If we browse the WordPress theme listing, a majority of themes showcase cowl photographs. It’s a function in fashionable demand. The duvet web page pattern is true even within the block theme listing screenshots as nicely.
Let’s take into account the next instance from Twenty Twenty (a basic theme) which features a cowl template that can be utilized to show each in single submit and web page, the place the submit’s featured picture shows on the high that stretches throughout the browser display screen, with submit title and different desired meta information under. Cowl templates permit creating content material that stands out from the normal constraints of displaying content material.

Creating cowl templates at present requires writing PHP code as captured right here within the Twenty Twenty default theme’s cowl template. If we take a look at the template-parts/content-cover.php file, it accommodates the code for displaying content material when the cover-template is used.
Thus, it isn’t attainable to create a personalized cowl web page if you don’t possess a deep information of PHP. For a lot of strange WordPress customers, the one possibility is to make use of plugin like Customized Publish Kind UI as described in this brief video.
Cowl sections in block themes
Since WordPress 5.8, theme authors might create customized templates (like single submit, writer, class, and others) with a high hero part utilizing block editor cowl block and bundled into their themes with minimal or no code.
Earlier than diving into how high giant cowl sections are created in block themes templates, let’s briefly take a look at the 2 block themes Twenty Twenty-Two and Wabi by Wealthy Tabor (full evaluation right here).

Behind-the-scenes, Twenty Twenty-Two implements a big header by including a hidden picture saved as a sample within the header-dark-large elements. Whereas, within the Wabi theme, the massive header background colour in a single submit is carried out with accent background colours and a 50px top spacer block (strains: 5-9). The accent colours are managed by the belongings/js/accent-colors.js file.
Many others selected to create a high cowl part through the use of cowl block, which allowed customers to alter the background colour and add a static picture from Media Library or add from media gadgets – with out writing any code. With this strategy, photographs from the submit featured picture block needed to be added manually to every single submit if you happen to wished to have the submit featured picture because the background picture in single posts.
Cowl Blocks with dynamic submit featured picture
WordPress 6.0 made out there one other cool featured picture cowl blocks function, which permits use of the featured picture of any submit or web page because the background picture within the cowl block.
Within the following brief video, Automattic engineers talk about including featured photographs to cowl blocks with an instance from Archeo theme:
The picture block together with submit featured picture block will be additional personalized utilizing duotone colour in theme.json as mentioned on this brief Connecting The Dots YouTube video (Automattic’s Anne McCarthy).
Use case examples (Wei, Shiny Mode)
If we browse the thumbnail photographs within the block theme listing, we see a majority of them embody giant cowl header sections. If we dig into their template recordsdata, they make use of canopy blocks with static picture background.
Some just lately developed themes are utilizing cowl blocks with the dynamic submit featured picture background (e.g., Archeo, Wei, Frost, Shiny Mode, and so on.). A quick overview of the brand new function is accessible in this brief GitHub video.

Combining dynamic accent colours options of Wabi theme with cowl and submit featured picture blocks, Wealthy Tabor additional expands his creativity in his new Wei theme (full evaluation out there right here) to show dynamic cowl photographs from a single submit.
In his Wei announcement submit, Wealthy Tabor writes: “Behind-the-scenes, the single.html template is utilizing a Cowl block that leverages the submit’s featured picture. Then the duotone is utilized by the colour scheme assigned to the submit. This fashion, nearly any picture will look superb”.
If you want to dig deeper into the Wei theme’s header cowl block and discover ways to create your personal, here’s a brief video from Fränk Klein (WP Growth Programs) who explains step-by-step the way it was created.
Just like the Wei theme, Brian Gardner additionally makes use of canopy block with submit featured picture block in his latest Shiny Mode theme to show standout contents with vibrant colours.
Brian informed WPTavern: “he loves most in regards to the theme is the way in which the Cowl Block is used on single pages. It pulls the featured picture into the Cowl block and in addition presents customized block types for shadows and full-height choices. […] I really feel as if this actually presents what’s attainable with fashionable WordPress.”
For extra element, right here is its demo website and full evaluation of Brian’s Shiny Mode theme.
Designing complicated layouts with block editor
Not too long ago, WordPress launched a brand new block editor designed touchdown homepage and a obtain web page. The announcement attracted blended reactions from its readers, together with from Matt Mullenweg (Automattic) who commented on the 33-days taken to design and launch such a “easy web page”. You could find extra behind the scene discussions right here.
In response, Jamie Marsland of Pootlepress created this YouTube video the place he reproduces an almost an identical homepage in almost 20 minutes.
Commenting on Marsland video, Sarah Gooding of WP Travern writes: “He’s what one would possibly describe as an influence person with the block editor. He can shortly shuffle rows, columns, and teams round, adjusting padding and margins as essential, and assign every part the corresponding colour for the design. At this level, this isn’t one thing most common WordPress customers might do.”
Although the block editor has come a great distance, there are nonetheless rising ache factors to most theme builders and strange customers to create and design complicated layouts with it.
Including enhancement to TT2 Gopher blocks
On this part, I’ll stroll you thru how I added enhancements to the TT2 Gopher Blocks theme that I referenced in my earlier article. Impressed by cowl blocks from themes that I described earlier, I wished so as to add three cowl templates (writer, class, and single-cover) to the theme.
Whereas searching web sites, we discover two forms of cowl headers. The principally noticed header is canopy part blended with the positioning header (website title and high navigation) into the quilt block (e.g., Twenty Twenty, Twenty Twenty-Two, Wei, Wabi, Frost, Shiny Mode, and so on.). We additionally discover header cowl part which isn’t blended with website header and positioned simply beneath, comparable to this BBC Future web site. For TT2 Gopher blocks theme, I opted for the latter.
First, let’s create cowl header patterns for writer, single, and others (classes, tags) templates utilizing cowl blocks. Then we’ll convert them into patterns (as described right here beforehand) and name the respective header cowl patterns into the templates.
If you’re acquainted to working with the block editor, design your header part utilizing cowl blocks within the website editor after which convert the quilt header code into patterns. Nonetheless, if you’re not aware of FSE editor, then the best means is to repeat patterns from the patterns listing in a submit, make essential modification and convert it right into a sample.
In my earlier CSS-Methods article, I mentioned intimately on creating and utilizing block patterns. Here’s a transient overview of the workflow that I’m utilizing to create the only submit cowl header sample:
Single submit cowl header sample
Step 1: Utilizing FSE interface, let’s create a brand new clean file and begin constructing block construction as proven on the left panel.

Alternatively, this may very well be achieved in a submit or web page first, after which copy and paste the markup right into a sample file, later.
Step 2: Subsequent, to covert the above markup right into a sample, first we should always copy its code markup and paste into a brand new /patterns/header-single-cover.php in our code editor. We also needs to add required sample file header markup (e.g., title, slug, classes, inserter, and so on.).
Right here is all the code of the /patterns/header-single-cover.php file:
<?php
/**
* Title: Header cowl single
* Slug: tt2gopher/header-cover-single
* Classes: tt2gopher-header
* Block Sorts: core/template-part/header
* inserter: sure
*/
?>
<!-- wp:cowl {"url":"https://pd.w.org/2022/08/15062ed5f5707b5c5.85694718-2048x1536.jpg","id":100,"dimRatio":0,"overlayColor":"foreground","focalPoint":{"x":"0.40","y":"0.37"},"minHeight":50,"minHeightUnit":"vh","isDark":false,"align":"full","type":{"colour":{"duotone":["#000000","#00a5ff"]},"spacing":{"margin":{"high":"0px","backside":"0px"}}}} -->
<div class="wp-block-cover alignfull is-light" type="margin-top:0px;margin-bottom:0px;min-height:50vh"><span aria-hidden="true" class="wp-block-cover__background has-foreground-background-color has-background-dim-0 has-background-dim"></span><img class="wp-block-cover__image-background wp-image-100" alt="" src="https://pd.w.org/2022/08/15062ed5f5707b5c5.85694718-2048x1536.jpg" type="object-position:40% 37%" data-object-fit="cowl" data-object-position="40% 37%"/><div class="wp-block-cover__inner-container"><!-- wp:group {"type":{"parts":{"hyperlink":{"colour":colour}},"spacing":{"blockGap":"10px"}},"textColor":"base","structure":{"wideSize":"800px"}} -->
<div class="wp-block-group has-base-color has-text-color has-link-color"><!-- wp:group {"type":{"spacing":{"blockGap":"10px"}},"textColor":"main","structure":{"kind":"flex","flexWrap":"nowrap","justifyContent":"heart"},"fontSize":"small"} -->
<div class="wp-block-group has-primary-color has-text-color has-small-font-size"><!-- wp:post-date {"textColor":"foreground"} /-->
<!-- wp:paragraph -->
<p>|</p>
<!-- /wp:paragraph -->
<!-- wp:post-terms {"time period":"class","type":{"parts":{"hyperlink":{"colour":foreground"}}}} /--></div>
<!-- /wp:group -->
<!-- wp:post-title {"textAlign":"heart","degree":1,"type":{"typography":{"fontStyle":"regular","fontWeight":"400"}},"textColor":"foreground","fontSize":"max-60"} /--></div>
<!-- /wp:group --></div></div>
<!-- /wp:cowl -->Step 3: For this demo, I’ve used this picture from pictures listing as a filler background picture, and utilized the Midnight duotone colour. To make use of submit featured picture dynamically, we should always add "useFeaturedImage":true within the cowl block by changing the above filler picture hyperlink simply earlier than the "dimRatio":50 such that the road 10 ought to appear to be the next:
<!-- wp:cowl {"useFeaturedImage":true,"dimRatio":0,"overlayColor":"foreground","focalPoint":{"x":"0.40","y":"0.37"},"minHeight":50,"minHeightUnit":"vh","isDark":false,"align":"full","type":{"colour":{"duotone":["#000000","#00a5ff"]},"spacing":{"margin":{"high":"0px","backside":"0px"}}}} -->Alternatively, the filler picture may be modified by clicking Substitute and choosing Use featured picture possibility:

Now, the header cowl patterns needs to be seen within the patterns inserter panel to be used wherever within the templates, posts, and pages.
Archive cowl headers
Impressed by this WP Tavern submit and a step-by-step walkthrough to create an writer template header, I wished to create an identical cowl header and add to TT2 Gopher theme, too.
First, let’s create the archive cowl header sample for writer.html the template as nicely, following the above workflow. On this case, I’m creating this in a brand new clean web page, by including blocks (as proven under in record view):

Within the background for the quilt, I used the identical picture used within the single submit header cowl.
As a result of we want to show a brief writer biography on the writer block, a biographical assertion also needs to be added to the person profile web page, or else a clean area can be displayed within the front-end.
The next is the markup code of the header-author-cover, that we’ll use sample, within the subsequent step:
<!-- wp:cowl {"url":"https://pd.w.org/2022/03/8256241eff74ef542.61868565.jpeg","id":226,"dimRatio":10,"focalPoint":{"x":"0.50","y":"0.75"},"minHeight":200,"minHeightUnit":"px","isDark":false,"align":"full","type":{"colour":{"duotone":["#000000","#00a5ff"]}}} -->
<div class="wp-block-cover alignfull is-light" type="min-height:200px"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-10 has-background-dim"></span><img class="wp-block-cover__image-background wp-image-226" alt="" src="https://pd.w.org/2022/03/8256241eff74ef542.61868565.jpeg" type="object-position:50% 75%" data-object-fit="cowl" data-object-position="50% 75%"/><div class="wp-block-cover__inner-container"><!-- wp:group {"structure":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:group {"type":{"spacing":{"padding":{"high":"1rem","proper":"2rem","backside":"1rem","left":"2rem"}}},"structure":{"kind":"flex","flexWrap":"nowrap"}} -->
<div class="wp-block-group" type="padding-top:1rem;padding-right:2rem;padding-bottom:1rem;padding-left:2rem"><!-- wp:avatar {"measurement":70,"isLink":true,"align":"proper","type":{"border":{"radius":"9999px"}}} /-->
<!-- wp:group -->
<div class="wp-block-group"><!-- wp:group {"type":{"spacing":{"blockGap":"6px"}},"structure":{"kind":"flex"},"fontSize":"giant"} -->
<div class="wp-block-group has-large-font-size"><!-- wp:paragraph {"textColor":"foreground","fontSize":"giant"} -->
<p class="has-foreground-color has-text-color has-large-font-size">Printed by:</p>
<!-- /wp:paragraph -->
<!-- wp:post-author-name {"isLink":true,"type":{"typography":{"fontStyle":"giant","fontWeight":"600"},"parts":{"hyperlink":{"colour":background"}}},"textColor":"foreground"} /--></div>
<!-- /wp:group -->
<!-- wp:post-author-biography {"textColor":"foreground","fontSize":"small"} /-->
<!-- wp:separator {"backgroundColor":"foreground"} -->
<hr class="wp-block-separator has-text-color has-foreground-color has-alpha-channel-opacity has-foreground-background-color has-background"/>
<!-- /wp:separator --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cowl -->To covert the markup right into a header-author-cover sample, we should always add the required sample file header markup as described earlier. By enhancing the header-author-cover.php sample, we will create related header covers for tags, taxonomy, and different customized templates.
The header-category-cover.php sample for my class.html template is accessible on GitHub.
WordPress 6.0 and the latest Gutenberg 13.7 prolonged template creating options into the block editor, thus making it attainable for a lot of WordPress customers, with out deep information of coding, to create their personalized templates.
For extra detailed info and use instances, here’s a thorough customization word by Justin Tadlock.
Block editor permits creating numerous forms of templates, together with cowl templates. Let’s briefly overview how combining cowl block and submit featured picture block with new template UI makes straightforward to create numerous forms of cowl customized templates even with no or low coding expertise.

Creating templates has been made a lot simpler with Gutenberg 13.7. Easy methods to create block templates with codes and in website editor is described within the Theme handbook and in my earlier article.
Writer template with cowl block
High (header part) markup of the writer.html template is proven under (line 6):
<!-- wp:template-part {"slug":"header-small-dark","theme":"TT2-GOPHER-V2","tagName":"header"} /-->
<!-- wp:group {"tagName":"predominant","type":{"spacing":{"margin":{"high":"0","backside":"0px"},"padding":{"backside":"80px"},"blockGap":"0px"}},"className":"site-content"} -->
<predominant class="wp-block-group site-content" type="margin-top:0;margin-bottom:0px;padding-bottom:80px">
<!-- wp:sample {"slug":"tt2gopher/header-author-cover"} /-->
...
...
...
<!-- /wp:group -->
...Listed here are screenshots of canopy headers for the writer.html and class.html templates:

Your entire code for each templates is accessible on GitHub.
Single submit with cowl block
To show cowl block in our single submit, we have now to name the header-cover-single sample under the header part (line 3):
<!-- wp:template-part {"slug":"header-small-dark","tagName":"header"} /-->
<!-- wp:sample {"slug":"tt2gopher/header-cover-single"} /-->
<!-- wp:spacer {"top":32} -->
<div type="top:32px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
....
....
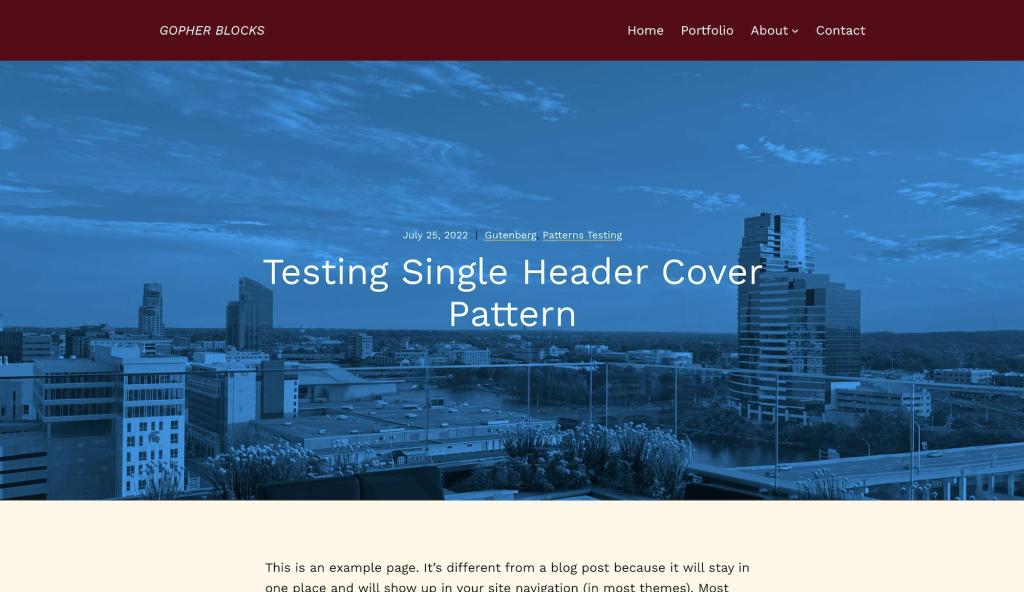
....Here’s a display screen seize exhibiting the front-end view of the only submit with the header cowl part:

Your entire single-cover.html template is accessible on GitHub.
You could find extra step-by-step walkthrough tutorials on making a hero header submit part and utilizing submit featured picture background cowl blocks on WP Tavern and Full Web site Modifying web site.
There you’ve gotten it!
Useful Assets
Featured picture cowl block
Weblog posts
Regardless that the block themes, basically, are getting numerous pushback from WordPress group members, in my view, they’re the way forward for WordPress, too. With block themes, novice theme authors, with out the deep coding expertise and mastery of PHP and JavaScript languages, can now create themes with complicated layouts with a hero cowl part as described on this article mixed with patterns and type variations.
As an early Gutenberg person, I couldn’t be extra excited with the brand new theming instruments like create block theme plugin and others which permit theme authors to attain the next instantly from block editor UI with out writing any code:
- (i) create
- (ii) overwrite theme recordsdata and export
- (iii) generate clean or a toddler theme, and
- (iv) modify and save type variation of the present theme
Moreover, the latest iterations of the Gutenberg plugin permit enabling fluid typography and structure alignments and different stylistic controls utilizing solely theme.json file with out JavaScript and a line of CSS guidelines.
Thanks for studying and share your feedback and ideas under!


