Right now I used to be studying Twitter, as I’m fairly hooked on expertise information when Adam Bacon talked about that he is shocked that nobody has rebuilt IIS Parser as pure PowerShell. Whereas this isn’t completely true, and a few modules can do some parsing, I made a decision to strive my luck. Whereas doing it from scratch in PowerShell is feasible, I opted to make use of an exterior C# library that does all of the heavy lifting and is optimized for pace.
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495d0b84396{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495d0b84396{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495d0b84396{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495d0b84396{place: relative !essential;}}
Utilizing IISParser to learn IIS Logs
So after about 1 hour of enjoying with the library and creating a brand new PowerShell module referred to as IISParser, right here we’re. We now have an easy-to-use PowerShell operate to learn IIS Logs.
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495da12802{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495da12802{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495da12802{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495da12802{place: relative !essential;}}
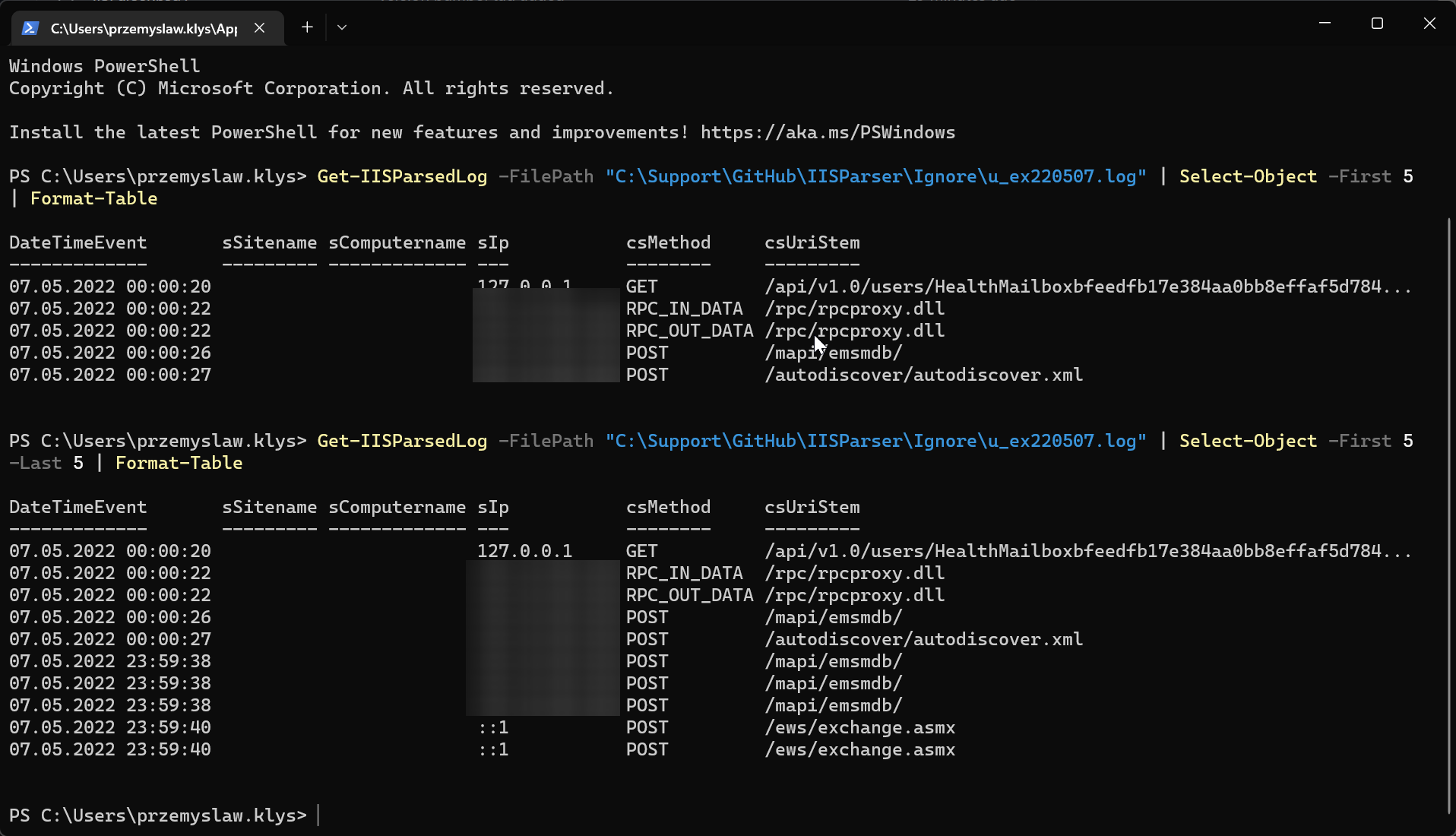
Get-IISParsedLog -FilePath "C:SupportGitHubIISParserIgnoreu_ex220507.log" | Choose-Object -First 5 | Format-Desk Get-IISParsedLog -FilePath "C:SupportGitHubIISParserIgnoreu_ex220507.log" | Choose-Object -First 5 -Final 5 | Format-Desk
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495db998970{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495db998970{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495db998970{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495db998970{place: relative !essential;}}
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495e2de9958{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495e2de9958{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495e2de9958{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495e2de9958{place: relative !essential;}}
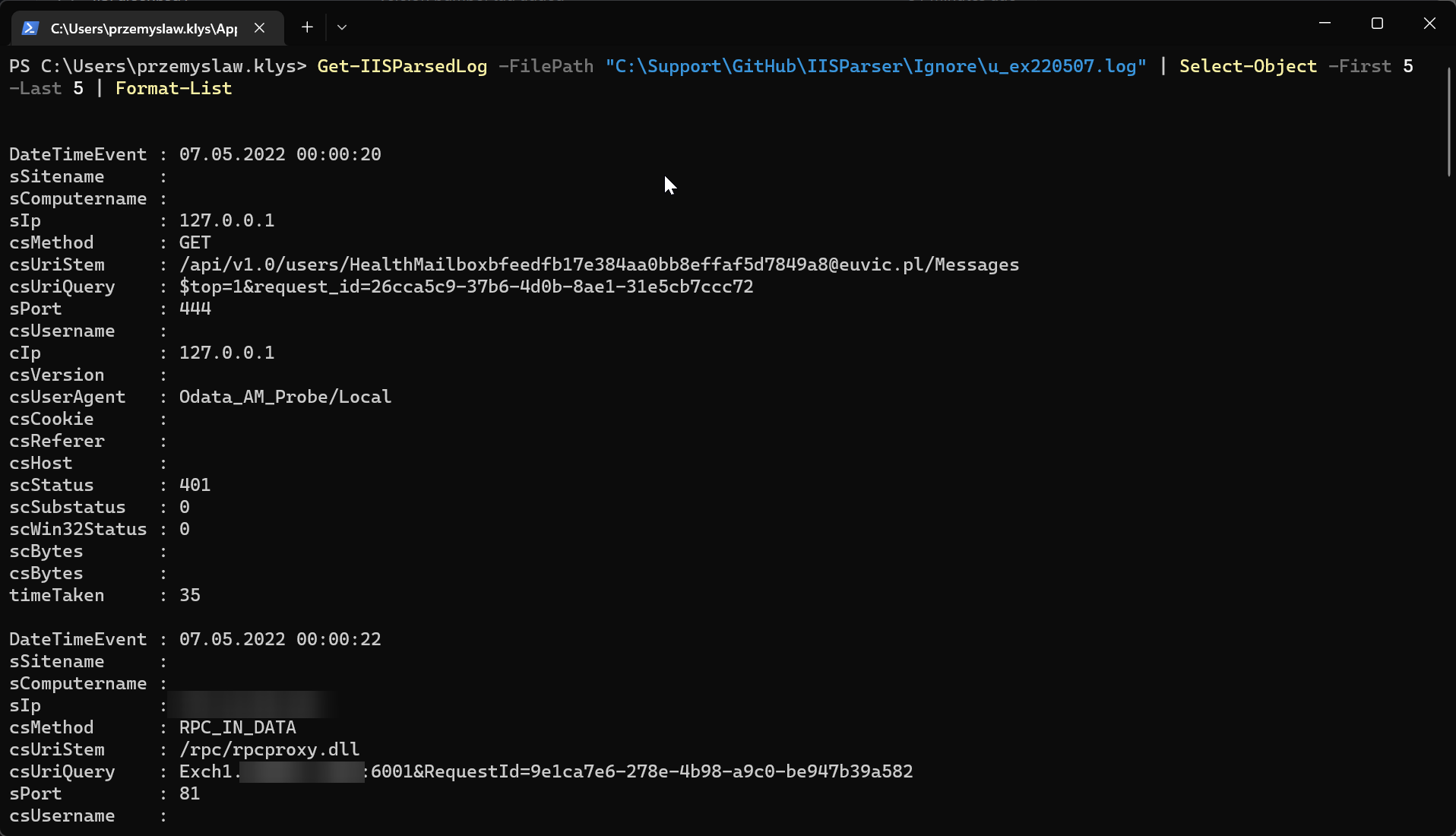
In fact, when utilizing Format-Desk, we’re not proven all of the columns, but when we power the output utilizing Format-Record, we get all of the IIS properties.
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ea639436{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ea639436{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ea639436{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ea639436{place: relative !essential;}}
