A little bit hover movement impact on a grid and an intro animation.
I’ve an actual appreciation for web sites that incorporate playful interactive visuals; they add a particular character to a model and create a fascinating expertise for guests. Just lately, I got here throughout sink.design, the place they aptly refer to those visuals as “Play.”
Simply click on on it and also you’ll see a brand new experiment each time. One among these experiments is the next:
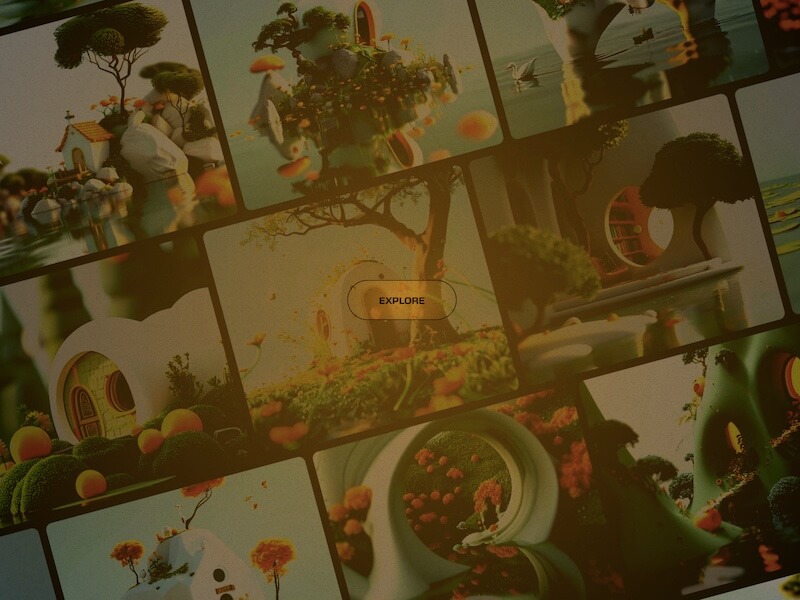
Rows of textual content transfer in sync along with your mouse actions, which is kind of spectacular, particularly because the total setup is rotated. I couldn’t assist however think about how it might look with a picture grid as a substitute of textual content, so I gave it a attempt to added some filter animations. Moreover, I thought of how this impact might function an introductory animation on a webpage, revealing content material upon clicking an enter button. For that I drew some inspiration from a Dribbble shot by Nick Hart.
That is how the hover movement seems to be like:
When clicking the button to enter, the middle picture goes fullscreen and the content material strikes in.
Hope you get pleasure from this little mashup and discover it inspirational!