Figma is an incredible design software that helps you create the consumer interfaces of your goals. Figma plugins are a necessary software within the design course of, serving to you create extra subtle layouts and designs. On this article we’ll discover a few of our favourite go-to Figma add-ons.
When utilizing Figma to design, templates, icons, and plugins make your job simpler and maximize your vitality whereas leaving extra room for creativity.
There are quite a few Figma plugins obtainable, with extra being developed day by day. As a designer who’s conversant with the interface, discovering your manner round them doesn’t require experience, as they’re usually intuitive and well-documented.
The way to Set up a Figma Plugin
Discovering Figma plugins merely includes looking out by key phrase and exploring the wide selection of sources on the Group web page in-app, and clicking Set up so as to add the plugin to your account.
You’ll must refresh your design tab for newly put in plugins to seem.
Finest Figma Plugins by Class
Responsive Design Plugins
First off, we’ll discover among the higher Figma plugins for responsive design.
Anima

Anima can convert your high-fidelity Figma prototypes to developer-friendly HTML, CSS, React, and Vue. You may create a single prototype for all display sizes utilizing breakpoints and pins. This plugin was created by Anima and in addition offers you entry to reside, interactive prototypes, and allows you to embed movies, animations, actual enter fields, hover results, and customized code whereas working instantly from Figma to save lots of time. Entry to sure options would possibly require an Anima membership.
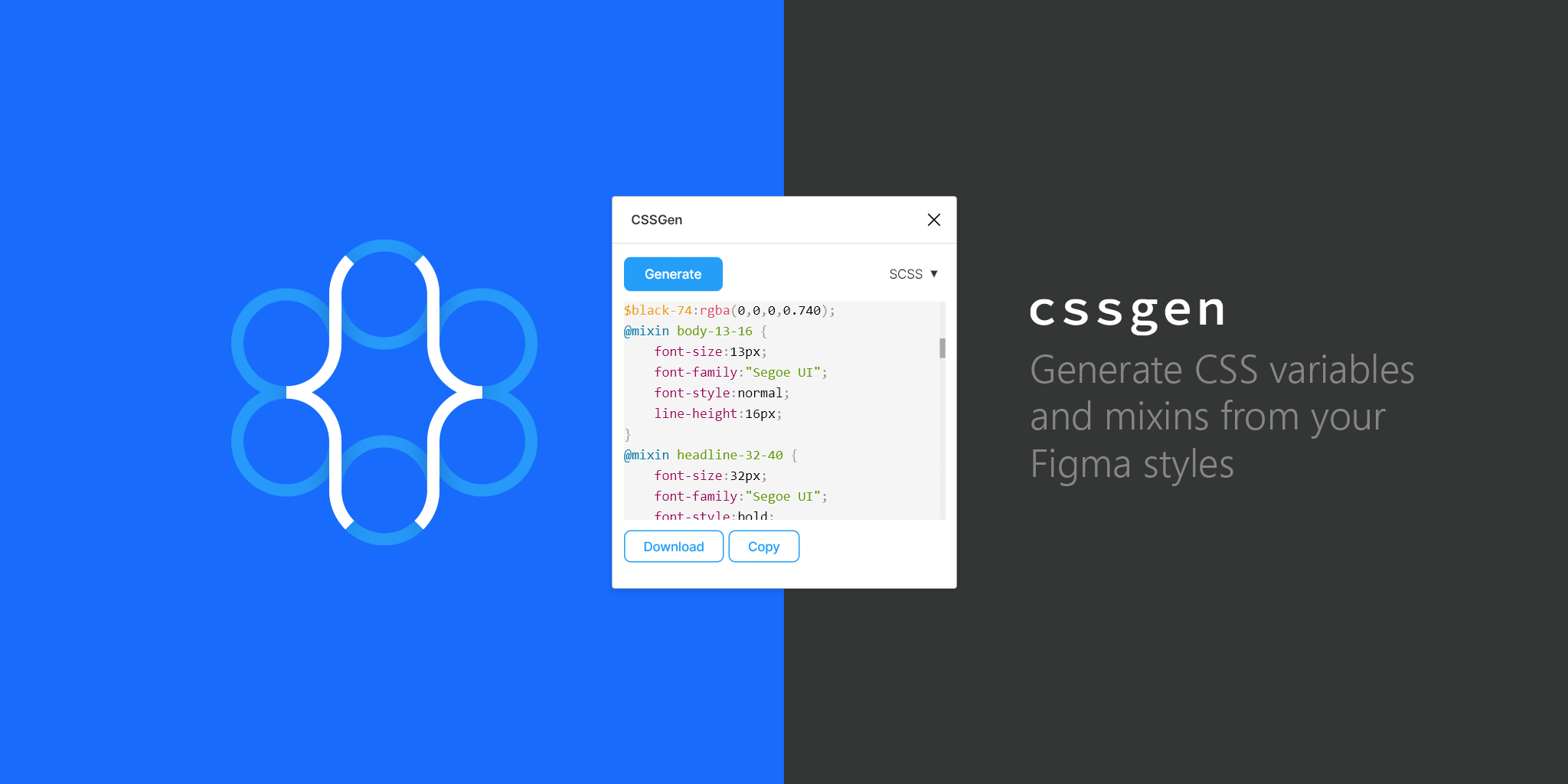
CSSGen

CSSGen, created by Microsoft and Ori Ziv, helps you to generate Sass or Much less code out of your native Figma kinds. This plugin reads all used kinds in a Figma doc and allows you to export them into Sass or Much less.
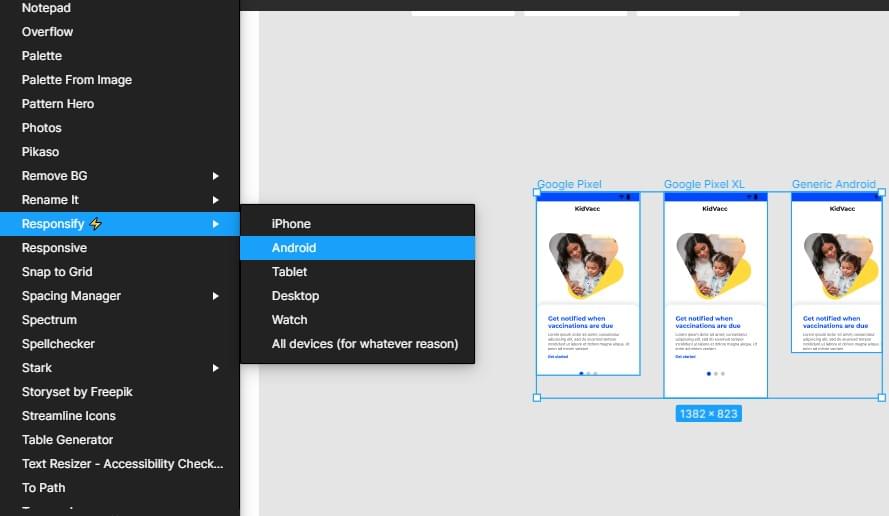
Responsify

With Responsify, you may shortly check your designs throughout a number of machine sizes. You must choose any body, element, or occasion and run the Responsify plugin to see what your design appears like throughout a number of screens. It was created by Brian Lovin.

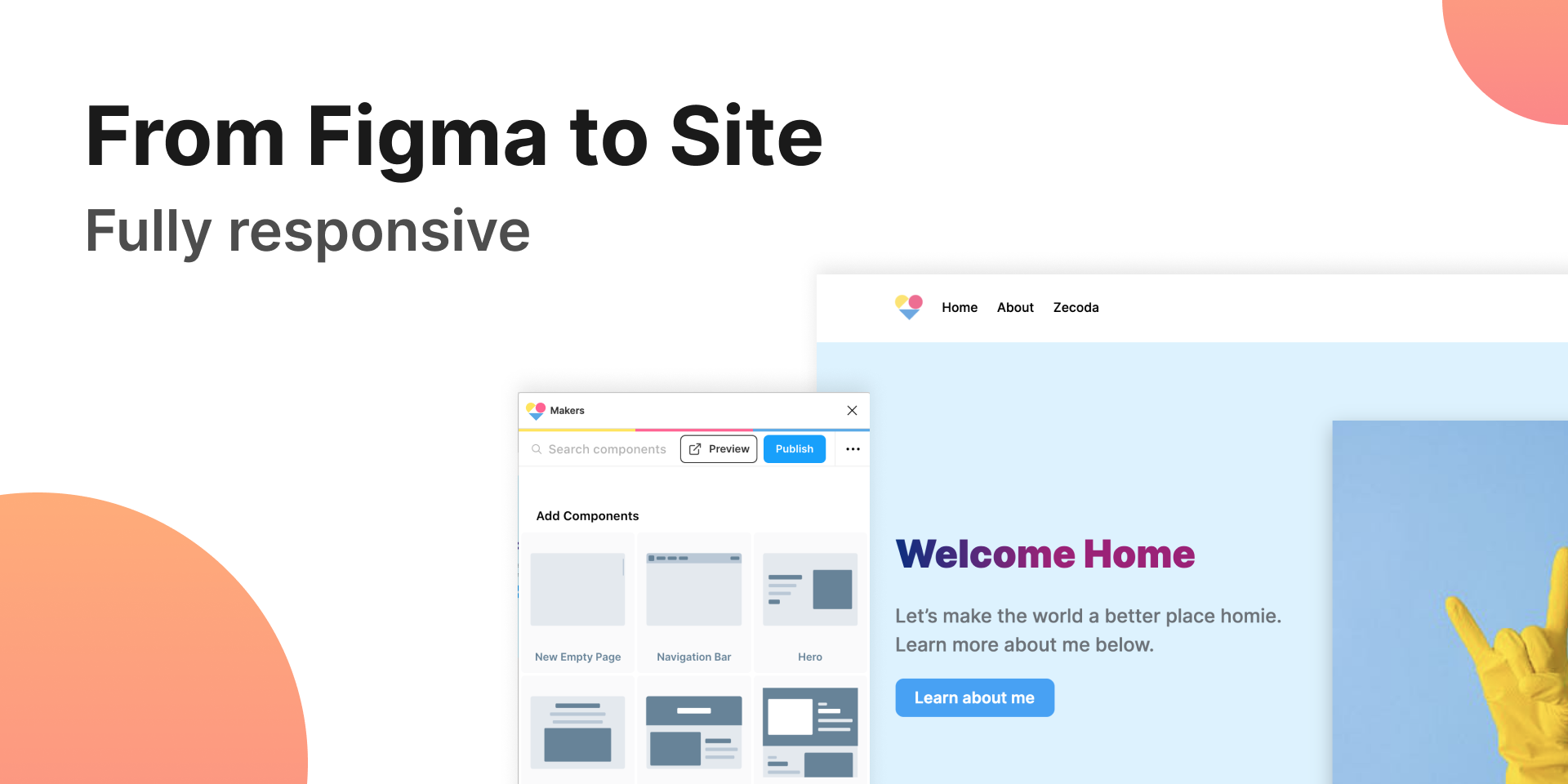
Makers

“From Figma to web site”: Makers‘ skill to routinely publish Figma designs right into a customized area is one thing that might profit the group. Particularly for easy tasks. With this plugin, you may construct touchdown pages, portfolios, and private websites. So as to use this Figma plugin efficiently, you must design utilizing their built-in elements or duplicate your work if you have already got a design.
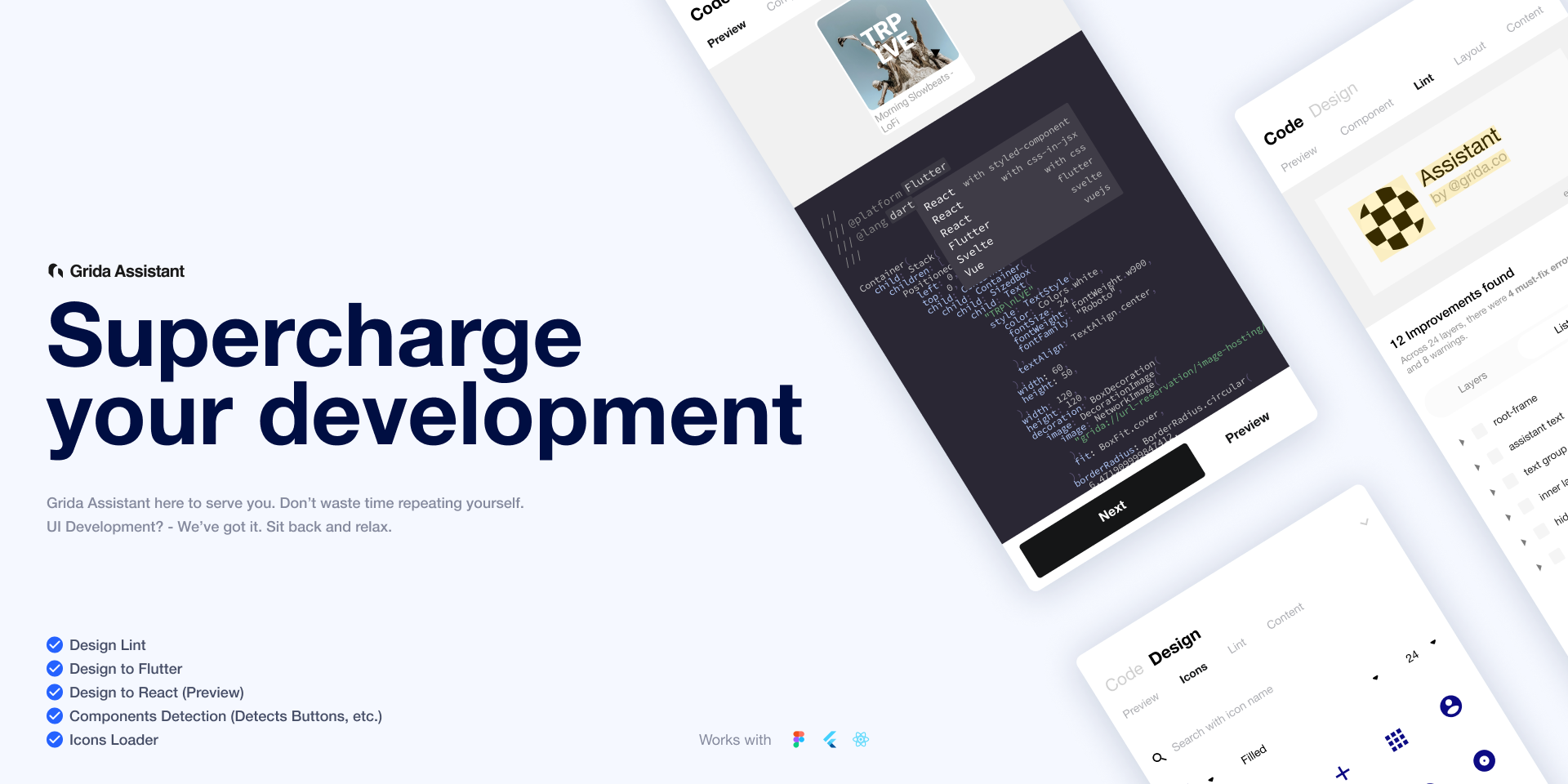
Assistant

Assistant by Grida will generate usable and readable code for manufacturing immediately. It offers immediate suggestions in your design with working code, together with an executable and responsive preview. Assistant is an open-source challenge.
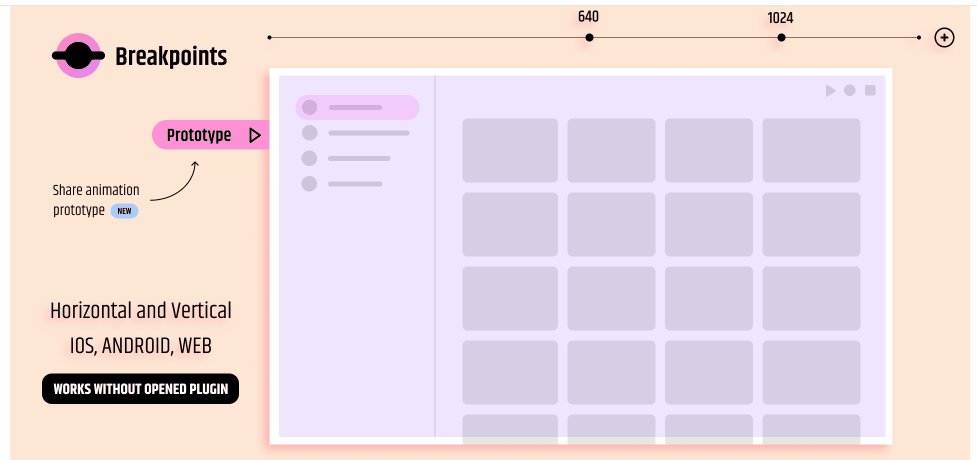
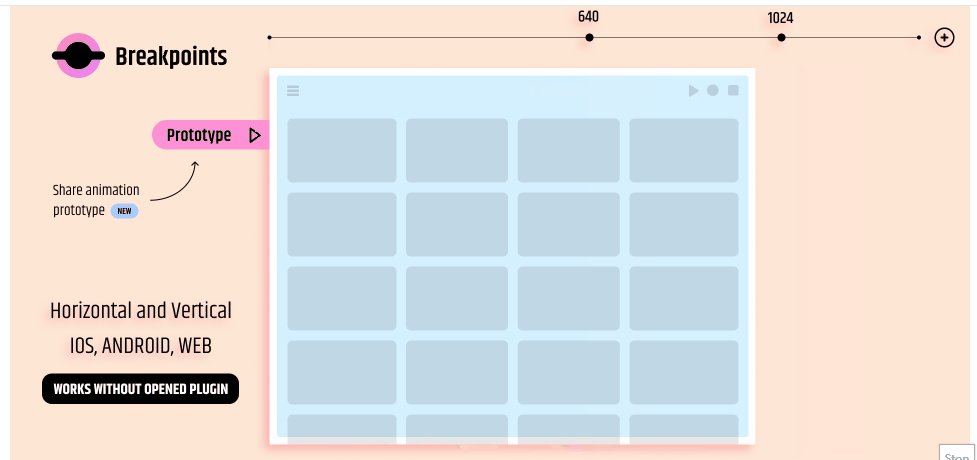
Breakpoints

Breakpoints was created by Floweare and allows you to preview a responsive format inside a Figma body. It really works even with out the opened plugin window, and anybody in your workforce can resize the body with out the put in plugin. This helps you make design choices quicker and higher. And you can even share animated prototypes.
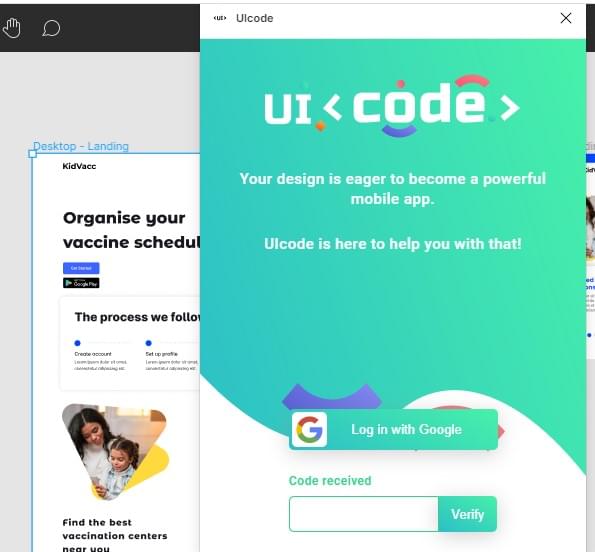
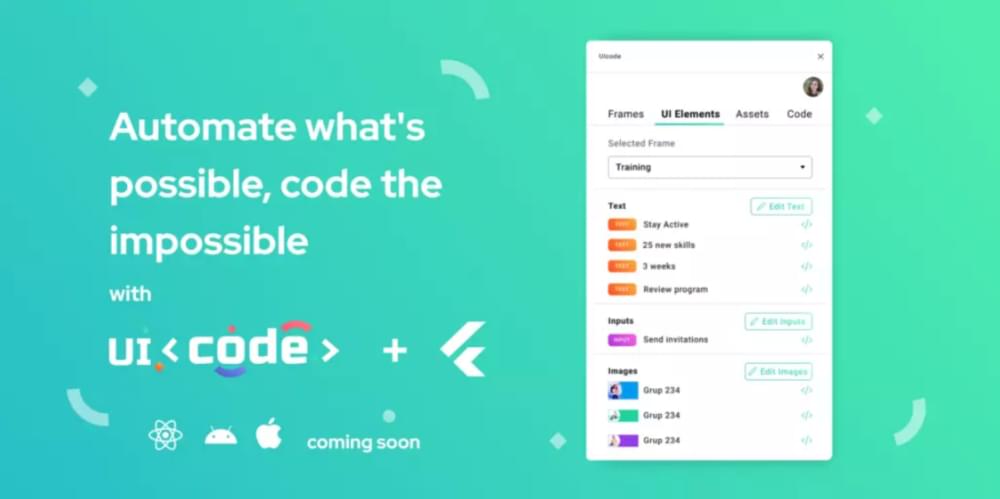
UIcode

UIcode helps you to get clear code to your cell design proper inside Figma immediately. It could possibly generate and export code for all screens without delay or for every display individually. This plugin was created by Techsteps, and it reduces your workload because the code requires minimal ending touches from builders.