Get-IISParsedLog -FilePath "C:SupportGitHubIISParserIgnoreu_ex220507.log" | Choose-Object -First 5 -Final 5 | Format-Record
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ebd23663{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ebd23663{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ebd23663{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ebd23663{place: relative !essential;}}
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ed2a9779{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ed2a9779{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495ed2a9779{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495ed2a9779{place: relative !essential;}}
Putting in and updating IISParser
How do you put in it? The best and most optimum means is to make use of PowerShellGallery. It will get you up and working very quickly. Each time there may be an replace, simply run Replace-Module, and also you’re finished.
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f6ef4514{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f6ef4514{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f6ef4514{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f6ef4514{place: relative !essential;}}
Set up-Module IISParser # Replace-Module IISParser
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f8646294{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f8646294{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f8646294{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f8646294{place: relative !essential;}}
Nonetheless, should you’re into code – need to see how all the pieces is finished, you should use GitHub sources. Please remember the fact that the PowerShellGallery model is optimized and higher for manufacturing use. In the event you see any points, bugs, or options which can be lacking, please ensure to submit them on GitHub.
@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f9c72241{show: block!essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f9c72241{show: block!essential;}}@media display and (max-width: 1023px) {.thegem-vc-text.thegem-custom-63224a495f9c72241{place: relative !essential;}}@media display and (max-width: 767px) {.thegem-vc-text.thegem-custom-63224a495f9c72241{place: relative !essential;}}
The submit Studying IIS logs with PowerShell appeared first on Evotec.