It’s just a little over ten years since ‘flat design’ turned the default and dominant design model – and with good motive. After all of the shiny surfaces and shadows of ‘net 2.0’, all of us wanted design parts that remained crisp and legible in our newly responsive layouts.
Nonetheless there’s a hazard that each one this flat shade design can begin to look a bit ‘samey’. However moderately than including a brand new shade or font, generally mixing in some further texture can provide your UI design the elevate it wants. Let’s have a look at some killer examples.
Including Paper Grain
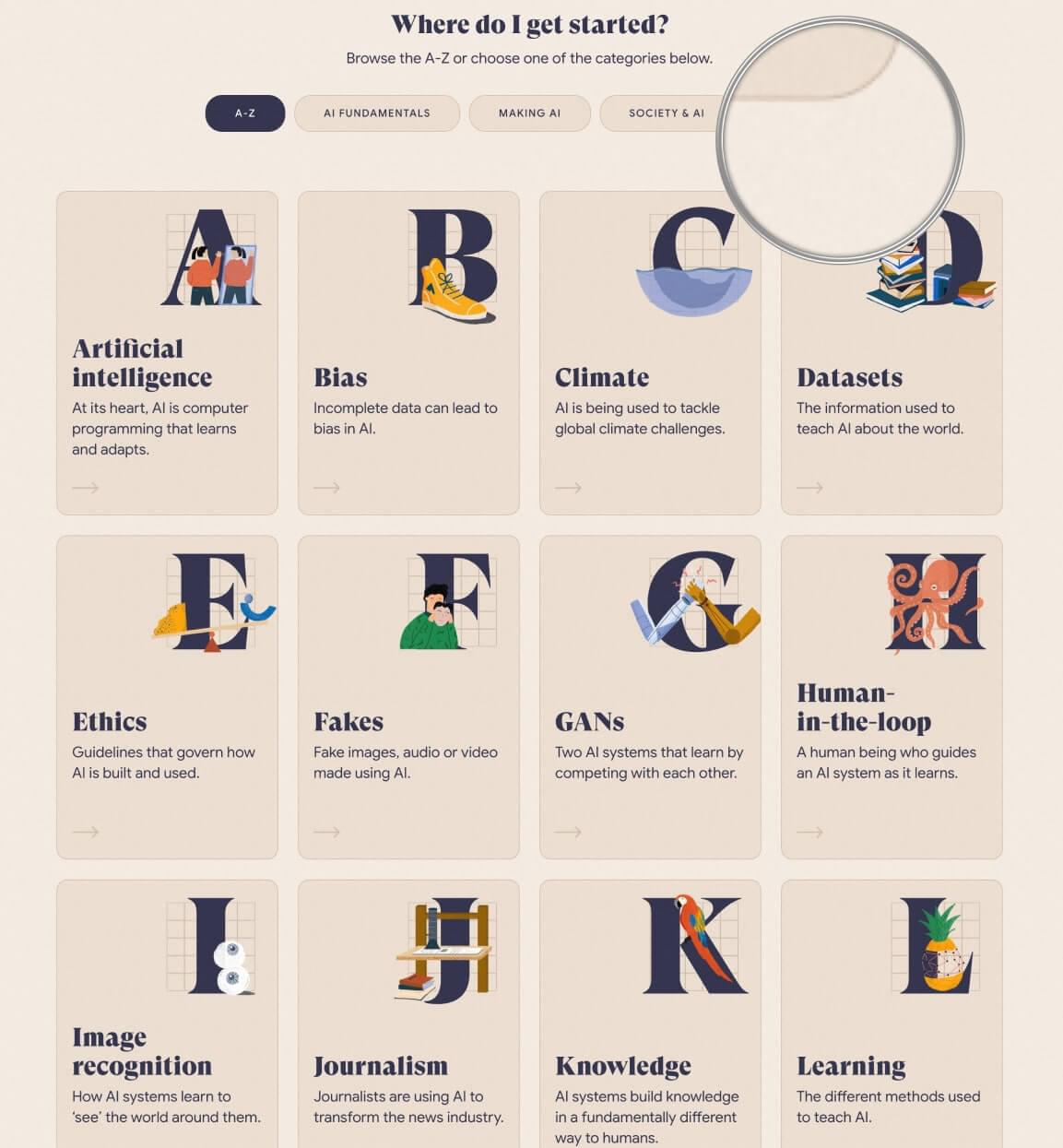
In 2019, Google launched a cool facet mission referred to as “The A-Z of AI”, which was designed to elucidate the fundamental ideas of Synthetic Intelligence. The styling is trendy and pleasant, utilizing broad panels of shade, easy kids’s ebook illustrations, and massive, expressive serif typography.
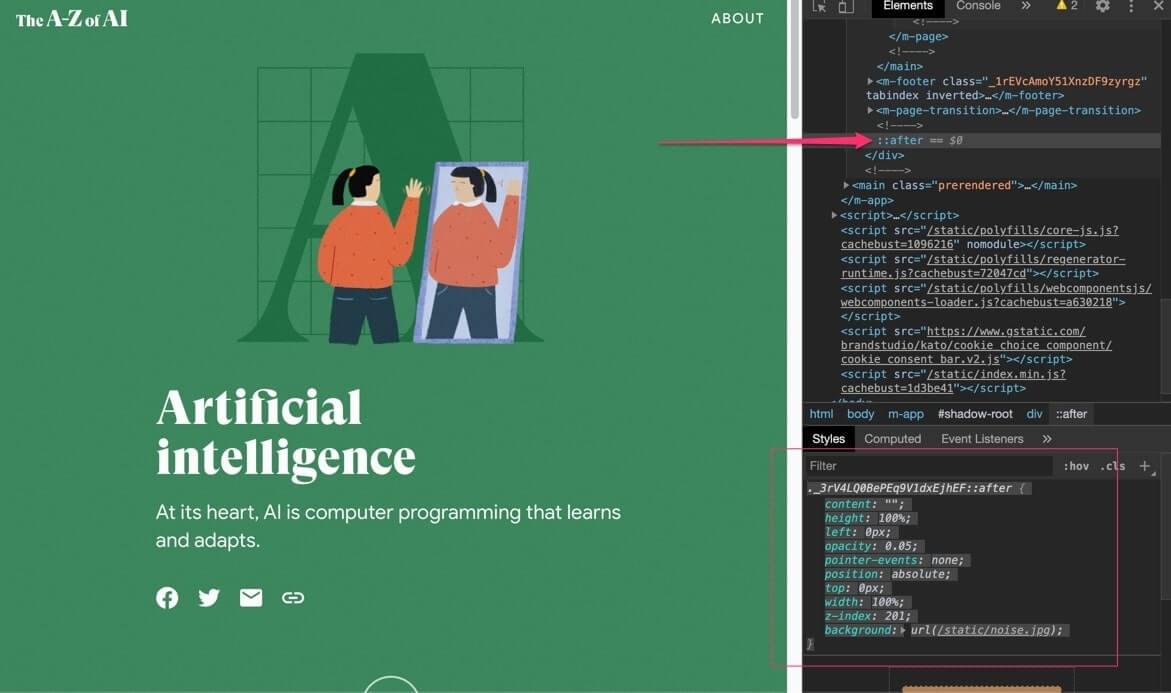
However look intently on the flat shade areas and also you’ll discover a papery graininess. I magnified a small space within the picture beneath, however it’s possible you’ll must study the actual factor to completely recognize this texture. It’s so delicate I believe most customers don’t consciously discover it, however I believe it helps the uncomplicated kids’s ebook styling completely.

