On this article, we’ll have a look at the best way to get began with constructing your personal HTML5 boilerplate. We’ll stroll by the important parts of an HTML base template, ending with a fundamental template you could take with you and construct upon.
By the top of this text, you’ll have your personal HTML5 boilerplate. In the event you’d slightly simply seize the HTML template code now and browse this text later, right here’s our completed HTML5 template.
What Is an HTML Boilerplate?
Each web site is completely different, however there are various issues which might be primarily the identical from one website to the subsequent. Relatively than write the identical code time and again, it’s a good suggestion to create your personal “boilerplate”. A boilerplate is a template that you simply get away every time you begin a mission, saving you from having to start out from scratch.
Wikipedia describes boilerplates as:
sections of code which might be repeated in a number of locations with little to no variation.
As you study HTML5 and add new methods to your toolbox, you’re probably going to wish to construct your self an HTML boilerplate to start out off all future tasks. That is positively value doing, and there are various beginning factors on-line that will help you construct your personal HTML5 template.
A Actually Easy Instance of a Starter HTML 5 Boilerplate
The full template that we provide on the finish of this text has rather a lot in it. However you don’t need to get that fancy — particularly when you’re simply getting began. Right here’s a very easy “getting began” HTML5 template which may be all you want:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<hyperlink rel="stylesheet" href="types.css">
</head>
<physique>
<h1>Web page Title</h1>
<script src="scripts.js"></script>
</physique>
</html>
In the event you paste the code above into an .html file, you’ll have an online web page! This fundamental HTML5 template consists of a few of the parts listed within the subsequent part, in addition to a easy heading aspect that will likely be displayed in your net browser.
Let’s have a look at this anatomy in additional element.
The Anatomy of an HTML5 Template
An HTML template sometimes consists of the next elements:
- The doc sort declaration (or doctype)
- The
<html>Ingredient - The character encoding
- The viewport meta aspect
<title>,description, andwriter- Open Graph meta parts for social playing cards
- Favicons and contact icons
- Hyperlinks to CSS types
- Hyperlinks to JavaScript information
Apart from the doc sort declaration and <html> aspect, the weather listed above will largely be discovered contained in the <head> part of the HTML template.
The HTML5 Doctype
Your HTML5 template wants to start out with a doc sort declaration, or doctype. A doctype is just a approach to inform the browser — or every other parser — what sort of doc it’s . Within the case of HTML information, it means the particular model and taste of HTML. The doctype ought to all the time be the primary merchandise on the prime of any HTML file. A few years in the past, the doctype declaration was an unsightly and hard-to-remember mess, typically specified as “XHTML Strict” or “HTML Transitional”.
With the arrival of HTML5, these indecipherable eyesores are gone and now all you want is that this:
<!doctype html>
Easy, and to the purpose. The doctype might be written in uppercase, lowercase, or combined case. You’ll discover that the “5” is conspicuously lacking from the declaration. Though the present iteration of net markup is called “HTML5”, it truly is simply an evolution of earlier HTML requirements — and future specs will merely be a improvement of what we’ve immediately. There’s by no means going to be an “HTML6”, so it’s widespread to confer with the present state of net markup as merely “HTML”.
As a result of browsers are required to help older content material on the Net, there’s no reliance on the doctype to inform browsers which options needs to be supported in a given doc. In different phrases, the doctype alone isn’t going to make your pages compliant with fashionable HTML options. It’s actually as much as the browser to find out characteristic help on a case-by-case foundation, whatever the doctype used. In reality, you need to use one of many older doctypes with new HTML5 parts on a web page and the web page will render the identical as it could when you used the brand new doctype.
The <html> Ingredient
The <html> aspect is the top-level aspect in an HTML file — that means that it accommodates every little thing within the doc apart from the doctype. The <html> aspect is split into two elements — the <head> and <physique> sections. Every part else within the net web page file will likely be positioned both within the <head> aspect or contained in the <physique> aspect.