Plugins for Coloration Administration
These Figma plugins enhance your work’s visible enchantment by making a number of color-related choices in your behalf. You may create totally different colour palettes, gradients, and a extra intuitive format, all with much less effort and time than common.
Coloration Equipment

Creating analogous palettes simply bought simpler. With Coloration Equipment, all you must do is enter a colour code, together with different values just like the variety of shades, and also you’ll have a colour palette that can comprise numerous shades of the colour. This plugin was created by Tushar and may generate lighter or darker shades of any colour.
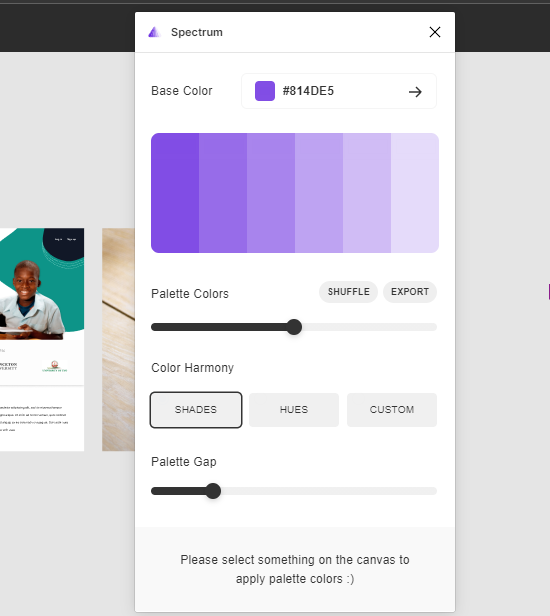
Spectrum

Spectrum, created by Milan Maheshwari, helps you to construct colour programs, design complicated vector artwork, and apply them to illustrations, photos, and interfaces immediately. This course of occurs immediately — which is nice information to your workflow. You may say goodbye to trial and error in terms of colours.
CoShuffler

CoShuffler, created by Andrew G, helps you to apply an assortment of colours to a big collection of objects. So in case you’re making iterations for belongings (like buttons) for a challenge, CoShuffler does an excessive amount of the be just right for you by making use of the colours to the objects utilizing a pre-selected palette.
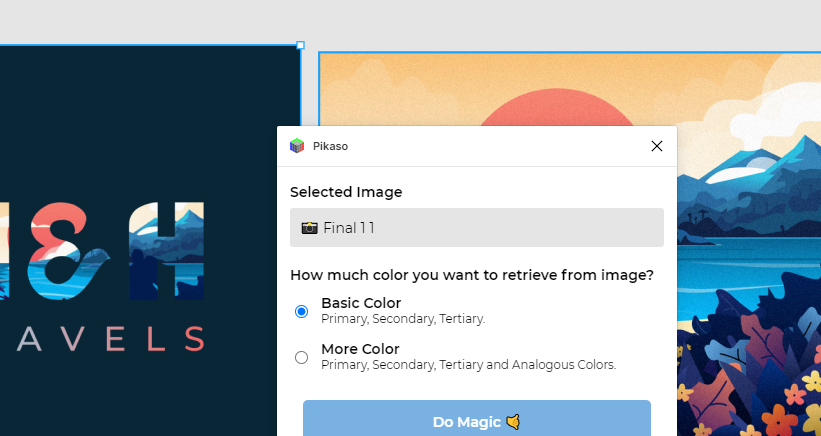
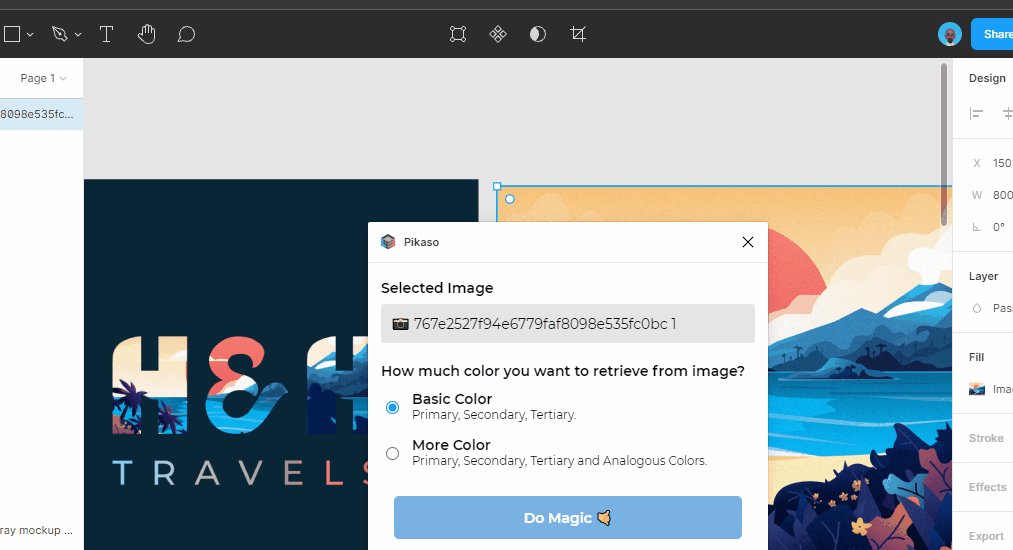
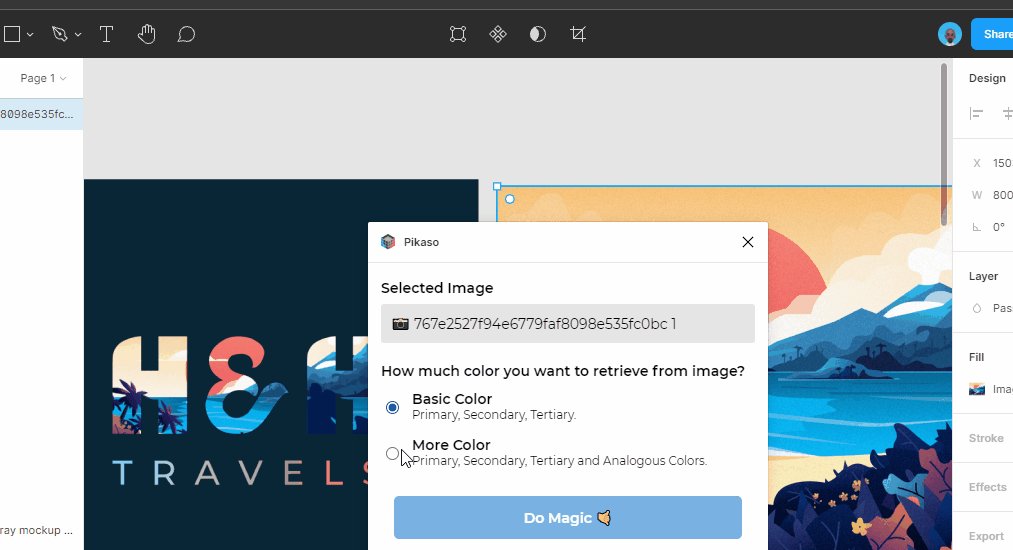
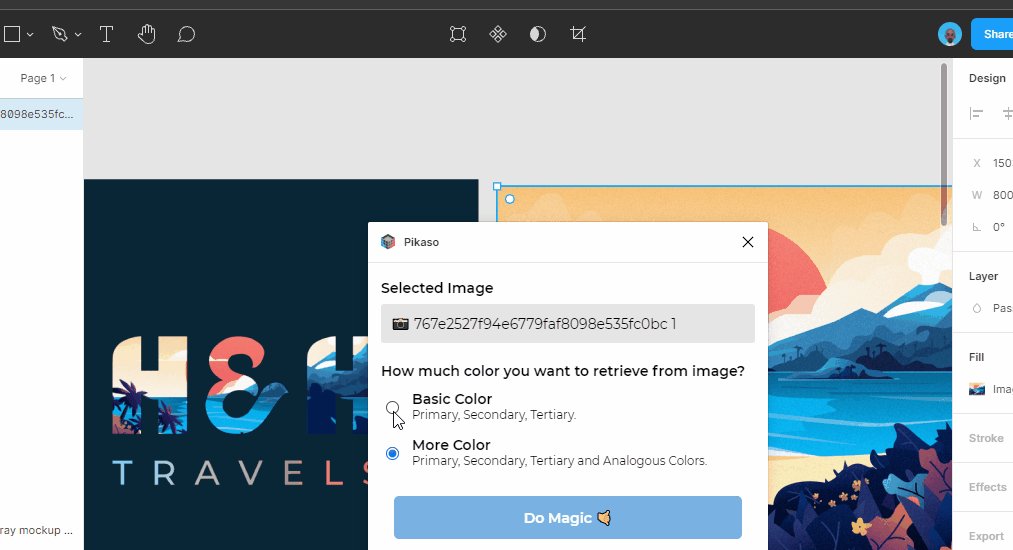
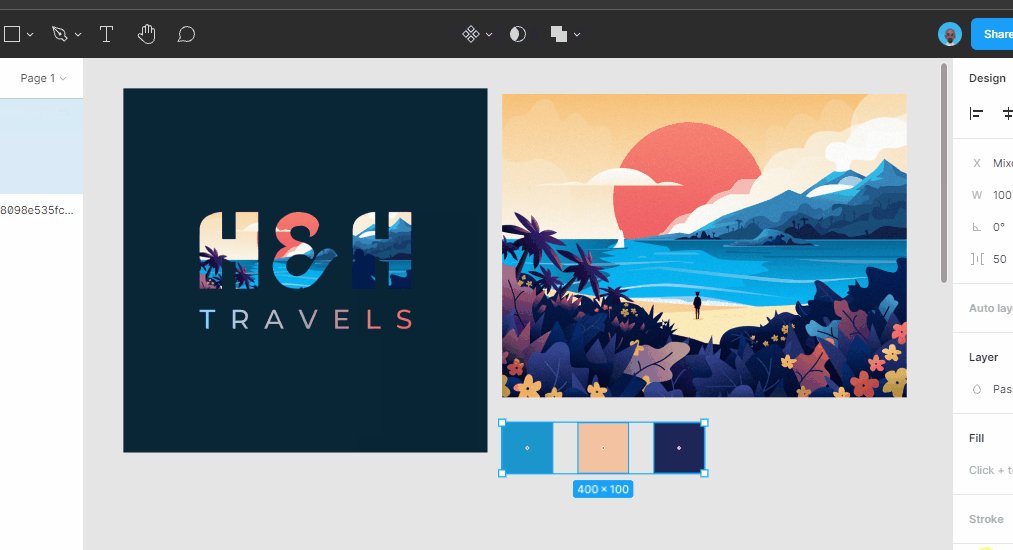
Pikaso

Typically the toughest a part of a challenge is deciding which colours to start with. We’ve all been there. Daniel Danuega and Reynaldi Syarizal created Pikaso that will help you resolve quicker and extra effectively by offering you with selections based mostly on a single asset supplied by the consumer. This might be a emblem or an image.

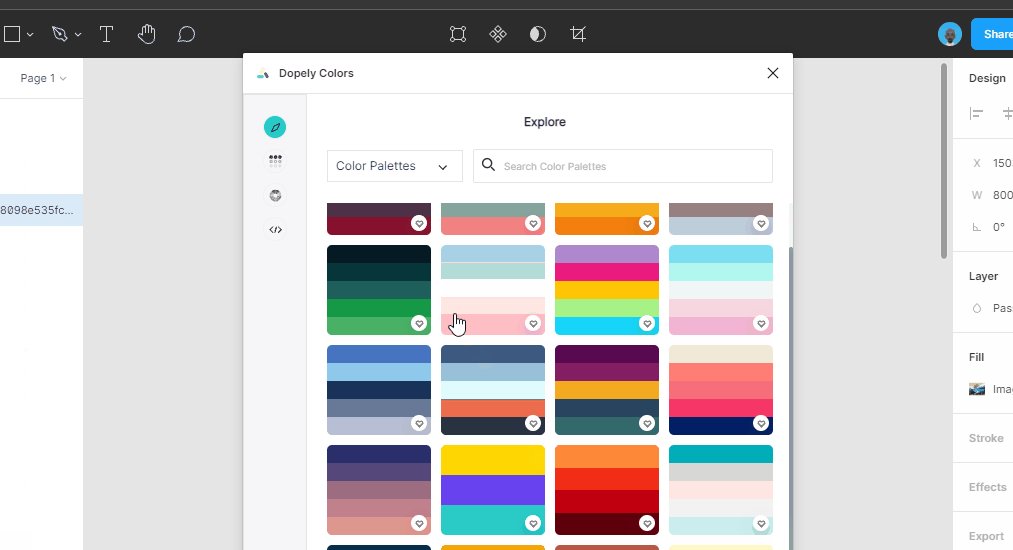
Dopely Colours

Dopely Colours has all kinds of palettes, so could be very useful whenever you’re experiencing a inventive block or one thing comparable. It’s created by Dopely that will help you colour higher and quicker.
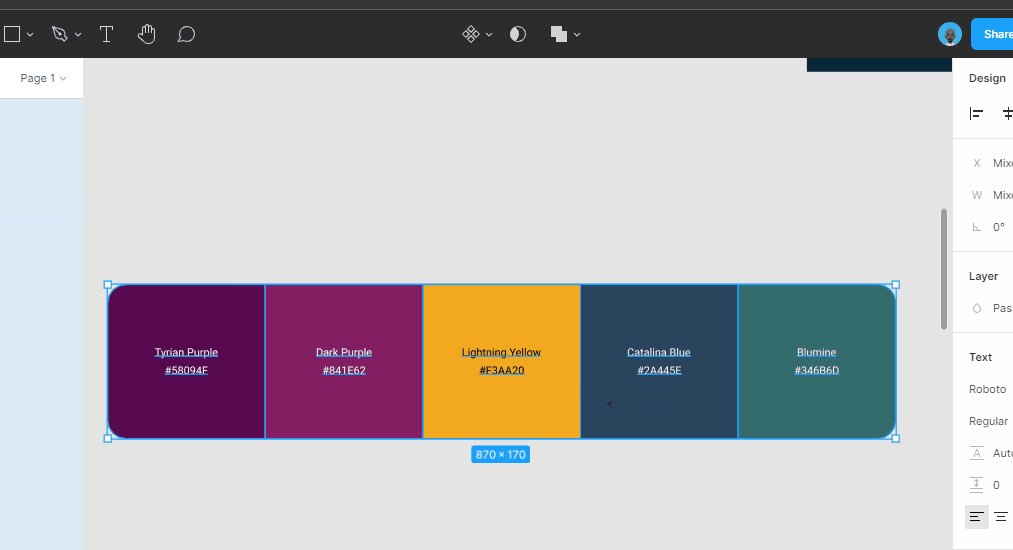
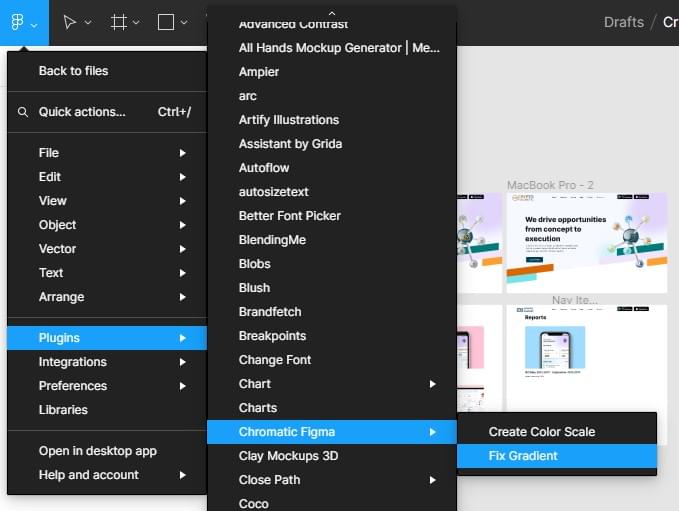
Chromatic Figma

With Chromatic Figma, you should use colour areas aside from RGB to create handsome and perceptually uniform gradients and colour scales. The outcomes are normally extra natural-looking and aesthetically pleasing than these from the normal RGB area. This plugin was created by Petter Nilsson.
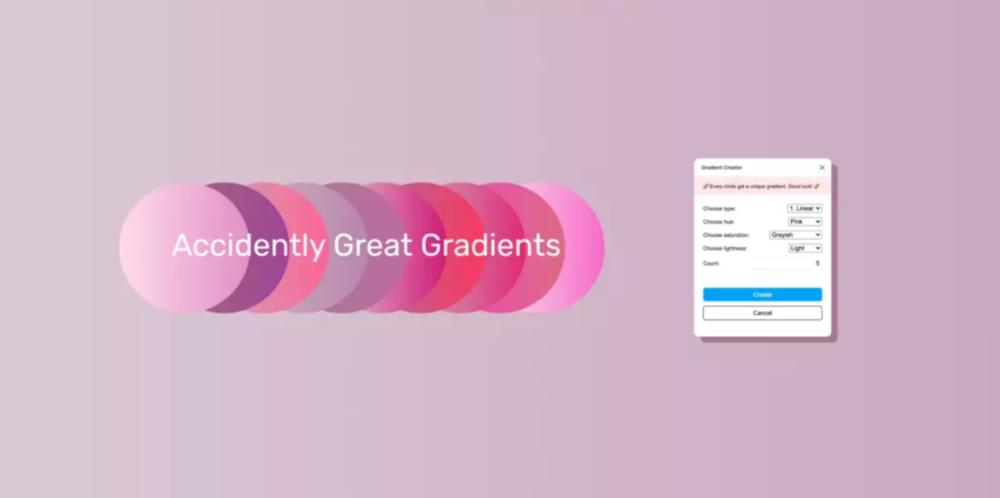
By chance Nice Gradients

“In case you are feeling blue, use the blue hues”. With By chance Nice Gradients, you may generate batches of gradients and select from one of the best. Tweak the lightness and saturation, or simply go all random and let the plugin select an by chance nice gradient to your challenge. This plugin was created by Johan and makes use of the HSL scale to create tons of gradients.

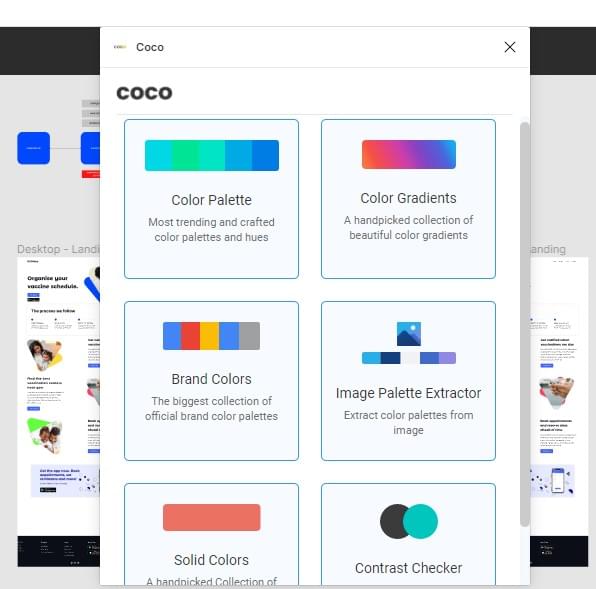
Coco

Searching for inspiration proper in the course of work? How a couple of plugin that allows you to discover a set of official model colour palettes, common colour choices, and the newest palette developments? Coco, by UXPlugins, helps you to do all that. You may as well verify distinction and ensure you chosen the best colours to your design with a easy workflow.
Picture Asset Plugins
Subsequent, we’ll discover some standout Figma plugins for managing picture belongings.
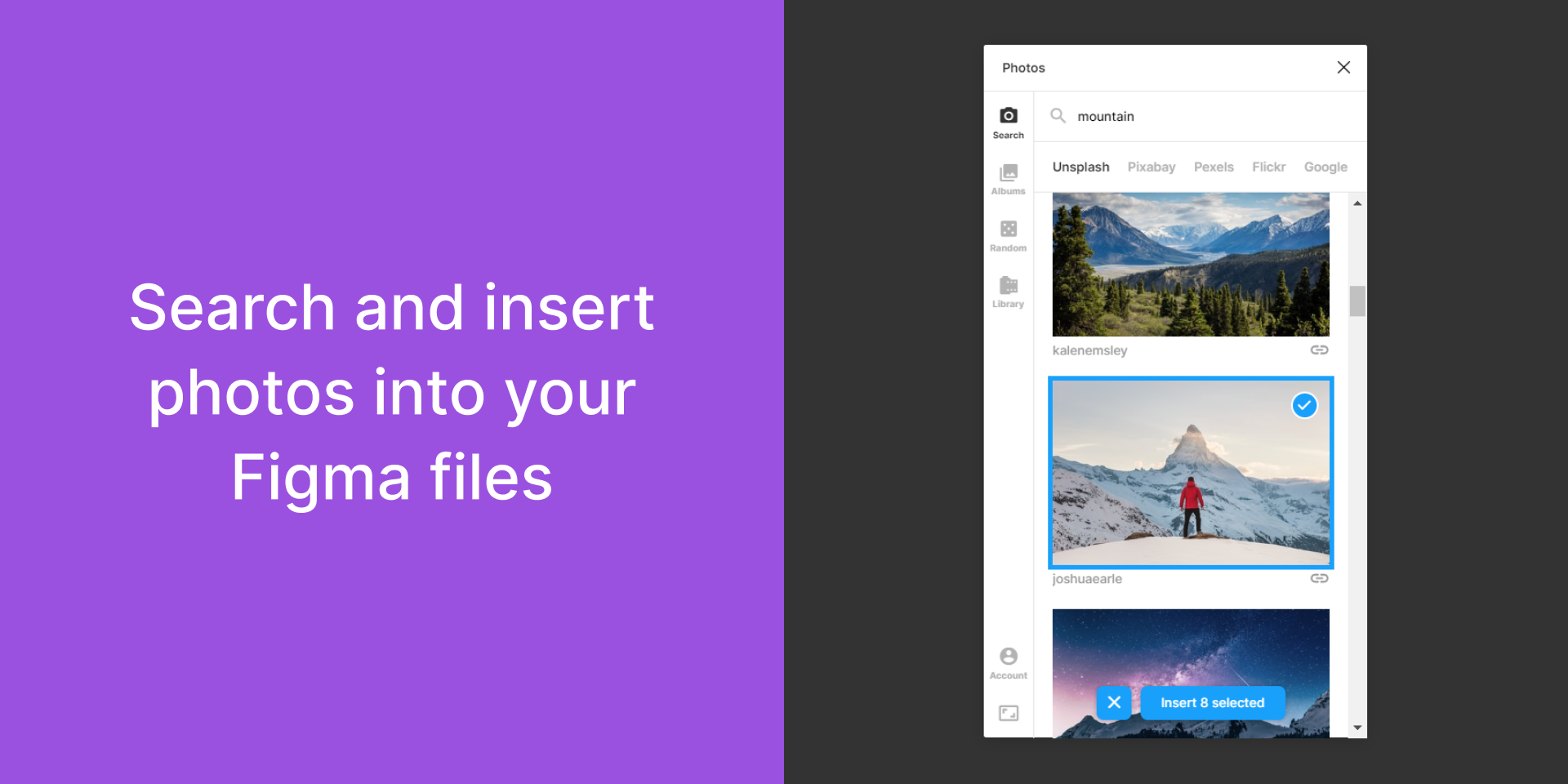
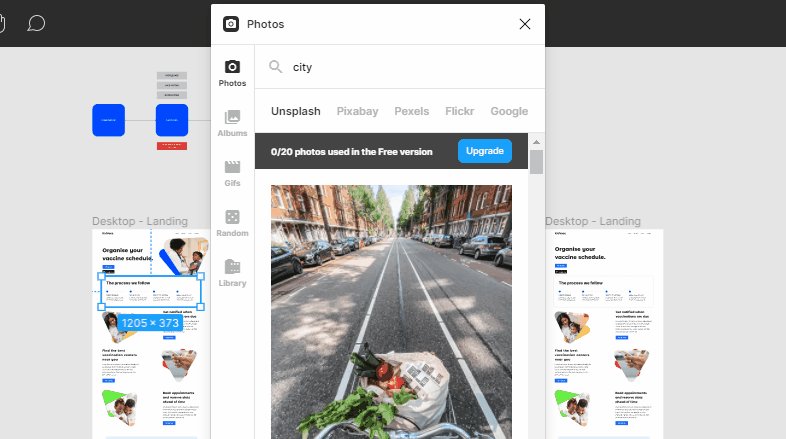
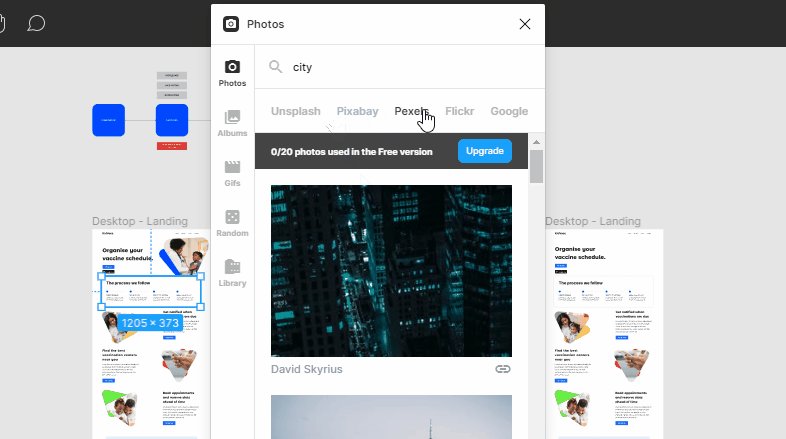
Photographs

