Have you ever seen the show multi-keyword syntax already? Or wish to cease defining all these noisy sizes picture attributes? Or surprise for those who ought to outline media queries in px, em or rem?
All of the solutions and way more are included on this week’s Internet Weekly. 🫣
However earlier than I get to it, let me shout out to Jabran, Bramus, Paul, Florens, Aleksandr, Anselm, Szynom, and Manuel. All of you gave Internet Weekly a lift, quote, or retweet final week.
Internet Weekly has 3.8k subscribers proper now, and with all of your assist, the 4k are in attain for June. I am thrilled. Thanks! 💙
Do you employ logical properties resembling margin-inline? Logical properties enable styling websites relying on the circulate of textual content. Left-to-ride, top-to-bottom, you get the thought…
I have not adopted them totally and largely use them as single-direction shorthand as a result of the websites I am engaged on are all going left-to-ride and top-to-bottom.
margin-inline: 1rem;
margin-left: 1rem;
margin-right: 1rem;
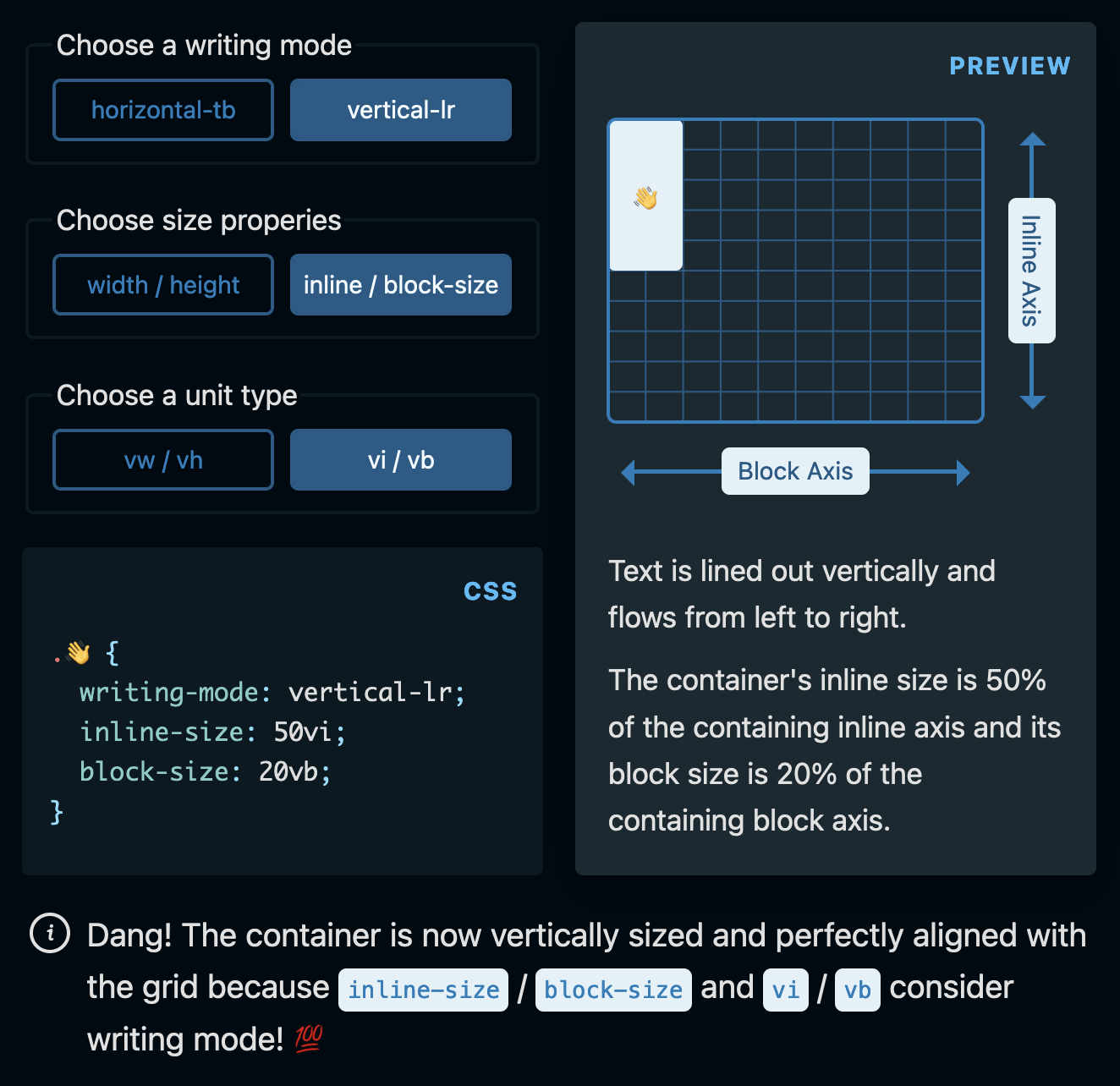
There are additionally fancy models like vi or vb respecting the writing mode or path. 🤯
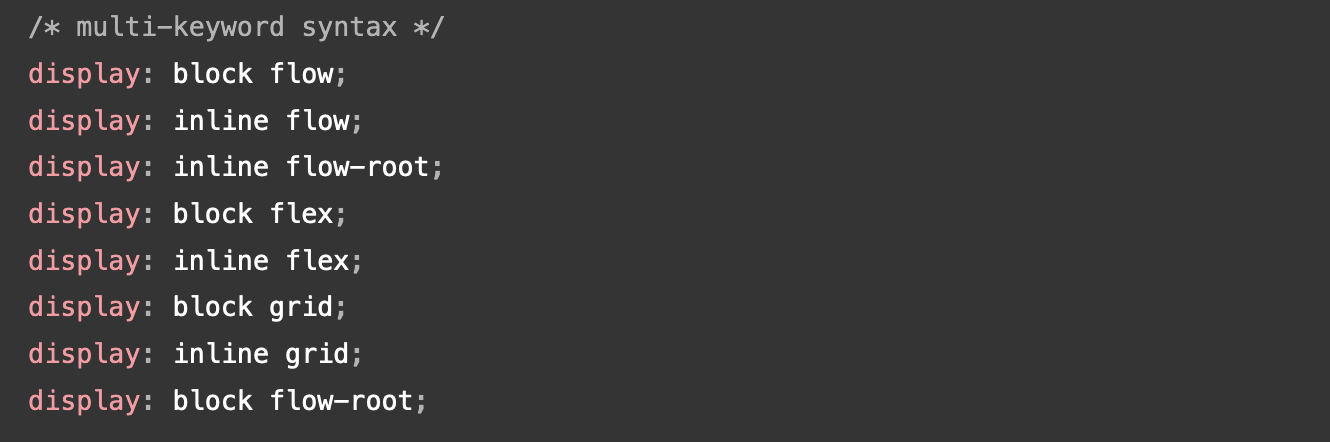
And now there’s much more logical property energy! Have you ever seen multi-value show properties?
They’re the show counterpart for all the opposite logical properties and values coming into the online. show: block turns into show: block circulate. inline turns into inline circulate. And for those who use them, they’re following the circulate of textual content. Writing modes are coming to the show property!
What is the browser help, although? Firefox is already in, Safari’s recreation; solely Chromium is lacking. However Chrome 115 is meant to incorporate it, and it is delivery any day now. Wild occasions!
