Setup
The Blazor Software
Observe the Getting Began
information to arrange your Blazor Software with Good UI.
Bind to SQL
Observe our Binding to
SQL
information to arrange the connection between your database and Good UI.
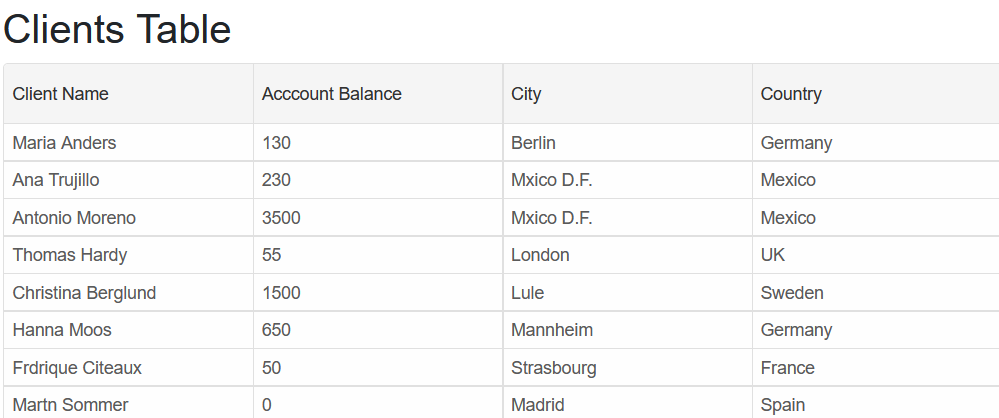
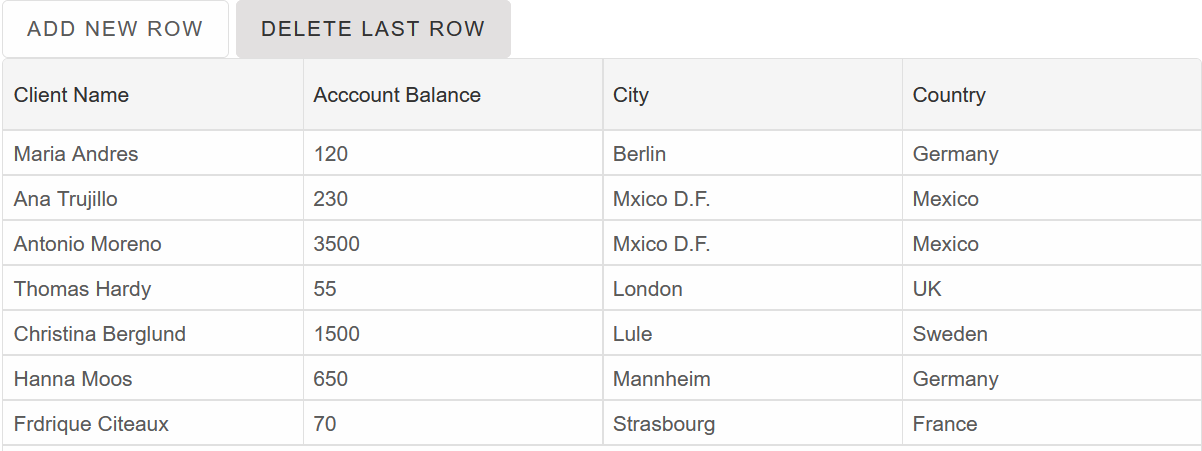
On the finish of the tutorial, the Good.Grid will probably be bounded to a SQL DataBase:

Create Strategies
To allow including new rows to the Grid, we should first create the features for the CRUD operations within the
PersonData class.
