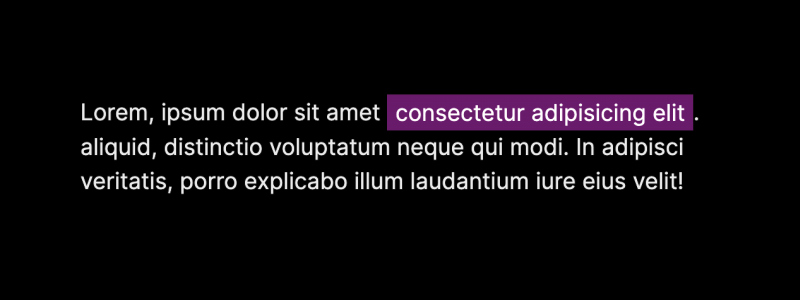
Spotlight Textual content When a Person Scrolls Right down to That Piece of Textual content
Chris Coyier exhibits the right way to spotlight a line of textual content when you scroll to it utilizing solely CSS.
Getting Into Internet Parts – An Intro
Brecht De Ruyte covers the fundamentals of net parts.
From Our Sponsor
Bored with unclear bug experiences?
Marker.io provides context to each bug report with URL, screenshots, setting information, session replay, and rather more. Go from “To Do” to “Resolved” 10x sooner.
CSS Weekly on YouTube
▶ VS Code Ideas — Customized Folding Ranges #vscode
A brief information on creating Handbook Folding Ranges in Visible Studio Code that mean you can collapse and develop (fold and unfold) any a part of your code.
Articles & Tutorials
Construct an off-canvas menu with and net parts
Mark Conroy demonstrates the right way to create an accessible off-canvas menu utilizing net parts and the ingredient.
Lossy CSS Compression for Enjoyable and Loss (or Revenue)
Daniel Janus wrote cssfact, a lossy CSS compressor that takes some CSS and outputs again CSS that accommodates fewer guidelines.
When To Use The Min() Or Max() Operate
Temani Afif explains when you must use min() and max() capabilities.
The net simply will get higher with Interop 2024
Jen Simmons outlines the main focus areas of Interop 2024.
Huge, stunning, beefy focus states with :focus-visible
Dave Rupert exhibits the right way to use :focus-visible pseudo-state to create greater, bolder, and extra apparent focus states on your keyboard customers.
Promoted Hyperlink
Google and Yahoo E-mail Updates 2024: What’s Modified?
In the event you ship greater than 5K emails a day, test Mailtrap’s tutorial on the brand new ‘Google and Yahoo e-mail coverage 2024’. It breaks down the newest authentication and DNS protocol necessities, so you’ll be able to navigate them with ease.
Instruments
Variable Fonts
A easy useful resource for locating and attempting variable fonts
CSSformalize
CSSformalize is a web based device designed to simplify and velocity up the customization of your system HTML types.
Inspiration
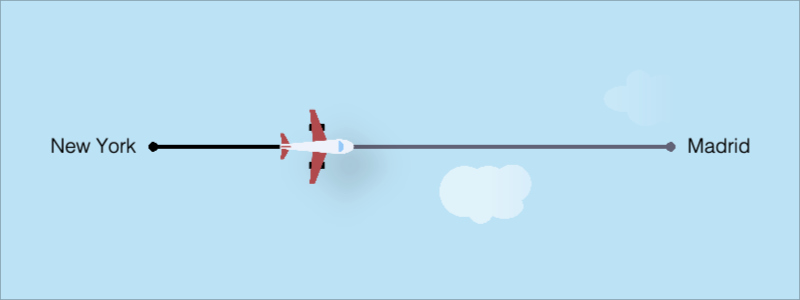
Flight Slider – HTML+CSS
Alvaro Montoro created a shocking, practical slider utilizing Customized Properties, Filters, Container queries, Trigonometrical capabilities, and extra.
Till Subsequent Week
Thanks a lot for studying!
If you wish to assist this article and my work, try:
• CSS Stickers
• CSS Weekly Patreon
• CSS Weekly YouTube Channel
• Mastering Linting
Blissful coding,
Zoran Jambor