Whereas studying methods to construct a Figma plugin, I stumbled upon a couple of attention-grabbing usages of Flexbox and Grid in Figma. When I discovered them, I simply acquired distracted and couldn’t resist digging extra.
Flexbox and Grid have been offering us internet builders with numerous new capabilities to construct new layouts, and what I’ll present you on this article is simply that.
To maneuver together with this text, you don’t must have an in depth information of Flexbox or Grid, and I’ll attempt to clarify most examples from the bottom up.
Let’s get discovering.
Introduction
The aim of this write-up is to indicate how highly effective flexbox and grid are and to spotlight these attention-grabbing use-cases for them. There may be a couple of bits which can be targeted on refined UI particulars which I like very a lot.
Utilizing CSS Grid
On the suitable aspect of Figma, we now have the default “Design” tab. When deciding on a component on the canvas, we are able to see its x-axis, y-axis, width, and top values. This additionally will be completely different relying on the ingredient being a textual content, group, body, and extra.
What I discovered attention-grabbing right here is utilizing CSS grid for every row within the design tab. I dig that so, a lot.
Contemplate the next determine.

Discover how we now have many strains. These are for the 28 columns, sure! You learn that proper. Any row within the design tab is constructed on high of that grid.
Every column has a width of 8px.
.raw_components--_singleRow {
show: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: 32px;
}
Additionally, when controlling the small print of a drop shadow, for instance, the identical grid is getting used.

For me, this can be a excellent use for CSS grid, despite the fact that from the primary look you would possibly suppose that these are little layouts, however once more, it’s a very legitimate use of CSS grid.
Alignment buttons
On this utilization, every alignment button is taking 4 columns (32px) of the grid. Discover how the icon itself is properly centered too.

.raw_components--_singleRow {
show: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: 32px;
}
.raw_components--_iconButton {
grid-column-end: span 4;
}
Aspect place
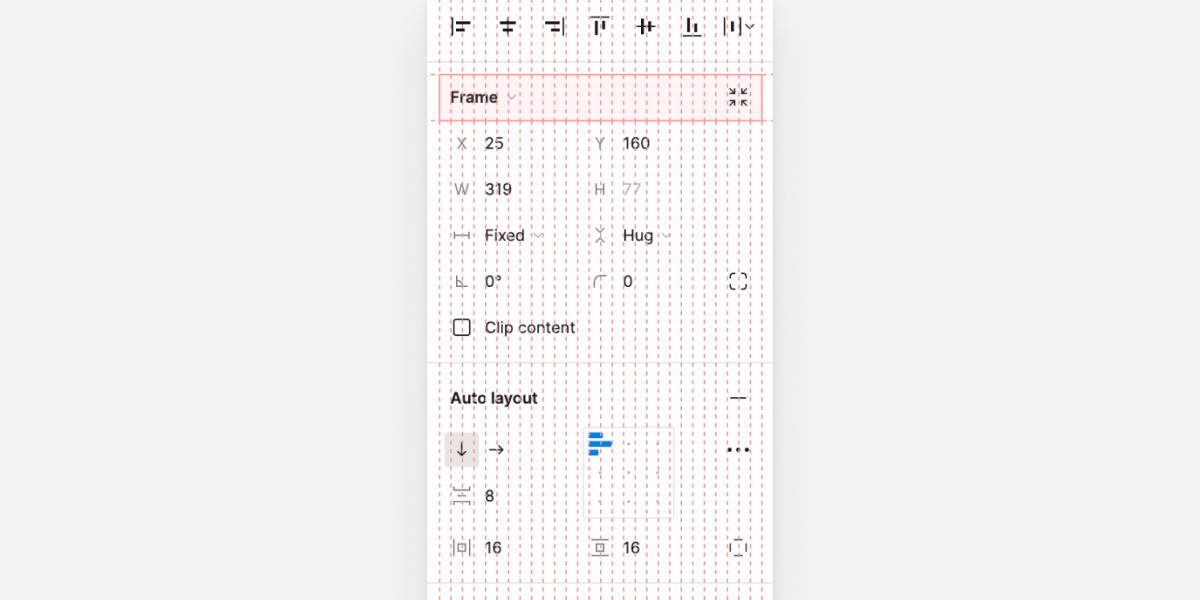
On this instance, we see how the inputs for the x-axis and y-axis are divided, together with the newish “Absolute place” button.

Auto structure
The bit that I discovered very attention-grabbing is the Auto Format controls.

We’ve got a 28-column * 2 rows grid this time to accommodate for the controls that assist us in aligning the kid gadgets inside an Auto Format container.
.stack_panel_v4--doubleRow {
show: grid;
grid-template-columns: repeat(28, 8px);
grid-template-rows: repeat(2, 32px);
}
Cool. Let’s dig into the small print!

On the grid degree, every ingredient is positioned utilizing grid-column or grid-row or each.

The alignment dots you see are made from an SVG sample. What a improbable element, and utilization!

