The person’s searching surroundings will not be predictable. Inform different builders, and for goodness sakes, inform your designers. Let’s learn to coexist with that unpredictability by utilizing adaptive, contextual spacing methods.
In 2018, Jen Simmons launched the time period “Intrinsic Internet Design” in her speak “The whole lot You Know About Internet Design Simply Modified.” She additionally shared the rules of intrinsic internet design that we’ll use as steering:
- Contracting & Increasing – the way in which we think about how our design will adapt to a change in obtainable house
- Flexibility – utilizing primarily flexbox and grid together with newer items and features in a manner that allows our layouts to adapt at numerous charges to the obtainable house
- Viewport – the flexibility to make use of all 4 sides of the viewport in addition to reap the benefits of viewport items
Utilizing adaptive structure methods is a belief train between designers, builders, and the browser.
Properties and features for intrinsic design
Let’s begin with a overview of the foundational necessities for creating intrinsicly sized components.
A flexible CSS operate that’s key to intrinsic internet design is clamp(), and it has had secure help since March 2020.
Clamp accepts three values: the minimal, very best, and most values. This successfully enables you to present versatile constraints.
The trick with clamp() is in that very best worth the place a dynamic unit similar to view width should be used to set off the transition between the min and max.
You’ll have encountered clamp() beneath the umbrella of fluid typography, which depends on viewport items. Here is a set of instance values:
font-size: clamp(1rem, 4vw, 3rem);Based mostly on the present computed worth of 4vw, the font-size will alter because the viewport grows and shrinks. However it’s going to by no means be smaller than 1rem or bigger than 3rem.
We’ll overview extra use circumstances for clamp afterward for our spacing methods.
So how can we go about utilizing clamp() for intrinsic design? My suggestion is:
- designers present the min and max values
- devs decide dynamic dimensions
The min and max values might be offered by design tokens, which can be a well-recognized idea should you come from design methods or are utilizing frameworks that present sizing ramps. I will proceed to name out alternatives for design tokens as we discover extra methods since they’re a superb technique to map our constraints again to designs and wireframes.
The min() and max() features allow us to supply context-dependent choices. These have basically the identical degree of help as clamp().
Each min() and max() settle for two or extra values. For the min() operate, the browser will use the smallest computed worth, and the inverse will occur for max() the place the browser will use the biggest computed worth.
One other characteristic of min, max, and clamp is that we will carry out extra calculations without having a nested calc() operate. So for the next definition, we’re asking the browser to decide on the smallest worth between 100vw - 3rem and 80ch.
min(100vw - 3rem, 80ch)This ends in 100vw - 3rem being chosen when the viewport is < 80ch, and 80ch being chosen when the viewport is > 80ch.
If we take that rule and add the logical property margin-inline set to auto, then we have now a very fashionable container class.
.container {
width: min(100vw - 3rem, 80ch);
margin-inline: auto;
}We will take our container class a step additional and arrange an optionally available customized property of container-max that makes use of 80ch as a fallback. So now we have now a contemporary, ultra-flexible rule.
.container {
width: min(100vw - 3rem, var(--container-max, 80ch) );
margin-inline: auto;
}It may be a bit difficult to grasp when to make use of min and max.
Let’s think about the next values for max.
max(2rem, 4vh)When the computed worth of 4vh turns into lower than 2rem, the max operate will choose 2rem.
So successfully, what’s taking place is that the chosen alternative of 2rem is the minimal worth you’ll enable for this rule.
Now let’s flip to min():
min(100%, 60ch)This rule for min() implies that 60ch is successfully the utmost allowed worth for this ingredient.
Should you’re questioning why we might use min and max as an alternative of itemizing out separate corresponding properties, it is as a result of we will use them wherever a numeric worth is allowed, not only for dimensions.
For instance, background-size like we reviewed in sensible makes use of of CSS math features the place we explored extra about clamp(), min(), and max().
Subsequent up, we have now fit-content, min-content, and max-content, which permit intrinsic sizing.
