On this first a part of a two-part article, we’ll analyze the traits of efficient toggle buttons. These traits function visible cues for serving to customers acknowledge which of the button’s choices is actively switched on. We now have performed a complete analysis research with actual customers to guage the effectiveness of visible cues from a wide range of classes. As a part of our experiment, we assessed how the notion of visible cues modifications if the person has extra time to look at them.
Within the second half, we focus on our outcomes: which cues work higher than others, that are one of the best, that are the worst, and why. Sure findings problem a few of the conventional beliefs in toggle button design. Lastly, we current a listing of greatest practices for create optimum toggle buttons based mostly on our discoveries.
The issue of design an efficient toggle button that exhibits the chosen possibility clearly is a long-term open query amongst UI/UX designers. On this article, we focus on a research that we’ve performed to search out the ultimate solutions to the next questions:
- What does an excellent, clear and readable toggle button appear to be?
- What visible traits of a toggle button make it error-proof and forestall confusion and frustration of customers?
First, we’ll speak a bit about toggle buttons themselves, when it’s the best time to make use of them, and which ideas to remember whereas doing so.
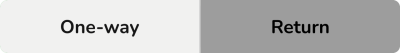
Let’s focus on a typical situation: think about you’re shopping for an airline ticket. You choose the date and your vacation spot once you out of the blue come throughout one thing like this subsequent to your ticket particulars:

In the event you’re confused about whether or not your ticket enables you to come again dwelling, don’t fear, you’re not the one one. The marvelous piece of UI seen above is named a toggle button.
What Are Toggles?
A toggle button. Because the title suggests, it refers to a management used for switching (or toggling) between two or extra states or choices. Each its title and performance are a part of a skeuomorphic metaphor, that means they’re based mostly on one thing older and extra acquainted. On this case, a bodily forerunner. To higher perceive the idea of a digital toggle button, let’s speak concerning the qualities of a bodily toggle — the widespread gentle change.

- As you’ll be able to see, there are two states {that a} gentle change will be in: on or off, with nothing in between. Equally, a digital toggle is a management with two (or generally extra) mutually unique states with one in all them at all times set because the default worth.
- You may see the results of interacting with a light-weight change immediately because the lightbulb will instantly gentle up or go darkish. In the identical approach, a well-designed toggle ought to carry out a visual change within the system — you must get direct suggestions with out the necessity to press one other (Save or Submit) button.
When To Use A Toggle Button?
Briefly, when designing a toggle button, for the sake of your customers, it’s good to carry on to those fundamental ideas:
- Use them solely once they have a direct impact, with none Save or Submit.
- Apply them when the setting has a default worth.
In different circumstances, a checkbox or a gaggle of radio buttons will be the higher possibility.
Toggle Change vs. Toggle Button
There are two methods through which you should utilize a toggle-type aspect. For binary choices (totally on/off, as mentioned above), you’ll be able to go along with a toggle change. It’s quite simple. You simply activate or deactivate a operate.
A toggle button is an appropriate answer for switching between opposing (even a number of) choices. It’s composed of two or extra buttons subsequent to one another. The chosen button must “spotlight” in some method to suggest the toggled state.

