A group of the most recent and hottest design and improvement assets (Javascript libraries, CSS snippets, Free Graphic Design Sources, and so forth.) on the net from the final week (Week 44, 2023).
Internet Design & Growth Information: Collective #525
React use c
Use C in your React.

[Download]
browser-window
A small themed zero-dependency Internet Element for demos with a pretend browser window (Safari-esque).

React use rust
Use Rust in your React.

[Download]
table-saw
A light-weight responsive desk Internet Element that easily transitions desk rows and columns right into a extra readable stacked two-column format on smaller viewports.

is64bit
Examine if the working system CPU structure is 64-bit or 32-bit.

[Download]
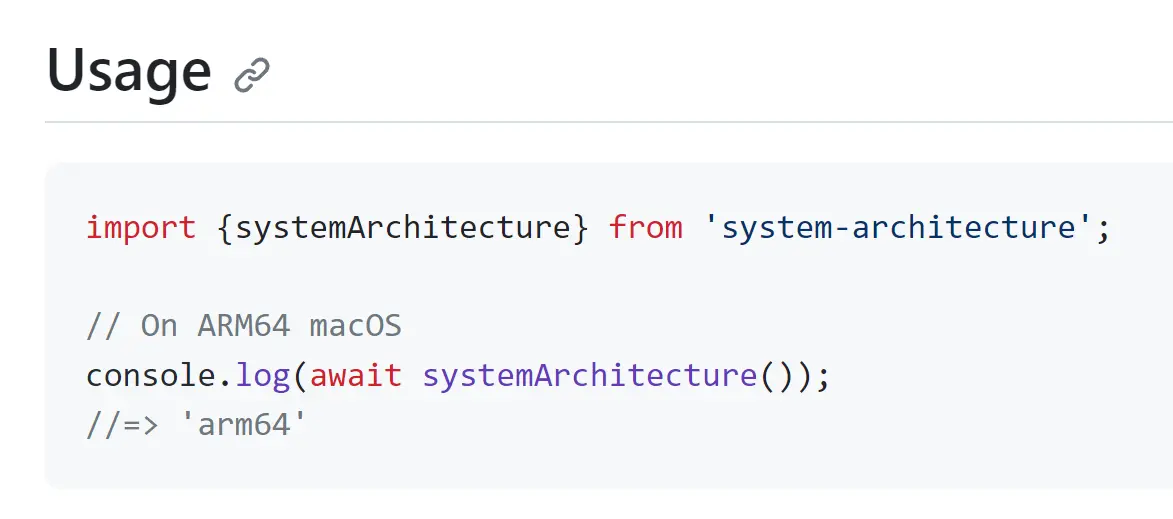
system-architecture
Get the working system CPU structure.