Assist for these key phrases is greatest when paired with the width property, and it’s possible you’ll discover the necessity to use prefixes relying in your viewers.
Let’s evaluate how these sizing key phrases render for textual content content material when utilized to the width property:
CSS for “Intrinsic Key phrases Comparability”
.fit-content {
width: fit-content;
}
.min-content {
width: min-content;
}
.max-content {
width: max-content;
}
width set to fit-content
width set to min-content
width set to max-content
fit-contentgrows simply giant sufficient to include its contentsmin-contentsolely grows giant sufficient to match the width of the longest phrase and can apply soft-wrappingmax-contentwill proceed rising as giant as its contents require
At first look, it may be arduous to inform the distinction between fit-content and max-content, so let’s develop the textual content values:
fit-content will develop however not overflow
max-content has overflow potential
To be trustworthy, I have never discovered many use circumstances for min-content or max-content. However fit-content is a top-shelf property.
On this demo, the “alert” has width: fit-content. Discover that it’s only rising to the equal of its max-content, which is narrower than the obtainable inline house.
Lorem ipsum, dolor sit amet.
The magic of fit-content is reaching content-relative width with out altering the show worth, that means we will save the show property. And on this movement context, the alert ingredient can proceed to make use of block conduct which suggests margins proceed to work.
Grid Items and Features
Of us – we have had CSS grid help since spring 2017.
CSS Grid is the proper toolset for reaching flexibility inside constraints.
Underneath the subject of intrinsic internet design, we are going to overview my high two makes use of of grid.
The next is probably the most magical CSS definition as a result of it creates an intrinsically sized structure grid.
grid-template-columns: repeat(auto-fit, minmax(30ch, 1fr));I’ve written about it in a number of different Trendy CSS articles, however this is the abstract. Aside from the ch unit, the whole lot in that line is CSS grid-specific.
repeat()defines a recurring sample to make use of for the required grid tracksauto-fitmeans to create as many tracks as will match, in line with the subsequent a part of the definitionminmax()is a CSS grid operate that defines a spread of values that will probably be used to compute every monitor dimension the place the primary worth is the minimal and the second worth is the utmost
Here is the rule in motion:
CSS for “intrinsic grid structure”
.grid-layout {
show: grid;
grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--grid-min, 20ch)), 1fr));
}
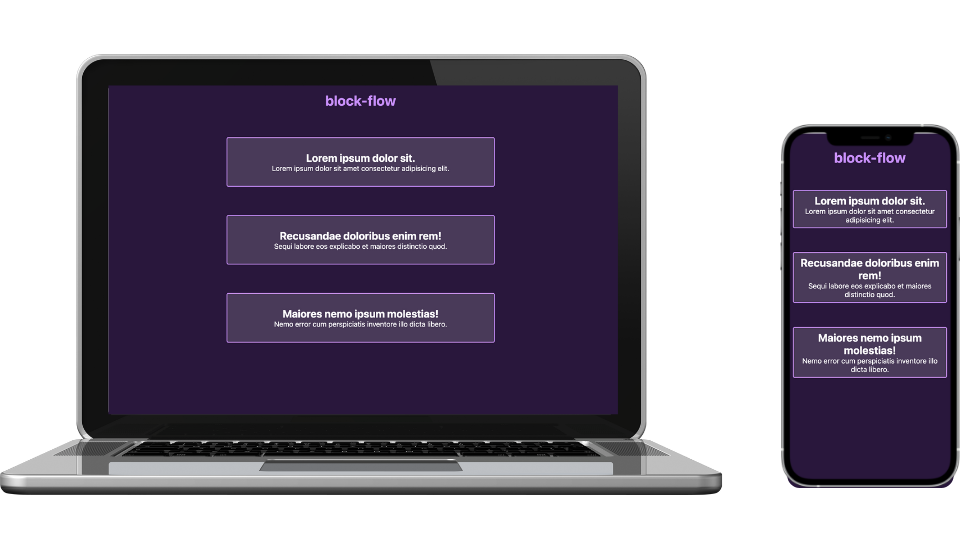
At a bigger dimension, three tracks are created, and because the inline house reduces, the monitor house additionally reduces. As soon as monitor dimension squeezes components beneath the 30ch minimal, components drop to be added to or create a brand new row.
