Written by Harry Roberts on CSS Wizardry.
Desk of Contents
I’ve lengthy held very robust opinions in regards to the Vital CSS sample. In concept,
in an ideal world, with all issues being equal, it’s demonstrably a Good Concept™.
Nonetheless, in apply, in the actual world, it usually falls brief as a fragile and
costly approach to implement, which seldom gives the advantages that many
builders anticipate.
Let’s take a look at why.
N.B. Vital CSS when outlined as ‘the kinds wanted to render the
preliminary viewport’.
Overview
Vital CSS isn’t as simple as we’d like, and there’s a lot to
take into account earlier than we get began with it. It is value doing if:
- CSS is your largest blocker, or;
- you propose to deal with all the pieces round it on the identical time;
- i.e. different render-blocking sources;
- it may be accomplished trivially or from the outset;
- retrofitting Vital CSS is tough and error susceptible;
- you preserve it and all the pieces round it;
- it’s all to simple to (re)introduce render-blocking regressions;
- you load the non-Vital CSS sensibly;
- present strategies will be no higher than simply leaving your CSS as-is.
Vital CSS Is Tough to Implement
…notably after we speak about retrofitting it. Reliably extracting the
related ‘important’ kinds is predicated, at the start, on some brittle
assumptions: what viewport (or fold, keep in mind that?) will we deem important? How
will we deal with off-screen or un-interacted parts (suppose dropdown or flayout
navs, and many others.)? How will we automate it?
Actually, on this situation, my recommendation is sort of at all times: don’t hassle making an attempt to
retrofit Vital CSS—simply hash-n-cache the residing daylights out of your
current CSS bundles till you replatform and do it in another way subsequent time.
Implementing Vital CSS on a model new undertaking turns into markedly simpler,
particularly with the proper CSS-in-JS answer that bundles and
componentises CSS by default, however that also doesn’t assure will probably be
any quicker.
Let’s take a look at the efficiency implications of getting Vital CSS proper.
Guarantee CSS Is Your Greatest Bottleneck
Vital CSS solely helps if CSS is your largest render-blocking bottleneck, and
very often, it isn’t. In my view, there may be usually a big over-focus on CSS
as an important render-blocking useful resource, and other people usually neglect that any
synchronous work in any respect within the <head> is render blocking. Heck, the <head>
itself is totally synchronous. To that finish, it’s worthwhile to consider it as
optimising your <head>, and never simply optimising your CSS, which is just one
a part of it.
Let’s take a look at a demo through which CSS isn’t the largest render-blocking useful resource.
We even have a synchronous JS file that takes longer than the CSS does:
<head>
<hyperlink rel="stylesheet"
href="/app.css"
onload="efficiency.mark('css loaded')" />
<script src="/app.js"></script>
<script>efficiency.mark('head completed')</script>
</head>
Once we view a waterfall of this straightforward web page, we see that each the CSS and JS
are synchronous, render-blocking information. The CSS arrives earlier than the JS, however we
don’t get our Begin Render (the primary of the 2 vertical inexperienced strains) till the
JS has completed. The CSS nonetheless has a whole lot of headroom—it’s the JS that’s pushing
out Begin Render.
N.B. The next waterfalls have two vertical purple bars. Every of
these represents a efficiency.mark() that signifies the finished downloading
of the CSS or the tip of the <head>. Take note of the place they land, and if
they sit on high of both one another or anything.

and thus carries Highest precedence and hits the community first.
If we have been to implement Vital CSS on this web page by:
- inlining the above-the-fold CSS, and;
- asynchronously/lazily loading the rest of the CSS…
<head>
<model id="critical-css">
h1 { font-size: calc(72 * var(--slow-css-loaded)); }
</model>
<hyperlink rel="stylesheet"
href="/non-critical.css"
media="print"
onload="efficiency.mark('css loaded'); this.media="all"" />
<script src="/app.js"></script>
<script>efficiency.mark('head completed')</script>
</head>
…we’d see completely no enchancment! And why would we? Our CSS wasn’t holding
again Begin Render, so making it asynchronous could have zero affect. Begin Render
stays unchanged as a result of we tackled the incorrect drawback.