The code under reveals the <html> aspect, which follows the doctype declaration and consists of the <head> and <physique> parts:
<!DOCTYPE html>
<html lang="en">
<head></head>
<physique></physique>
</html>
The <head> part accommodates essential details about the doc that isn’t exhibited to the top person — such because the character encoding and hyperlinks to CSS information and presumably JavaScript information too. This info is utilized by machines corresponding to browsers, search engines like google and yahoo and display screen readers:
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<hyperlink rel="stylesheet" href="types.css">
<script src="scripts.js"></script>
</head>
All the parts contained between these <head> … </head> tags above is essential however not seen by finish customers — besides maybe the <title> textual content, which can seem in on-line searches and in browser tabs.
How you can Use <physique> tags in HTML
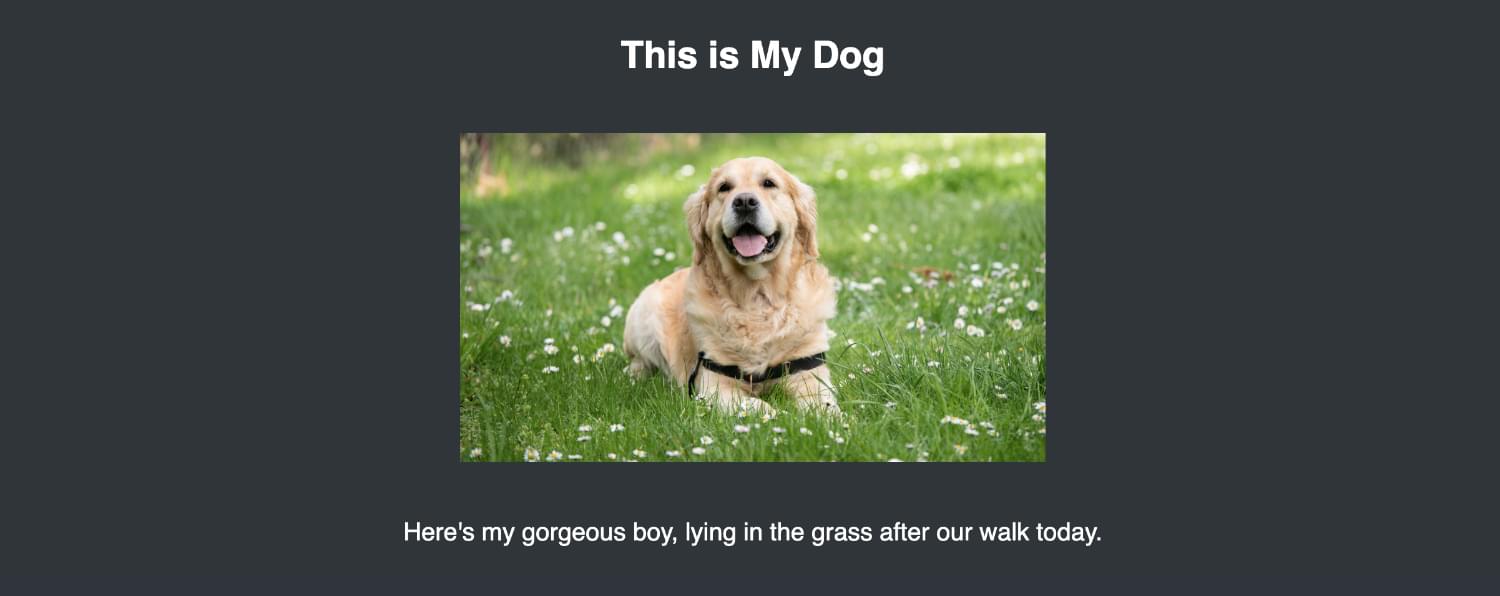
The <physique> part accommodates every little thing that’s displayed within the browser — corresponding to textual content, pictures, and so forth. If you wish to current one thing to the top person, be sure that it’s positioned between the opening and shutting <physique> … </physique> tags:
<physique>
<h1>That is My Canine</h1>
<p>
<img src="canine.jpg" alt="A golden retriever, mendacity within the grass">
</p>
<p>Here is my beautiful boy, mendacity within the grass after our stroll immediately.</p>
</physique>

What’s the lang Attribute?
The <html> aspect ideally consists of the lang attribute, as proven within the code above (<html lang="en">). Its foremost objective is to inform assistive applied sciences corresponding to display screen readers the best way to pronounce the phrases when learn aloud. (This attribute isn’t required for a web page to validate, however you’ll get a warning from most validators when you don’t embody it.)
The lang attribute proven above has a price of en, which specifies that the doc is written in English. There are values for all different spoken languages, corresponding to fr for French, de for German, hello for Hindi, and so forth. (You could find a complete record of language codes on Wikipedia.)
HTML Doc Character Encoding
The primary line contained in the <head> part of an HTML doc is the one which defines the character encoding for the doc. The letters and symbols that we learn on an online web page are outlined for computer systems as a collection of numbers, and a few characters (corresponding to letters) are encoded in a number of methods. So it’s helpful to inform your pc which encoding your net web page ought to confer with.
Indicating the character encoding is an non-compulsory characteristic and gained’t trigger any warnings in validators, nevertheless it’s really helpful for many HTML pages:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
⋮
</head>
<physique></physique>
</html>
Observe: to make sure that sure older browsers learn the character encoding accurately, all the character encoding declaration should be included someplace inside the first 512 characters of your doc. It must also seem earlier than any content-based parts (just like the <title> aspect that seems later in our instance).
Why use UTF-8 character encoding in HTML5 templates?
The character encoding instance above makes use of the UTF-8 character set. In almost all circumstances, utf-8 is the worth you must in your paperwork. This encoding covers a variety of characters not included in different encodings. You’ve most likely come throughout bizarre characters on the Net — corresponding to � — that had been clearly a mistake. This typically occurs as a result of the browser can’t discover the meant character within the character set that’s been specified within the doc.
UTF-8 covers a variety of characters, together with the numerous characters of languages throughout the globe, and in addition numerous helpful symbols. As defined by the World Broad Net Consortium:
A Unicode-based encoding corresponding to UTF-8 can help many languages and might accommodate pages and kinds in any combination of these languages. Its use additionally eliminates the necessity for server-side logic to individually decide the character encoding for every web page served or every incoming type submission. This considerably reduces the complexity of coping with a multilingual website or software.
A full clarification of character encoding is past the scope of this text, however if you wish to delve just a little deeper, you may examine character encoding within the HTML specification.
What Does X-UA-Appropriate Imply?
You’ll typically see this line within the head of an HTML doc:
<head>
⋮
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
</head>
This meta tag permits net authors to decide on what model of Web Explorer the web page needs to be rendered as. Now that Web Explorer is essentially only a dangerous reminiscence, you may safely go away this line out of your code. (We’ve left it out of our HTML5 boilerplate.) If for positive that your net web page is perhaps seen in previous variations of IE, it is perhaps value together with it. You’ll be able to learn extra about this meta tag on the Microsoft website.
The viewport meta aspect is a characteristic you’ll see in nearly each HTML5 template. It’s essential for responsive net design and mobile-first design:
<head>
⋮
<meta title="viewport" content material="width=device-width, initial-scale=1">
</head>
This <meta> aspect consists of two attributes that work collectively as a reputation/worth set. On this case, the title is ready to viewport and the worth is width=device-width, initial-scale=1. That is utilized by cell units solely. You’ll discover the worth has two elements to it, described right here:
width=device-width: the pixel width of the viewport that you really want the web site to be rendered at.initial-scale: this needs to be a optimistic quantity between 0.0 and 10.0. A worth of “1” signifies that there’s a 1:1 ratio between the machine width and the viewport dimension.
You’ll be able to learn up just a little extra on these meta aspect options on MDN, however for now simply know that, usually, this meta aspect with these settings is finest for mobile-first, responsive web sites.
The <title>, description, and writer
The subsequent part of the HTML base template accommodates the next three strains:
<head>
⋮
<title>A Primary HTML5 Template</title>
<meta title="description" content material="A easy HTML5 Template for brand new tasks.">
<meta title="writer" content material="SitePoint">
</head>
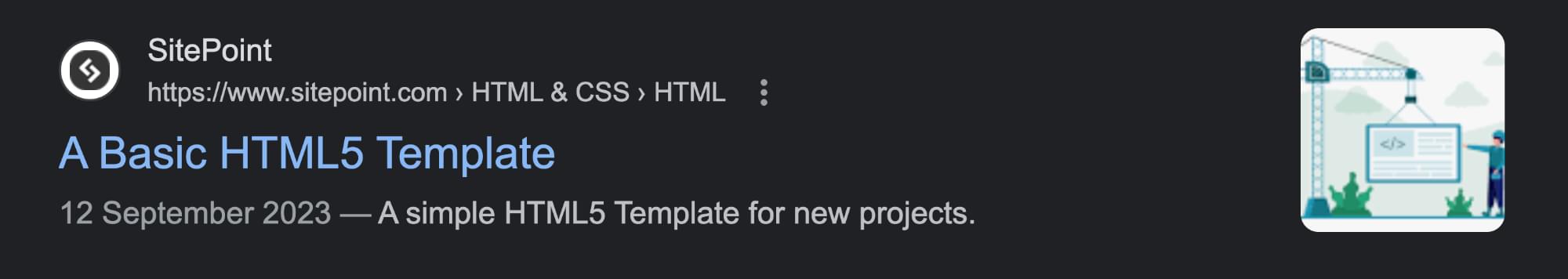
The <title> is what’s displayed within the browser’s title bar (corresponding to if you hover over a browser tab), and it’s additionally proven in search outcomes. This aspect is the one obligatory aspect contained in the <head> part. The description and writer meta parts are non-compulsory, however they do present essential info for search engines like google and yahoo. In a search outcome, the title and outline within the code pattern above would seem as proven within the following picture.

You’ll be able to put as many legitimate meta parts within the <head> as you want.
As mentioned above, all meta parts are non-compulsory, however many have advantages for search engine optimisation and social media advertising and marketing. The subsequent part in our HTML5 boilerplate consists of a few of these meta aspect choices:
<head>
⋮
<meta property="og:title" content material="A Primary HTML5 Template">
<meta property="og:sort" content material="web site">
<meta property="og:url" content material="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content material="A easy HTML5 Template for brand new tasks.">
<meta property="og:picture" content material="picture.png">
</head>
These <meta> parts reap the benefits of one thing referred to as the Open Graph protocol, and there are various others you need to use. These are those you’re probably to make use of most frequently. You’ll be able to view a full record of obtainable Open Graph meta choices on the Open Graph web site.
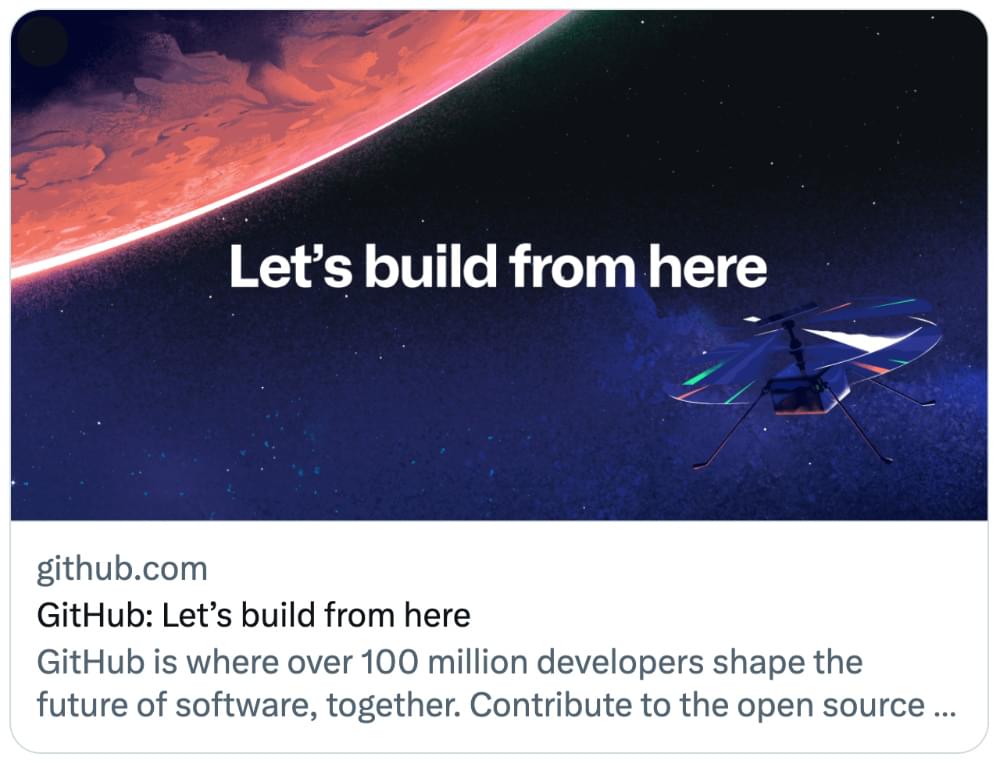
Those we’re together with right here will improve the looks of the online web page when it’s linked in a social media submit. For instance, the 5 <meta> parts included right here will seem in social playing cards embedding the next information:
- a title for the content material
- the kind of content material being delivered
- the canonical URL for the content material
- an outline of the content material
- a picture to affiliate with the content material
While you see a submit shared on social media, you’ll typically see these bits of knowledge routinely added to the social media submit. For instance, under is what would seem in a tweet when you included a hyperlink to GitHub’s dwelling web page.

Favicons and Contact Icons
The subsequent part within the HTML5 template consists of <hyperlink> parts that point out sources to incorporate as a favicon and apple contact icon:
<head>
⋮
<hyperlink rel="icon" href="/favicon.ico">
<hyperlink rel="icon" href="/favicon.svg" sort="picture/svg+xml">
<hyperlink rel="apple-touch-icon" href="/apple-touch-icon.png">
</head>
A favicon will seem within the browser tab when somebody is viewing your website. The favicon.ico file is for legacy browsers and doesn’t need to be included within the code. So long as your favicon.ico file is included within the root of your mission, the browser will routinely discover it. The favicon.svg file is for contemporary browsers that help SVG icons. You possibly can additionally use a .png file as a substitute.
The final aspect references the icon that’s used on Apple units when the web page is added to the person’s dwelling display screen.
There are different choices you may embody right here, together with an online app manifest file that references different icons. For a full dialogue, we advocate Andrey Sitnik’s submit on the topic. However the ones included right here will suffice for a easy HTML starter template.
Together with CSS Stylesheets and JavaScript Recordsdata
The final two important parts of our HTML starter template are the references to a number of stylesheets and presumably additionally JavaScript information. Each are non-compulsory, after all, though it could be uncommon to have a website with out at the very least some CSS styling.
Together with a CSS stylesheet in an HTML template
A stylesheet might be included wherever in a doc, however you’ll usually see it contained in the <head> part:
<head>
⋮
<hyperlink rel="stylesheet" href="css/types.css?v=1.0">
</head>
The <hyperlink> aspect factors the online browser to an exterior stylesheet in order that it could apply these CSS types to the web page. The <hyperlink> aspect wants rel attribute of stylesheet. Up to now, a sort attribute was additionally usually included, nevertheless it was by no means truly wanted, so simply go away it out when you discover older code on the Net that features it.
Discover that we added the ?v=1.0 question string to the top of the CSS hyperlink. That is fully non-compulsory. It’s a useful trick if you’ve up to date your stylesheet to additionally replace this question string (say, to 1.1 or 2.0), as a result of doing so ensures that browsers will throw out any older, cached copy of the CSS file and cargo the recent, new model.
It’s value noting that you simply don’t have to make use of a <hyperlink> aspect to incorporate CSS on an online web page, as you may as a substitute place all of your types on the web page itself inside <model> … </model> tags within the <head> part. That is useful when experimenting with layouts, however usually it’s not environment friendly to do that on a reside website, as these types gained’t be accessible on different pages, resulting in inefficient and/or repetitive code.
Together with a JavaScript file in an HTML template
JavaScript code is generally added to an HTML web page through a <script> aspect. This aspect’s src attribute offers a hyperlink to the JavaScript file. You’ll be able to hyperlink to JavaScript information from wherever in your HTML template. You’ll typically see them inside the <head> part, however as a normal rule, it’s thought-about finest follow to position them on the backside of the doc, simply earlier than the closing </physique> tag:
<head>
⋮
<script src="js/script1.js"></script>
</head>
<physique>
⋮
<script src="js/script2.js"></script>
</physique>
Inserting the <script> aspect on the backside of the web page is partly to assist the page-load velocity. When a browser encounters a script, it’s going to pause downloading and rendering the remainder of the web page whereas it parses the script. This ends in the web page showing to load rather more slowly when massive scripts are included on the prime of the web page earlier than any content material. Thus, most scripts needs to be positioned on the very backside of the web page, in order that they’ll solely be parsed after the remainder of the web page has loaded.