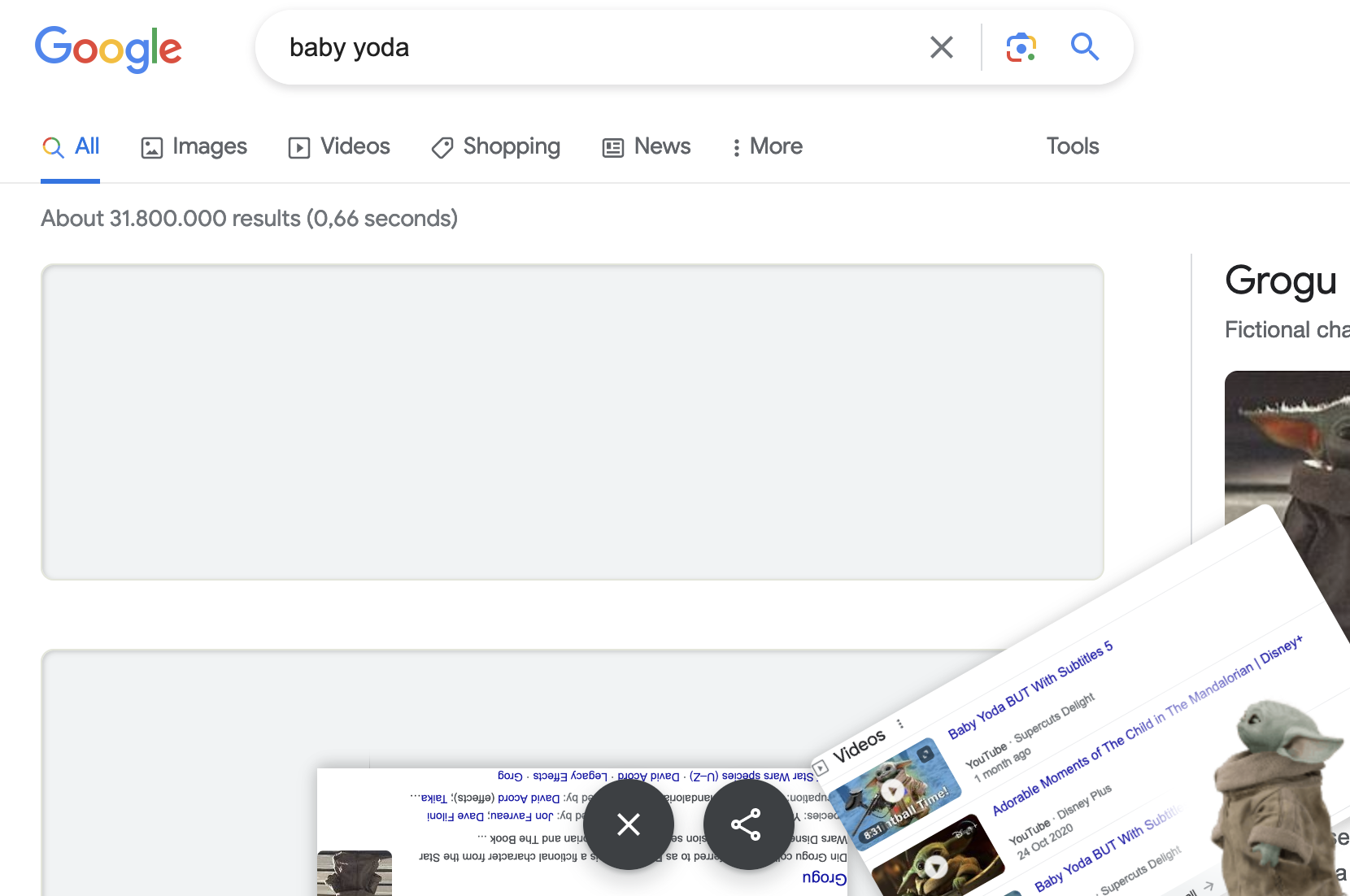
I really like an excellent easter egg. Listed below are my Google search favorites:
If you wish to discover extra, Wikipedia has a complete record of Google easter eggs. 😆
And extra importantly, what are your favourite software program easter eggs? Hit reply! I might like to share some nice ones subsequent week.
I’ve shared some CSS wishlists beforehand, however this is a closing abstract. Elly Loel put collectively the very best factors of different lists, and it is a terrific reference to find extra belongings you did not know you wanted.
I have been a part of tech communities for a very long time. And never as lengthy, however over 5 years, I’ve managed communities in a technique or one other. And it may be difficult. Individuals are exhausting.
Aja Hammerly shared a magic phrase to assist take care of tradition, values, and guidelines. I will certainly give it a attempt someday.
