Within the first article of this two-parter, now we have coated a vital but unresolved drawback in UI design regarding toggle buttons. Getting throughout which possibility is energetic isn’t straightforward. There are lots of visible cue sorts to select from: font model, colours, and descriptions, simply to call a number of. To evaluate which visible cues talk successfully the choice toggled on, now we have performed a radical case research with over 100 actual customers and 27 visible cues. Learn on to study our findings and their implications to remove when designing toggle buttons of your individual.
Case Research Outcomes
Let’s see what we discovered about efficient methods to place an emphasis on a button to make it clear that it’s energetic. However first, a fast abstract of our contributors.
Participant Assessment
After our knowledge assortment was accomplished, we first needed to assessment the standard of contributors in our research. This assessment has led to the disqualification of some contributors, primarily those that have proven indicators of selecting the solutions at random 50-50, a transparent signal of not making an effort to finish the duties genuinely. After we eliminated these offenders, we had been left with the next numbers of contributors per research:
| Research kind: | 5-Second Take a look at | 20-Second Take a look at | ||
|---|---|---|---|---|
| Group: | 1 | 2 | 1 | 2 |
| Variety of contributors: | 28 | 29 | 30 | 27 |
Be aware: These numbers are nonetheless increased than the variety of outcomes that we got down to acquire because the minimal since we accounted for a dropout price of as much as 16% whereas launching our recruitment on-line.
Metric For Evaluating Utility Of Visible Cues
We performed 4 research with the device 5 Second Take a look at. Two with a 5-second time restrict and two with a 20-second restrict. We wanted a metric that might objectively examine toggles to one another and the way a particular toggle fared in 5-second and 20-second take a look at variants.
We created a weighted metric, which we named the Success-Confidence rating. The Success-Confidence rating is derived from the variety of right solutions (in keeping with expectations) mixed with the Likert scale solutions to the query: “How positive do you’re feeling about your reply?”
First, we calculate the common confidence for proper and incorrect solutions individually and for each toggle. Common confidence can vary from 0 to 1 primarily based on how contributors answered the Likert scale query. For instance, if each respondent who selected the right toggle aspect had been to reply with “Completely positive” on the Likert, the common confidence for the right solutions for the given toggle could be 1.
We then used the calculated common confidence for proper and incorrect solutions and calculated the Success-Confidence rating of the toggle by utilizing the next system:
Success-Confidence rating = (correct_num * correct_conf) - (incorrect_num * incorrect_conf)
correct_num -> variety of right solutions
incorrect_num -> variety of incorrect solutions for toggle
correct_conf -> common confidence with right solutions
incorrect_conf -> common confidence with incorrect solutions
Since we had totally different numbers of contributors out there for every take a look at, we normalized the Success-Confidence rating by dividing it by the full variety of contributors for the given take a look at. Ensuing within the following system:
Normalized Success-Confidence rating = Success-Confidence rating / variety of contributors
The dimensions of normalized Success-Confidence rating is -1 to 1. Minus 1 designates a toggle the place all contributors present fallacious solutions with excessive confidence, and 1 designates a toggle the place all respondents reply appropriately with excessive confidence.
Analysis Of Analysis Questions
RQ 1: Daring textual content
A low error price of 1.7% and a excessive Success-Confidence rating of 0.86 confirmed our expectation that emboldened textual content in a toggle button makes choices perceived as energetic in comparison with common textual content. This model of the toggle even carried out effectively sufficient to earn the third greatest common rank amongst all of the evaluated toggles. Primarily based on this end result, we are able to safely pronounce daring textual content within the energetic button as a practical but easy answer for speaking which toggle possibility is chosen. This information needs to be notably helpful if all of your toggle buttons use fonts of equal weight, as is usually the case.

RQ 2: Textual content measurement
We examined 4 toggles with various measurement variations between the textual content within the energetic and inactive buttons. As predicted, the toggle the place the font measurement distinction was barely noticeable carried out the worst with an error price of virtually 15% and a confidence rating of solely 0.63. In comparison with that, the toggle with the best distinction in font measurement was perceived with an error price of solely 4.4% and a confidence rating of 0.81, that are each vital enhancements when in comparison with the smallest distinction. The efficiency of the 2 center toggles was set between these two extremes. Unexpectedly, the toggle with the second smallest distinction barely outperformed the toggle with the second biggest distinction. Nevertheless, this irregularity is sufficiently small to be defined by noise within the knowledge.
For the reason that efficiency price grew on the whole with the font measurement, our expectation of “larger measurement distinction means higher visible cue for toggles” was confirmed. Nevertheless, since utilizing a considerably larger font to characterize the energetic state can show to be visually unappealing, we advise utilizing daring textual content as a substitute. Daring textual content is just not solely simpler to incorporate in your design, but in addition performs higher.