[Download]
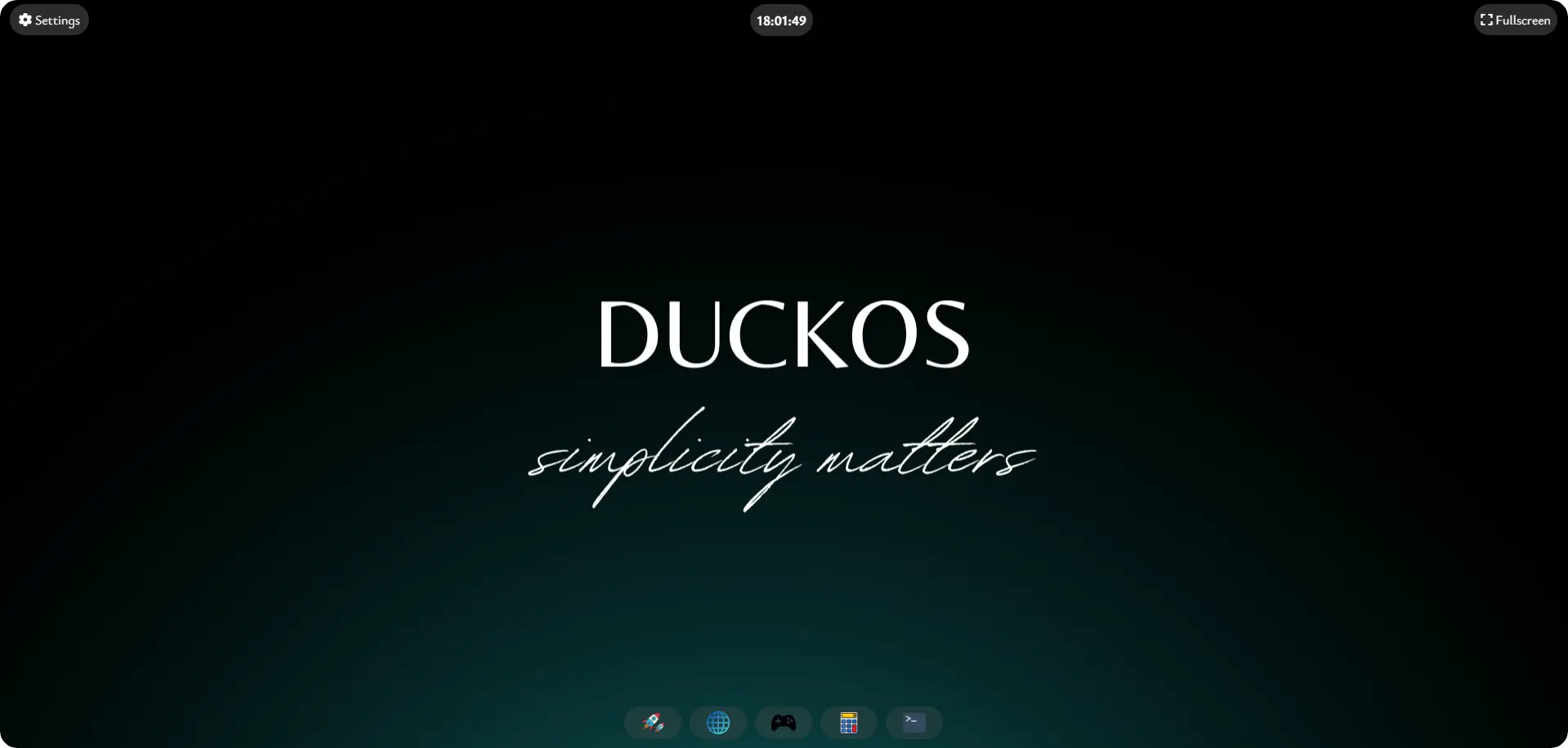
DuckOS
A purely static web-based working system designed to fight web censorship.

[Download]
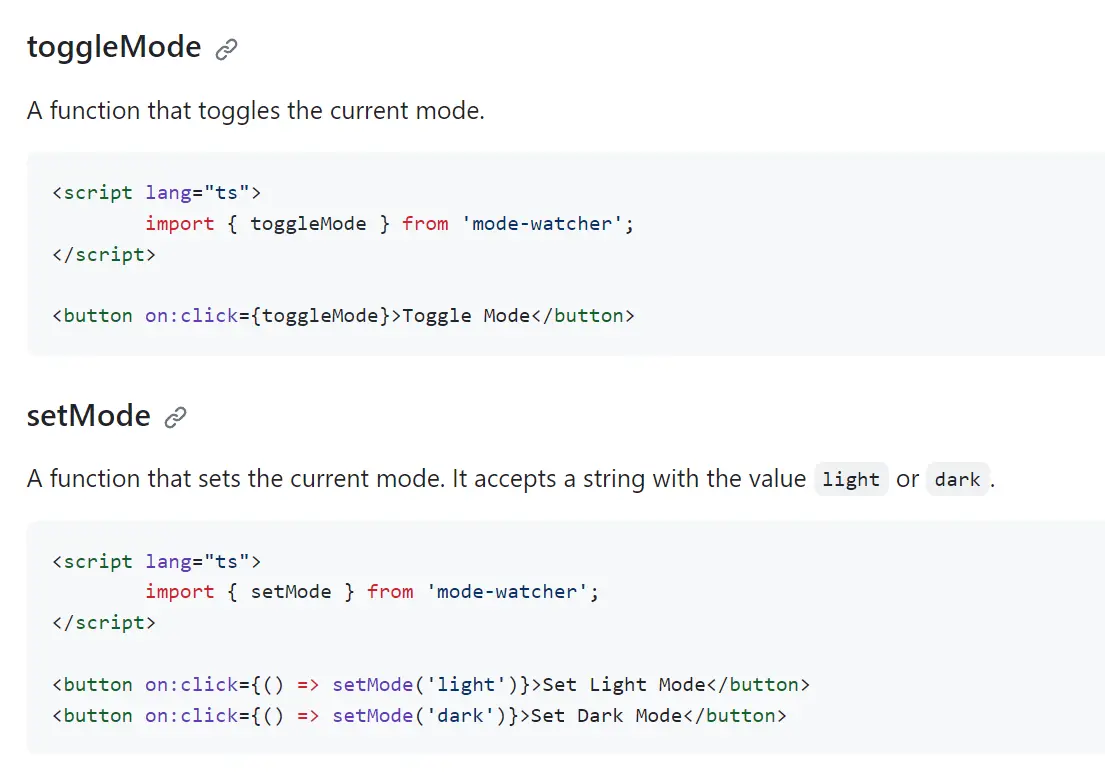
Mode Watcher
Easy utilities to handle mild & darkish mode in your SvelteKit app.

