All through my UX writing profession, I’ve held many various roles: a UX author in a group of UX writers, a solo UX author changing somebody who left, the primary and solely UX author at an organization, and even a trainer at a UX writing course, the place I reviewed greater than 100 house assignments. And oh gosh, what I’ve seen.
Crafting microcopy will not be everybody’s robust go well with, and it doesn’t must be. Nonetheless, should you’re a UX designer, product supervisor, analyst, or advertising content material author working in a small firm, on an MVP, or on a brand new product, you might need to get by with out a UX author. So you might have the additional workload of making microcopy. Listed below are some primary guidelines that may enable you to create clear and concise copy and run a fast well being verify in your designs.
Guarantee Your Interface Copy Is Position-playable
Why it’s essential:
- To create a pleasant, conversational expertise;
- To work out a constant interplay sample.
When crafting microcopy, consider the interface as a dialog between your product and your consumer, the place:
- Titles, physique textual content, tooltips, and so forth are your “phrases.”
- Button labels, enter fields, toggles, menu gadgets, and different components that may be tapped or chosen are the consumer’s “phrases.”
Ideally, you need to be capable to role-play your interface copy: a product asks the consumer to do one thing — the consumer does it; a product asks for info — the consumer varieties it in or selects an merchandise from the menu; a product informs or warns the consumer about one thing — the consumer takes motion.

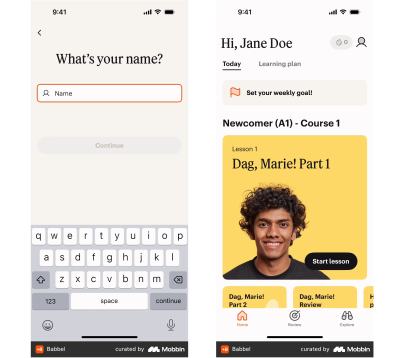
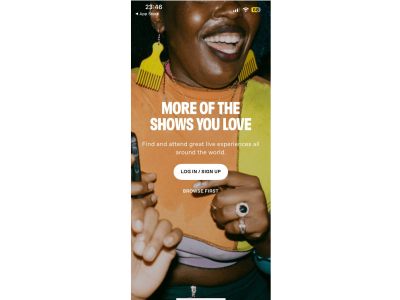
For instance, in case your display screen is dedicated to an occasion and the CTA is for the consumer to register, you need to go for a button label like “Save my spot” moderately than “Save your spot.” This fashion, when a consumer clicks the button, it’s as if they’re saying the phrase themselves, which resonates with their ideas and intentions.


