I spoke about CSS format at CSS Day convention not too long ago, and within the Q&A session afterwards I used to be requested about masonry format in CSS. Masonry format, in case you’re not conscious, is the place totally different peak objects are specified by columns however, reasonably than being aligned on the row axis, the objects under successfully transfer as much as plug any gaps, type of like a bricklayer — therefore the title. Pinterest’s grid design is a commonly-cited instance each time the masonry dialog comes up.

The present state of masonry in CSS
At the moment we will construct a type of faux-masonry (or “fakesonry”, if you’ll) format in CSS by utilizing columns.
.listing {
columns: 20rem;
column-gap: 1rem;
}
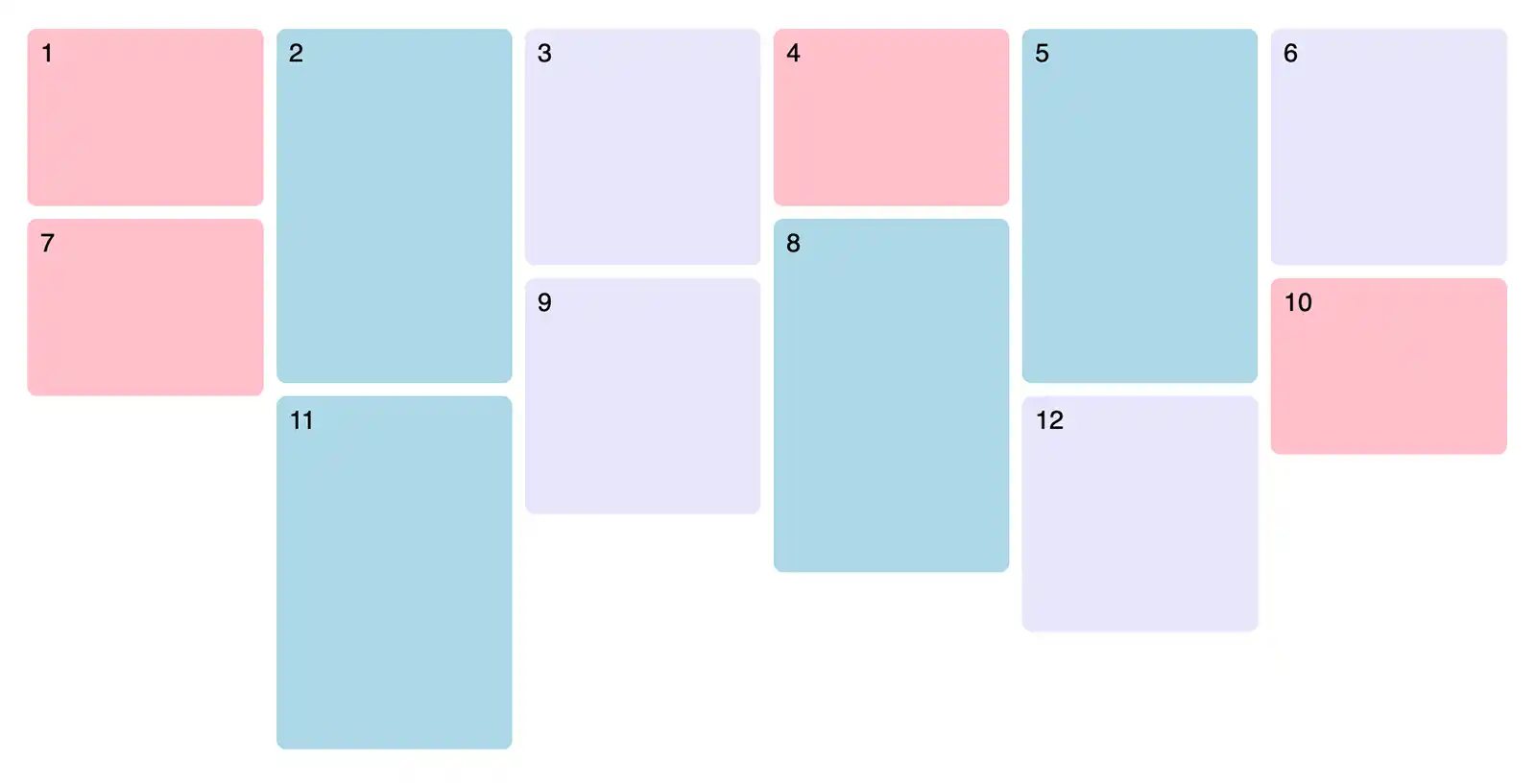
See the Pen
Masonry grid (Firefox with flag enabled) by Michelle Barker (@michellebarker)
on CodePen.
