With regards to net design, shadows can add plenty of depth and dimension to your pages. Sadly, creating shadows generally is a little bit of a problem – particularly if you happen to’re not well-versed in CSS. Fortunately, there are some on-line instruments that may assist you generate CSS shadows shortly and simply. On this put up, we’ll have a look at among the greatest choices on the market. So, if you happen to’re on the lookout for a simple means so as to add shadows to your net pages, you’ll want to take a look at these nice instruments!
What’s Field Shadow?
Earlier than we dive into the assorted instruments accessible, let’s take a second to assessment the field shadow factor. Because you’ll be utilizing this specific CSS property to create shadows in your net pages, it’s vital that you’ve a fundamental understanding of what a field shadow is!
Field shadow is a CSS3 property that means that you can add a shadow to the surface of any factor. You may specify the colour of the shadow, its amount, in addition to its place. A field shadow could be specified alongside different field properties, equivalent to padding, border, margin, and so forth.
The Totally different Sorts of Field Shadows
If you happen to’re trying so as to add some depth and dimension to your net designs, you’ll wish to take a look at a few of these superb CSS shadow generator instruments on-line. With these instruments, you possibly can create several types of field shadows, every with its personal distinctive look. One of the crucial well-liked forms of field shadows is the inset shadow. This sort of shadow is created by offsetting the shadow so it appears to be contained in the factor. This can be a nice option to create a refined, but efficient, shadow impact. One other well-liked sort of field shadow is the drop shadow. This shadow is created by including a shadow to the underside of the factor. This can be a good way so as to add depth and dimension to your design.
The Advantages of Utilizing Field Shadow Generator Device
There are a lot of advantages to utilizing these instruments so as to add CSS3 field shadows to your net pages. First, they’re straightforward to make use of. Even if you happen to’ve by no means used field shadows earlier than, the device you choose must be straightforward to navigate and user-friendly. Because you’ll solely have to enter a couple of parameters to create your shadow, these instruments are fast and environment friendly to make use of.
These instruments additionally provide the capacity to customise your field shadows. No two shadows are alike everybody has a special desire for the model and look of their shadows. With these generator instruments, you’ll have the ability to create a shadow that meets your wants completely. Even higher, the code generated by the device is appropriate with all main browsers. So, if you happen to use a contemporary browser to code your CSS3 field shadow and your consumer nonetheless makes use of a non-CSS3 appropriate browser, they’ll nonetheless have the ability to see the design precisely.
The instruments shared on this article are extremely useful for creating CSS shadows. By utilizing CSS Shadow Generator instruments, you possibly can shortly and simply create shadows that add depth and dimension to your net designs. With a bit of apply, you’ll have the ability to create shadows that completely complement your total design aesthetic.
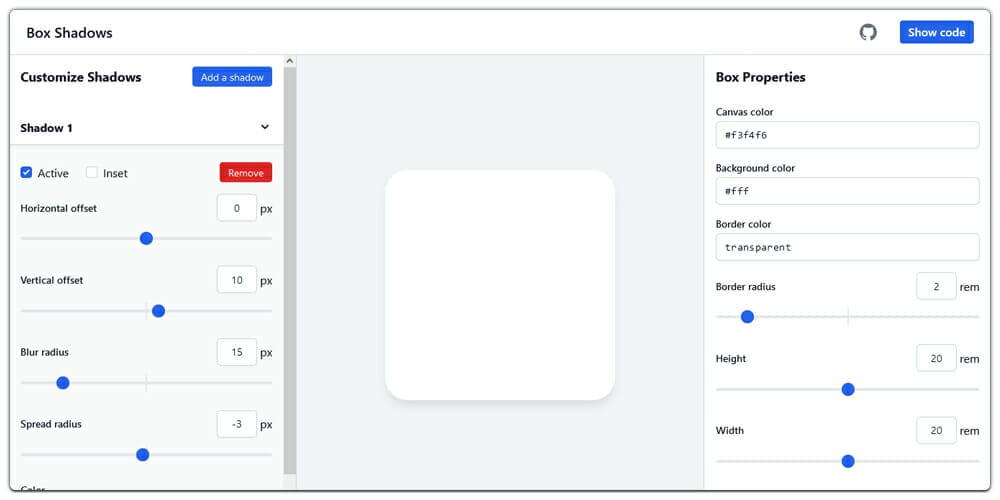
Field Shadows

