Written by Harry Roberts on CSS Wizardry.
Desk of Contents
Thus far this yr, all however considered one of my purchasers have been involved about Google’s
upcoming Internet Vitals
replace.
The consumer who’s bucking the development is nice, not least as a result of it’s given me
one thing a bit completely different to concentrate on—they’re extra concerned about how their
web site fares on iOS. What makes this significantly enjoyable for me is that iOS Safari is
a totally completely different ballgame to Chrome, and never one thing many individuals are likely to
concentrate on. So, I’m going to share with you a handful of tricks to make it a bit
simpler ought to it’s essential do the identical—and you need to do the identical.
Why iOS Will get Neglected
Google has a fairly tight grip on the tech trade: it makes by far essentially the most
fashionable browser with the perfect DevTools, and the preferred search engine,
which implies that net builders spend most of their time in Chrome, most of
their guests are in Chrome, and loads of their search site visitors will probably be coming
from Google. Every thing may be very Google centric.
This, after all, is exacerbated by the brand new Vitals announcement, whereby knowledge
from the Chrome Person eXperience Report will probably be used to help and affect
rankings.
In brief, it’s straightforward to see why Safari will get ignored within the chilly.
Why This Is a Downside
The second you don’t contemplate Safari, you’re turning your again on your whole
iOS site visitors. All of it. Each browser obtainable on iOS is just a wrapper
round Safari. Chrome for iOS? It’s Safari along with your Chrome bookmarks. Each bit
of iOS site visitors is Safari site visitors.
In brief, it’s tough to see why Safari will get ignored within the chilly.
This isn’t Google’s fault, and I’ve lengthy wished that Apple would let different
browsers on their platform, however that doesn’t appear more likely to occur any time
quickly. So, we’re caught solely with Safari. That we most likely aren’t testing.
Why This Isn’t a Enormous Downside
It’s value noting that, by and huge, the identical web page will carry out higher in iOS
Safari than it will on Android Chrome—iPhones are usually much more
highly effective than their Android
counterparts. Additional, and by probability, iOS
utilization is
strongly correlated with areas we usually discover to have higher
infrastructure. Because of this iOS gadgets have a tendency
to be quicker and are present in ‘quicker areas’.

However, Can’t I Simply Emulate?
No.
You Will Want…
For higher or worse, I’m an iPhone and Mac person, so I’m fairly properly arrange out
of the gate. In the event you don’t have an iPhone, properly, you’ll wrestle to check an
iPhone. However the extra want for a Mac will probably be a barrier to entry for a lot of
I’m afraid.
However! Worry not! It’s not the tip of the road for non-Mac customers. Learn on.
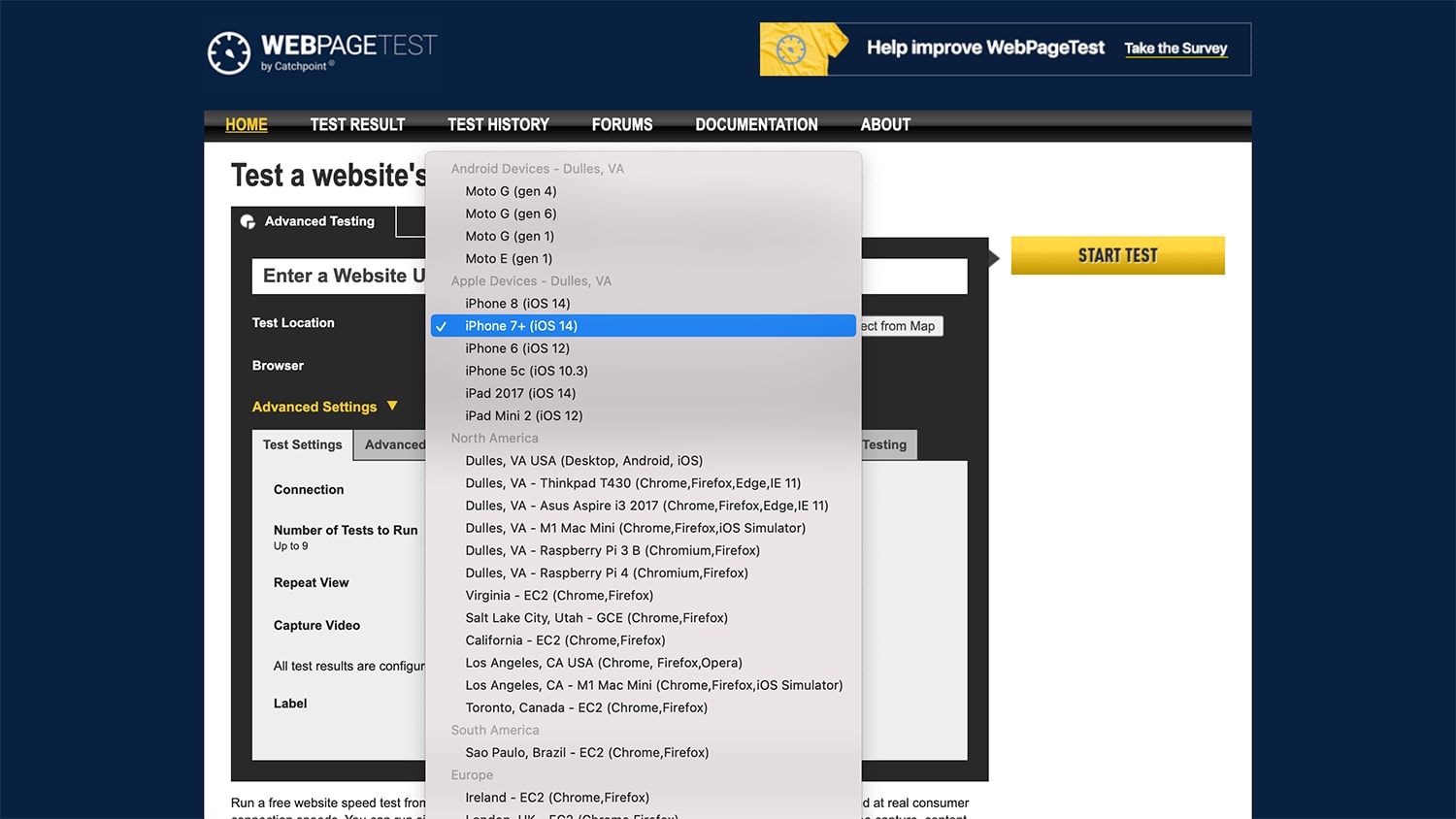
Testing with WebPageTest
WebPageTest is definitely, by far, with no shadow of
a doubt, the only most necessary software relating to net efficiency.
