A group of the most recent and hottest design and improvement sources (Javascript libraries, CSS snippets, DeveloGraphic Design Assets, and so forth.) on the internet from the final week (Week 29, 2023).
Net Design & Growth Information: Collective #510
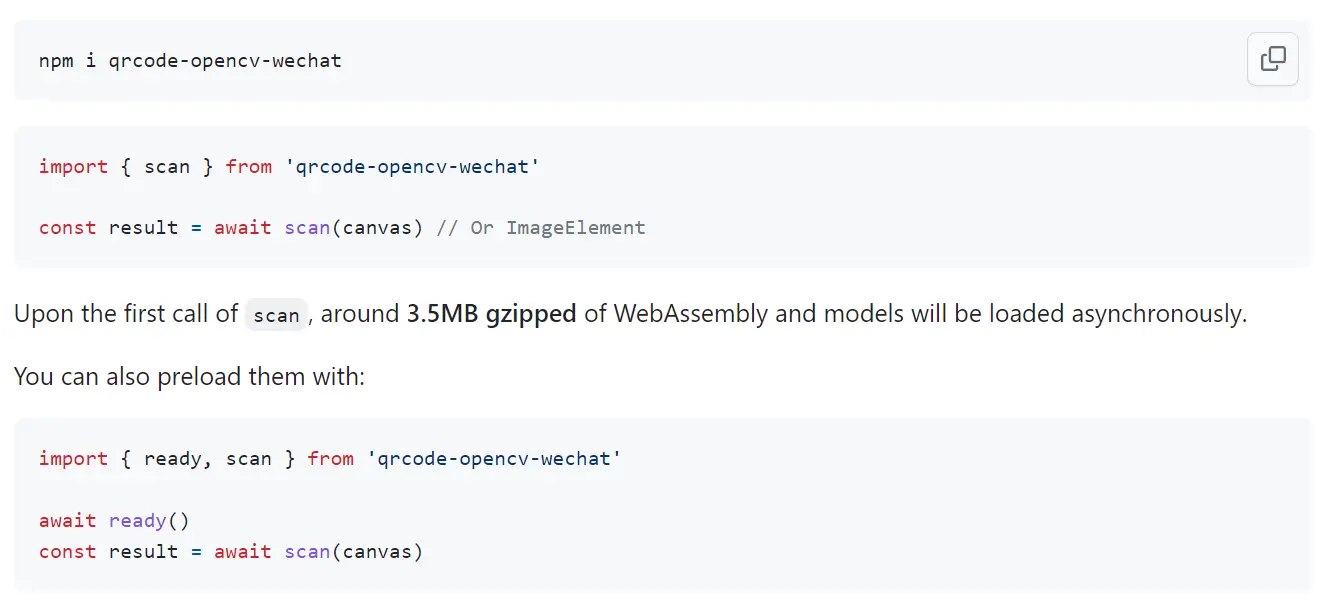
qrcode-opencv-wechat
QR Code scanner in JavaScript, primarily based on a WebAssembly construct of OpenCV with Open CV WeChat QR Code Scanner. Supplies a a lot better detection fee and error tolerance.

