Design methods enable net designers to create a cohesive and constant design throughout all of a model’s digital properties. Figma is a good software for creating design methods, however it may be tough to handle them with out the precise plugins.
On this article, we are going to take a look at the perfect Figma plugins for creating and managing design methods!
Design System Organizer

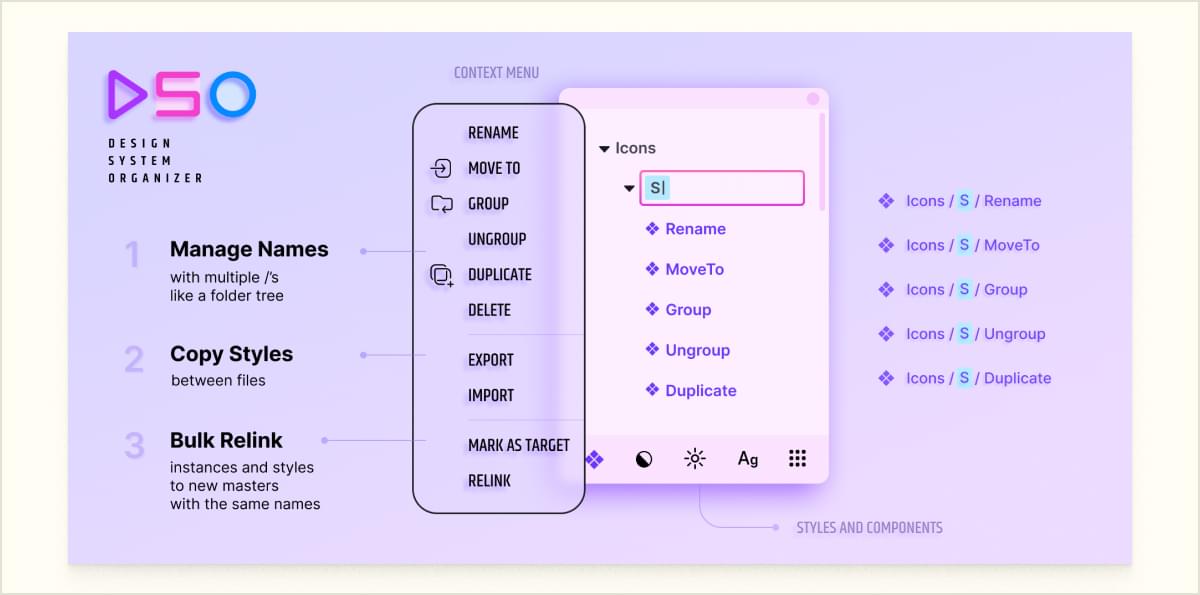
Design System Organizer is a Figma design system plugin that helps you handle and manage your parts and kinds. It permits you to shortly reorganize and clear up an enormous library with a number of names, copy kinds between information, and bulk relink cases and kinds between libraries. You may also clone kinds and parts in a single click on when just a few parameters have to be modified.
Design System Organizer helps all kinds of kinds, variants for parts, and native and exterior libraries. It additionally has a context menu and shortcuts for shortly choosing, deleting, renaming, and grouping objects. You’ll be able to even apply a relink to a variety, web page, or complete doc.
Pricing begins at $24 for a single-user lifetime license. A free trial is offered.
Figmaster

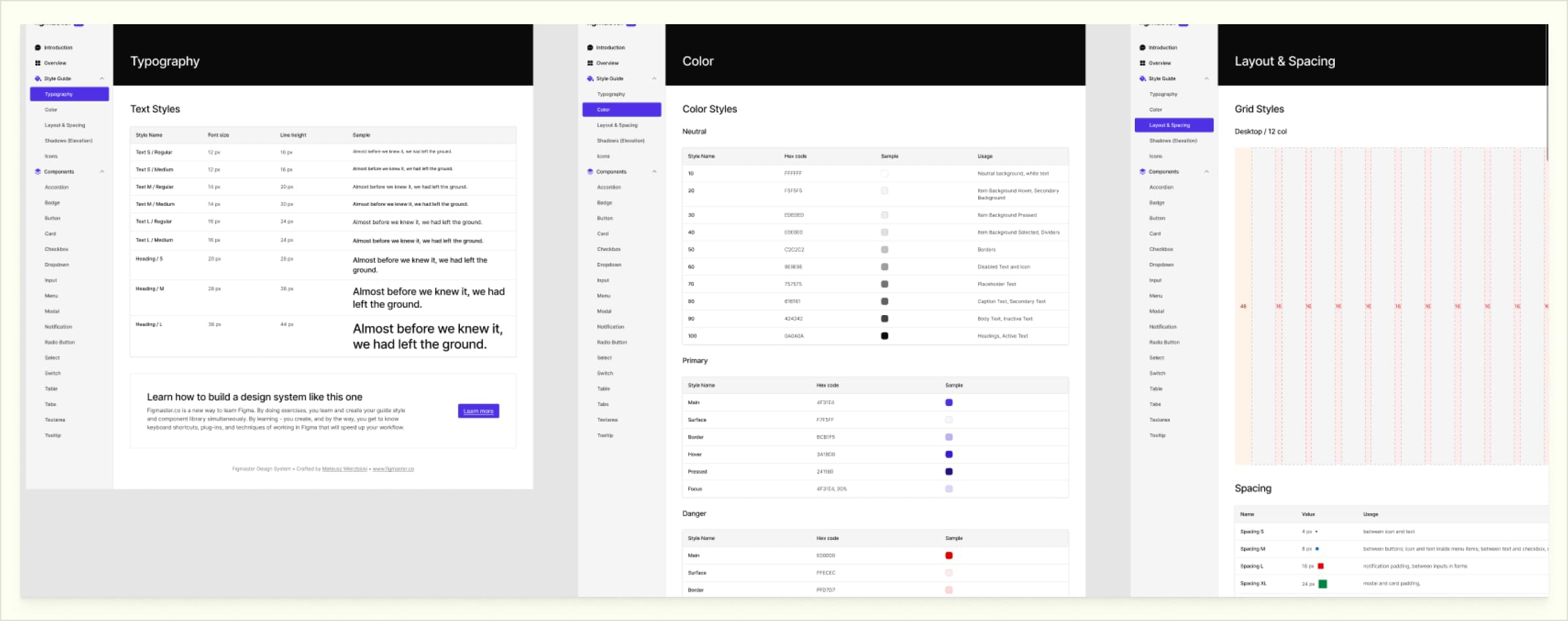
Figmaster is a well-regarded technique to learn to create a design system from scratch in Figma. Figmaster is a workbook plugin for Figma that incorporates a big set of workout routines on methods to construct your fashionable design system from scratch. By doing workout routines in Figma, you study and create your information type and element library concurrently.
Figmaster is all about observe, so you can begin utilizing acquired information immediately. You’ll begin by creating design tokens and changing them into Figma kinds. You’ll additionally put together the icon library to your system. You’ll use these kinds, icons, and guidelines to create parts, and learn the way auto-layout and variants can assist you construct pixel-perfect parts.
After that, you’ll create documentation parts and frames, doc your parts and kinds, and construct a documentation web page in Figma. Lastly, you’ll construct a easy UI along with your design system and customise the colours, typography, or element properties to match your product or model necessities.
Figmaster is a paid plugin, beginning at US$99.99 for a single-user license. A free trial is offered.
Dash UI

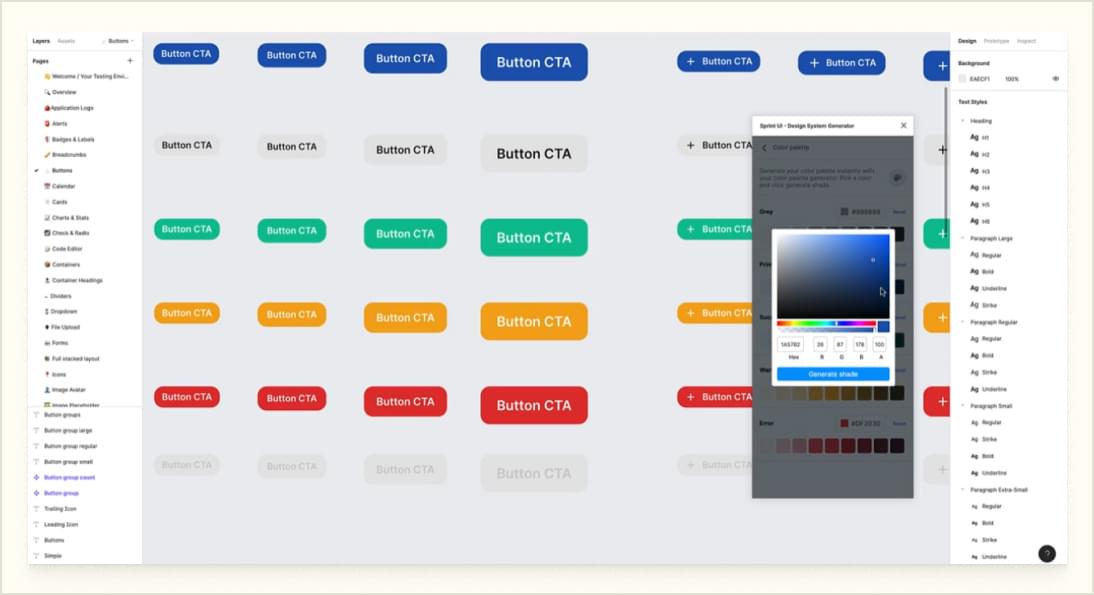
Dash UI is a design system generator that permits you to quickly modify a pre-designed type system. It claims to be the primary of its type. Each modification you make with the plugin will robotically be mirrored in all facets of your design.
Dash UI permits you to arrange your palette, fonts, and different settings shortly and simply. You’ll be able to generate an entire design system that’s able to customise and use in your subsequent mission in a couple of minutes.
The plugin additionally features a vary of {custom} icons that can be utilized in your initiatives.
The Dash UI plugin works with Figma’s new Variants function, so you need to use it to create completely different variations of your designs (e.g., gentle or darkish mode).
Dash UI comes with all kinds of batteries included, resembling a set of over 700 resizable parts.
Dash UI is a subscription service that begins at US$8/month. It affords a free trial.