The aim is to design toggle buttons distinct sufficient to sign the distinction in visible weight between chosen and unselected choices. On the identical time, the buttons ought to be alike sufficient to be perceived as two (or extra) components of the identical entire. The problem is to make evident which button is energetic.
With toggle switches, it’s comparatively easy. With a direct label current (on/off), you’ll be able to learn the toggle state fairly simply. Nevertheless, toggle buttons don’t include the textual content “on” or “off.” Their label stands for explaining the state’s high quality somewhat than displaying the state itself.
Thus, when studying toggle buttons, customers must depend on different visible cues. Which, when not used proper, can do extra hurt than good. One factor is for positive, although, the state that’s at present energetic ought to be emphasised, not the attainable command for altering it. This brings us to the primary focus of this text. There’s a sizzling query going round amongst UI and UX designers: The way to make an excellent toggle change?
Once we requested this query ourselves, we discovered there have been no basic guidelines based on stable person analysis. Because of this we’ve performed our personal case research to treatment this.
Case Examine: Information-based Strategy To Designing Clear And Efficient Toggle Buttons
With sufficient expertise and a few usability testing, you’ll be able to guarantee your toggle design isn’t a problem. However what if you happen to might simply inform instantly what is going to or received’t work based mostly on complete analysis and chilly exhausting information? Additional, what design options assist customers distinguish which toggle possibility is the energetic one? How do you mix visible cues, comparable to colours, textual content measurement, and frames, to make the state of toggles immediately recognizable? In our research, we’ve explored the sector of visible cues and centered on the query of which design traits sign {that a} button in a toggle pair is energetic or not.
Visible Cues
Visible cues are points of parts on a web site that draw the person’s consideration and supply details about use the design. They assist customers spot clickable options, distinguish between energetic or inactive states, and introduce the chances offered to them by a web site. The sign they ship ought to be clear and simply readable.
Analysis Path To Designing Toggles
Though design toggle buttons is a generally mentioned matter amongst designers, there are (to our data) no clear pointers on choosing the simplest visible cues for toggle buttons. Subsequently, we’ve got determined to look intently at particular methods to spotlight the energetic button in a toggle pair.

The anatomy of toggle buttons can often be described as a mixture of label, filling, define, and generally a particular icon, whereas not all of those elements must be current on the identical time. Every of them will be emphasised one way or the other (can stand as a visible cue), and there are various other ways to mix them collectively.
Standalone Visible Cues
To begin from the bottom, we centered on standalone visible cues regarding every of the button’s attainable elements: label, filling, body, and icons. Primarily based on our assumptions of how these elements affect the notion of an energetic/inactive button, we’ve got formulated a number of particular analysis questions.
To check our assumptions, we’ve got designed a set of toggle buttons that individually characterize our analysis query for the visible cues. We wished just one visible cue in deal with every toggle button to form the person’s notion of an in/energetic state of the button. Subsequently the visible cue ought to be the one factor that differentiates the buttons.
When designing the toggles for the research, we got here throughout one problem: what labels to decide on? After all, we wished to duplicate the real-life expertise on the net, however on the identical time, we didn’t need members to be influenced by a selected verbal that means. Subsequently, we would have liked to decide on the labels rigorously.
The primary thought was to make use of “Choice A/Choice B,” however since letters A and B implicitly suggest alphabetical order, this could imply risking having a unconscious impact on the participant’s alternative. Equally, utilizing phrases with that means comparable to “Cat/Canine” might imply a person desire would play its half — a cat or canine lover’s unconscious could become involved, and so on.
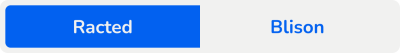
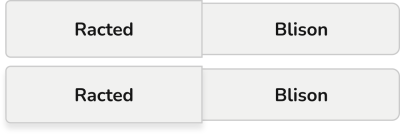
To stop the label’s that means from affecting the choice, we’ve got lastly determined to label the buttons with nonsensical phrases with none clear associations: “Racted” and “Blison”. This manner, solely visible traits can have an effect on the customers’ notion of the button’s energetic and inactive state. Even when customers didn’t decide a toggle’s state, they would want to decide on the solutions randomly as an alternative of defaulting to a different cognitive sample.
With out additional ado, right here is the record of visible cues and our analysis questions associated to them.
Label
With the label as a visible cue, we contemplate its key properties, comparable to its thickness, textual content measurement, and shade.
Analysis query 1: Daring textual content
We assume that the button with the emboldened label will probably be perceived as energetic somewhat than the common textual content.

Analysis query 2: Textual content measurement
When two buttons with labels differing within the measurement of the textual content inside are subsequent to one another, we count on that the one with the bigger label will probably be perceived as energetic. We additionally count on that the bigger the distinction is, the better it is going to be to find out the energetic state.

