Written by Harry Roberts on CSS Wizardry.
Desk of Contents
For essentially the most half, internet fonts these days are sooner than ever. With extra
standardised FOUT/FOIT behaviour from browser distributors, to the newer
font-display specification, efficiency—and due to this fact the person—appears to have
been lastly been put front-and-centre.
It’s extensively accepted that self-hosted fonts are the quickest possibility: identical origin
means decreased community negotiation, predictable URLs imply we will preload,
self-hosted means we will set our personal cache-control
directives, and
full possession mitigates the dangers that include leaving static property on
third-party
origins.
That mentioned, the comfort of a service like Google Fonts can’t be overstated.
Their capability to serve the tiniest attainable font information tailor-made to particular person
brokers and platforms is superb, and with such an enormous, freely-available library
served from Google-grade CDNs… I positively see why individuals proceed to show to
it.
On this website, wherein efficiency is the one identify of the sport, I forgo internet
fonts fully, opting as a substitute to utilize the customer’s system font. That is
quick, extremely nicely suited to the gadget in query, and has virtually zero
engineering overhead. However, on harry.is, I actually wished to
throw warning to the wind. To hell with it! Let’s have an internet font!
Nonetheless, I nonetheless wanted it to be quick.
Whereas prototyping, I turned to Google Fonts, and with their latest capability to
assist font-display by way of a URL parameter (&show=swap), I knew that issues
would keep fairly speedy. Then I had an thought.
It began with a tweet:
TIP: For those who’re going to
use `font-display` on your Google Fonts then it is sensible to asynchronously
load the entire request chain. pic.twitter.com/k6obyVZGZP— Harry
Roberts (@csswizardry) 11
Could, 2020
Whereas font-display: swap; is a big win, there are nonetheless a number of issues
leaving me feeling uneasy. What else may I do to make Google Fonts quick?
Suffice to say, I ended up taking place a little bit rabbit gap…
Testing
I ran the identical suite of checks in opposition to the harry.is and
csswizardry.com homepages. I began out with
harry.is as a result of that’s the place I used to be utilizing Google Fonts, however I felt it was a web page
too easy to be life like. So, I cloned the CSS Wizardry homepage a bunch of
instances and carried out the varied completely different strategies there. For every part of
this publish, I’ll listing the outcomes for each websites. My variants are:
- Legacy: Google Fonts with no
font-display. font-display: swap;: Utilizing Google Fonts’ new default.- Async CSS: Loading the Google Fonts File asynchronously.
preload:preloading the CSS file to extend its precedence.preconnect: Warming up thefonts.gstatic.comorigin myself.
Additional, every variant is additive—it consists of the earlier variant in addition to
its personal additions. I didn’t strive simply preload or simply async, as a result of it
can be pointless—we all know {that a} mixture will fare higher than any on their
personal.
For every check, I captured the next metrics:
- First Paint (FP): To what extent is the important path affected?
- First Contentful Paint (FCP): How quickly can we really learn one thing,
whether or not it’s an internet font or not? - First Internet Font (FWF): At what level has the primary internet font loaded?
- Visually Full (VC): When has every thing settled down (a proxy, however not
equal to, Final Internet Font)? - Lighthouse Rating: Does it even depend if it wasn’t on Lighthouse?
N.B. All checks had been carried out utilizing a non-public WebPageTest occasion
(WebPageTest is down proper now so I used to be unable to make use of the general public occasion, which
means I can’t share any URLs—apologies). The particular profile was a Samsung
Galaxy S4 over 3G.
To make the snippets simpler to learn, I’m going to switch all situations of
https://fonts.googleapis.com/css2?household=Roboto:ital,wght@0,400;0,700;1,400;1,700
with $CSS.
Default/Legacy
Google Fonts performed a extremely nice transfer within the final yr or so. By default, any
newly created Google Font snippet comes with the &show=swap parameter that
injects font-display: swap; into all the @font-face at-rules. The worth
of the parameter might be any of swap, non-obligatory, fallback, or block. You
can learn extra on
MDN.
For my baseline, nevertheless, I used to be going to trim the font-display again off. This
is the legacy format that a number of websites will probably nonetheless use, and it makes for
a extra appropriate baseline to check in opposition to.