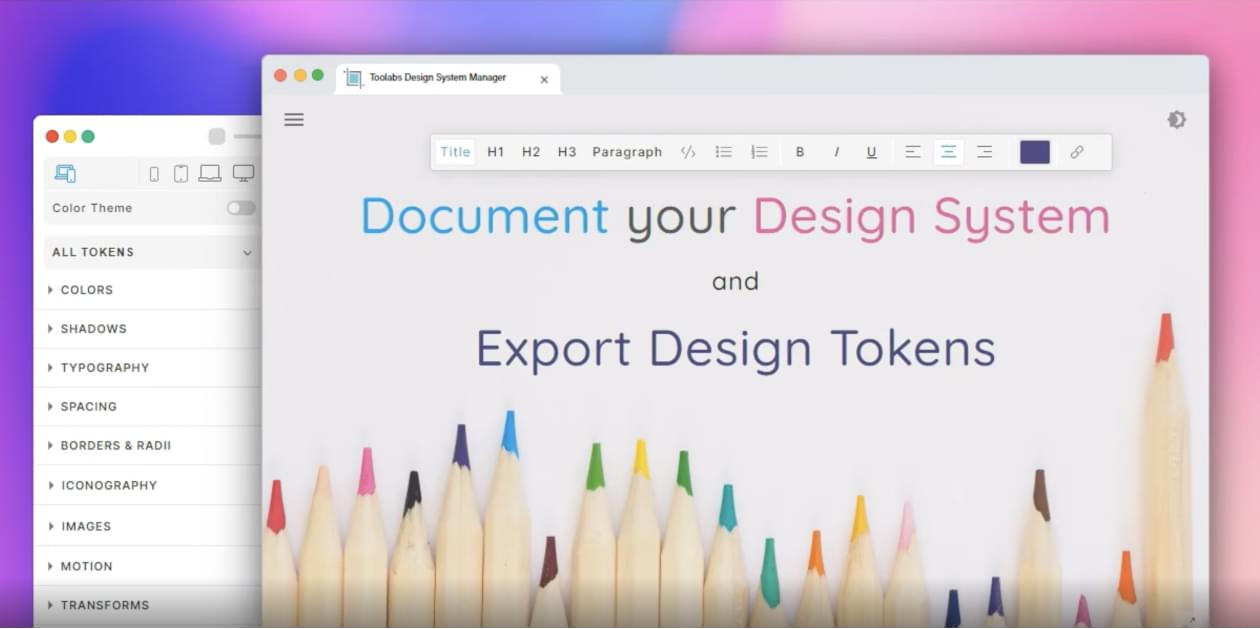
Toolabs Design System Supervisor permits you to outline or replace design tokens in a single panel and instantly see the modifications mirrored by way of your Figma design. Toolabs DSM allows you to handle your theme by way of Figma kinds. You’ll be able to create and fasten kinds to tokens, tokenize kinds, and extra. This makes it straightforward to handle your design system and maintain it up-to-date with the most recent modifications.
It affords options for populating designs with actual content material from exterior sources, in addition to constructing design system documentation with an intuitive editor. You may also programmatically entry design tokens by way of GraphQL API, or export design tokens in a spread of codecs, together with CSS, Much less, Sass, JSON, YAML, JavaScript, Swift or Android.
Toolabs Design System Supervisor is a free plugin.
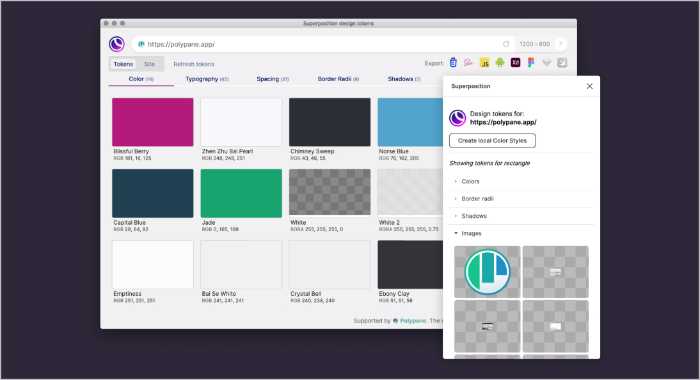
Superposition

Superposition, a desktop app and Figma plugin by SitePoint contributor Kilian Valkhof, takes a special method to the previous entrants: use the design system you have already got.
Superposition permits you to extract design tokens from web sites and use them in code and in your design software. It extracts the design tokens your website already has and exports them to CSS, SCSS, JavaScript, Figma, and Adobe XD. You should use Superposition to create, doc, and export your design system so you’ll be able to share it along with your consumer or staff.
Superposition is a free obtain, each for the Figma plugin and its desktop app on macOS, Home windows, and Linux.
Figma Tokens

Design tokens are an important factor of a design system. In case you’re in search of a technique to streamline your design course of, then try Figma Tokens. This plugin offers you the power to generate, change, and use design tokens for a complete vary of design choices, like border radii, spacer models, and semantic colours.
You may also reference tokens in one another to create kind scales, container padding nice, or semantic colours.
Figma Tokens is a free plugin.
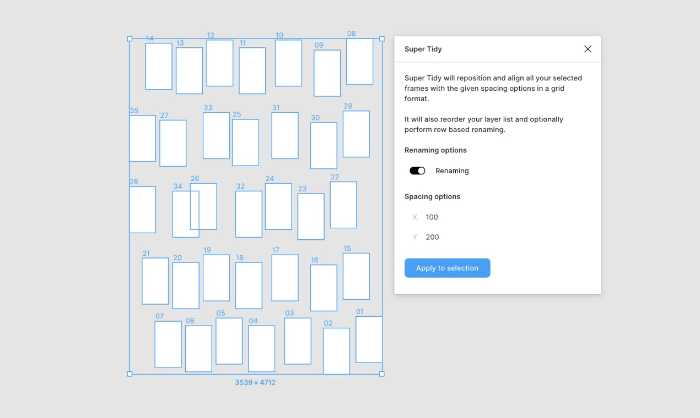
Tremendous Tidy

Tremendous Tidy is among the finest plugins for protecting your design information and canvas tidy. It could align your frames to a customizable spacing grid, rename them, and reorder them within the layers checklist based mostly on canvas place.
Hold your design system information wanting just like the supply of reality that they’re.
Design Lint

Design Lint is a Figma plugin that helps you discover errors in your designs. It’s an extremely useful software for protecting a design constant.
Design Lint is designed that can assist you crunch by way of points quick. Something that the plugin can repair robotically will be taken care of with one click on. For the rest, there are a selection of good workflow touches that make tidying up a breeze.
The error checklist updates as you’re employed, and the plugin scans every layer individually. Even when there are a number of pages or screens affected by one drawback (like lacking kinds) you will be certain they’ll be discovered. Clicking on a problem will choose that layer within the design so you’ll be able to apply a repair immediately, and with certainty.
Design Lint is a free and open-source plugin.
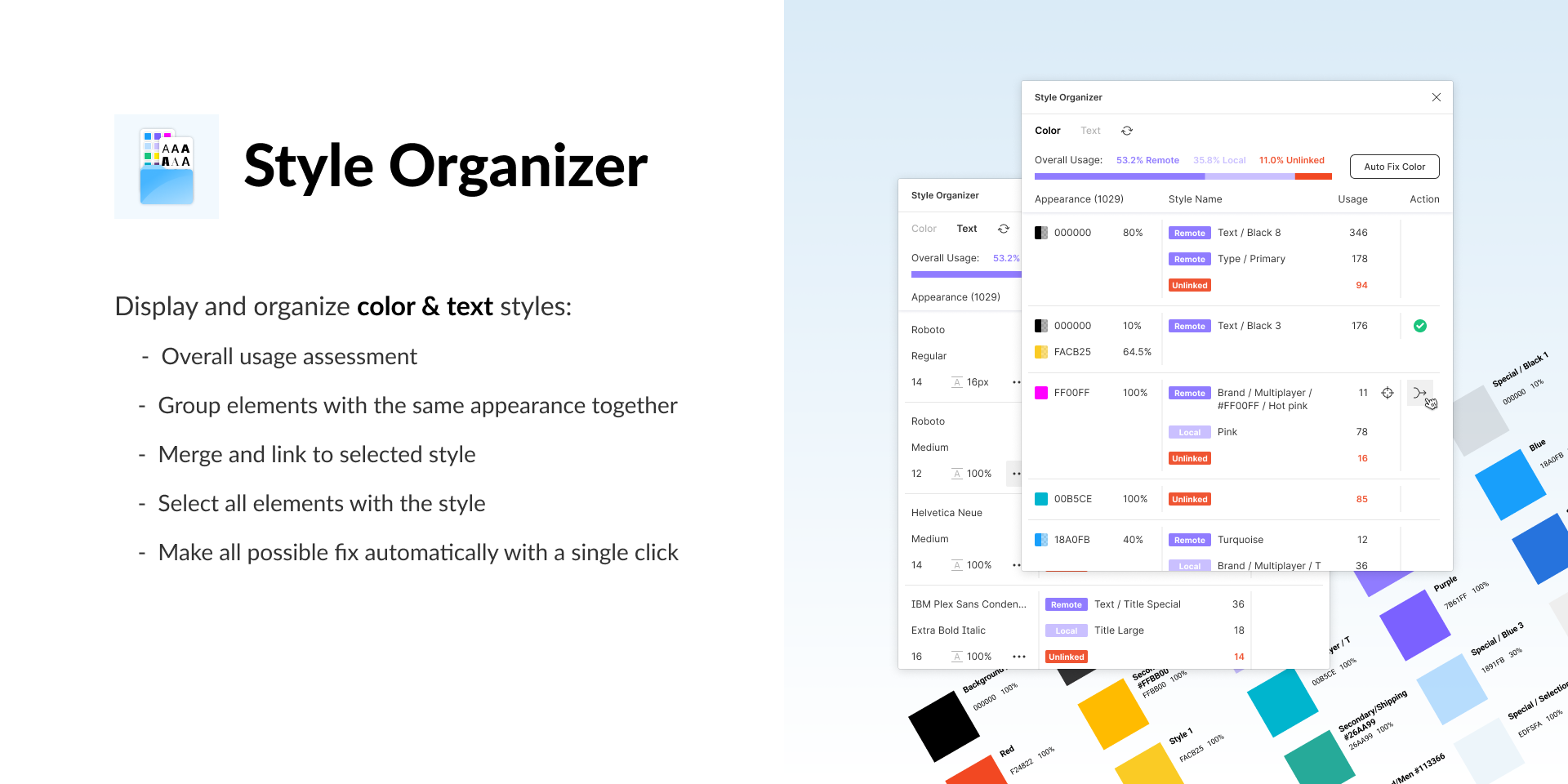
Fashion Organizer