I couldn’t do my job with out it. I can’t overstate its significance. It’s important.
So think about how pleased I’m to report that it has first-class, real iOS system
assist!

This offers you a fantastically detailed
waterfall—amongst
lots extra—that you may return and check with again and again.
Nonetheless, there are two key caveats:
- The gadgets are within the US which doesn’t assist in case your typical buyer is
primarily based in, say, the Balkans. - The info is static which isn’t essentially a downside till it
is—DevTools permits us to work much more rapidly and interactively, responding
to adjustments and tweaks as we make them.
Nonetheless, that is an incredible start line for anybody intending to start profiling
net efficiency on iOS. In actual fact, that is one thing that WebPageTest has improved
upon and written
about
solely a month previous to this text you’re studying proper now.
What we actually wish to do, alongside capturing good benchmark- and extra
everlasting knowledge with WebPageTest, is work together with and examine a web site barely
extra realtime. Fortunately, if in case you have a Mac and an iPhone, that is remarkably
straighforward!
Set Your iPhone up as a Improvement System
N.B. This step and its sub-step are non-compulsory, however extremely really useful.
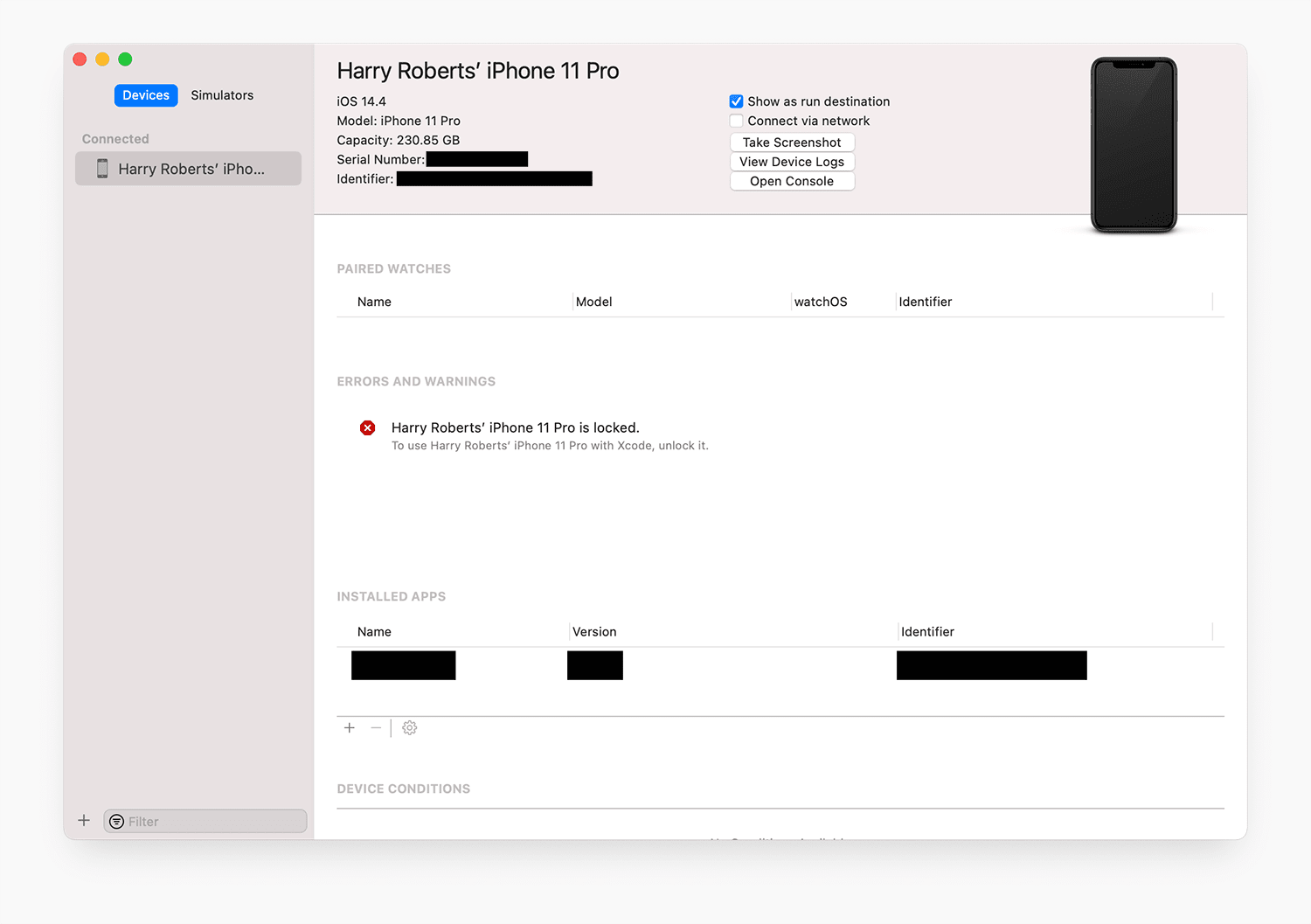
Plug your iPhone into your Mac and fireplace up Xcode. As soon as its opened, go to
Window » Units and Simulators and search for your system within the ensuing
window.

