A group of the most recent and hottest design and growth sources (Javascript libraries, CSS snippets, Free Graphic Design Assets, and many others.) on the net from the final week (Week 51, 2023).
Net Design & Growth Information: Collective #532
GeminiProChat
Minimal net UI for GeminiPro Chat.

snow-fall Net Element
A tiny net part that permits you to simply add animated falling snow to the whole web page or particular components.

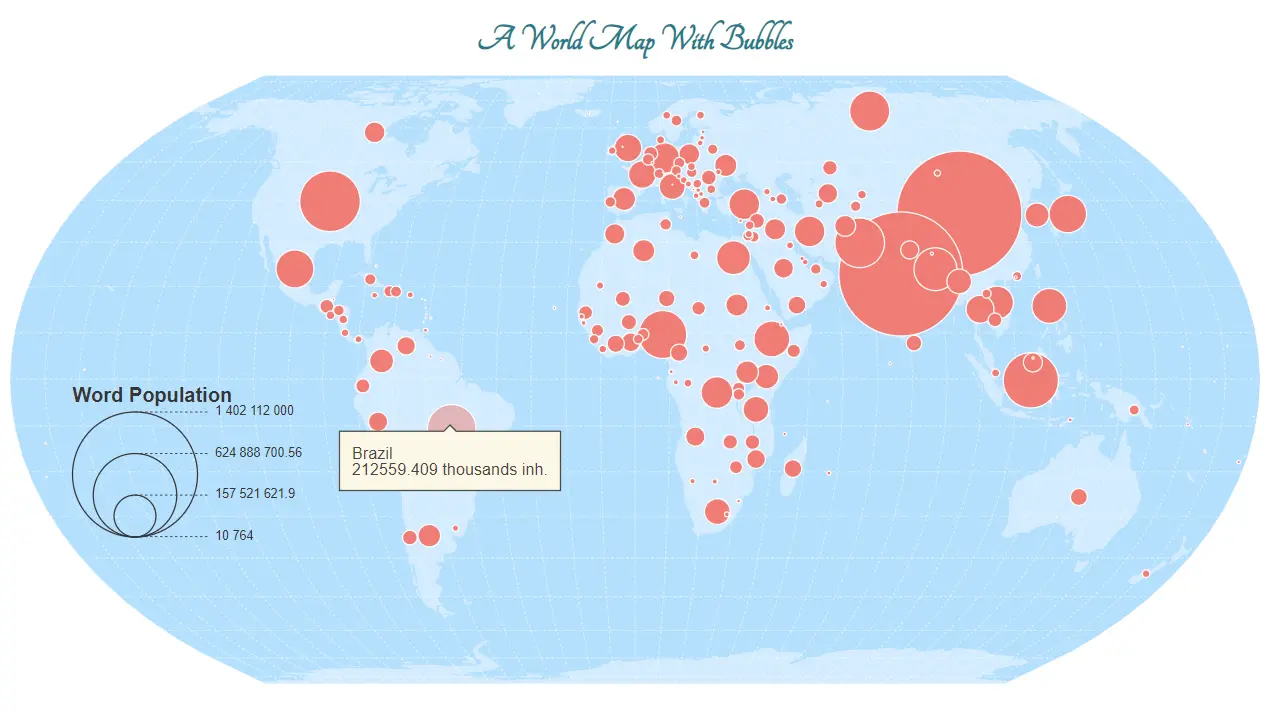
Geoviz JavaScript library
geoviz is a JavaScript library for designing thematic maps. The library gives a set of d3 suitable capabilities which you can combine with the same old d3 syntax. The library is designed to be intuitive and concise. It enable to handle completely different geographic layers (factors, traces, polygons) and marks (circles, labels, scale bar, title, north arrow, and many others.) to design fairly maps. Its use is especially nicely suited to Observable notebooks.