There’s some fairly large information on the responsive photos entrance.
Writing a considerably full responsive picture factor that additionally considers picture codecs is simply painful. What if we let the browser choose the very best picture mechanically?
That is what sizes="auto" is about. It is nonetheless early levels, however Chrome’s prototyping it already. I found the attribute whereas taking place one other rabbit gap some time in the past if you wish to study extra. 👇
Let the browser choose the very best picture
Do you know that you possibly can use the key attribute in different conditions than when React is telling you, “you are iterating over a listing. Please use a key“?
Nadia Makarevich explains reconciliation in good element! 💯
Find out about React’s internals
I’ve spent means an excessive amount of time unlocking screens on this app. Get your cellphone out, and for those who make it additional than I did (see above), I salute you! 🫡
What are your favourite web corners? Ship them my means, and I will embody them in Internet Weekly!
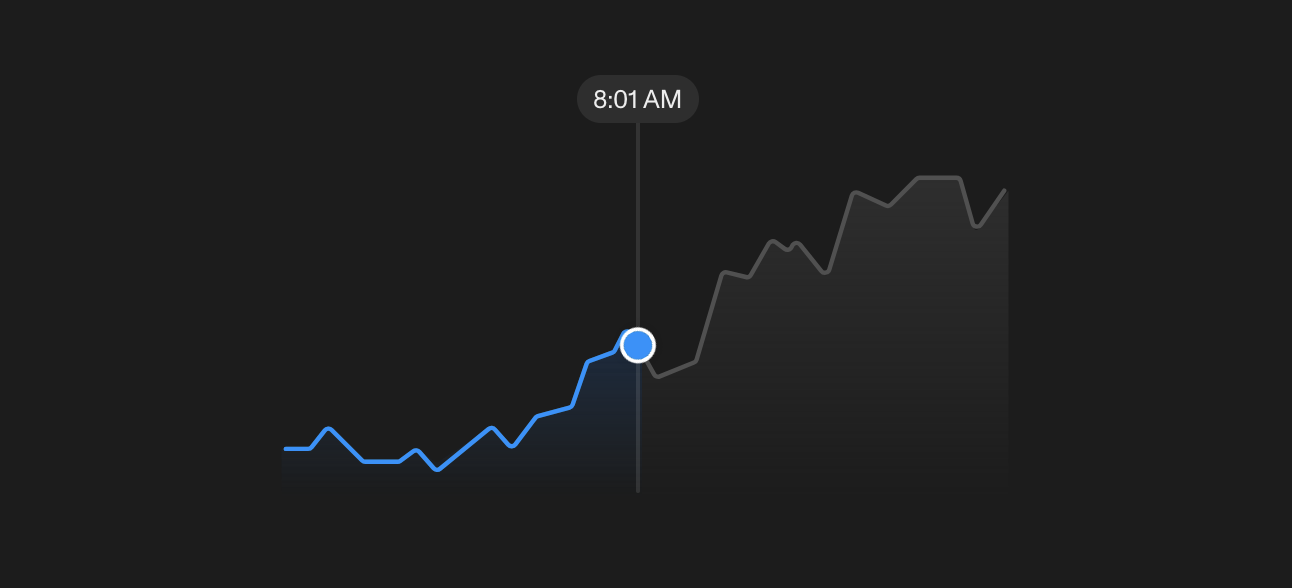
Rauno Freiberg does what he does finest: constructing lovely UIs and explaining the way it’s accomplished. The next submit describes including an indicator to an SVG line graph.
Use some fancy frontend methods
Make additionally certain to verify Rauno’s “Craft” part; there’s some gorgeous stuff in there.