So, how did they get this impact?
I’ve to confess, I spent a while combing by the background-image CSS properties of all the massive flat panel areas searching for a tiling graphic – however discovered nothing. It was puzzling.
It was solely the subsequent day that I had just a little revelation. What if, moderately than including grain to each panel, they created a barely seen “grainy lens layer” that overlaid the whole website? Consider it like a Snapchat filter for graininess.
Bingo! I’d been wanting within the unsuitable place.

If you happen to examine the HTML, you’ll discover an :after pseudo factor with the hooked up CSS:
._3rV4LQ0BePEq9V1dxEjhEF::after {
background: url(/static/noise.jpg);
content material: "";
top: 100%;
left: 0;
opacity: .05;
pointer-events: none;
place: absolute;
prime: 0;
width: 100%;
z-index: 201;
}

This layer makes use of the grain picture (noise.jpg) as a tiling background, and so they’ve positioned it to cowl the whole display (width:100%, top: 100%, prime:0, left:0, and z-index:201).
As we suspected, the opacity is ready to virtually clear (opacity: .05), so that each one that is still is a touch of uneven grain. The one potential gotcha with overlaying the display with this “lens layer” (even when it’s clear) is that it’ll block cursor entry to all of the hyperlinks, inputs, and different person interactions beneath it.
Fortunately, that is simply solved by including pointer-events: none, which makes this lens layer invisible to the person’s cursor.
I believe it is a actually helpful approach. It delivers site-wide visible affect utilizing no a couple of tiny graphic and a dozen strains of CSS. That’s nice bang for buck.
Paints, Pencils and Different Conventional Media