Ensure that any possibility or alert that pertains to working your iPhone as
a improvement system is enabled. In truth, I’ve by no means actually needed to do
something extra on this view than unlock my telephone and perhaps restart it as soon as or
twice. So long as I see this a lot, I can assure the following step will work…
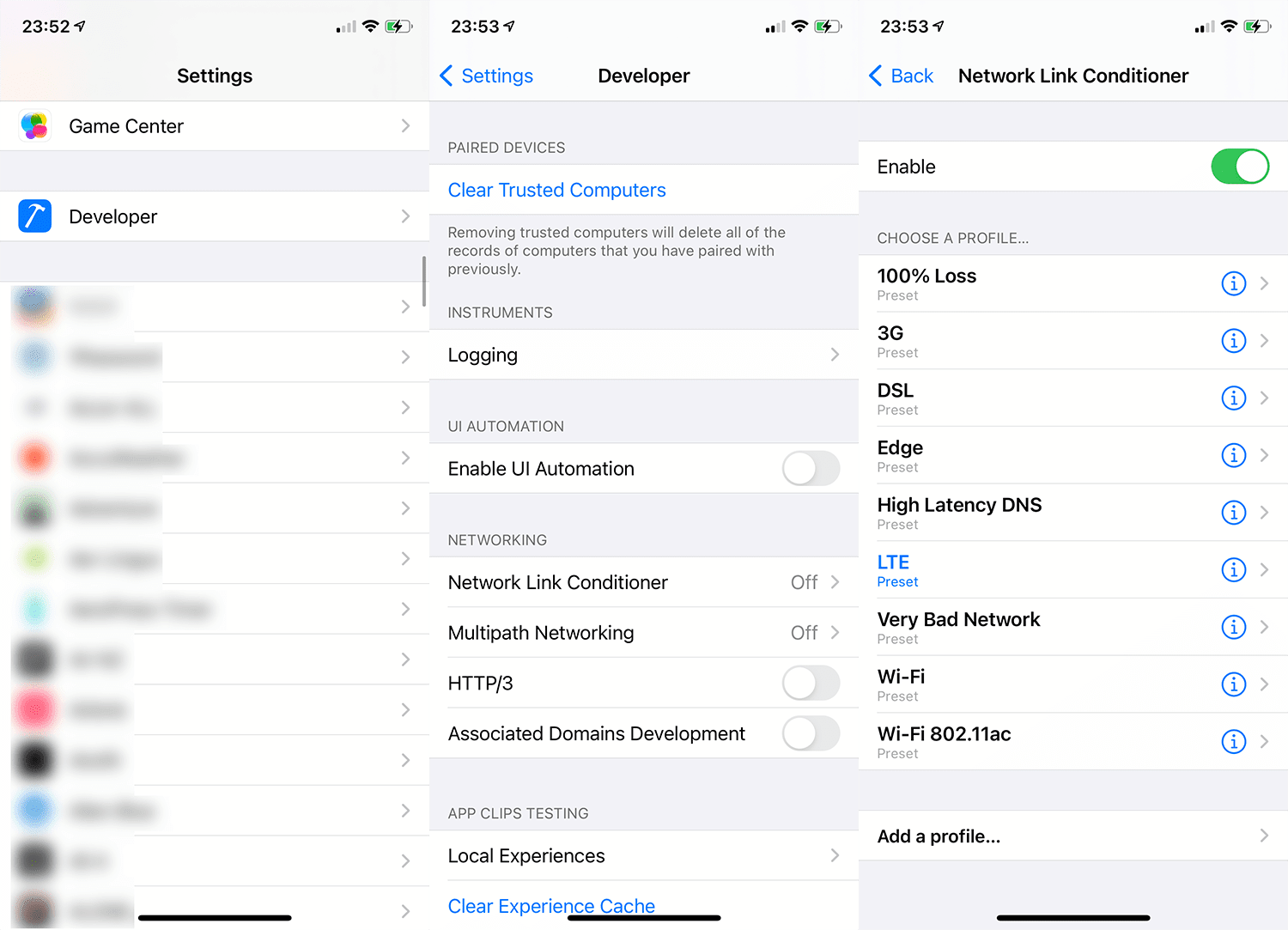
Community Hyperlink Conditioner
I truthfully can’t even consider I’m telling you this… that is so cool. Now, in
iOS’ Settings app, you need to discover a new Developer possibility.