Snippet:
<hyperlink rel="stylesheet"
href="$CSS" />There are two key points right here:
- A synchronous, ergo render-blocking, CSS file on a third-party origin.
- A file containing
@font-faceat-rules with nofont-displaydescriptors.
It’s synchronous on prime of synchronous—not good.
Outcomes (s) – harry.is:
| FP | FCP | FWF | VC | Lighthouse |
|---|---|---|---|---|
| 3.4 | 4.6 | 4.9 | 5.0 | 98 |
Outcomes (s) – CSS Wizardry:
| FP | FCP | FWF | VC | Lighthouse |
|---|---|---|---|---|
| 3.4 | 4.3 | 4.4 | 4.4 | 96 |
Alright. Right here’s our baseline. The Google Fonts file is the one render-blocking
exterior useful resource both of the 2 checks has, and we will see they each have the
very same first paint. One factor I used to be fortunately stunned by throughout these
experiments was the consistency of Google Fonts.
At this level, Lighthouse is giving one error and one warning:
(Error) Guarantee textual content stays seen throughout webfont load
(Warning) Get rid of render-blocking assets
The primary is a results of not having an internet font loading answer (e.g.
font-display); the second is a results of the synchronous Google Fonts CSS
file.
Now, let’s begin including some progressive adjustments and, hopefully, enhancements.
font-display: swap;
For this check, I added the &show=swap again in. In impact, this makes the
font information themselves asynchronous—the browser instantly shows our fallback
textual content earlier than swapping to the online font every time it arrives. This implies we’re not
going to depart customers any invisible textual content (FOIT), which makes for each
a sooner and extra nice expertise.
N.B. It’s solely extra nice in case you make an effort to outline an acceptable
fallback to show within the interim—flashing a web page stuffed with Instances New Roman
earlier than selecting Open Sans would probably be a web worse expertise. Fortunately,
Monica has made this course of not solely straightforward,
however surprisingly enjoyable. I wouldn’t be capable to do that bit with out her Font Type
Matcher.
Snippet:
<hyperlink rel="stylesheet"
href="$CSS&show=swap" />Outcomes – harry.is:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 3.4 | 3.4 | 4.5 | 5.2 | 99 | |
| Change from Baseline: | 0 | −1.2 | −0.4 | +0.2 | +1 |
Outcomes – CSS Wizardry:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 3.6 | 3.6 | 4.6 | 4.6 | 95 | |
| Change from Baseline: | +0.2 | −0.7 | +0.2 | +0.2 | −1 |
We haven’t eliminated any render-blocking assets from the important path, so
I wasn’t anticipating to see any enhancements in first paint. In actual fact, whereas
harry.is remained an identical, CSS Wizardry bought 200ms slower. What we do see,
nevertheless, is a dramatic enchancment in first contentful paint—over a second
on harry.is! First internet font improved on harry.is, however not on
csswizardry.com. Visually full was 200ms slower.
I’m completely happy to say, for the metrics that matter essentially the most, we’re 700–1,200ms
sooner.
Whereas this does massively enhance the time it takes the online font to render, it’s
nonetheless outlined inside a synchronous CSS file—we will solely anticipate a lot
enchancment from this transfer.
Predictably, Lighthouse now solely offers one warning:
(Warning) Get rid of render-blocking assets
Due to this fact, the following step is to resolve the synchronous CSS file.
To cite, err, myself: For those who’re going to make use of
Itfont-display on your Google
Fonts then it is sensible to asynchronously load the entire request chain.
was this preliminary thought that led to my tweet within the first place—if I’ve
successfully made the contents of the CSS file asynchronous, then it kinda sucks
to depart the CSS file itself totally synchronous.
font-display: swap; is a good suggestion.
Async CSS
Making your CSS asynchronous is likely one of the key strategies concerned in using
Vital CSS. Whereas there are a selection of the way to attain this, I’d dare say the
easiest and most ubiquitous is Filament Group’s print media kind
trick.