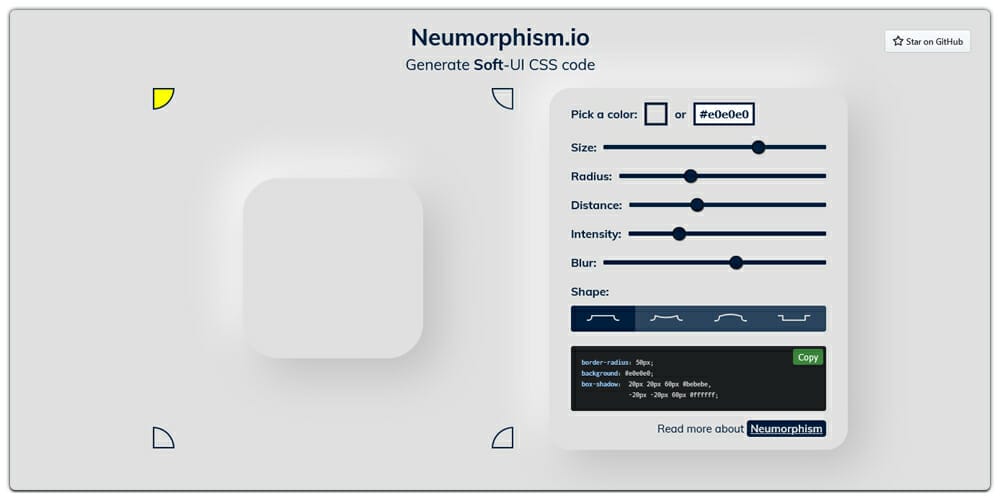
Neumorphism

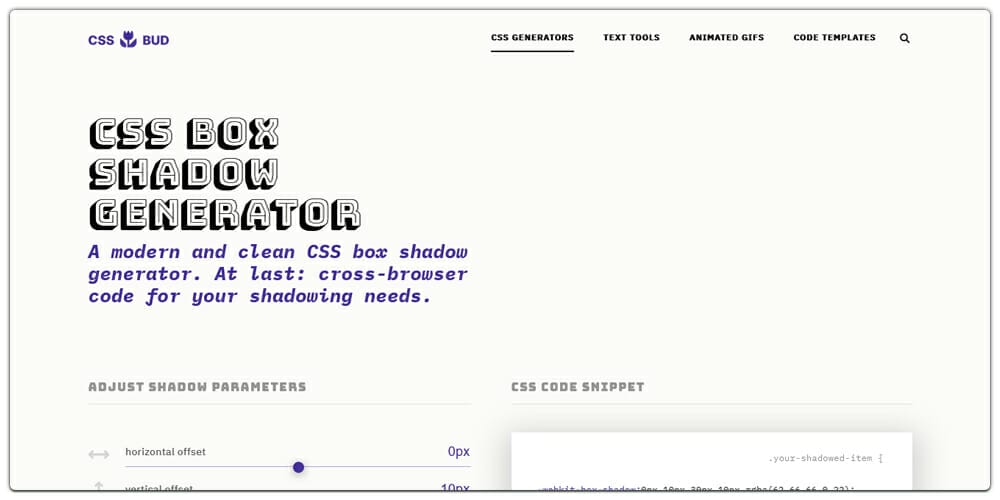
CSSBud

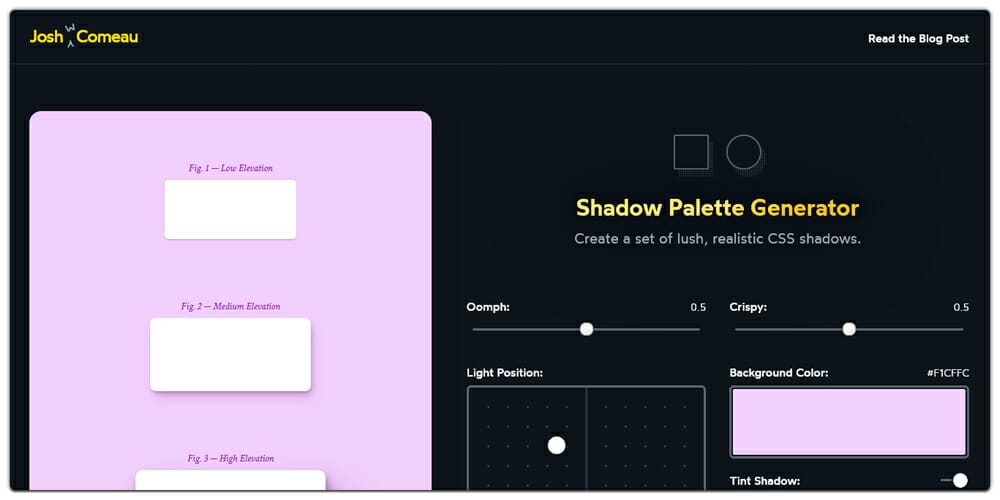
Shadow Palette Generator

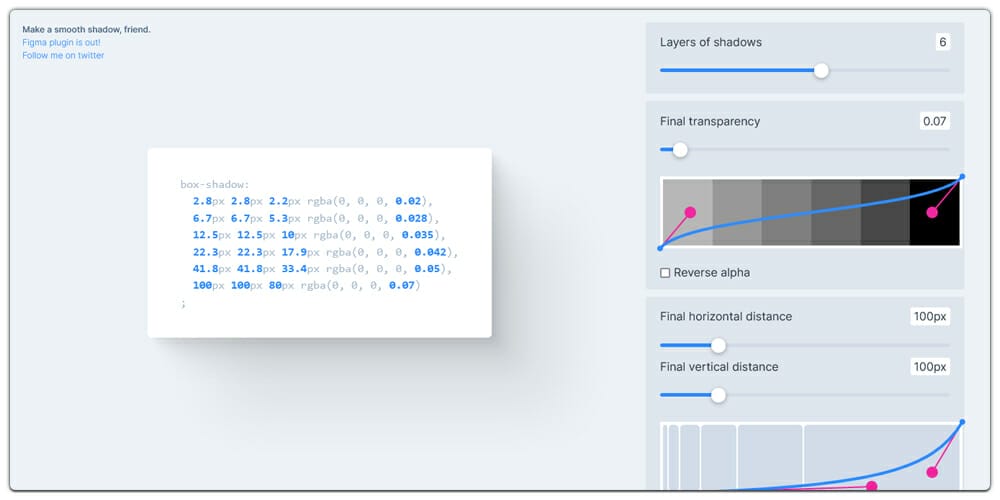
Shadows Brumm