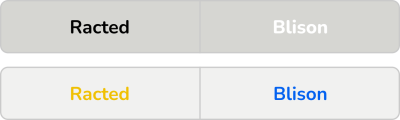
Analysis query 3: Distinction of inverted colours in textual content labels
Contrasting colours are good for distinguishing between choices. Nevertheless, if it’s essential emphasize one in all them, and due to this fact you want one in all them to have extra visible weight, it’s not that handy. Inverted colours evoke equal choices.
We count on the mixture of inverted black and white to be perceived as equal choices. The identical can be the case with different inverted colours, comparable to blue and orange, seen within the determine beneath. Subsequently, we assume members received’t be constant in figuring out which button indicators the energetic state.
For this research, we presume the buttons with darker textual content colours (black and blue) to be thought of energetic. Their darkness might evoke emphasised buttons, however as talked about, we primarily count on inconsistency.

It must be mentioned that for individuals with shade imaginative and prescient deficiency, distinction and colours, generally, are inadequate cues. We mustn’t neglect that in line with the NHS (Nationwide Well being Service), about 8 % of males endure from daltonism, which implies they will’t depend on shade cues and can want greater than only a shade to find out the button’s in/activation.
Analysis query 4: Cultural notion of purple vs. inexperienced in textual content labels
Regardless that it raises the identical issues because the analysis query above, since purple and inexperienced are contrasting colours, there’s a culturally decided consensus about this particular pair. In western cultures, the colour inexperienced is related to the “on” (or energetic/open) state, whereas the colour purple is related to the “off” (inactive/closed) state. We count on this phenomenon will manifest within the take a look at.

Analysis query 5: Colour vs. black/white in textual content labels
When combining colours and black/white, we count on the coloured label to be perceived as a sign of activation as a result of it carries extra visible weight.

Analysis query 6: Major shade vs. impartial colours (shades of grey) in textual content labels
The precept is identical as with analysis query 5. Impartial colours carry much less visible weight. Subsequently our expectation is that the coloured label will sign an energetic state.

Analysis query 7: Totally different saturation of the identical shade in textual content labels
Our assumption is that the extra saturated the colour is, the extra visible weight it carries. Subsequently, a extra intense shade is anticipated to evoke the button’s activation.

Filling
The filling or the background of the toggle is all about shade mixtures. We assume that most of the identical ideas seen with label colours additionally apply right here.
Analysis query 8: Distinction of inverted colours in background
The connection between inverted colours of the button filling is analogical to the one between inverted colorations of toggle textual content. Since inverted colours carry the identical visible weight, we count on the contrasting colours to be complicated. Which button is energetic won’t be clear. Subsequently, we count on the responses to be inconsistent.
For this analysis, we’ve got labeled the buttons with darker filings as energetic for the reason that darker shade could possibly be perceived because the energetic state (nevertheless, we nonetheless count on the responses to be largely inconsistent).

Analysis query 9: Cultural notion of purple vs. inexperienced in background
Since purple and inexperienced are a particular case of contrasting colours (on account of our western cultural notion of this pair, somewhat than shade inversion), we assume that the inexperienced button will probably be perceived because the energetic one.

Analysis query 10: Totally different saturations of the identical shade in background
As we said with label colorations, shade saturation carries a visible weight. We assume that the extra saturated shade will probably be perceived because the activation sign. Within the case of a impartial shade comparable to grey, we count on the upper worth (from the HSV shade mannequin) of the filling to operate as a clue.
We count on this impact to be extra evident with extra saturated colours (on this case, orange) than impartial colours (grey) since saturated colours carry extra visible weight.

