: Choose Blazor WebAssembly App from the template record and click on Subsequent to configure the mission.
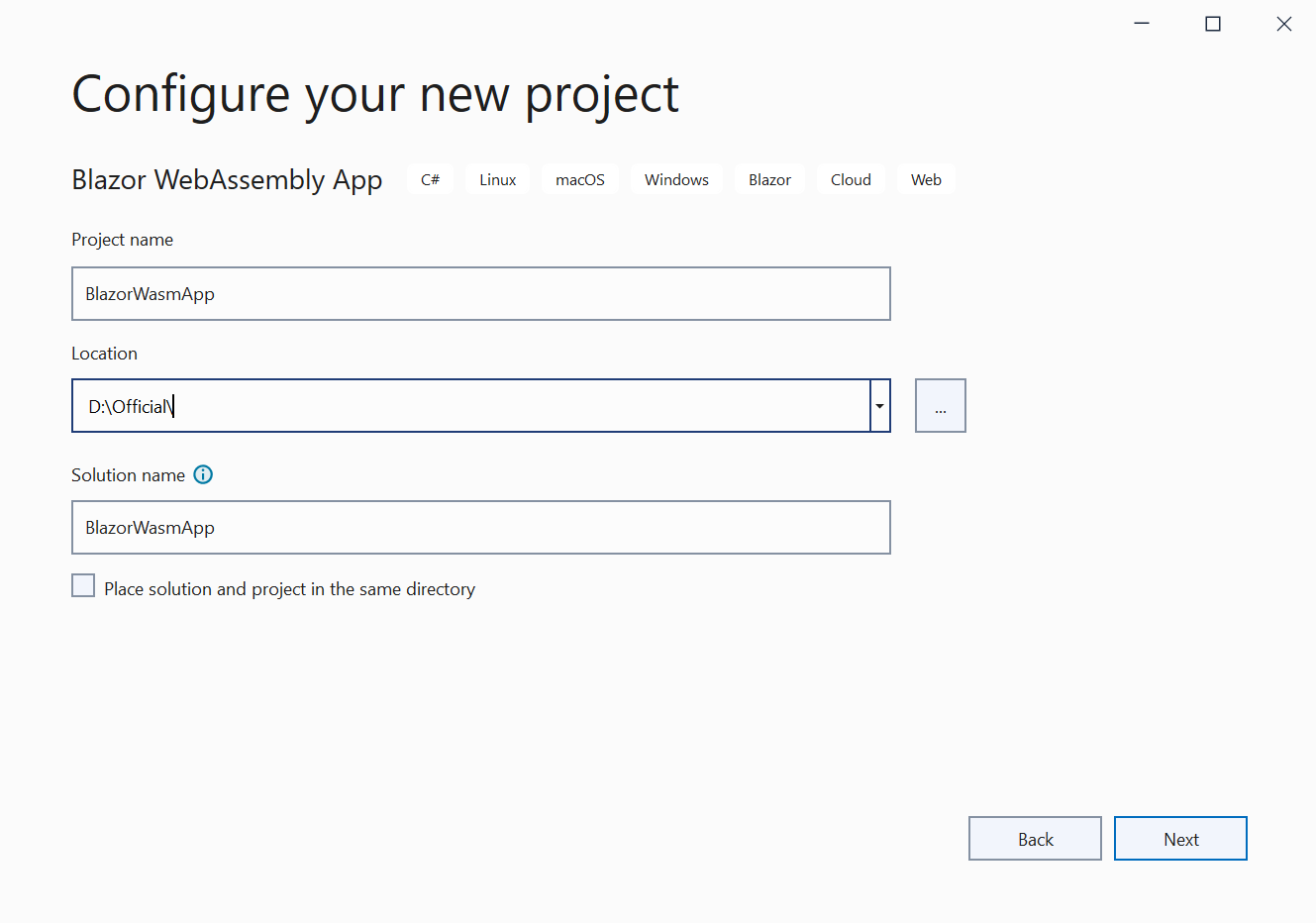
Step #4: The mission configuration window will pop up now. Present the requested particulars and click on Subsequent.