Be Particularly Clear And Clear When It Comes To Delicate Matters
Why it’s essential: To construct belief and loyalty in the direction of your product.
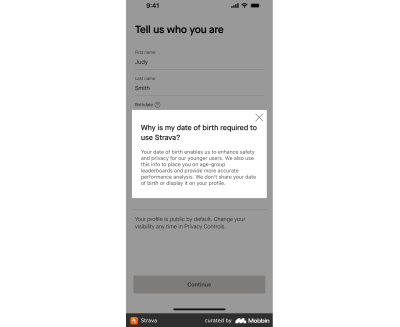
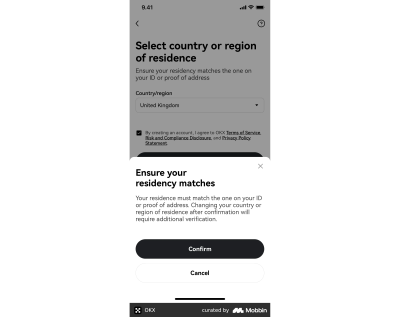
Some matters, corresponding to private information, well being, or cash, are extraordinarily delicate for folks. In case your product entails any limitations, peculiarities, or doable destructive outcomes associated to those delicate matters, you need to convey this info clearly and unequivocally. Additionally, you will must collaborate together with your UX/UI Designer intently to make sure you ship this info in a well timed method and at all times make it seen with out requiring the consumer to take extra actions (e.g., don’t conceal it in tooltips which might be solely proven by tapping).
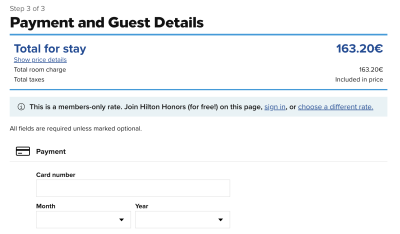
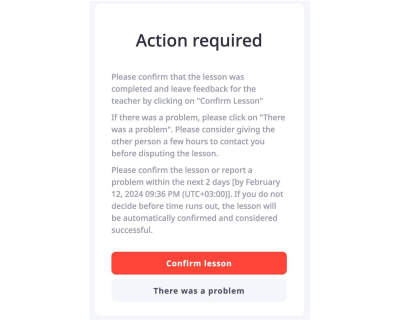
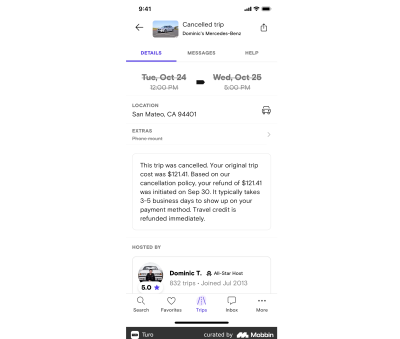
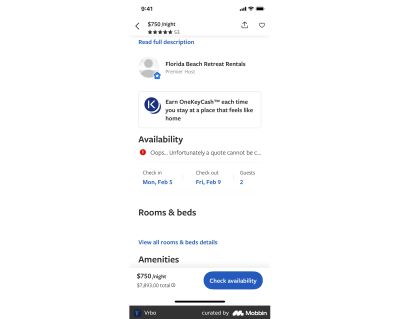
Right here’s a case from my work expertise. For fairly a while, I’ve been checking homework assignments for a UX writing course. On this course, all of the duties have revolved round an imaginary app for canine homeowners. One of many duties college students labored on was making a circulation for reserving a session with a canine coach. The session needed to be paid upfront. Actually, the cash was blocked on the consumer’s financial institution card and charged three hours earlier than the session. That manner, a consumer may cancel the assembly at no cost no later than three hours earlier than the beginning time. A majority of the scholars added this info as a tooltip on the checkout display screen; if a consumer didn’t faucet on it, they wouldn’t be warned about the potential of dropping cash.
In a real-life scenario, this may trigger immense negativity from customers: they could publish about it on social media, and it’ll present the corporate in a foul gentle. Even should you often resort to darkish patterns, be sure to can afford any reputational dangers.
So, when creating microcopy on delicate matters:
- Be clear and trustworthy about all of the processes and situations. For instance, you’re a fintech service working with different service suppliers. Due to that, you might have charges constructed into transactions however don’t know the precise quantity. Clarify to customers how the charges are calculated, their approximate vary (if doable), and the place customers can see extra exact data.
- Reassure customers that you just’ll be extraordinarily cautious with their information. Clarify why you want their information, how you’ll use it, retailer and shield it from breaches, and so forth.
- If some restrictions or limitations are implied, present choices to take away them (if doable).

Guarantee That The Button Label Precisely Displays What Occurs Subsequent
Why it’s essential:
- To make your interface predictable, reliable, and dependable;
- To stop consumer frustration.
The button label ought to replicate the precise motion that happens when the consumer clicks or faucets it.
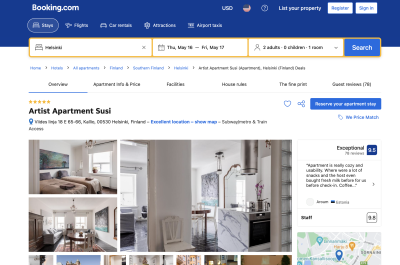
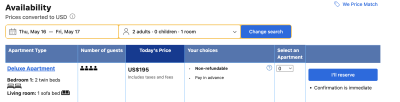
It might sound legitimate to make use of a button label that displays the consumer’s objective or goal motion, even when it truly occurs a bit later. For instance, in case your product permits customers to guide lodging for holidays or enterprise journeys, you would possibly think about using a “Ebook now” button within the reserving circulation. Nevertheless, if tapping it leads the consumer to an order display screen the place they should choose a room, fill out private particulars, and so forth, the lodging will not be booked instantly. So that you would possibly need to go for “Present rooms,” “Choose a fee,” or one other button label that higher displays what occurs subsequent.
Furthermore, labels like “Purchase now” or “Ebook now” might sound too pushy and even off-putting (particularly on the subject of dear merchandise involving an extended decision-making course of), inflicting customers to desert your web site or app in favor of ones with buttons that create the impression they’ll browse peacefully for so long as they want. You would possibly need to let your customers “Discover,” “Study extra,” “Ebook a name,” or “Begin a free trial” first.