RQ 3: Distinction of inverted colours in textual content labels
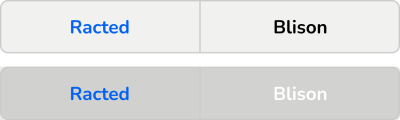
The black & white and orange & blue inverted coloration mixtures proved to be among the worst performing toggles we’ve examined, with error charges of 19.3% and 23.7% and confidence of solely 0.56 and 0.41, respectively. The low confidence ranges counsel that even the respondents who managed to pick the right reply weren’t assured in any respect of their solutions. Our prediction of the darker colours perceived as energetic was confirmed by the error price of lower than 0.5 in each circumstances. Nevertheless, the low confidence deteriorates the energy of the decrease error charges. Because of this our speculation that inverted font colours are an ineffective visible cue was confirmed. Attempt to keep away from utilizing colours of the identical visible significance, as additionally seen in analysis query quantity 8 which considerations toggle backgrounds.

RQ 4: Cultural notion of pink vs. inexperienced in textual content labels
A seemingly shocking (though not fully sudden) end result got here from the toggle with pink and inexperienced textual content. The error price for this toggle is 32.5% and confidence solely 0.32, making it one of many worst performing toggles total, with a median rank of 24.67. This end result means that the pink/inexperienced mixture not solely fails to enhance the outcomes in comparison with different coloration {couples} however truly makes it worse. The attainable clarification could possibly be that the inexperienced coloration was perceived as a swap, not an indication of an energetic state. Crimson-green colorblindness can also be the most typical kind of coloration imaginative and prescient deficiency, which is cause sufficient to not use this visible cue, as fallacious solutions in our experiment additionally replicate.

RQ 5: Colour vs. black/white in textual content labels
The mixture of colourful and white labels carried out effectively (avg rank of 9.33). The toggle which was surprisingly problematic was the mixture of coloration and black. This toggle with an error price of 14% and confidence of solely 0.59 exhibits that the contributors weren’t in a position to choose the energetic aspect reliably. We predict that this phenomenon was almost definitely brought on by the visible energy of black textual content in comparison with coloured textual content, no matter hue. Due to this fact, merely distinguishing energetic and inactive toggles by turning inactive black textual content colourful isn’t really useful. For higher color-based approaches, merely proceed studying our findings for the following analysis questions.

RQ 6: Main coloration vs. impartial coloration (shades of grey) in textual content labels
In comparison with the toggles from the instantly previous analysis query, this toggle represents a center floor between the white and black inactive choices with its grey coloration. This was mirrored within the ensuing common rank of 12, which is healthier than the colour vs. black possibility, however worse than coloration vs. white.

RQ 7: Completely different saturation of the identical coloration in textual content labels
The final textual content coloration variant of toggles we examined additionally confirmed our idea. The distinction in saturation was a robust sufficient cue to safe satisfying outcomes (an error price of 8.7% with a confidence of 0.77). This means that the respondents reliably chosen the right possibility. Be aware that whereas the error price was corresponding to main vs. impartial coloration, totally different saturations of the identical coloration impressed increased confidence. Due to this fact, the preferable possibility is to make use of a decrease saturation of the identical coloration as a substitute of greyscale for inactive toggle buttons.

RQ 8: Distinction of inverted colours within the background and RQ 9: Cultural notion of pink and inexperienced within the background
The toggles outlined in these hypotheses had been counterparts to the toggles from hypotheses 3 and 4. We saved the colour pairs the identical, however this time we crammed the toggle’s backgrounds with the colour as a substitute of coloring the textual content. The outcomes with background colours adopted the identical sample as with the textual content, with the black-&-white mixture performing the perfect, the orange-&-blue coming second and red-&-green taking final place. Nevertheless, in comparison with the coloured textual content variants, the filling variants carried out higher than their textual content different (error price enchancment by 5-8%).
What could seem counterintuitive at first is that though black-&-white filling has a stronger potential to stimulate confusion because of darkish/gentle mode settings, it nonetheless carried out higher than black-&-white textual content different or inverted colours with hue. How a light-weight/darkish mode setting would have an effect on the outcomes for this particular toggle may bear additional investigation. Nevertheless, for constructing an optimum toggle, it is perhaps pointless, contemplating the general higher outcomes achieved by different varieties of toggle backgrounds.