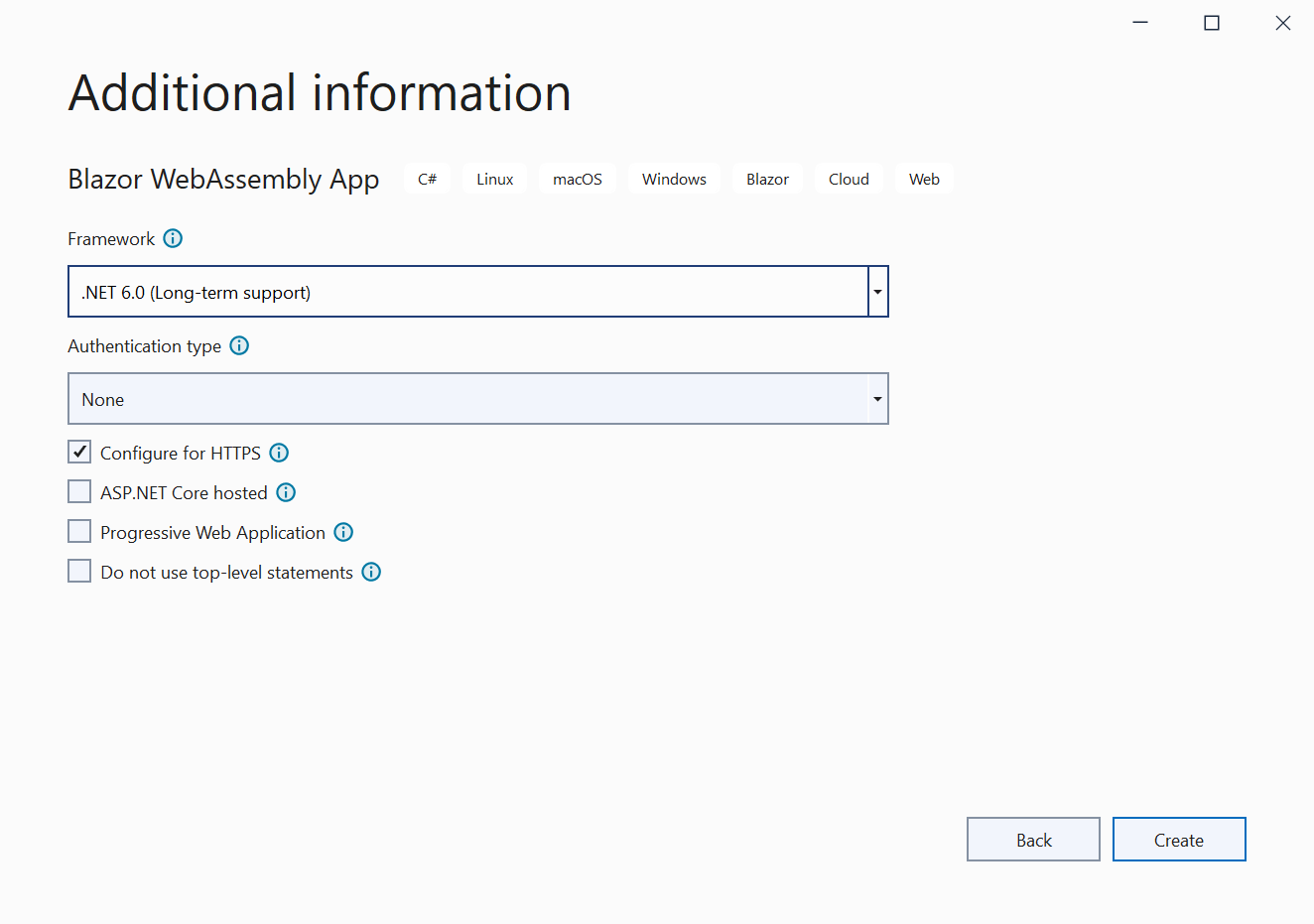
Step #5: Choose a goal framework and click on Create to create a WebAssembly app.
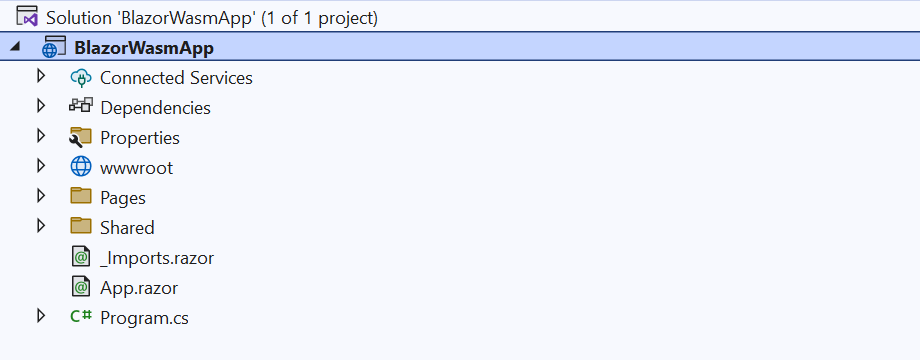
Now, the Blazor WASM software will likely be created, and the applying construction will appear like the next picture.
Including the Syncfusion Question Builder to the WebAssembly mission
So as to add the Syncfusion Blazor Question Builder to the app, we should first configure the Syncfusion NuGet bundle. In case you are new to this, we advise that you just undergo our get began doc.