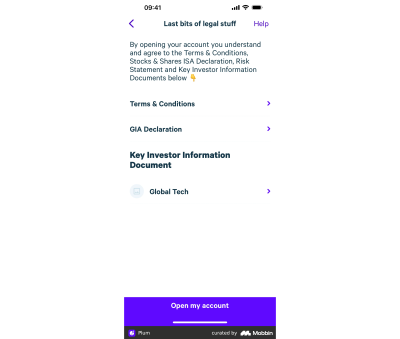
As a product supervisor or somebody with a advertising background, you would possibly need to create catchy and fancy button labels to spice up conversion charges. For example, when engaged on an funding app, you would possibly label a button for opening a brokerage account as “Change into an investor.” Whereas this would possibly enchantment to customers’ egos, it may possibly additionally come throughout as pretentious and low cost. Moreover, after opening an account, customers should still must do many issues to really grow to be traders, which will be irritating. Go for a simple “Open an account” button as an alternative.

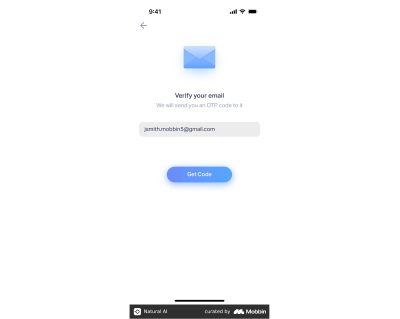
On this regard, it’s higher to not promise customers issues that we are able to’t assure or that aren’t completely as much as us. For instance, in a circulation that features an OTP password, it’s higher to go for the “Ship a code” button moderately than “Get a code” since we are able to’t assure there gained’t be any community outages or different points stopping the consumer from receiving an SMS or a push notification.
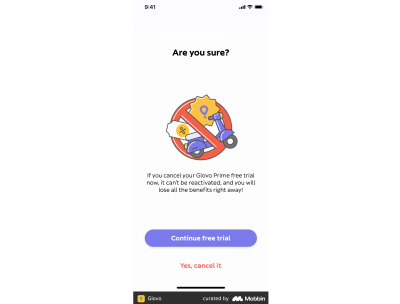
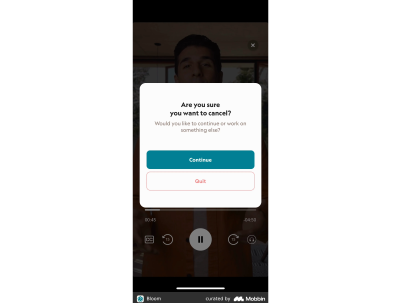
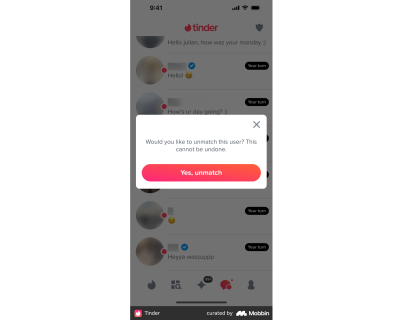
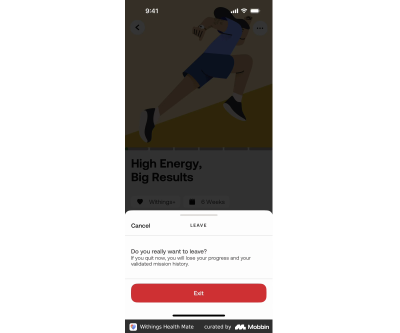
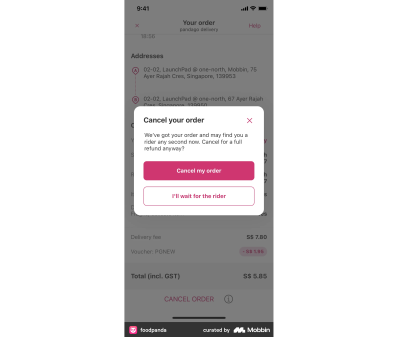
Lastly, keep away from utilizing generic “Sure” or “No” buttons as they don’t clearly replicate what occurs subsequent. Customers would possibly misinterpret the textual content above or fail to spot a negation, resulting in sudden outcomes. For instance, when asking for a affirmation, corresponding to “Are you positive you need to stop?” you would possibly need to go along with button labels like “Stop” and “Keep” moderately than simply “Sure” and “No.”

