
Someway it’s already three months since I wrote concerning the CSS :has() pseudo-class touchdown in Safari Know-how preview. The most recent Safari (correct) launch has simply shipped with help, and could be enabled with a flag within the subsequent Chrome launch.
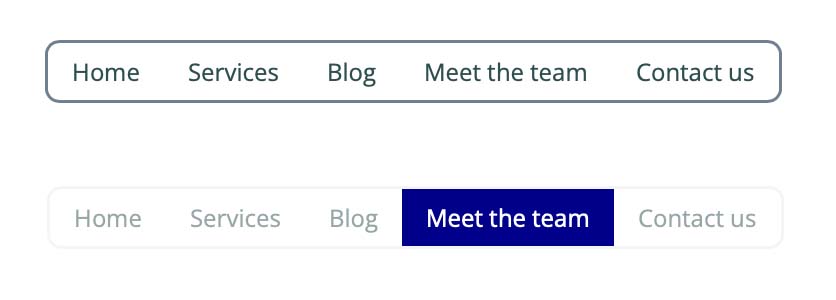
In the meantime, I’ve been enjoying round with some concepts on how we are able to use :has() for styling a gallery or product grid structure. One of many cool issues concerning the selector is that it permits us to not solely model a father or mother component based mostly on any one in every of its kids, however to additionally model that little one’s siblings too. So, constructing a menu, we might apply some types to different components within the menu when one of many hyperlinks is hovered:
/* Model the checklist border when hyperlink is hovered */
ul:has(a:hover) {
border: 2px strong whitesmoke;
}
/* Model some other hyperlinks within the checklist when a hyperlink is hovered */
ul:has(a:hover) a:not(:hover) {
opacity: 0.5;
}
That extends properly to a grid design, and mixed with animated grid tracks might make for some thrilling structure potentialities. What if, when the consumer hovers on a grid merchandise, we might change the scale of our grid tracks?
The power to animate grid tracks (grid-template-rows and grid-template-columns) is definitely written into the CSS Grid specification, and has been supported in Firefox since 2019. However, unhappy to say, no different browsers presently help grid monitor animation. Chen Hui-Jing wrote about it on the time, and included a cool demo by Olivia Ng of an increasing menu bar:
See the Pen
CSS Grid: In-flight Leisure Display screen by Olivia Ng (@oliviale)
on CodePen.
However maybe one of many explanation why we didn’t see extra folks enjoying round with animated grid tracks on the time (other than the restricted browser help) was as a result of one of many extra apparent use circumstances is increasing a grid monitor when hovering on an merchandise inside the grid. Till :has() arrived, we didn’t have a approach to model the grid based mostly on the hover state of a kid — we must use Javascript.
This demo combines animated grid tracks with the :has() selector. Whenever you hover over a grid merchandise, the merchandise’s grid tracks increase to take up a higher proportion of the area, and the labels of the sibling objects fade out. You’ll must view it in Safari to see this in motion — in different browsers you’ll nonetheless see a hover impact on the merchandise you’re hovering, simply not on the grid and the merchandise’s siblings.
See the Pen
grid / :has + animated grid tracks (Safari solely) by Michelle Barker (@michellebarker)
on CodePen.
Polyfilling
Sadly, though :has() is supported in Safari, animated grid tracks aren’t. To get round this within the above demo, I’m utilizing the Greensock library to animate customized properties for the grid tracks. It’s not excellent — to be sincere, I’ve gone for a minimal-code consequence — however hopefully illustrates what’s potential whereas we cross our fingers for wider help!