Add the Blazor WebAssembly mission to an ASP.NET Core software
Combine the Blazor WebAssembly mission into an ASP.NET Core software with the next steps.
Step # 1: Open an present ASP.NET Core software.
Step # 2: Open the .csproj file of the ASP.NET Core software. Then, add the next configurations within the .csproj file.
<Undertaking Sdk="Microsoft.NET.Sdk.Net"> <ItemGroup> <PackageReference Embody="Microsoft.AspNetCore.Elements.WebAssembly.Server" Model="3.2.1" /> </ItemGroup> <ItemGroup> <ProjectReference Embody="....BlazorWasmAppBlazorWasmAppBlazorWasmApp.csproj" /> </ItemGroup> </Undertaking>
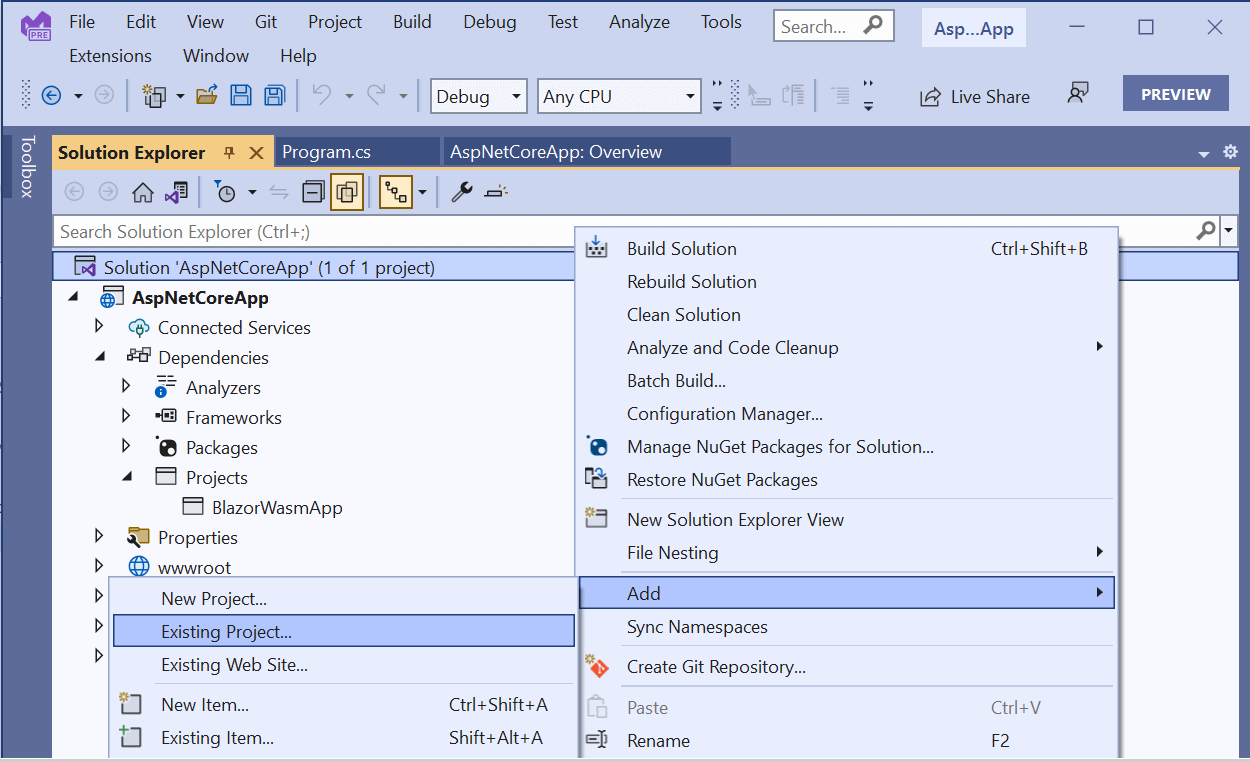
Step # 3: Add the Blazor WebAssembly mission to the ASP.NET Core resolution by right-clicking the app’s resolution, then Add-> Current Undertaking.
Step # 4: Subsequent, open the Program.cs file and add the highlighted strains to it.
var builder = WebApplication.CreateBuilder(args);
// Add providers to the container.
if (app.Setting.IsDevelopment())
{
app.UseWebAssemblyDebugging();
}
app.UseBlazorFrameworkFiles();
app.MapFallbackToFile("index.html");
//app.MapRazorPages(); // Take away this line.
app.Run();
Step # 5: By default, the favicon.ico file is created within the WebAssembly mission and the ASP.NET Core software. This causes a battle when publishing. To repair this, delete one of many recordsdata.