RQ 10: Completely different saturations of the identical coloration within the background
Completely different shades of orange achieved an error price of 9.7% and a normalized Success-Confidence rating of 0.72. In comparison with that, totally different shades of grey had an error price of 15% and a normalized Success-Confidence rating of 0.63 for the grey toggle — each total first rate scores which proved these visible cues as usable. The advance of the orange coloration over the greyscale variant has been vital (leading to a median rank of 13.67 in comparison with 18). You will need to observe that though the orange variant carried out higher than the grey one, their efficiency was nonetheless common at greatest. If background colours are used on this type, we suggest combining them with one other visible cue.

RQ 11: Saturated colours and grayscale colours within the background
As anticipated, the model the place the inactive button was a lighter shade of grey carried out higher (6.1% error price and 0.79 confidence) than the darker grey model (12.3% error price and 0.66 confidence). It additionally outperformed the orange model from speculation 10 and total carried out effectively, incomes the common rank of 6.67 (sixth greatest). The extra saturated model was positioned within the backside half however nonetheless managed to outperform the grayscale model from speculation 10 (common rank 15 in comparison with 18). The outcomes of those two hypotheses counsel that if we need to use a saturated coloration fill to indicate exercise, it’s best coupled with low saturated grey.

RQ 12: Inverted design of buttons
We believed that the inversion of design could be extra complicated to the customers than the saturations described in hypotheses 10 and 11. With a 6.1% error price and 0.78 Success-Confidence rating, this toggle ranks slightly below the perfect saturation variant (saturated coloration and fewer saturated grey), scoring seventh place total with a median rank of seven.33. Nevertheless, you will need to observe that this toggle carried out considerably worse within the 20-second take a look at in comparison with the 5-second take a look at (a drop of 9 between the rankings). This may be defined by the truth that the half with the crammed background (the right one to select) lures the consumer’s consideration in a short time (leading to higher efficiency on a 5-second take a look at). Nevertheless, when the consumer is supplied with an extended time to watch the toggle, they begin to query their instincts, leading to a greater than doubled error price (from 3.5% to eight.8%). Due to this fact, we suggest avoiding inversion of toggle buttons in favor of visible cues that keep away from potential confusion and don’t spotlight the inactive button in any approach.

RQ 13: Highlighted define of the energetic button
As anticipated, the highlighted define supplied a dependable cue for respondents to determine (8.8% error price and 0.76 Success-Confidence rating). The common rank of 10 places this toggle within the high half of toggles performance-wise. On account of being outperformed by different visible cues, a mixture with one other cue is really useful for higher visible readability.

RQ 14: Inactive button coincides with the background
One other thrilling end result. Though we suspected that the respondents may have issues perceiving the inactive button as a button in any respect, this toggle achieved stellar outcomes. With an error price of solely 0.9% and confidence of greater than 0.89, it ranked first total with a median rank of 1.33, which is an enchancment over the straightforward saturated coloration vs. grayscale toggle seen in RQ11. Because of this having the inactive button of the identical coloration as the environment is a supreme approach to talk choice in a toggle button.

RQ 15: Embossed vs. debossed button
The error price for each embossed toggles was 83.3% and the arrogance rating was the identical as effectively with -0.58. Because of this chasing skeuomorphism isn’t at all times the proper answer, at the very least in relation to toggles.
We anticipate this result’s as a result of frequent use of embossing results in digital interfaces to bestow extra weight on interface parts. A toggle with extra visible weight could be perceived as energetic.

RQ 16: Test signal
As anticipated from its simple nature, the verify signal icon added to an energetic button in a toggle carried out very effectively, reaching the second greatest common rank of two.33 with solely a 5% error price on Success-Confidence rating of 0.86. The one drawback we see in selecting this toggle is its potential cumbersome inclusion within the design of the online, and it might induce undesirable connections with checkboxes.