In there, you need to discover a software referred to as Community Hyperlink Conditioner. This
gives us with very correct community throttling by way of plenty of useful presets,
or you’ll be able to configure your individual. Because of this, even in case you’re related to the
workplace wifi, you’ll be able to nonetheless simulate slower (and really sensible) connection
speeds.
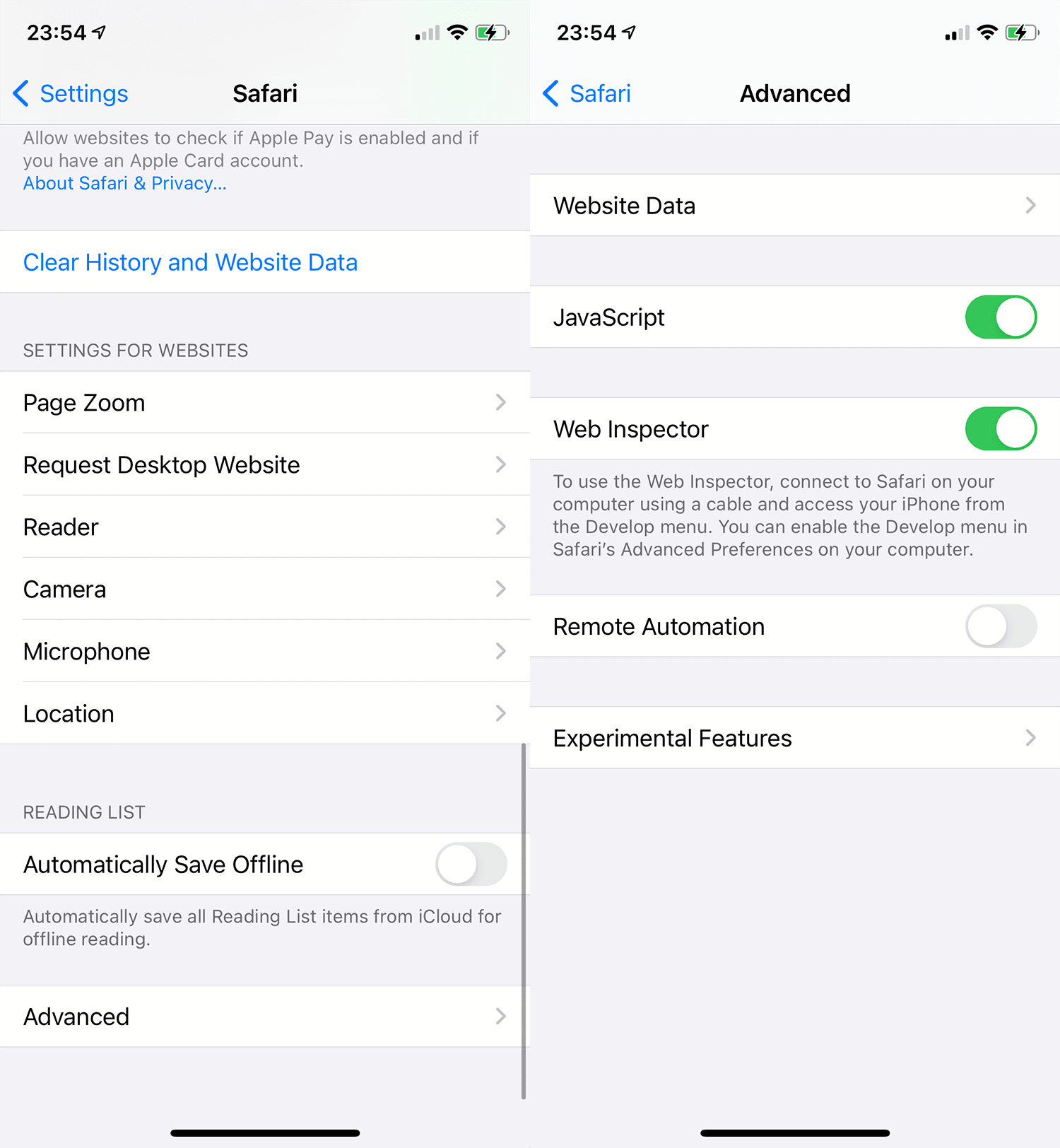
Allow Internet Inspector
Subsequent, in Safari’s settings on iOS, head to Superior and allow Internet
Inspector. That’s it! You’re good to go.

It will enable your desktop model of Safari to examine the present tab of
your iPhone’s Safari occasion.