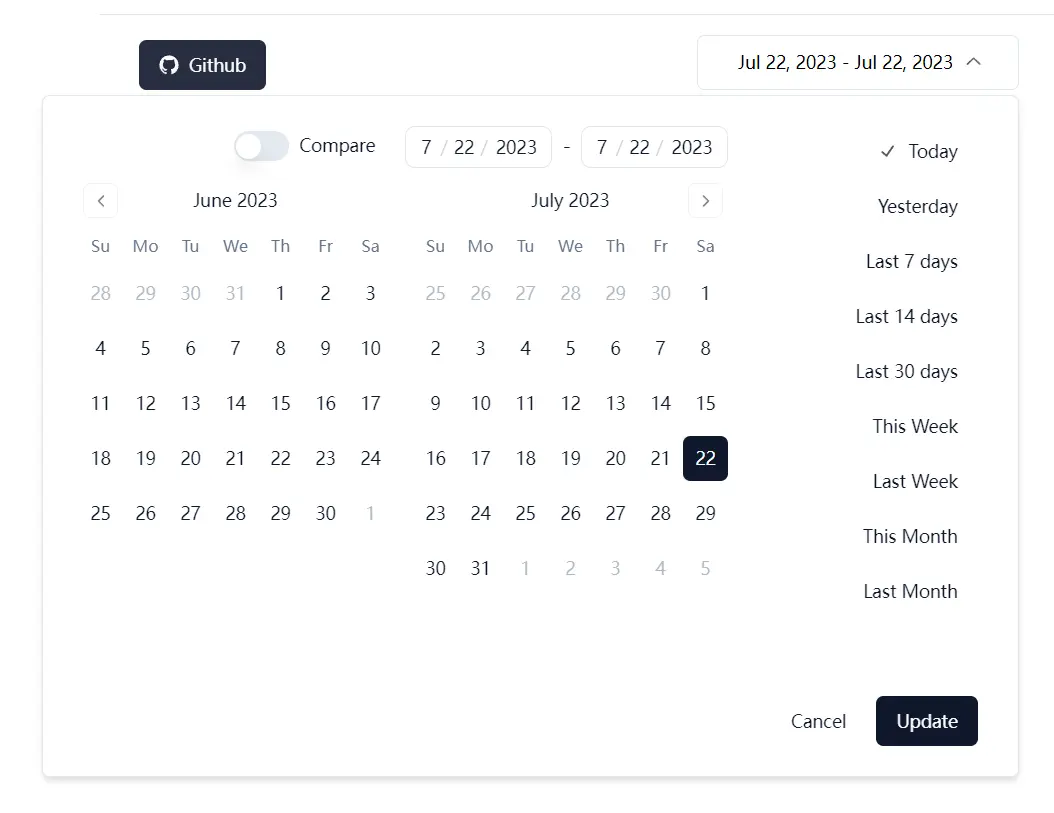
date-range-picker-for-shadcn
DateRangePicker is a reusable part constructed for Shadcn utilizing fantastically designed elements from Radix UI and Tailwind CSS. It supplies a dropdown interface to permit customers to pick or enter a variety of dates and contains extra choices reminiscent of preset date ranges and an non-obligatory date comparability function.

stats-gl
stats-gl is a complete software to observe WebGL efficiency. The Stats class supplies strategies to create efficiency panels, log efficiency metrics, and handle the show and format of those panels. The efficiency metrics logged embody FPS, CPU, and GPU. The GPU logging is offered provided that the consumer’s browser helps the WebGL 2.0 EXT_disjoint_timer_query_webgl2 extension.