The Fashion Organizer plugin is designed to assist with managing shade and textual content kinds in your designs.
Fashion Organizer additionally has plenty of nice options, together with the power to group components with the identical look collectively and merge and hyperlink chosen kinds. It additionally has an auto-fix perform that may robotically hyperlink all components with the identical look to essentially the most used type on the web page.
It could provide help to maintain your shade and textual content kinds organized, making it straightforward to seek out and use the precise type to your designs.
Fashion Organizer is a free plugin.
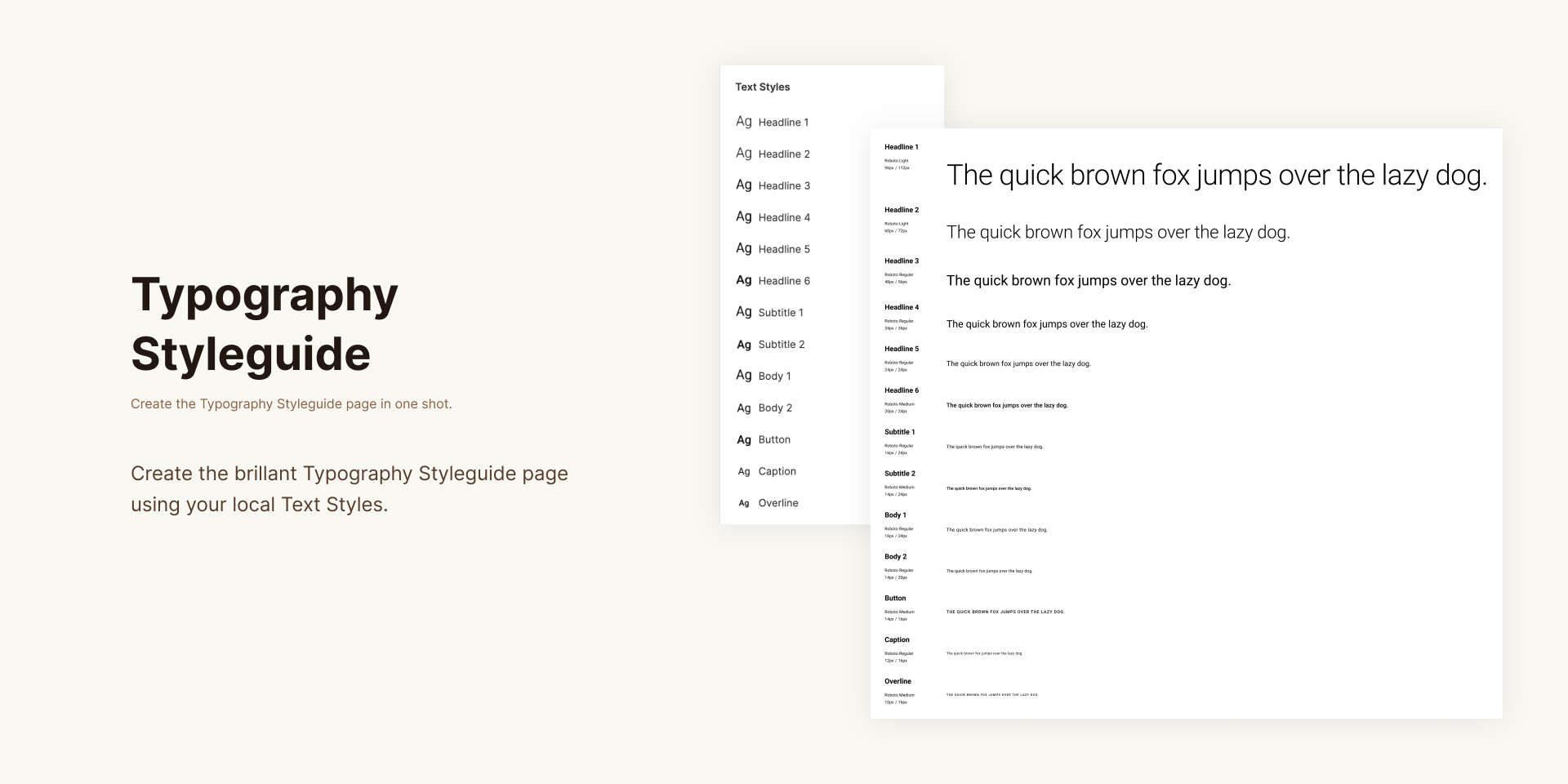
Typography Styleguide

Typography Styleguide by Hiroki Tani generates a clear, engaging typography type information web page out of your design. It makes use of your file’s native textual content kinds to realize this in a single click on.
Typography Styleguide is a free plugin.
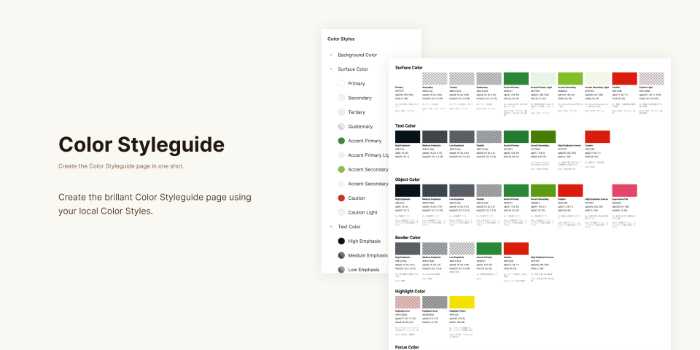
Colour Styleguide

Colour Styleguide by the identical developer generates a shade type information utilizing native shade kinds. These plugins produce output with a constant type, in order that they pair properly collectively when engaged on design system documentation and design information.
Colour Styleguide is a free plugin.
Content material Buddy

Content material Buddy permits you to edit textual content content material in a number of layers, cases, and parts in Figma. With Content material Buddy, you’ll be able to seek for textual content content material in your choice and change it with new textual content. This plugin is extraordinarily useful when you have to make modifications to a design system.
Content material Buddy is a free plugin.
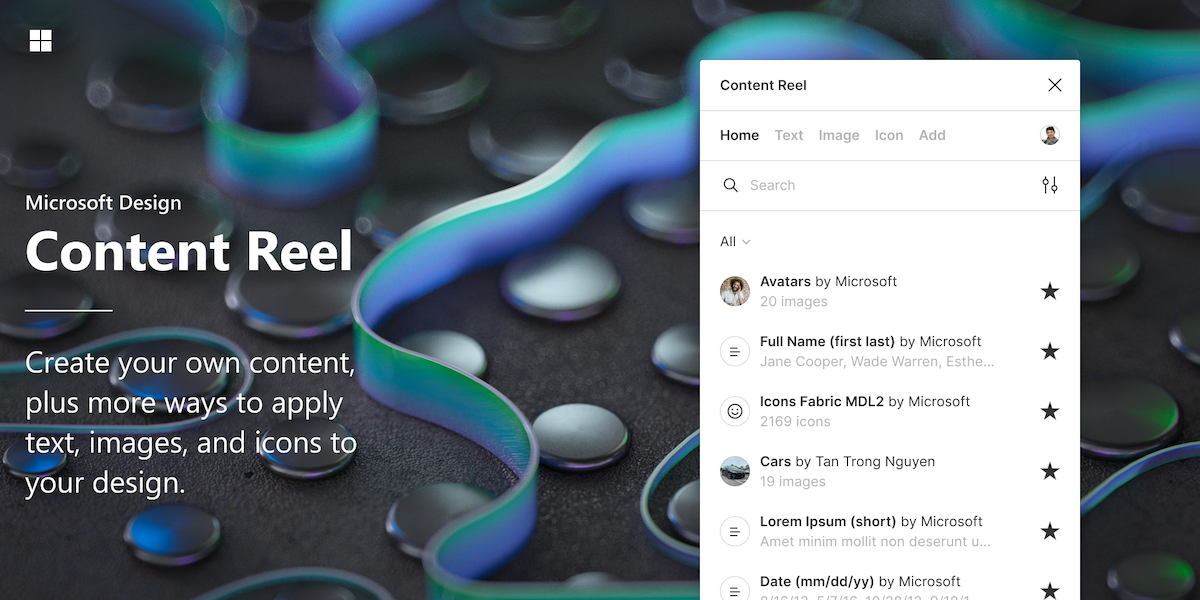
Content material Reel