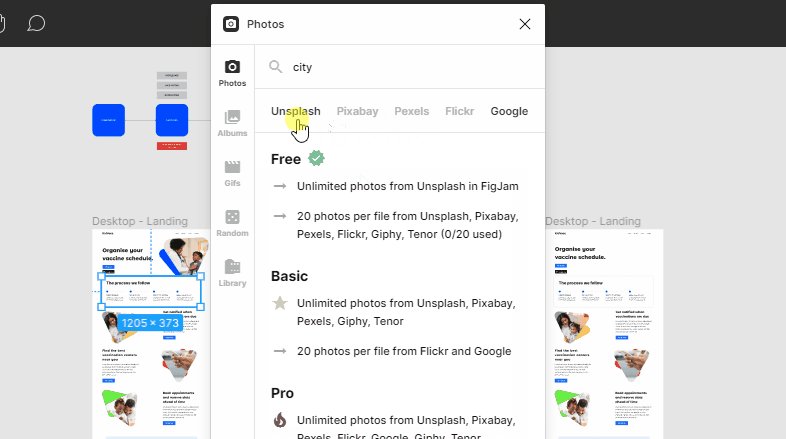
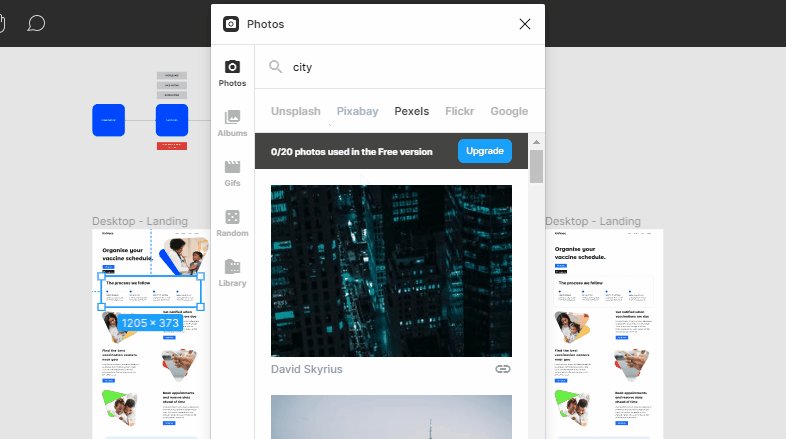
Photographs was created by Emin Sinani and allows you to search and insert images into your Figma information from Unsplash, Google, Flickr, Pixabay, Pexels, Giphy, and Tenor. The Photographs plugin additionally helps you to discover GIFs to your design challenge with a easy course of. You may as well choose a number of images without delay and place them on the web page or insert them in layers. It’s supported in each Figma and FigJam.

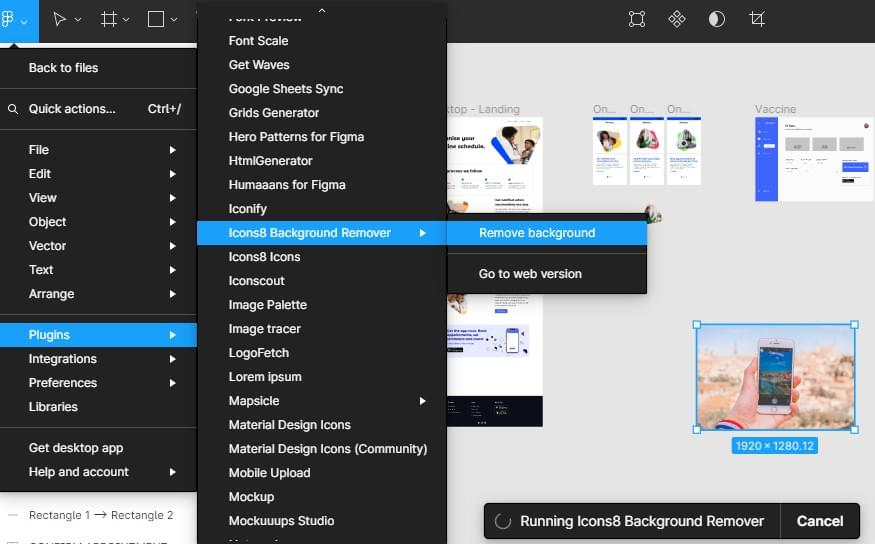
Take away BG

You may take away image backgrounds utilizing the Take away BG. It makes use of an API that lets it acknowledge the principle topic in a photograph and erase the surroundings round it — like an object choice software.

Picture tracer

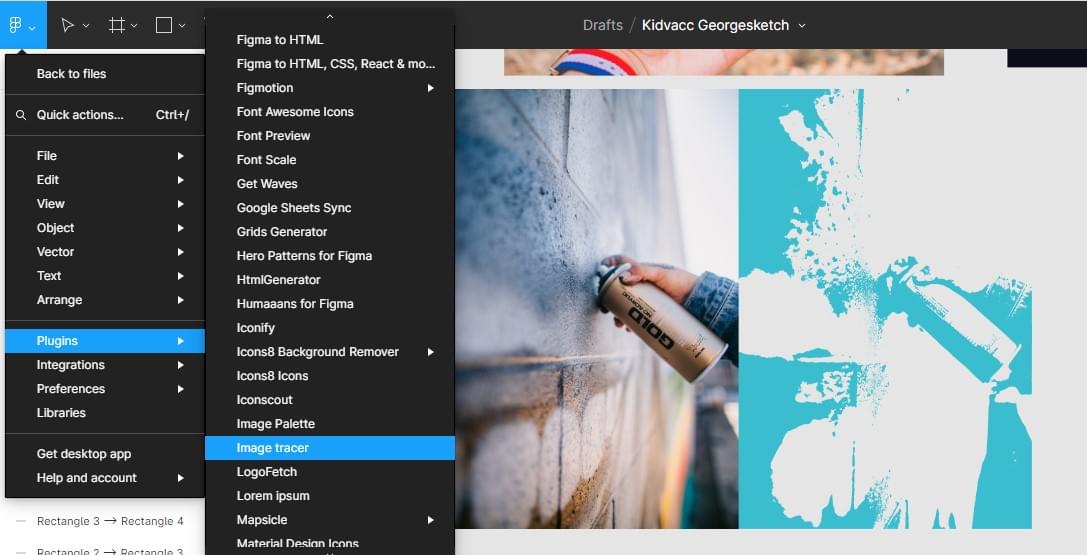
Picture tracer takes no matter layers you’ve chosen and combines them collectively into one picture (no matter whether or not or not they’re already a vector). Then it converts the brand new picture to black and white and makes an attempt to hint it into a brand new vector layer. It was created by Dave Williames and saves time by offering a substitute for manually drawing and enhancing vectors.
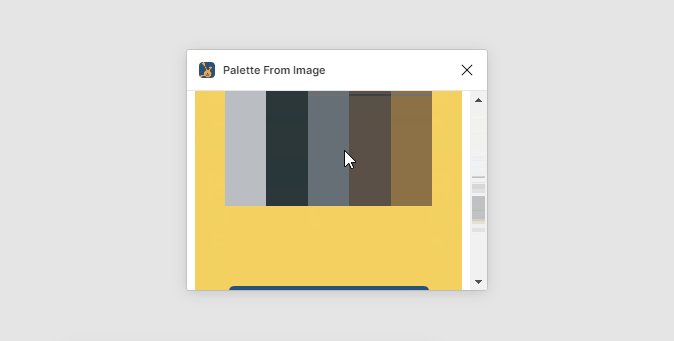
Palette From Picture

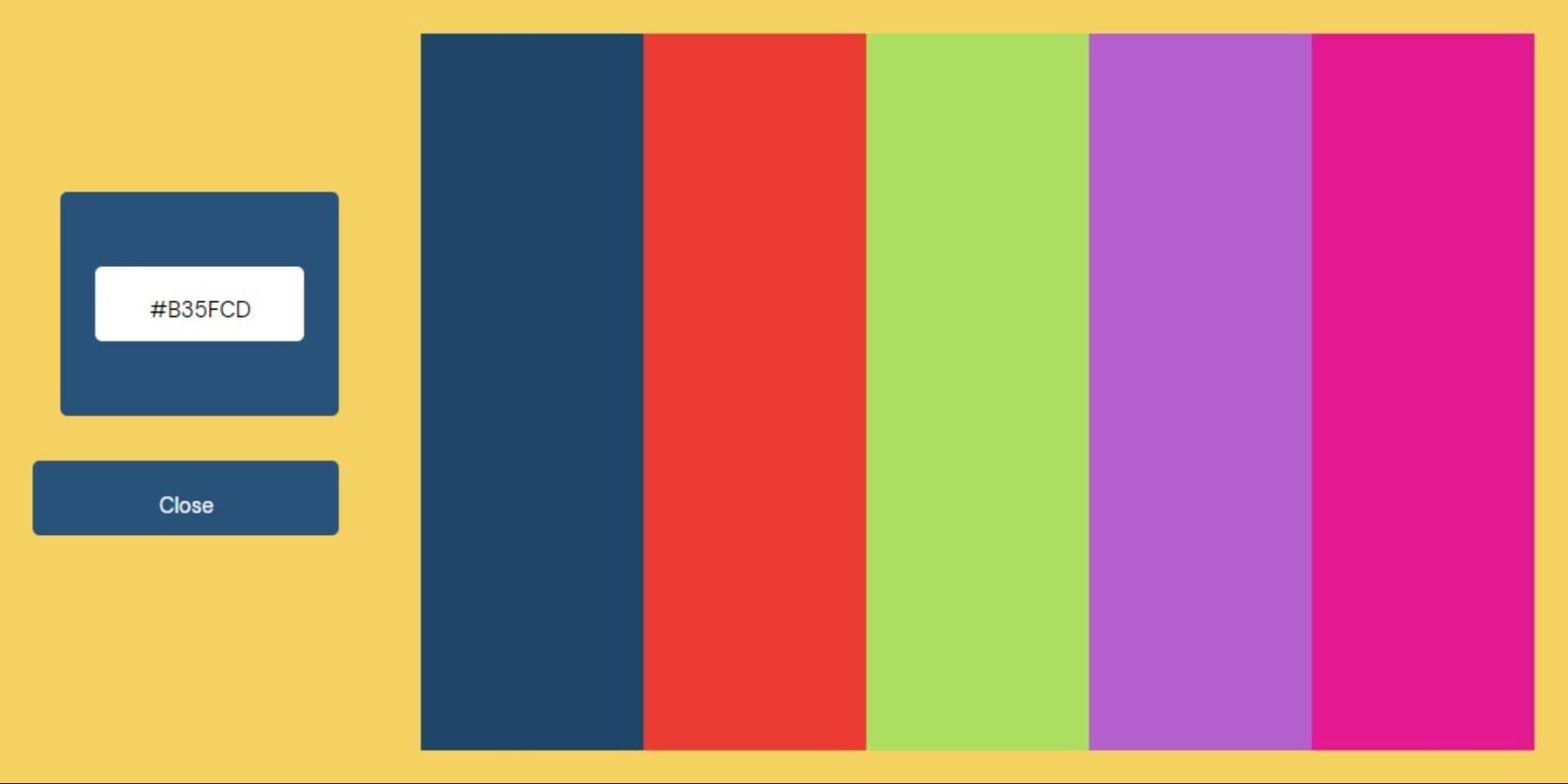
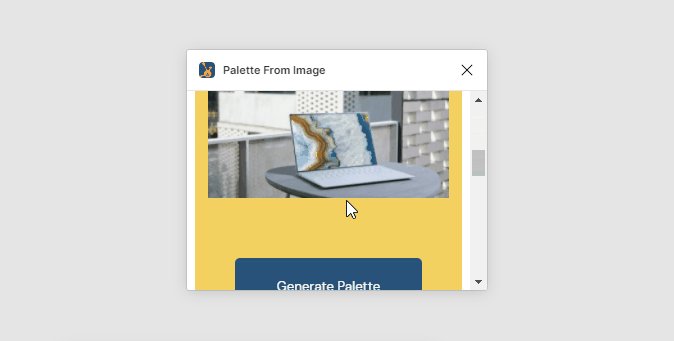
Palette From Picture lets you choose a picture out of your pc and generate a colour palette. Because of this the picture doesn’t must be in your Figma file and the colours are all generated inside your utility. It offers you entry to the colour code of every block of colour within the palette (by merely tapping on it) and also you don’t should be on-line to generate colour palettes.

Font Plugins
Let’s take a look at Figma plugins that make it simpler to work with fonts.
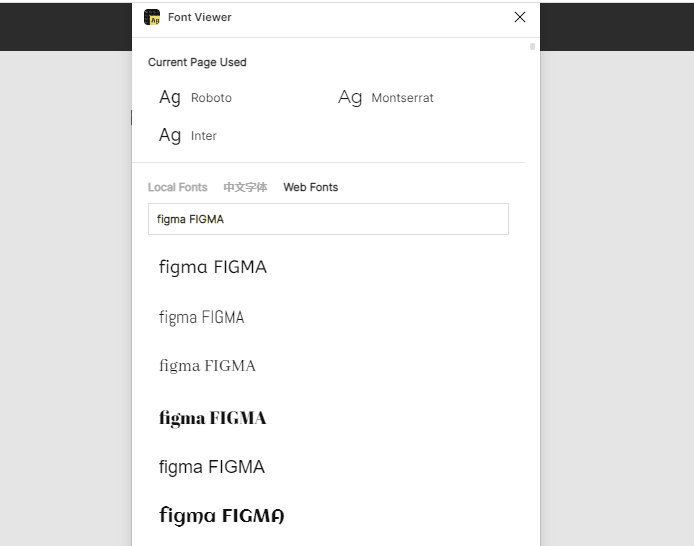
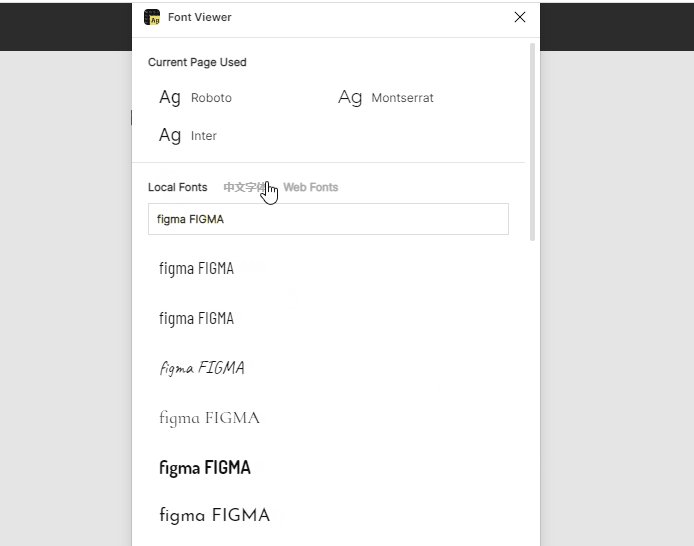
Font Viewer

If you happen to’re attempting to decide on fonts for a challenge, Font Viewer can pace your course of up and reveals the native font and internet font in numerous tabs. Font viewer was created by KRAD.
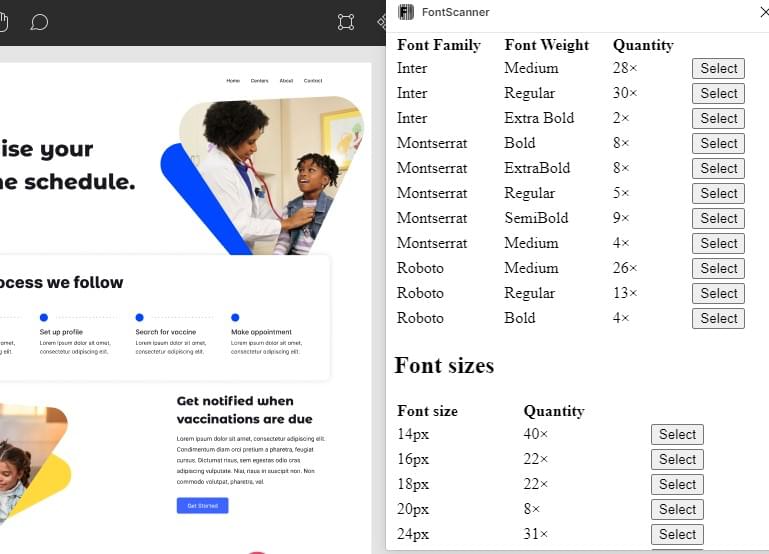
FontScanner