[Download]
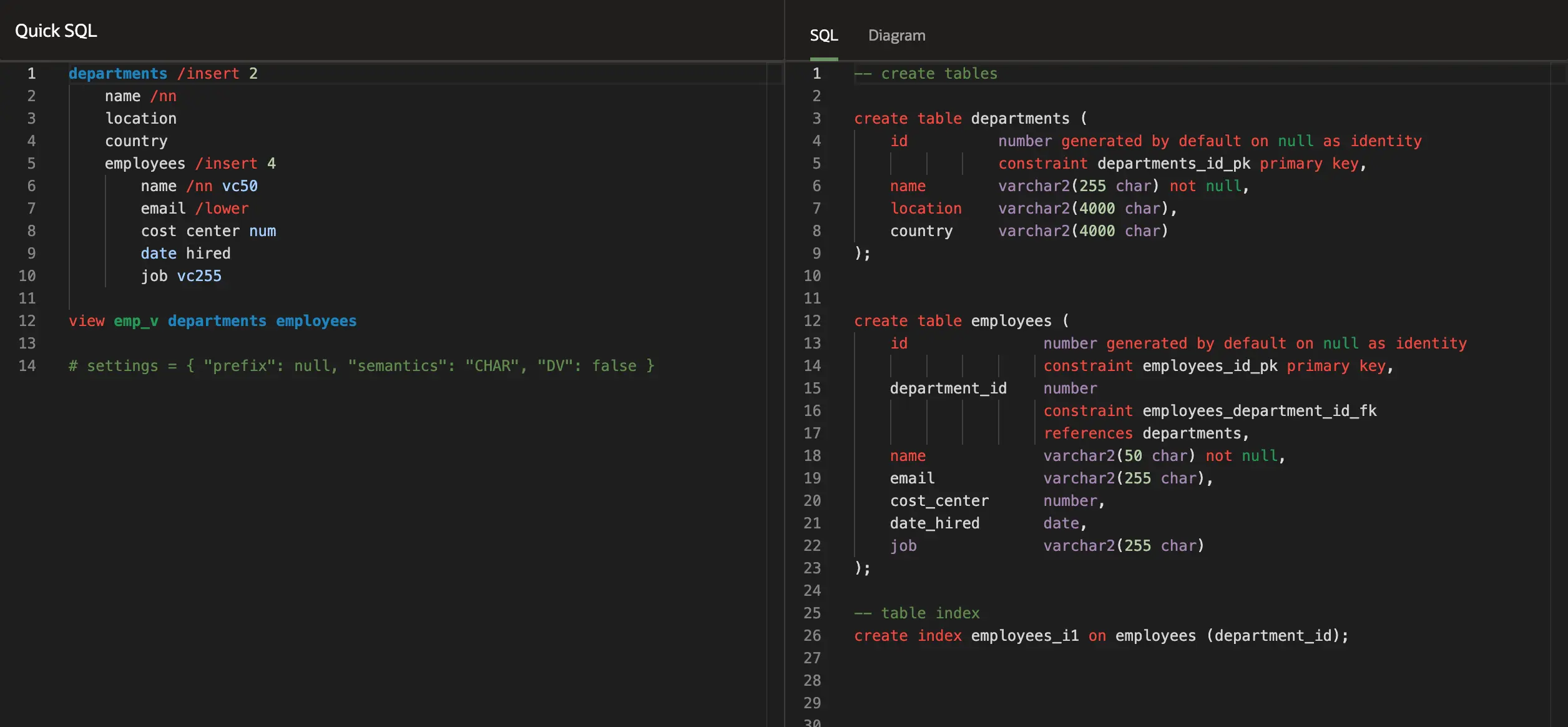
Fast SQL
Fast SQL is a markdown-like shorthand syntax that expands to standards-based Oracle SQL. It’s helpful to quickly design and prototype knowledge fashions.

