Have you learnt that SVGs present extra pointer occasions than HTML parts? Or that the inert attribute is now cross-browser supported? Or wish to find out about CSS mix modes?
All of the solutions and far more are included on this week’s Internet Weekly!
Normally, Internet Weekly begins with some ideas about net growth, however immediately’s particular.
I despatched the primary Internet Weekly in January 2021. Quick ahead two years and 99 emails; immediately, it is the hundredths Internet Weekly version. This e mail began as a little bit Sunday venture however has now change into part of who I’m.
Thanks for being one of many 3.7k folks listening to from me each week. 💙
Have some enjoyable with this “adoorable” one-minute-long mini-game. It comes with a little bit shock on the finish. 😉
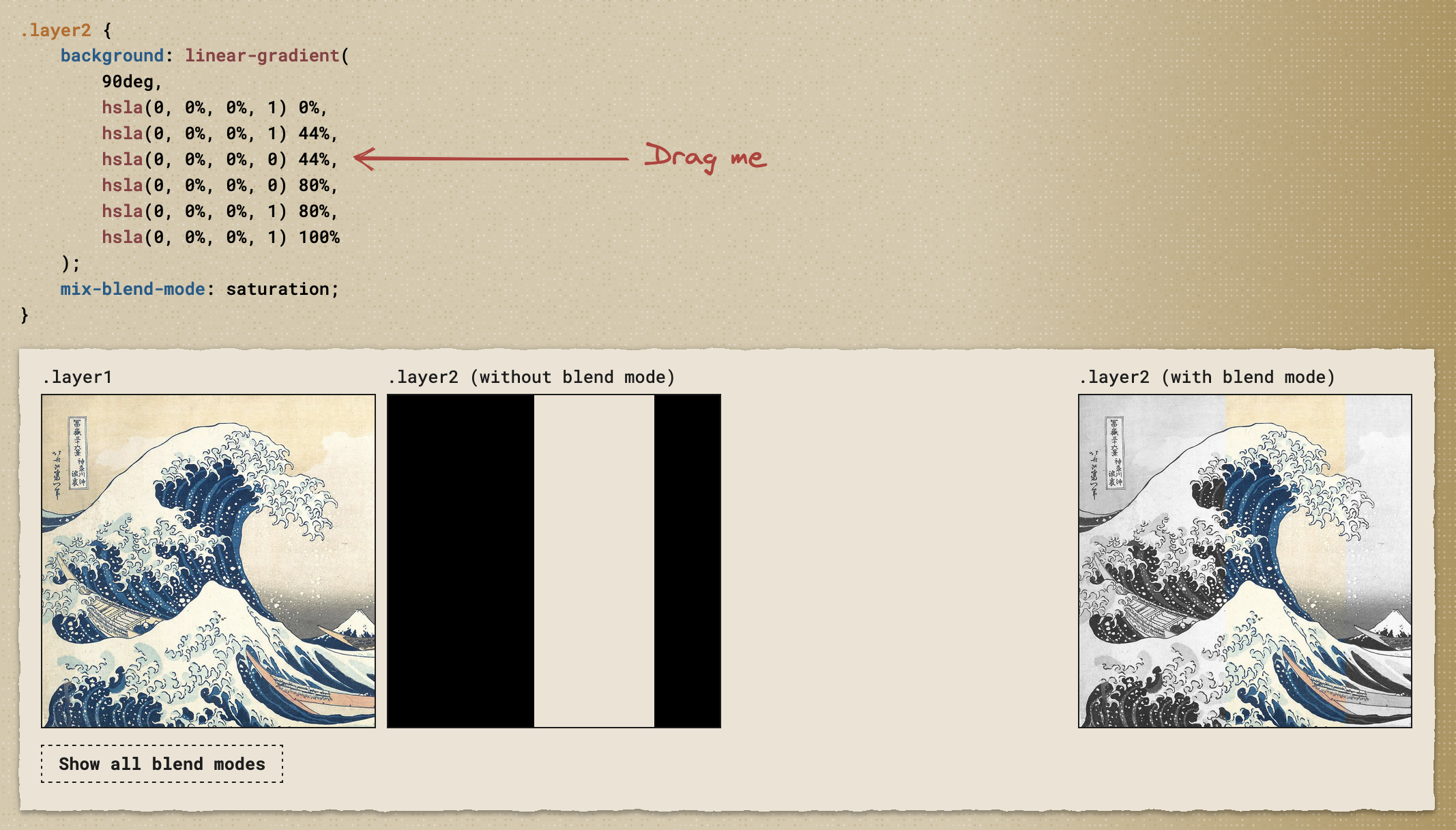
If you wish to get began with fancy CSS mix mode results, Brad Woods’ revealed a tutorial with loads of interactive examples.