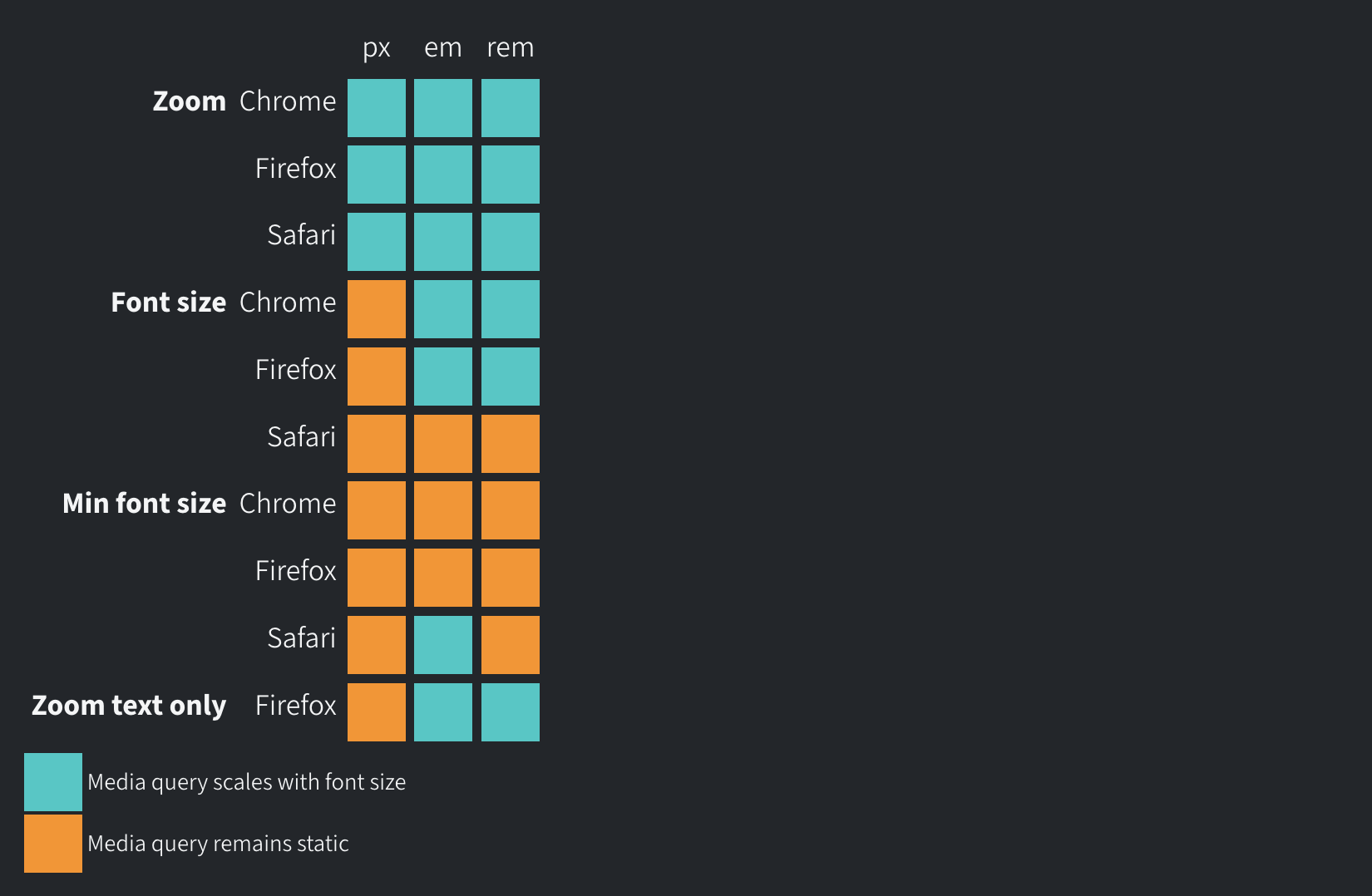
Keith J. Grant shared a irritating internet compat bug.
When defining your media queries in em or rem, browsers contemplate the customers’ default font dimension, proper? At the least that is the thought, however it’s not working in Safari.
Respect consumer settings in media queries
Suppose you are in search of tips to new internet tech (aside from this article); our mates at Fireship launched an 8min rapid-fire video sharing all types of latest APIs and browser tech.
