Accessibility is a essential ability for builders doing work at any level within the stack. For front-end duties, trendy CSS supplies capabilities we are able to leverage to make layouts extra accessibly inclusive for customers of all skills throughout any system.
This submit will cowl a spread of matters:
What Does “Accessible” Imply?
Accessible web sites are ones which might be created with out limitations for customers of varied skills to entry content material or carry out actions. An internationally agreed-upon customary known as the Internet Content material Accessibility Tips – or WCAG – supplies success standards to assist information you in direction of creating accessible experiences.
Widespread accessibility limitations embrace:
- incapacity to see content material or distinguish interface parts as a result of poor coloration distinction
- decreased or eliminated entry to non-text content material comparable to inside pictures or charts as a result of failing to supply different textual content
- trapping keyboard customers as a result of not managing focus for interactive parts
- inflicting complications or worse for customers with vestibular issues as a result of movement and flashing/blinking animations
- stopping customers of assistive expertise comparable to display screen readers from performing actions as a result of failure to make customized controls accommodate anticipated patterns
- limiting frequent assistive expertise navigation strategies as a result of not utilizing semantic HTML, together with heading hierarchy and landmark parts
Success standards “are designed to be broadly relevant to present and future net applied sciences, together with dynamic purposes, cellular, digital tv, and so forth.” We’re going to look at a couple of success standards and the way trendy CSS helps present accessible options.
An all too frequent violation that I’ve completed myself prior to now is to take away :focus outlines on hyperlinks, buttons, and different interactive controls. With out offering another :focus fashion, that is instantly a violation of the WCAG Success Criterion 2.4.11: Focus Look.
Regularly, the rationale that is eliminated is because of feeling the native browser fashion just isn’t engaging or does not slot in with the design decisions of the meta. However with trendy CSS, we’ve a brand new property that may assist make outlines extra interesting.
Utilizing outline-offset, we are able to present a constructive worth to place the define away from the component. For the offset, we’ll use the em unit to place the define relative to the component based mostly on its font-size.
Bonus: We’re setting the
outline-widthworth utilizing themax()operate to make sure it does not shrink beneath a computed worth of1pxwhereas permitting it to even be comparatively sized utilizingem.
Choose the demo button to show the :focus define.
CSS for “Focus Types With Constructive `outline-offset`”
button:focus {
define: max(1px, 0.1em) stable currentColor;
outline-offset: 0.25em;
}
Alternatively, set outline-offset utilizing a destructive worth to inset the define from the component’s perimeter.
CSS for “Focus Types With Damaging `outline-offset`”
button:focus {
define: max(1px, 0.1em) dashed currentColor;
outline-offset: -0.25em;
}
There may be additionally a brand new pseudo-class you could think about using in some circumstances. The :focus-visible pseudo-class will show a top level view (or user-defined fashion) solely when the system/browser (consumer agent) determines it must be seen. Sometimes this implies it’ll seem for keyboard customers upon tab key interplay however not for mouse customers.
Utilizing this replace, our button kinds will doubtless solely present while you keyboard tab into the button.
CSS for “Focus Types With Damaging `outline-offset`”
button:focus {
define: none;
}button:focus-visible {
define: max(1px, 0.1em) dashed currentColor;
outline-offset: -0.25em;
}
Observe that :focus-visible assist continues to be rolling out to all browsers, notably lacking from Safari. If you need to strive utilizing it, right here is an instance of together with it as a progressive enhancement.
We’re profiting from the truth that a browser that does not perceive :focus-visible will throw away the rule that removes the define for :focus. Which means, the primary rule for button:focus will apply to browsers that do not assist :focus-visible, and the second two guidelines will apply when :focus-visible is supported. Apparently, the :focus:not(:focus-visible) offers a misunderstanding that :focus-visible is working in Safari and even Web Explorer 11.
button:focus {
define: max(1px, 0.1em) dashed currentColor;
outline-offset: -0.25em;
}button:focus:not(:focus-visible) {
define: none;
}
button:focus-visible {
define: max(1px, 0.1em) dashed currentColor;
outline-offset: -0.25em;
}
One other focus associated criterion is Success Criterion 2.4.3: Focus Order. For each visible and non-visual customers, the main target order – which is usually initiated by keyboard tabbing – ought to proceed logically. Significantly for visible customers, the main target order ought to comply with an anticipated path which normally means following supply order.