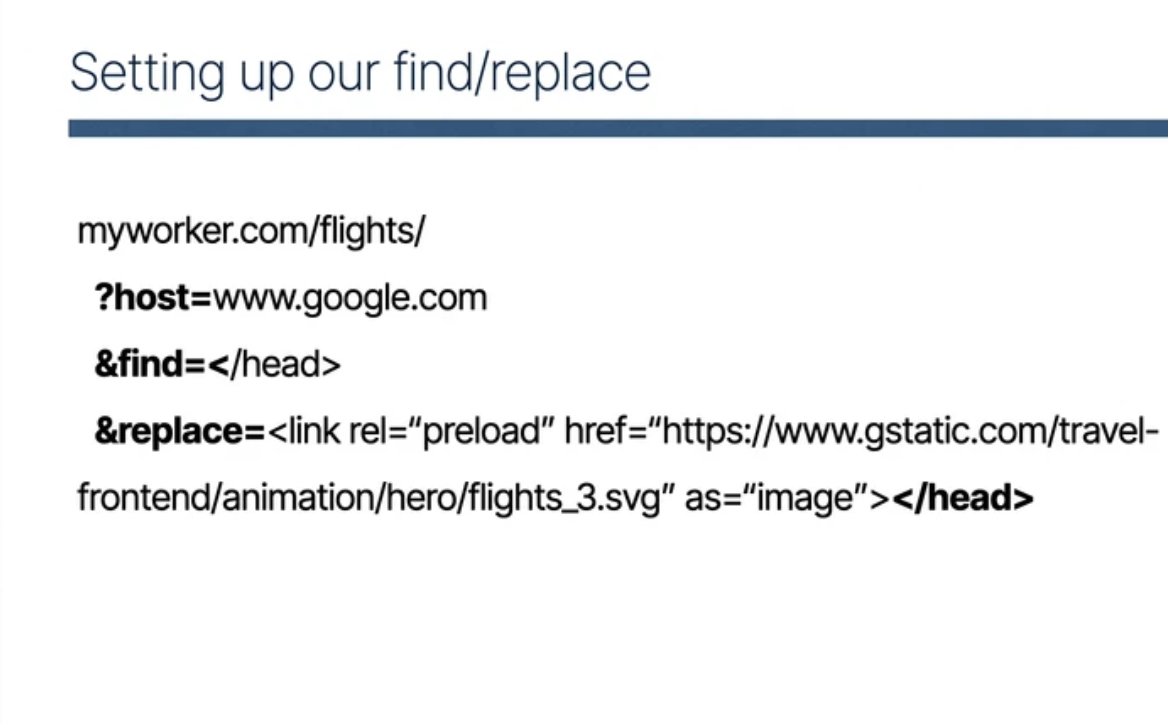
WebPageTest shipped efficiency experiments some time in the past. The characteristic lets you take a look at web site adjustments and consider in the event that they enhance efficiency with out deploying these adjustments.
Scott Jehl shared how WebPageTest experiments work and the way you possibly can construct your personal. 🚀
Tyler Cipriani shared how he buildings his 1-1s as a supervisor, and I really like his method.
I shared Temani Afif’s css-tip final week, but it surely’s so good that I’ve to plug it once more. 😅 Have a look at these CSS ribbons; they’re made with a single HTML component and with out pseudo-elements. Magic!
The very best paper airplane flight occurred at 35k meters and was launched from a balloon. How do I do know? I took the area elevator on neal.
What are your favourite web corners? Ship them my method, and I will embrace them in Internet Weekly!
Rachel Andrew summarized the current browser releases. The most important information: inert lastly ships in all browsers. 🎉
Study concerning the new stuff
“I have to make artwork prints for my artwork wall!” was Jake Dahn’s first response to all these new AI image-generation instruments. And he was so sort to share how he created a portray of his canine.
For the common expressions lovers: because the final browser, Safari 16.4 shipped lookbehind assertions, they usually’re now cross-browser supported.
Rauno Freiberg shared how he is constructed the Subsequent.js web site, and it is stuffed with artistic little tips.
Ensure to browse his weblog, too. It is a piece of artwork! 💯
From the limitless MDN information archive…
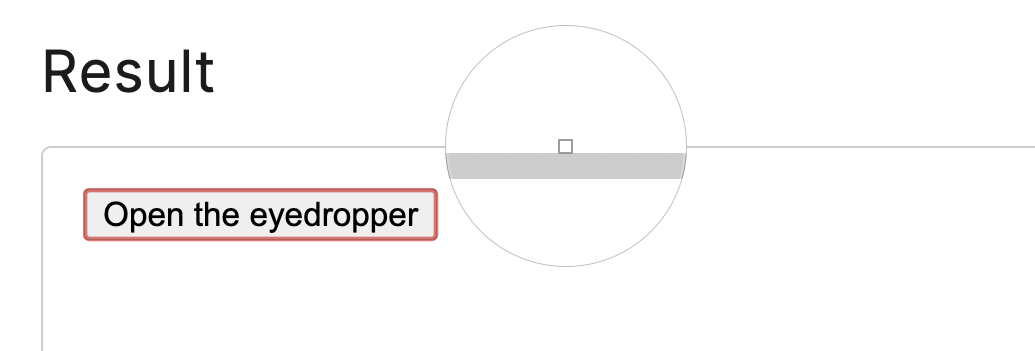
Sadly, Chromium-only: however do you know that you could there’s shade picker JS API? Now you do!
A fast observe from 5 years in the past: I’ve realized that SVGs include extra pointer-events CSS values. 🤯
This one’s been round for some time, however I exploit it virtually each day. Photopea is a free Photoshop substitute working in your browser.
Svelte maintainer, Wealthy Harris, gave a chat stuffed with net growth scorching takes, and there is undoubtedly some fact to this assertion.
The net would not suck due to frameworks, the online sucks due to capitalism.
I do not know if Foals are nonetheless within the recreation, however “Spanish Sahara” is one in all my each time favorites as a result of it is one in all these songs build up energy to the tip! 💙
Writing Internet Weekly takes me roughly 5 hours each week, and I pay actual cash for sending over 3.6k emails. In the event you get pleasure from it, think about supporting me on Patreon. ♥️
Or inform your folks about it:
In the event you’re not a subscriber, change that! 😉
And with that, maintain your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