Have you ever ever checked out a design and puzzled what fonts these are? FontScanner can discover out all font households, weights, and sizes from the present web page. It additionally reveals their portions and permits you to choose based mostly on sort or font dimension. Other than satisfying your curiosity, it might probably additionally function an evaluation software for builders. It was created by Honzik Kryspin.
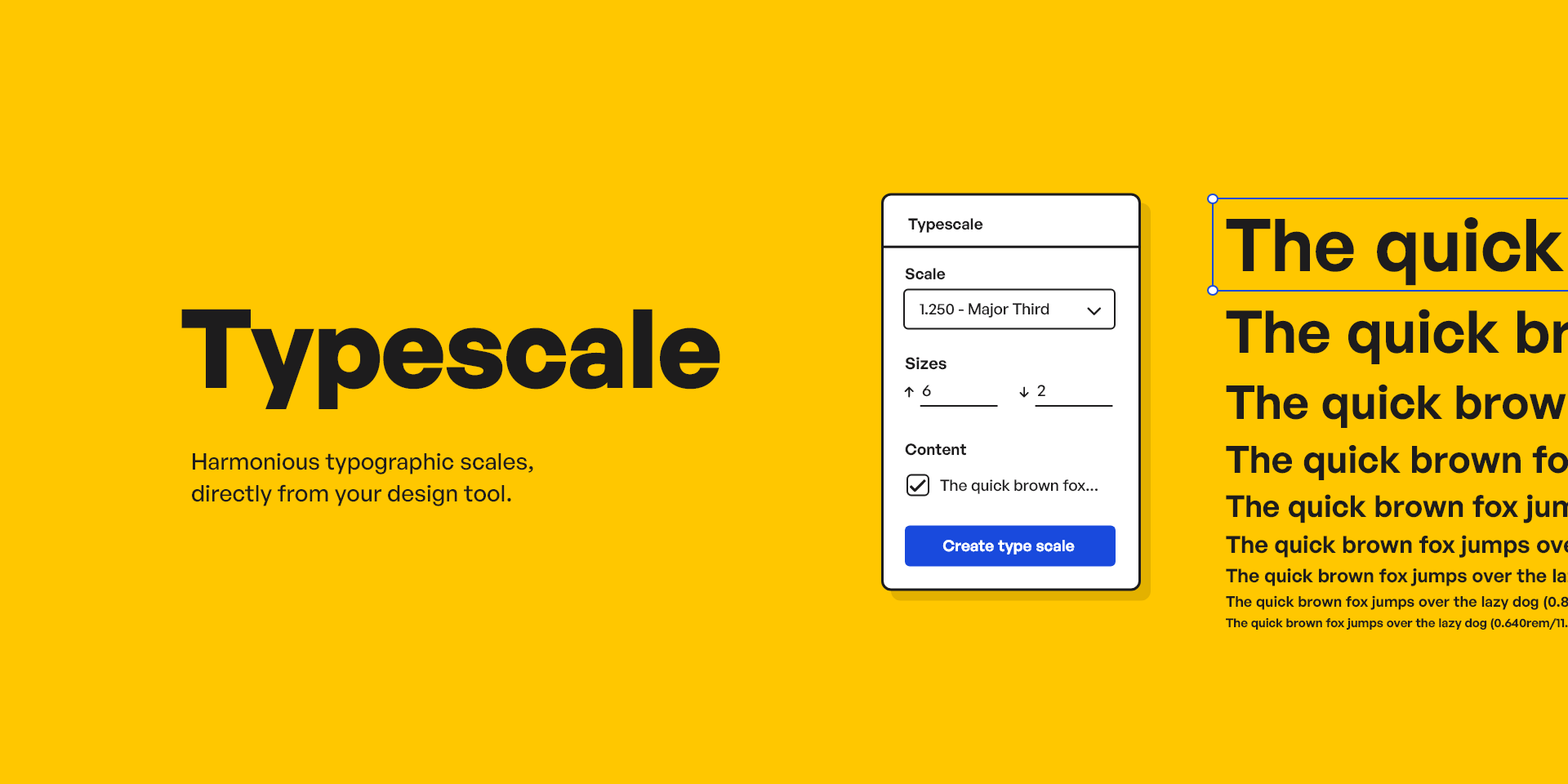
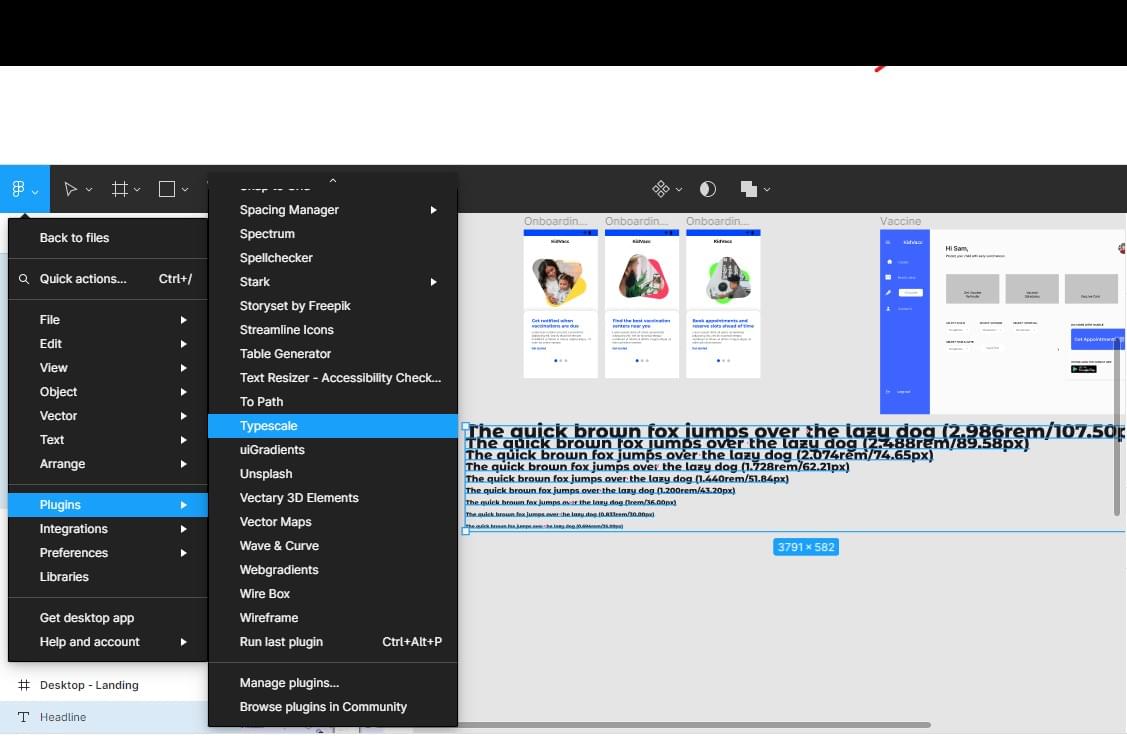
Typescale

Typescale was created by Sam Smith and is useful for sort evaluation. It generates a modular scale to your typography based mostly in your selection of ratio. In a few clicks, you may rework a single line of textual content right into a harmonious typographic scale in your artboard.

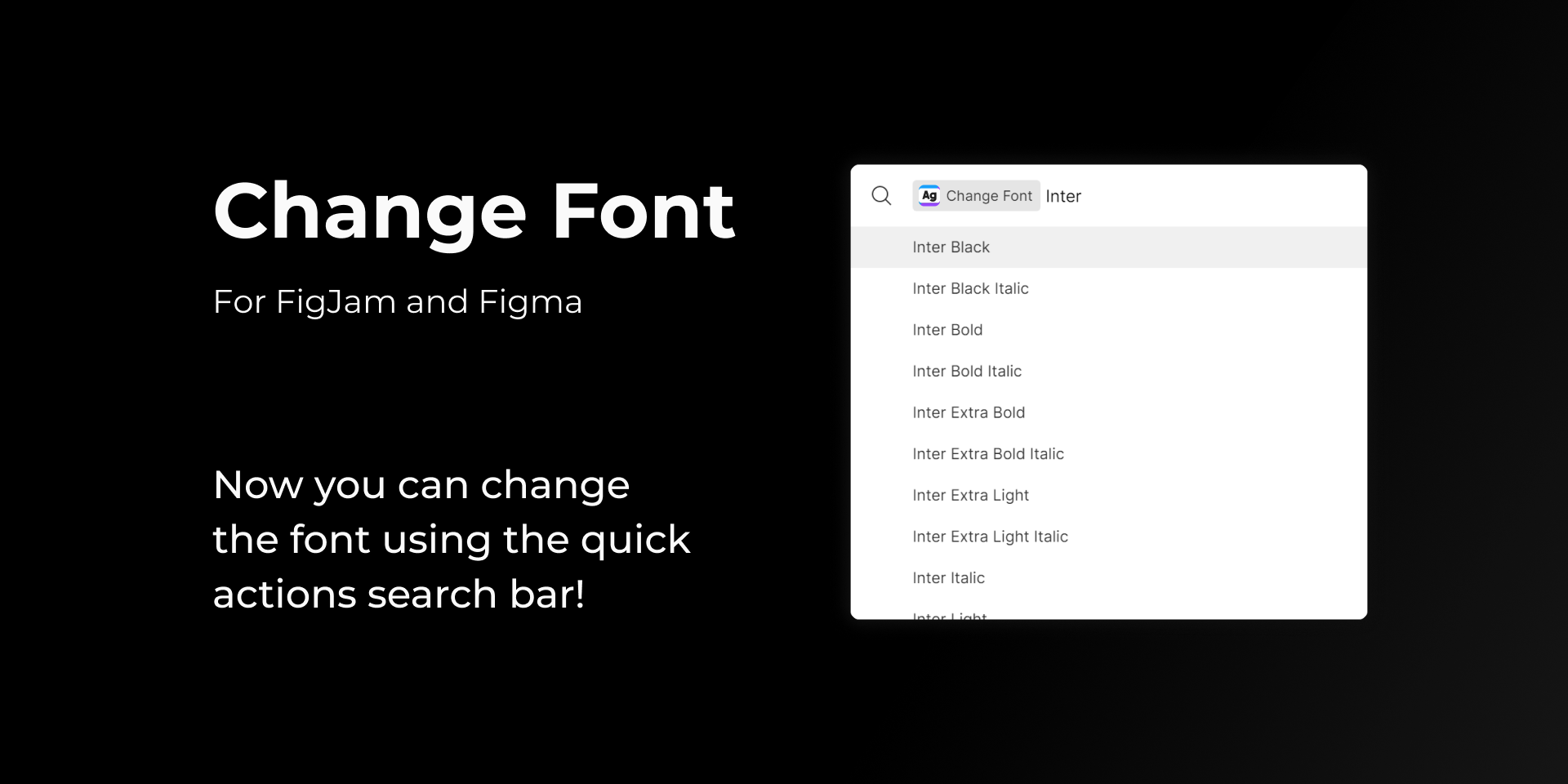
Change Font

Change Font was created by Yury Zeliankouski, and it helps you to change the font in FigJam and Figma information utilizing the short actions search bar.
You may choose textual content Layers, Connectors, Shapes with Textual content, Sticky Notes or Code Blocks, or choose a particular piece of textual content, Launch Fast Actions (press command + / on macOS or Ctrl + / on Home windows), write “Change Font” and press Tab, filter the record by typing the title of the font, and choose the specified font by urgent enter/return
Illustration Plugins
Let’s subsequent take a look at some helpful Figma plugins that will help you create illustrations.
Illustrations

This Figma plugin offers you entry to free common illustration libraries to your challenge. Illustrations permits you to insert high-quality illustrations into Figma by dragging and dropping. The illustration beneath was created by hexorial.studio.
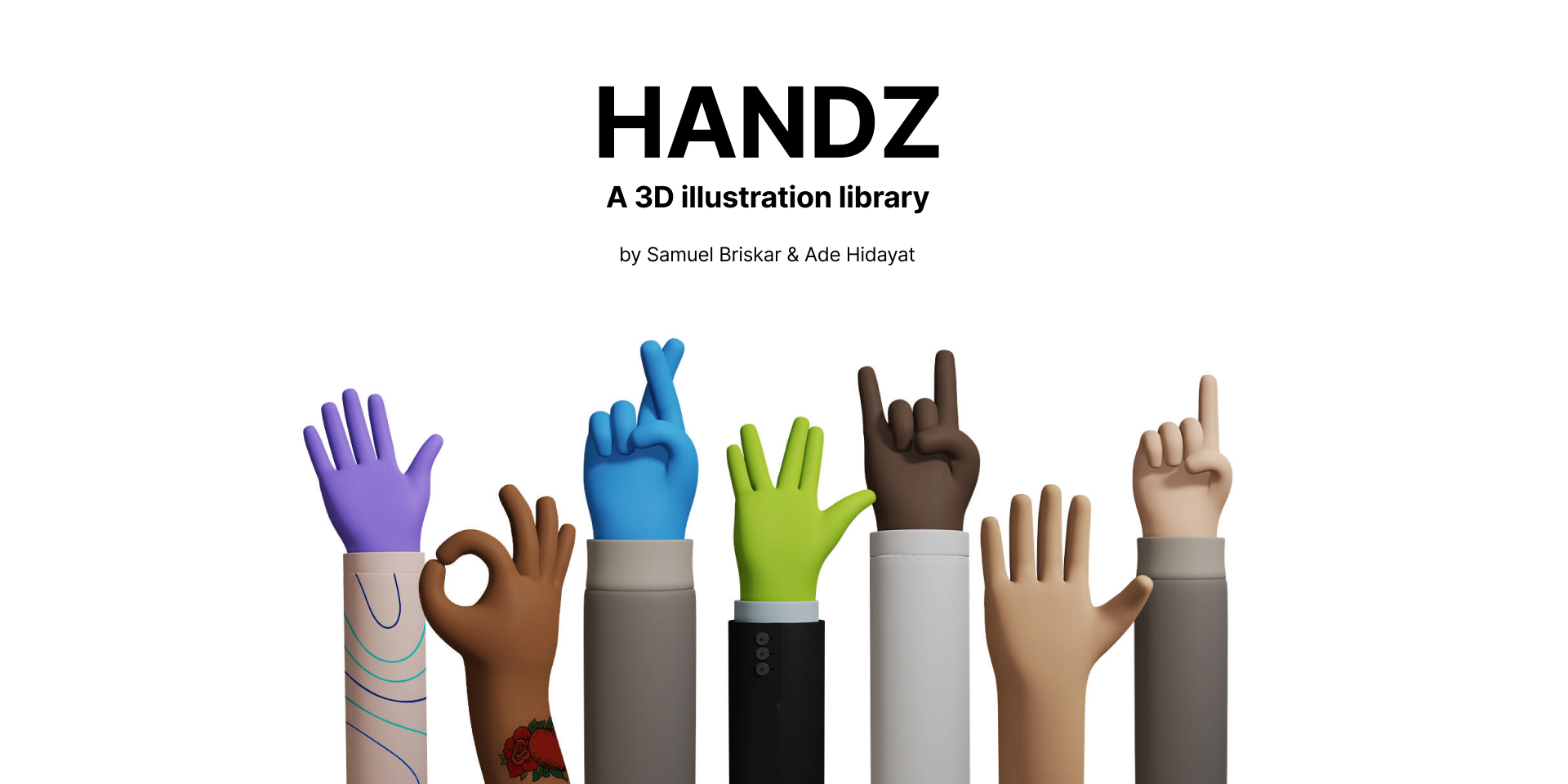
HANDZ 3D Illustration

The HANDZ plugin offers a 3D illustrations library to Figma. You should utilize it to seek for hand gesture illustrations and select numerous colours and forms of hand.
Humaaans

Humaaans illustrations library, by Tekeste Kidanu, helps you create colourful, illustrated tasks in Figma. You may both use the supplied illustrations or combine and match illustrations to create your personal distinctive work.
Artify Illustrations

With this plugin, you’ll spend much less time looking out and sorting and extra time designing. Artify presents over 5000 illustrations in SVG and PNG codecs which you could entry from Figma. There are a number of illustration kinds to select from. It was created by ByPeople.
Animation Plugins
The next Figma plugins present methods so as to add animation to your Figma challenge.
Figmotion

Figmotion is an animation software constructed proper in Figma. Because of this there’s no want to modify to a very separate movement software comparable to After Results throughout your course of. Figmotion makes the developer’s job extra manageable, and as a bonus, it’s constructed with internet applied sciences in thoughts.
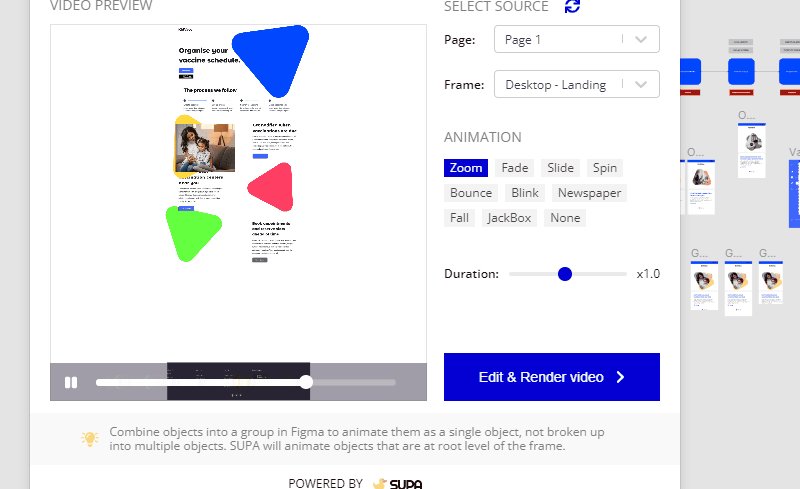
Figma to Video

With SUPA’s Figma to Video, you may flip your Figma designs into animated movies. The plugin is created by the SUPA Group and is powered by the SUPA video editor that helps to fine-tune the animations and the order by which components seem.

Wireframing Plugins
Subsequent, we’ll overview some Figma plugins that assist you to quickly create wireframes in Figma.
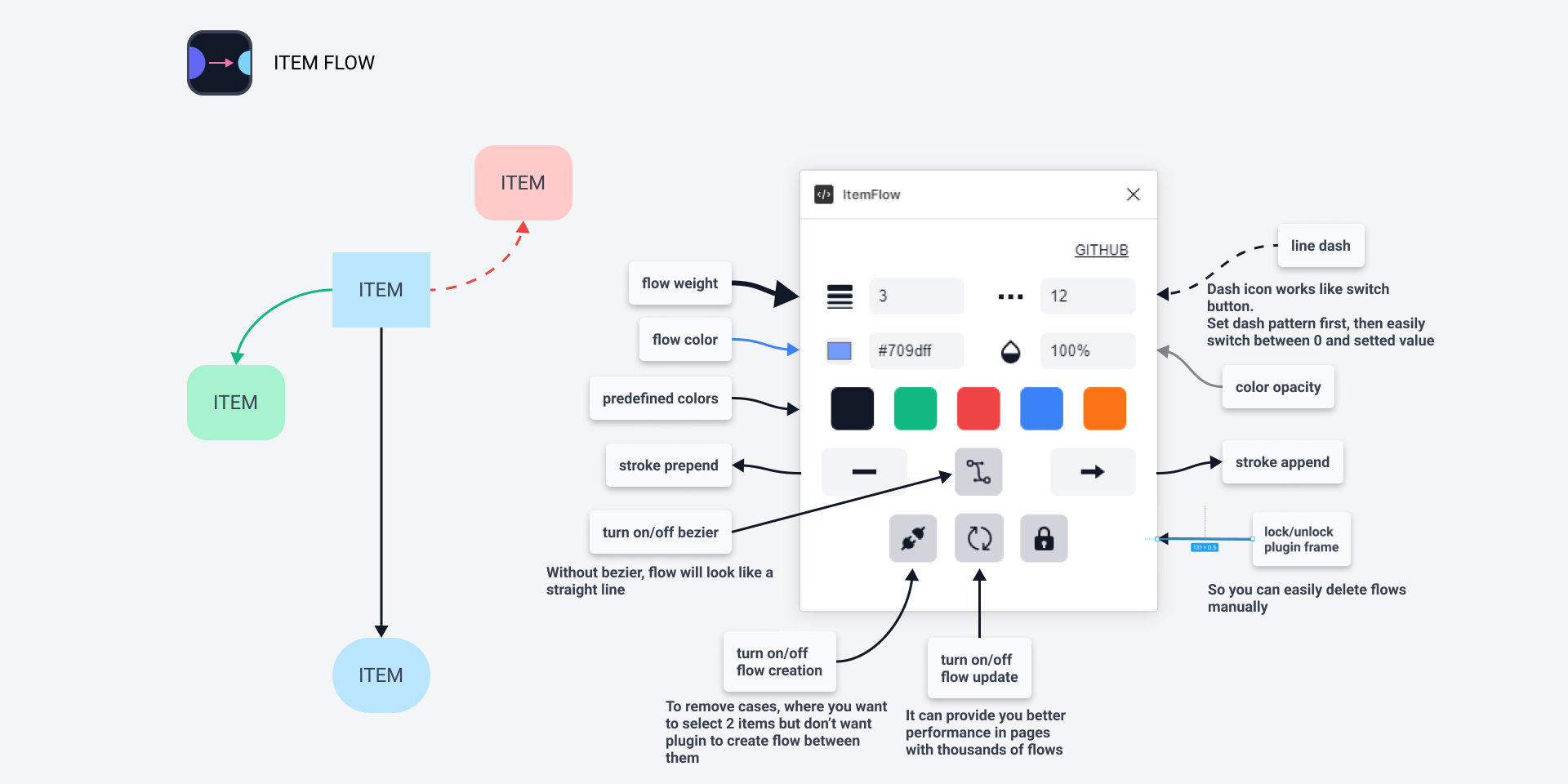
ItemFlow

Wireframing, storyboarding and brainstorming classes can expertise enhancements with ItemFlow. It helps you join objects on a display whereas optimizing your workflow pace and efficiency. This plugin was created by AgitoReiKen and is useful for designing complicated programs and their structure.
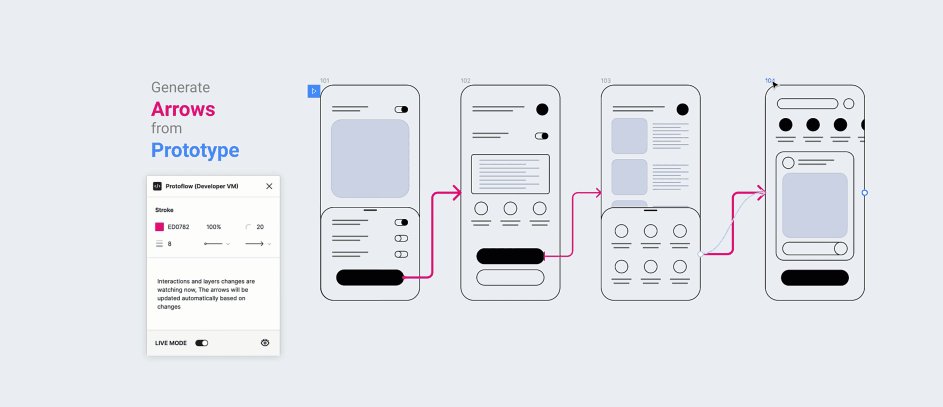
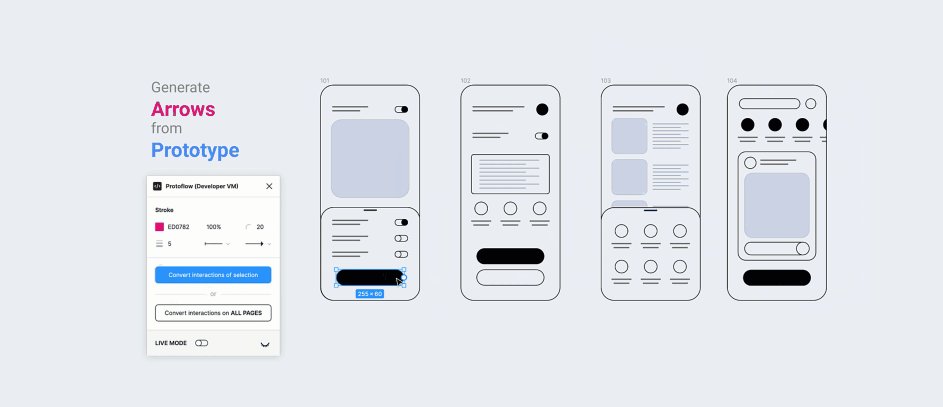
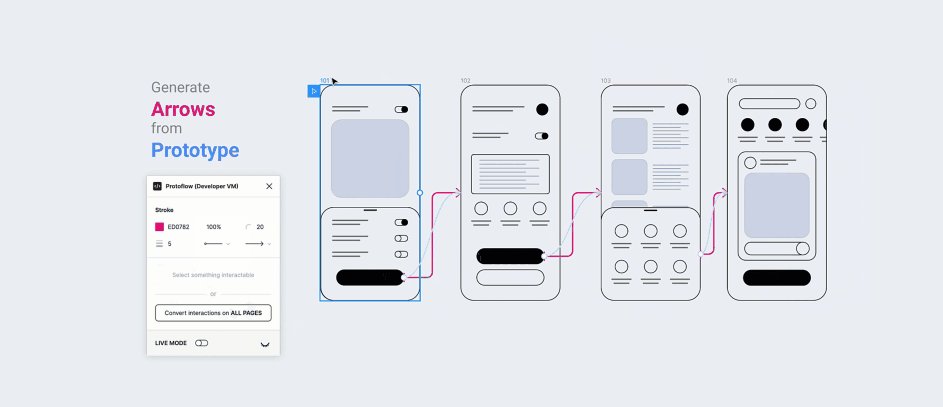
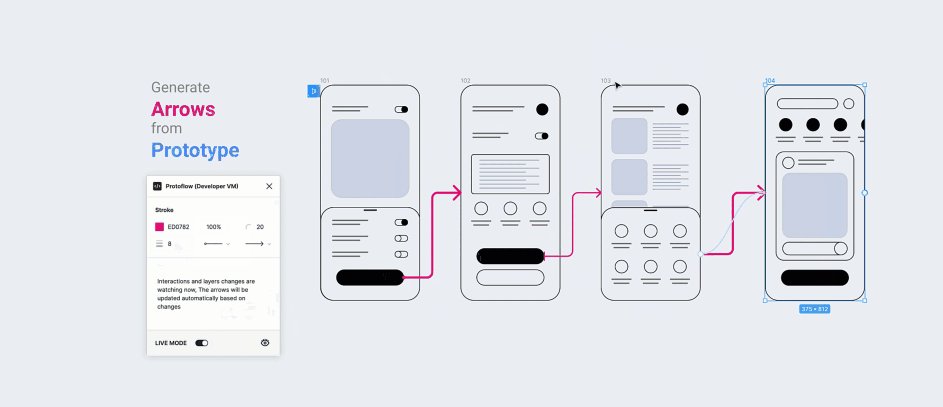
ProToFlow