Computer systems are constructed to be exact and clear, and in contrast to most conventional media, digital colours don’t by accident run or smudge or bleed or smear. That is nice for conserving your desk clear, however it additionally means actual, free, natural, pure media like paint and pencils actually stand out when yow will discover the best setting for them.

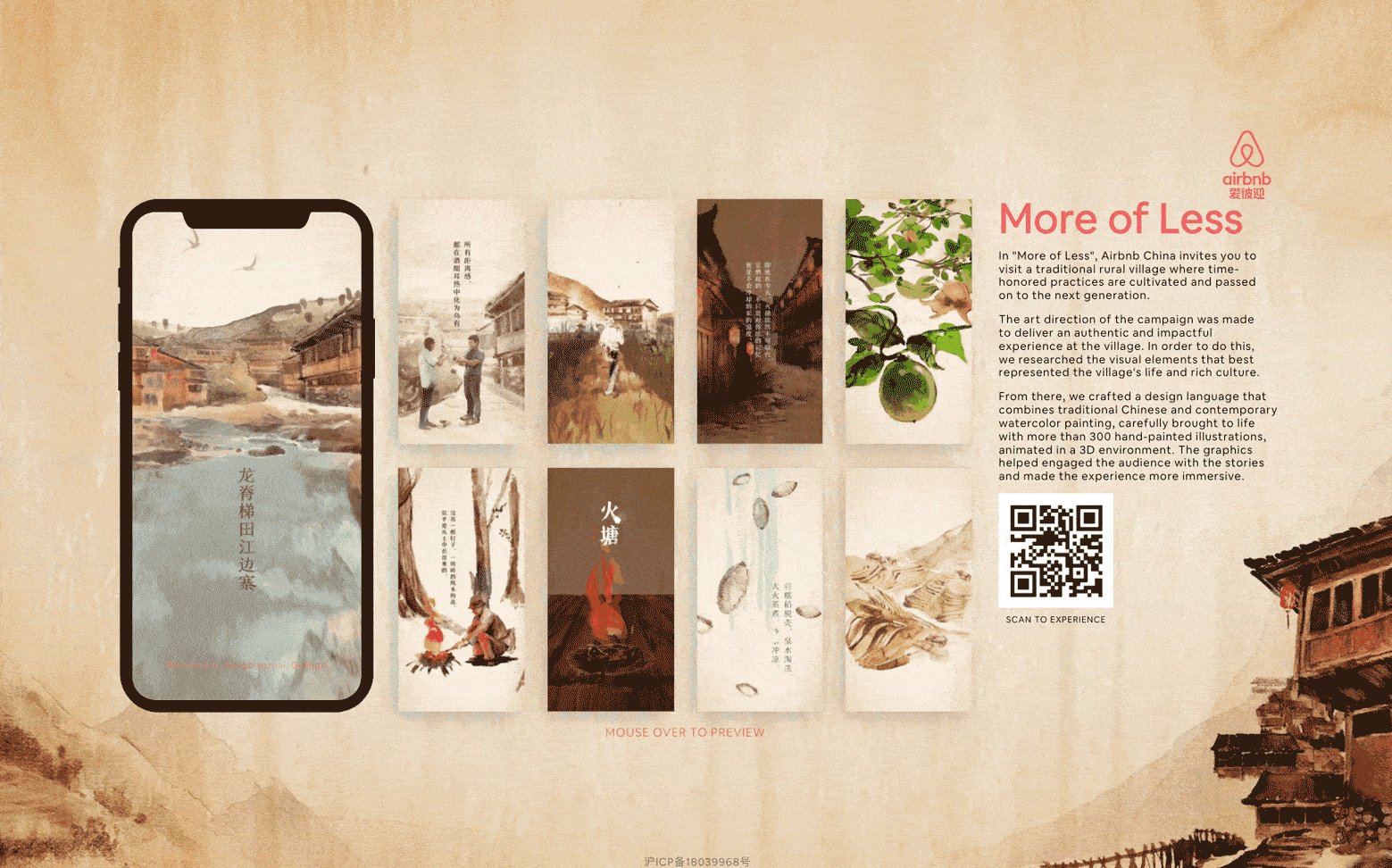
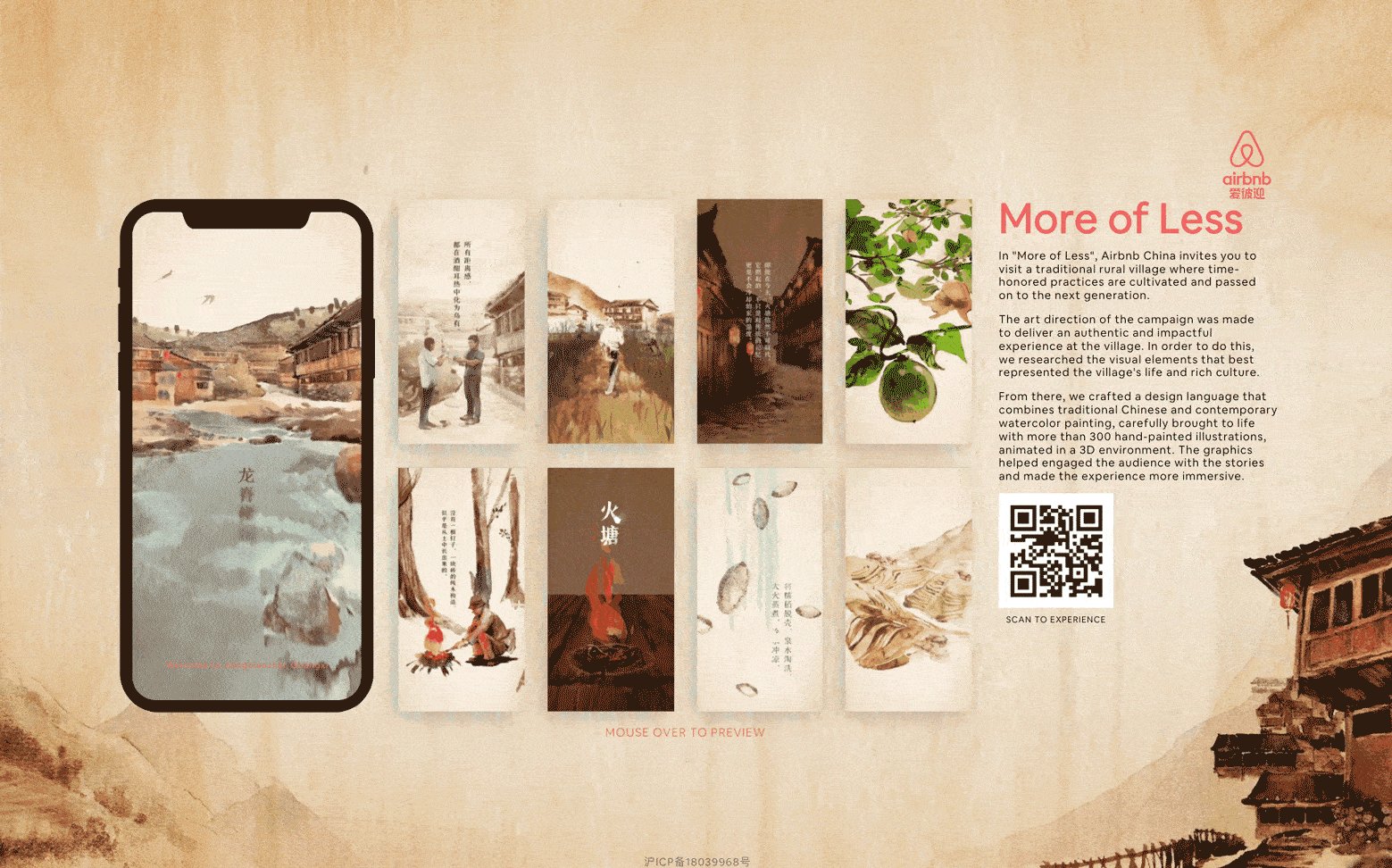
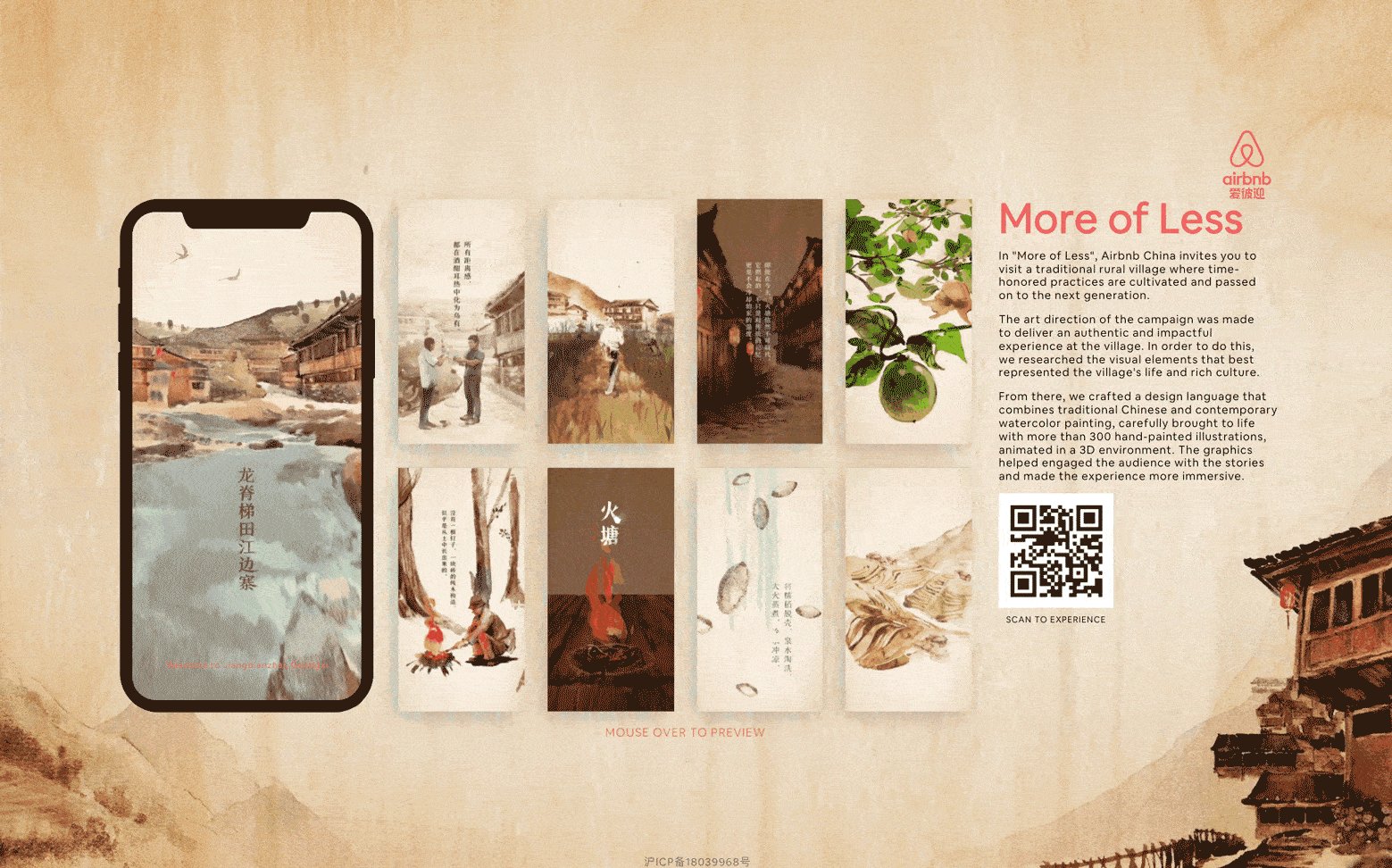
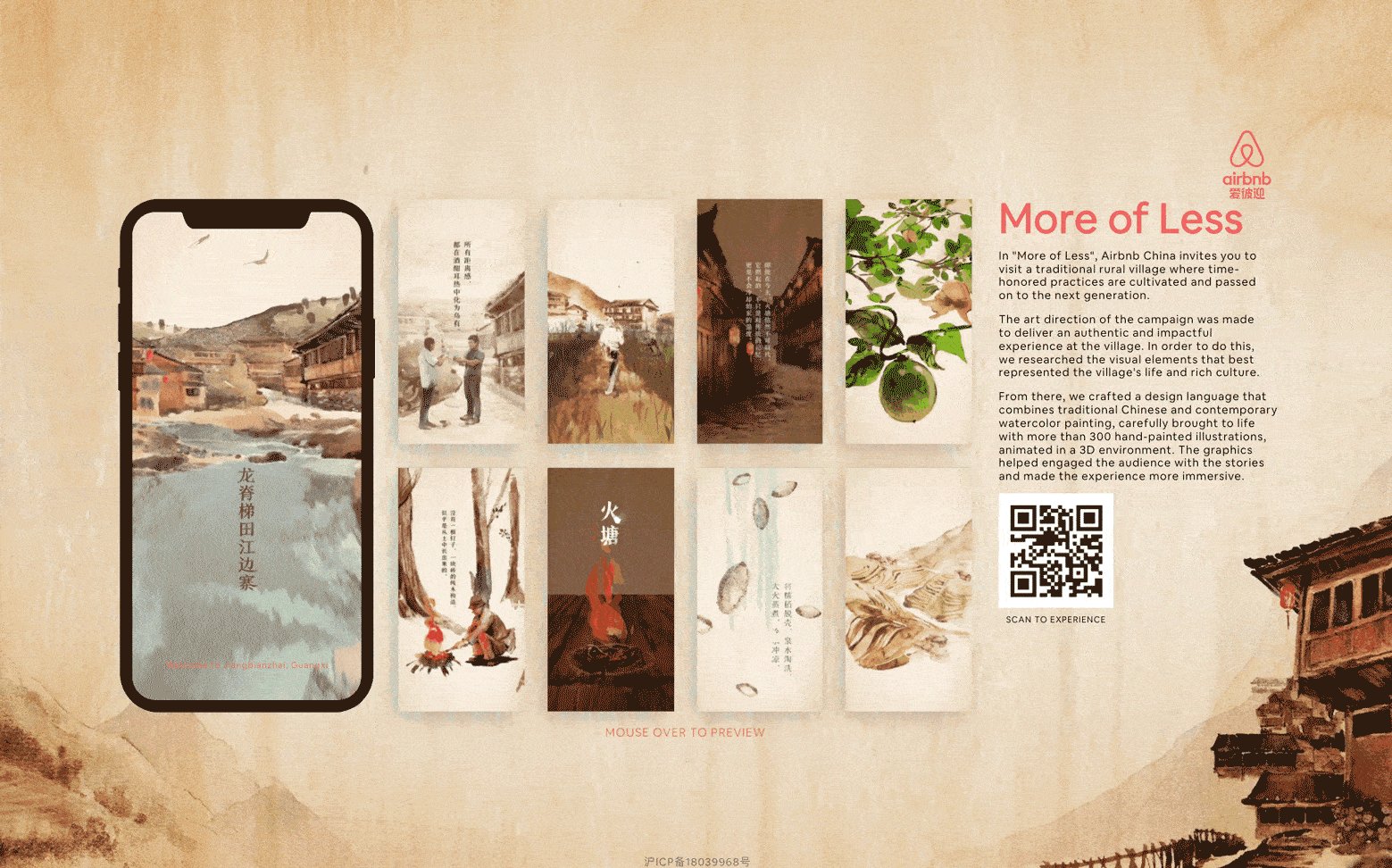
Though the applying proven above has since expired, New Zealand company Resn gave us an ideal latest instance, authentically reproducing a conventional Chinese language water-color model to advertise AirBNB experiences in rural China.
This water-color styling soaked each pixel of the applying, from dollying animation sequences to full-screen backgrounds, making it an enormous endeavor.