RQ 17: Radio button
Regardless that the character of the radio button toggle is just like the verify signal design, when used as an icon, its which means is much less specific. This was confirmed by reaching a worse common rank of 5.67 and the next error price of 9% mixed with a decrease Success-Confidence rating of solely 0.8. Regardless of the quite good efficiency of this visible cue, utilizing radio buttons as toggles doesn’t align with their semantics because the radio buttons are meant for use in varieties, whereas toggles are supposed to signify a direct change of state.

Rating The Visible Cues
We ranked the visible cues represented by toggles individually for the outcomes they achieved in 5-second checks, 20-second checks, and the 2 mixed. This resulted in 3 separate rankings. We calculated the common rank for each toggle and got here up with the three worst and three greatest toggles.
Worst Toggles
Third final place — Toggle #9 — Crimson & Inexperienced Textual content Labels

- Common rank: 24.67
- 5-second take a look at rank: 25
- 20-second take a look at rank: 24
- Mixed rank: 25
Second final place — Toggle #22 — Embossed button (no shadow model)

- Common rank: 26.33
- 5-second take a look at rank: 27
- 20-second take a look at rank: 26
- Mixed rank: 26
Final place — Toggle #27 — Embossed button (shadow model)

- Common rank: 26.67
- 5-second take a look at rank: 26
- 20-second take a look at rank: 27
- Mixed rank: 27
Finest Toggles
Third place winner — Toggle #2 — Daring textual content

- Common rank: 2.67
- 5-second take a look at rank: 4
- 20-second take a look at rank: 2
- Mixed rank: 2
Second place winner — Toggle #24 — Test signal

- Common rank: 2.33
- 5-second take a look at rank: 1
- 20-second take a look at rank: 3
- Mixed rank: 3
First place winner — Toggle #26 — Inactive button coincides with the background

- Common rank: 1.33
- 5-second take a look at rank: 2
- 20-second take a look at rank: 1
- Mixed rank: 1
Distinction between the 5-second and 20-second take a look at
Our secondary purpose was to study the distinction in notion of toggles primarily based on the time the respondents needed to observe them, earlier than deciding on a solution. Our expectation was that the end result from the 20-second checks needs to be higher total (decrease error price and better confidence rating) than the outcomes of the 5-second checks because the contributors would have extra time to consider the toggles in entrance of them.
We’ve calculated the common values and the outcomes could be seen within the following desk:
| Take a look at kind | Common error price | Common n. confidence rating |
|---|---|---|
| 5-second take a look at | 0.1728 | 0.5749 |
| 20-second take a look at | 0.1670 | 0.6013 |
The outcomes confirmed our expectations because the common error price was decrease within the 20-second checks and the Success-Confidence rating was increased. Nevertheless, these variations weren’t vital. What us was whether or not any particular toggles confirmed vital variations between the 2 take a look at variants. Due to this fact we targeted on toggles that confirmed the most important enhancements/deteriorations between the 5-second and 20-second take a look at outcomes.
Toggles that carried out higher after 20 seconds
The best enchancment within the variety of ranks gained between a 5-second and a 20-second take a look at is shared between toggles #4, #11, and #18 seen beneath. All of them gained 6 ranks as soon as contributors had extra time to watch them. This signifies that the readability of the cues improved with added commentary time.

- 5-second take a look at rank: 16
- 20-second take a look at rank: 10
- Error Charge Distinction: -0.0527
- Normalized Success-Confidence Rating Distinction: 0.0913
This visible cue had the second smallest font measurement distinction between the energetic and inactive states. We imagine the change in rank is because of some contributors needing time to note smaller font measurement variations. Nevertheless, the distinction was noticeable sufficient to matter when the extra time was added to the take a look at.
The following two toggles have sufficient in frequent for us to research them collectively.