Navigate to PersonData.cs and implement the extra strategies:
.....
public Process<Listing<PersonModel>> GetPeople()
{
string sql = "choose * from dbo.peopleTable";
return _db.LoadData<PersonModel, dynamic>(sql, new { });
}
public Process<Listing<PersonModel>> InsertPerson(string Title, double Steadiness, string Metropolis, string Nation)
{
string sql =
"INSERT INTO [dbo].[peopleTable] ([Name], [Balance], [City], [Country]) OUTPUT INSERTED.Id, INSERTED.identify, INSERTED.Steadiness, INSERTED.Metropolis, INSERTED.Nation VALUES (@Title, @Steadiness, @Metropolis, @Nation)";
return _db.LoadData<PersonModel, dynamic>(sql, new { Title, Steadiness, Metropolis, Nation });
}
public Process<Listing<PersonModel>> DeletePerson(int Id)
{
string sql =
"DELETE FROM [dbo].[peopleTable] WHERE [Id]=@Id";
return _db.LoadData<PersonModel, dynamic>(sql, new { Id });
}
public Process<Listing<PersonModel>> UpdatePerson(int Id, string Title, double Steadiness, string Metropolis, string Nation)
{
string sql =
"UPDATE [dbo].[peopleTable] SET [Name] = @Title, [Balance] = @Steadiness, [City] = @Metropolis, [Country] = @Nation WHERE [Id] = @Id";
return _db.LoadData<PersonModel, dynamic>(sql, new { Title, Steadiness, Metropolis, Nation, Id });
}
.....
Then, add the brand new strategies to the IPeopleData interface:
..... Process<Listing<PersonModel>> DeletePerson(int Id); Process<Listing<PersonModel>> GetPeople(); Process<Listing<PersonModel>> InsertPerson(string Title, double Steadiness, string Metropolis, string Nation); Process<Listing<PersonModel>> UpdatePerson(int Id, string Title, double Steadiness, string Metropolis, string Nation); .....
Add Create performance
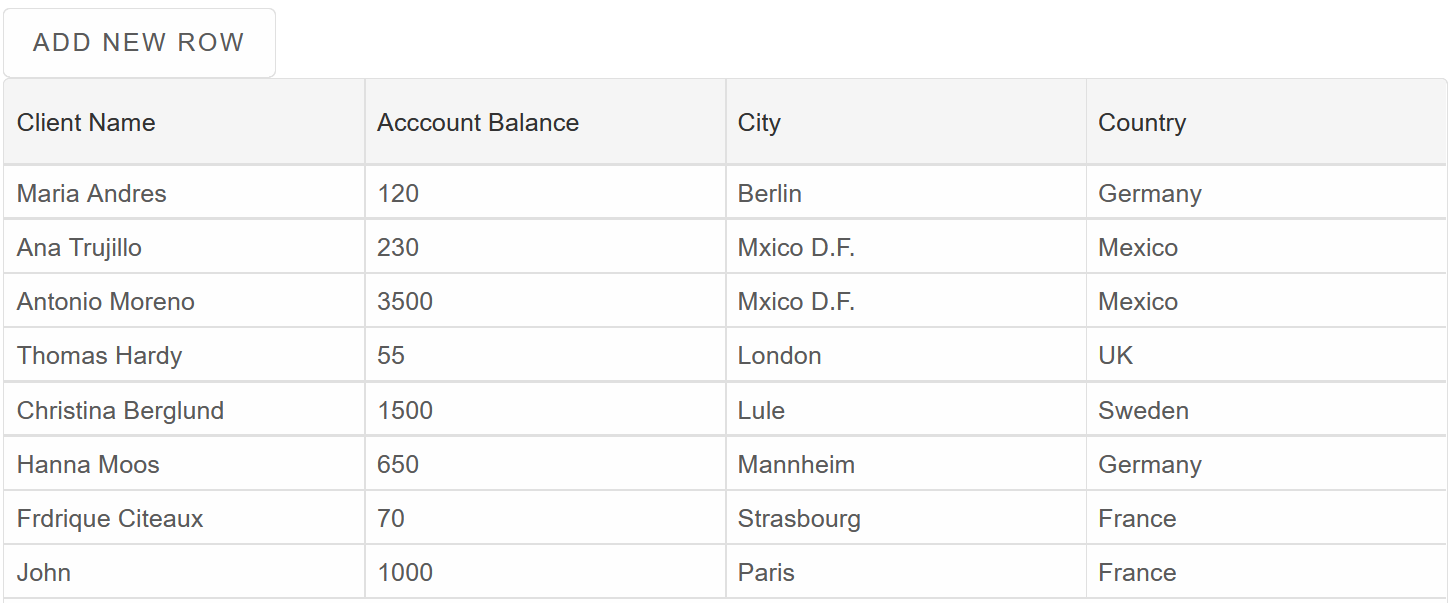
Navigate to the Index.razor web page and create a “Add new row” Button.