Light Reminiscences
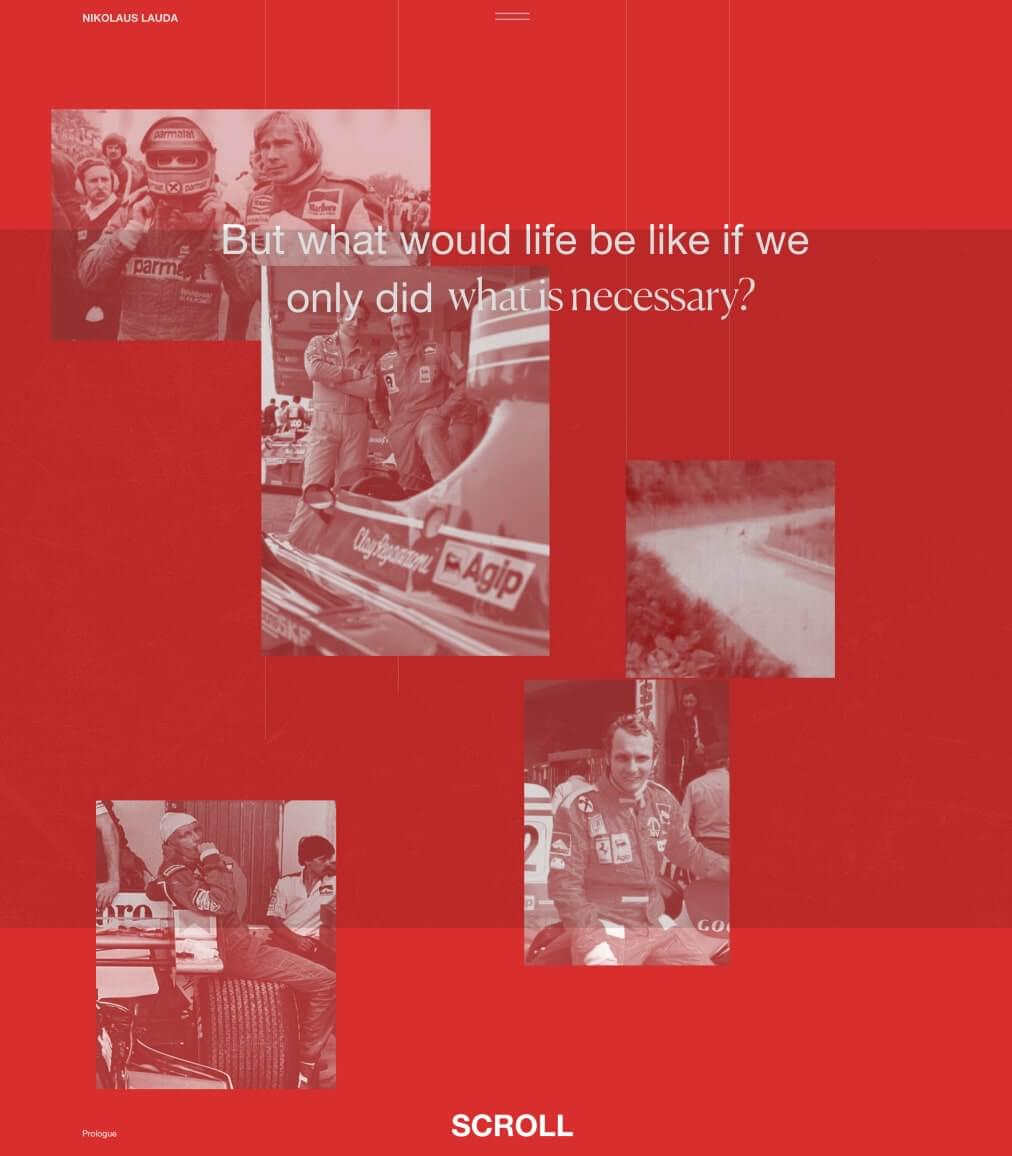
When Obys Company paid digital tribute to Components One ace Niki Lauda, their design method leaned closely into the mountains of implausible archive pictures and pictures from Niki’s profession.

The gravelly red-sepia pictures give the positioning a heat, barely wistful really feel. It may be tempting to observe the retro theme too far and maybe mimic an outdated ebook or newspaper. Fortunately, Obys prevented this cliche by having the ability to showcase archive imagery throughout the form of a dynamic net structure that’s merely not potential in a conventional ebook.
The Digital Retro Look

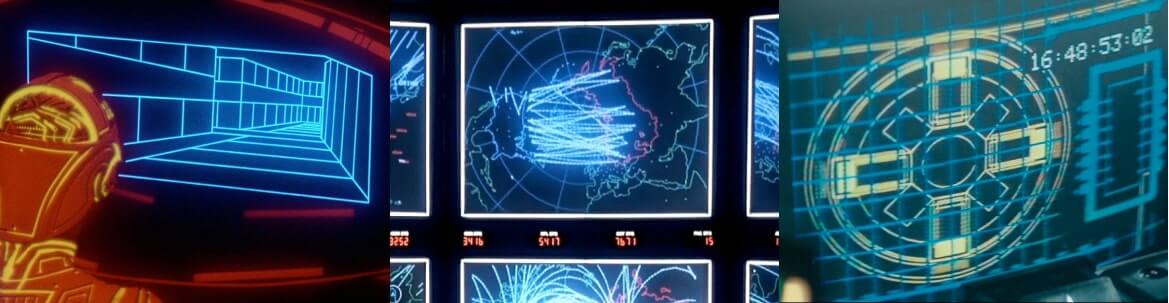
In fact, “retro” is rarely a selected second in time, as a lot as a perspective, as Hypebeast demonstrates with their super-80s tackle the retro theme. Their spinning vortex, two-color linework and glowing scanlines conjured up visions of Tron mild cycles, WarGames command facilities, and Blade Runner.

Though Hypebeast have used HTML5 canvas to render their animations, this “glowy TV scanline impact” could be completely suited to the lens layer approach we dissected earlier within the chapter.
Halftone and Ben Day Dots
If you happen to’ve ever squinted intently at an outdated comedian ebook, newspaper or journal, you’ve in all probability seen the sample of dots creating the tone in photographs.
Technically, there are two kinds of dot patterns in print. Halftone screens use a plastic grid of tiny lenses that burn black dots onto the photographic movie beneath them. Extra mild creates greater dots.
The primary panel of the determine beneath reveals a halftone pattern from a 1964 Andy Warhol mural.

Ben Day dots are barely completely different. Comedian books — just like the Superman instance proven above — sometimes take black linework artwork and drop in areas of flat, evenly-sized Ben Day dots to simulate further ink colours. A grid of small pink dots on a white paper base is an inexpensive approach to get pink.
Though the grungy, stippled look of those methods started as an unavoidable byproduct of the print course of, ultimately it turned a creative assertion in its personal proper — and continues for use that means right now.