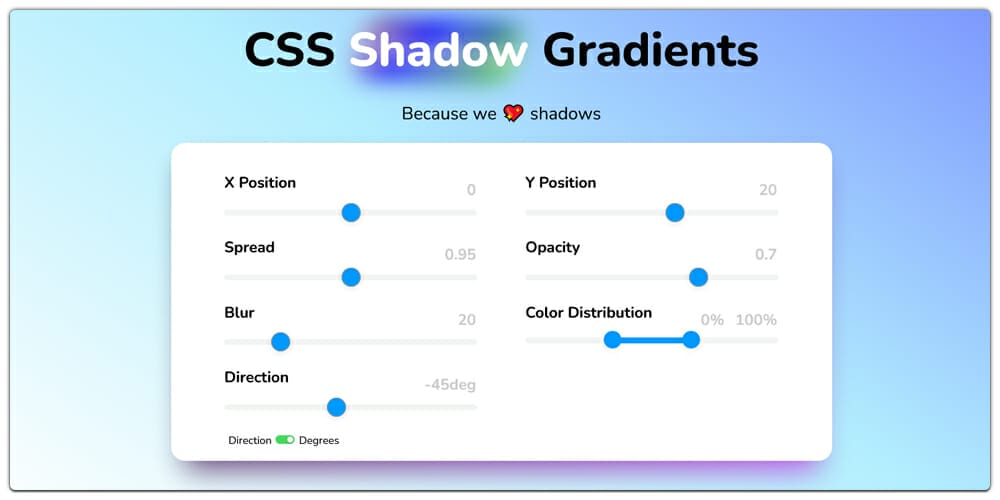
CSS Gradient Shadows Generator

CSS GUI

Field Shadow Artwork

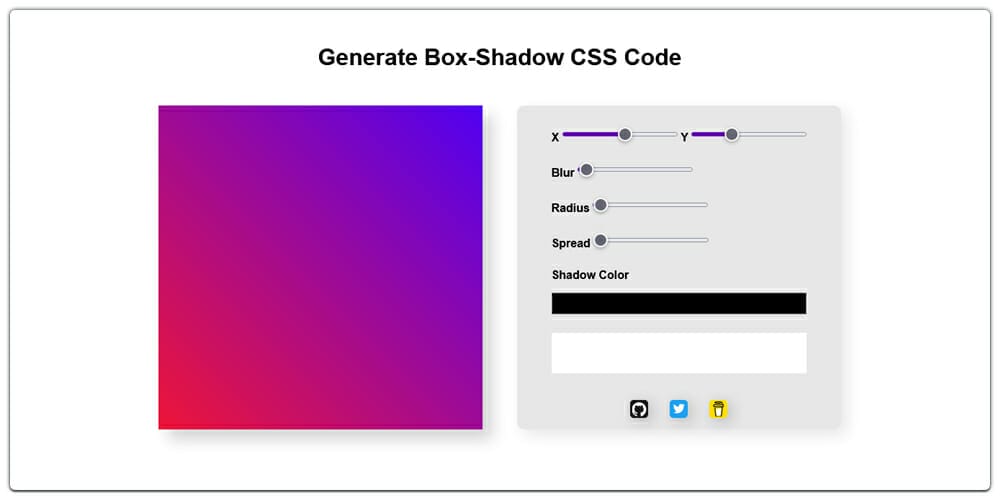
CSS Field Shadow Code Generator

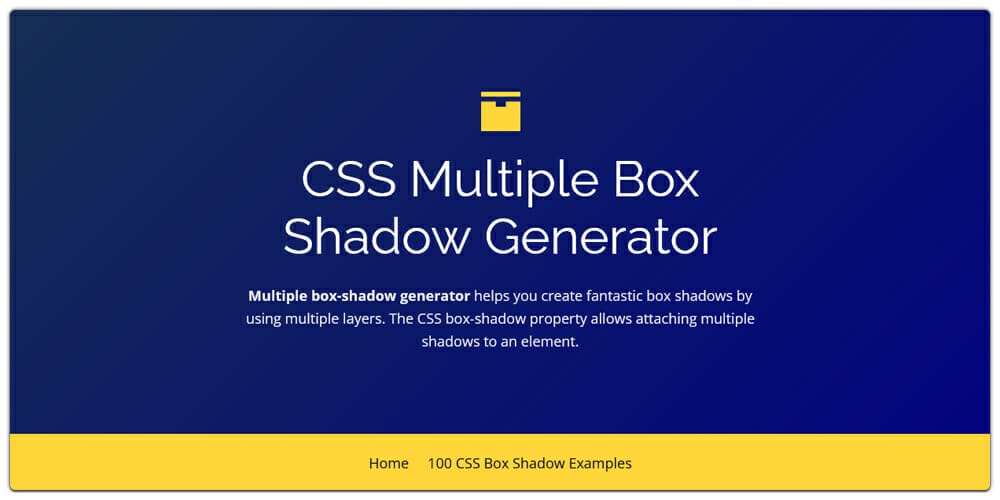