ProToFlow generates move arrows to your challenge based mostly on prototype interactions. You may as well use customized connectors from FigJam by copying a connector from FigJam to your file and the plugin will do the heavy lifting. This plugin was created by Wall and Saeed Alipoor.
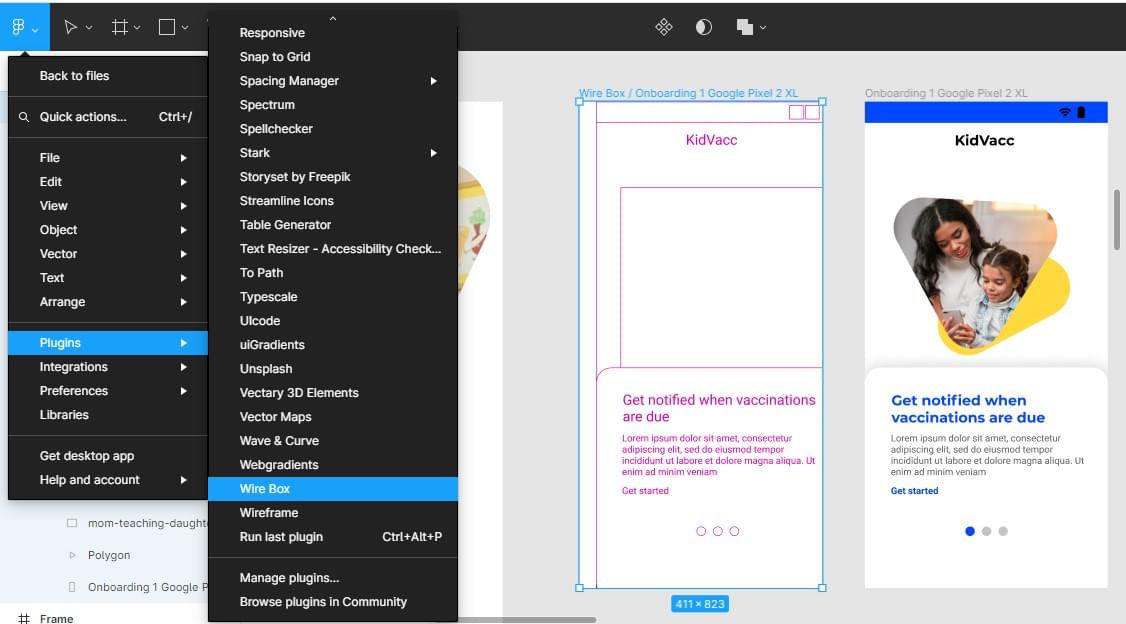
Wire Field

Changing again to Lo-fi if one thing wants adjustment doesn’t must be tedious with the Wire Field plugin, created by Seán Halpin. You may deal with getting the UX proper as an alternative of the UI.
Plugins for Productiveness
The following Figma plugins present choices to spice up your productiveness.
Author for Figma

Author created the Author for Figma plugin that will help you create error-free content material in your designs. It makes use of AI to verify for spelling, grammar, readability, and punctuation errors, in addition to stats like studying time, phrase depend, and sentence size. With this Figma plugin, you may make sure that your content material is obvious, constant, and error-free. Do word that you’ll want to have a Author subscription to check in to the plugin.
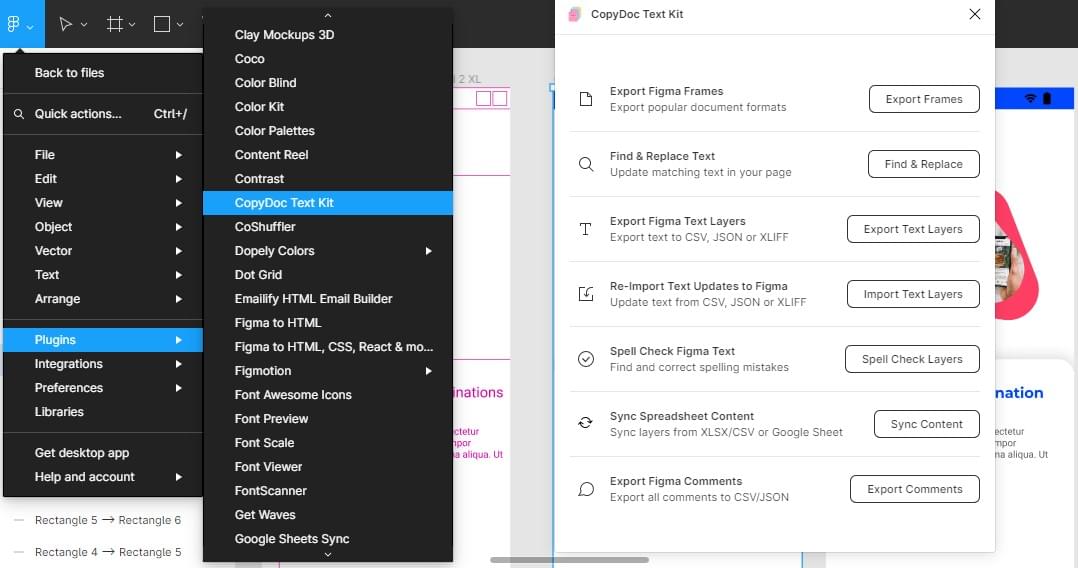
CopyDoc Textual content Equipment

The CopyDoc Textual content Equipment plugin helps you to handle all of the textual content in your Figma design in a single place. These teams of textual content could be simply exported, imported, localized, spell-checked, and up to date. This plugin was created by Figmatic, and its documentation could be discovered right here.
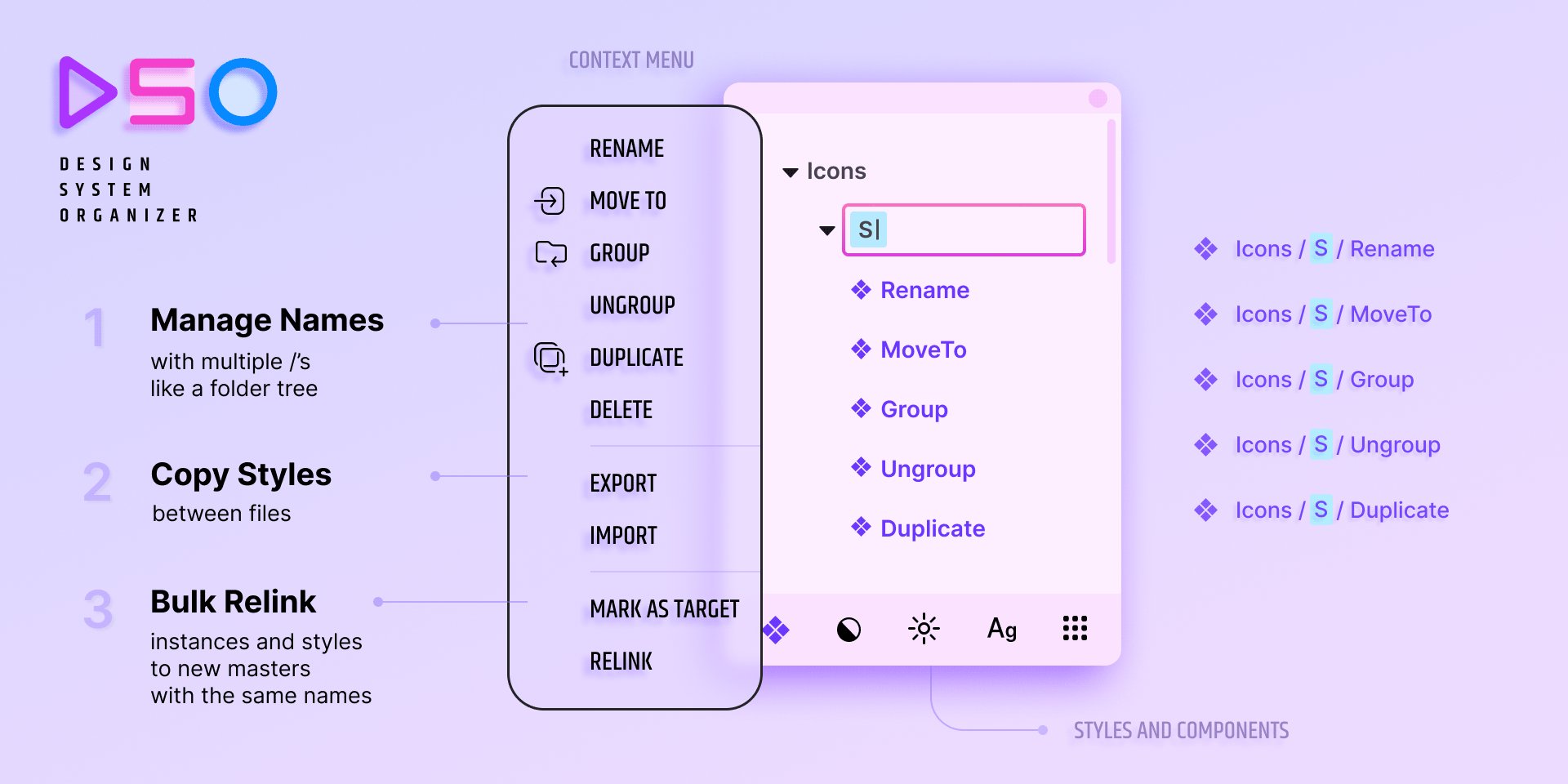
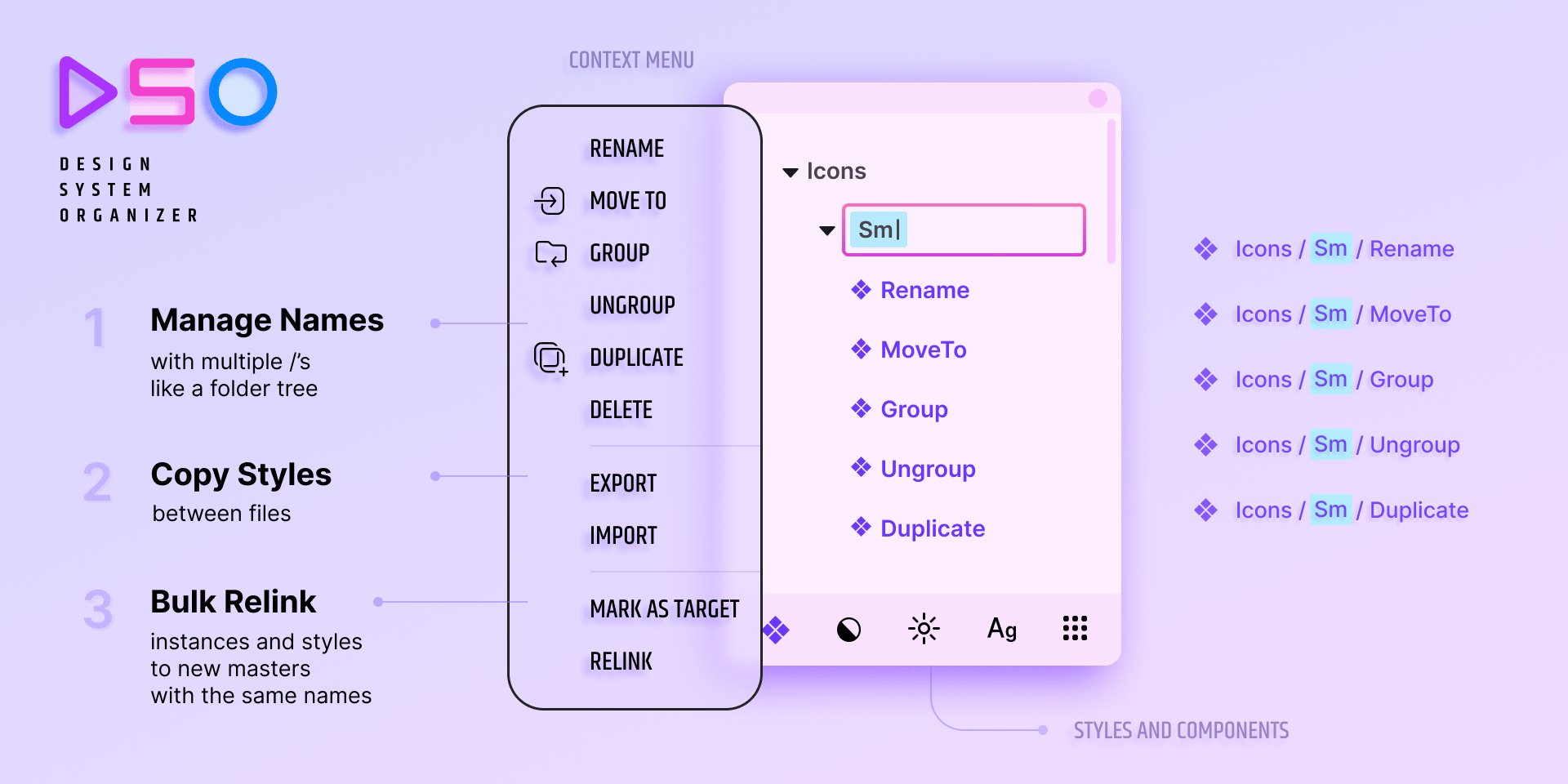
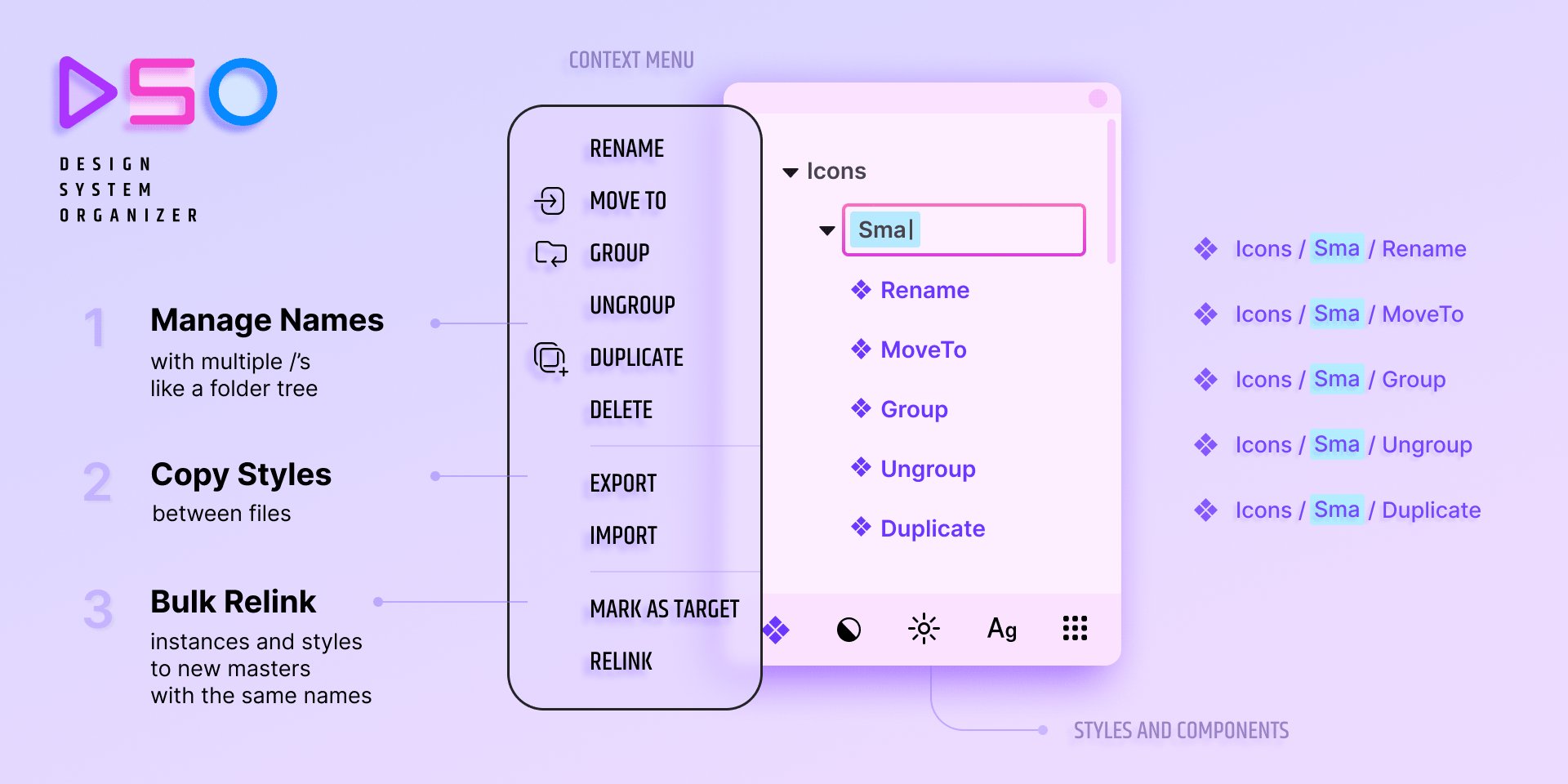
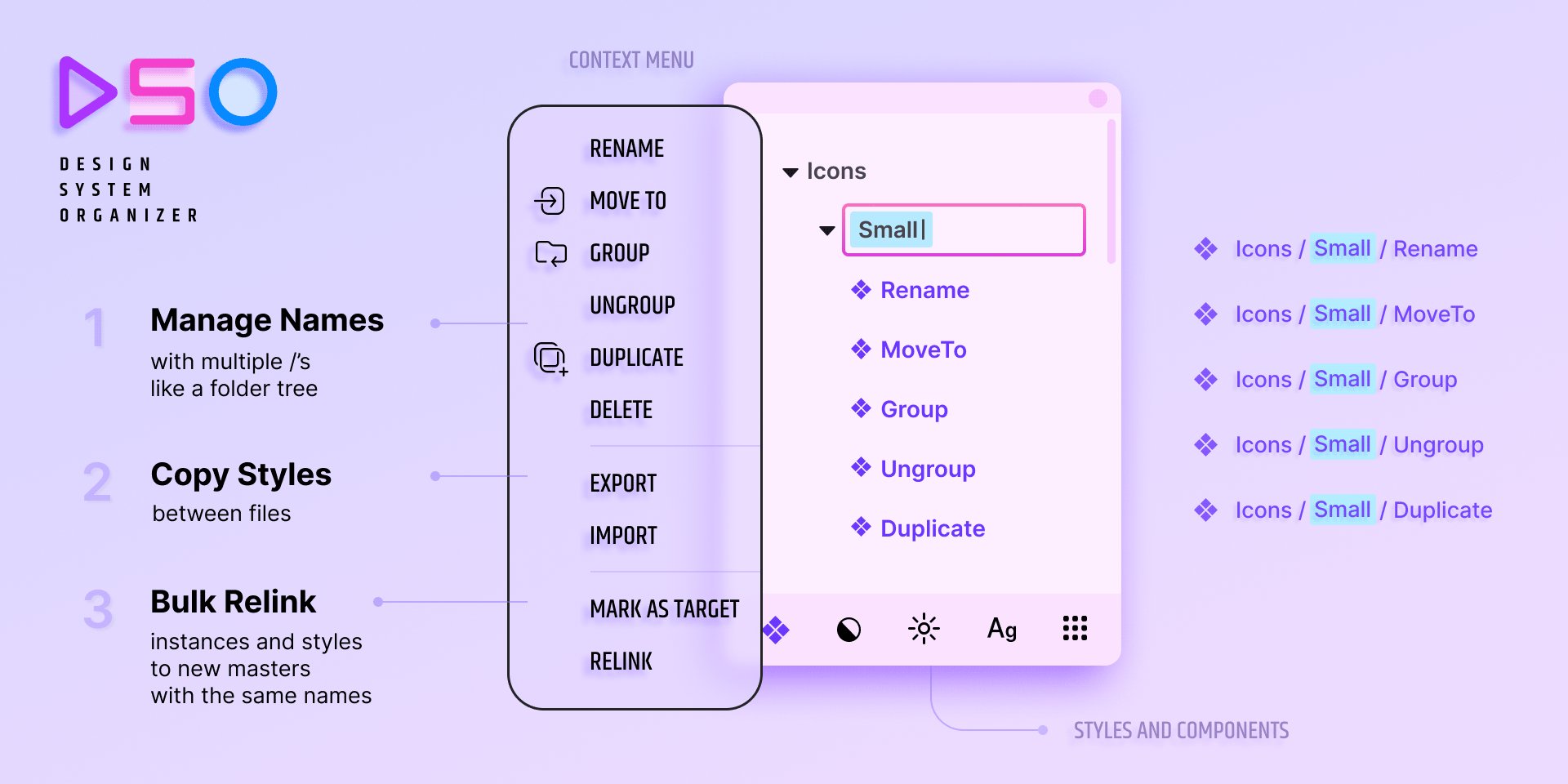
Design System Organizer