Examine Your Cellphone From Your Mac
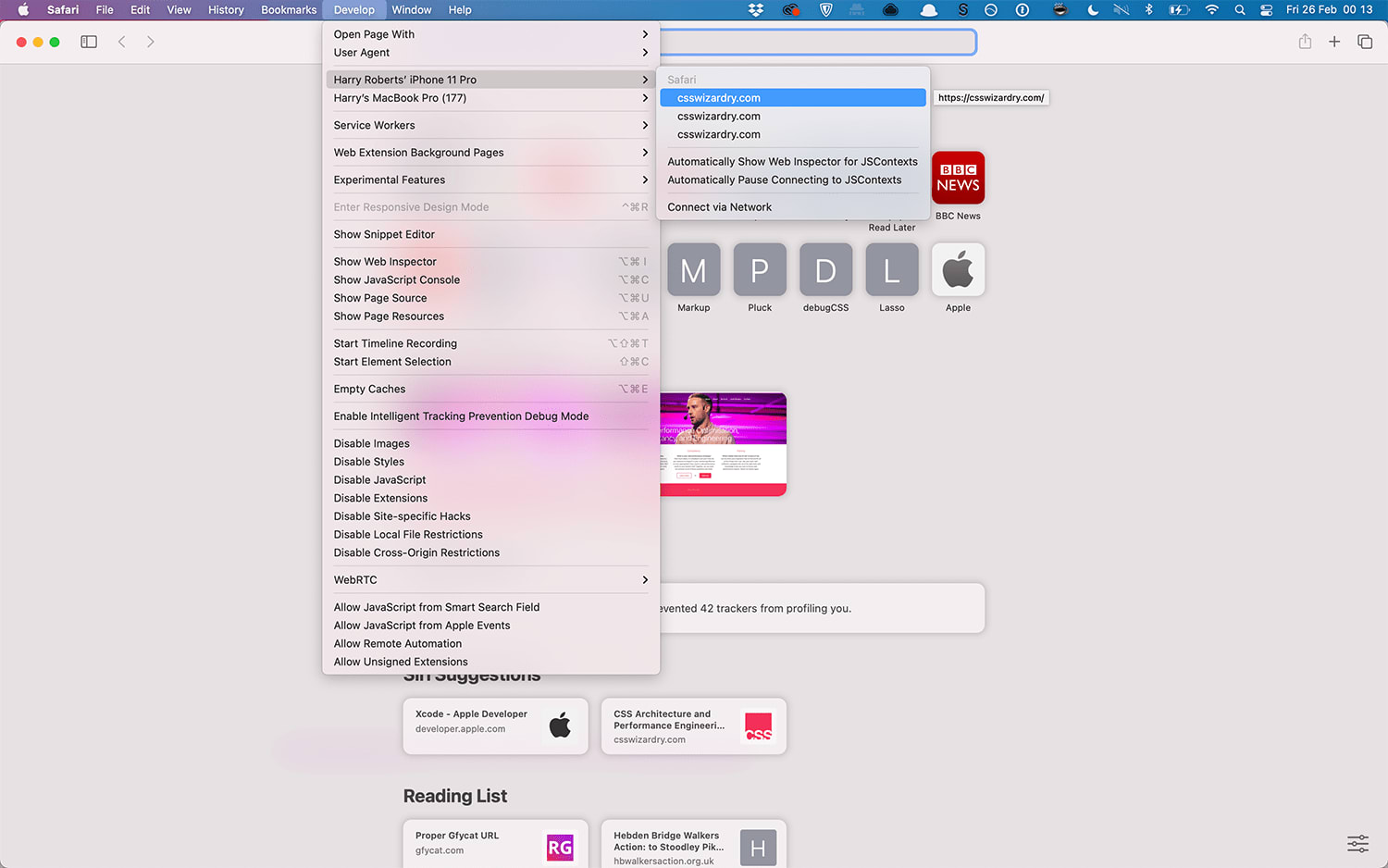
Now open Safari. I do know, you haven’t opened it shortly, so hit
⌘⎵ and sort Safari. Head to Develop and look out on your
system within the dropdown menu.

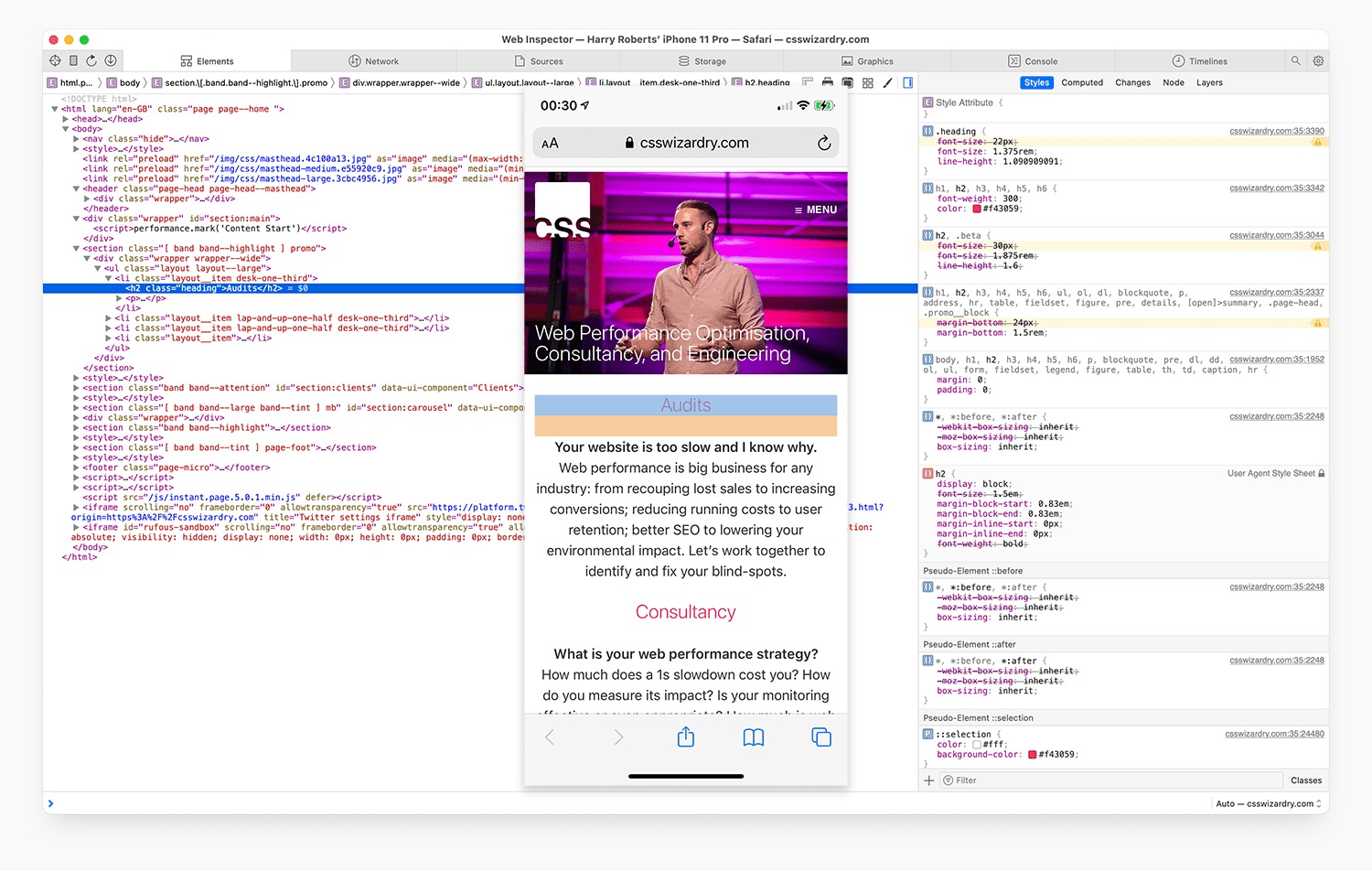
…and that’s it. That’s actually it. You’re now inspecting your telephone from Safari’s
desktop DevTools:

So long as your telephone stays unlocked and with the webpage in query energetic,
you’ll be able to examine the iOS system as you’ll desktop. Neat!
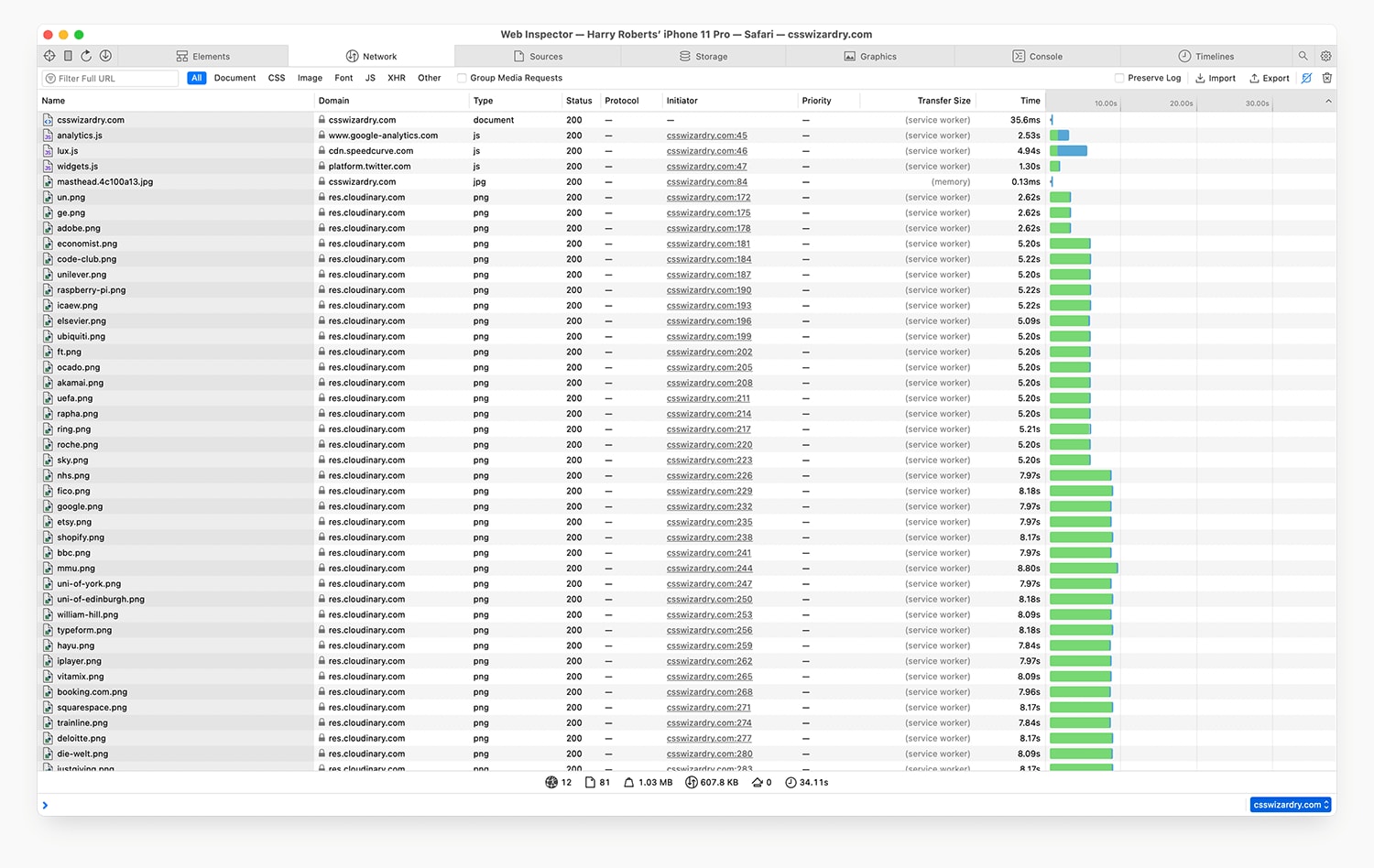
In fact, the entire level of this text is efficiency profiling, so let’s
transfer over to the Community tab. In the event you’re used to Chrome’s Community tab then,
properly, I’m sorry.