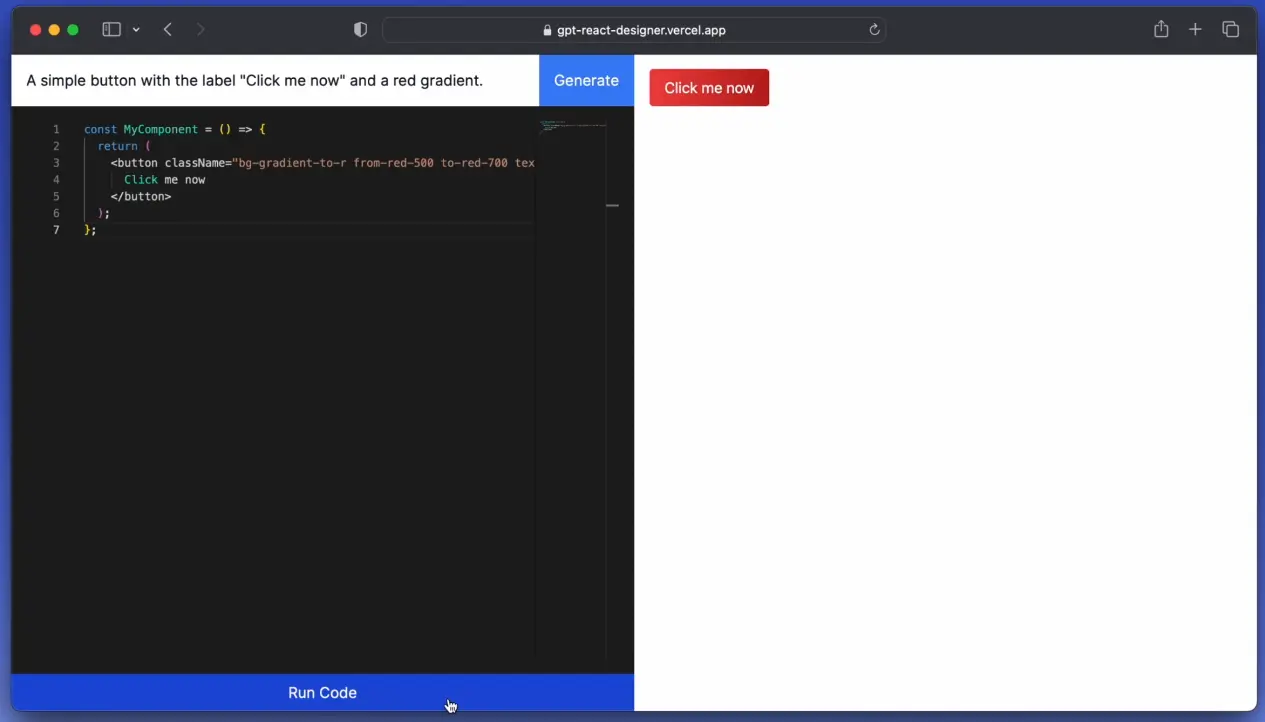
GPT React Designer
With GPT React Designer you’ll be able to simply get a fast preview of the React code generated by ChatGPT. Engineers can use it to draft up elements after which copy it into their primary code base. The code generated by GPT React Designer is styled with TailwindCSS or plain inline CSS.

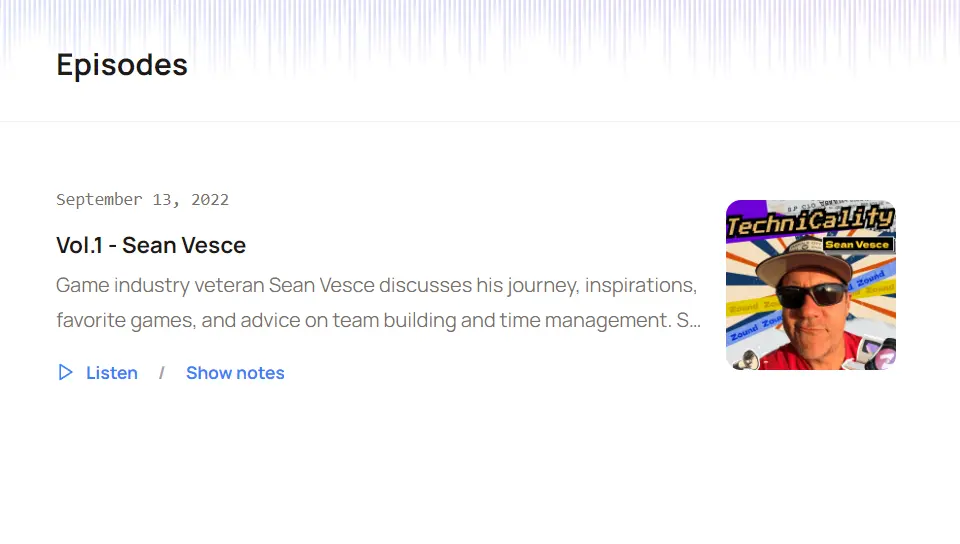
cali-fm
One-click deploy your podcast web site through RSS.

donut-js
Make your code appear to be a donut.