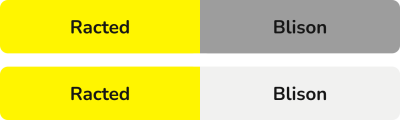
Analysis query 11: Saturated and grayscale colours in background
We count on that for the reason that button crammed with the saturated (yellow) shade carries extra visible weight, it is going to be perceived as emphasised. Subsequently, it would sign an energetic state when standing reverse a grayscale-colored button.
Moreover, we predict that the excellence will probably be simpler to make with the mixture of yellow and fewer saturated grey due to the extra evident distinction.

Analysis query 12: Inverted design of buttons
A typical approach to design toggles is to invert the colour of the background with the colour of the textual content. The issue with this visible cue is that each buttons within the pair carry part of it: on the left, there’s the coloured filling, and on the best, there’s the coloured textual content. The blue filling may need a stronger visible weight, however we count on the excellence between the energetic and inactive button to be harder for customers to interpret persistently than another visible cues, comparable to shade saturation.

Define
This class of analysis questions focuses on the presence/absence of an overview, in addition to on its placement. Though outlines can differ in a number of points, comparable to shade or thickness, these are parallel to visible cues, that are already coated in classes Label and Filling. Therefore we’ve got devoted this class to find out the impact of an overview generally, in addition to some cues that are outline-specific.
Concerning the colour, we’ve got mentioned its affect within the earlier sections, and we count on the impact to be analogical when used on the define.
Analysis query 13: Highlighted define of the energetic button
We count on the button with a highlighted define to be perceived because the energetic one.
This one could appear apparent, however it by no means does any hurt to inspect it or evaluate its effectiveness to different visible cues.

Analysis query 14: Inactive button coincides with the background
This can be a hybrid between background and border-based visible cues. It makes an attempt to enhance a saturated vs. grayscale background shade cue, as seen in RQ11, by making it clearer that the gray-colored button is mixing into the background whereas the coloured energetic button is separated from it. Our concern, nevertheless, is that when the define is lacking, and the inactive button coincides with the background, it might be tougher for members to resolve concerning the energetic state, for the reason that inactive button is probably not perceived as a button in any respect.

Analysis query 15: Embossed vs. debossed button
Making one thing embossed is a typical approach to spotlight one thing on a web site. Nevertheless, ought to we comply with the steerage of creating toggle buttons resemble bodily buttons, then, on this case, it ought to be the opposite approach round. The button that’s pushed (aka debossed) is energetic. Subsequently, to confirm whether or not that is true, we hypothesize that the button that’s pushed in will probably be perceived as “on,” whereas the button which is embossed and therefore isn’t pushed in will probably be perceived as “off.” This pushed look ought to be even stronger when supported with a shadow impact.
Nevertheless, the embossed button seems extra “in your face,” which could sign its activation as nicely. We count on the excellence to be inconsistent.

Icons
Icons present one more approach to spotlight an energetic button. Can they probably outweigh all the opposite visible cues? To substantiate the effectiveness of the icons, the designs on this analysis query class abandon the entire different visible stimuli in favor of together with icons.
Analysis query 16: Test signal
We count on the presence of a examine signal on one button to evoke an energetic state.

Analysis query 17: Radio button
One chance of designing toggle buttons is to mix them with radio buttons. Radio buttons often stand by themselves and are utilized in totally different contexts from toggle buttons. Nevertheless, their signature radio button circles are a simple and clear mechanism for speaking choice, which could possibly be used to emphasise the energetic facet of a toggle.
We count on the button with the stuffed radio button to seem as energetic.