precedence request, and hits the community after the JavaScript.
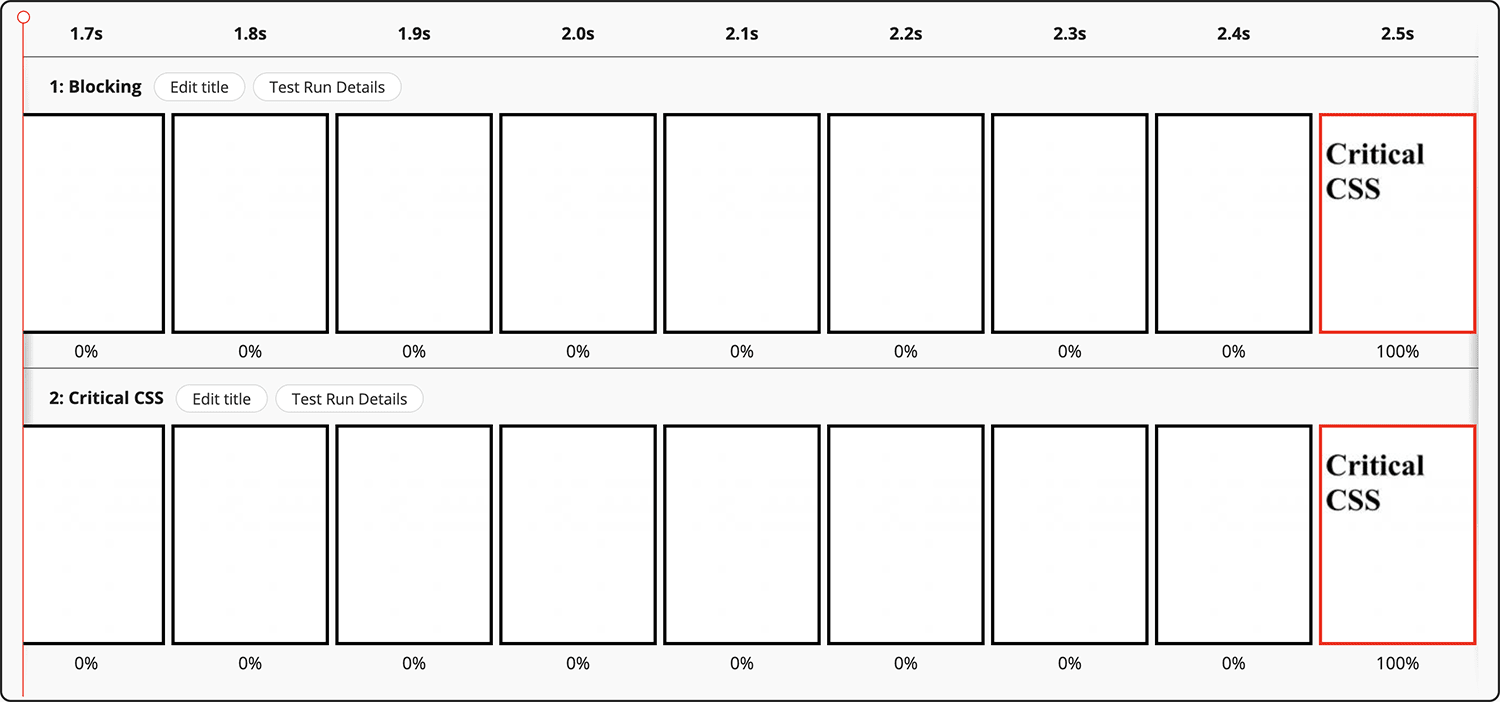
In each instances—‘Blocking’ and ‘Vital CSS’ respectively—Begin Render got here in at
precisely the identical time. Vital CSS made no distinction:

was by no means the issue anyway—it’s the JavaScript that’s blocking rendering.