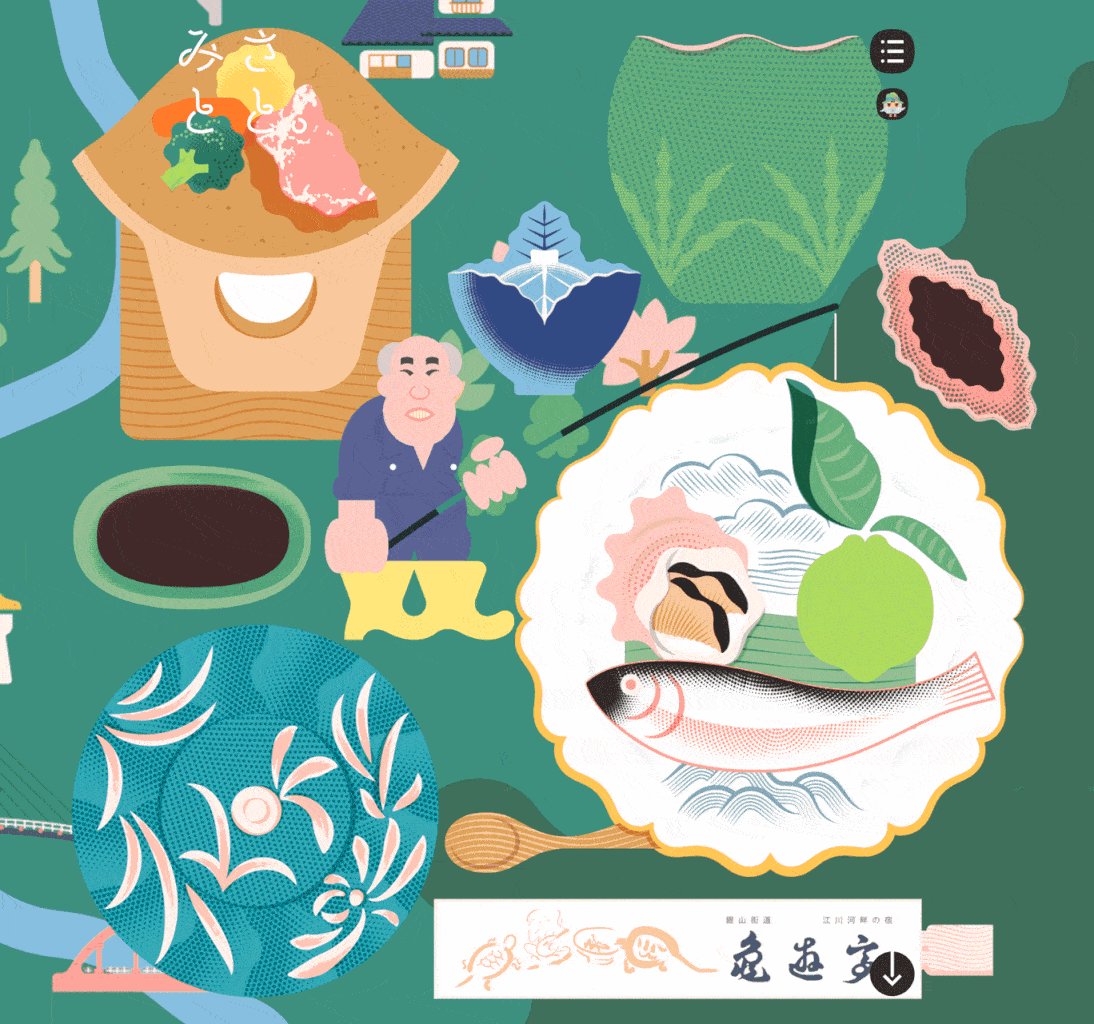
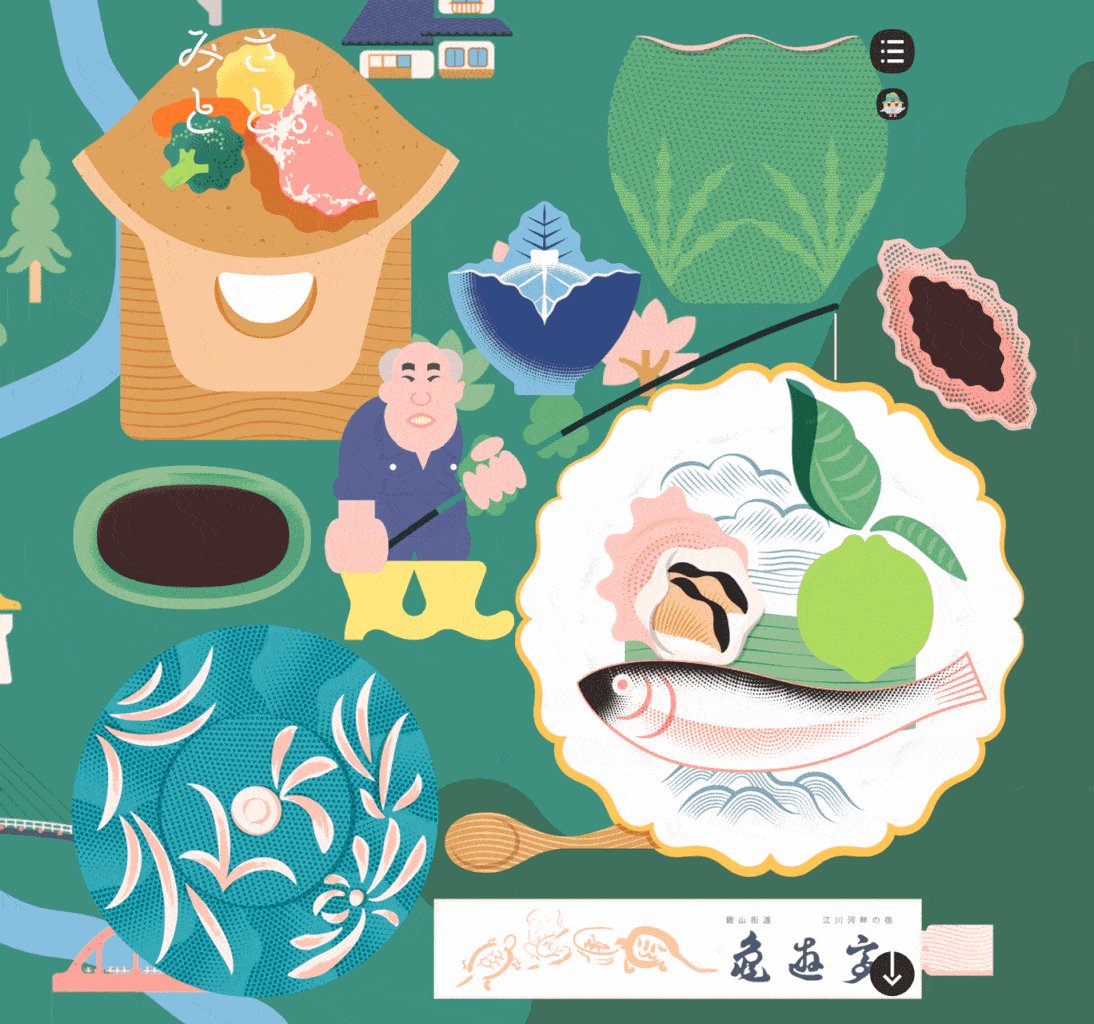
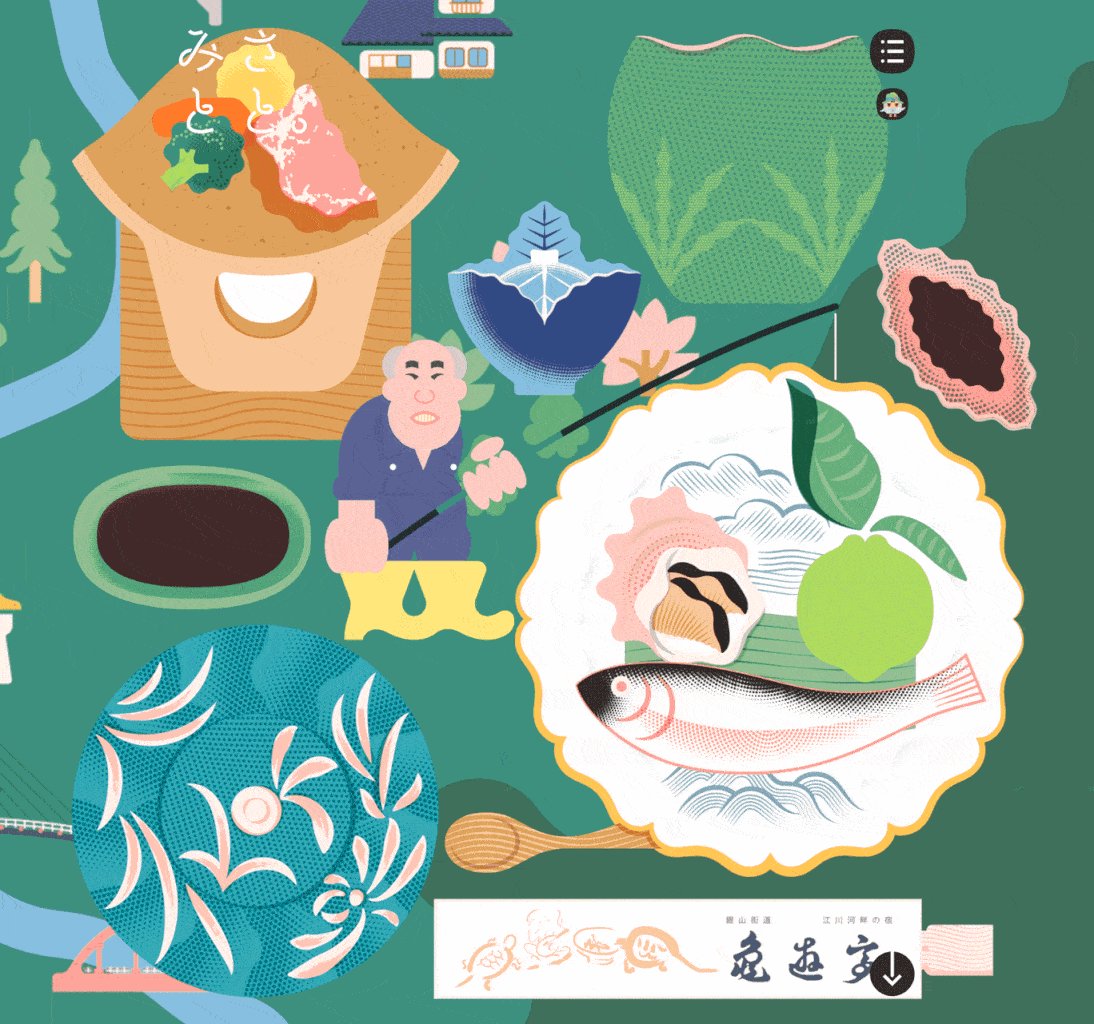
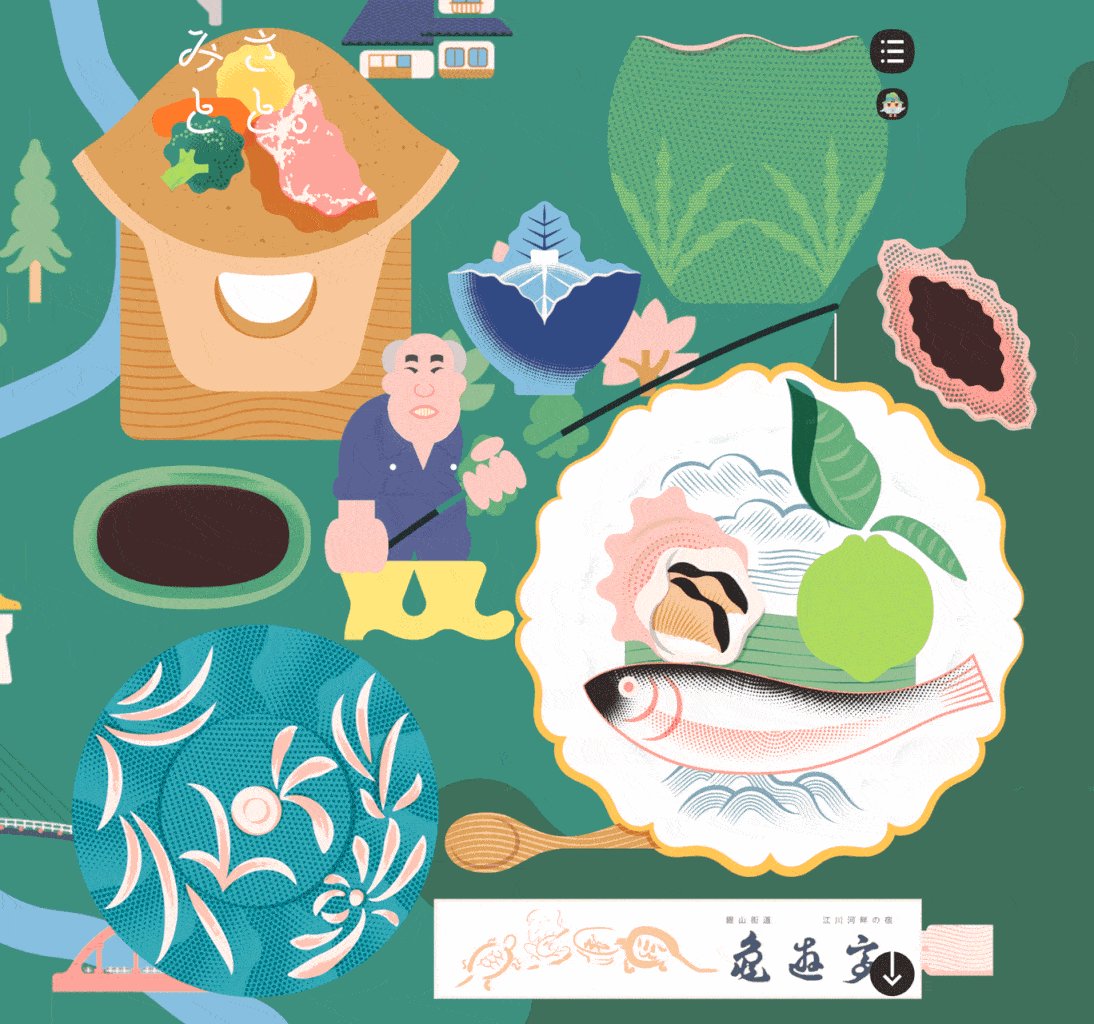
The small Japanese village of Misato, Shimane offers us my favourite latest instance of this method. Their website presents as an illustrated map that allows you to take a digital tour of the village. The illustrations are enjoyable and principally flat shade however with some great halftone thrives, including depth and texture.