CSS A number of Field Shadow Generator

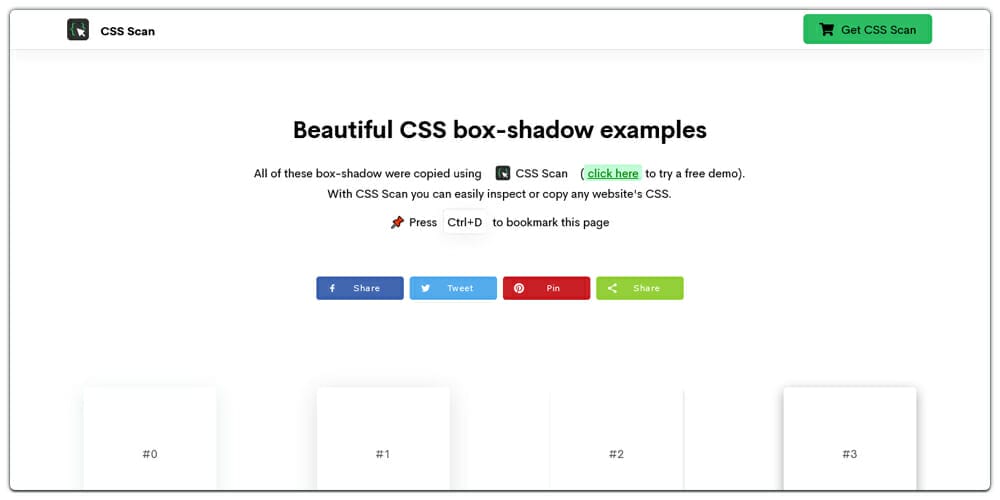
CSS Shadow Examples

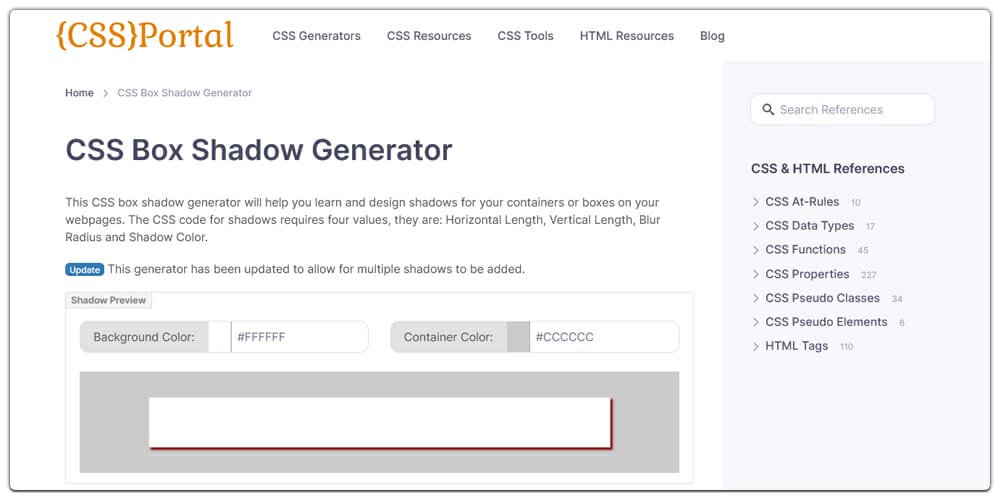
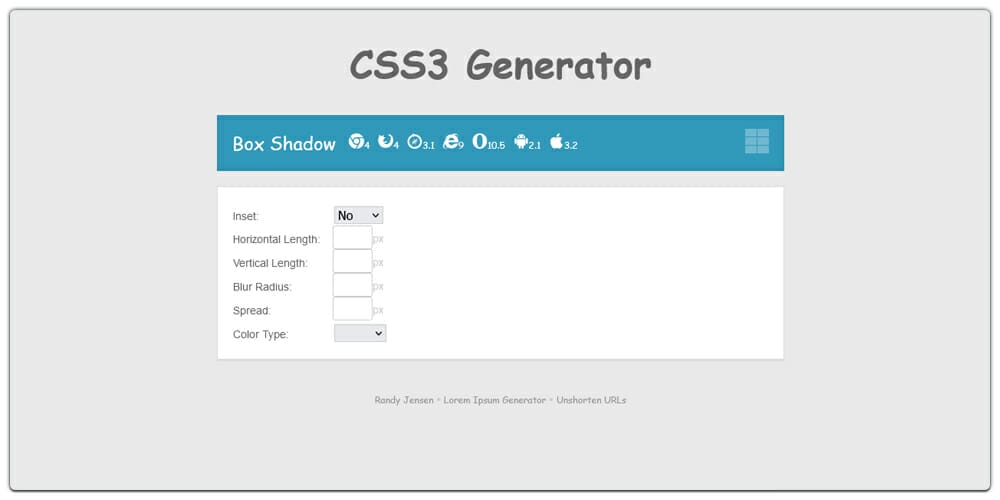
CSS3 Field Shadow Generator