Content material Reel helps designers shortly fill their frames with real looking content material. Merely drag and drop so as to add placeholder content material to your design.
Pulling textual content strings, photographs, and icons from one palette will provide help to design extra effectively with out stopping to seek out or generate dummy content material. Content material Reel additionally permits you to create and save {custom} content material of your individual, which you’re in a position to share with different Figma customers.
Content material Reel is a free plugin.
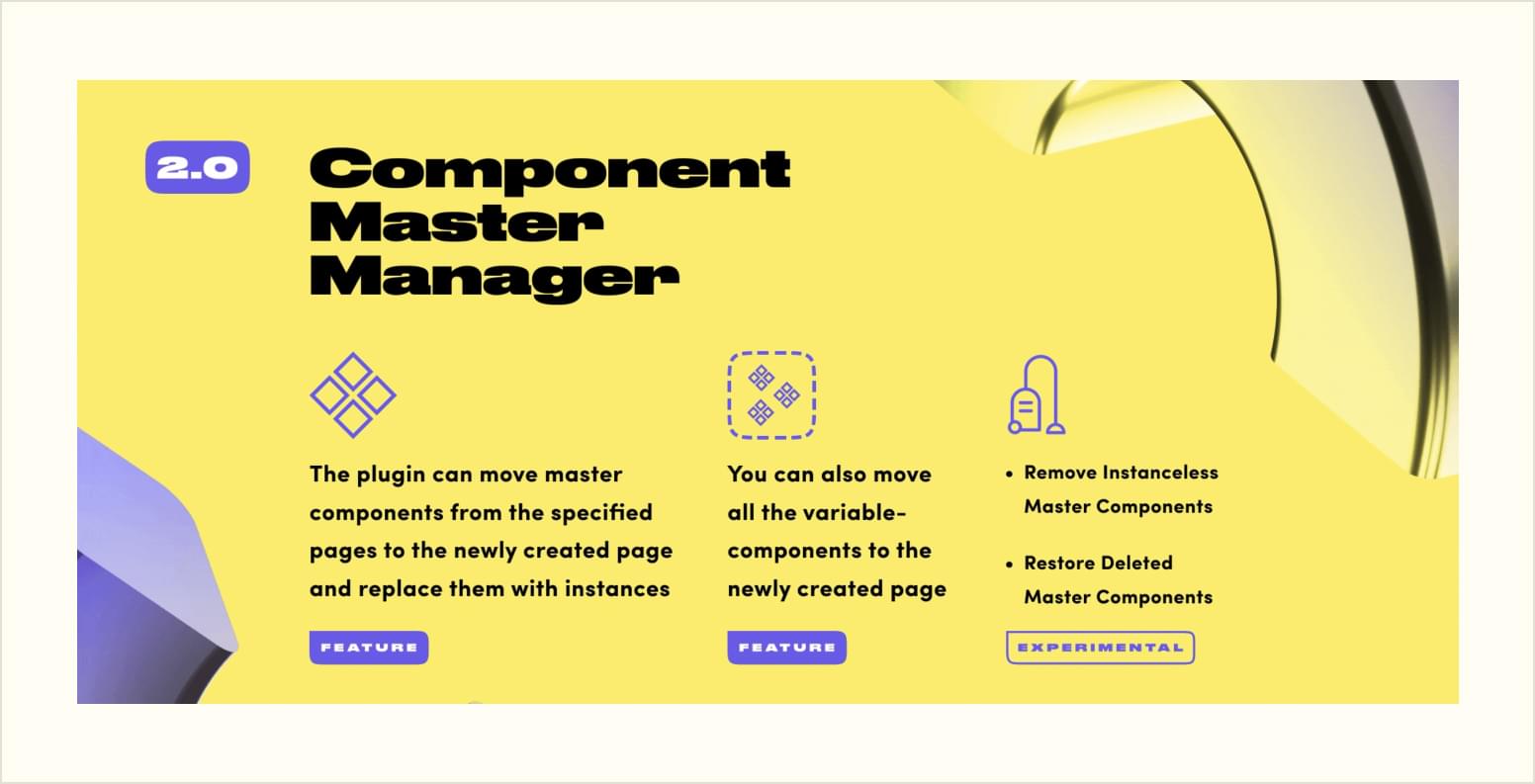
Element Grasp Supervisor

Element Grasp Supervisor strikes grasp and variant parts from numerous pages in your design to their very own web page. You’ll be able to delete unused parts, and restore any that you just did want.
Element Grasp Supervisor is a free plugin.
Grasp for Figma

Grasp is a plugin for managing Figma parts. With it, you’ll be able to create new parts from something in your design and fasten current ones. Create new parts solely as soon as you already know you want one for the job and protect overrides within the course of.
Just like the earlier plugin, Grasp may also transfer most important parts to their very own location. Nevertheless, Grasp’s further options come at a value, costing US$37.5 for a single-user lifetime license.
Prepared Elements

Prepared Elements is a good plugin for creating reusable parts from boilerplate. It gives ready-made parts that are generalized and can be utilized in any UI design. Element colours and numerous properties will be personalized simply.
Prepared Elements is a free plugin.
Colours to Code

Colours to Code converts shade tokens to code, making it a lot simpler to transform your design system’s shade palette into helpful codecs. It at the moment helps JSON, CSS, SCSS, and Android codecs.
Colours to Code is a free plugin.
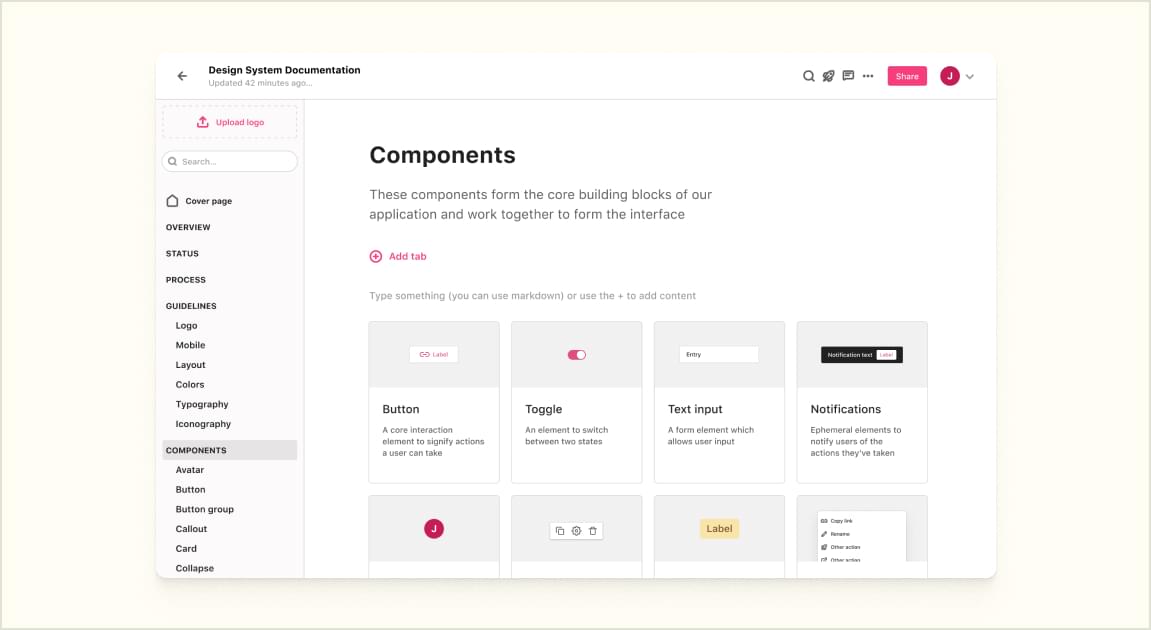
ZeroHeight for Figma

ZeroHeight is a collaboration software that permits you to simply create dwelling type guides and maintain all of your design system documentation in a single place.
It’s fast to arrange, will be edited by non-technical staff members, and syncs throughout a number of platforms together with Figma to make sure your design system stays up-to-date throughout all work surfaces.
ZeroHeight has paid plans for groups beginning at US$49/month, however has a free tier for one editor and one type information.
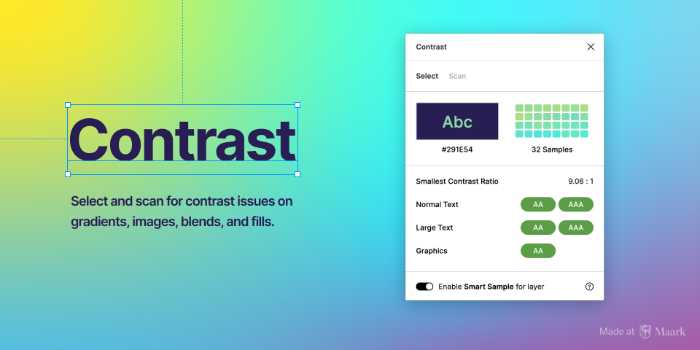
Distinction