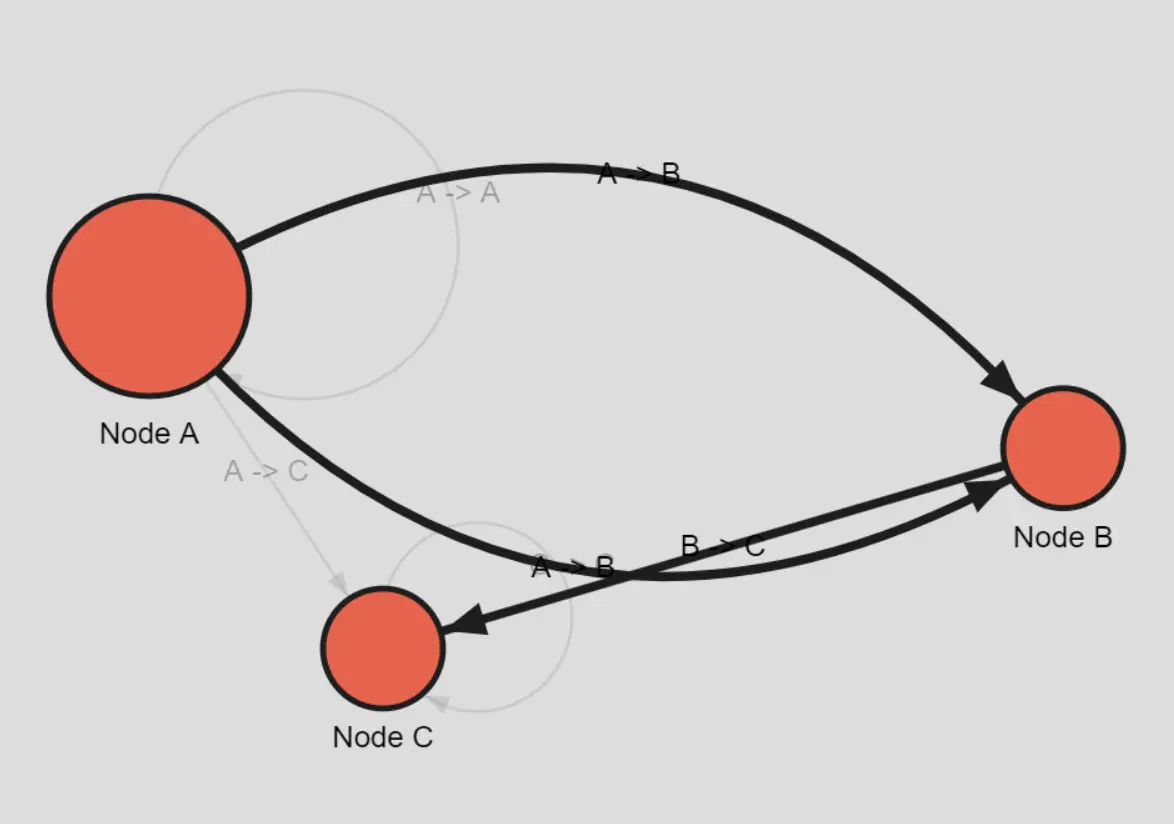
Orb.js
Orb.js is a sturdy JavaScript library that enables builders to generate customizable, interactive community graphs utilizing the facility of HTML5 Canvas.

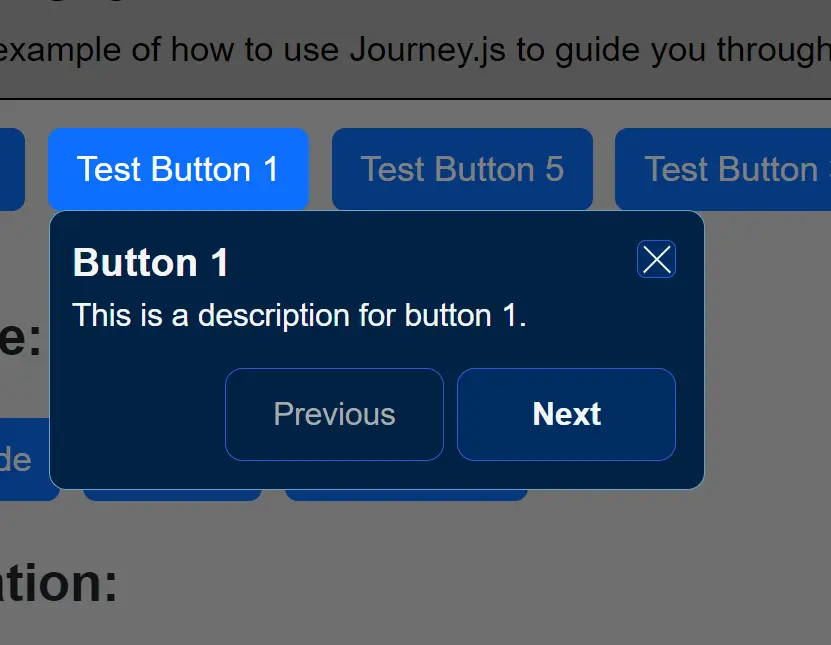
Journey.js
A light-weight, easy-to-use JavaScript library to create interactive, customizable, accessible guided excursions throughout your web sites or net apps.

Sveltestrap
Sveltestrap is a library designed to simplify the mixing of Bootstrap 5 elements into your Svelte purposes. It eliminates the necessity for Bootstrap part lessons, the inclusion of Bootstrap’s JavaScript, and reliance on jQuery.