The Design System Organizer plugin, created by Floweare, retains your work organized by managing names with /s like folders. Copy kinds between information. Bulk relink cases and kinds to new masters with the identical names. You may as well arrange kinds and elements between information and handle paths comparable to “elements/enter/outlined” via a folder-like interface with bulk renaming.
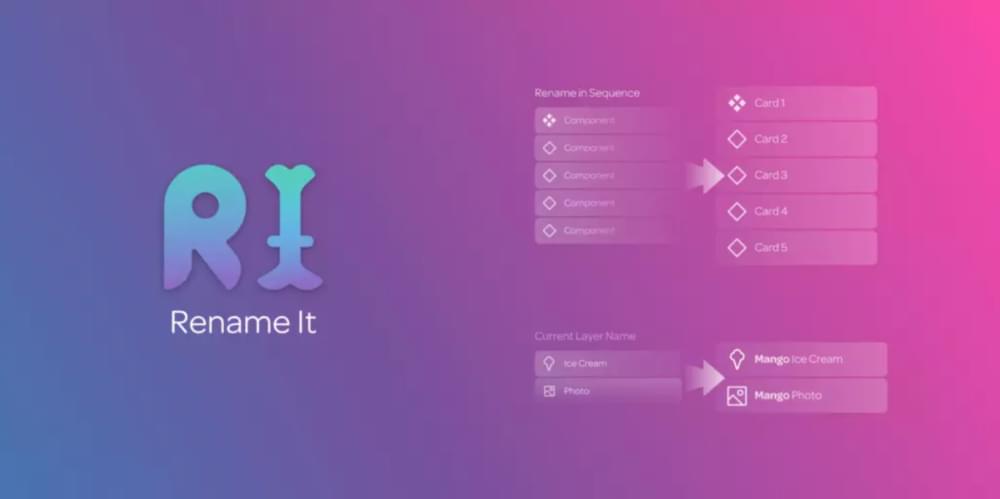
Rename It

The Rename It plugin was created by Rodrigo Soares. Rename It helps in retaining your work organized by letting you batch rename layers and frames. You may as well rename a number of layers without delay, rename layer(s) with the width %W and peak %H of a layer, and exchange any phrases or characters from chosen layers.
Plugins to Support Structure Design
The next Figma plugins assist format design in your tasks.
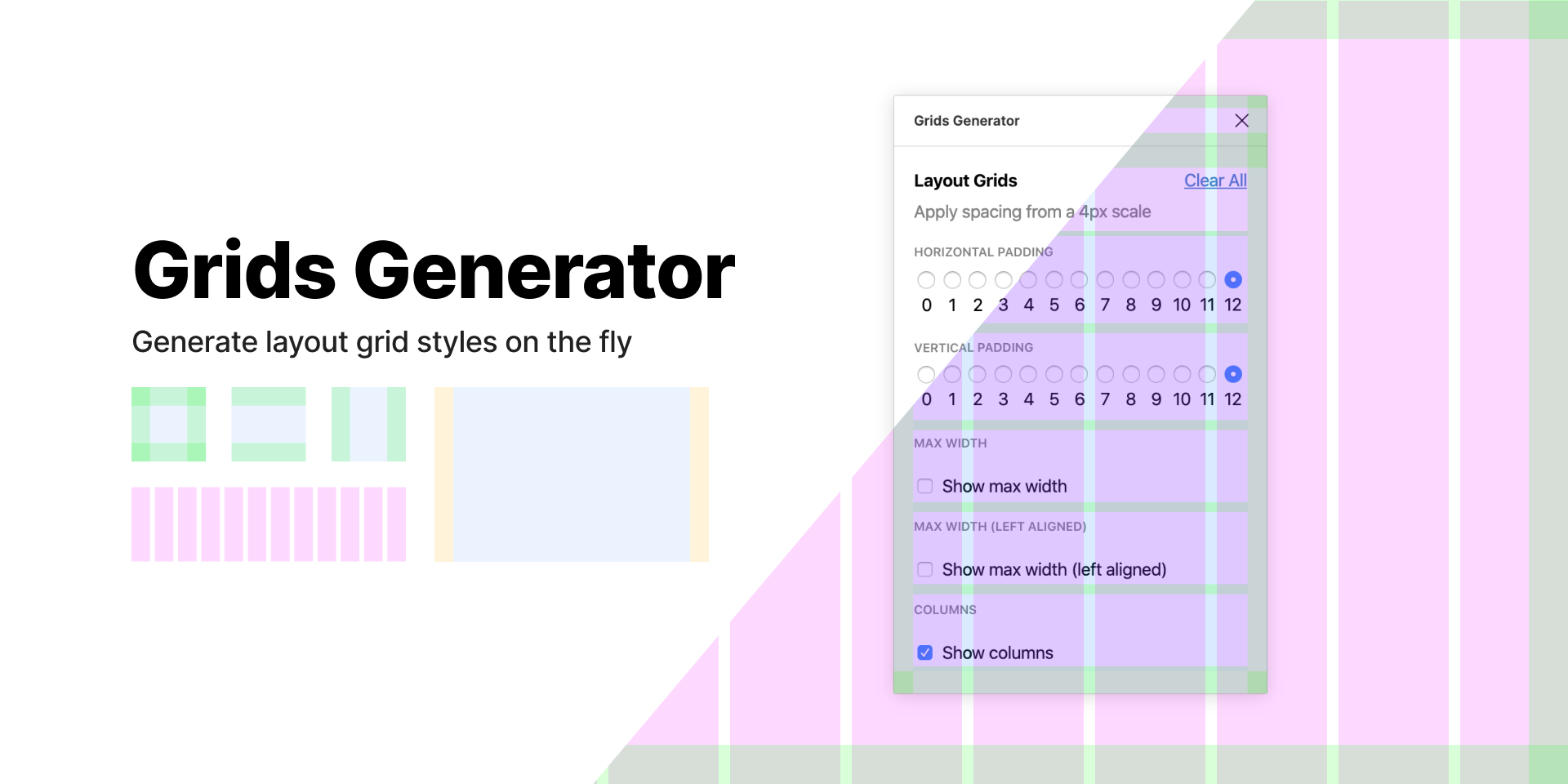
Grids Generator

Discovering the best grid dimension to your artboard is less complicated with the Grids Generator plugin, by Tal Snir. It could possibly assist save grid templates, apply auto grids to frames, present and conceal all grids in chosen frames with one click on, and delete and replace templates.

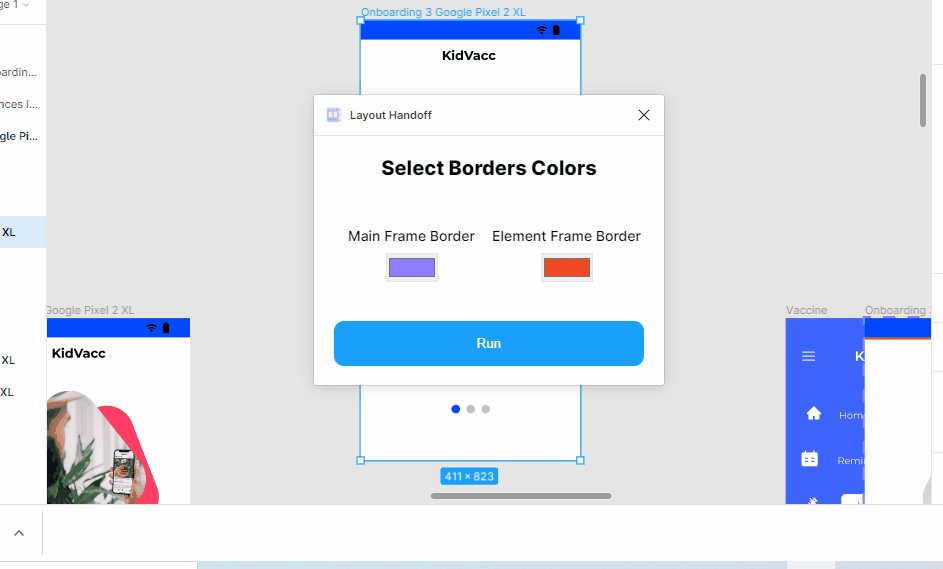
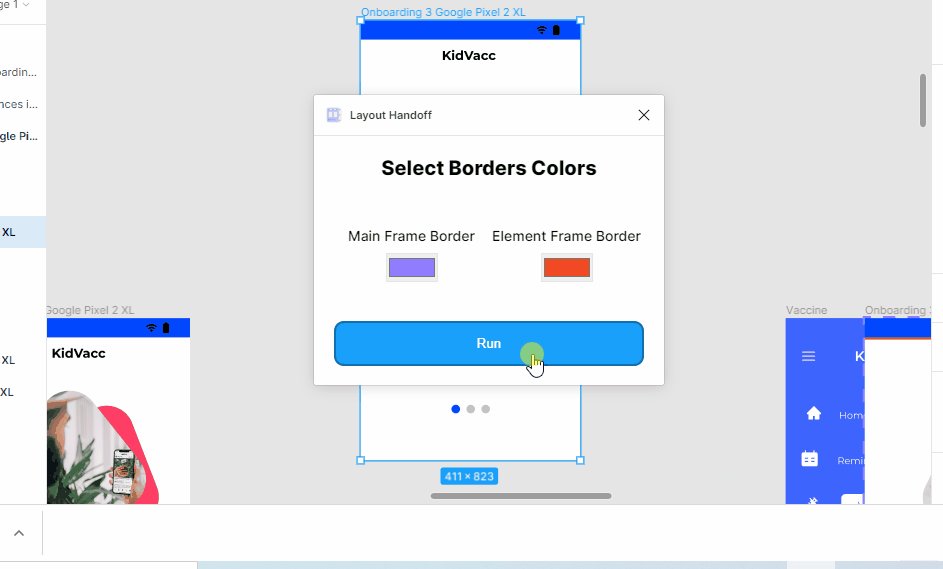
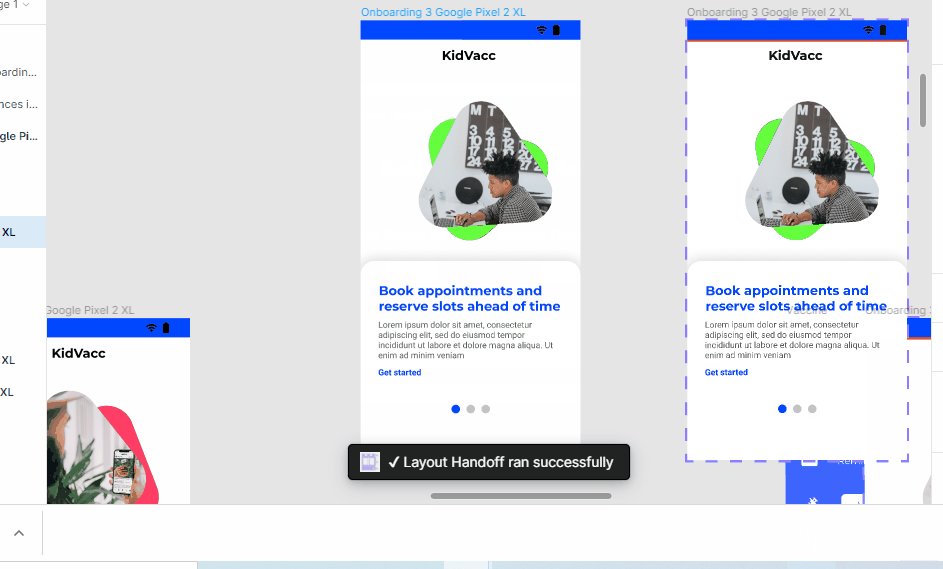
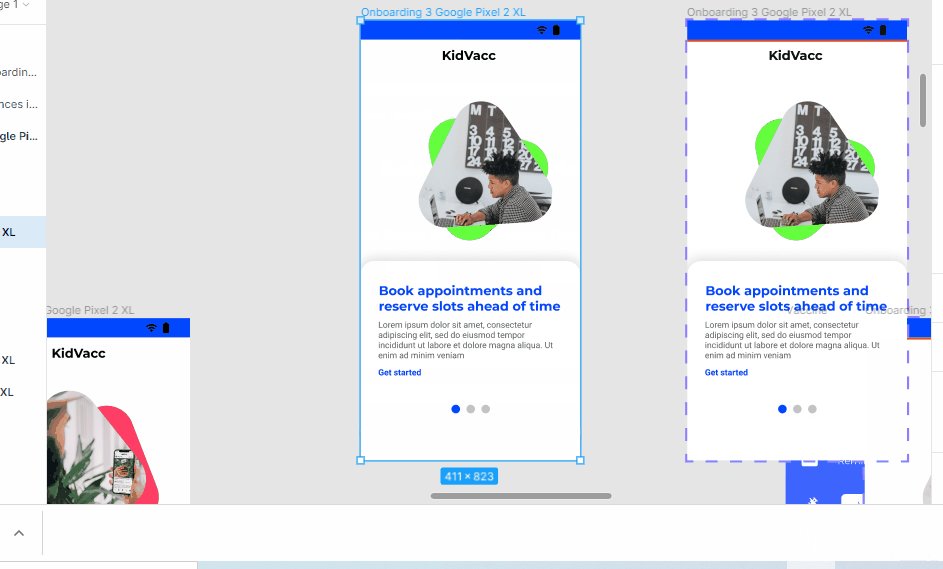
Structure Handoff
With the assistance of this plugin, the designer and developer can see the format of every body and the variants of elements that have been used to construct it. Structure Handoff was created by Tal Snir and is useful for working with variants.
Associated: The 5 Finest Design Handoff Instruments in 2022

Accessibility Plugins
Don’t overlook accessibility! These Figma plugins assist make sure that your designs are accessible to all customers.
In a position

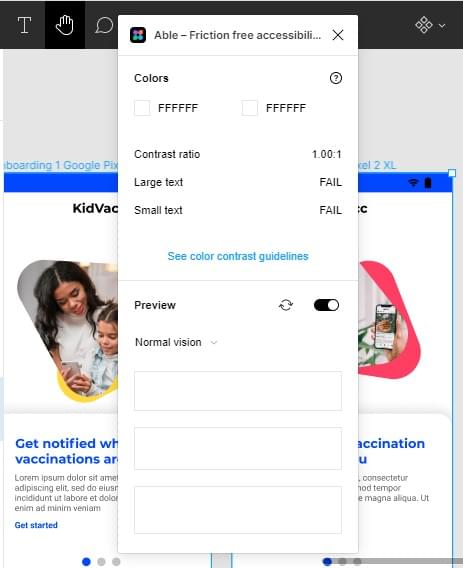
Sondre Kvam’s In a position plugin makes your design accessible whereas sustaining a nice feel and look. With minimal effort, you may add colour distinction to your designs and cater for issues like colour blindness. In a position additionally compares the distinction between the 2 layers you choose. This fashion, you may preserve In a position open, and casually choose layers to match with out re-running or updating the plugin.
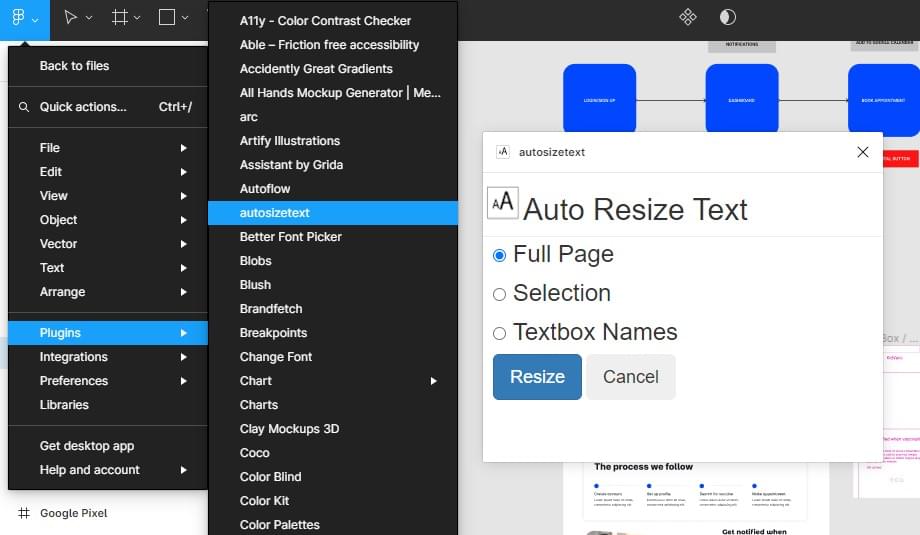
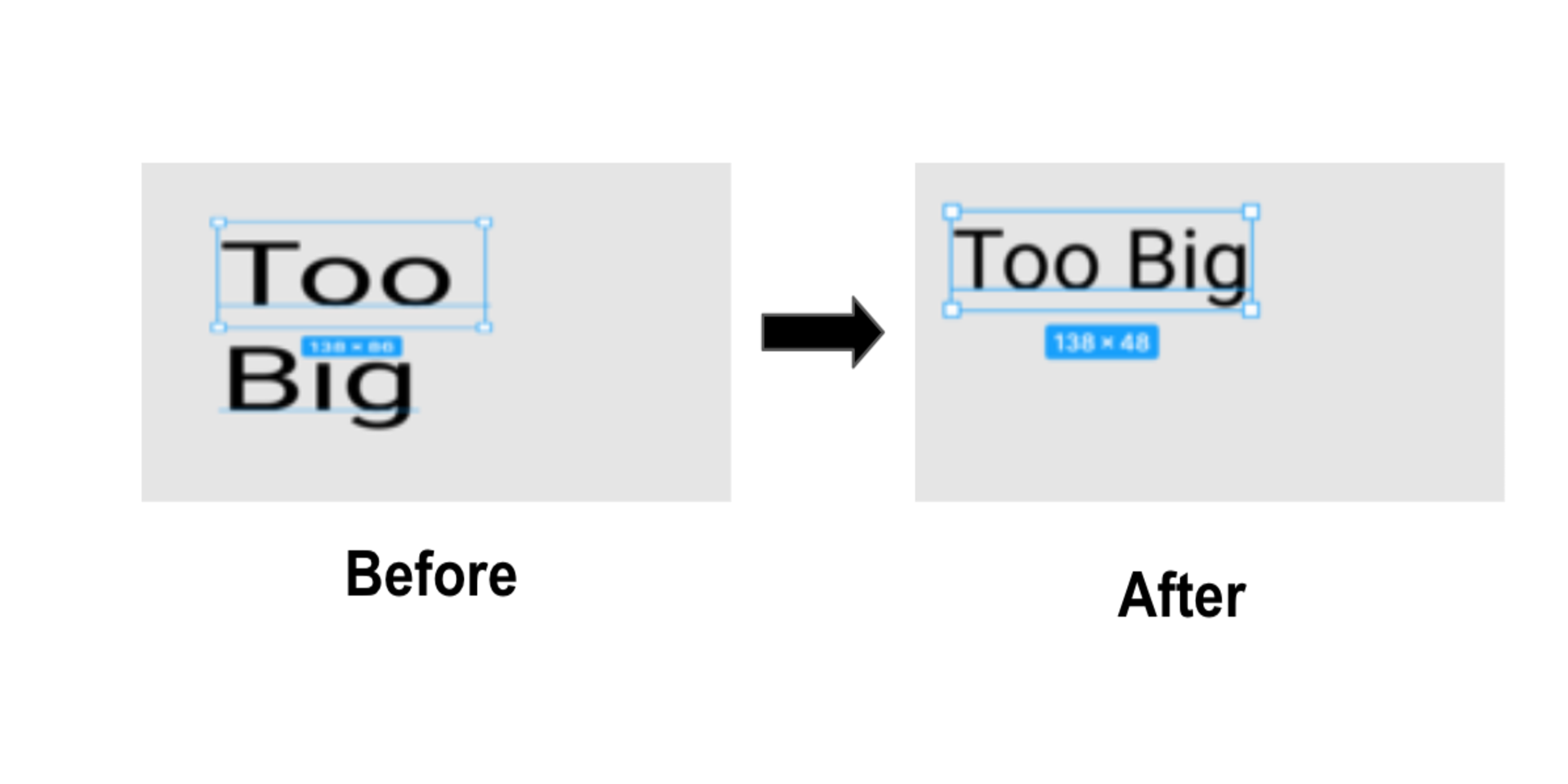
autosizetext

The autosizetext plugin was created by Austen Novis and can auto-size textual content to suit inside its textual content field. If textual content is simply too small, it is going to develop to suit the bounds, or if the textual content is simply too large, it is going to shrink to suit the bounds. This helps routinely scale your textual content for legibility.