In case you’re a designer, you already know accessibility is necessary. Ensuring your website meets the WCAG pointers is essential to creating certain everybody can use your website. And some of the necessary facets of accessibility is distinction.
Distinction is a Figma plugin that makes it straightforward to examine the distinction ratios of colours as you’re employed, so that you will be certain your design is accessible.
Whenever you run Distinction on a layer, it is going to examine the colour behind your choice and supply the distinction ratio in addition to the WCAG reference move and fail ranges.
You may also scan a whole Figma web page to generate a report on all text-based distinction issues.
Distinction is a free plugin.
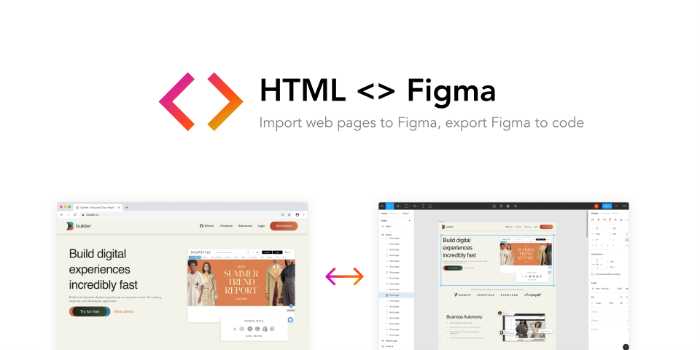
Figma to HTML

Figma to HTML converts Figma layers to HTML, CSS, React, Vue, Svelte, Stable, and extra. The output is high quality, responsive front-end code.
If you have to convert Figma layers into front-end code, Figma to HTML is the plugin for you. Rapidly and simply export your Figma designs as clear, responsive front-end code.
You may also use the plugin to import HTML from any net web page into Figma – good for shortly creating design parts based mostly on reside websites. With Figma to HTML, it’s straightforward to show actual website parts into design parts. Simply enter the URL you need to import from after operating the plugin as an alternative of choosing a layer.
Figma to HTML is a free plugin.
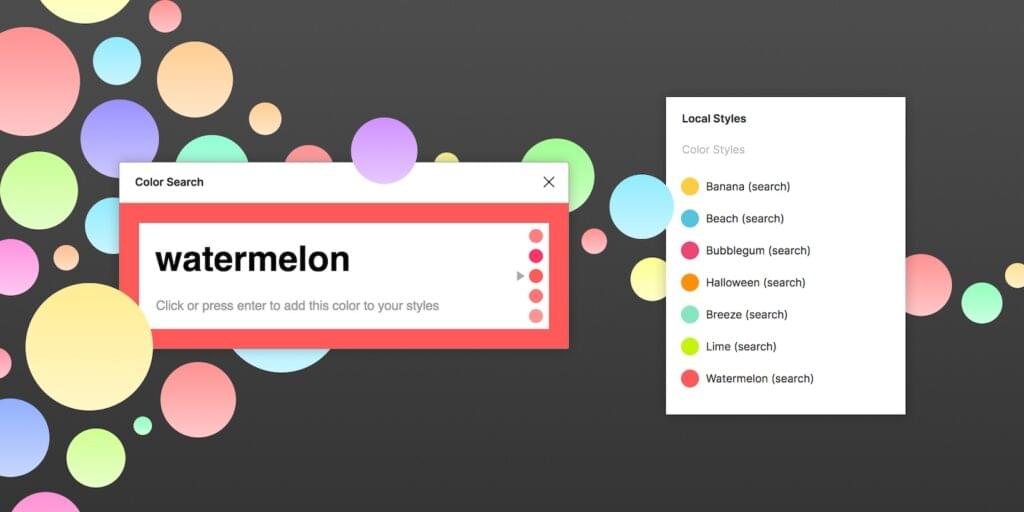
Colour Search

In case you’re a designer, likelihood is you’ve needed to seek for colours earlier than. Possibly you’re in search of that good inexperienced to match your consumer’s brand, otherwise you’re looking for a shade scheme to your newest mission.
Both manner, Colour Search is a good plugin for Figma that may provide help to out. Enter any time period and it’ll return as much as 5 shade choices. Decide your favorites and add them to your native kinds proper from the plugin. Colour Search is a useful software that may prevent time and problem.
Colour Search is a free plugin.
Sample Hero

Sample Hero is a design software that lets you create patterns with ease.
With Sample Hero, you’ll be able to re-organize all of your components in a grid with elective padding. You may also shuffle and repeat components to type a extra fascinating sample, for example when creating seamless sample backgrounds.
Create patterns from parts and Sample Hero will create cases of the choice as an alternative of cloning the parts. This lets you simply tweak the grasp element to see the created sample change accordingly.
Sample Hero is a free plugin.
Themer

Themer is a Figma plugin that makes it straightforward to create and swap between completely different themes in your staff library.
With Themer, you’ll be able to affiliate printed kinds with a theme identify, after which simply change between themes by swapping out the kinds that don’t match throughout themes.
This implies that you could have a number of themes in your staff library, and simply change between them with out having to manually replace the shared kinds in every theme.
Themer is a free plugin.
Format Grid Visualizer

Format Grid Visualizer generates layers out of your format grids so you’ll be able to export photographs or put together diagrams to complement your design methods documentation.
The plugin will generate layers for all grids (every grid in their very own nested body to allow them to be toggled). Since all layers generated are rectangles, you’ll be able to type them nonetheless you want.
Format Grid Visualizer is a free plugin.
Person Profile

Person Profile is a Figma plugin that allows designers to show high-quality generated avatars of their design prototypes (or design system element documentation).
Choose any form and run the plugin, and it’ll fill with a random picture. That’s it! Person Profile is a fast and simple manner so as to add some character to your designs. And for the reason that avatars are generated randomly, you’ll by no means have to fret about utilizing the identical picture twice.
Person Profiles is a free plugin.
AutoLayout

AutoLayout is a robust software for designing responsive interface layouts. It permits designers to outline how baby layers must be positioned and sized relative to their guardian body, and it’ll robotically replace the format when the scale of the kid layers change.
This makes it very best for designing layouts that must adapt to completely different display sizes or orientations — like Flexbox for Figma, because the plugin description suggests.
AutoLayout is a free plugin.
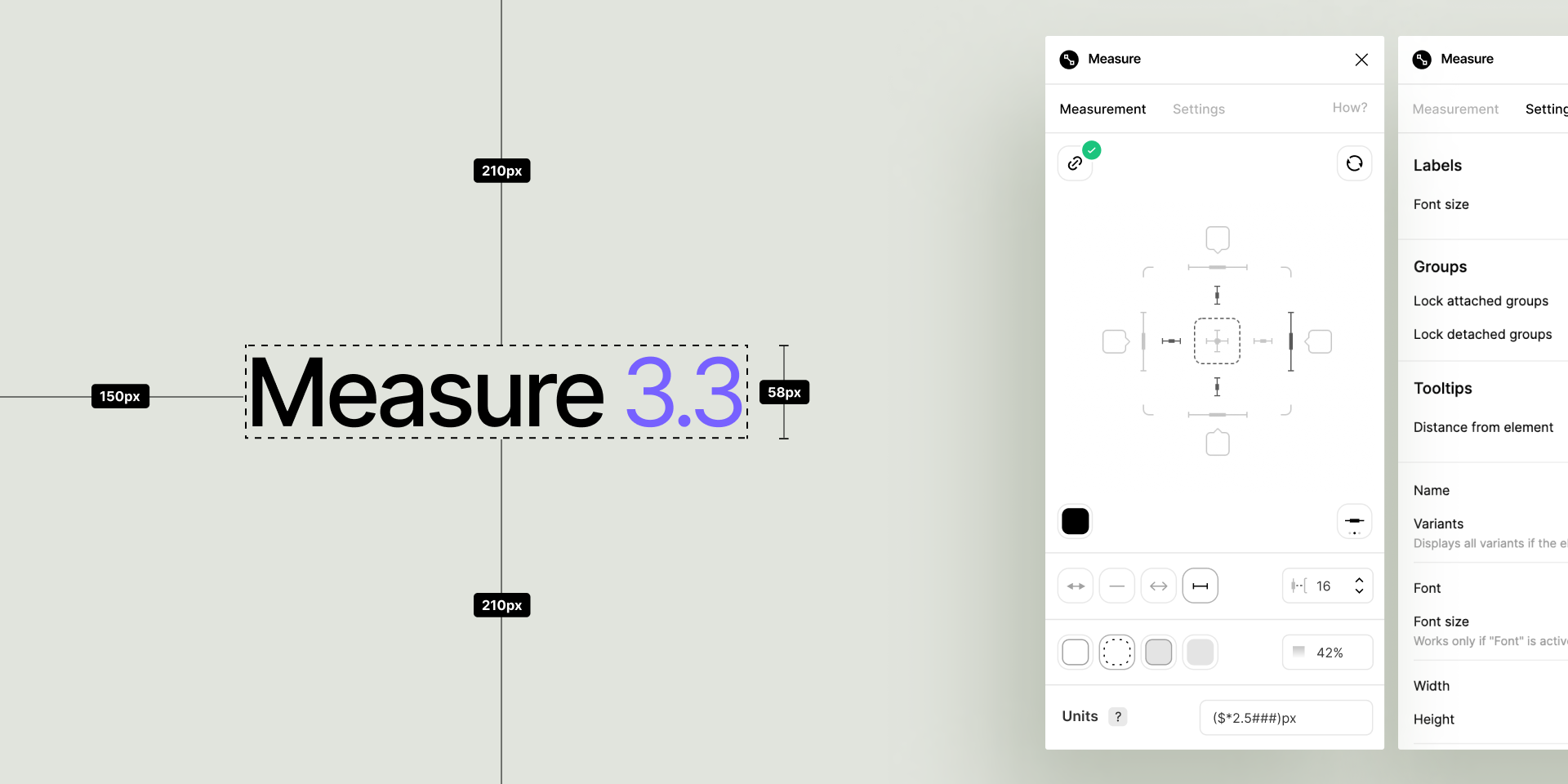
Measure