This can implicitly inform the browser to load the CSS file in a non-blocking
vogue, making use of the types solely to the print context. Nonetheless, the second the
file arrives, we inform the browser to use it to all contexts, thus styling
the remainder of the web page.
Snippet:
<hyperlink rel="stylesheet"
href="$CSS&show=swap"
media="print" onload="this.media="all"" />Whereas the trick is devilishly easy—which is what makes it so cool—I’ve lengthy
had my reservations. Y’see, an everyday, synchronous stylesheet blocks
rendering, so a browser will assign it Highest precedence. A print stylesheet
(or any stylesheet that doesn’t match the present context) is assigned the
precedence at the exact opposite finish of the spectrum: Idle.
Which means as browsers start making requests, the asynchronous CSS file
usually will get grossly under-prioritised (or quite, it’s prioritised appropriately, however
in all probability method lower than you anticipate). Take for instance Vitamix, a shopper for whom
I carried out asynchronous CSS for their very own font supplier(s):

stall non-critical requests on slower connections.
The browser is doing precisely what we instructed it: request these CSS information with
a print-stylesheet’s price of precedence. Thus, on a 3G connection, it takes over
9 seconds to obtain every file. The browser places virtually every thing else,
together with in-physique assets, forward of our print stylesheets. Which means
the web page in query didn’t render its customized font till an eyewatering 12.8s on
3G.
Fortunately, whereas coping with internet fonts, this isn’t the top of the world:
- they need to at all times be thought of an enhancement anyway, so we must be in a position
to manage with out them; - we will and may design first rate fallbacks to be used throughout their absence, and;
- if we anticipate delays of such severity, we must always use
font-display: non-obligatory;.
For under the fold CSS, nevertheless, delays of virtually 10 seconds are
unacceptable—it’s virtually 100% sure {that a} person may have scrolled inside that
timeframe.
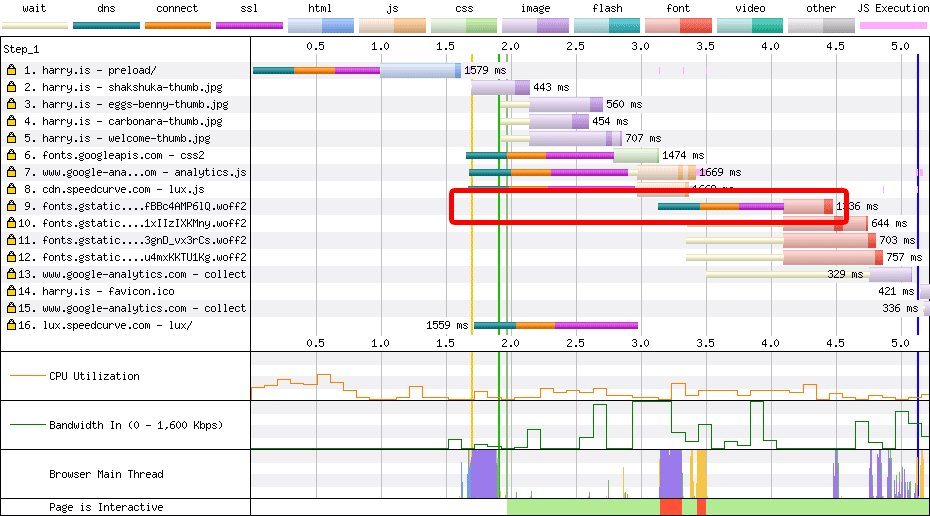
Nonetheless! What occurs to Google Fonts if we load it asynchronously?
Outcomes – harry.is:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 1.8 | 1.8 | 4.5 | 5.1 | 100 | |
| Change from Baseline: | −1.6 | −2.8 | −0.4 | +0.1 | +2 |
| Change from Earlier: | −1.6 | −1.6 | 0 | −0.1 | +1 |
Outcomes – CSS Wizardry:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 1.7 | 2.2 | 4.9 | 5.0 | 99 | |
| Change from Baseline: | −1.7 | −2.1 | +0.5 | +0.6 | +3 |
| Change from Earlier: | −1.9 | −1.4 | +0.3 | +0.4 | +4 |
These outcomes are super.
