What’s Popover?
Popover is a UI part that shows informational or explanatory textual content in a tooltip-style popup field subsequent to the specified DOM factor when clicked.
And What is the distinction between Popover And Tooltip?
Popovers are often known as superior tooltips, which let you place extra and longer contextual content material with titles within the popup bins.
When ought to I exploit Popover?
If the context is brief, please use tooltips. If not, use Popovers as an alternative to enhance the person expertise.
The Greatest Popover Plugin?
On this publish, you can find the ten greatest Popover plugins (sorted by clicks and downloads) to reinforce and enhance the tooltip expertise on the net functions. Get pleasure from.
Initially Revealed Nov 16 2019, updated Feb 25 2024
1. Quick & Versatile Positioning Library – Floating UI
Floating UI is a blazing-fast, feature-rich positioning library for positioning any sort of “floating” parts (like tooltips, popovers, dropdowns) to a given reference factor.

2. Create Popovers Round Parts – Popover.js
A tiny but absolutely configurable popover JavaScript library for creating tooltip- and popover-style popups round any DOM factor you specify.

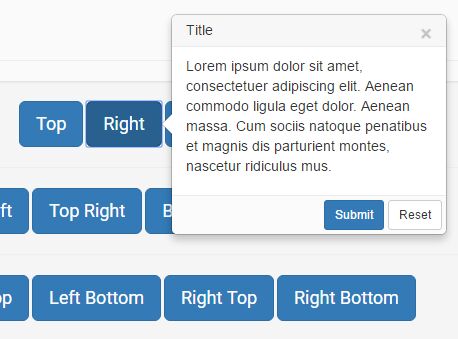
3. jQuery Based mostly Bootstrap Popover Enhancement Plugin – Bootstrap Popover X
A easy, light-weight jQuery plugin that improve the default Bootstrap popover part with some further and helpful options.
4. CSS Solely Accessible Tooltip & Popover – pop-pop.css
A easy, accessible, versatile, customizable CSS tooltip & popover library for the trendy net & cell design.

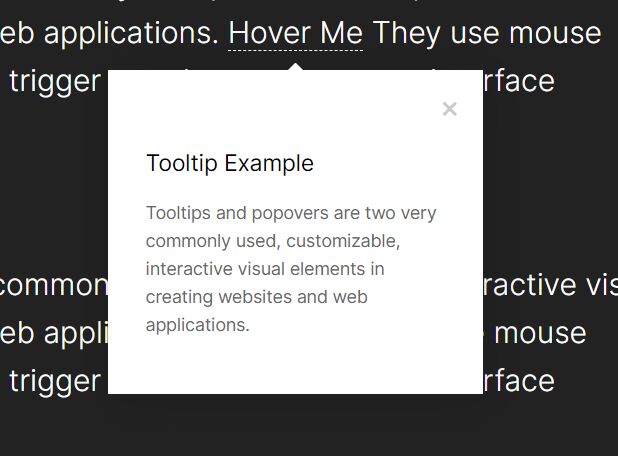
5. Animated Wealthy-text Tooltip & Popover Plugin – jQuery serialtip
A light-weight jQuery plugin for simply creating animated, customizable, rich-text tooltips and popovers that seem on-hover or on-click, on any HTML factor.

6. Tippy.js
The entire tooltip, popover, dropdown, and menu answer for the net.

7. Manipulate The Place Of Parts Utilizing Placement.js Library
An alternative choice to the Popper.js that gives a easy method to handle the place of a component (e.g. popup, tooltip, popover, dropdown, and so on) relative to different parts.

8. Minimal CSS3 Animated jQuery Popover Plugin
A really small jQuery plugin to indicate CSS3 animated popover messages on any DOM parts when clicked on or hovered over.

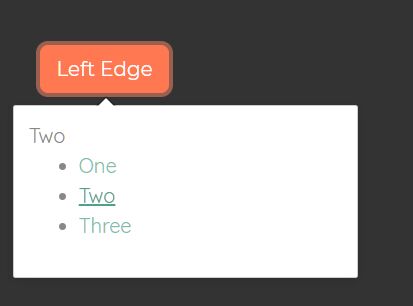
9. Clear Popover With Sensible Place – jQuery gpopover
gpopover is a small clear jQuery popover plugin that has the power to examine and reposition the popover parts in the event that they’re out of the viewport.
10. jQuery & Html5 Based mostly Popover Plugin – ggpopover
ggpopover is a jQuery popover plugin for displaying tooltip-like informative messages in a popup field once you click on on a component.
Conclusion:
Searching for extra jQuery plugins to create superior Popovers on the net & cell? See jQuery Popover part for extra particulars.