- 5-second take a look at rank: 12
- 20-second take a look at rank: 6
- Error Charge Distinction: -0.0526
- Normalized Success-Confidence Rating Distinction: 0.0912

- 5-second take a look at rank: 17
- 20-second take a look at rank: 11
- Error Charge Distinction: -0.0526
- Normalized Confidence Rating Distinction: 0.0772
Each these cues had been designed in a approach that the extra pronounced/saturated coloration denotes the energetic possibility whereas the inactive possibility is portrayed by a lighter coloration. The distinction in outcomes exhibits {that a} sure proportion of customers initially view a lighter coloration because the extra pronounced one. Nevertheless, the proportion decreases when customers spend extra seconds desirous about the toggle. To make a toggle that’s straightforward to grasp straight away, an interface designer ought to most likely have a look at the opposite visible cues.
Toggles that carried out worse after 20 seconds
Toggle 15

Toggle 17

| Toggle Quantity | 5-second take a look at rank | 20-second take a look at rank | Error Charge Distinction | N. Confidence Rating Distinction |
|---|---|---|---|---|
| 15 | 11 | 19 | 0.0526 | -0.1018 |
| 17 | 15 | 21 | 0.0877 | -0.1299 |
Toggle 15 confirmed the most important drop in rank, whereas toggle 17 suffered essentially the most vital adverse adjustments in error price and confidence rating.
We clarify the drop in these two by the truth that these two toggles are comparable in a approach — each have a darkish and a light-weight half — which suggests they might be perceived in a different way, for instance, when utilizing the sunshine mode versus darkish mode setting on a cell gadget. Whereas the consumer’s instinctive response could also be to select the darker coloration as energetic, given a while, extra folks will start to second-guess themselves. As an alternative of the darker coloration capturing their gaze, they could begin overthinking that the brighter coloration is highlighted in opposition to the darkish. A superb toggle shouldn’t encourage such doubts.
Potential For Future Analysis
All of the cues we examined in our research had been easy/singular. Going from right here, the pure subsequent step for analysis could be to go deeper, with a research that focuses on evaluating our findings in additional element: Can I exploit a daring font in an inactive toggle button if the inactive button is even bolder? Will the mixture of visible cues carry out higher than both cue individually? Whereas the solutions could seem intuitive, analysis knowledge might show in any other case, as our research has proven.
One other subsequent step could be testing the impact of coloration alterations. Would the saturation of inexperienced work simply in addition to the saturation of orange?
Testing the efficiency of visible cues in prototypes of web site navigation utilizing totally different coloration schemes is one other bold space for continued analysis. We examined our toggles within the void, but it surely’s attainable that their efficiency would range relying on the visible context.
Conclusion
On this article, we described our analysis the place we analyzed a posh listing of visible cues utilized by toggle buttons to speak which of their choices is energetic. By testing our analysis questions with actual customers, we collected a good quantity of information to make dependable statements in regards to the effectiveness of visible cues.
Listed below are among the details we arrived at that it is best to be mindful when designing your subsequent toggle button:
- In the event you select to make use of coloration as the principle lead, we advise you use a mixture of a saturated vigorous coloration (ideally corresponding along with your CTA coloration scheme) and a light-weight grayscale impartial coloration. Utilizing the colours within the toggle’s background fill is preferable to utilizing coloured textual content. If the colour of the inactive button is similar as the encircling background, this may additional enhance the button’s comprehensibility.
- Contrasting colours of comparable visible weight shouldn’t be used below any circumstances. Crimson and inexperienced’s cultural perceptions received’t make it easier to talk what’s chosen. There are a lot better methods to go about this. Be cautious of the black and white mixture as effectively. Toggles that use this coloration scheme are those most susceptible to the confusion rooted at midnight/gentle mode settings.
- It’s possible you’ll select a minimalistic path and use the font itself to indicate the distinction between button states. The bold-thin mixture is the go-to answer, however you may additionally use totally different font sizes. Simply make certain to distinguish the font sizes effectively sufficient. Utilizing font-weight or measurement is really useful to assist different visible cues as effectively because it’s very versatile.
- In the event you determine to make use of embossment as the principle cue — you actually shouldn’t. It proved to be unreliable at speaking the energetic state of a toggle. Even a easy border was more practical. In the event you determine to make use of embossed toggles for his or her visible attraction, we advise combining embossment with a main visible cue, resembling daring textual content or coloration fill.
- There’s no disgrace in utilizing designs that you’re positive will work. A tick or a radio-button icon each carried out very effectively. The evident downside of selecting them is the cumbersome inclusion within the design of your internet since radio buttons as UI parts serve a unique operate from toggles. The ticks could possibly be perceived as outdated (akin to a bodily type greater than an internet site). As for radio button icons, you would possibly as effectively use a radio button as a substitute.
Observe the following pointers, and your toggle button designs will not trigger customers to hesitate about what’s chosen for the time being.