I’m actually pleased with these outcomes. First paint was a staggering 1.6–1.7s
enchancment on our baseline, and as much as a 1.9s enchancment on the earlier
variant within the case of CSS Wizardry. First contentful paint was improved as
a lot as 2.8s in opposition to our baseline, and Lighthouse scores hit 100 for the
first time.
So far as the important path is anxious, this was an enormous win.
Nonetheless—and this can be a large nevertheless—on account of decreasing the precedence of the
CSS file, our first internet font is as much as 500ms slower within the case of CSS
Wizardry in opposition to our baseline. That is the hazard of the print media hack.
Asynchronously loading Google Fonts is a web good thought, however decreasing the
precedence of the CSS file has really slowed down the rendering of our customized
font.
I’m going to say that asynchronous CSS is an general good thought however I must
one way or the other mitigate the precedence difficulty.
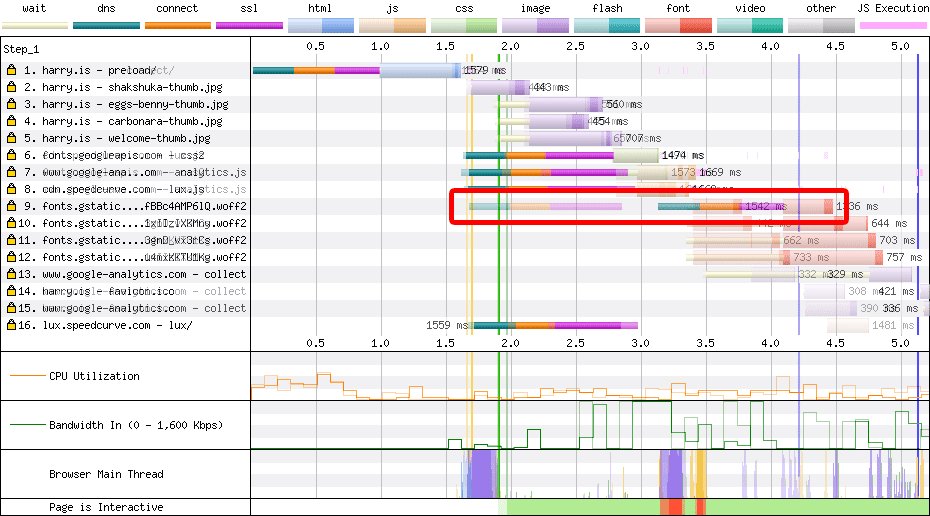
preload
Okay, so if print CSS is too low precedence, what we’d like is a excessive precedence
asynchronous fetch. Enter preload.
Complementing our media-trick stylesheet with a preload ensures we get the
better of all worlds:
- an asynchronous excessive precedence fetch that may work in virtually all fashionable
browsers, and; - a really extensively supported technique for reapplying CSS that we loaded
asynchronously.
N.B. We are able to’t go full preload because it isn’t extensively sufficient supported. In
reality, on the time of writing, about 20% of this website’s guests can be unable
to utilize it. Think about the print stylesheet a fallback.
Snippet:
<hyperlink rel="preload"
as="fashion"
href="$CSS&show=swap" />
<hyperlink rel="stylesheet"
href="$CSS&show=swap"
media="print" onload="this.media="all"" />N.B. In future, we must always be capable to use Precedence Hints to resolve this difficulty.
Outcomes – harry.is:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 1.8 | 1 .8 | 4.5 | 5.3 | 100 | |
| Change from Baseline: | −1.6 | −2.8 | −0.4 | +0.3 | +2 |
| Change from Earlier: | 0 | 0 | 0 | +0.2 | 0 |
Outcomes – CSS Wizardry:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 2.0 | 2.0 | 4.3 | 4.3 | 98 | |
| Change from Baseline | −1.4 | −2.3 | −0.1 | −0.1 | +2 |
| Change from Earlier | +0.3 | −0.2 | −0.6 | −0.7 | −1 |
Whereas first paint both remained the identical or bought slower, first contentful
paint both remained the identical or bought sooner, and within the case of CSS Wizardry,
first internet font was a staggering 600ms sooner than the earlier iteration.