Within the demo, we additionally enhanced the rule to incorporate a nested min() operate with 100% as one of many choices. This reduces the prospect of overflow by permitting the ingredient to shrink beneath 30ch when the house requires being extra slender. We additionally enabled this rule to scale by including an optionally available customized property of --grid-min to regulate the “breakpoint.”
On this subsequent rule, we’ll use the grid-only operate model of fit-content(). Utilizing the fit-content() operate means we will present our personal most well-liked max worth, as seen for the sidebar within the demo, which maxes out at 20ch.
CSS for “fit-content() grid structure”
.sidebar-layout {
show: grid;
grid-template-columns: fit-content(20ch) minmax(50%, 1fr);
}
Altogether, the conduct produced by this rule is that the article ingredient will cut back till it hits its 50% minimal. At this level, the sidebar will lastly start to compress till it reaches the equal of min-content.
We will enhance the flexibleness of this rule by once more together with a customized property. I like this definition as a result of it could possibly accommodate different content material varieties, like this picture.
CSS for “fit-content() grid structure with picture”
.sidebar-layout {
show: grid;
grid-template-columns: fit-content(var(--sidebar-max, 20ch)) minmax(50%, 1fr);
}
Simply needless to say the picture would not have such a factor as a min-content worth, so it’s going to proceed to shrink primarily based on the remaining allotment of house.
Intrinsic, contextual spacing
To date, what we have talked about is how you can have an effect on how components take up house and dimension themselves. Now it is lastly time to speak about affecting the spacing between and round components which is able to assist us get probably the most out of intrinsic internet design.
Regardless of the long-time availability of items moreover the pixel, we proceed to outline spacing virtually completely in pixels, perhaps typically in rems.
Pixels are the least versatile unit for creating intrinsic layouts. So what if we may present the browser with a greater rubric for figuring out sizes for spacing? And what if we may do it with out being overbearing with media queries?
The very first thing to acknowledge concerning spacing is that the properties concerned in spacing – hole, padding, and margin – have totally different functions. So let’s learn to use extra acceptable items and create adaptive strategies for dealing with spacing between and round components.
Padding is for dealing with particular person field spacing. Our upgraded method will use clamp() with percents and rem.
A reminder that percents used with padding are calculated relative to the ingredient’s inline dimension, so for clamp(), we will use a share as an element-relative dynamic worth.
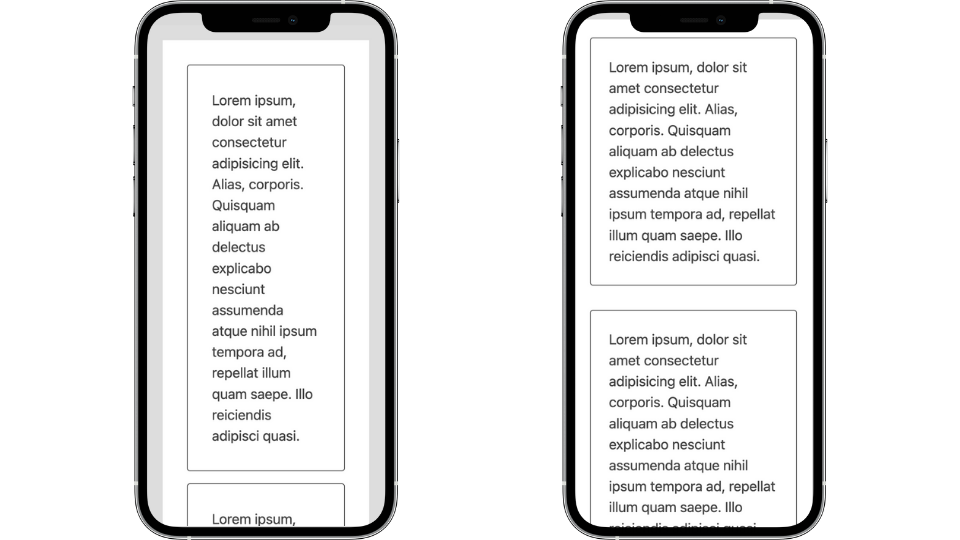
Here is a comparability of two cellular experiences – the left makes use of pixels to outline margin and padding, and the precise makes use of clamp():

For the model utilizing clamp(), discover the beneficial properties in inline house, which ends up in a extra snug studying expertise.