Check with the next picture.![]()
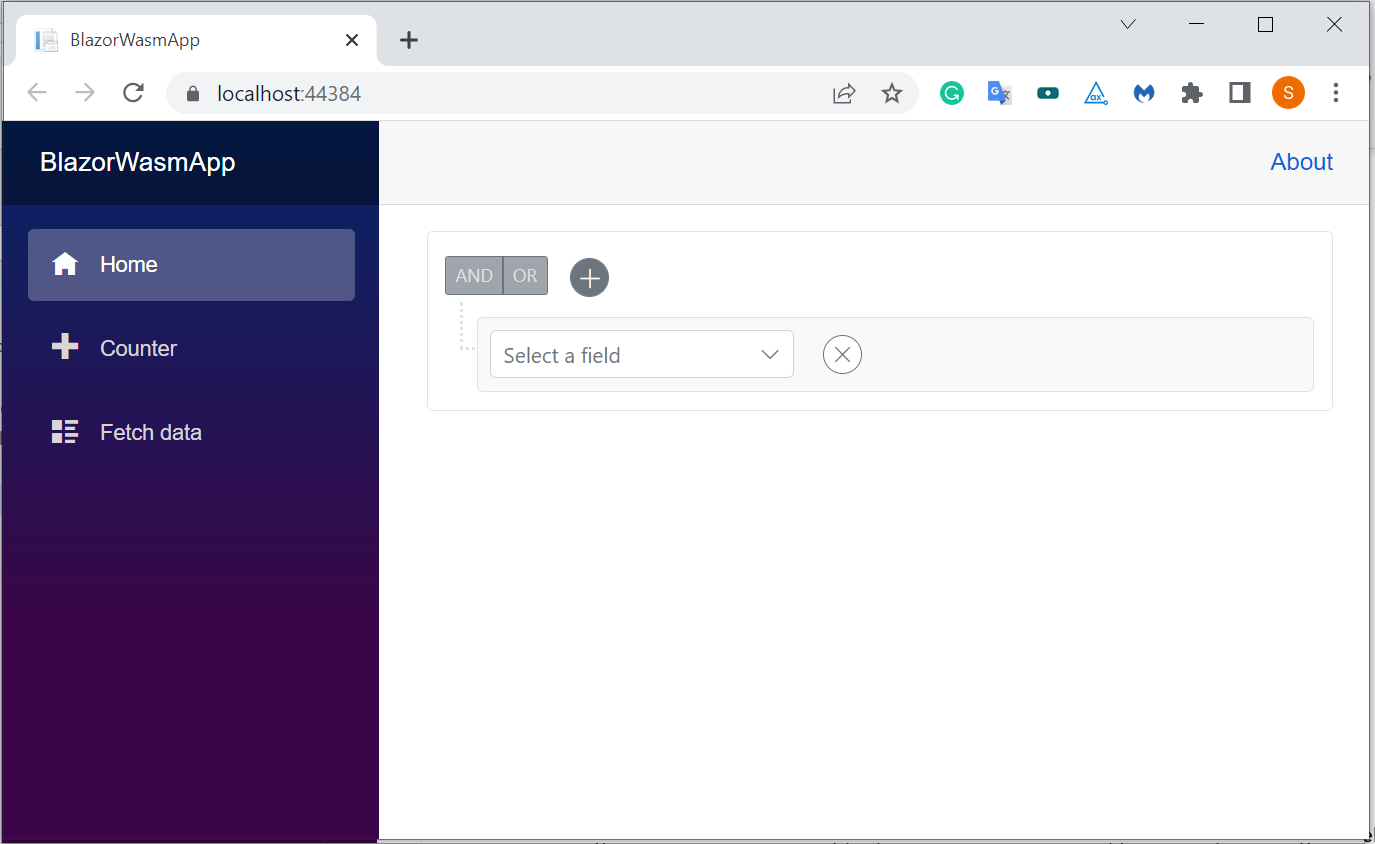
Step #6: Lastly, run the pattern. We’ll get output like within the following picture.

GitHub reference
To see the instance for this integration, go to this GitHub web page.
Conclusion
Thanks for studying! This weblog publish explored the step-by-step strategy of integrating a Blazor WebAssembly mission into an present ASP.NET Core software. We hope that the knowledge offered right here has met your expectations. We encourage you to depart your useful suggestions within the feedback part under!
In case you are an present buyer of Important Studio, you may entry the most recent model on the License and Downloads web page. For these new to Syncfusion, we invite you to attempt our 30-day free trial and discover the wide selection of options we provide.
In case you have any questions, please don’t hesitate to contact us via our help boards, help portal, or suggestions portal. We’re all the time right here that can assist you!