DIY Halftones
There are dozens of Photoshop filters that may mimic the halftone course of in your photographs. They’re… advantageous, but when we’re going to flush picture element out of a photograph by changing it to a halftone, it is smart to transform it right into a vector graphic – ideally an SVG. For this, I can fortunately suggest HalftonePro.

HalftonePro permits you to add any bitmap and apply a raft of halftone settings, together with:
- grid scale
- grid sample (circle, sq., triangle, and so forth.)
- dot form (circle, sq., triangle, and so forth.)
- distinction
- shade output
My fast suggestions for producing good SVG halftones are:
- Not all photographs are suited to this model. Daring, high-contrast photographs are usually extra profitable.
- File sizes can get massive and unruly if you choose a really advantageous grid. Embrace the grunginess.
- Use the presets to start with that can assist you get a really feel for what works.
- Use one thing like Jake Archibald’s SVG Optimizer to squeeze your file down.

Keep in mind that HalftonePro isn’t free. It’s at the moment a $15 outlay, however be aware that it is a one-time cost for lifetime membership — in a world filled with month-to-month or yearly subscription plans. I paid for it and nonetheless suppose it’s good worth.
Hidden Grain
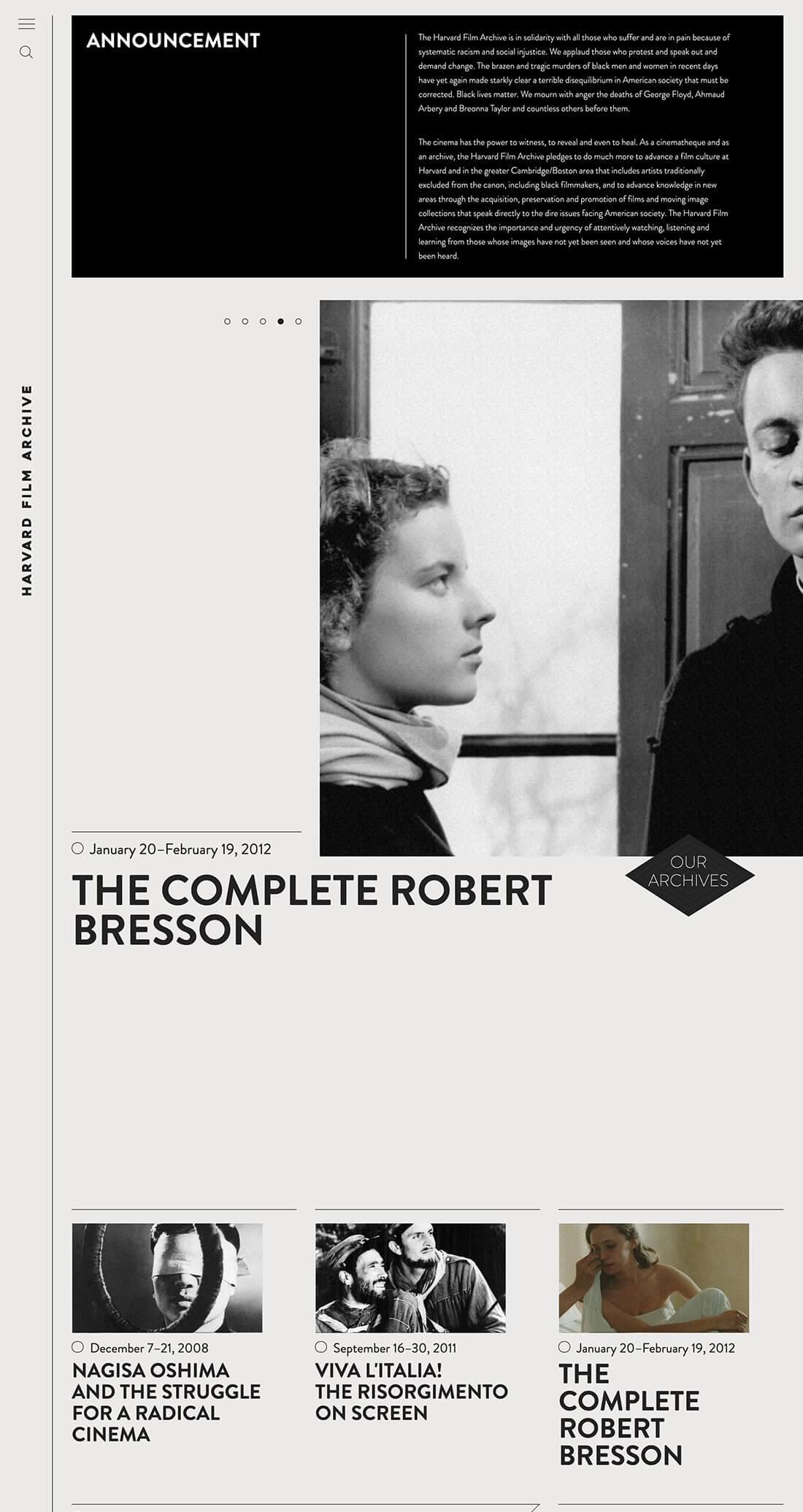
Maybe the sneakiest use of texture I’ve seen not too long ago is displayed on the Harvard Movie Archive. Open the positioning and it’s possible you’ll suppose, “What texture? This website is as flat shade as they arrive.”

Nonetheless, pay shut consideration to the pictures and also you’ll start to note a buzzing vitality there – one thing not not like the flickering of celluloid. The front-end designers have added a delicate, animated movie grain throughout the floor of all photographs. (Observe, nevertheless, that the impact is absent from the cellular view on my telephone.) I believe only a few customers consciously discover it, however I’d argue that it undoubtedly makes these nonetheless images really feel like movie stills.
How do they do it?

For these within the technical element, the builders use JavaScript to create an HTML5 canvas layer on prime of every picture. Every canvas performs an virtually clear random noise animation. As ingenious as it’s, the complexity of this concept solely makes me admire the simplicity of the sooner Google AI paper texture extra.
Beginning Your Personal Textural Tendencies
As we’ve seen above, texture can have a big effect on how individuals understand your design. Staying on prime of present net design developments is important for creating efficient up to date designs, however having a data of previous modes that occurred exterior the ethereal historical past of the Web will enable you to ascertain your individual model and authentic designs.
Finally, the picture that your purchasers try to ascertain, and the communication targets they’ve set, must be the figuring out components in how a lot and what kinds of texture you apply.
Extract from ‘The Ideas of Lovely Net Design, 4th Ed‘.