With Measure, you’ll be able to shortly and simply get correct measurements to your design initiatives.
Designers know that measurement is a vital a part of the design course of. Whether or not you’re designing an internet site or a poster, having the ability to precisely measure sizes and distances is crucial.
Nevertheless, measuring design components will be time-consuming and annoying, particularly when working with advanced designs. That’s the place Measure is available in.
Measure is a Figma plugin that makes it straightforward to measure distances between components, add redlines for heights and widths, fill areas, and extra.
In case you’re in search of a straightforward technique to get correct measurements, Measure is certainly value trying out.
Measure is a free plugin.
LottieFiles

In case you’re in search of a manner so as to add some motion to your designs, then you have to try LottieFiles.
With the LottieFiles plugin for Figma, you’ll be able to simply drag and drop your individual dotLottie (.lottie) and Lottie JSON (.json) information, or entry a library of current free Lottie animations.
You may also preview all of your animations on LottieFiles, insert animation frames as high-quality SVGs or GIF animations. So if you wish to take your designs to the subsequent stage, positively give LottieFiles a strive!
LottieFiles is a free plugin.
Minimap

Design methods are likely to contain massive and ever-growing Figma information.
Minimap is a unbelievable technique to navigate massive designs. It takes a few of the ache out navigating massive canvases. The primary manner it does that is by by offering a manageable visible overview of your file. Remove the necessity to hunt round and determine the place that group of layers you want is.
You’ll be able to shortly bounce from one location to a different with one click on, or click on and drag on the minimap to quickly scan across the web page. And double-clicking on a body or layer within the minimap will navigate straight to it with the right layer already chosen.
Minimap is a free plugin.
Font Superior Icons

Font Superior Icons makes it straightforward to make use of any of the icons in Font Superior’s free assortment. Seek for icons by identify and drop them proper onto your canvas.
The icons are all in vector format in order that they’ll all the time look their finest irrespective of. And since they’re vector icons, you’ll be able to simply scale them up or down with out dropping any high quality.
Font Superior Icons is a free plugin.
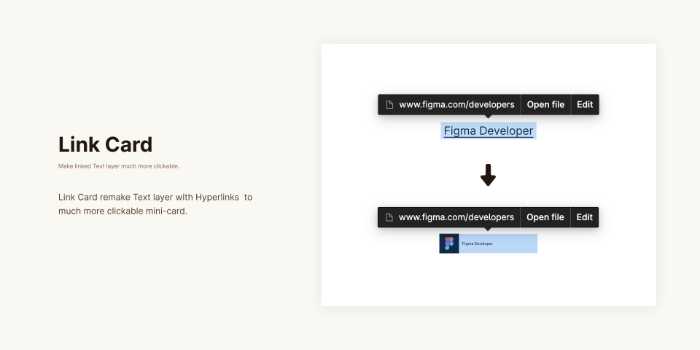
Hyperlink Card

Hyperlink Card converts textual content hyperlinks in Figma paperwork into hyperlink playing cards.
Design system information contain extra hyperlinks than most, given the give attention to documentation for staff use.
Figma’s textual content hyperlinks have an inconveniently small clickable space, so this plugin will provide help to flip them into bigger mini-cards. As a bonus, your reference hyperlinks will look a lot nicer alongside the remainder of your design work.
Hyperlink Card is a free plugin.
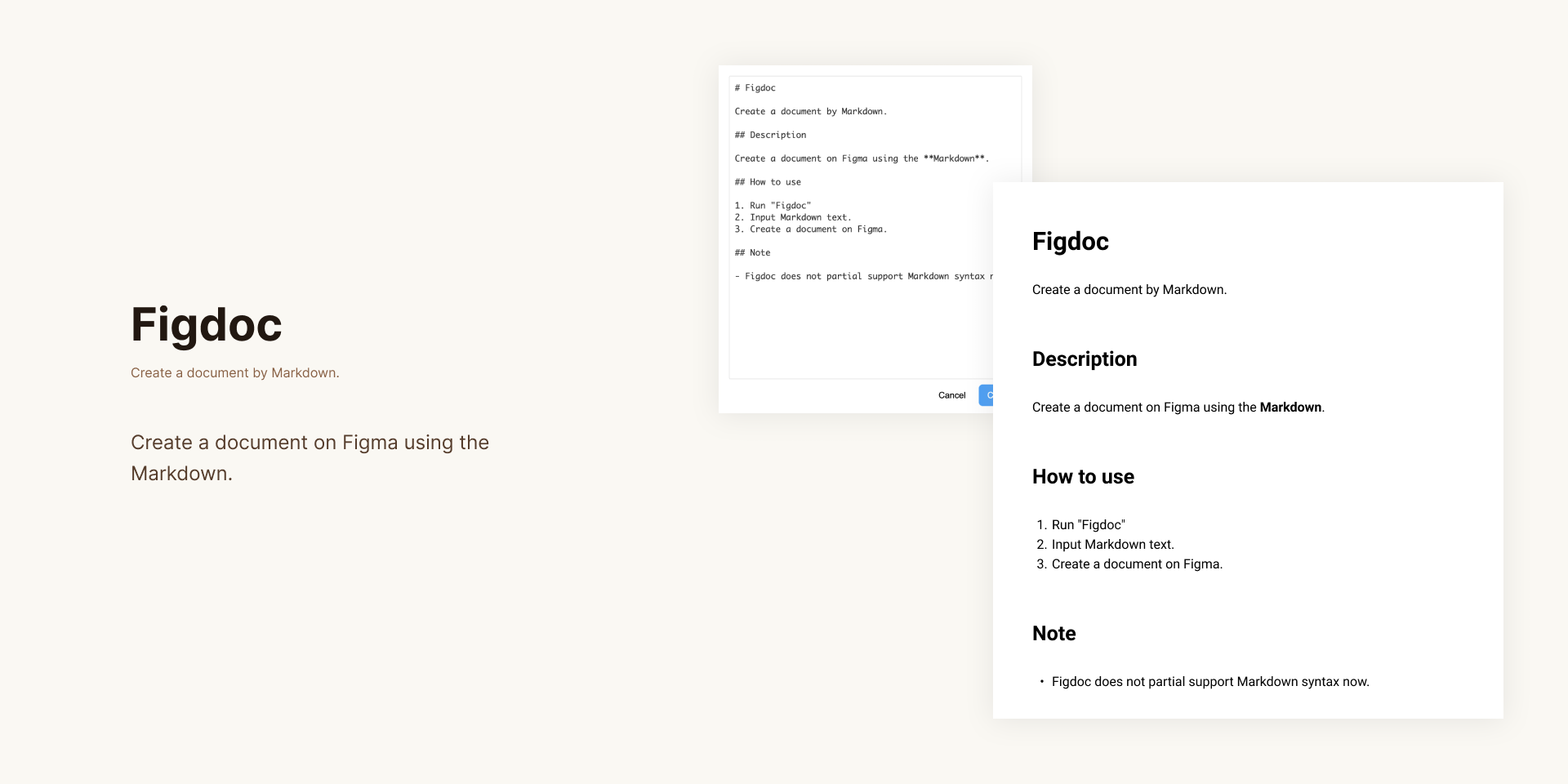
Figdoc

Markdown is a good software for documenting your design system. For starters, it allows you to use the identical formatting throughout all platforms. It’s additionally a versatile format that feels seamless to put in writing in.
And it’s a robust one with the assistance of in the present day’s tooling, and design system instruments aren’t any exception.
Figdoc brings a subset of Markdown to Figma as properly. It helps fundamentals like headings, paragraphs, unordered and ordered lists, in addition to robust and emphasis kinds.
Figdoc is a free plugin.
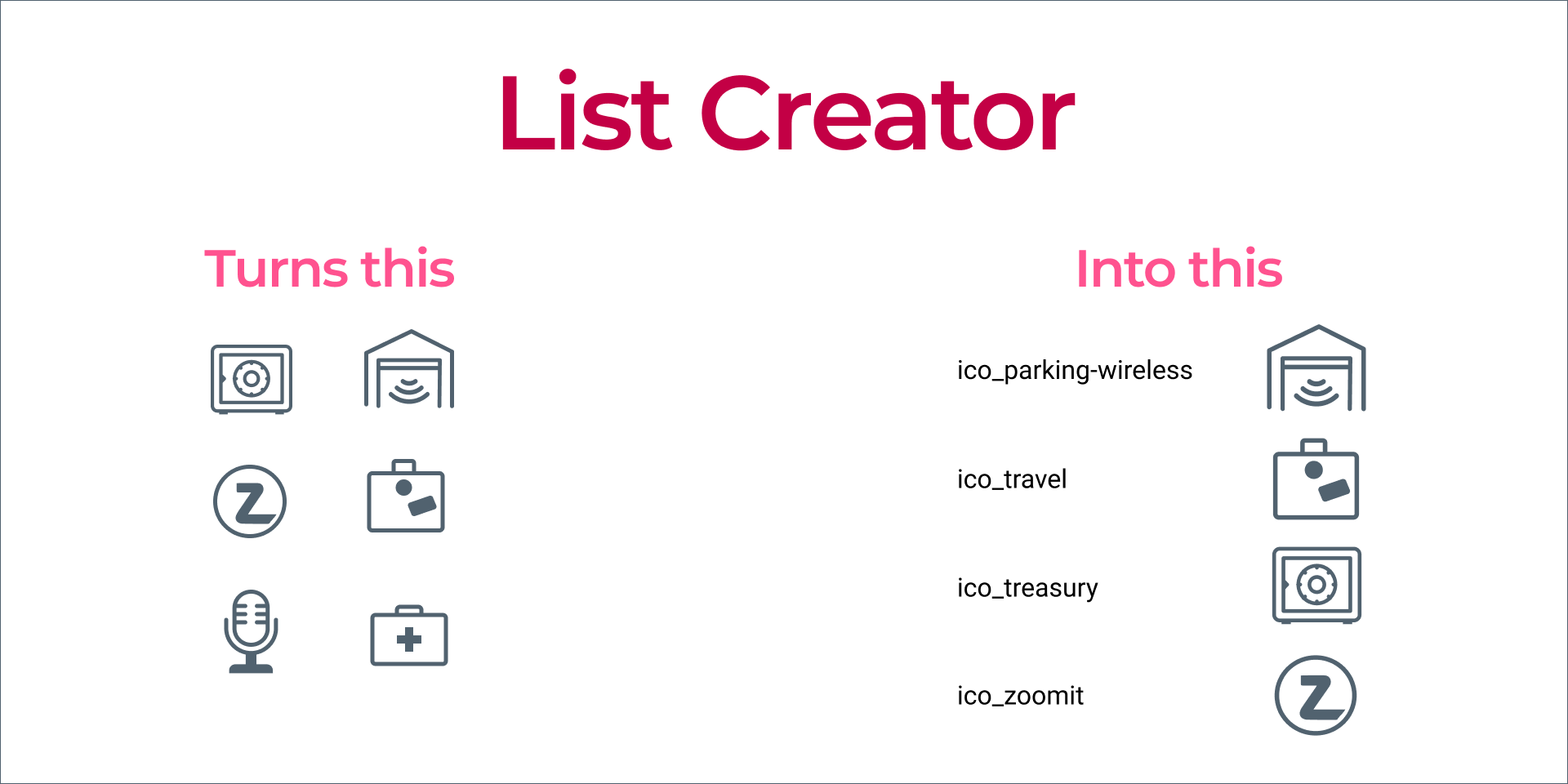
ListCreator