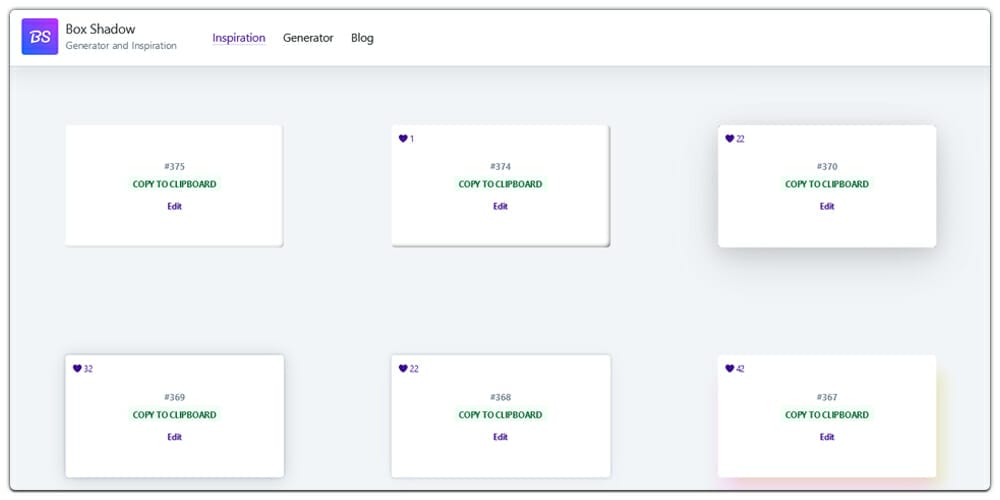
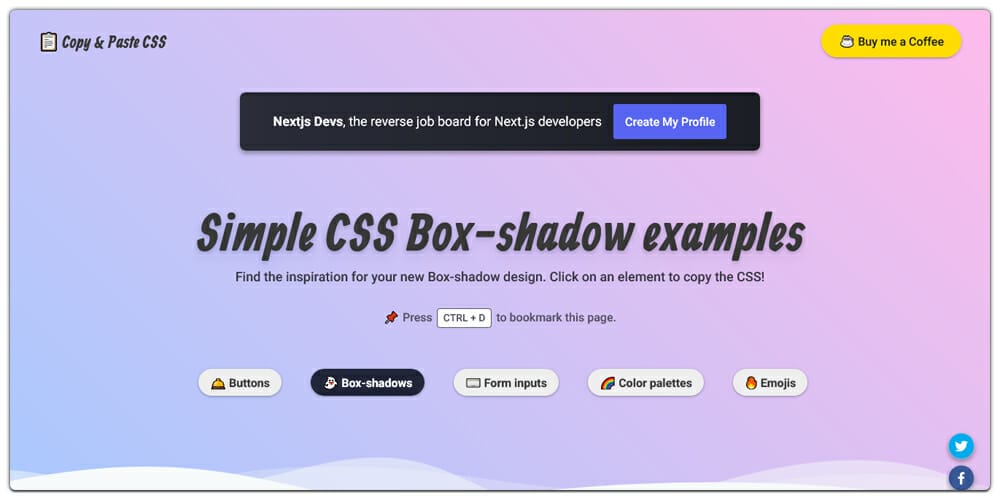
CSS Field Shadow Examples

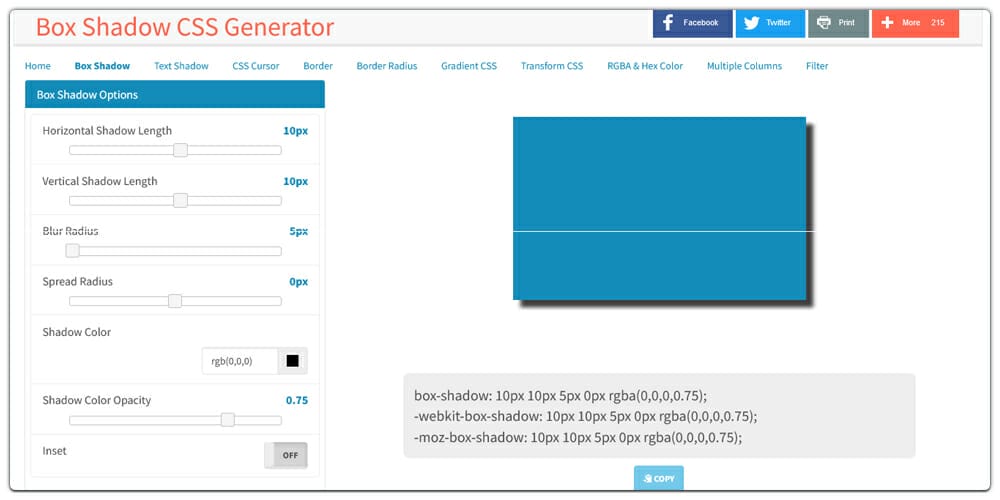
Field Shadow CSS Generator

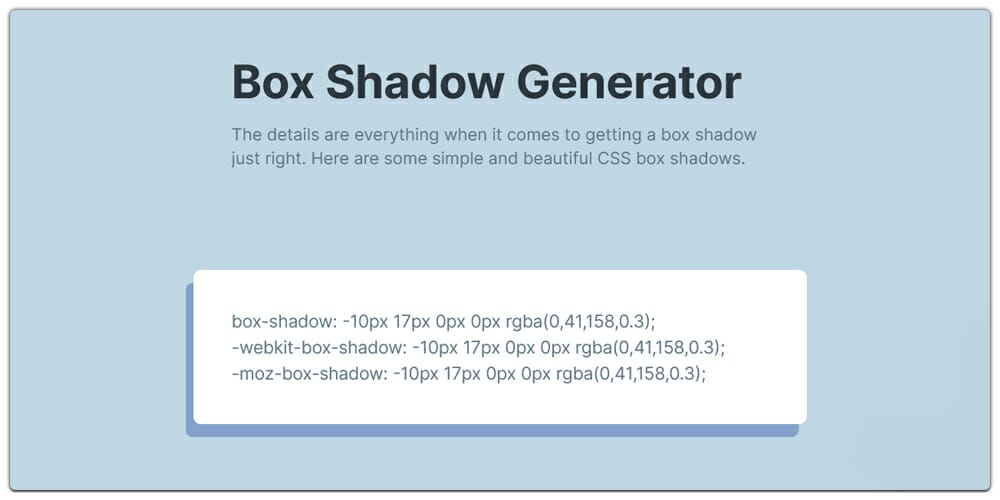
Field Shadow Generator

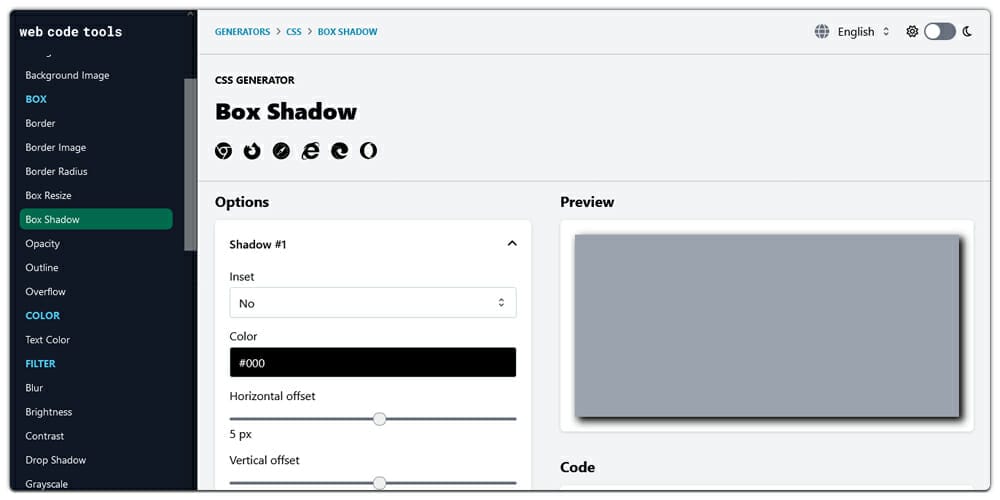
Field Shadow CSS Generator

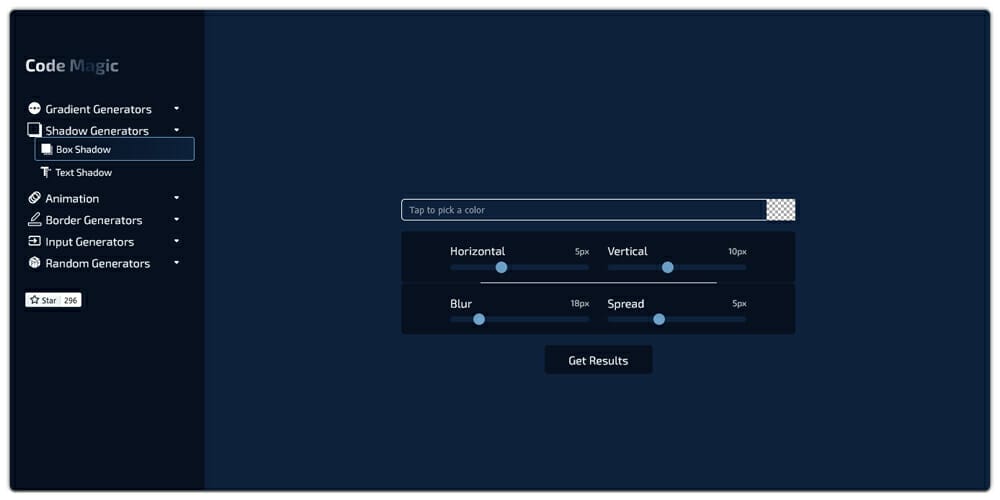
Code Magic Field Shadow Generator

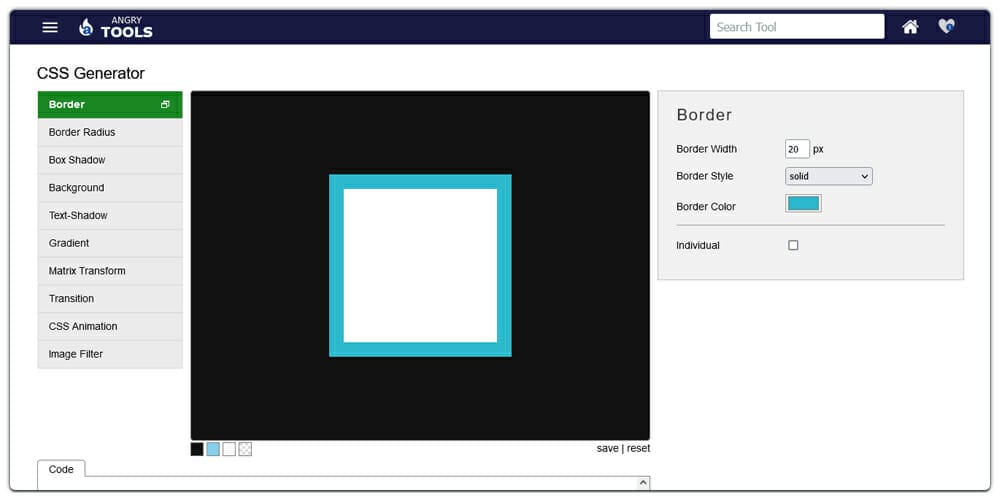
CSS Generator

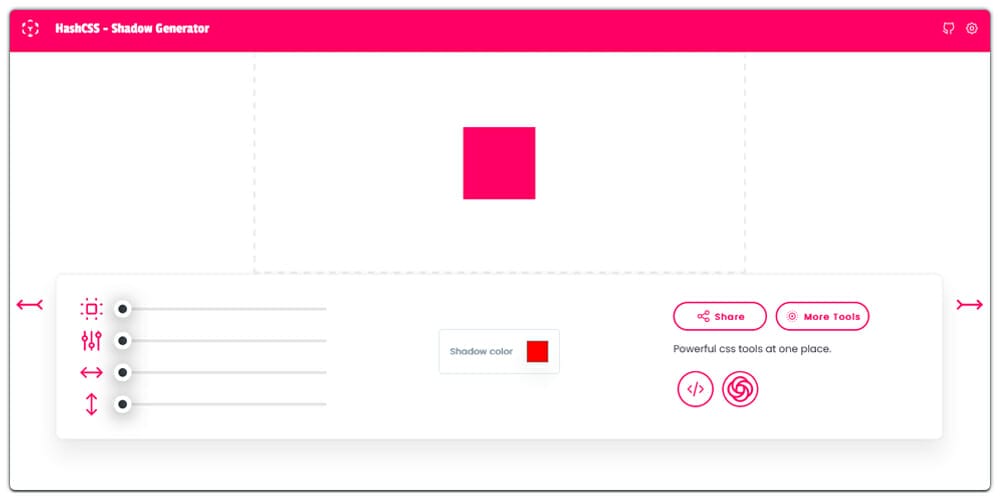
HashCSS Shadow Generator

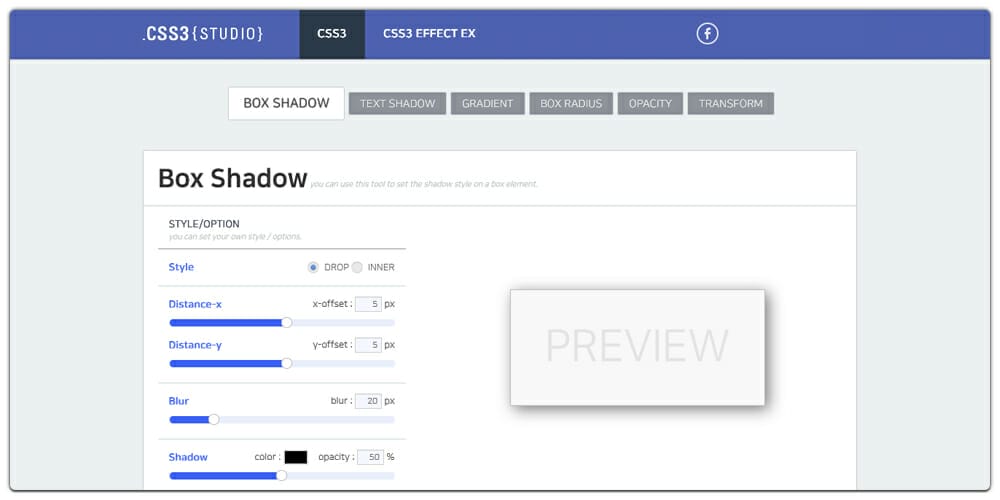
CSS3 Studio Field Shadow Generator


