Progress bar in Bootstrap 5
The progress bar is a helpful part that can be utilized for exhibiting the customers the progress of a course of. For instance, saving information within the database, downloading some assets, checkout course of progress, and so forth.
Bootstrap 5 makes it fairly simpler for the front-end designing/utilization of the progress bars.
It’s possible you’ll create progress bars:
- Easy
- With labels
- Numerous background colours by utilizing background courses
- Stripped progress bars
- Progress bars with animation and so forth.
See the part under for examples of every and extra with code and output.
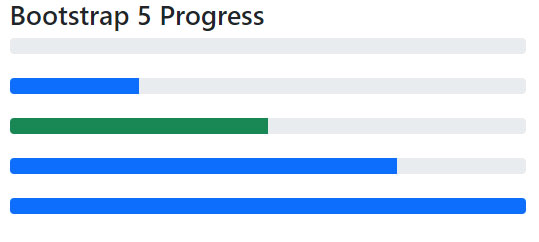
Creating easy progress bars
Within the instance under, 5 progress bars are created. Take a look on the code and output. Under is defined how the progress bar is created:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54
|
<!DOCTYPE html> <html> <head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”> </head>
<physique> <div class=“container”>
<h2>Bootstrap 5 Progress</h2>
<div class=“progress”>
<div class=“progress-bar” function=“progressbar” aria-valuenow=“0” aria-valuemin=“0” aria-valuemax=“100”></div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar” function=“progressbar” fashion=“width: 25%” aria-valuenow=“25” aria-valuemin=“0” aria-valuemax=“100”></div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-success” function=“progressbar” fashion=“width: 50%” aria-valuenow=“50” aria-valuemin=“0” aria-valuemax=“100”></div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar” function=“progressbar” fashion=“width: 75%” aria-valuenow=“75” aria-valuemin=“0” aria-valuemax=“100”></div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar” function=“progressbar” fashion=“width: 100%” aria-valuenow=“100” aria-valuemin=“0” aria-valuemax=“100”></div>
</div> </div>
</physique>
</html> |
How did it work?
- The outer <div> is given the progress class that signifies the max worth of the progress bar.
- The inside <div> is given the progress-bar. That is used to point out the progress to this point.
- You may additionally see somewhat inline CSS e.g. fashion=”width: 25%”. You may additionally use customized CSS or utility class there. In that case, with extra worth of the width, extra progress is seen to the consumer by default or different bg-background colours.
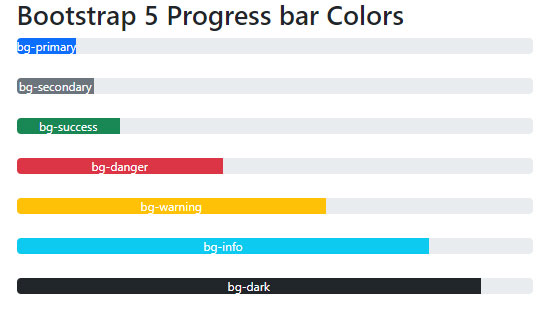
Creating varied colour progress bars
By utilizing Bootstrap 5 background colour courses, you might change the fill colour to point out the progress that matches your web site theme.
See the instance the place we utilized varied background courses:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72
|
<!DOCTYPE html> <html> <head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head>
<physique>
<div class=“container”>
<h2>Bootstrap 5 Progress bar Colours</h2> <div class=“progress”>
<div class=“progress-bar bg-primary” function=“progressbar” aria-valuenow=“3” aria-valuemin=“0” aria-valuemax=“100”>bg-primary</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-secondary” function=“progressbar” fashion=“width: 15%” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>bg-secondary</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-success” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>bg-success</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-danger” function=“progressbar” fashion=“width: 40%” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>bg-danger</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-warning” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>bg-warning</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-info” function=“progressbar” fashion=“width: 80%” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>bg-info</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-dark” function=“progressbar” fashion=“width: 90%” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>bg-dark</div>
</div>
</div>
</physique>
</html> |
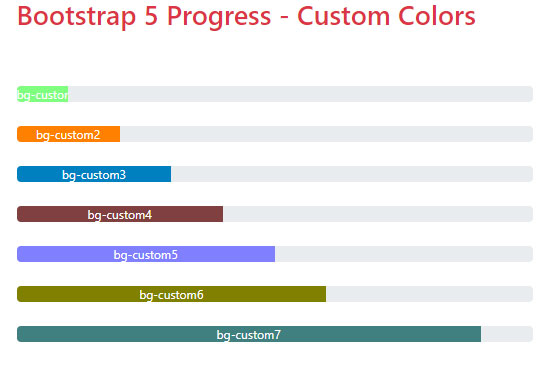
Setting Customized Colour and width in fashion
This instance reveals setting the progress bar colours of your individual alternative – past the default accessible. In addition to, we’ll set the on-page width of progress bars (below the fashion part earlier than </head> tag).

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128
|
<!DOCTYPE html> <html> <head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”> <fashion>
.bg-custom1{
background-color: #80FF80;
width:10%;
}
.bg-custom2{
background-color: #FF8000;
width:20%;
}
.bg-custom3{
background-color: #0080C0;
width:30%;
}
.bg-custom4{
background-color: #804040;
width:40%;
}
.bg-custom5{
background-color: #8080FF;
width:50%;
}
.bg-custom6{
background-color: #808000;
width:60%;
}
.bg-custom7{
background-color: #408080;
width:90%;
}
</fashion>
</head> <physique>
<div class=“container”>
<h2 class=“text-danger”>Bootstrap 5 Progress – Customized Colours</h2><br><br> <div class=“progress”>
<div class=“progress-bar bg-custom1” function=“progressbar” aria-valuenow=“3” aria-valuemin=“0” aria-valuemax=“100”>bg-custom1</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom2” function=“progressbar” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>bg-custom2</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom3” function=“progressbar” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>bg-custom3</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom4” function=“progressbar” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>bg-custom4</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom5” function=“progressbar” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>bg-custom5</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom6” function=“progressbar” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>bg-custom6</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom7” function=“progressbar” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>bg-custom7</div>
</div> </div> </physique>
</html> |
You may see seven courses within the part earlier than tag.
There we set the background colour in addition to the width of the progress bar.
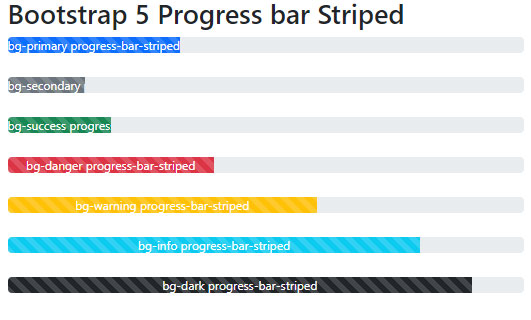
An instance of striped progress bars
Simply add the built-in progress-bar-striped class to .progress-bar and BS 5 will apply stripe by way of CSS gradient over the progress bar background colour.
First, see the striped progress bar with BS 5 background colour courses:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68
|
<html> <head> <hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head> <physique>
<div class=“container”>
<h2>Bootstrap 5 Progress bar Striped</h2> <div class=“progress”>
<div class=“progress-bar bg-primary progress-bar-striped” function=“progressbar” aria-valuenow=“3” aria-valuemin=“0” aria-valuemax=“100”>bg-primary progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-secondary progress-bar-striped” function=“progressbar” fashion=“width: 15%” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>bg-secondary progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-success progress-bar-striped” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>bg-success progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-danger progress-bar-striped” function=“progressbar” fashion=“width: 40%” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>bg-danger progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-warning progress-bar-striped” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>bg-warning progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-info progress-bar-striped” function=“progressbar” fashion=“width: 80%” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>bg-info progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-dark progress-bar-striped” function=“progressbar” fashion=“width: 90%” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>bg-dark progress-bar-striped</div>
</div>
</div> </physique>
</html> |
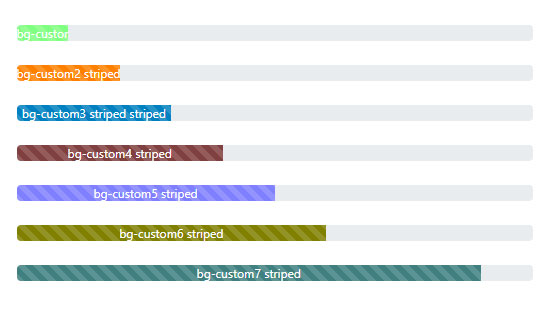
Striped progress with customized colours
Equally, you might create a striped progress bar for customized colours. Once more, simply add the progress-bar-striped. See an instance and output:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130
|
<!DOCTYPE html> <html> <head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”> <fashion>
.bg-custom1{
background-color: #80FF80;
width:10%;
}
.bg-custom2{
background-color: #FF8000;
width:20%;
}
.bg-custom3{
background-color: #0080C0;
width:30%;
}
.bg-custom4{
background-color: #804040;
width:40%;
}
.bg-custom5{
background-color: #8080FF;
width:50%;
}
.bg-custom6{
background-color: #808000;
width:60%;
}
.bg-custom7{
background-color: #408080;
width:90%;
}
</fashion>
</head>
<physique>
<div class=“container”>
<h2 class=“text-danger”>Bootstrap 5 Progress – Customized Colours</h2><br><br> <div class=“progress”>
<div class=“progress-bar bg-custom1 progress-bar-striped” function=“progressbar” aria-valuenow=“3” aria-valuemin=“0” aria-valuemax=“100”>bg-custom1 striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom2 progress-bar-striped” function=“progressbar” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>bg-custom2 striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom3 progress-bar-striped” function=“progressbar” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>bg-custom3 striped striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom4 progress-bar-striped” function=“progressbar” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>bg-custom4 striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom5 progress-bar-striped” function=“progressbar” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>bg-custom5 striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom6 progress-bar-striped” function=“progressbar” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>bg-custom6 striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-custom7 progress-bar-striped” function=“progressbar” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>bg-custom7 striped</div>
</div>
</div> </physique>
</html> |
An animated striped progress bar instance
For giving CSS 3 animation from left to proper to the striped progress bar, add the progress-bar-animated class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69
|
<html> <head> <hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head> <physique>
<div class=“container”>
<h2>Bootstrap 5 Progress bar Striped</h2>
<div class=“progress”>
<div class=“progress-bar bg-primary progress-bar-striped progress-bar-animated” function=“progressbar” aria-valuenow=“3” aria-valuemin=“0” aria-valuemax=“100”>bg-primary progress-bar-striped + progress-bar-animated</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-secondary progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 15%” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>bg-secondary progress-bar-striped + progress-bar-animated</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-success progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>bg-success progress-bar-striped + progress-bar-animated</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-danger progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 40%” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>bg-danger progress-bar-striped + progress-bar-animated</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-warning progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>bg-warning progress-bar-striped + progress-bar-animated</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-info progress-bar-striped” function=“progressbar” fashion=“width: 80%” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>bg-info progress-bar-striped</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-dark progress-bar-striped” function=“progressbar” fashion=“width: 90%” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>bg-dark progress-bar-striped</div>
</div>
</div> </physique>
</html> |
To see the distinction, we saved the final two progress bars unanimated.
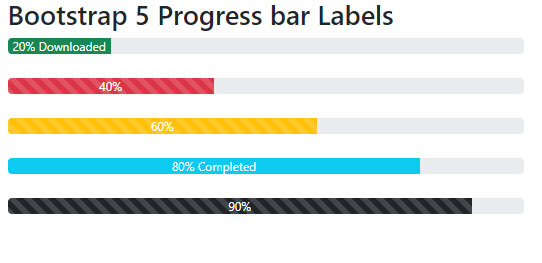
How you can add labels in progress bar?
Although we used it in our above examples, simply to point out it individually, that is how you’ll add the labels within the progress bar. For instance, exhibiting the proportion of progress to the customers.
For that, merely add the textual content to the .progress-bar.
Within the examples above and under, we write textual content earlier than </div> tag:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56
|
<html> <head> <hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head> <physique>
<div class=“container”>
<h2>Bootstrap 5 Progress bar Labels</h2>
<div class=“progress”>
<div class=“progress-bar bg-success” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>20% Downloaded</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-danger progress-bar-striped” function=“progressbar” fashion=“width: 40%” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>40%</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-warning progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>60%</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-info” function=“progressbar” fashion=“width: 80%” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>80% Accomplished</div>
</div>
<br>
<div class=“progress”>
<div class=“progress-bar bg-dark progress-bar-striped” function=“progressbar” fashion=“width: 90%” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>90%</div>
</div>
</div> </physique>
</html> |
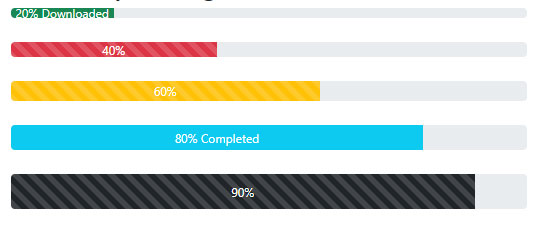
Making progress bar thicker or thinner (altering peak)
With the intention to change the default peak of the progress bar, you might use the inline fashion CSS.
See the instance the place completely different peak is assigned to 5 press bars.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57
|
<html> <head>
<hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head> <physique>
<div class=“container”>
<h2>Bootstrap 5 Progress bar Top</h2>
<div class=“progress” fashion=“peak: 10px;”>
<div class=“progress-bar bg-success” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>20% Downloaded</div>
</div>
<br>
<div class=“progress” fashion=“peak: 15px;”>
<div class=“progress-bar bg-danger progress-bar-striped” function=“progressbar” fashion=“width: 40%” aria-valuenow=“40” aria-valuemin=“0” aria-valuemax=“100”>40%</div>
</div>
<br>
<div class=“progress” fashion=“peak: 20px;”>
<div class=“progress-bar bg-warning progress-bar-striped progress-bar-animated” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“100”>60%</div>
</div>
<br>
<div class=“progress” fashion=“peak: 25px;”>
<div class=“progress-bar bg-info” function=“progressbar” fashion=“width: 80%” aria-valuenow=“80” aria-valuemin=“0” aria-valuemax=“100”>80% Accomplished</div>
</div>
<br>
<div class=“progress” fashion=“peak: 35px;”>
<div class=“progress-bar bg-dark progress-bar-striped” function=“progressbar” fashion=“width: 90%” aria-valuenow=“90” aria-valuemin=“0” aria-valuemax=“100”>90%</div>
</div>
</div> </physique>
</html> |
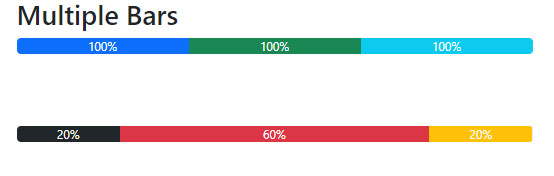
An instance of a number of progress bar (stacked)
You may create one progress with a number of progress bars inside it. Every progress bar in hat progress can have its 100% width. So, you might use this for exhibiting a number of processes/progresses and so forth.
See an instance of a a number of progress bar under:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
|
<html> <head> <hyperlink href=“https://cdn.jsdelivr.internet/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css” rel=“stylesheet” integrity=“sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x” crossorigin=“nameless”>
</head> <physique>
<div class=“container”>
<h2>A number of Bars</h2>
<div class=“progress”>
<div class=“progress-bar” function=“progressbar” fashion=“width: 100%” aria-valuenow=“15” aria-valuemin=“0” aria-valuemax=“100”>100%</div>
<div class=“progress-bar bg-success” function=“progressbar” fashion=“width: 100%” aria-valuenow=“30” aria-valuemin=“0” aria-valuemax=“100”>100%</div>
<div class=“progress-bar bg-info” function=“progressbar” fashion=“width: 100%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“100”>100%</div>
</div>
<br><br><br>
<div class=“progress”>
<div class=“progress-bar bg-dark” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“20”>20%</div>
<div class=“progress-bar bg-danger” function=“progressbar” fashion=“width: 60%” aria-valuenow=“60” aria-valuemin=“0” aria-valuemax=“60”>60%</div>
<div class=“progress-bar bg-warning” function=“progressbar” fashion=“width: 20%” aria-valuenow=“20” aria-valuemin=“0” aria-valuemax=“20”>20%</div>
</div> </div>
</physique>
</html> |
Reference: https://getbootstrap.com/docs/5.0/elements/progress/