Within the case of harry.is, virtually nothing modified since our earlier variant.
Visually full was 200ms sooner, however any first- metrics had been untouched.
It was seeing these outcomes that truly spurred me to additionally check in opposition to CSS
Wizardry. As a result of harry.is is such a small and easy web page, there wasn’t a lot
community rivalry for a print stylesheet to yield to—altering its precedence
didn’t actually assist it out a lot in any respect.
Within the case of CSS Wizardry, we see first paint 300ms slower, which is
surprising however unrelated (there isn’t a render blocking CSS, so altering the
precedence of an asynchronous CSS file can haven’t any bearing right here—I’m going to chalk
it as much as an anomaly in testing). Fortunately, first contentful paint improved by
200ms, first internet font was 600ms sooner, and visually full was 700ms
sooner.
preloading Google Fonts is a good suggestion.
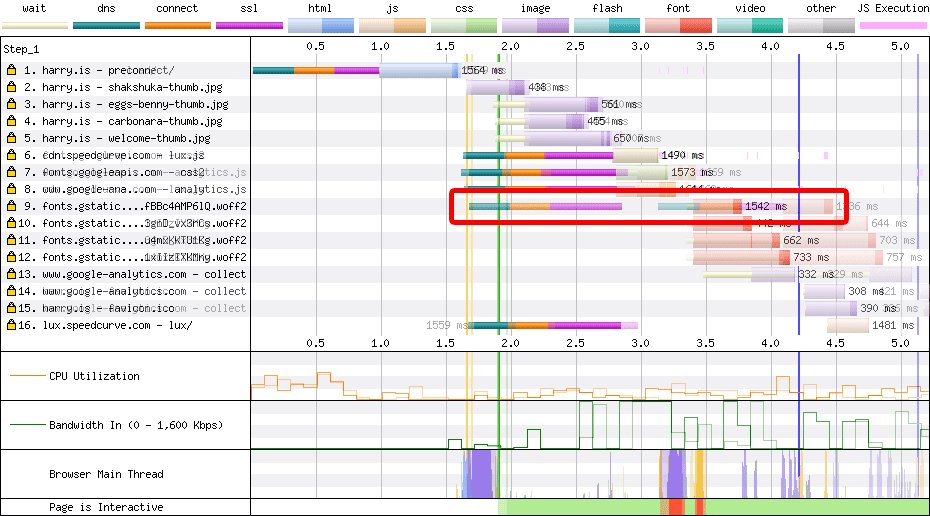
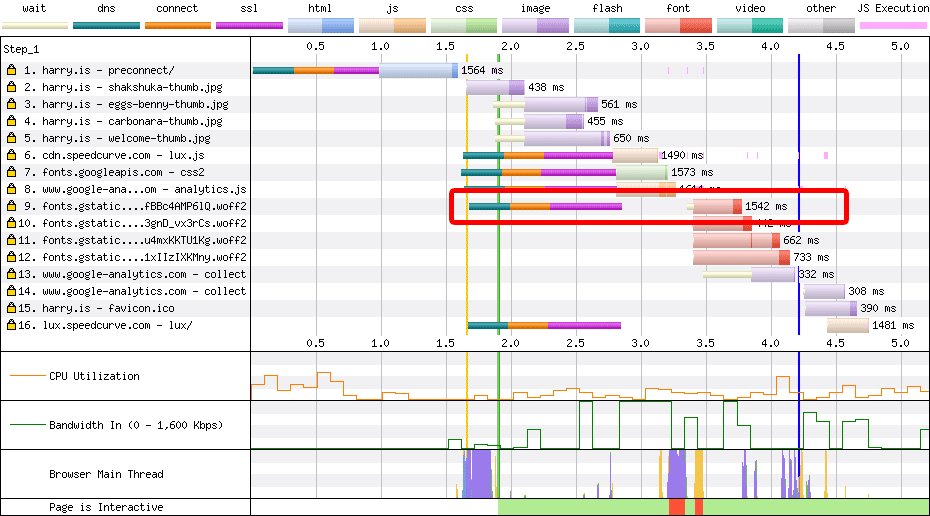
preconnect
The final piece of the puzzle I wished to resolve the journey to yet-another origin.