[Download]
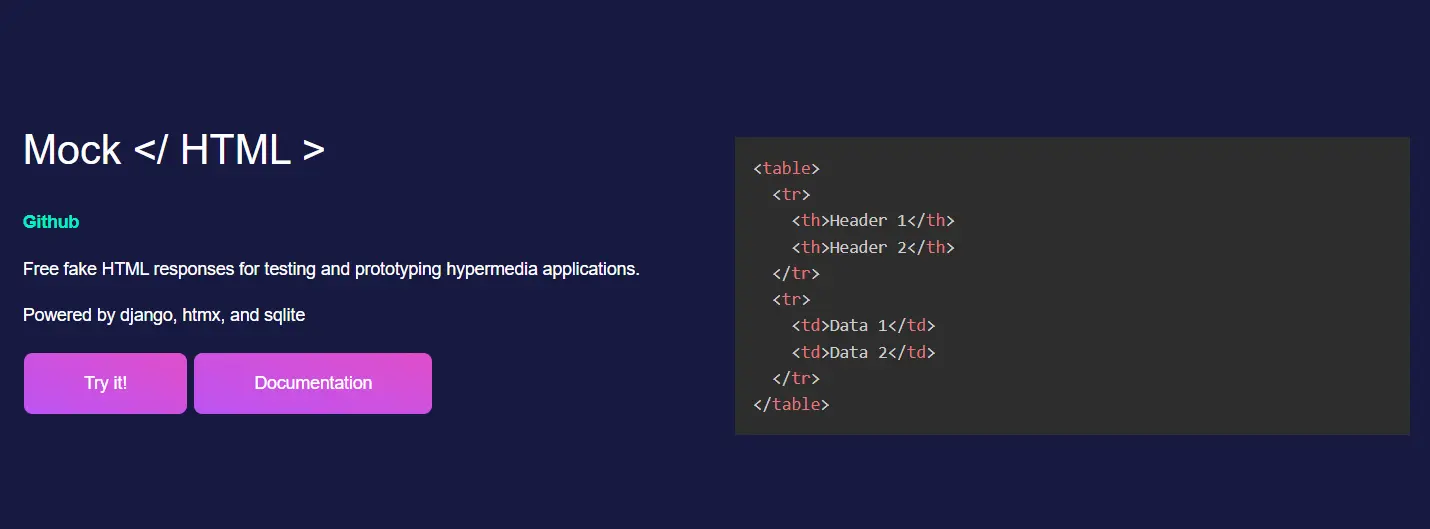
mock-html
mock-html is an internet server powered by Django and htmx that gives mock HTML responses for experimenting with htmx or different hypermedia libraries. It means that you can simulate server responses and take a look at client-side rendering with out the necessity for an actual backend.