One other benefit of putting scripts close to the underside of the web page is that any parts the script must act on are loaded first. That mentioned, in some circumstances the script might want to be positioned within the head of your doc, since you need it to take impact earlier than the browser begins rendering the web page.
Just like stylesheet references, the sort attribute on scripts just isn’t (and by no means was) wanted. Since JavaScript is, for all sensible functions, the one actual scripting language used on the Net, and since all browsers will assume that you simply’re utilizing JavaScript even if you don’t explicitly declare that truth, you may safely go away off sort="textual content/javascript, which frequently seems in legacy code.
As with CSS, you may truly embed JavaScript within the template itself, slightly than hyperlink to an exterior JavaScript file. Once more, that is usually inefficient, so don’t do that except you’re testing some code, or when you’re positive the script gained’t be wanted on every other pages. You’ll be able to embed your script by putting it inside plain <script> … </script> tags:
<head>
⋮
<script>
console.log("Woo!")
</script>
</head>
<physique>
⋮
<script>
console.log("Hoo!")
</script>
</physique>
A Observe About Older Browsers and New Components
When HTML5 was launched, it included numerous new parts, corresponding to <article> and <part>. You would possibly assume that help for unrecognized parts could be a serious downside for older browsers — nevertheless it’s not! Nearly all of browsers don’t truly care what tags you utilize. In the event you had an HTML doc with a <recipe> aspect (or perhaps a <ziggy> aspect) in it, and your CSS hooked up some types to that aspect, almost each browser would proceed as if this had been completely regular, making use of your styling with out criticism.
After all, such a hypothetical doc would fail to validate and should have accessibility issues, however it could render accurately in nearly all browsers — the exception being previous variations of Web Explorer (IE). Previous to model 9, IE prevented unrecognized parts from receiving styling. These thriller parts had been seen by the rendering engine as “unknown parts”, so that you had been unable to vary the best way they appeared or behaved. This consists of not solely our imagined parts, but additionally any parts that had but to be outlined on the time these browser variations had been developed, together with new HTML5 parts.
Fortuitously, older browsers that don’t help styling of latest parts are just about nonexistent immediately, so you may safely use any new HTML aspect with out fear in nearly any mission.
That being mentioned, when you actually have to help historical browsers, you may nonetheless use the trusty HTML5 Shiv, a easy piece of JavaScript initially developed by John Resig. Impressed by the work of Sjoerd Visscher, it made the brand new HTML5 parts styleable in older variations of IE. Actually, although, this shouldn’t be wanted immediately. As indicated by caniuse.com, HTML5 parts are supported throughout all in-use browsers.
The Full HTML5 Boilerplate
Right here’s our ultimate HTML5 Template — a fundamental boilerplate that you need to use for any mission:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>A Primary HTML5 Template</title>
<meta title="description" content material="A easy HTML5 Template for brand new tasks.">
<meta title="writer" content material="SitePoint">
<meta property="og:title" content material="A Primary HTML5 Template">
<meta property="og:sort" content material="web site">
<meta property="og:url" content material="https://www.sitepoint.com/a-basic-html5-template/">
<meta property="og:description" content material="A easy HTML5 Template for brand new tasks.">
<meta property="og:picture" content material="picture.png">
<hyperlink rel="icon" href="/favicon.ico">
<hyperlink rel="icon" href="/favicon.svg" sort="picture/svg+xml">
<hyperlink rel="apple-touch-icon" href="/apple-touch-icon.png">
<hyperlink rel="stylesheet" href="css/types.css?v=1.0">
</head>
<physique>
<script src="js/scripts.js"></script>
</physique>
</html>
You’ll be able to drop this straightforward, ready-to-use HTML5 template code into any mission immediately! Constructing on this, you may add no matter content material you need between the <physique> and </physique> tags.