Tip: If in case you have problem developing with a button label, this can be an indication that the display screen is poorly organized or the circulation lacks logic and coherence. For instance, a consumer has to take care of too many various entities and kinds of duties on one display screen, so the motion can’t be summarized with only one verb. Or maybe a subsequent circulation has plenty of variations, making it exhausting to explain the motion a consumer ought to take. In such instances, you would possibly need to make modifications to the display screen (say, break it down into a number of screens) or the circulation (say, add a qualifying query or attribute earlier in order that the circulation could be much less branching).
Make It Clear To The Consumer Why They Want To Carry out The Motion
Why it’s essential:
- To create transparency and construct belief;
- To spice up conversion charges.
A really perfect interface is self-explanatory and desires no microcopy. Nevertheless, typically, we have to persuade customers to do one thing for us, particularly when it entails offering private info or interacting with third-party merchandise.

You should utilize the next method: “To [get this], do [this] + UI factor to make it occur.” For instance, “To get your outcomes, present your electronic mail,” adopted by an enter discipline.
It’s higher to offer the reasoning (“to get your outcomes”) first after which the directions (“present your electronic mail” ): this fashion, the steering is extra prone to stick within the consumer’s reminiscence, easily resulting in the motion. For those who reverse the order — giving the directions first after which the reasoning — the consumer would possibly neglect what they should do and must reread the start of the sentence, resulting in a much less clean and barely hectic expertise.
Guarantee The UI Aspect Copy Doesn’t Clarify How To Work together With This Very Aspect
Why it’s essential:
- If you’ll want to clarify learn how to work together with a UI factor, it might be an indication that the interface will not be intuitive;
- Danger omitting or not together with extra essential, helpful textual content.
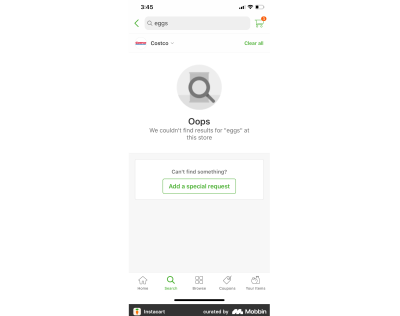
Now and again, I come throughout meaningless placeholders or extreme toggle copy that explains learn how to work together with the sector or toggle. Essentially the most frequent instance is the “Search” placeholder for a search discipline. Often, I see button labels like “Press to proceed.”

Cell and internet interfaces have been round for fairly some time, and customers perceive learn how to work together with buttons, toggles, and fields. Subsequently, explanations corresponding to “click on,” “faucet,” “enter,” and so forth appear extreme typically. Maybe it’s solely with a bunch of checkboxes that you just would possibly add one thing like “Choose as much as 5.”
You would possibly need to add one thing extra helpful. For instance, as an alternative of a generic “Search” placeholder for a search discipline, use particular situations a consumer would possibly sort in. For those who’re a style market, attempt placeholders like “outsized hoodies,” “girls’s shorts,” and so forth. Take into accout the specifics of your web site or app: make sure the placeholder is neither too broad nor too particular, and if a consumer varieties one thing such as you’ve offered, their search shall be profitable.

Stick To The Rule “1 Microcopy Merchandise = 1 Thought”
Why it’s essential:
- To not create additional cognitive load, confusion, or friction;
- To make sure a clean and easy expertise.
Customers have brief consideration spans, scan textual content as an alternative of studying it completely, and may’t course of a number of concepts concurrently. That’s why it’s essential to interrupt info down into simply digestible chunks as an alternative of, for instance, attempting to squeeze all of the restrictions into one tooltip.