Then create an AddRow perform that creates a brand new individual after which fetches the up to date SQL Desk:
<Button OnClick="AddRow">Add new row</Button>
.....
@code{
.....
non-public async Process AddRow()
{
PersonModel newPerson = (await _db.InsertPerson("John", 1000, "Paris", "France"))[0];
folks = await _db.GetPeople();
}
}

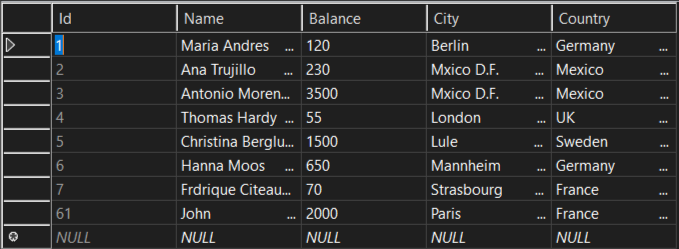
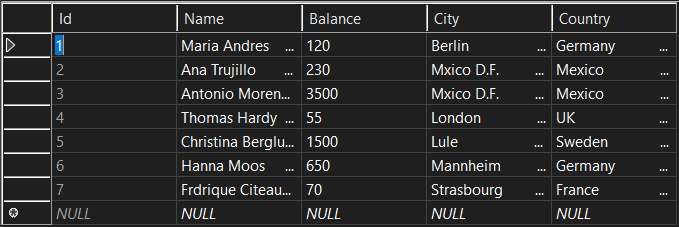
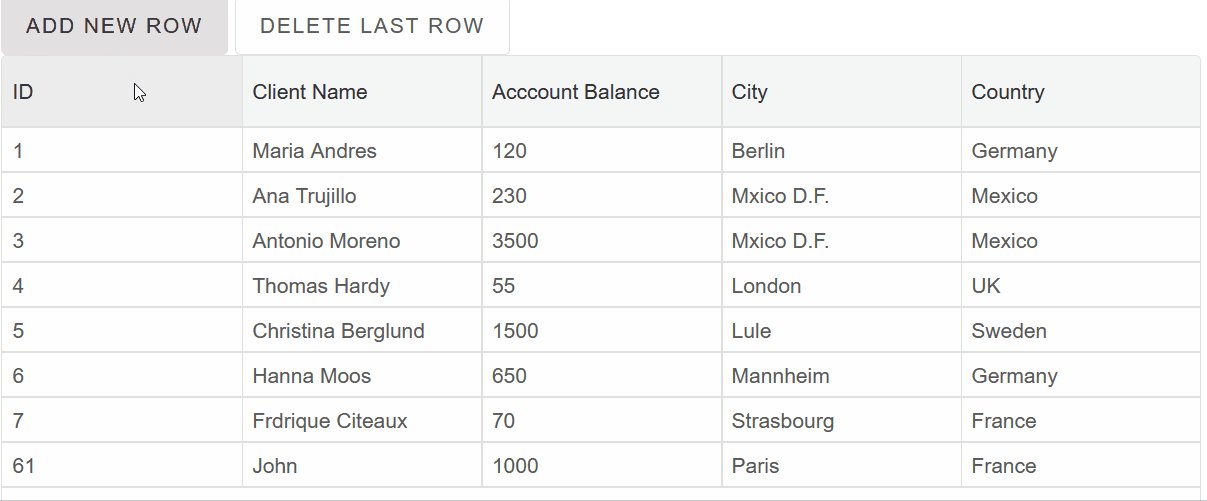
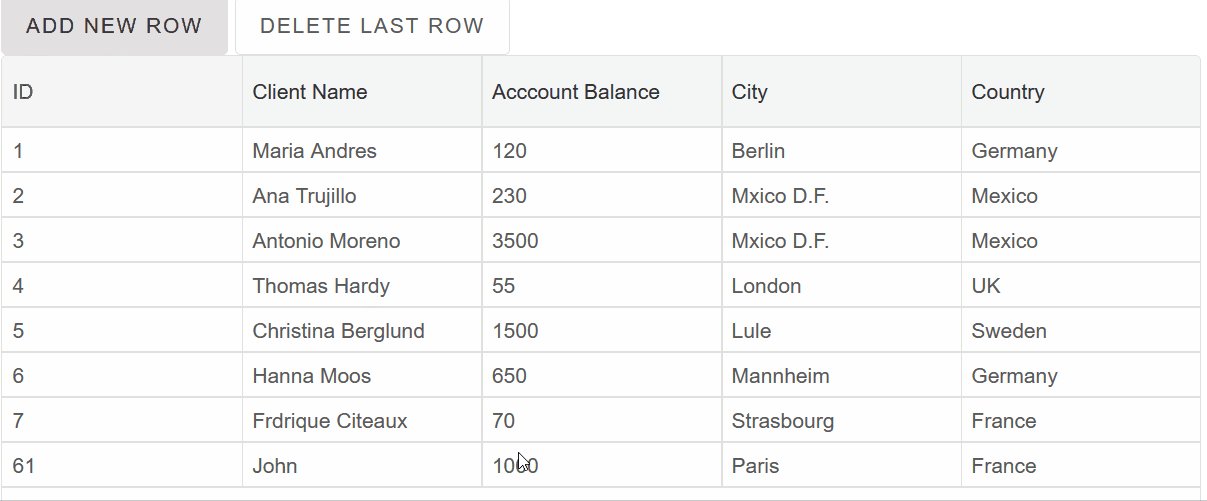
The brand new Particular person is created within the SQL Desk:

Add Delete performance