In a decreased check case like this, it’s blindingly apparent that Vital CSS is
a wasted effort. We solely have two information to concentrate on, they usually’re each being
artificially slowed all the way down to drive the output that helps show my level. However the
very same rules carry by to actual web sites—your web sites. With many
completely different potentially-blocking sources in-flight on the identical time, it’s worthwhile to
make sure that it’s your CSS that’s truly the issue.
In our case, CSS was not the bottleneck.
Let’s check out what would occur if the CSS was our largest blocker:

purple strains sit on high of one another—
css loaded and head
completed are synonymous.Above, we will clearly see that CSS is the asset sort pushing out our Begin
Render. Does transferring to Vital CSS—inlining the necessary stuff and loading the
relaxation asynchronously—make a distinction?

head completed and Begin Render are similar;css loaded is later. It labored!We are able to see now that Vital CSS has helped! However all it’s actually served to do is
spotlight the subsequent subject—the JS. That’s what we have to deal with subsequent with a view to
hold making steps in the correct route.

font-size. Extra on this phenomenon later.Guarantee CSS is definitely the factor holding you again earlier than you begin optimising
it.
Guarantee CSS Stays Your Greatest Bottleneck
This all appears fairly apparent: don’t optimise CSS if it’s not an issue. However what
presents a barely extra pernicious subject are the regressions that may occur
after you efficiently implement Vital CSS…
If you happen to do establish that CSS is your largest bottleneck, it’s worthwhile to hold it that
means. If the enterprise approves the money and time for the engineering effort to
implement Vital CSS, you may’t then allow them to drop a synchronous, third-party
JS file into the <head> a couple of weeks later. It’s going to fully moot all the
Vital CSS work! It’s an all-or-nothing factor.
Actually, I can not stress this sufficient. One incorrect determination can undo all the pieces.
You’re Solely Fixing the Fetch
The following drawback is with splitting the appliance of CSS into two elements.
Once you use the media-switching sample to fetch a CSS file
asynchronously, all you’re doing is making the community time asynchronous—the
runtime continues to be at all times a synchronous operation, and we have to be cautious not
to inadvertently reintroduce that overhead again onto the Vital Path.
By switching from an asynchronous media sort (i.e. media=print) to
a synchronous media sort (e.g. media=all) based mostly on when the file arrives, you
introduce a race situation: what if the file arrives before we anticipated?
And will get turned again right into a blocking stylesheet earlier than Begin Render?
It’s a Race
Let’s take some very exaggerated however quite simple math:
If it takes 1s to parse your <head> and 0.5s to asynchronously fetch
your non-Vital CSS, then the CSS will probably be turned again right into a synchronous
file 0.5s earlier than you have been able to go anyway.
We’ve fetched the file asynchronously however had zero affect on efficiency,
as a result of something synchronous within the <head> is render-blocking by
definition. We’ve achieved nothing. The fetch being asynchronous is totally
irrelevant as a result of it occurred throughout synchronous time anyway. We wish to guarantee
that the non-Vital kinds usually are not utilized throughout—or as a part of—a blocking
section.
How will we do this?
One choice is to ditch the media-switcher altogether. Let’s give it some thought: if
our non-Vital kinds usually are not wanted for Begin Render, they don’t have to be
render blocking—they didn’t should be within the <head> in any respect.
The reply is surprisingly easy: Moderately than making an attempt to race towards our
<head> time, let’s transfer the non-Vital CSS out of the <head> fully. If
we transfer CSS out of the <head>, it not blocks rendering of your entire
web page; it solely blocks rendering of subsequent content material.
Why would we ever put non-Vital CSS within the <head> within the first place?!
Issues With print
As a short apart…
One other drawback we’ve is that CSS information requested with media=print get given
Lowest precedence, which might result in too-slow fetch occasions. You possibly can learn extra
about that in a earlier put up.

unacceptable.
By adopting the next methodology for non-Vital CSS, we additionally handle to
circumvent this subject.