The golden rule is to present customers solely with the data they want at this explicit stage to take a particular motion or decide.
You’ll must collaborate intently together with your designer to make sure the data is distributed over the display screen evenly and also you don’t overload one design factor with plenty of textual content.
Be Cautious With Titles Like “Achieved,” “Virtually There,” “Consideration,” And So On
Why it’s essential:
- To not annoy a consumer;
- To be extra simple and economical with customers’ time;
- To not overuse their consideration;
- To not provoke anxiousness.
Titles, written in daring and bigger font sizes, seize customers’ consideration. Generally, titles are the one textual content customers truly learn. Titles stick higher of their reminiscence, so that they have to be comprehensible as a standalone textual content.
Titles like “Another factor” or “Virtually there” would possibly work effectively in the event that they align with a product’s tone of voice and the flows the place they seem are cohesive and may hardly be interrupted. However take into account that customers would possibly get distracted.
Use this fast verify: set your design apart for about 20 minutes, do one thing else, after which open solely the display screen for which you’re writing a title. Is what occurs on this display screen nonetheless comprehensible from the title? Do you simply recall what has or hasn’t occurred, what you had been doing, and what must be executed subsequent?


Don’t Fall Again On Summary Examples
Why it’s essential:
- To make the interface extra exact and helpful;
- To ease the navigation via the product for a consumer;
- To cut back cognitive load.
Some merchandise (e.g., any B2B or monetary ones) contain many guidelines and restrictions that have to be defined to the consumer. To make this extra comprehensible, use real-life examples (with particular numbers, dates, and so forth) moderately than distilling summary info into a touch, tooltip, or backside sheet.
It’s higher to offer explanations utilizing real-life examples that customers can relate to. Examine with engineers if it’s doable to get particular information for every consumer and add variables and situations to indicate each consumer probably the most related microcopy. For instance, as an alternative of claiming, “Your deposit restrict is $1,000 per calendar month,” you can say, “Till Jan 31, you possibly can deposit $400 extra.” This relieves the consumer of pointless work, corresponding to determining the beginning date of the calendar month of their case and calculating the remaining quantity.

Strive To Keep away from Negatives
Why it’s essential:
- To not improve cognitive load;
- To stop friction.
As a rule of thumb, it’s really useful to keep away from double negatives, corresponding to “Don’t unfollow.” Nevertheless, I’d go additional and advise avoiding single negatives as effectively. The problem is that to decipher such a message, a consumer has to carry out an extreme logical operation: first eliminating the negation, then attempting to know the gist.

For instance, when itemizing necessities for a username, saying “Don’t use particular characters, areas, or symbols” forces a consumer to invest (“If this isn’t allowed, then the alternative is allowed, which have to be…”). It could actually take extra time to determine what falls below “particular characters.” To simplify the duty for the consumer, go for one thing like “Use solely numbers and letters.”
Furthermore, a consumer can simply overlook the “not” half and misinterpret the message.
One other facet price noting is that negation usually looks like a restriction or prohibition, which no one likes. In some instances, particularly in finance, all these *don’t*s is likely to be perceived with suspicion moderately than as precaution.
Specific Motion With Verbs, Not Nouns
Why it’s essential:
- To keep away from wordiness;
- To make textual content simply digestible.
When describing an motion, use a verb, not a noun. Nouns that convey the which means of verbs make texts more durable to learn and provides off a legalistic vibe.
Listed below are some positive indicators you’ll want to paraphrase your textual content for brevity and ease:
- Types of “be” as the principle verbs;
- Noun phrases with “make” (e.g., “make a fee/buy/deposit”);
- Nouns ending in -tion, -sion, -ment, -ance, -ency (e.g., cancellation);
- Phrases with “of” (e.g., provision of companies);
- Phrases with “course of” (e.g., withdrawal course of).
Make Certain You Use Solely One Time period For Every Entity
Why it’s essential: To not create additional cognitive load, confusion, and anxiousness.
Make sure you use the identical time period for a similar object or motion all through your complete app. For instance, as an alternative of utilizing “account” and “profile” interchangeably, select one and stick with it to keep away from complicated your customers.
The extra sophisticated and/or regulated your product is, the extra important it’s to decide on exact wording and guarantee it aligns with authorized phrases, the wording customers see within the assist middle, and communication with assist brokers.