I discovered that there isn’t a longer a approach to disable ServiceWorkers in Safari.
This implies not one of the knowledge within the screenshots is especially fascinating, however
fortunately we aren’t right here to profile my web site.
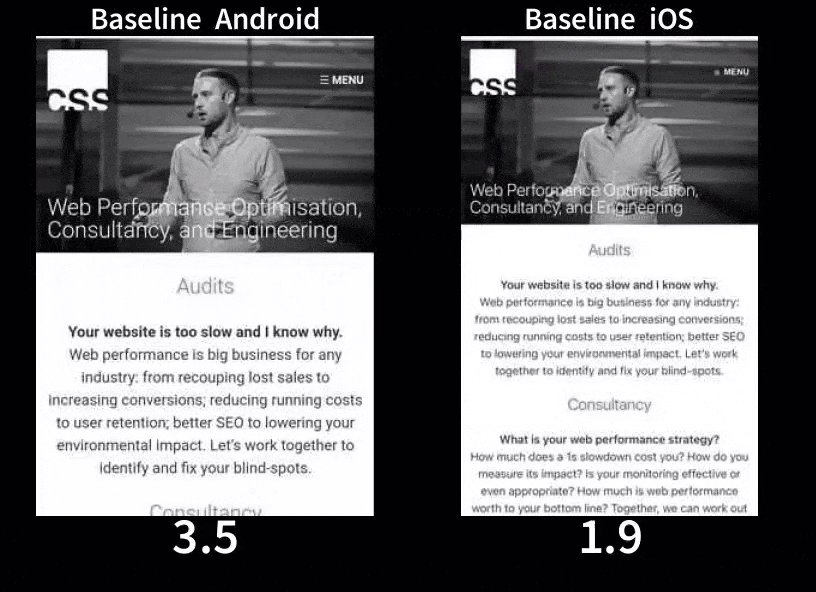
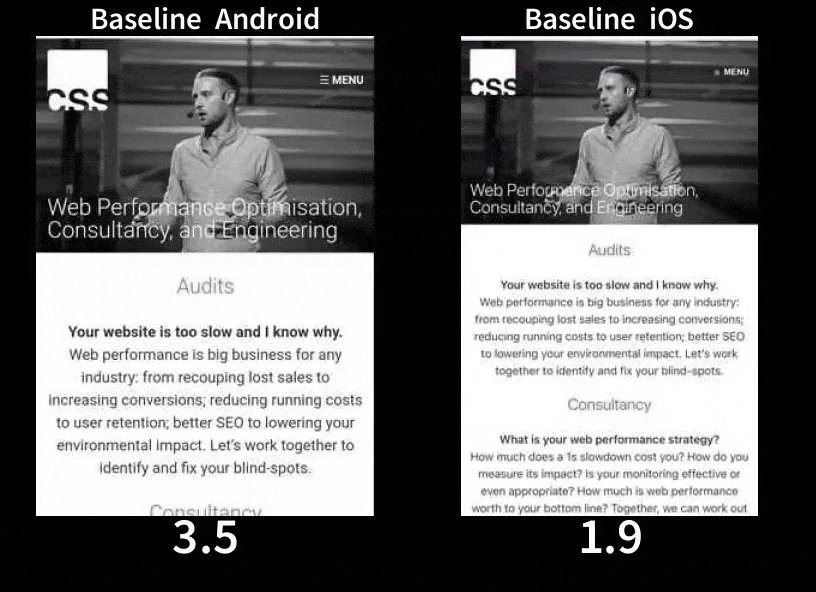
Right here is how my precise iPhone on a throttled connection offers with my web site.
There are some really fascinating variations between how Chrome and Safari work,
seen even on a scale as small as this. It actually helps drive house the
significance of testing every platform in its personal proper, and explains why you’ll be able to’t
merely emulate an iPhone in Chrome’s DevTools.
However! That mentioned. Chrome’s DevTools are far, much better than Safari’s, so we would
as properly use that to our benefit, proper?
