Textual is a text-based consumer interface library (TUI) for the Python programming language. With Textual, you’ll be able to create stunning cross-platform TUI functions.
If you need extra info, see An Intro to Textual – Creating Textual content Person Interfaces with Python
On this article, you’ll discover ways to created a tabbed interface in your terminal utilizing Textual. Another GUI toolkits referred to as tabbed interfaces “pages” or “notebooks”. However in Textual-land, it’s referred to as TabbedContent!
The TabbedContent Widget
Let’s check out how one can add tabbed content material to your terminal GUI / TUI.
Open up your favourite Python editor and create a file named tabbed_demo.py or give it your personal memorable identify.
Then enter the next code:
# tabbed_demo.py
from textual.app import App, ComposeResult
from textual.widgets import Button, Markdown, TabbedContent
PYTHON = """
# Python - An Superb Language
It's best to use Python!
## Options
- Straightforward and readable
- Can run nearly wherever
- Python is quick sufficient
"""
C = """
# C++ - When You Need FAST
Quick however tougher to study than Python
## Options
- Silly quick
- Tougher to code
- Makes small exes
"""
RUBY = """
# Ruby - A Internet Language
Expressive and versatile
## Options
- Has a well-liked internet framework
- Interpretive
"""
class TabbedDemo(App):
def compose(self) -> ComposeResult:
self.close_button = Button("Shut", id="shut")
tabs = ("Python", "C++", "Ruby")
with TabbedContent(*tabs):
yield Markdown(PYTHON)
yield Markdown(C)
yield Markdown(RUBY)
yield self.close_button
def on_mount(self) -> None:
self.display screen.kinds.background = "darkblue"
self.close_button.kinds.background = "crimson"
def on_button_pressed(self, occasion: Button.Pressed) -> None:
self.exit(occasion.button.id)
if __name__ == "__main__":
app = TabbedDemo()
app.run()
The primary two strains of code are your Textual imports for the assorted bits you’ll have to create your consumer interface. Then you definately create three constants that maintain multi-line strings. The multi-line strings include Markdown, which is a kind of markup that’s used usually on GitHub for documentation functions.
Textual has a Markdown widget which can rework the multi-line strings right into a properly formatted web page of textual content. To create the “pages” or “tabs” of content material, you utilize TabbedContent as a content material supervisor through Python’s with assertion. You move within the labels for every tab utilizing a tuple.
Be aware that to get the tabs inserted accurately, it’s essential use an asterisk when passing within the tuple to TabbedContent.
The remainder of the code is fairly self-explanatory you probably have learn the introductory article linked in the beginning of this tutorial.
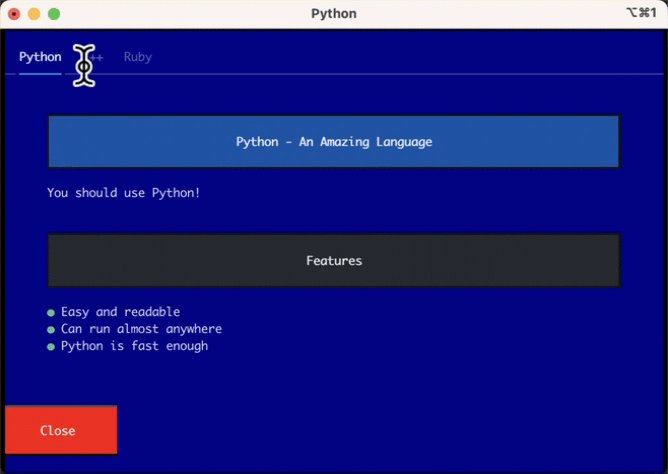
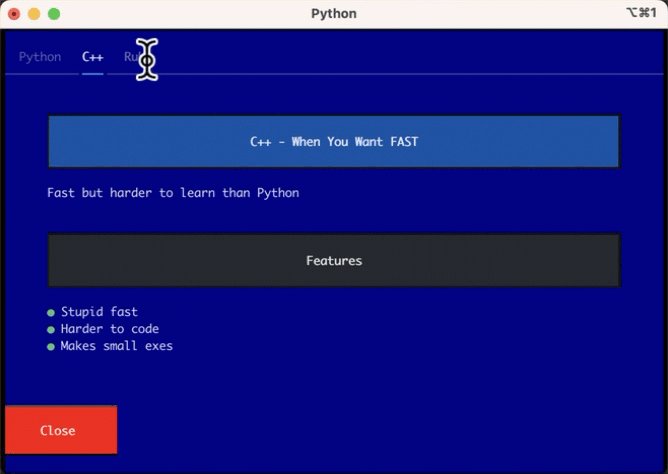
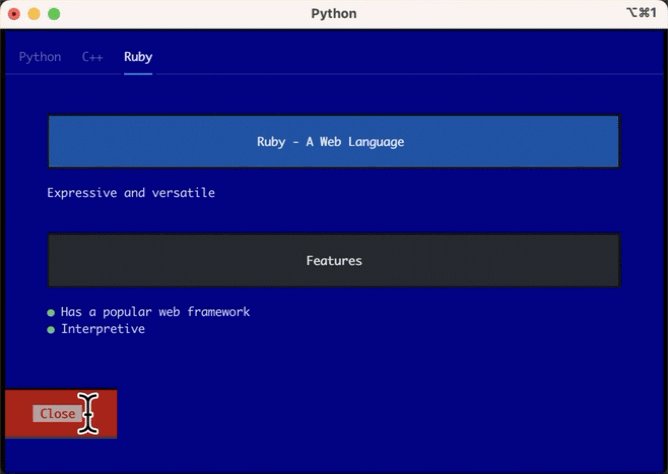
While you run this code, you will notice one thing like the next:

Wrapping Up
The TabbedContent widget is a very nice means so as to add tabbed content material to your text-based consumer interface. Give it a strive utilizing a few of Textual’s different widgets and see for your self!

