
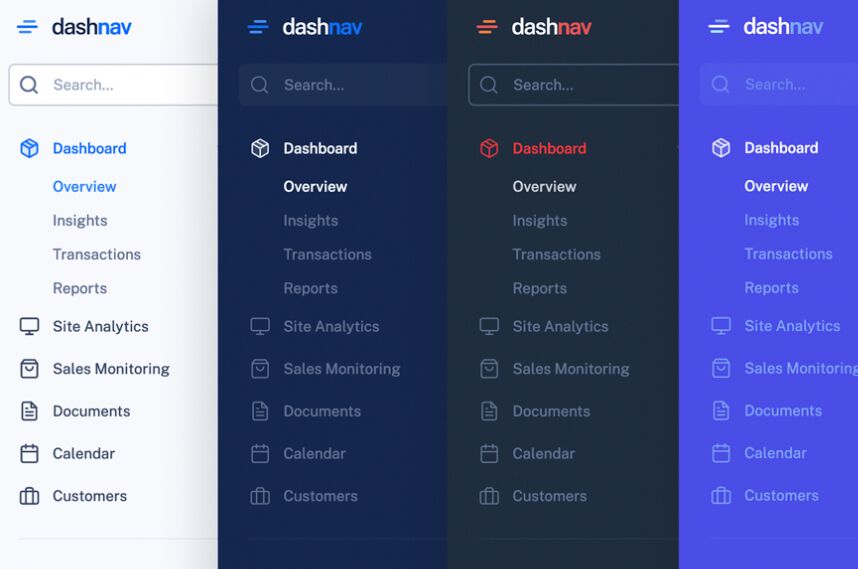
DashNav is a set of responsive, mobile-friendly, multi-level sidebar navigation templates designed for dashboards & admin panels.
Options:
- Primarily based on jQuery and Bootstrap 5.
- Customized scrollbar based mostly on jQuery Excellent Scrollbar.
- Darkish & Gentle themes.
- Compact & Full views.
- Auto collapses the sidebar into an off-canvas menu on cellular.
The way to use it:
1. Load the required sources within the doc.
<!-- Remix Icons --> <hyperlink href="lib/remixicon/fonts/remixicon.css" rel="stylesheet"> <!-- Template CSS --> <hyperlink rel="stylesheet" href="property/css/model.min.css"> <!-- jQuery --> <script src="lib/jquery/jquery.min.js"></script> <!-- Boiotstrap --> <script src="lib/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- Feather Icons --> <script src="lib/feathericons/feather.min.js"></script> <!-- perfect-scrollbar plugin --> <script src="lib/perfect-scrollbar/perfect-scrollbar.min.js"></script>
2. Code the HTML for the dashboard sidebar navigation.
<div class="sidebar">
<div class="sidebar-header">
<a href="#" class="sidebar-logo"><span></span></a>
<a href="#" class="sidebar-logo-text">sprint<span>nav</span></a>
</div><!-- sidebar-header -->
<div class="sidebar-search">
<div class="search-body">
<i data-feather="search"></i>
<enter kind="textual content" class="form-control" placeholder="Search...">
</div><!-- search-body -->
</div><!-- sidebar-search -->
<div class="sidebar-body">
<nav class="nav-sidebar">
<a href="" class="nav-link lively"><i data-feather="bundle"></i><span>Dashboard</span></a>
<a href="" class="nav-link"><i data-feather="monitor"></i><span>Website Analytics</span></a>
<a href="" class="nav-link"><i data-feather="shopping-bag"></i><span>Gross sales Monitoring</span></a>
<a href="" class="nav-link"><i data-feather="file-text"></i><span>Paperwork</span></a>
<a href="" class="nav-link"><i data-feather="calendar"></i><span>Calendar</span></a>
<a href="" class="nav-link"><i data-feather="briefcase"></i><span>Clients</span></a>
</nav>
<hr>
<nav class="nav-sidebar">
<a href="" class="nav-link"><i data-feather="customers"></i><span>Handle Accounts</span></a>
<a href="" class="nav-link"><i data-feather="bundle"></i><span>Assets</span></a>
<a href="" class="nav-link"><i data-feather="file-text"></i><span>Paperwork</span></a>
</nav>
<hr>
<nav class="nav-sidebar">
<a href="" class="nav-link"><i data-feather="exercise"></i><span>Exercise Logs</span></a>
<a href="" class="nav-link"><i data-feather="settings"></i><span>Preferences</span></a>
<a href="" class="nav-link"><i data-feather="help-circle"></i><span>Assist & Help</span></a>
<a href="" class="nav-link"><i data-feather="edit-3"></i><span>Give Suggestions</span></a>
</nav>
</div><!-- sidebar-body -->
<div class="sidebar-footer">
<a href="" class="avatar on-line"><span class="avatar-initial">s</span></a>
<div class="avatar-body">
<div class="d-flex align-items-center justify-content-between">
<h6>Samantha Doe</h6>
<a href="" class="footer-menu"><i class="ri-settings-4-line"></i></a>
</div>
<span>Superuser/Administrator</span>
</div><!-- avatar-body -->
</div><!-- sidebar-footer -->
</div>
<div class="content material">
<div class="content-header">
<a id="content materialMenu" href="#" class="content-menu d-none d-lg-flex"><i data-feather="menu"></i></a>
<a id="mobileMenu" href="#" class="content-menu d-lg-none"><i data-feather="menu"></i></a>