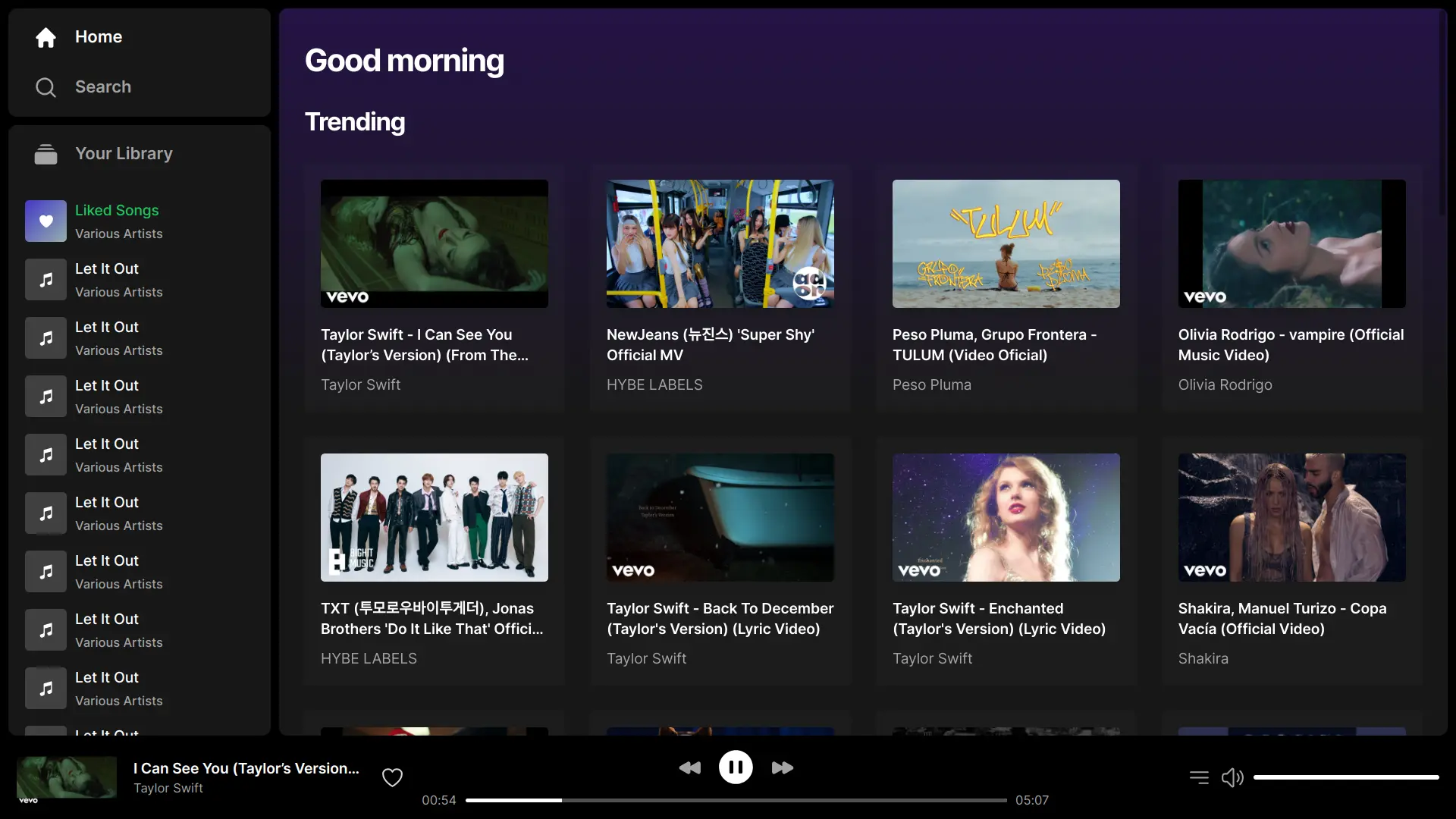
Muer
Muer is a contemporary, open-source music participant for you and your folks.