Pixels are sometimes designed to work for a “desktop” or widescreen surroundings. And updating their values would imply making a sequence of media-query managed breakpoints. So as an alternative, this is a demo of our enchancment utilizing clamp() and min().
We use the identical padding rule for each the article ingredient and the playing cards. The trick on the article is to toggle between 60ch, which applies on giant inline areas, and 100%, which ends up in no further exterior “gutter” house on slender inline areas.
One other context impacted positively by these guidelines is the Internet Content material Accessibility Tips Success Criterion for reflow, which defines expectations for browser zoom as much as 400%. At this level, the computed width of the display is assumed to be round 320px. Sadly, we do not have a zoom media question, however any guidelines that have an effect on a viewport approaching 320px will influence this context. So, the slender structure will show on the excessive zoom and be allowed the extra very best line size for studying.
Be taught extra about reflow and different fashionable CSS upgrades to enhance accessibility
I like to recommend making an attempt out creating padding customized properties.
:root {
--padding-sm: clamp(1rem, 3%, 1.5rem);
--padding-md: clamp(1.5rem, 6%, 3rem);
--padding-lg: clamp(3rem, 12%, 6rem);
}That center p.c worth could appear a bit magic – and, properly, it’s – however I’ve discovered an honest start line is to double the utmost worth to make use of because the p.c. And hey, there are some extra design token alternatives!
Subsequent up is margin, and for our functions, we’ll be explicitly utilizing it for block structure spacing, by which I imply vertical spacing.
We’ll use the min() operate with viewport items and rem for margin. Viewport items will enable creating contextual spacing.
Right here is our baseline rule for margin;
.block-flow {
margin-block-start: min(4rem, 8vh);
}I am borrowing the time period “movement” from Andy Bell’s movement rule and “block” as a result of the rule is utilized utilizing the logical property of margin-block-start. Should you’re not but accustomed to logical properties, margin-block-start is the logical companion to margin-top.
Inside min(), we have equipped the values of 4rem and 8vh. So you possibly can consider 4rem because the static worth and 8vh because the dynamic worth.
Here is the rule’s impact on a big vs. small context. Technically, the computed margin for these values solely saves about 13px on the “cellular” model, which can not appear too impactful.

Nonetheless, as soon as once more, in our zoom context, the distinction made by enabling the 8vh possibility is kind of optimistic.

On this context, it is fascinating to cut back pointless house. This demo additionally emphasizes the distinction between a zoom context and cellular: panorama orientation. In distinction, sometimes, we’re most involved about designing for portrait orientation within the cellular context.
So here’s a start line for our block-flow customized properties, the place as soon as once more, merely doubling the static rem worth to supply the vh worth works out fairly properly. And as we explored, each true cellular and desktop zoom are the vital contexts to check out and confirm the vh worth. The static rem worth is one other design token alternative.
Since I want to remain on model, right here’s your extremely fashionable CSS rule to setup block movement.
:is(physique, .block-flow) > * + * {
margin-block-start:
var(- -block-flow, var(- -block-flow-md) );
}Utilizing :is(), we’re defining that direct kids of the physique and direct kids when the block-flow class is utilized will default to having our medium high margin. If together with physique is simply too overarching in your context, you possibly can definitely cut back this rule to simply block-flow.