Whereas we hyperlink out to fonts.googleapis.com for our CSS, the font information
themselves are hosted on fonts.gstatic.com. On a high-latency connection, this
spells dangerous information.
Google Fonts are good to us—they preconnect the fonts.gstatic.com origin
preemptively by way of an HTTP header hooked up to the fonts.googleapis.com response:

suppliers would do issues like this.
Nonetheless, the execution of this header is sure by the response’s TTFB, which on
high-latency networks might be very, very excessive. The median TTFB (together with request
queueing, DNS, TCP, TLS, and server time) for the Google Fonts CSS file throughout
all checks was 1406ms. Conversely, the median obtain time for the CSS file was
simply 9.5ms—it took 148× longer to get to the headers of the file than it did to
obtain the file itself.
Put one other method: though Google are preconnecting the fonts.gstatic.com
origin for us, they’re solely gaining a couple of 10ms head-start. Put another-other
method, this file is latency-bound, not
bandwidth-bound.
If we implement a first-party preconnect, we must always stand to make some fairly
enormous positive factors. Let’s see what occurs.
Snippet:
<hyperlink rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<hyperlink rel="preload"
as="fashion"
href="$CSS&show=swap" />
<hyperlink rel="stylesheet"
href="$CSS&show=swap"
media="print" onload="this.media="all"" />We are able to visualise the advantages nicely in WebPageTest:

preconnect.Outcomes – harry.is:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 1.8 | 1.8 | 3.8 | 4.4 | 100 | |
| Change from Baseline | −1.6 | −2.8 | −1.1 | −0.6 | +2 |
| Change from Earlier | 0 | 0 | −0.7 | −0.9 | 0 |
Outcomes – CSS Wizardry:
| FP | FCP | FWF | VC | Lighthouse | |
|---|---|---|---|---|---|
| 1.9 | 1.9 | 3.5 | 3.6 | 99 | |
| Change from Baseline | −1.5 | −2.4 | −0.9 | −0.8 | +3 |
| Change from Earlier | −0.1 | −0.1 | −0.8 | −0.7 | +1 |
Right here we go! First (contentful) paint is realistically untouched. Any adjustments
listed here are unrelated to our preconnect because the preconnect solely impacts
assets after the important path. Our focus is on first internet font and visually
full, each of which present super enchancment. 700–1,200ms enchancment
on first internet font and 700–900ms enchancment on visually full in opposition to
our earlier variant, and 600–900ms and 600–800ms respective enhancements
in opposition to our baseline. Lighthouse scores are sitting fairly at 100 and 99.
preconnecting fonts.gstatic.com is a good suggestion.
Bonus: font-display: non-obligatory;
Utilizing asynchronous CSS and font-display leaves us prone to FOUT (or,
hopefully, FOFT if we’ve designed our Fallbacks correctly). To try to
mitigate this, I made a decision to run a check utilizing font-display: non-obligatory;.
This variation tells the browser that internet fonts are thought of non-obligatory, and if
we will’t pay money for the font information throughout our extraordinarily small block
then we provide
intervalno swap interval
. The sensible upshot of which is
that within the occasion that the online fonts takes too lengthy to load, that pageview gained’t
utilise it in any respect. This helps to stop the FOUT which can in flip result in
a extra steady expertise on your person—they gained’t see textual content restyle part-way
by way of their pageview—and a greater Cumulative Format Shift rating.
Nonetheless, this proved persistently troublesome when utilizing asynchronous CSS. When
the print stylesheet will get become an all stylesheet, the browser updates
the CSSOM then applies it in opposition to the DOM. On this second, the web page is instructed it
wants some internet fonts, and the extraordinarily small block interval
kicks in,
displaying a FOIT halfway by way of the web page load lifecycle. To make issues worse, the
browser will exchange the FOIT with the identical fallback it began with, so the
person doesn’t even get the good thing about a brand new font. It mainly appears to be like like a bug.
It’s a lot simpler to visualise it than it’s to elucidate, so right here’s a screenshot
of the filmstrip:

And a video displaying the difficulty in DevTools:
video? Click on right here.