A Higher Choice
Moderately than having a racy and nondeterministic methodology of loading our
non-Vital CSS, let’s regain some management. Let’s put our non-Vital CSS at
the </physique>:
<head>
<model id="critical-css">
h1 { font-size: calc(72 * var(--slow-css-loaded)); }
</model>
<script src="/app.js"></script>
<script>efficiency.mark('head completed')</script>
</head>
<physique>
...
<hyperlink rel="stylesheet"
href="/non-critical.css"
onload="efficiency.mark('css loaded')" />
</physique>
What occurs now?

that within the subsequent part.
Begin Render is the quickest it’s ever been! 2.1s. We should have crushed the race
situation. Good!
Pitfalls and Considerations
There are some things to be cautious of with the </physique> methodology.
Firstly, as a result of the stylesheet is outlined so late, it, naturally, will get
requested fairly late. For essentially the most half, that is precisely what we wish, however in
the occasion that it’s too late, we might lean on Precedence
Hints to assist out.
Secondly, as a result of HTML is parsed line-by-line, the stylesheet is not going to be
utilized to the web page till the parser truly will get to it. Because of this from
the purpose of making use of the in-<head> Vital CSS to the non-Vital CSS at
the </physique>, the web page will probably be largely unstyled. Because of this if a person
scrolls, there’s a robust risk they could see a flash of unstyled
content material (FOUC), and the prospect of Format Shifts will increase considerably. That is
very true if somebody hyperlinks on to an in-page fragment identifier.
Additional, even when the non-Vital CSS comes from HTTP cache very, in a short time,
it’ll solely ever be utilized as slowly because the HTML is parsed. In impact,
</physique> CSS is utilized across the DOMContentLoaded occasion. That’s kinda late.
Because of this dashing up the file’s fetch is unlikely to assist or not it’s utilized
to the doc any sooner. This might result in numerous useless, unstyled time, and
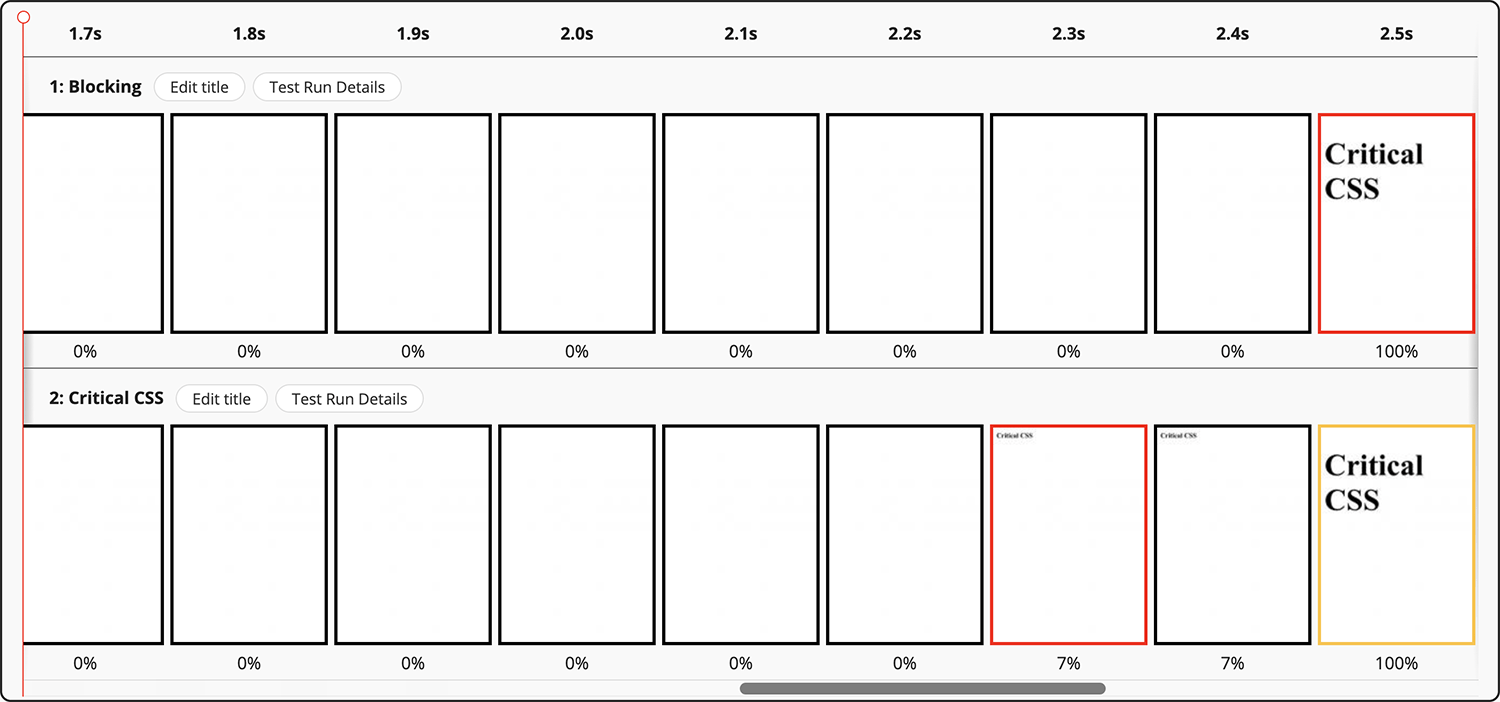
the difficulty solely will get worse the bigger the web page. You possibly can see this within the
screenshot above: Begin Render is at 2.1s, however the non-Vital CSS is utilized
at 2.9s. Your mileage will range, however one of the best recommendation I’ve right here is to make
very, very certain that your non-Vital kinds don’t change something above the
fold.
Lastly, you’re successfully rendering the web page twice: as soon as with Vital CSS,