Much less “Oopsies” In Error Messages
Why it’s essential:
- To not annoy a consumer;
- To save lots of house for extra essential info.
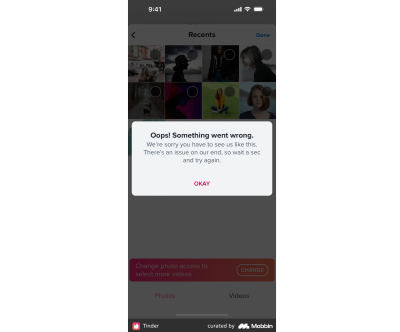
At first look, “Oops” could appear candy and casual (but with an apologetic contact) and is likely to be anticipated to lower stress. Nevertheless, within the case of repetitive or critical errors, the impact shall be fairly the alternative.

Use “Oops” and comparable phrases provided that you’re positive it fits your model’s tone of voice and you’ll finesse it.

As a rule of thumb, good error messages clarify what has occurred or is occurring, why (if we all know the explanation), and what the consumer ought to do. Moreover, embrace any delicate info associated to the method or circulation the place the error seems. For instance, if an error happens in the course of the fee course of, present customers with info regarding their cash.
No Extreme Politeness
Why it’s essential: To not waste treasured house on much less essential info.
I’m not suggesting we take away each single “please” from the microcopy. Nevertheless, on the subject of interfaces, our precedence is to convey which means clearly and concisely and clarify to customers what to do subsequent and why. Usually, should you begin your microcopy with “please,” you gained’t have sufficient house to convey the essence of your message. Customers will respect clear tips to carry out the specified motion greater than a well mannered message they wrestle to observe.
Take away Tech Jargon
Why it’s essential:
- To make the interface comprehensible for a broad viewers;
- To keep away from confusion and guarantee a frictionless expertise.
As tech specialists, we’re usually topic to the curse of information, and regardless of our efforts to prioritize customers, tech jargon can sneak into our interface copy. Particularly if our product targets a wider viewers, customers might not be tech-savvy sufficient to know phrases like “icon.”
To make sure your interface doesn’t overwhelm customers with skilled jargon, a fast and efficient methodology is to indicate the interface to people outdoors your product group. If that’s not possible, right here’s learn how to establish jargon: it’s the terminology you utilize in each day conferences amongst yourselves or in Jira activity titles (e.g., authorization, authentication, and so forth), or abbreviations (e.g., OTP code, KYC course of, AML guidelines, and so forth).

Guarantee That Empty State Messages Don’t Go away Customers Annoyed
Why it’s essential:
- For onboarding and navigation;
- To extend discoverability of explicit options;
- To advertise or increase using the product;
- To cut back cognitive load and anxiousness concerning the subsequent steps.
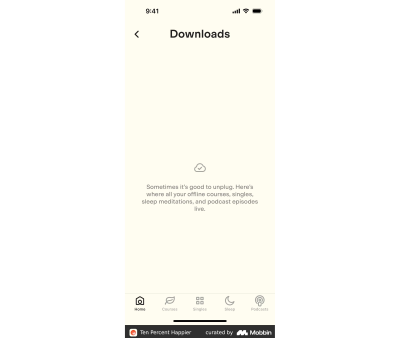
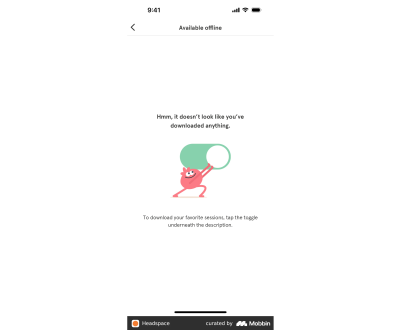
Very often, a very good empty state message is a self-destructing one, i.e. one which helps a consumer to eliminate this vacancy. An empty state message shouldn’t simply state “there’s nothing right here” — that’s apparent and subsequently pointless. As a substitute, it ought to present customers with a manner out, easily guiding them into utilizing the product or a particular function. A well-crafted empty message may even increase conversions.


In fact, there are exceptions, for instance, in a reactive interface like a CRM system for a restaurant displaying the standing of orders to staff. If there are not any orders in progress and, subsequently, no corresponding empty state message, you possibly can’t nudge or encourage restaurant staff to create new orders themselves.
Place All Vital Data At The Starting
Why it’s essential:
- To maintain the consumer targeted;
- To not overload a consumer with data;
- Keep away from info loss attributable to fading or cropping.
As talked about earlier, customers have brief consideration spans and infrequently don’t need to concentrate on the texts they learn, particularly microcopy. Subsequently, make sure you place all obligatory info firstly of your textual content. Omit lead-ins, introductory phrases, and so forth. Save much less important particulars for later within the textual content.

Guarantee Title And Buttons Are Comprehensible With out Physique Textual content
Why it’s essential:
- For readability;
- To beat the serial place impact;
- To ensure the interface, the circulation, and the subsequent steps are comprehensible for a consumer even when they scan the textual content as an alternative of studying.
There’s a phenomenon known as the serial place impact: folks have a tendency to recollect info higher if it’s firstly or finish of a textual content or sentence, usually overlooking the center half. With regards to UX/UI design, this impact is strengthened by the visible hierarchy, which incorporates the larger font measurement of the title and the accentuated buttons. What’s extra, the physique textual content is usually longer, which places it liable to being missed. Since customers are inclined to scan moderately than learn, guarantee your title and buttons make sense even with out the physique textual content.

Wrapping up
Looking for the stability between offering a consumer with all the mandatory explanations, warnings, and reasonings on one hand and retaining the UI intuitive and frictionless alternatively is a difficult activity.
You’ll be able to facilitate the method of making microcopy with the assistance of ChatGPT and AI-based Figma plugins corresponding to Author or Grammarly. However watch out for the constraints these instruments have as of now.
For example, making a immediate that features all the mandatory particulars and contexts can take longer than truly writing a title or a label by yourself. Grammarly is a pleasant software to verify the textual content for typos and errors, however on the subject of microcopy, its recommendations is likely to be a bit inaccurate or complicated: you would possibly need to, say, omit articles for brevity or use elliptical sentences, and Grammarly will establish it as a mistake.
You’ll nonetheless want a human eye to guage the microcopy &mdahs; and I hope this guidelines will turn out to be useful.
Microcopy Guidelines
Normal
✅ Microcopy is role-playable (titles, physique textual content, tooltips, and so forth., are your “phrases”; button labels, enter fields, toggles, menu gadgets, and so forth. are the consumer’s “phrases”).
Data presentation & construction
✅ The consumer has the precise quantity of knowledge they want proper now to carry out an motion — not much less, no more.
✅ Vital info is positioned firstly of the textual content.
✅ It’s clear to the consumer why they should carry out the motion.
✅ Every part associated to delicate matters is at all times seen and static and doesn’t require actions from a consumer (e.g., not hidden in tooltips).
✅ You present a consumer with particular info moderately than generic examples.
✅ 1 microcopy merchandise = 1 thought.
✅ 1 entity = 1 time period.
✅ Empty state messages present customers with tips on what to do (when doable and applicable).
Model
✅ No tech jargon.
✅ No extreme politeness, esp. on the expense of which means.
✅ Keep away from or scale back using “not,” “un-,” and different negatives.
✅ Actions are expressed with verbs, not nouns.
Syntax
✅ UI factor copy doesn’t clarify learn how to work together with this very factor.
✅ Button label precisely displays what occurs subsequent.
✅ Fewer titles like “executed,” “nearly there,” and “consideration.”
✅ “Oopsies” in error messages aren’t frequent and align effectively with the model’s tone of voice.
✅ Title and buttons are comprehensible with out physique textual content.
Headings
✅ The principle article heading is an h1 — a stage 1 heading. Use stage 2 and stage 3 headings to interrupt up your textual content.
Pictures
✅ Commonplace photographs have to be a minimum of 800px broad. We even have the choice of full-width photographs for very detailed views. If utilizing Dropbox Paper or Google Docs, add your photographs inline, however please additionally add them to the checklist on the finish of this template so we will be positive now we have all of them in high-resolution format.
(yk)