[Download]
DOM Wizard
DomWizard is a JavaScript library that simplifies DOM manipulation and CSS styling. It gives capabilities for creating, updating, studying, and deleting DOM parts, in addition to managing CSS types in an easy method. The library additionally gives a light-weight routing system and an experimental international variable retailer for knowledge administration.

Pristine Grid WebGPU
A easy WebGPU implementation of the “Pristine Grid” method.

Generate A Clear Calendar For Any Month And 12 months – Calendar.js
A tiny JavaScript library for producing a calendar UI primarily based on the yr and month you specify.

Numberify-Textual content
A JavaScript library that may take numbers written in phrases and convert them to numeric digits.

CSS-only Multi-line Responsive Ribbon
See the Pen CSS-only Multi-line Responsive Ribbon by Temani Afif (@t_afif) on CodePen.
Progressively Enhanced Curved CSS Gallery
See the Pen Progressively Enhanced Curved CSS Gallery by Alex Riviere (@fimion) on CodePen.
Character Showcase Gallery
See the Pen Character Showcase Gallery by Ethan (@pleasedonotdisturb) on CodePen.
Highlight – focus
See the Pen Highlight – focus by Wakana Y.Ok. (@wakana-k) on CodePen.
Fashionable CSS solely column hover
See the Pen Fashionable CSS solely column hover by Sten Hougaard (@netsi1964) on CodePen.
AI Weekly Digest Problem #29
Get your AI update with AI Weekly Digest Problem #29 for Week 44 of 2023. A curated choice of probably the most impactful AI information and occasions worldwide.

[Download]
Run Generative AI On-Premise with BionicGPT
An open-source different to ChatGPT that prioritizes knowledge confidentiality with out compromising on AI performance.

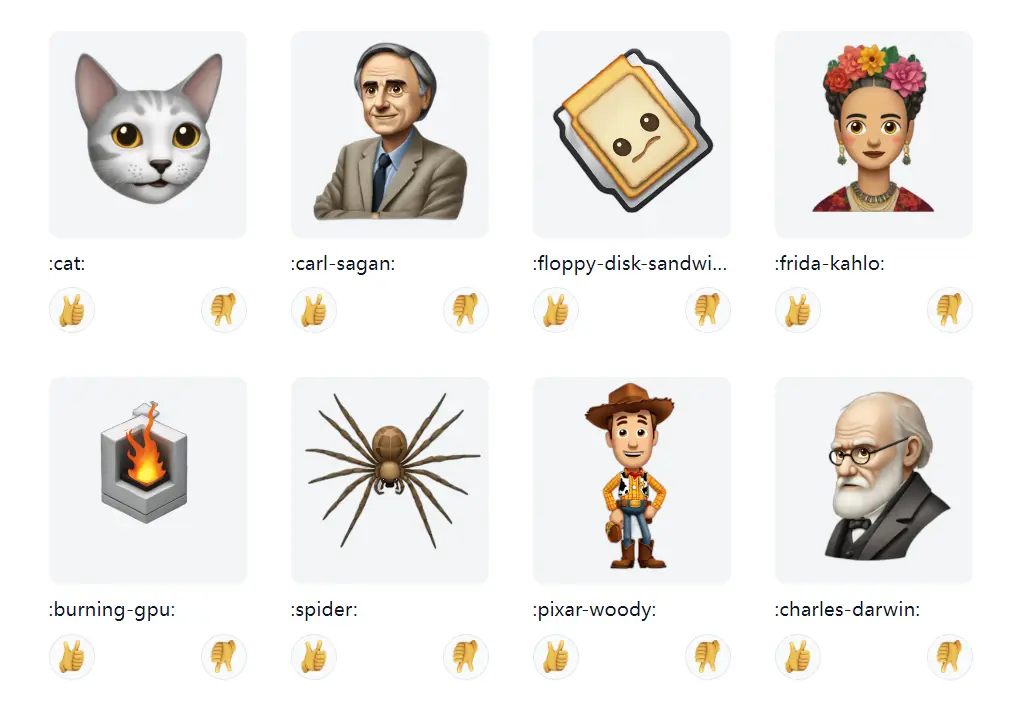
Flip Textual content into Slack Emojis with the Emoji Gen AI Instrument
An open-source different to ChatGPT that prioritizes knowledge confidentiality with out compromising on AI performance.