Testing The Effectiveness Of Standalone Visible Cues
We verified our assumptions in a quantitative on-line research. We wanted to help our findings with a reliably good quantity of exhausting information and the net analysis with UXtweak instruments was a simple approach to get them. We used two variations of UXtweak’s 5 Second Take a look at. UXtweak permits you to regulate the show time of the 5 Second Take a look at to your wants, so we ran one take a look at the place we confirmed the toggles to members for five seconds and one other one the place we did the identical for 20 seconds. We did this to see whether or not there can be a distinction in outcomes when the members had extra time to consider the toggles earlier than they made choices and answered questions.
We designed two variants of each examined toggle button, the place both the left button (Racted) or the best button (Blison) was designed as energetic. We then break up these variants randomly into two teams. One-half of the members accomplished the analysis with stimulus group Some time the second half was offered with group B. We did this to negate the impact of whether or not the visible cue was on the left or the best facet.
5 Second Take a look at
Within the 5 Second Take a look at, the members had been proven toggle button designs one after the other. Their activity, given to them earlier than every stimulus, was to first take a look at a toggle button for five seconds, then reply some questions. The identical two questions had been at all times requested. That is the primary one:
“Which possibility was turned on?”
The reply was given through a radio button group, the accessible choices being Racted (left) and Blison (proper) for simple identification.
We thought of a number of wordings of how this query ought to be formulated throughout our research’s design. Though this may appear marginal, the improper wording might have an effect on the participant’s understanding of the duty and, with it, the entire research. For instance, contemplate one of many different proposals: “Which button was pushed?” Whenever you take a look at the designs, often it’s the energetic button that’s extra visually expressive, highlighted indirectly.

The psychology of notion of 2D photos, particularly the atmospheric perspective precept, states that we understand the objects that are much less saturated and one way or the other blurred as farther from us than the extra seen ones. And if we’d requested which button was pushed, which in accordance with the bodily world means farther from us, we might get precisely the other solutions than wanted.
The second query aimed to confirm the extent of certainty about why the toggle possibility is at present energetic:
“How positive do you’re feeling about your reply?”
Contributors might reply on 5 factors Likert scale, beginning at “Unsure in any respect” and ending with an “Completely positive.” This gave us extra details about the readability of the visible cues. Since some reply to a primary query was required to proceed, having a secondary technique of evaluating visible cues was helpful in case the variety of members who picked the anticipated reply was the identical in each.
To make it possible for the directions had been understood accurately, within the first warm-up activity (which wasn’t analyzed later), we requested members another query: “Which possibility have you ever chosen? The one which was…”, following with two reply choices: “On” and “Off.” This query made the members take into consideration what they had been presupposed to do, and it verified whether or not they would carry out the research how they had been meant to.
Twenty Second Take a look at
Analogically to the 5 Second Take a look at, the participant’s activity was to have a look at the designs for a restricted period of time, though this time, the interval was 20 seconds. We determined to conduct this variant of the research as nicely to examine whether or not the efficiency will get higher with extra time to look at the designs.
The time interval was the one factor totally different from the 5-second variant.
Questionnaire Throughout The Examine
Initially of the research, every participant was requested to fill in a small survey to assist us profile the members. We had been fascinated with:
- The age of the members,
- Their gender,
- Their highest achieved degree of training,
- The frequency at which they browse the online,
- The aim of why they browse the online most,
- A self-evaluation of their expertise as an online person.
Having this information would allow us to perceive the composition of our person pattern but additionally seek for detailed insights, comparable to whether or not the frequency of internet looking corresponds to the efficiency within the take a look at or whether or not the notion of toggles is age-dependent (youthful people who find themselves extra energetic on-line could have extra expertise with utilizing them).
After the take a look at was accomplished, we gave the members a possibility to depart us a message in a post-study query.
Contributors
In whole, we aimed to gather 100 responses to characterize the overall inhabitants. This information background would permit us later to generalize our findings in the course of the interpretation of outcomes.
For recruitment, we used UXtweak’s Consumer Panel, which was good for a web based unmoderated research with the necessity for a lot of members. With the Consumer Panel, we might comfortably order the members and choose some traits they need to possess. We concerned individuals from 16 to 75 years previous, and we chosen English-speaking international locations’ members (Canada, USA, GB, and Australia) to run the recruitment since our research was designed in English.
Outcomes
Let’s proceed in Half 2 to study our findings and make your toggle buttons clear to everybody at first sight.