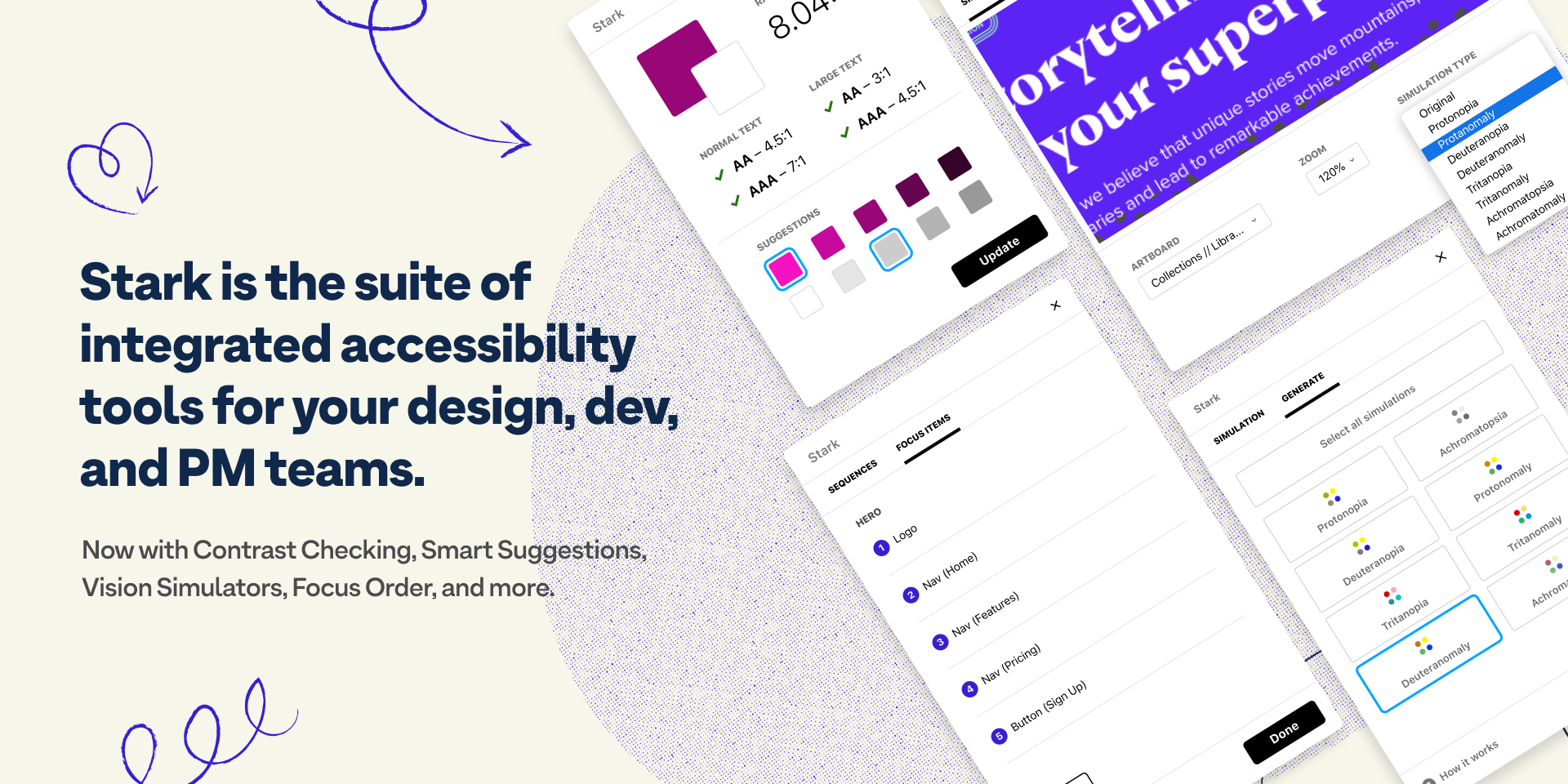
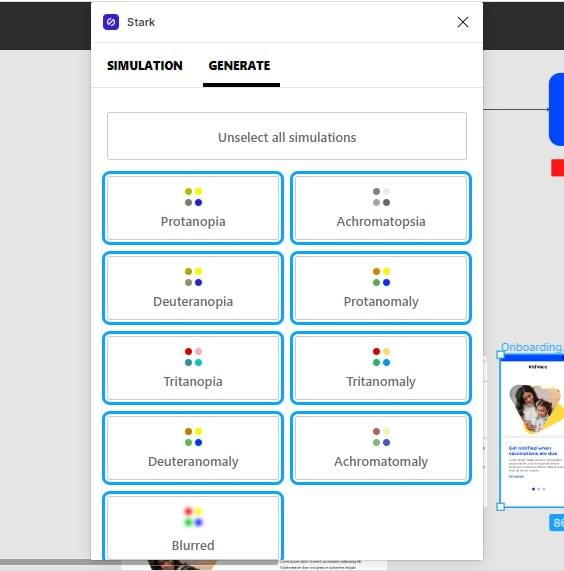
Stark

Stark is a collection of built-in accessibility instruments to your product design. The suite contains imaginative and prescient simulation, distinction checker, and focus order. This plugin was created by Stark, and also you would possibly have to log in to that service for entry.

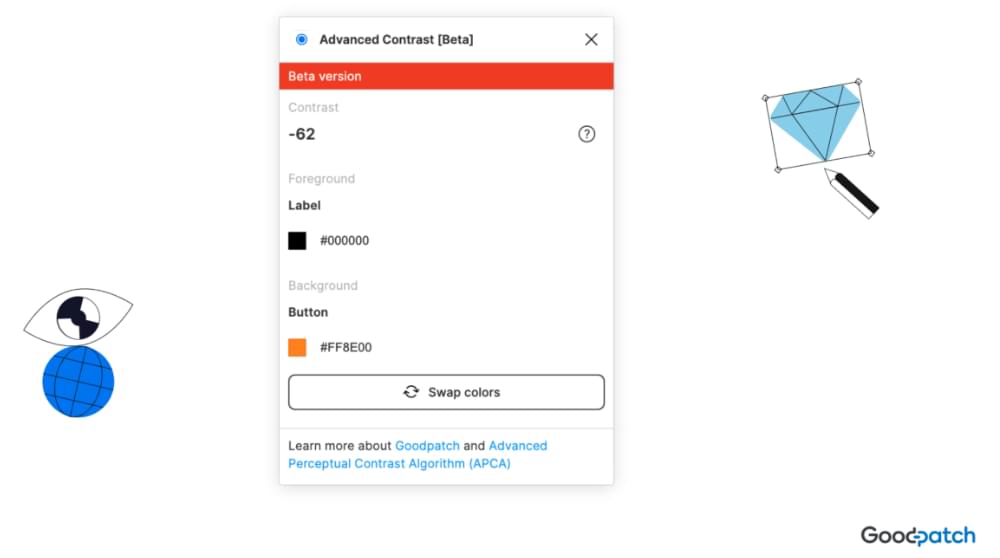
Superior Distinction

This plugin makes use of the Superior Perceptual Distinction Algorithm (APCA) to create accessible colour combos that look good. Superior Distinction was created by Janos Pauer and Max Effectively, and it compares colours in your design to verify how distinction is absolutely seen by people.
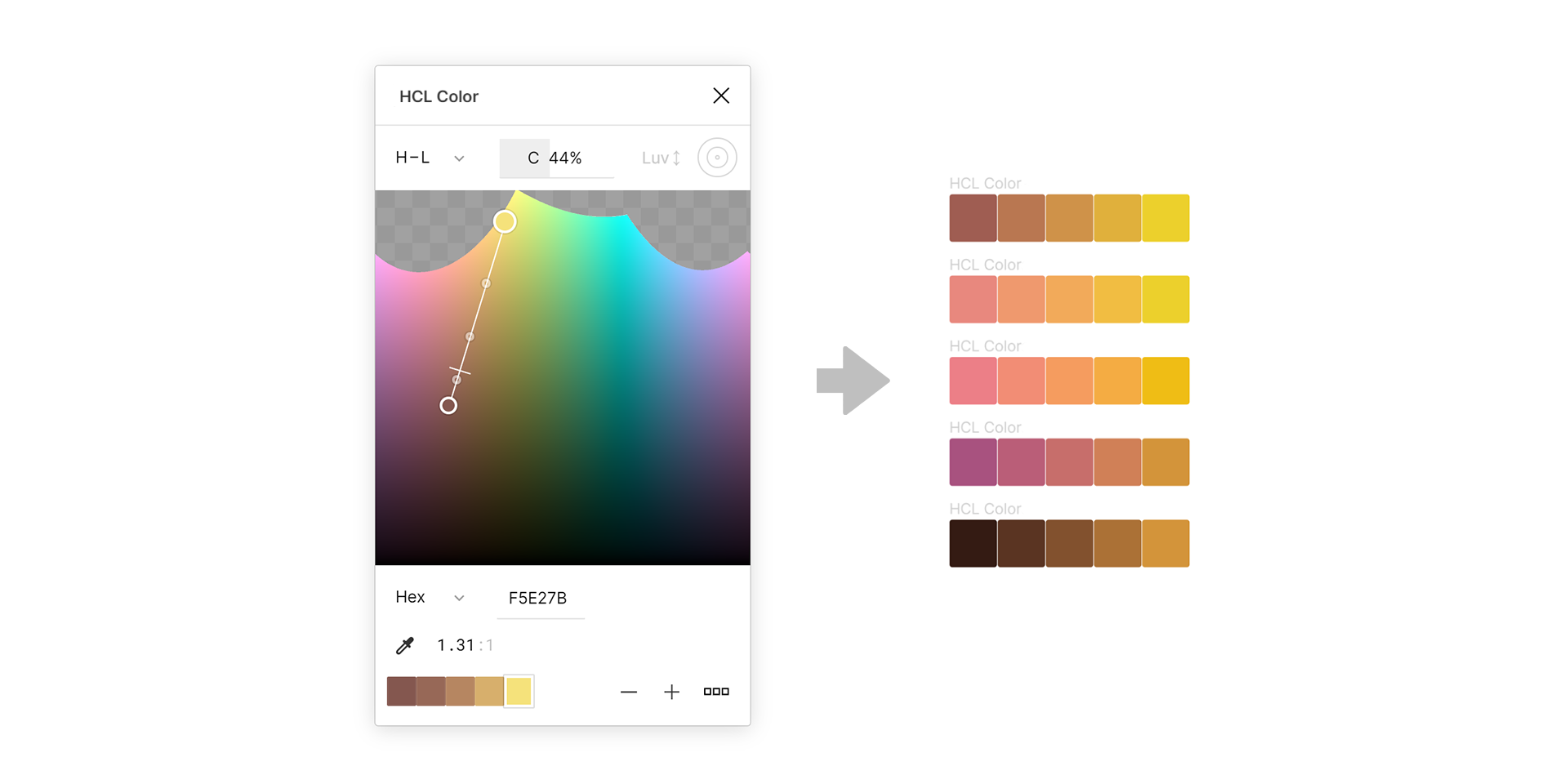
HCL Coloration

The HCL colour area equalizes the obvious lightness of hues and permits for extra exact management over distinction.
HCL Coloration was created by Alex Bourt and is useful for tasks that convey that means with colour, the place utilizing common HSV/L could result in seeing false patterns as a result of hues have a special lightness and our brains discover lightness extra vital than hue.
E-mail Template Plugins
Creating electronic mail templates with Figma? These Figma plugins will assist with that difficult process.
Ampier

The Ampier plugin creates AMP and HTML electronic mail designs to your campaigns inside your design surroundings. The code could be exported as an archive or related to Ampier instantly. This plugin was created by Todd and is presently in Beta. You may learn the documentation right here.
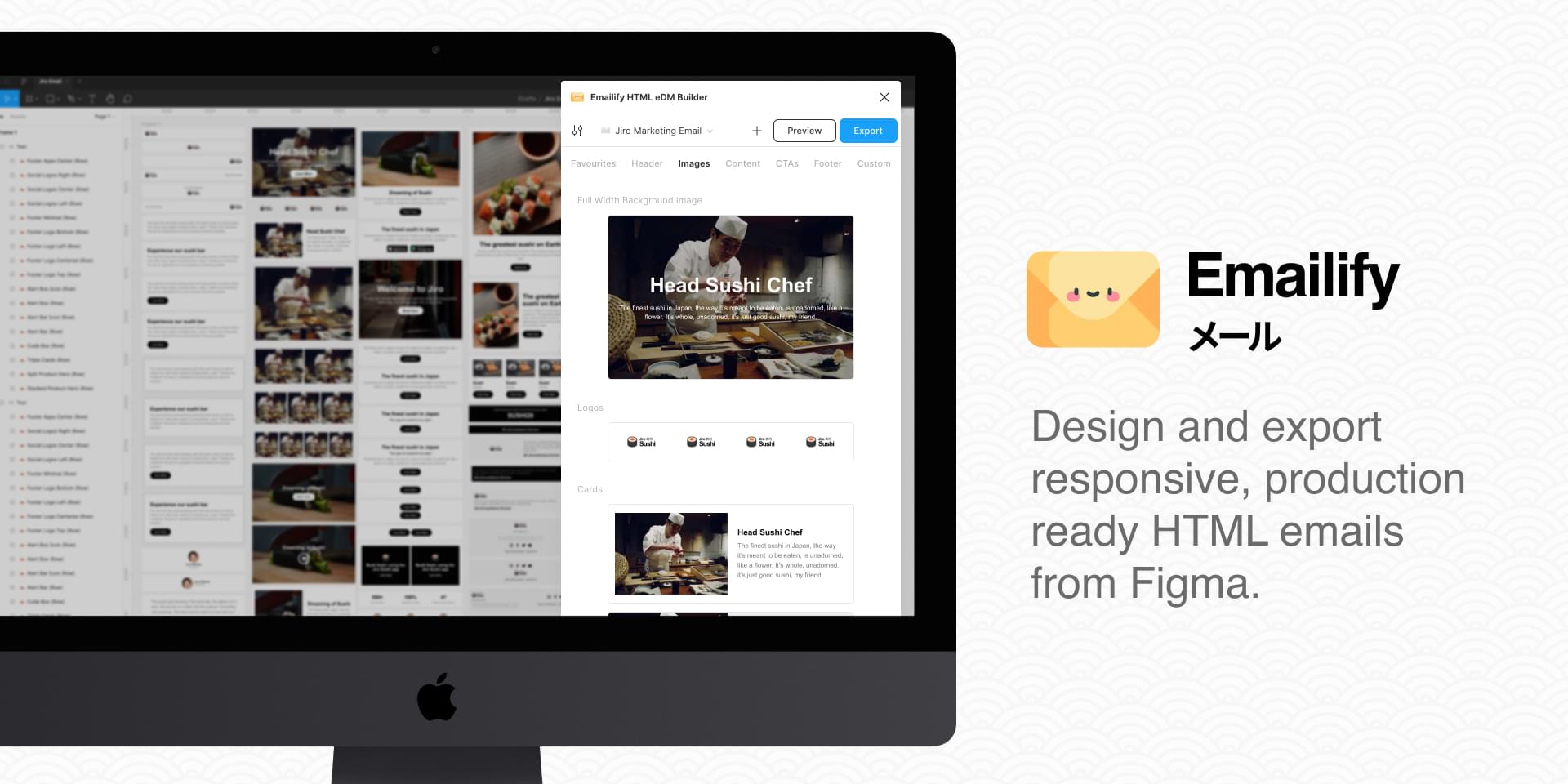
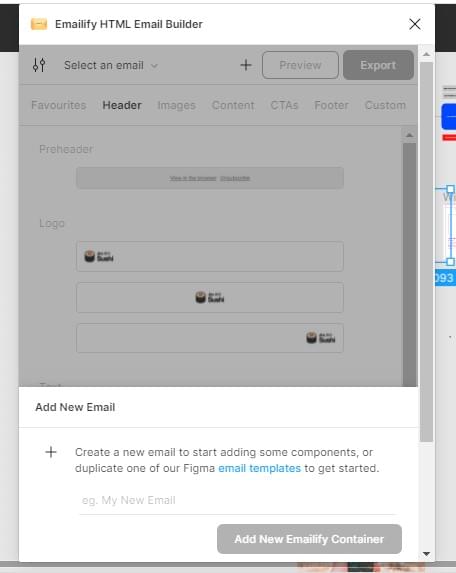
Emailify

With Emailify, you may design and export responsive, production-ready HTML emails from Figma with out requiring any third-party apps, web sites, or APIs. With options like a customized element builder, custom-made textual content, photos and auto layouts, and a number of other others, Emailify improves your workflow. It was created by Figmatic, and the documentation could be discovered right here.

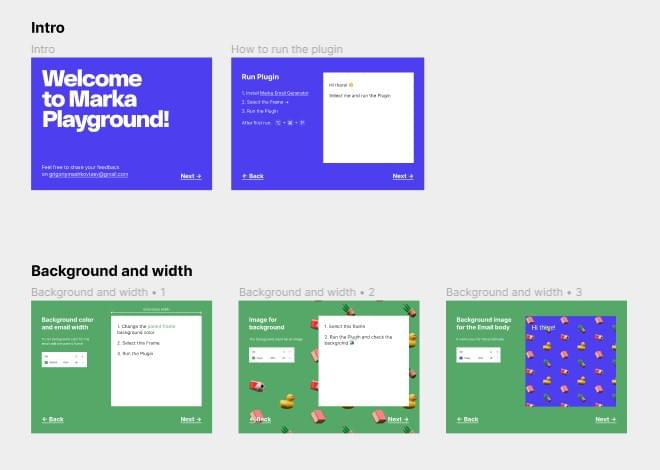
Marka E-mail Generator

Marka E-mail Generator exports HTML electronic mail templates from Figma. It really works with ready frames. Marka helps textual content objects, photos, buttons, rectangles, and frames with components.
Plugins for Creating SVGs
Including SVG to Figma? These plugins will make your life a bit simpler.
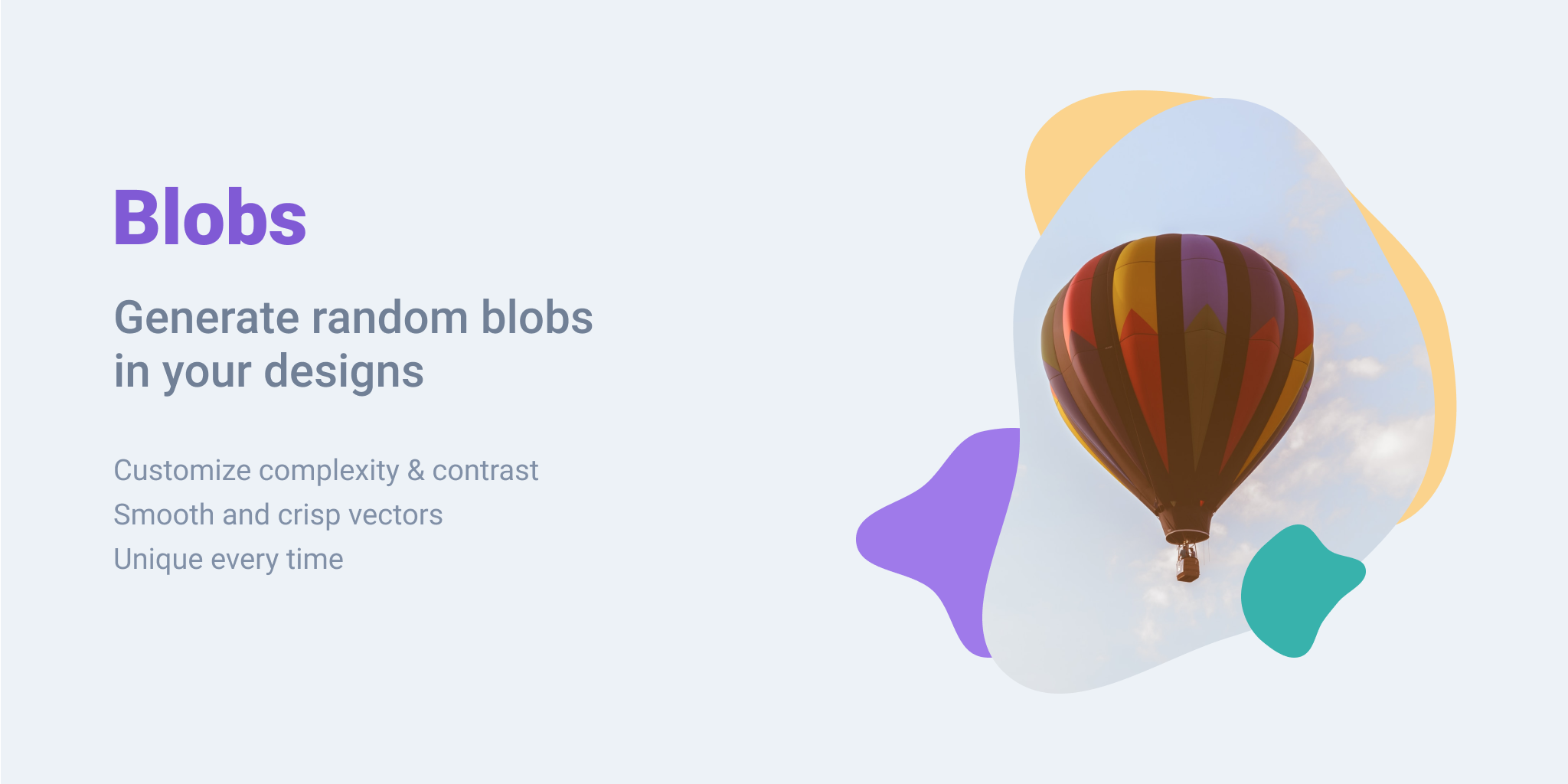
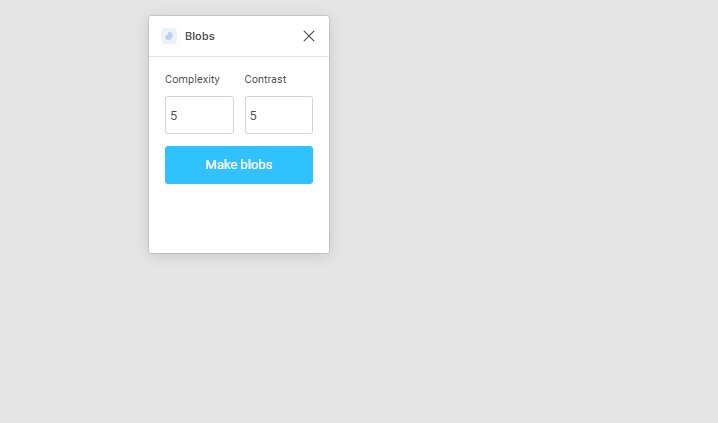
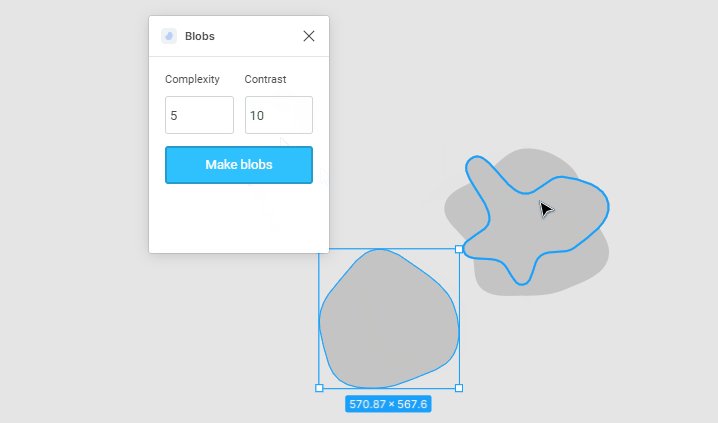
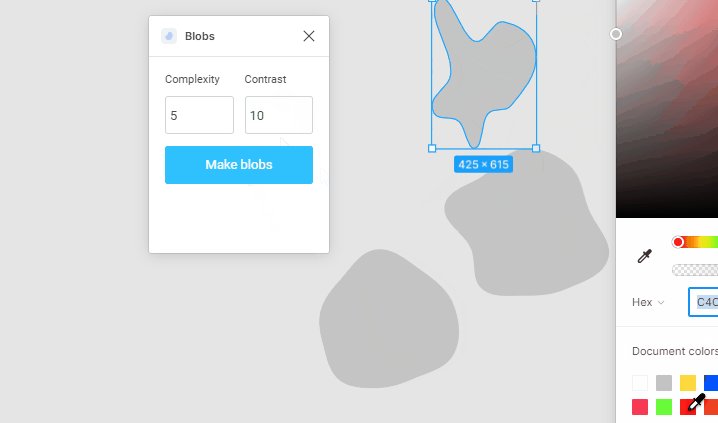
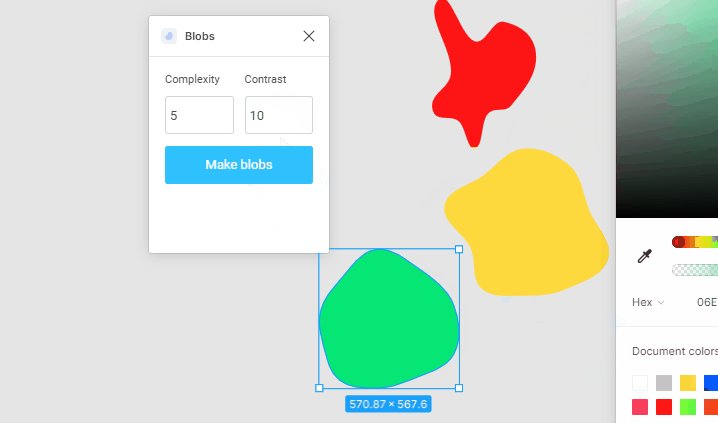
Blobs

Typically the best issues are one of the best. In case your design wants distinctive shapes for an aesthetic really feel, Blobs will turn out to be useful. It helps you to create natural blob shapes with the press of a button. Each form that’s generated is exclusive. You may management how distinctive a form is together with what number of factors it has. The blobs are created in SVG.