Add a “Delete final row” Button. Then create a DeleteLastRow perform that removes the final SQL Report after which fetches the up to date SQL Desk:
<Button OnClick="DeleteLastRow">Delete row</Button>
.....
@code{
.....
non-public async Process DeleteLastRow()
{
int lastId = folks[people.Count - 1].Id;
await _db.DeletePerson(lastId);
folks = await _db.GetPeople();
}
}

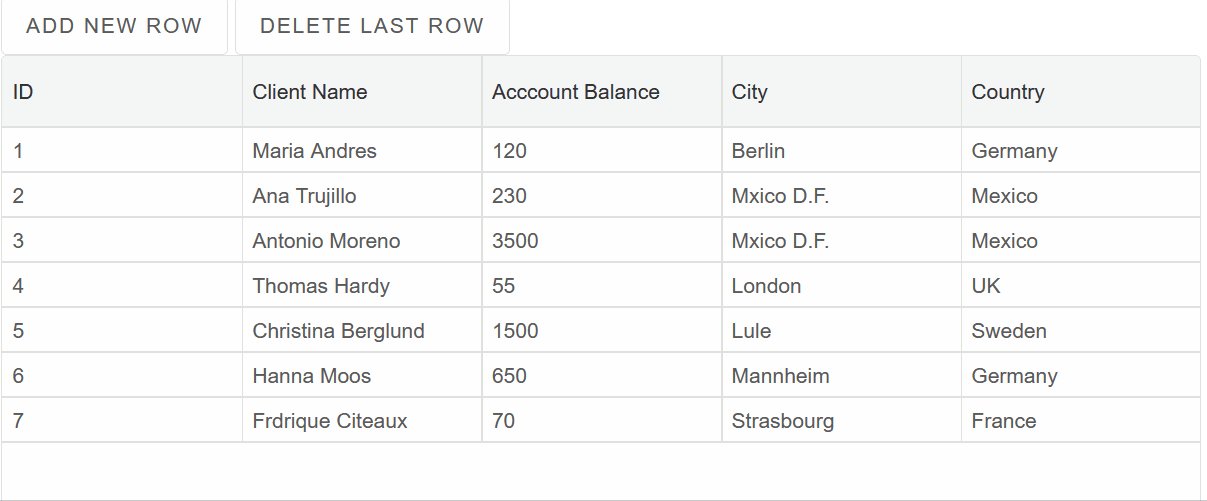
The final Particular person is faraway from the SQL Desk:

Add Replace performance
So as to add Replace performance, first allow Grid Enhancing utilizing the Enhancing property.