Right here is the starter set of block-flow customized properties:
:root {
--block-flow-sm: min(2rem, 4vh);
--block-flow-md: min(4rem, 8vh);
--block-flow-lg: min(8rem, 16vh);
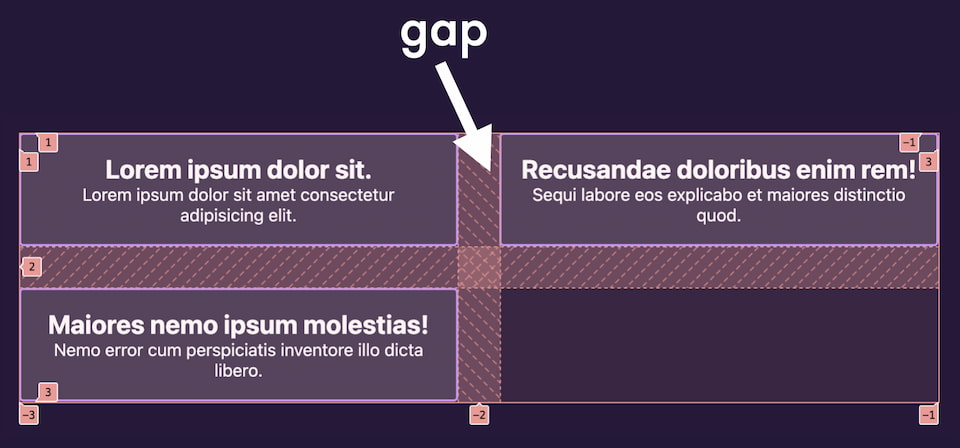
}Our remaining spacing property is hole, which we’ll think about for structure part spacing, as in offering values for the intrinsic grid we arrange earlier. We’ll once more be utilizing clamp(), however change it up to make use of vmax because the dynamic worth for this context.
As a reminder, hole is utilized between components, because the shaded space signifies.

And by the way in which – we have had cross-browser help for hole in flexbox since April 2021!
Here is a baseline rule for structure hole:
hole: clamp(1.5rem, 6vmax, 3rem);The vmax unit request the browser to make use of whichever is largest: the viewport width or the peak.
We’re utilizing vmax for the dynamic unit and never p.c as a result of p.c, as utilized to hole, is calculated primarily based on the course of the hole. So uniformly making use of hole like this utilizing p.c could yield a smaller worth for row hole than for column hole. As a substitute, utilizing vmax creates dynamic, contextual house that will probably be evenly utilized to each row and column hole.
And – you most likely guessed it – our min and max values for clamp() are as soon as once more potential design tokens.
I exploit hole with grid and flex for atomics like kind fields. So I wished to explicitly title this set of customized properties as layout-gap since they depend on vmax and are meant for structure elements like grids. Once more, you possibly can see the doubling technique in impact to work out a beginning vmax worth.
:root {
--layout-gap-sm: clamp(1rem, 3vmax, 1.5rem)
--layout-gap-md: clamp(1.5rem, 6vmax, 3rem);
--layout-gap-lg: clamp(3rem, 8vmax, 4rem);
}We have simply reviewed extra acceptable methods to make sure context-dependent, intrinsic sizing and spacing of components. Viewport-relative media queries aren’t scalable for each context and are not the most effective instrument for the job.
Moreover, we’ll quickly have full help for container queries. As soon as we have now entry to container items, they could turn into the higher possibility in some locations I’ve nonetheless opted for viewport items in these examples.
We’re additionally getting the “guardian” selector – :has() – which is able to open extra potentialities for creating contextual spacing primarily based on the precise ingredient configuration.
Begin utilizing contextual spacing methods
Design methods and frameworks’ (obligatory) rigidity is at odds with intrinsic internet design.
To be able to transfer, I am asking every of you to attempt to make changes the place you possibly can and educate others in regards to the potentialities. Take time to be just a little extra considerate, experiment, and push past your present consolation zone. Let me understand how you utilize and enhance this starter set of methods!
Try this CodePen assortment of some chosen strategies, together with a structure that pulls a number of methods collectively.
This text relies on my presentation at past tellerand 2022, and I will hyperlink the video when its obtainable.
Listed here are some sources and different viewpoints on intrinsic internet design/adaptive structure.