The / URI can be utilized to offer data for and to well-known companies. Essentially the most recognized ones are in all probability / serving to password managers to alter a password, / to point the right way to attain a website proprietor about safety, and as of late / to point that you simply personal a website within the Fediverse.
Jim proposes that avatar must be a part of well-known URIs, too, and I wholeheartedly agree.
Put your avatar in a well known place
From the limitless MDN information archive…
@randomMDN continues to be suspended, and that is not gonna change. I opened a GitHub difficulty to learn how to deliver again the random MDN information.
In case you have an thought or wish to work on it with me, let me know on GitHub.
Focus on the @randomMDN future
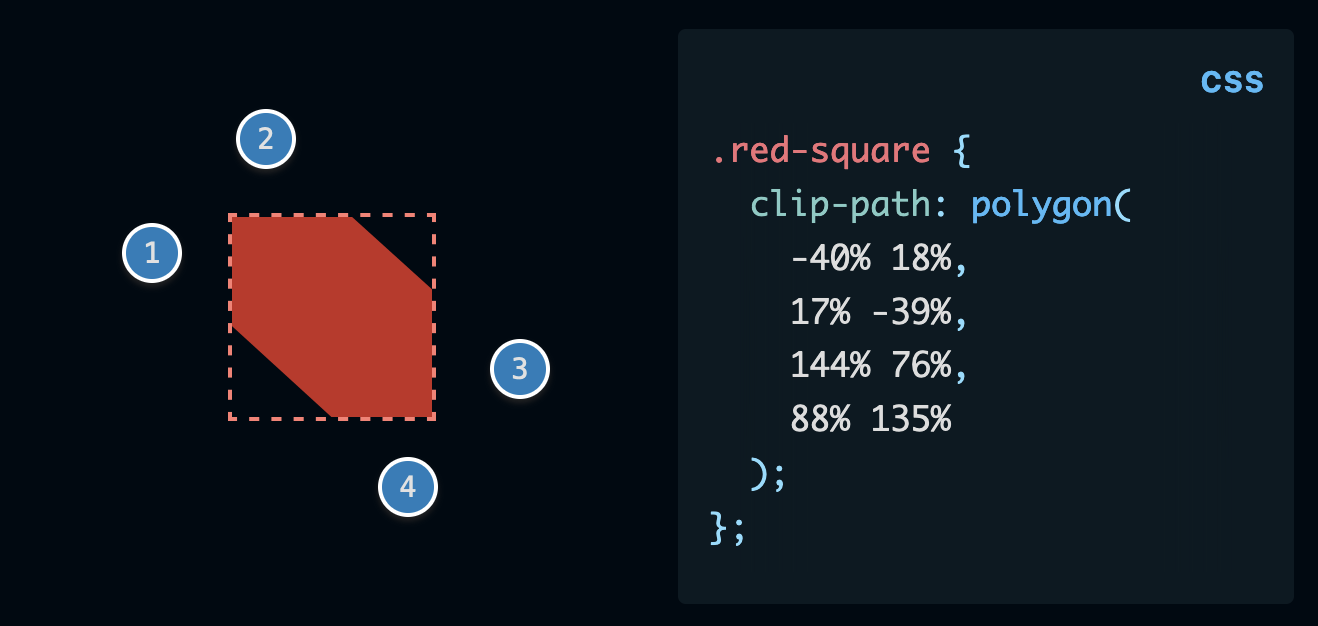
