I don’t learn about you, however I’ve typically had a designer, wanting over a website I’m growing, say one thing like “Can you progress that 5 pixels to the left?”. The issue is, more often than not I’m not utilizing pixels. It’s irritating that regardless of rem or em items usually being a more sensible choice for the online, design instruments are likely to favour pixels. It signifies that designers and builders are sometimes talking totally different languages on the subject of sizes.
Browser developer instruments may step in to fill the hole right here, and in some methods they already are. Presently, inspecting a color worth in Firefox or Chrome lets you toggle between RGB, HSL and hex values by holding down the shift key on click on. It might be nice to see the same factor for measurement values too. Having the ability to toggle between pixels, ems and rems (and even percentages) within the browser could be so helpful!
Toggling font measurement
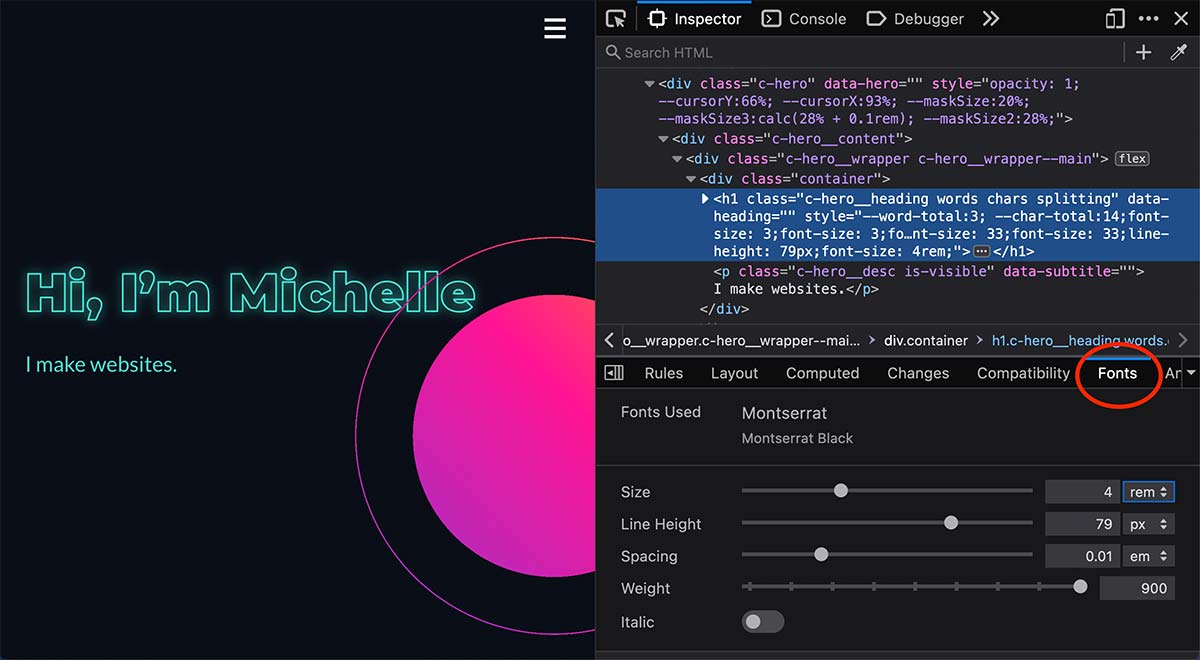
We will truly do that proper now with fonts in Firefox dev instruments, as Razvan identified to me on Twitter. The Fonts panel has a bunch of controls for inspecting fonts (and is very helpful for variable fonts), and a kind of is with the ability to change items for the font measurement. Deciding on from the dropdown mechanically recalculates the worth within the corresponding items, which embody rems, ems, pixels, percentages and vieport items.

Talking personally, font measurement might be the place I would like this most regularly, so it’s nice we’ve got it already. Chrome seems to have its personal font enhancing instrument within the works, nevertheless it doesn’t appear to be obtainable but — apart from this tantalising glimpse from Addy Osmani, I haven’t seen something extra about it.
The brand new Font Editor Experiment in DevTools is nice. Tweak typography dynamically with sliders (font measurement, line-height, spacing & weight)
Thx @EdgeDevTools for bringing it to Chromium & @ChromeDevTools pic.twitter.com/Ukko2yQlHh
— Addy Osmani (@addyosmani) December 20, 2020
Nonetheless, it appears to be like fairly attention-grabbing, and it’s nice to see browser dev instruments getting higher and higher at fixing the wants of builders.
Replace!
The Dev Instruments Ideas web site has somewhat write up on the way to allow the font inspector in Chrome. It’s an experiemental characteristic, so it is advisable to allow it within the dev instruments settings.