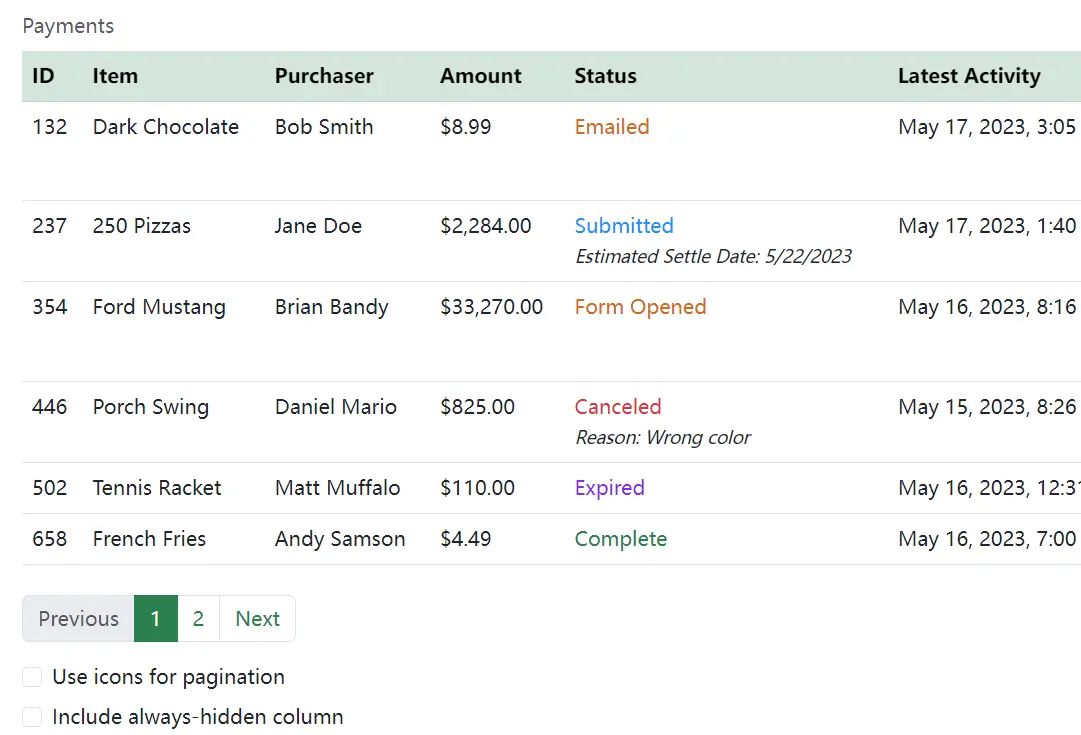
Trestable
A responsive knowledge desk part constructed with Svelte and Bootstrap.

Simulating Fluids, Hearth, and Smoke in Actual-Time

[Article]
CSS Solely Darkish Mode Toggle
See the Pen CSS Solely Darkish Mode Toggle by Justin Schroeder (@justin-schroeder) on CodePen.
Interactive Christmas Tree
See the Pen Interactive Christmas Tree by Chris Gannon (@chrisgannon) on CodePen.
CSS xmas Tree
See the Pen CSS xmas Tree by Carmen Ansio (@carmenansio) on CodePen.
Generate Distinctive Gradients + Copy CSS
See the Pen Generate Distinctive Gradients + Copy CSS by otto (@chaseottofy) on CodePen.
WebGL liquid masking
See the Pen WebGL liquid masking by Ksenia Kondrashova (@ksenia-k) on CodePen.
AI Weekly Digest Concern #36
Get your AI update with AI Weekly Digest Concern #35 for Week 51 of 2023. A curated collection of essentially the most impactful AI information and occasions worldwide.

[Download]
turbo.artwork
Chat privately with AI characters powered by massive language fashions working regionally in your machine utilizing the free Faraday desktop app.

ToastyRoast
Take the AI roast problem! Add a selfie to ToastyRoast to get a personalised score and roast from a complicated laptop imaginative and prescient system.

Free Multilingual AI Video Caption Generator – CapHacker
Want video captions? Use CapHacker’s AI to transcribe speech into textual content with excessive accuracy. Customizable and 100% free!

Christmas 3D Icons
A set of 42 stunning Christmas 3D icons in SVG/PNG codecs.
![]()
[Download]
Free Crystal Waves
A group of free high-quality photos that includes wavy backgrounds.

[Download]
Merry Christmas Illustrations PSD

[Download]
Benord Daring Elegant Free Serif Font

[Download]