and a second time with Vital CSS plus non-Vital CSS (the CSSOM is
cumulative, not additive). This implies your runtime prices for Recalculate Model,
Format, and Paint will enhance. Maybe considerably.
It’s necessary to guarantee that these trade-offs are value it. Take a look at all the pieces.
Debugging Vital CSS
If we’re battling by all of this—and it’s a battle—how do we all know if
Vital CSS is definitely working?
Actually, the best means I’ve discovered to work out—regionally, no less than—if Vital
CSS is working successfully is to do one thing that can visually break the
web page if Vital CSS works appropriately (it sounds counter-intuitive, however it’s
the best to attain).
We wish to guarantee that asynchronous CSS isn’t utilized at Begin Render. It
must be utilized any time after Begin Render, however earlier than the person scrolls
down sufficient to see a FOUC. To that finish, add one thing like this to your
non-Vital CSS file:
* {
coloration: crimson !necessary;
}
The most effective methods are at all times low-fidelity. And virtually at all times use an
!necessary.
In case your first paint is all crimson, we all know the CSS was utilized too quickly. If the
first paint isn’t crimson, and turns crimson later, we all know the CSS was utilized
someday after first paint, which is precisely what we wish to see.
That is what the change in font-size that I discussed earlier was
designed for. The explanation I didn’t change coloration is as a result of
Slowfil.es solely gives one CSS declaration that I can
apply to the web page. The precept continues to be the very same.
So What Am I Saying?
There’s quite a bit to think about on this put up, so to recap:
- Typically, don’t hassle retrofitting Vital CSS.
- If you wish to, ensure that it’s the correct factor to concentrate on.
- If you happen to handle it, you really want to preserve it.
- Make wise selections about your CSS for brand new tasks.
- A good CSS-in-JS answer ought to deal with most of it.
- Don’t flip your non-Vital CSS again right into a synchronous useful resource.
- The
media=printhack is fairly flawed. - Transfer non-Vital CSS out of the
<head>fully. - Place your non-Vital CSS on the
</physique>.
- The
- Be very, very sure that your non-Vital CSS doesn’t (re)model
something above the fold. - Typically, don’t hassle retrofitting Vital CSS.
Many due to Ryan Townsend and
Andy Davies for proofreading.