I might not advocate utilizing font-disply: non-obligatory; alongside asynchronous
CSS; I might advocate utilizing asynchronous CSS. Ergo, I might not advocate
font-display: non-obligatory;. It’s higher general to have non-blocking CSS with
a FOUT than it’s to have the unnecessary FOIT.
Comparisons and Visualisations
In these slow-motion movies, you’ll be able to see the variations fairly clearly.
harry.is
the video? Click on right here.
- Async,
preload, andpreconnectall begin rendering at 1.8s.- This additionally represents their first contentful paints—helpful info within the
first render.
- This additionally represents their first contentful paints—helpful info within the
- Legacy and
swapeach begin rendering at 3.4s.- Although legacy is lacking any textual content—FOIT.
preconnecthundreds its internet font at 3.8s.- It’s deemed visually full at 4.4s.
- Legacy makes its first contentful and first internet font paint at 4.5s.
- They’re one and the identical as every thing is synchronous.
- Legacy’s visually full is at 5s.
- Async’s visually full is available in at 5.1s.
swapis deemed full at 5.2s.preloadis deemed visually full at 5.3s.
CSS Wizardry
see the video? Click on right here.
- Async begins rendering at 1.7s.
preconnectbegins rendering at 1.9s.- Its first contentful paint can also be 1.9s—helpful info within the first
render.
- Its first contentful paint can also be 1.9s—helpful info within the first
preloadbegins rendering at 2s.- Its first contentful paint can also be at 2s.
- Async renders content material at 2.2s.
- Legacy begins rendering at 3.4s.
swapmakes it first- and first contentful paint at 3.6s.preconnectis deemed visually full at 3.6s.- Legacy makes its first contentful paint at 4.3s.
preloadis visually full at 4.3s.- Legacy is taken into account visually full at 4.4s.
swapcompletes at 4.6s.- Async is available in final at 5s.
preconnect is quickest throughout all metrics
Findings
Whereas self-hosting your internet fonts is prone to be the general greatest answer to
efficiency and availability issues, we’re capable of design some pretty
resilient measures to assist mitigate a number of these points when utilizing Google
Fonts.
A mix of asynchronously loading CSS, asynchronously loading font information,
opting into FOFT, fast-fetching asynchronous CSS information, and warming up exterior
domains makes for an expertise a number of seconds sooner than the baseline.
That is one thing that I strongly advocate adopting if you’re a Google Fonts
person.
If Google Fonts isn’t your solely render-blocking useful resource, and in case you’re
violating any of the opposite rules for quick
CSS (e.g. if
you’re @importing your Google Fonts CSS file), then your mileage will differ.
These optimisations are most helpful on mission the place Google Fonts is posing
one among your greatest efficiency bottlenecks.
Google Fonts Async Snippet
There a number of strategies mixed right here, however the ensuing code remains to be slim
and maintainable sufficient that it ought to’t pose an issue. The snippet doesn’t
want breaking up and might all be saved collectively within the <head> of your
doc.
Right here is the optimum snippet to make use of for quick Google Fonts:
<!--
- 1. Preemptively heat up the fonts’ origin.
-
- 2. Provoke a high-priority, asynchronous fetch for the CSS file. Works in
- most fashionable browsers.
-
- 3. Provoke a low-priority, asynchronous fetch that will get utilized to the web page
- solely after it’s arrived. Works in all browsers with JavaScript enabled.
-
- 4. Within the unlikely occasion {that a} customer has deliberately disabled
- JavaScript, fall again to the unique technique. The excellent news is that,
- though this can be a render-blocking request, it may well nonetheless make use of the
- preconnect which makes it marginally sooner than the default.
-->
<!-- [1] -->
<hyperlink rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- [2] -->
<hyperlink rel="preload"
as="fashion"
href="$CSS&show=swap" />
<!-- [3] -->
<hyperlink rel="stylesheet"
href="$CSS&show=swap"
media="print" onload="this.media="all"" />
<!-- [4] -->
<noscript>
<hyperlink rel="stylesheet"
href="$CSS&show=swap" />
</noscript>