This may create a format that appears like masonry, however the objects are ordered by column, not by row. In case you had been utilizing this format for a whole web page, for the consumer to browse the objects so as they would wish to work their means down every column, proper to the tip earlier than scrolling again as much as the highest of the web page once more. Maybe this could be an OK visible expertise if the order doesn’t matter, however customers navigating by way of a keyboard or screenreader would nonetheless need to browse by column. Once we consider a masonry format, we usually count on that objects are ordered horizontally (or alongside the inline axis).
We are able to additionally construct a grid that type of appears like masonry, however it could require guide placement of grid objects, and the peak of every merchandise wouldn’t actually be decided by the content material. In truth, there are a variety of how we will type of, virtually do masonry in CSS, and a few of them may serve us properly in some conditions — take a look at this CSS Methods article from 2019 that collates a number of of them. (Watch out for re-ordering with CSS although. It’s not beneficial for accessibility causes.)
However constructing a true masonry format at the moment requires Javascript, such because the Masonry library created for exactly this objective.
What’s subsequent for masonry?
I’d bear in mind masonry in CSS being mentioned by Rachel Andrew a while in the past, however I admit it’s type of fallen off my radar not too long ago. I believe that’s partly on account of the truth that I’m simply not required to construct that many masonry layouts nowadays. A few of that could be all the way down to altering jobs, however I additionally suspect that masonry simply isn’t as common amongst designers because it as soon as was. To me, it looks like a really late-2010s design pattern, from when Pinterest was all the fashion.
Maybe it’s additionally all the way down to higher efficiency and accessibility consciousness. Utilizing a JS library for format isn’t going to do your efficiency metrics any favours, and is one thing I’d advise towards the place attainable. And positive, masonry appears cool* (*or it did in 2017), however I’d argue it’s not probably the most user-friendly format: the order of the content material isn’t as clear when objects usually are not aligned. (I don’t have any proof to again that up, it’s only a private feeling.)
However what about masonry in CSS?
Ah sure, the entire level of this text. Regardless of masonry arguably being much less common, it could nonetheless be nice to have a option to do it with out JS. Effectively, the CSS Grid Stage 3 Specification features a proposal for masonry format. In truth, it may possibly already be enabled with a flag in Firefox, so you possibly can strive it for your self.
It really works be utilizing the key phrase masonry for the grid-template-columns or grid-template-rows property. This instance will give us a 6-column grid with masonry utilized to the row axis, to duplicate the Pinterest-style grid:
.grid {
show: grid;
grid-template-rows: masonry;
grid-template-columns: repeat(6, 1fr);
}
See the Pen
Masonry grid (Firefox with flag enabled) by Michelle Barker (@michellebarker)
on CodePen.
For a full overview, Rachel has a nice write up from 2020 in Smashing Journal.
Does masonry belong in Grid?
Some time again, there was some debate about whether or not masonry belongs within the Grid specification, because it’s probably not Grid or flexbox, however has components of each. Or maybe it’s personal factor altogether? Whereas I did have some reservations about it being a part of the Grid spec, I believe the present implementation is smart. It feels somewhat like Subgrid in some respects, the place we’re successfully telling a component to make use of a totally different grid on both the row or column axis — albeit one decided not by its mum or dad, however by a predetermined algorithm.
One other, extra soul-searchy, query is whether or not the trouble is warranted. If masonry is a declining design pattern, the typically glacial tempo of internet requirements may be certain that by the point browser assist is widespread, nobody actually needs to make use of it anyway.
Whereas I personally would like to see masonry carried out, there are many options that ought to arguably be a better precedence. Watch Rachel’s speak from CSS Day for particulars on the CSS options browsers are prioritising and dealing collectively to implement.