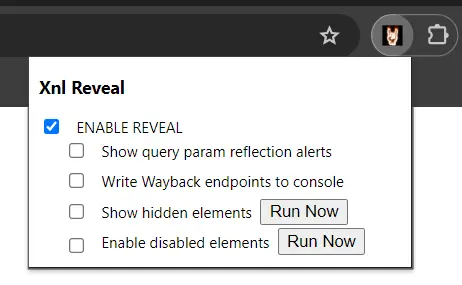
XnlReveal
A Chrome/Firefox browser extension to point out alerts for relfected question params, present hidden parts and allow disabled parts.

[Download]
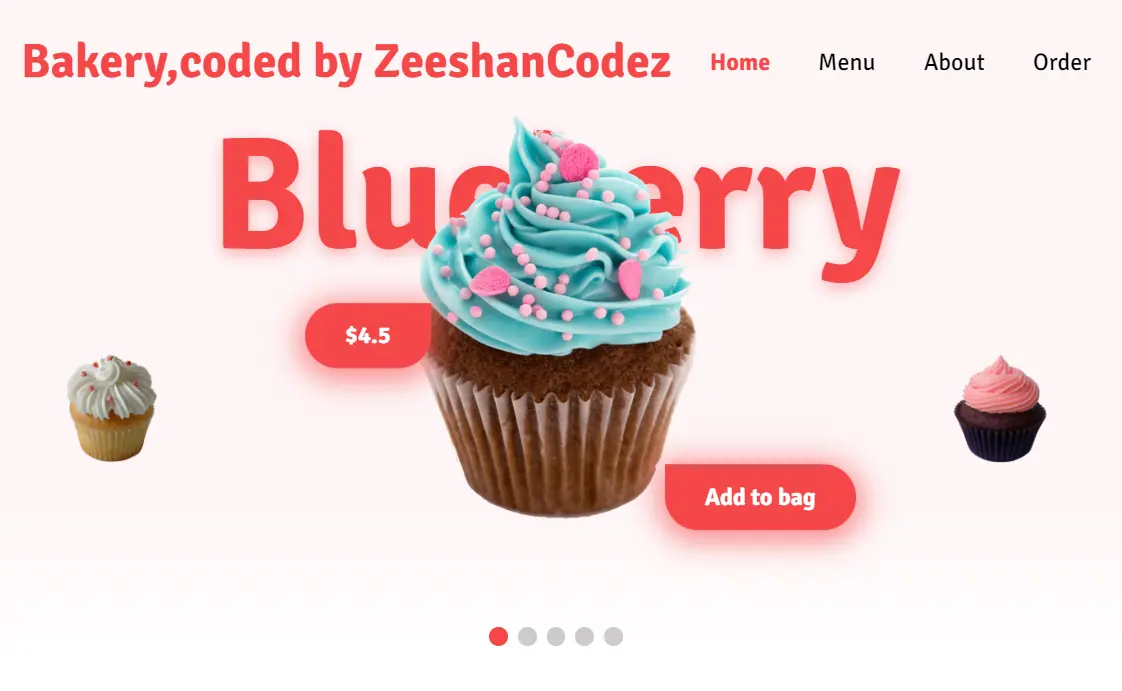
BakeryLandingPage
Lovely bakery touchdown web page in HTML.

Picture Layer Animations with Clip-Path
Some concepts for fast web page transition animations with layered photos utilizing clip-path.