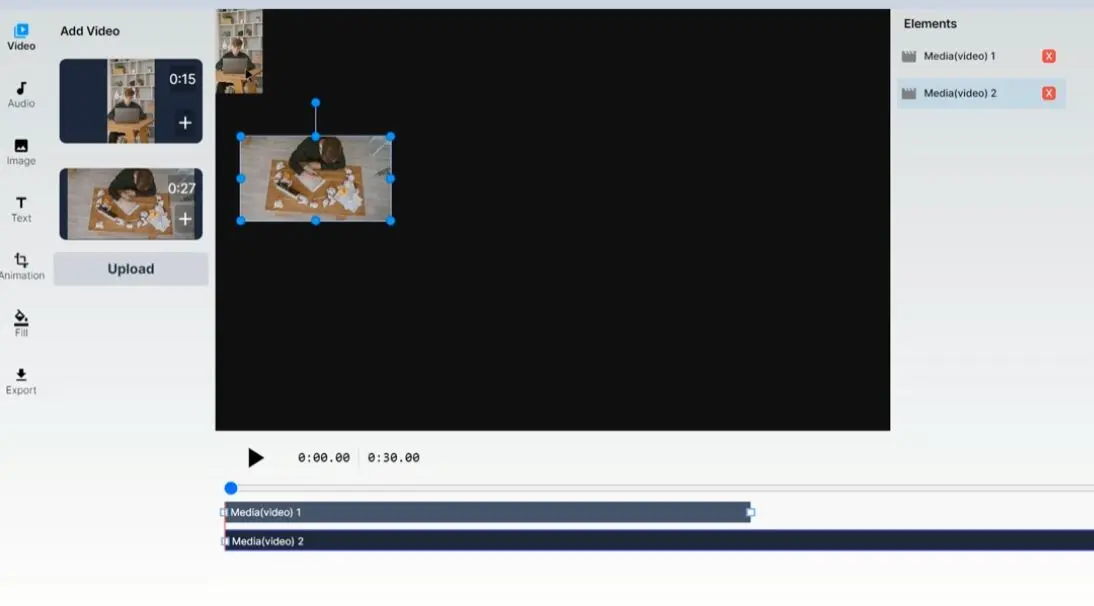
Cloth Video Editor
Cloth Video Editor is a video editor that runs within the browser. It’s constructed with cloth.js, Subsequent.js (a React framework), Tailwindcss, Mobx, and typescript.

[Download]
appwrite-writer
Appwrite Author is a Notion-style WYSIWYG editor with AI-powered autocompletions powered by Appwrite and Novel. It is purpose is to provide you an instance of how highly effective issues you’ll be able to construct with Appwrite.

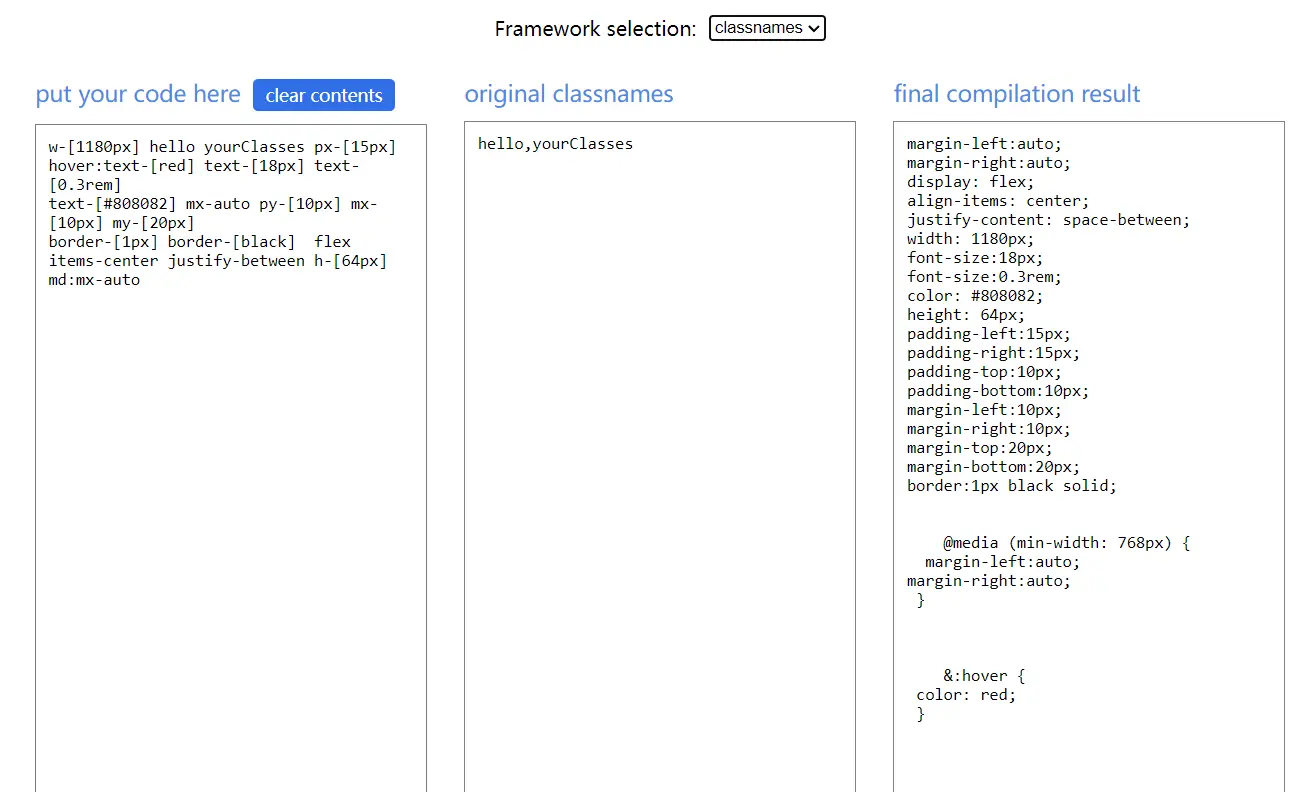
tailwindcss2css
Convert tailwindcss to css, convert tailwindcss to inline css, convert tailwindcss to native css, and allow one-click migration in Vue or React frameworks