Conclusion
There are many HTML starter templates and frameworks accessible on-line that include ready-made CSS and JavaScript information and quite a lot of pre-written content material you could mess around with and modify. That wasn’t our purpose right here. The essential boilerplate we’ve introduced right here consists of all of the belongings you’re prone to want when designing any net web page, so that you simply don’t have to start out fully from scratch each time.
Be happy to repeat the fundamental HTML web page template we confirmed in the beginning, or the full one proven above, and use them in your tasks. Over time, you’ll most likely discover that there are bits you don’t typically want, and different issues we didn’t point out right here that you simply use rather a lot, so you may replace your boilerplate to adapt to your workflow.
Subsequent Steps
An effective way to take your net layouts to the subsequent degree is with The Rules of Stunning Net Design, 4th Version. This e-book will train you the rules of design and present you the best way to implement them for the Net. It was fully rewritten in September 2020 and consists of cutting-edge methods you haven’t examine wherever else.
To hone your CSS information, our curriculum of fashionable CSS tasks will show you how to grasp the newest, superior editions to CSS3.
Past that time, you may take your web site or net app improvement to the subsequent degree with interactivity and programmatic, reactive UIs. Take a look at SitePoint’s in depth sources on JavaScript and React, for instance. And learn the way to begin new tasks quicker with our information to the most effective scaffolding net instruments and libraries. Alternatively, when you’d wish to construct net experiences with out studying to code, learn our primer on the no-code motion. The most recent no-code instruments have modified the sport. For the primary time, they’re highly effective sufficient to offer a critical different to coding in lots of conditions.
HTML5 Boilerplate FAQs
We’ll finish by answering steadily requested questions on HTML5 boilerplate code.
What’s a boilerplate in HTML?
A boilerplate is a HTML web page template that you simply get away every time you begin a mission, saving you from having to start out from scratch. It consists of widespread parts corresponding to a doctype declaration and fundamental HTML parts that seem on each net web page.
Is a boilerplate a template?
Sure. A boilerplate is a quite simple HTML starter template that features the fundamental parts that seem on any net web page, such because the character encoding, the <head> and <physique> parts, and hyperlinks to CSS and JavaScript information.
How you can create a boilerplate in HTML?
One approach to create your personal HTML boilerplate is to take any net web page, copy its supply code, and strip out every little thing besides essentially the most fundamental parts that seem on each net web page. Or you may seize our ready-made HTML5 boilerplate and paste it right into a .html file, and also you’re able to go!
What’s an HTML5 boilerplate used for?
When designing an online web page, there’s nothing worse than beginning with a clean .html web page and having to write down the entire boring bits of code from scratch. Our HTML5 boilerplate offers you with all of the HTML template code it’s essential rise up and working, so that you could begin working in your distinctive design and content material right away.
What’s a boilerplate instance?
There are many HTML5 boilerplate examples on the Net. Over time, you’ll probably create your personal boilerplate, based mostly on how you want to write down your HTML. Our HTML5 boilerplate examples present all of the fundamentals parts which might be wanted on most net pages.
As a very easy begin, you may simply use this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta title="viewport" content material="width=device-width, initial-scale=1">
<title>HTML5 Boilerplate</title>
<hyperlink rel="stylesheet" href="types.css">
</head>
<physique>
<h1>Web page Title</h1>
<script src="scripts.js"></script>
</physique>
</html>What’s the beginning code for HTML?
An HTML doc all the time begins with a doctype declaration: <!DOCTYPE html>. After that comes the <html> tag, which accommodates every little thing else on the internet web page. The 2 little one parts of <html> are the <head> and <physique> parts. Our HTML5 boilerplate consists of all the fundamental beginning code for any net web page.
Does each HTML file want a boilerplate?
Ideally, sure. An HTML boilerplate offers the minimal quantity of code for an HTML web page to do something helpful in an online browser. You should utilize your HTML boilerplate code on each web page of your web site. Usually, the widespread parts of your boilerplate will likely be injected into your pages from a single supply — corresponding to a framework or an embody file — so that you could replace your boilerplate on all pages directly. Our HTML5 boilerplate offers all of the HTML template code it’s essential get began.