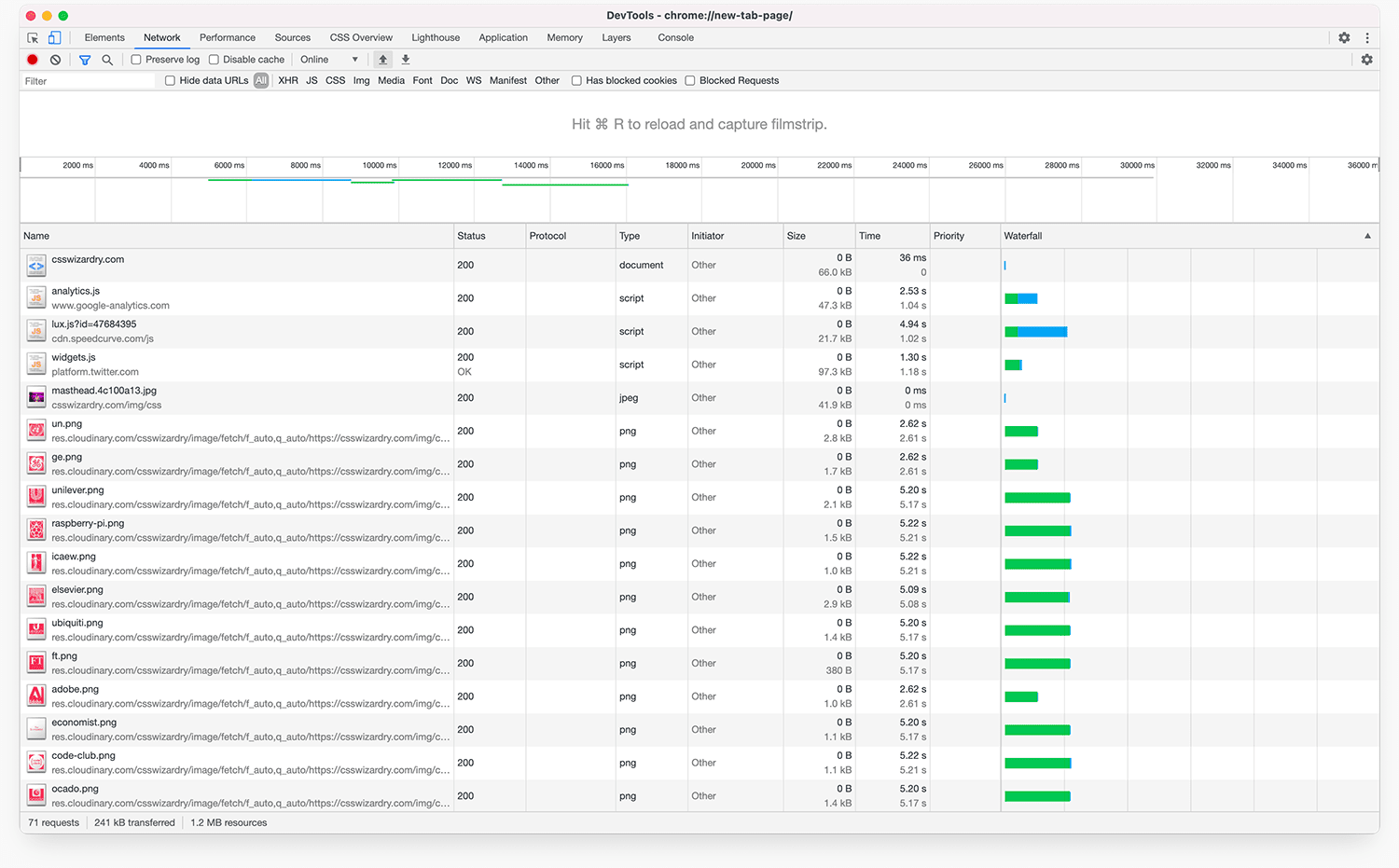
Export the HAR (Http ARchive) file from Safari’s Community panel and put it aside
in your desktop the place it should stay till you purchase a brand new machine
someplace smart. Subsequent, open Chrome and its personal Community DevTools panel.
Import the HAR file right here.

That is key: Safari captures much less knowledge than Chrome, which is an issue. Merely
opening this file in Chrome’s DevTools doesn’t make the information itself higher, however
it does enable us to interrogate it much better. It’s mainly only a far nicer
workflow onto the information supplied by Safari.
If you wish to know extra about how finest to make use of DevTools for efficiency
testing, I’m working a workshop with Smashing Journal actual quickly, and that can
make you DevTools consultants. You possibly can nonetheless seize
tickets.
Why Hassle?
With iOS usually being quicker, and Vitals being solely Chrome centric, and
most rising economies being Android-led, it might sound redundant to check
efficiency in any respect on iOS. In actual fact, it’s a comparatively protected assumption that if
you’re quick on, say, a Moto G4, you’ll be blazing quick on an iPhone. However nonetheless,
given the sheer prevalence of iOS, it’s sensible to concentrate on what may at the moment
be a complete blind-spot.
Whereas it’s unlikely to develop into your default course of, it’s necessary to understand how
to do it. And now you do.
Nonetheless nervous about Vitals? Drop me a line! There’s nonetheless a bit
whereas earlier than the Might replace.