And never solely that however there’s a 3*3 grid that comprises 9 grid gadgets. I consider that these are right here to function a clickable space for every alignment.
.alignment_view_v4--tooltipGrid {
show: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}

Subsequent, is the indicator container the place we now have the icon that reveals how the weather inside an Auto Format container are aligned.
To make issues simpler to know, I divided that entire sq. into 4 elements:
- Base backgrounds
- SVG dots
- The three*3 grid the place we now have clickable areas
- Indicator container (the blue icon)

We’ll concentrate on the indicator container for now. Let’s have a look at the bottom markup and CSS.
<!-- 60*60 container -->
<div class="alignment_view_v4--indicatorContainer">
<!-- 20*20 icon (the blue one) -->
<div class="alignment_view_v4--indicatorGroup">
<div class="alignment_view_v4--indicator"></div>
<div class="alignment_view_v4--indicator"></div>
<div class="alignment_view_v4--indicator"></div>
</div>
</div>
Within the above markup, we now have each the indicator container, and the alignment icon. I appreciated that the icon itself is constructed and aligned with flexbox.
/* Measurement is 60*60 */
.alignment_view_v4--indicatorContainer {
place: absolute;
high: 1px;
proper: 1px;
backside: 1px;
left: 1px;
show: flex;
flex-direction: column;
justify-content: heart;
align-items: heart;
}
With that, we’ll have two Flexbox wrappers, as soon as for the indicatorContainer ingredient and the opposite for the icon itself.

Right here is the styling for the blue icon. We’ve got a flex container with column as a course, then 3 gadgets that symbolize the blue strains of their completely different sizes.
.alignment_view_v4--indicatorGroup {
show: flex;
flex-direction: column;
align-items: heart;
justify-content: space-between;
width: 20px;
top: 20px;
}
.alignment_view_v4--indicator {
top: 4px;
border-radius: 1px;
}
.alignment_view_v4--indicator:nth-child(1) {
width: 10px;
}
.alignment_view_v4--indicator:nth-child(2) {
width: 16px;
}
.alignment_view_v4--indicator:nth-child(3) {
width: 7px;
}
What amazes me right here is that after we change the alignment for an Auto Format ingredient, each the indicatorContainer and indicatorGroup will replicate that.
Right here is an instance the place Auto Format is ready to high left alignment.
.alignment_view_v4--indicatorContainer {
justify-content: flex-start;
align-items: flex-start;
}
.alignment_view_v4--indicatorGroup {
align-items: flex-start;
}

Utilizing flexbox
For the layer panel rows

Within the determine above, we now have a most important body named “Signal up_001”, and inside it, there are 3 nested gadgets. The extra the nesting, the extra spacing we’ve from the left to make it clear that there’s nesting.
Upon inspecting the rows, here’s what I discovered:

Every row is a flex mother or father, thus I highlighted the flex tag subsequent to the HTML mother or father.
See it in motion within the following determine:

Cool, however the query is: how the spacing works? I actually anticipated it earlier than inspecting it and wasn’t shocked. The spacing occurs by including spacer elements.

Every spacer element has a width of 16px, and all areas have a margin-right: 8px apart from the primary one.

With extra nesting in place, the rows will seem like this.

Now that the visible aspect is obvious, let’s check out the markup and types.
<div class="object_row">
<span class="object_row--indents">
<span class="object_row--indent"></span>
<!-- The extra indent gadgets, the extra nesting.. -->
</span>
<span class="object_row--layerIcon"></span>
<span class="object_row--rowText"></span>
<span class="object_row--rowActions">
<span class="object_row--lockIcon"></span>
<span class="object_row--visibleIcon"></span>
</span>
</div>
We’ve got two flexbox dad and mom, one for the entire row and the opposite for the spacer elements (The group Figma referred to as them indents, and I like that title).
.object_row {
show: flex;
top: 32px;
}
.object_row--indents {
show: flex;
top: 100%;
}
.object_row--layerIcon {
width: 16px;
}
.object_row--rowText {
width: calc(100% - 16px);
flex-shrink: 1;
}
.object_row--rowActions {
width: 0; /* turns into width: auto on hover */
}
With the above, the nesting will occur by including a brand new spacer ingredient.
Contemplate the next markup. We’ve got two spacers which implies that this row is the primary one in its group.
<div class="object_row">
<span class="object_row--indents">
<span class="object_row--indent"></span>
<span class="object_row--indent"></span>
</span>
<span class="object_row--layerIcon"></span>
<span class="object_row--rowText"></span>
<span class="object_row--rowActions">
<span class="object_row--lockIcon"></span>
<span class="object_row--visibleIcon"></span>
</span>
</div>

Isn’t that simply attention-grabbing, and funky? Seeing my favourite design instrument utilizing my favourite CSS function is simply..superb.
Different Flexbox use-cases
Flexbox is getting used closely for the little elements. Let’s discover a couple of of them.
Stroke particulars
For colours, Flexbox is getting used for controlling the colour worth and the opacity.

And on regards to the identical context, when the consumer hovers over the dropdown menu, it’s going to increase the textual content to the total obtainable area by utilizing flex-grow: 1.

Doc colours
On this instance, it’s higher to make use of Flexbox so we are able to get the advantage of the wrapping. In any other case, utilizing CSS grid gained’t present us with the identical end result.

Constraints element
We’ve got a number of Flexbox containers right here. The primary one is for the highest, center, and backside rows. The second is for the center merchandise, which is a Flexbox container itself.

Conclusion
That’s it for this exploration. I loved taking a look at such distinctive and enjoyable utilization for each Flexbox and Grid. It’s inspiring to see that in a instrument we’ll use, and for me, it impressed me to discover much more use instances for the CSS instruments we’ve.
If you happen to’re into that kind of articles, I revealed a deep-dive into my exploration on constructing the Fb Messenger chat bubble.
Thanks for studying.