From the criterion documentation linked beforehand:
“For instance, a display screen reader consumer interacts with the programmatically decided studying order, whereas a sighted keyboard consumer interacts with the visible presentation of the Internet web page. Care needs to be taken in order that the main target order is sensible to each of those units of customers and doesn’t seem to both of them to leap round randomly.“
Fashionable CSS technically supplies structure properties to re-arrange visible order into one thing completely different than supply order. The impression of that is doubtlessly failing the main target order success criterion if there are focusable parts which might be being re-arranged right into a shocking order.
If you’re in a position, browse the next demo utilizing your tab key and take discover of what you anticipated to occur versus what truly occurred. While you’re completed, or if a tab key just isn’t presently an out there enter for you, test the field to disclose the tab order.
The purpose of this part is extra to supply consciousness of this criterion when you think about tips on how to resolve structure challenges. Upcoming in CSS grid is a local “masonry” resolution. Sadly, it could negatively impression the anticipated focus order. Comparable points could be created when assigning particular grid areas that do not match supply order, in addition to customizing merchandise order in flexbox utilizing the order property.
A latest problem I confronted was an inventory of navigation hyperlinks that was requested to interrupt into columns. And on this case, the logical tab order can be down one column earlier than shifting on to the following column. The catch was that it was an inventory of things for a single subject, so semantically it could not be ideally suited to interrupt it into an inventory per column. Breaking into a number of lists would additionally misrepresent the variety of objects for the only subject for customers of assistive tech like display screen readers which announce the variety of objects in an inventory.
Utilizing the next set of CSS grid properties, I used to be capable of arrive at a non-list-breaking resolution:
CSS for “Record Focus Order Answer With CSS Grid”
ul {
show: grid;
grid-column-gap: 2rem;
grid-row-gap: 1rem;
grid-auto-flow: column;
grid-template-rows: repeat(3, 1fr);
grid-auto-columns: minmax(0, 1fr);
}
The warning right here is to be conscious of the house essential to accommodate the content material. In a navigation situation, content material is normally pretty tightly managed, so this generally is a cheap resolution.
Manuel Matuzovic has a superb and extra thorough information to issues of CSS Grid structure and altering supply order.
Desktop Zoom and Reflow
You’ve got examined throughout viewport sizes utilizing browser dev instruments in addition to on actual cellular gadgets, and also you’re pleased together with your web site’s responsive habits. However you are in all probability lacking one take a look at level: desktop zoom.
In the earlier tutorial, we began to have a look at WCAG Success Criterion 1.4.10 – Reflow.
Reflow is the time period for supporting desktop zoom as much as 400%. On a 1280px broad decision at 400%, the viewport content material is equal to 320 CSS pixels broad. The intent of a consumer with this setting is to set off content material to reflow right into a single column for ease of studying.
As additionally famous within the earlier tutorial, sometimes zoom begins to set off responsive habits that you might have set utilizing media queries. However there may be at present no zoom media question. Consequently, the side ratio of a desktop zoomed to 400% could cause reflow points together with your content material.
Some examples of attainable points:
- sticky navigation that covers half or extra of the viewport
- contained scroll areas that assume a cellular portrait side ratio turn into unscrollable/cut-off
- undesirable outcomes when utilizing fluid typography strategies
- overflow or overlap points that cut-off content material
- margin and padding spacing showing too giant relative to the content material dimension
And not using a zoom media question, it may be troublesome to plot zoom options which might be unbiased of system dimension assumptions.
Nevertheless, with trendy CSS features like min() and max(), we’ve instruments to resolve some zoom cases with out detracting from the unique intent of our assumed cellular design.
We beforehand checked out utilizing min to regulate a grid column that contained an avatar in a manner that labored for small, giant, and zoomed viewports.
Let us take a look at resolving vertical spacing. A standard apply is for designers to create a pixel ramp for spacing, maybe based mostly on an 8px unit. So you’ll maybe create spacing utilities that appear to be:
.margin-top-xs {
margin-top: 8px;
}.margin-top-sm {
margin-top: 16px;
}
.margin-top-md {
margin-top: 32px;
}
.margin-top-lg {
margin-top: 64px;
}
.margin-top-xl {
margin-top: 128px;
}
And so forth to accommodate for the complete vary of your ramp. That is normally tremendous throughout a regular vary of gadgets. However think about that the xl worth of 128px on a desktop zoomed to 400% turns into half the viewport top.
As a substitute, we are able to replace the higher finish of the vary so as to add in min() to pick the lowest computed worth. Which means for non-zoomed viewports, 128px will likely be used. And for 400% zoomed viewports, another viewport unit worth could also be used.
If you’re utilizing a desktop, check out zooming to see the impact on the house between the demo parts:
CSS for “Resolving Margin Spacing For Zoom”
part + part {
margin-top: min(128px, 15vh);
}
Part 1
Part 2
Part 3
This system can doubtlessly be used when you encounter overlap from absolute positioned parts as properly.
For extra examples of how zoom can impact structure and a few trendy CSS options, take a look at the recording of CSS Cafe meetup speak about “Fashionable CSS Options to (Beforehand) Complicated Issues“
Within the subsequent part we’ll see tips on how to question for contact gadgets. Utilizing that may make for a superb combo to assist decide the context of a consumer and current an alternate structure for issues like sticky navigation or customized scroll areas.
Sizing Interactive Targets
Our subsequent space is to think about correctly sizing interactive targets, the place the time period “goal” comes from Success Criterion 2.5.5: Goal Dimension. From that criterion:
“The intent of this success criterion is to make sure that goal sizes are giant sufficient for customers to simply activate them, even when the consumer is accessing content material on a small handheld contact display screen system, has restricted dexterity, or has hassle activating small targets for different causes. For example, mice and related pointing gadgets could be laborious to make use of for these customers, and a bigger goal will assist them activate the goal.“
Being launched in WCAG 2.2 is Success Criterion 2.5.8: Pointer Goal Spacing. Collectively, the steering signifies that usually interactive controls ought to both:
- have a minimal precise dimension of 44px; or
- allowed a minimal goal dimension – inclusive of spacing between the management and different parts – of 44px
There are exceptions and extra examples positioned within the linked assets to assist make clear this requirement. Adrian Roselli additionally supplies a superb overview and historical past.
Along with this web site, I keep SmolCSS.dev which explores minimal trendy CSS options to create layouts and parts. The next is an excerpt from one of many demonstrations – “Smol Avatar Record Part“.
It makes use of the CSS operate max() to make sure that the default show of the avatar hyperlink column is at the very least 44px whatever the worth which may be handed throughout the --avatar-size worth.
.smol-avatar-list {
--avatar-size: 3rem;
--avatar-count: 3;show: grid;
grid-template-columns: repeat(
var(--avatar-count),
max(44px, calc(var(--avatar-size) / 1.15))
);
}
Then, when a hover-capable system that is also prone to take a “tremendous” enter comparable to a mouse or stylus is detected, the answer permits the avatars to overlap. This allowance is because of an animation on :hover and :focus – two interactions not out there for touch-only gadgets – that reveals the avatar absolutely and meets the goal dimension in these states.
This snippet reveals the media question that permits that detection:
@media (any-hover: hover) and (any-pointer: tremendous) {
}Utilizing system functionality detection, we are able to supply experiences that permit assembly this criterion whereas additionally nonetheless permitting design flexibility.
At all times take a look at options with actual gadgets based mostly on knowledge about your actual customers.
A few of your customers could have vestibular issues and are vulnerable to complications and even seizures as a result of movement and flashing/blinking animations.
There are three fundamental standards:
For extra complete data, Val Head is a number one knowledgeable and has written extensively about this standards, together with this CSS-Methods article protecting the motion-related WCAG standards.
Fashionable CSS offers us a media function question that we are able to use to check for a customers OS-set desire about movement. Whereas your base animations/transitions ought to meet the flash associated thresholds as famous in WCAG standards, you need to stop them solely if a consumer prefers decreased movement.
This is a fast rule set to globally deal with for this, courtesy of Andy Bell’s Fashionable CSS Reset.
@media (prefers-reduced-motion: cut back) {
*,
*::earlier than,
*::after {
animation-duration: 0.01ms !vital;
animation-iteration-count: 1 !vital;
transition-duration: 0.01ms !vital;
scroll-behavior: auto !vital;
}
}Animations are ran as soon as, and any transitions will occur immediately. In some cases, you will need to plan animations for this chance to make sure they “freeze” on the fascinating body.
This demo features a gently pulsing circle until a consumer has chosen decreased movement.
CSS for “Demo of `prefers-reduced-motion`”
@media (prefers-reduced-motion: cut back) {
div {
animation-duration: 0.01ms !vital;
animation-iteration-count: 1 !vital;
}
}
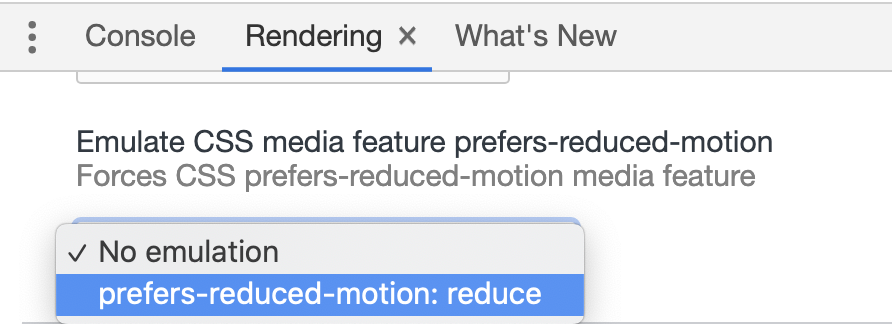
You possibly can take a look at outcomes of this media function question inside Chrome/Edge by opening dev instruments and deciding on the kebab menu (3 vertical dots), then “Extra instruments” and “Rendering”. Then you possibly can toggle settings within the part for “Emulate CSS media function prefers-reduced movement”.

Respecting Coloration and Distinction Settings
Darkish mode appears to be a fad, however for some customers it is important for guaranteeing they’ll learn your content material. Whereas there are at present no tips instructing that each a darkish and light-weight mode for content material is required, you possibly can start to be future-friendly by contemplating providing each modes.
What is a requirement is that when you do supply darkish mode that’s continues to go at the very least the usual coloration distinction tips out there in Success Criterion 1.4.3: Distinction (Minimal).
The minimal distinction ratios to satisfy are at the very least:
- 4.5:1 for regular textual content
- 3:1 for giant textual content – outlined as 18.66px and daring or bigger, or 24px and bigger
- 3:1 for graphics and consumer interface parts (comparable to kind enter borders)
Head’s up: A brand new coloration distinction mannequin is being thought-about for WCAG 3, however it is going to be a couple of years earlier than it turns into the usual. You possibly can be taught extra in regards to the proposed Superior Perceptual Distinction Algorithm (APCA) within the WCAG 3 draft tips (these could change over time till it’s customary).
Whether or not or not you present darkish and light-weight mode, customers of Home windows 10 gadgets can choose a system setting to allow Excessive Distinction Mode.
Typically, you need to permit the consumer’s settings on this mode to be utilized. Often, the appliance of the excessive distinction settings means colours which might be vital to understanding your interface will likely be eliminated.
Three typically essential properties that can normally be eliminated in Home windows Excessive Distinction Mode:
box-shadowbackground-colorbackground-imageuntil it comprises aurl()worth
And two essential properties that can have their coloration swapped for the “system coloration” equal:
You possibly can evaluate a full listing of properties affected by this “pressured coloration” mode.
Typically these properties could be compensated through the use of clear alternates. For instance, in case you are utilizing box-shadow as an alternate to define with a view to match border-radius on :focus, you need to nonetheless embrace an define with the colour worth set to clear because the complement to retain a :focus fashion for pressured coloration modes. This instance is included in my CSS button styling information. In an analogous manner, you possibly can embrace a clear border instead of box-shadow if the shadow was meant to speak an vital boundary.
In the event you’re utilizing SVG icons, passing currentColor as the worth of fill or stroke will assist guarantee they reply to the pressured coloration settings.
Or, you should utilize a particular media function question to assign colours from the system coloration palette. These respect consumer settings whereas permitting you to make sure your essential interface parts retain coloration.
This is an instance of utilizing easy CSS shapes and gradients as icons, and guaranteeing they keep coloration inside a pressured coloration mode. Throughout the forced-colors function question, we solely must set the coloration property as a result of we have arrange the icons to make use of the currentColor worth.
CSS for “Demo of forced-colors”
.icon {
width: 1.5rem;
top: 1.5rem;
show: inline-block;
coloration: blue;
}.crammed {
background-color: currentColor;
border-radius: 50%;
}
.gradient {
background-image: repeating-linear-gradient(
45deg,
currentColor,
currentColor 2px,
rgba(255, 255, 255, 0) 2px,
rgba(255, 255, 255, 0) 6px
);
border: 1px stable;
}
@media display screen and (forced-colors: lively) {
.icon {
// Required to allow colours
forced-color-adjust: none;
// Consumer-preferred "textual content" coloration
coloration: CanvasText;
}
}
Utilizing Home windows Excessive Distinction Mode, a probable end result based mostly on defaults can be that the blue turns into white as a result of CanvasText coloration key phrase whereas the web page background turns into black.
Assessment extra about how this mode works with a extra intensive instance on the Microsoft Edge Weblog
Accessibility Studying Sources
Whereas we linked to success standards and different assets all through the examples, there may be much more to be taught!
Listed below are some extra assets to be taught extra:
I’ve created a wide range of assets as properly:
I take pleasure in speaking about accessibility and do my finest to design accessible tutorials and callout any accessibility specifics. In the event you spot an error or need to counsel an enchancment, message me on Twitter.