ListCreator is a plugin for Figma that may generate an auto-layout checklist of your parts full with labels very quickly. It’s a easy software however one you’ll be glad to have when documenting the design system you’ve created.
ListCreator is a free plugin.
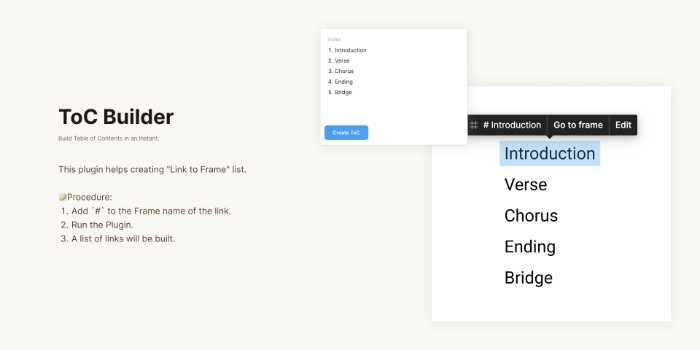
ToC Builder

ToC Builder helps you manage and doc information by creating an index checklist of your frames with hyperlinks to them.
Simply add a # to the identify of the frames you need to embody, run the plugin, and also you’ll have a desk of contents to your file able to go, full with Hyperlink to Body hyperlinks.
ToC Builder is a free plugin.
Linky

Shorten and observe your Figma share hyperlinks with Linky, the free hyperlink shortener for Figma. With Linky, you’ll be able to create {custom} or random alphanumeric brief hyperlinks, and look at stats on how many individuals have clicked every hyperlink.
Linky is ideal for sharing your designs with shoppers or collaborators, or for sharing assets like fonts or photographs. Plus, you’ll be able to edit any shortened hyperlink at any time.
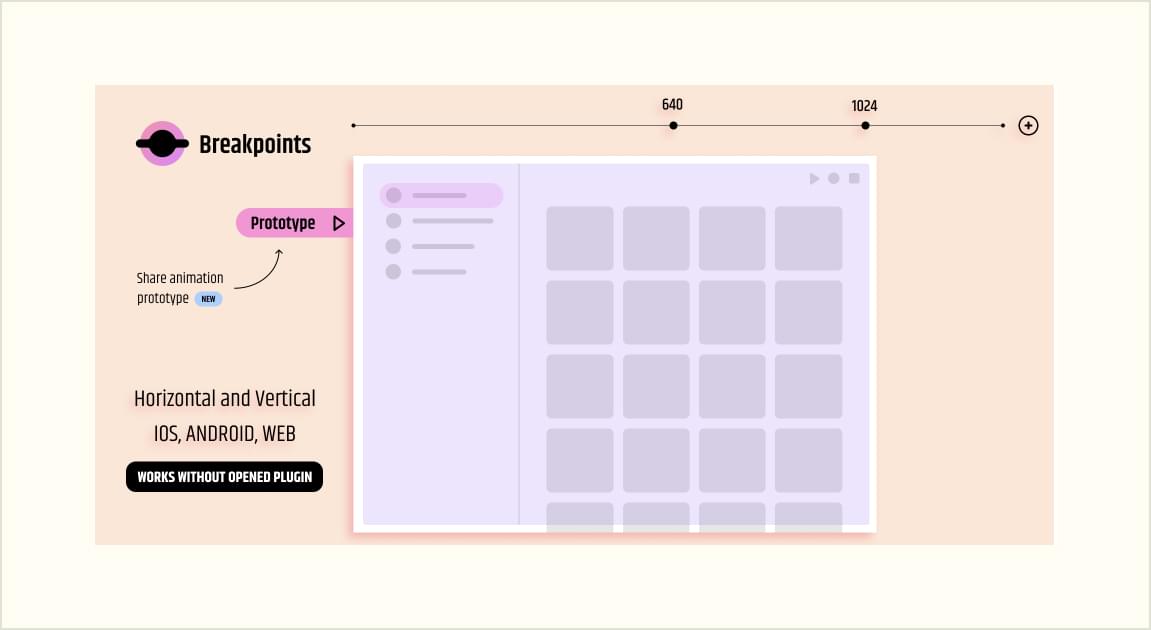
Breakpoints

You already understand how necessary it’s to design for various display sizes. With the Breakpoints plugin, you’ll be able to shortly and simply preview your responsive layouts inside a Figma body.
And if you have to present your prototype to another person, you are able to do so simply by sharing an animated prototype. Anybody in your staff can resize the body with out having to put in the plugin. It’s vital software for any designer who needs to create responsive designs.
Breakpoints is a free plugin.
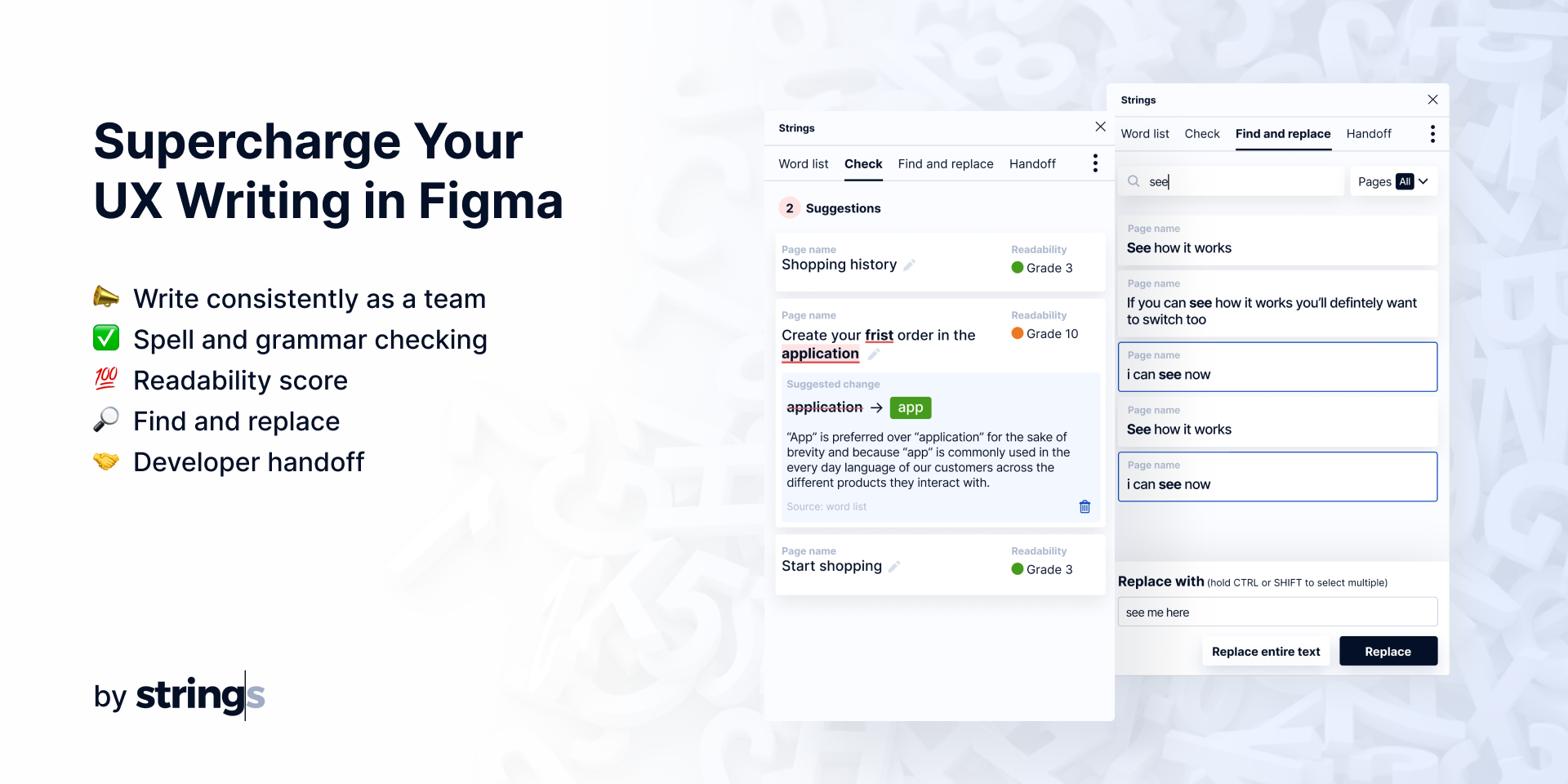
Strings