Six months in the past, I realized that I can use clip-path to create custom-shaped factor corners due to the very fact the property accepts values outdoors of the factor. 💪
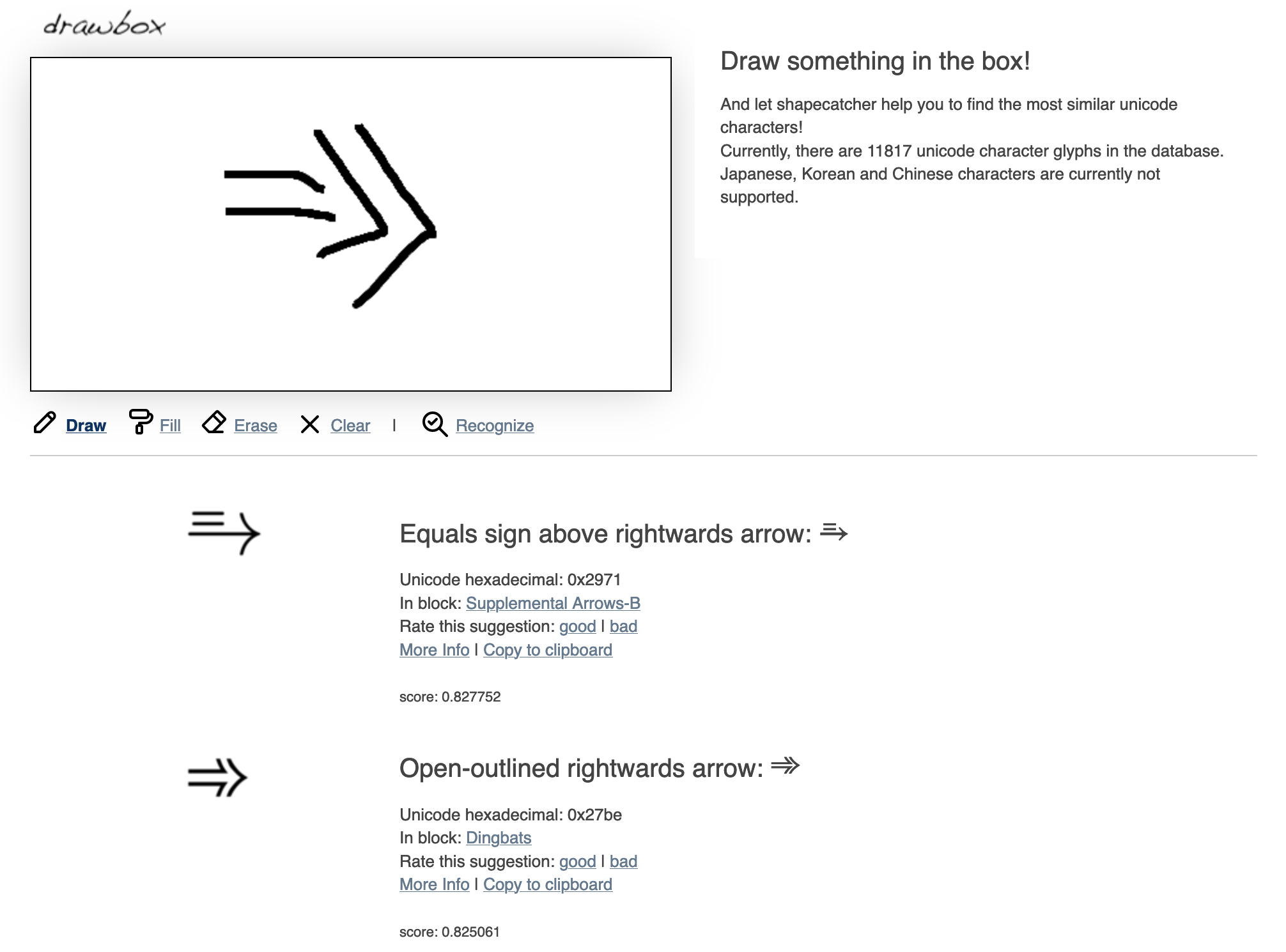
Okay, this tiny helper is not new, however cool, however. Draw any form and obtain a acknowledged Unicode character. 💯
I really feel known as out by Brian Norgard. 😢
We overvalue folks we don’t know and undervalue these we do.
Oldie however goldie: I used to take heed to Robyn loads, and “With each heartbeat” is such a pop track masterpiece!
Take heed to “With Each Heartbeat”
Writing Internet Weekly takes me roughly 5 hours each week, and I pay actual cash for sending over 3.8k emails. When you take pleasure in it, contemplate supporting me on Patreon. ♥️
Or inform your mates about it:
When you’re not a subscriber, change that! 😉
And with that, care for your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