</div>
<div class="content-body">
Website Content material Right here
</div><!-- content-body -->
</div>
3. The principle script to activate the sidebar navigation.
$(perform(){
'use script'
feather.change();
const sb = new ExcellentScrollbar('.sidebar-body', {
suppressScrollX: true
});
$('.sidebar').on('mouseenter mouseleave', perform(e) {
var isHover = (e.kind === 'mouseenter')? true : false;
if($('.sidebar').hasClass('minimized')) {
if(isHover) {
setTimeout(perform(){
$('.sidebar').addClass('broaden');
sb.update();
}, 300);
} else {
$('.sidebar').removeClass('broaden');
$('.sidebar-body').scrollTop(0);
sb.replace();
}
}
});
$('.search-body .form-control').on('focusin focusout', perform(e){
$(this).father or mother().removeClass('onhover');
if(e.kind === 'focusin') {
$(this).father or mother().addClass('onfocus');
} else {
$(this).father or mother().removeClass('onfocus');
}
});
$('.search-body').on('mouseover mouseleave', perform(e){
if(!$(this).hasClass('onfocus')) {
$(this).toggleClass('onhover', e.kind === 'mouseover');
}
});
// single stage menu
$('.nav-sidebar > .nav-link').on('click on', perform(e){
e.preventDefault();
// take away lively siblings
$(this).addClass('lively').siblings().removeClass('lively');
// take away lively siblings from different nav
var ss = $(this).closest('.nav-sidebar').siblings('.nav-sidebar');
var sg = $(this).closest('.nav-group').siblings('.nav-group');
ss.discover('.lively').removeClass('lively');
ss.discover('.present').removeClass('present');
sg.discover('.lively').removeClass('lively');
sg.discover('.present').removeClass('present');
});
// two stage menu
$('.nav-sidebar .nav-item').on('click on', '.nav-link', perform(e){
e.preventDefault();
if($(this).hasClass('with-sub')) {
$(this).father or mother().toggleClass('present');
$(this).father or mother().siblings().removeClass('present');
} else {
$(this).father or mother().addClass('lively').siblings().removeClass('lively');
$(this).father or mother().siblings().discover('.sub-link').removeClass('lively');
}
var ss = $(this).closest('.nav-sidebar').siblings('.nav-sidebar');
var sg = $(this).closest('.nav-group').siblings('.nav-group');
ss.discover('.lively').removeClass('lively');
ss.discover('.present').removeClass('present');
sg.discover('.lively').removeClass('lively');
sg.discover('.present').removeClass('present');
sb.replace();
});
$('.nav-sub').on('click on', '.sub-link', perform(e){
e.preventDefault();
$(this).addClass('lively').siblings().removeClass('lively');
$(this).closest('.nav-item').addClass('lively').siblings().removeClass('lively');
$(this).closest('.nav-item').siblings().discover('.sub-link').removeClass('lively');
$(this).closest('.nav-sidebar').siblings().discover('.lively').removeClass('lively');
$(this).closest('.nav-group').siblings().discover('.lively').removeClass('lively');
});
$('.nav-group-label').on('click on', perform(){
$(this).closest('.nav-group').toggleClass('present');
$(this).closest('.nav-group').siblings().removeClass('present');
sb.replace();
});
// content material menu
$('#contentMenu').on('click on', perform(e){
e.preventDefault();
$('.sidebar').toggleClass('minimized');
$('.sidebar-body').scrollTop(0);
sb.replace();
});
});
Changelog:
2024-03-12
This superior jQuery plugin is developed by themepixels. For extra Superior Usages, please examine the demo web page or go to the official web site.