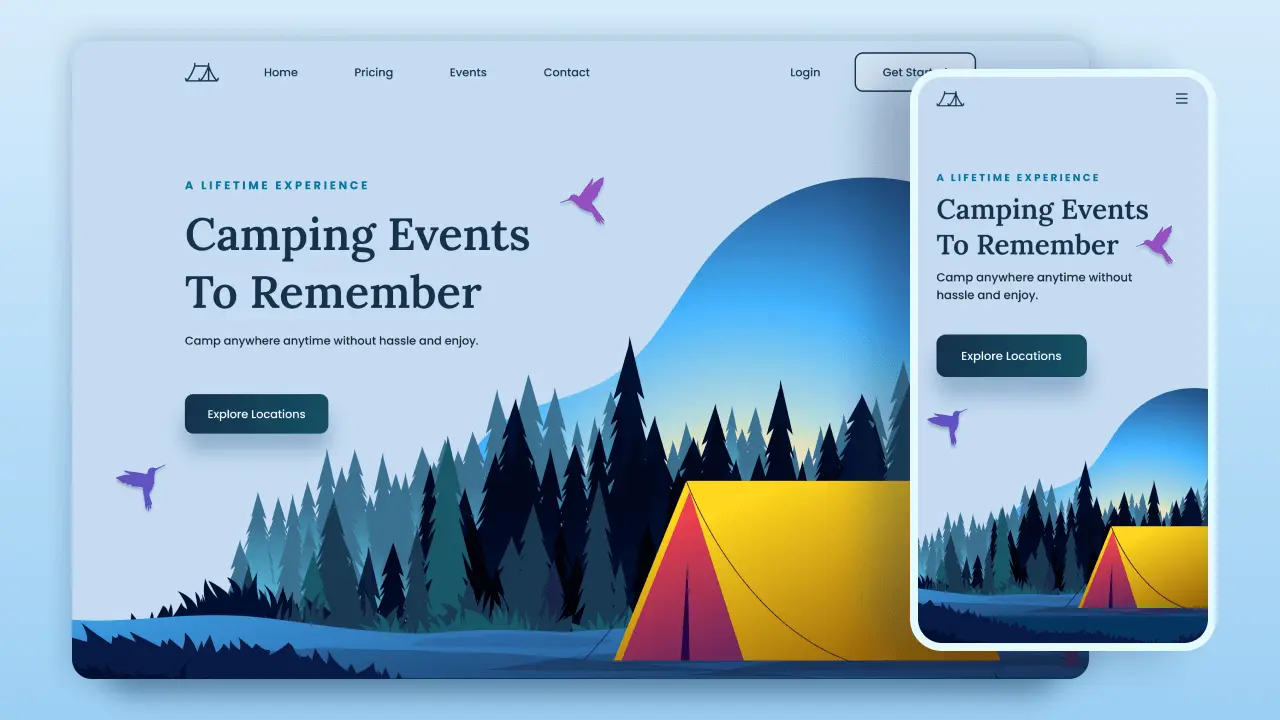
Responsive Tenting Web site
Responsive Tenting Web site Design Utilizing HTML CSS & JavaScript.

[Download]
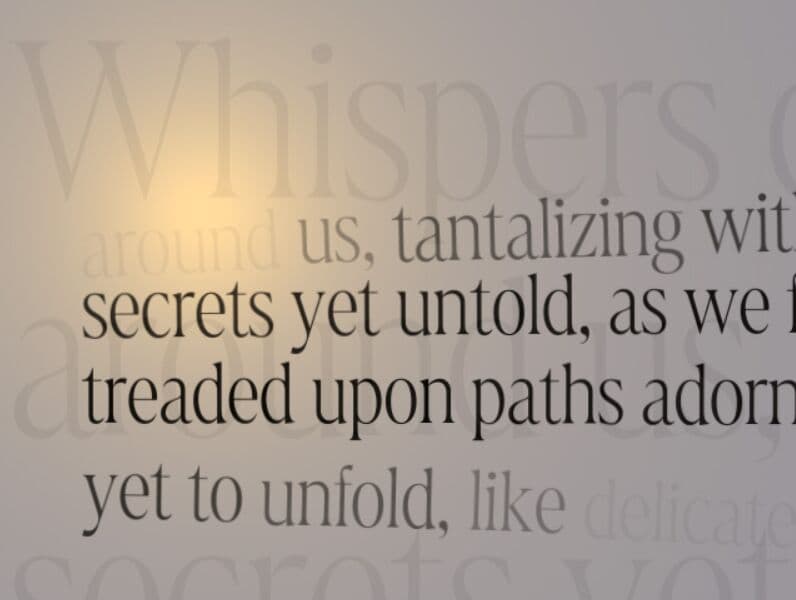
Inspiration for Textual content Block Transitions
Some inspiration for transitioning textual content blocks with phrase and letter animations.

GSAP – Intro – Textual content animation / Cursor
See the Pen GSAP – Intro – Textual content animation / Cursor by Paul Roger (@Tiopayo) on CodePen.
Transitional Colour Picker
See the Pen Transitional Colour Picker by Taha Shashtari (@tahazsh) on CodePen.
Particle cursor impact – Starry Night time
See the Pen Particle cursor impact – Starry Night time by Dennys Dionigi (@DedaloD) on CodePen.
Fluid cursor webgl
See the Pen Fluid cursor webgl by Dennys Dionigi (@DedaloD) on CodePen.
CSS-only Slide-up Caption Hover Impact
See the Pen CSS-only Slide-up Caption Hover Impact by Mojtaba Seyedi (@seyedi) on CodePen.
AI Weekly Digest Situation #14
Get your AI replace with AI Weekly Digest Situation #13 for Week 29 of 2023. A curated collection of essentially the most impactful AI information and occasions worldwide.

[Download]
Detect AI-Generated Content material With TypeTruth Python Library
Use AI to categorise textual content as human or AI-generated on the paragraph & sentence stage.

[View]
Repair Bugs Sooner By Explaining Your Code Utilizing AI – Whybug
Leverage AI to offer clear explanations of code errors and step-by-step suggestions to resolve bugs sooner.

[View]
6 UHD Grainy Gradient Background Pictures
A group of 6 UHD (3840 x 2160) grainy gradient background pictures (wallpapers) for including a contact of sophistication and depth to your tasks.

[Download]
mishmashmoji
A coloration emoji font accessible as each OpenType-SVG and COLRv1.

[Download]