Strings is a software with an accompanying Figma plugin that may provide help to enhance your UX copy workflow and produce higher merchandise.
For design methods work, it’s an excellent software for managing microcopy all through your website, apps, and parts. Write constant, error-free copy that adheres to model and product necessities.
Plus, it has a readability checker so you’ll be able to guarantee your copy is simple to know to your viewers. It’s additionally able to bulk copy substitute and is nice for handoff since your builders will be capable of reference strings, making localization simpler and updating copy much less susceptible to bottlenecks.
Strings is a subscription software beginning at $12/consumer/month for groups, however affords a free tier for as much as two customers.
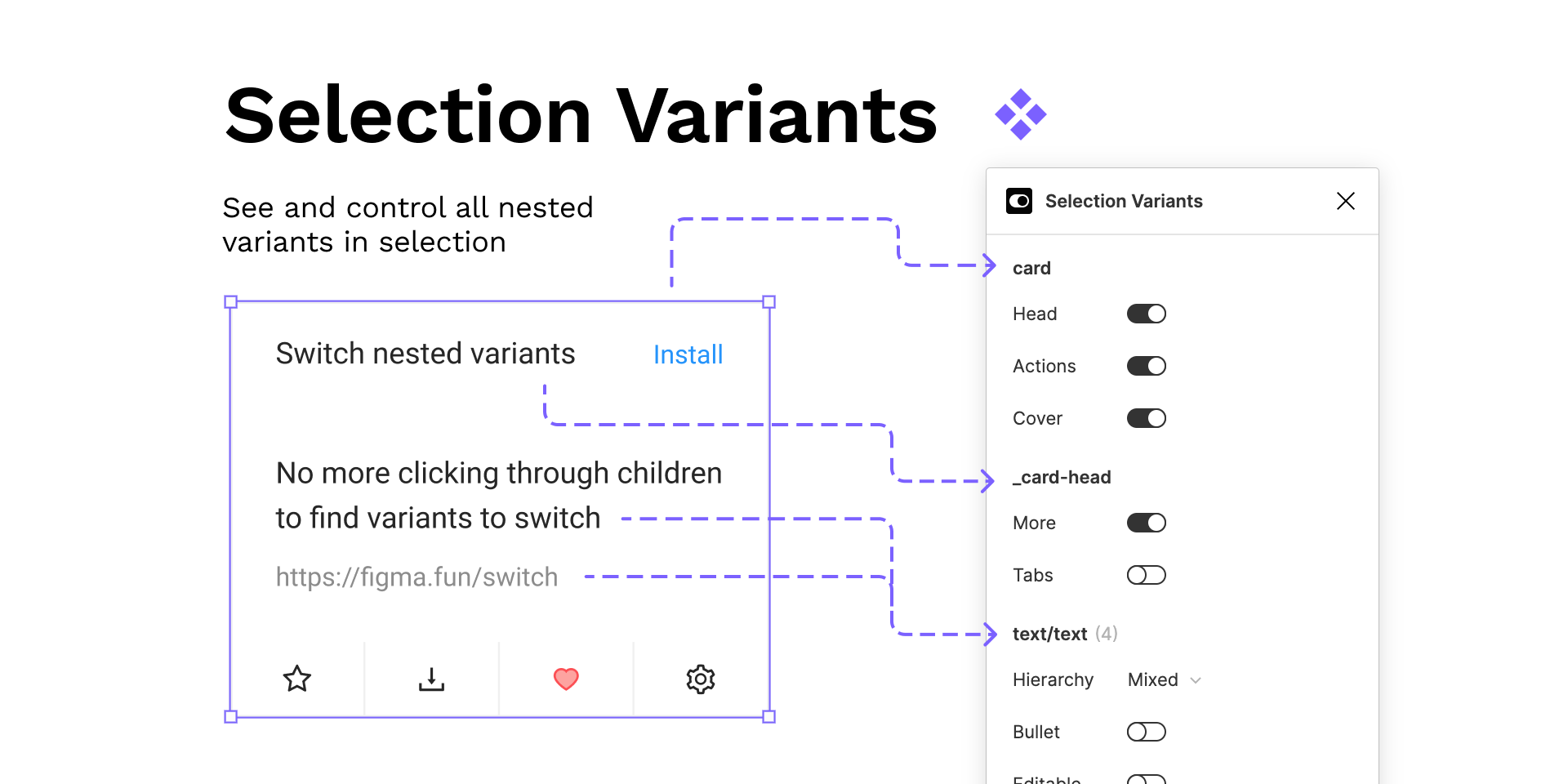
Choice Variants

Choice Variants permits you to browse and shortly change between nested variants with ease. You’ll be able to choose a number of objects and make modifications to variants in bulk, which is particularly helpful when engaged on massive initiatives or advanced components like tables.
By making nested variants simpler to work with, this plugin can cut back the complexity of your design system. With this software’s assist, you’ll be able to change between variants effectively with out all the searching by way of nested ranges.
Choice Variants is a free plugin.
Desk Creator

Desk Creator is a Figma plugin that you need to use to make designing custom-styled tables simpler. You’ll be capable of edit and resize your desk with ease, in addition to management its design by modifying parts just like the heading bar or footer space.
All of your advanced tables will keep up-to-date as your design modifications with no additional effort in your half.
Desk Creator is a free plugin.
Colour Package

Colour Package helps you generate lighter and darker shades of any shade. It’s good for creating moody palettes or giving your designs some additional dynamic vary!
Colour Package is a free plugin.
Information Mate

In case you’re in search of a technique to shortly and simply add advanced guides to your design, Information Mate is the plugin for you.
Enter your exact numbers into the plugin interface type to create {custom} guides. With its easy-to-use interface, you’ll be able to add left, proper, high, backside or midpoint guides with only a few clicks.
Whether or not you’re engaged on a grid-based design system or one thing else, Information Mate is the right software for the job.
Information Mate is a free plugin.
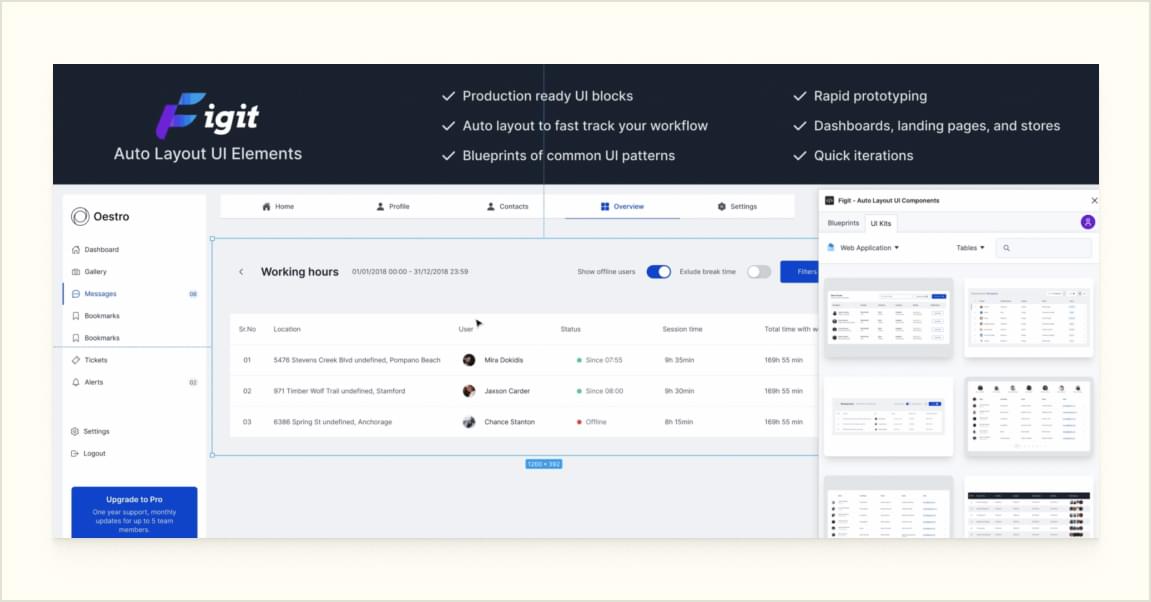
Figit

Figit is a software that makes it straightforward to create production-ready designs in document time with over 1,000 UI patterns centered on net apps, e-commerce, and web sites.
Figit’s patterns are all pushed by Auto-layout to avoid wasting you hours of labor and allow you to give attention to artistic pondering.
This plugin affords each high-fidelity UI components and low-fi blueprints. Drop these base patterns in as boilerplate to take the tedium out of your design system growth.
UI Colour Palette

UI Colour Palette is a free, web-based shade palette generator that may provide help to create accessible and compliant designs with constant distinction.
The plugin makes use of the LCH mannequin for producing completely different shades of your model’s colours based on how darkish or shiny they’re. You’ll be able to then save them as native kinds and publish the library to share along with your staff.
Conclusion
There are a ton of nice Figma plugins on the market that may provide help to streamline your design system workflow. These are only a few of our favorites! What plugins do you utilize to make your design system growth course of simpler? Tell us on the boards or our Discord server.