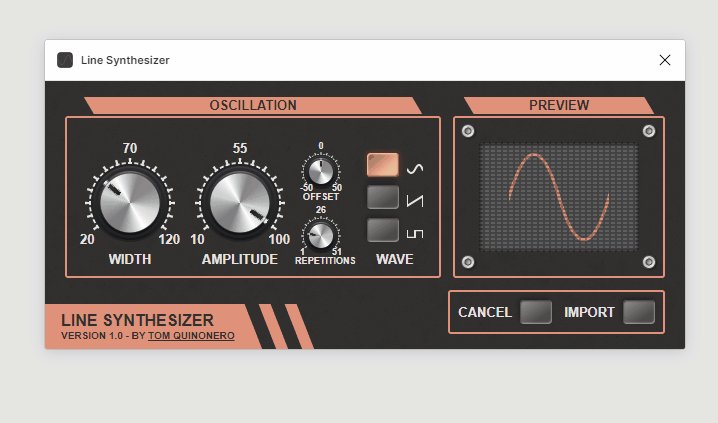
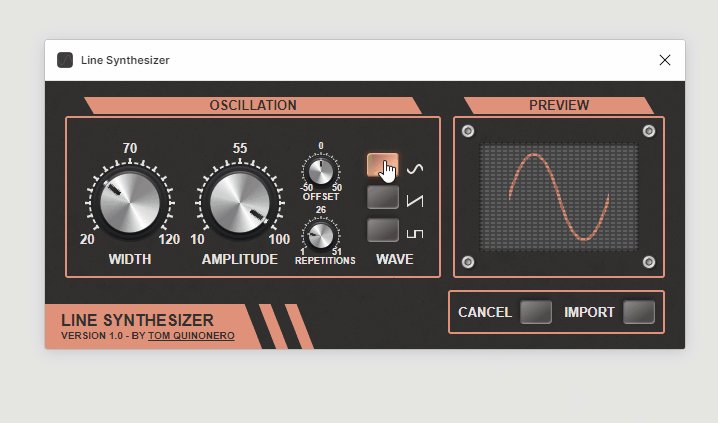
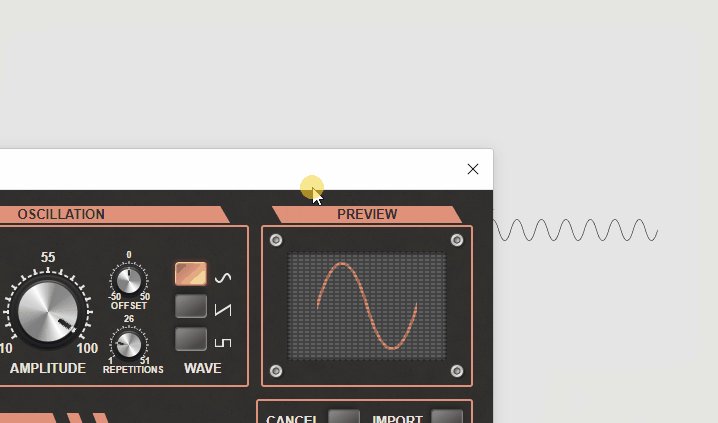
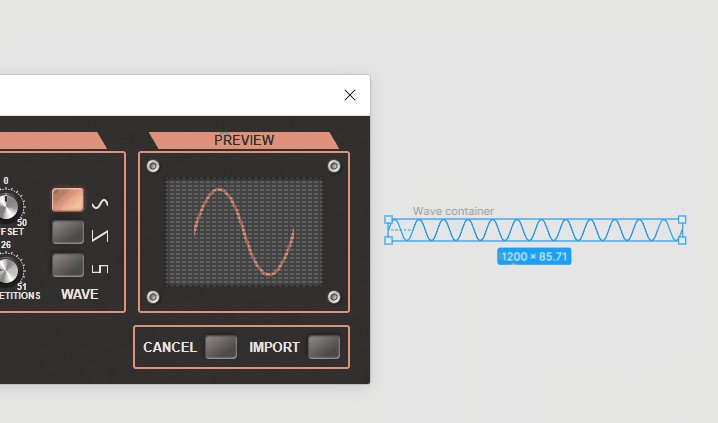
Line Synthesizer

Line Synthesizer by Tom Quinonero helps you to create wave patterns and kinds utilizing audio fashion knobs. The knobs additionally give it a singular classic really feel.
BlendingMe

BlendingMe is one of the simplest ways to create a mix for 2 traces, ellipses, or rectangles. All you must do is choose two objects you need to mix, select a depend of mixing steps and the plugin does the heavy lifting. It additionally helps you to change the mixing path, colour, stroke weight, and opacity whereas the plugin is working. BlendingMe was created by Anashkin Andrey.
Shut Path

Shut Path helps you to shut any open path between chosen objects simply. It really works with straight connections and curved connections.
Content material Plugins
Content material is king, so give it the royal therapy with these plugins.
Content material Reel

Content material Reel was created by Microsoft and Eugene Gavriloff, and with it, you may design layouts extra effectively by pulling textual content strings, photos, and icons from one palette. It makes collaboration simpler by letting you create your personal textual content and picture content material with the choice to browse or search content material to seek out revealed collections of textual content strings, photos, and icons.
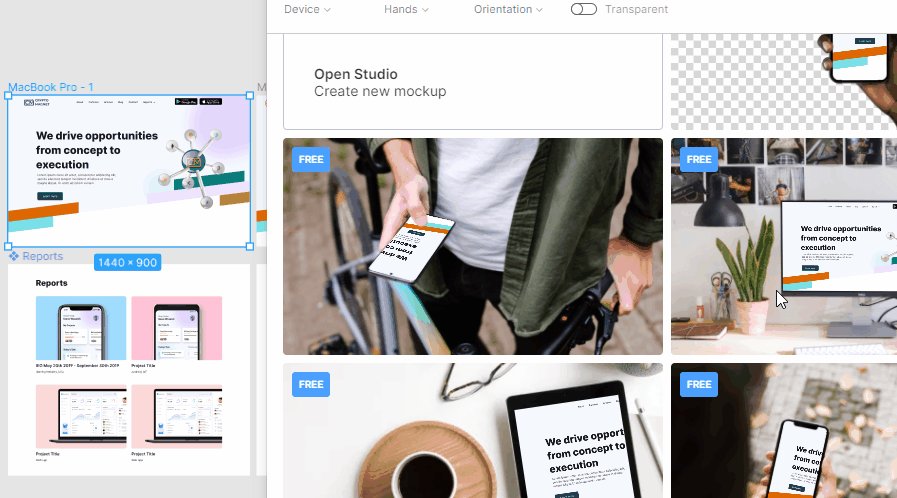
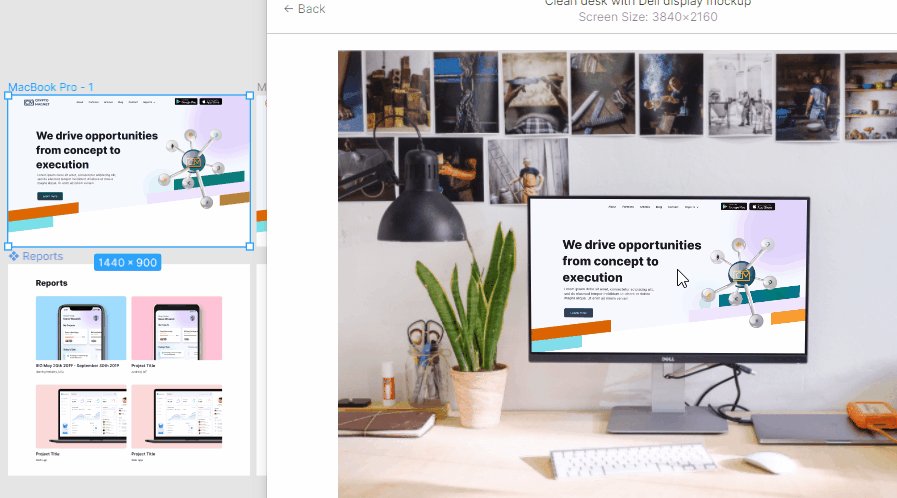
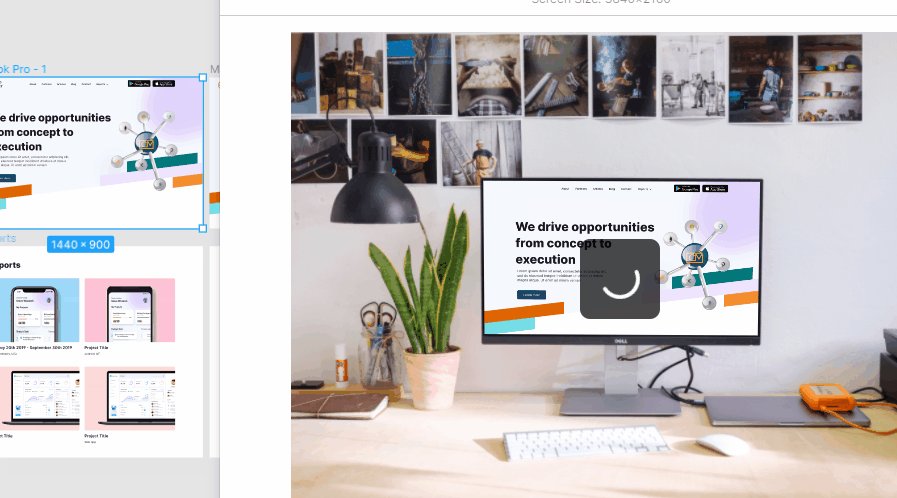
Mockup

You will get entry to a library of high-quality mockups to help your presentation utilizing the Mockup plugin. Graphics and presents perspective transformation. It has a number of options like clearly named and conveniently structured layers that make it simple to combine into your design.
Mockuuups Studio

Mockuuups Studio presents over 1000 numerous scenes. It was created by Mockuuups and is filled with all the things you’ll want to create product mockups, advertising supplies, and visible content material for social media or weblog posts.
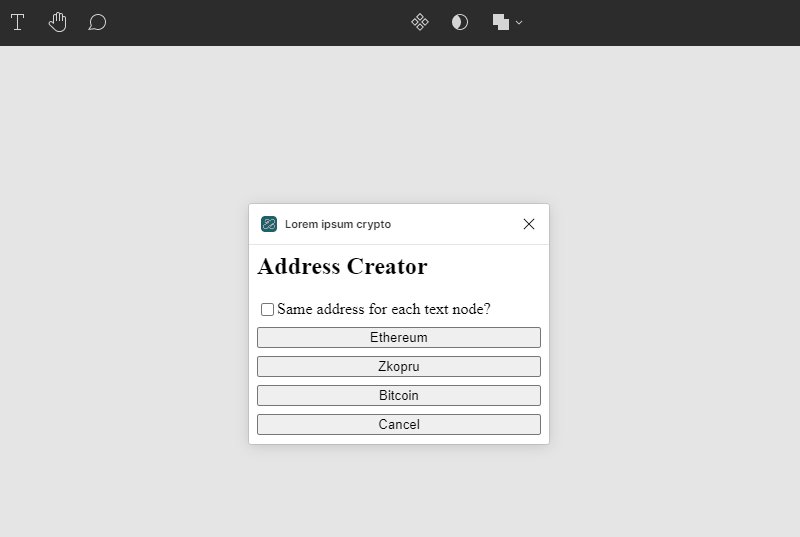
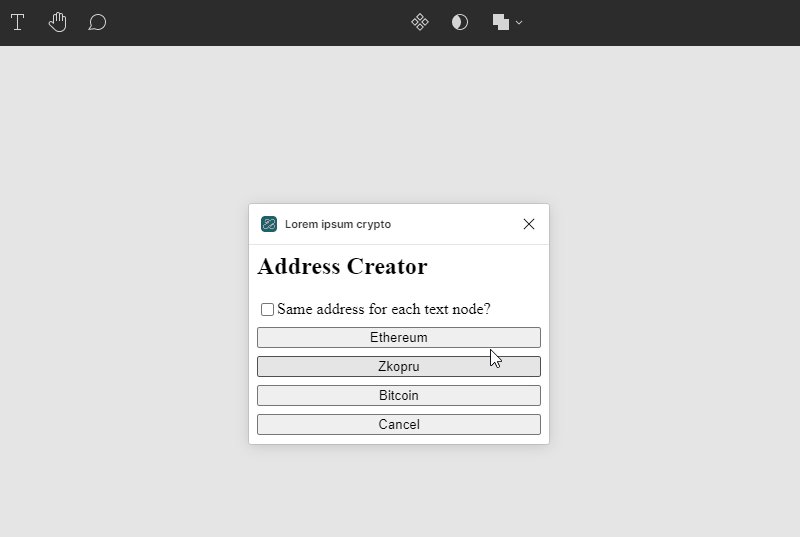
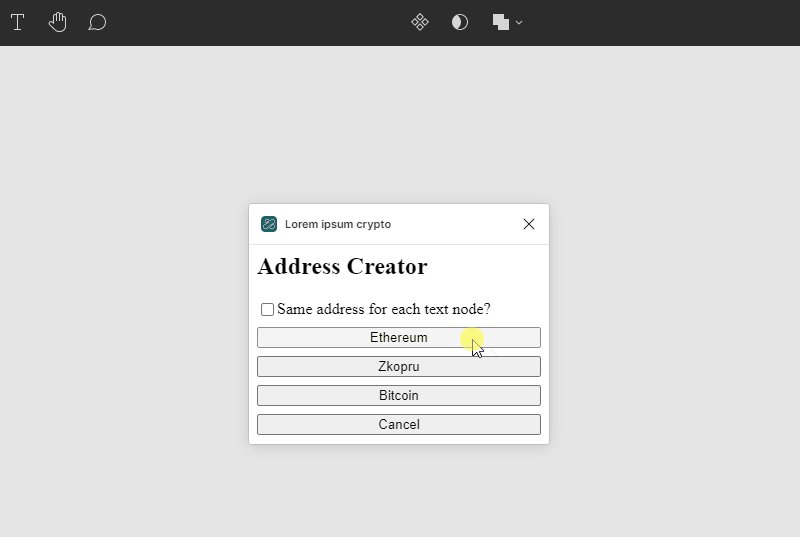
Lorem Ipsum Crypto

Lorem Ipsum Crypto was created by Likelihood Hudson and allows you to generate pattern cryptocurrency addresses for Ethereum, Zkopru, and Bitcoin wallets. Nonetheless, the generated addresses can’t be used for receiving transactions. The corresponding personal keys are both not created or destroyed instantly.
Icon Plugins
If you happen to’re working with icons in Figma, these plugins will assist your workflow.
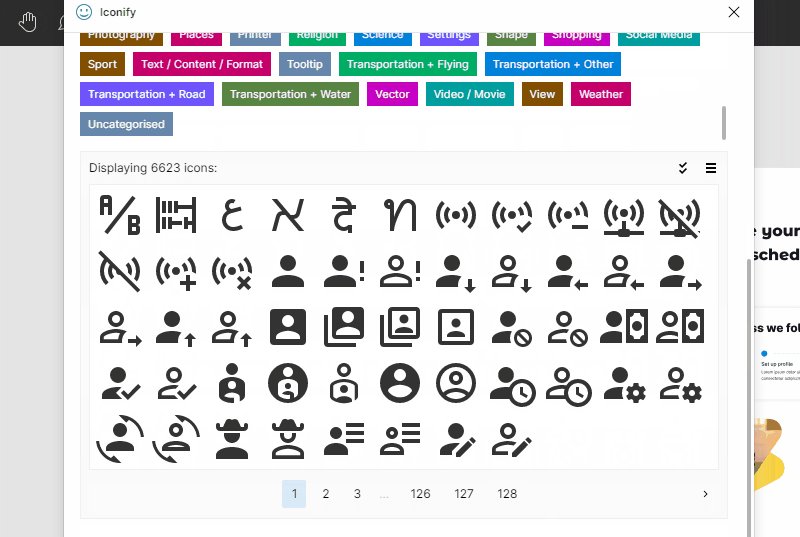
Iconify

Iconify was created by Iconify and Vjacheslav Trushkin and it presents over 100,000 icons in PNG and SVG format. It lets you’ve got entry to Materials Design Icons, Font Superior, Jam Icons, EmojiOne, Twitter Emoji, and 100 different units of icon kinds to your design.
Bootstrap Icons

With Bootstrap Icons, you may add icons from the Bootstrap icon library instantly as SVG in your Figma tasks. Bootstrap Icons encompasses a record of over 1400 icons and is open sourced (MIT). This implies you may obtain, use, and lengthen it at no cost.
Lucide Icons

Lucide Icons is an open-source icon library, a fork of Feather Icons with a library that’s continuously rising. This plugin was created by Eric Fennis, and the icons are completely free for private and industrial use.
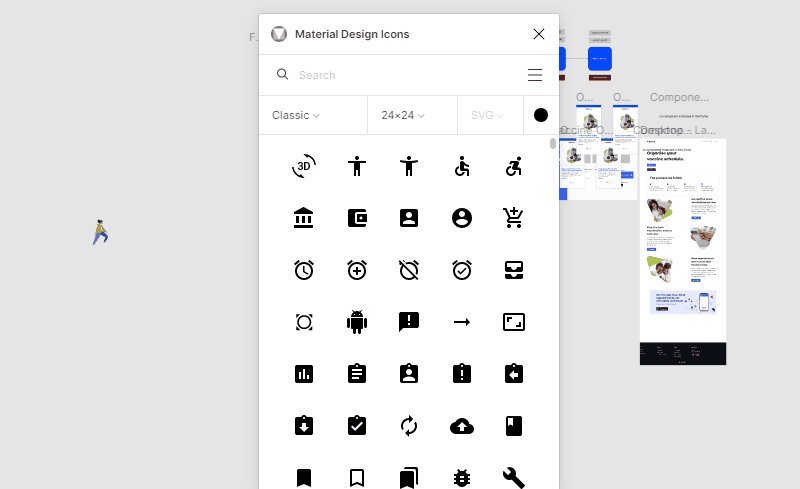
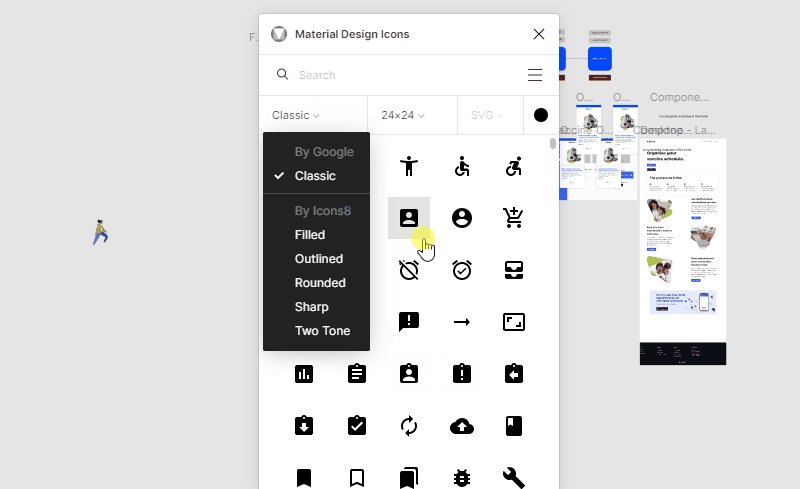
Materials Design Icons

This plugin, created by Icons8, offers you entry to the Materials Design Icons library, with 27,000 new icons, obtainable in PNG and SVG codecs. You may search icons by title or scroll via your entire record. Filter by a class, change fashion and dimension, and select between totally different kinds: crammed, outlined, rounded, and so forth.
Conclusion
There are a number of plugins and instruments obtainable on Figma to make your work simpler, and though we’ve coated a number of of them, many are created day by day. Exploring the Figma group is one solution to be taught extra about them.