We are going to use the OnEndEdit Occasion to replace the SQL Desk after each change:
<Grid @ref="@grid" DataSource="@folks" DataSourceSettings="@dataSourceSettings" OnEndEdit="OnEndEdit" Enhancing="@modifying">
<Columns>
<Column DataField="Title" Label="Consumer Title"></Column>
<Column DataField="Steadiness" Label="Acccount Steadiness"></Column>
<Column DataField="Metropolis" Label="Metropolis"></Column>
<Column DataField="Nation" Label="Nation"></Column>
</Columns>
</Grid>
@code{
GridEditing modifying = new GridEditing()
{
Enabled = true,
Mode = GridEditingMode.Cell
};
}
Create a brand new OnEndEdit perform. Utilizing the Occasion.element,
get the values of the edited row and use the UpdatePerson Methodology to make modifications within the SQL Desk:
non-public async Process OnEndEdit(Occasion ev)
{
GridEndEditEventDetail EventDetail = ev["Detail"];
dynamic Editedrow = JObject.Parse((await grid.GetRowData(EventDetail.Row)).ToString());
int EditedId = (Editedrow.Id).ToObject<int>();
string EditedName = (Editedrow.Title).ToObject<string>();
double EditedBalance = (Editedrow.Steadiness).ToObject<double>();
string EditedCity = (Editedrow.Metropolis).ToObject<string>();
string EditedCountry = (Editedrow.Nation).ToObject<string>();
await _db.UpdatePerson( EditedId, EditedName, EditedBalance, EditedCity, EditedCountry);
}

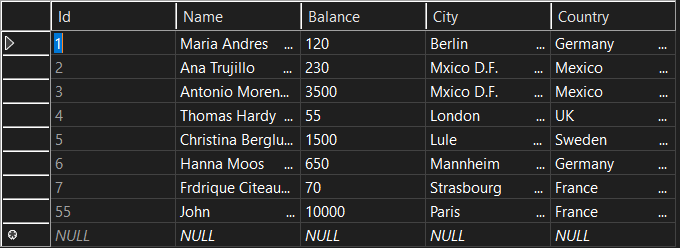
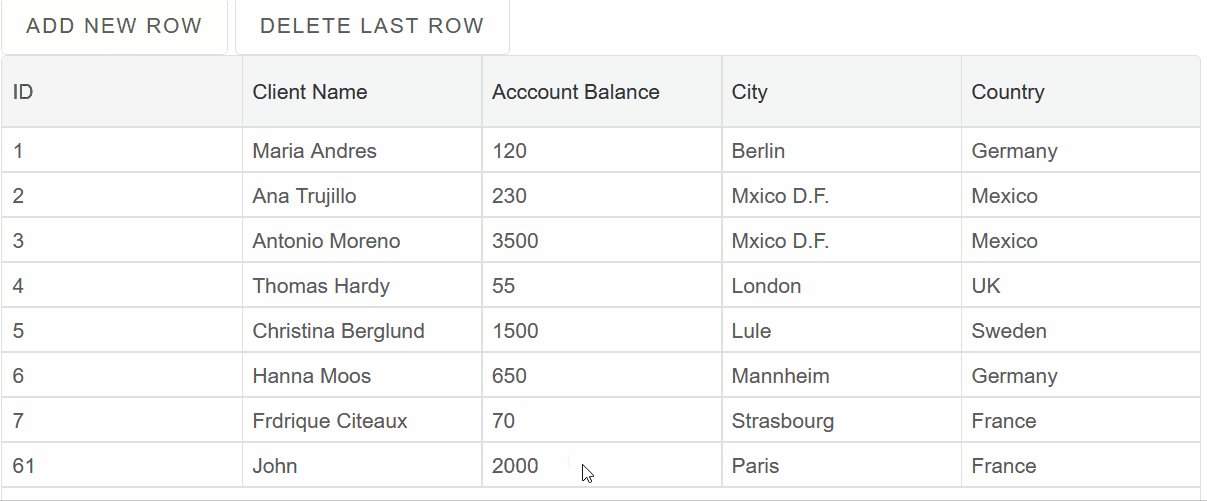
After modifying, the modifications are utilized to the SQL Desk: