I can’t include my pleasure whereas writing the primary few phrases for this text. Women and gents, CSS container queries are lastly right here! Sure, you learn that proper. They’re presently supported in Google Chrome (105) and shortly in Safari 16. This can be a large milestone for internet improvement. For me, I see it similar to after we began constructing responsive web sites by way of media queries, which is a sport changer. Container queries are equally necessary (from my viewpoint, no less than).
After I wrote the first article on container queries again in April 2021, the syntax modified a number of instances, and I see this as an opportunity to put in writing a recent article and preserve the earlier one for reference. On this article, I’ll clarify how container queries work, how we will use them, and what the syntax appears to be like like, and share a number of real-life examples and use instances.
Are you able to see the brand new game-changer CSS characteristic? Let’s dive in.
Introduction
When designing a part, we have a tendency so as to add totally different variations and alter them both primarily based on a CSS class, or the viewport dimension. This isn’t splendid in all instances and might pressure us to put in writing CSS primarily based on a variation class or a viewport dimension.
Take into account the next instance.

We have now a card part that ought to swap to a horizontal fashion when the viewport is giant sufficient. On the first look, that may sound okay. Nonetheless, it’s a bit complicated when you consider it extra deeply.

If we need to use the identical card in other places, like in a sidebar the place the area is tight, and in the principle part the place we now have more room, we’ll want to make use of class variations.
.c-article {
/* Default stacked fashion */
}
@media (min-width: 800px) {
/* Horizontal fashion. */
.c-article--horizontal {
show: flex;
align-items: middle;
}
}
If we don’t apply the variation class to the cardboard part, we’d find yourself with one thing like the next.

Discover how the cardboard part in its stacked model is simply too giant. For me, this doesn’t look good from a UI perspective.
With container queries, we will merely write CSS that responds to the father or mother or container width. Take into account the next determine:

Discover how in a media question, we question a part primarily based on the viewport or the display screen width. In container queries, the identical occurs, however on the father or mother degree.
What are container queries?
A method to question a part in opposition to the closest father or mother that has an outlined containment by way of the
container-typeproperty.
That’s it. It’s simply how we used to put in writing CSS in media queries, however for a part degree.
Container queries syntax
To question a part primarily based on its father or mother width, we have to use the container-type property. Take into account the next instance:
.wrapper {
container-type: inline-size;
}
With that, we will begin to question a part. Within the following instance, if the container of the .card factor has a width equal to 400px or bigger, we have to add a particular fashion.
@container (min-width: 400px) {
.card {
show: flex;
align-items: middle;
}
}
Whereas the above works, it could possibly grow to be a bit overwhelming when having a number of containers. To keep away from that, It’s higher to title a container.
.wrapper {
container-type: inline-size;
container-name: card;
}
Now, we will append the container title subsequent to @container like the next:
@container card (min-width: 400px) {
.card {
show: flex;
align-items: middle;
}
}
Let’s revisit the preliminary instance and see how we will get profit from container queries to keep away from having a number of CSS courses.
.wrapper {
container-type: inline-size;
container-name: card;
}
.c-article {
/* Default stacked fashion */
}
@container card (min-width: 400px) {
/* Horizontal fashion. */
.c-article {
show: flex;
align-items: middle;
}
}
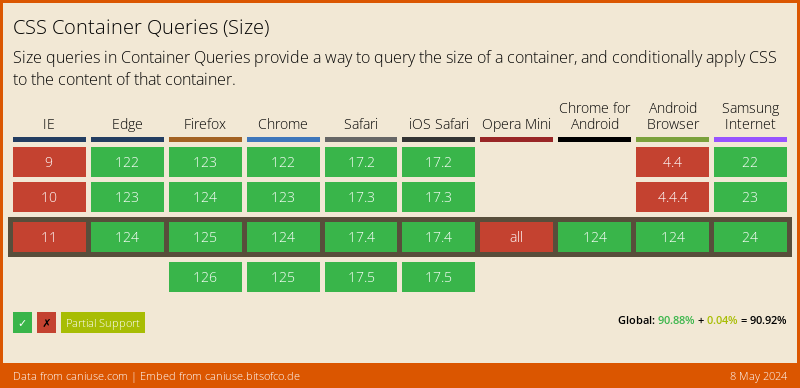
Browser assist
Container queries at the moment are supported in Chrome 105, and shortly in Safari 16.

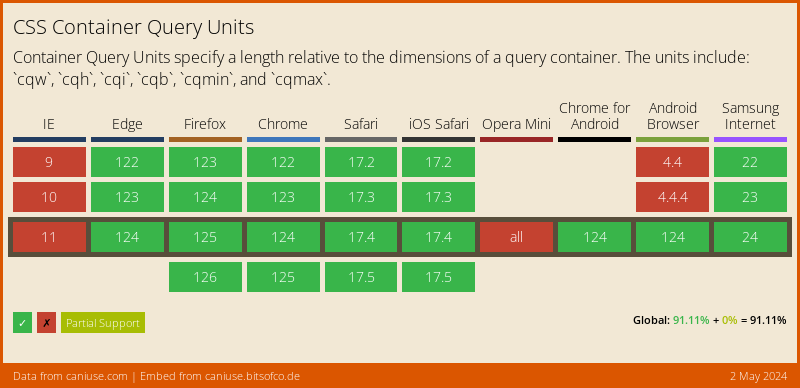
The identical applies to container question items, too.

Additionally, there’s a polyfill that you need to use at present. I haven’t examined it but, but it surely’s inside the plan.
Use instances for CSS container queries
With the secure launch of container queries in Google Chrome, I’m excited so as to add a brand new little undertaking which is lab.ishadeed.com. That is impressed by Jen Simmons’s CSS grid experiments. It consists of recent demos for container queries you can play with them your browser.
The lab has 10 totally different examples so that you can discover how container queries are actually useful. I’m planning so as to add extra sooner or later.

You possibly can examine them from this hyperlink. Completely happy resizing!
Outro
This can be a large day for CSS, and I can’t wait to see what you’ll create with CSS container queries.
I wrote an e book
I’m excited to let you understand that I wrote an e book about Debugging CSS.

When you’re , head over to debuggingcss.com for a free preview.