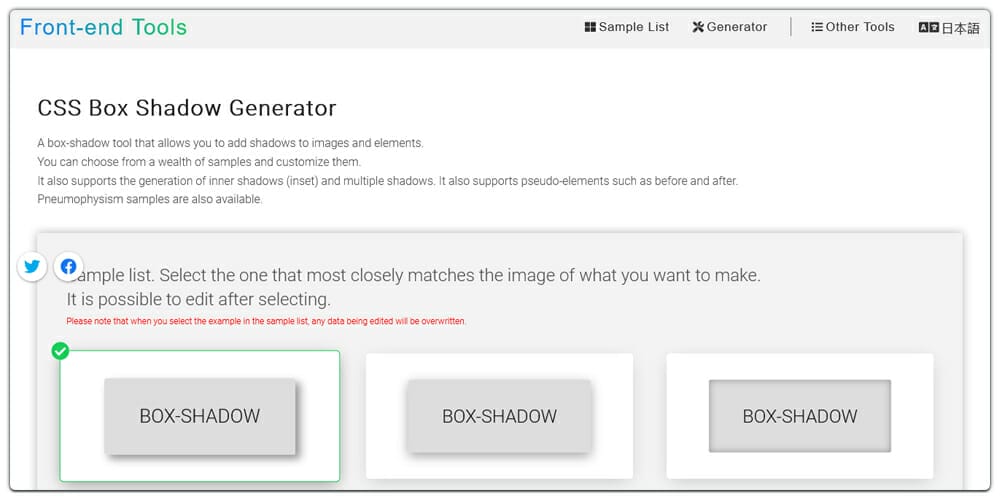
Field Shadow CSS Generator

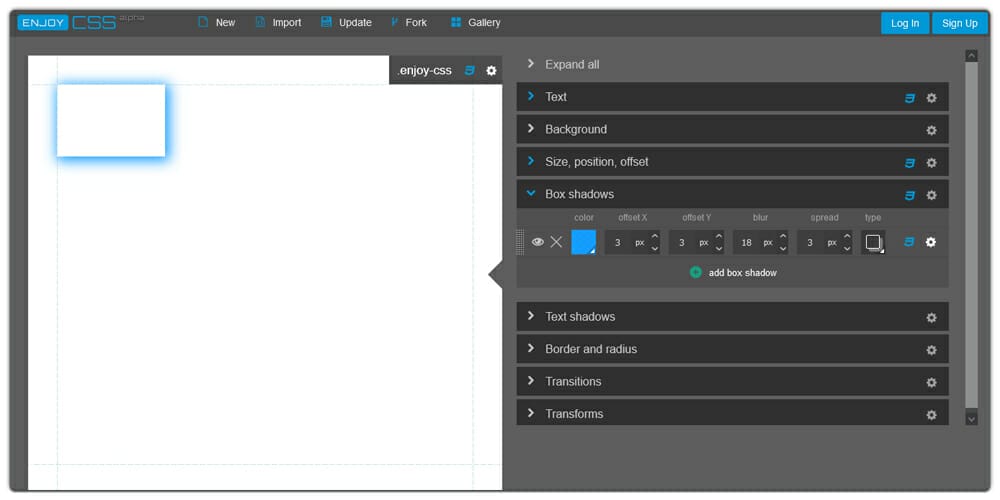
Enjoycss Boxshadow Generator

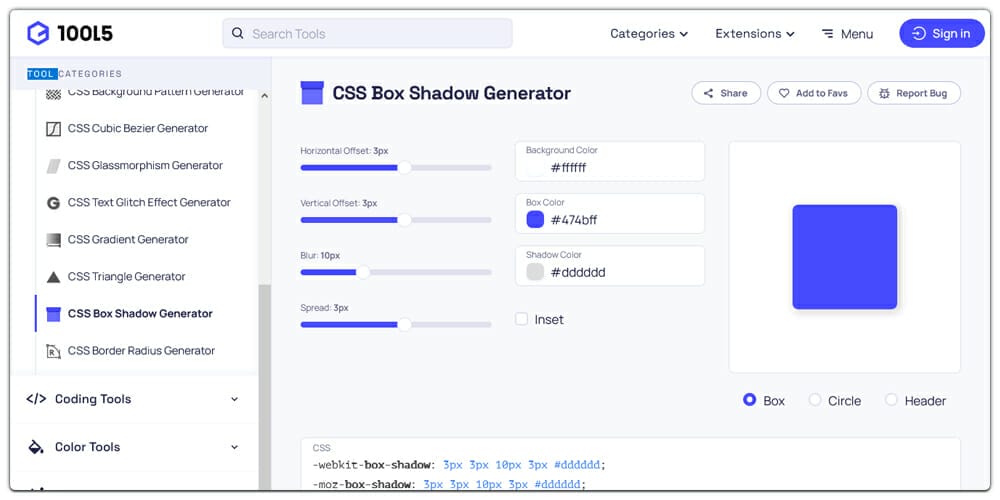
100L5 CSS Field Shadow Generator

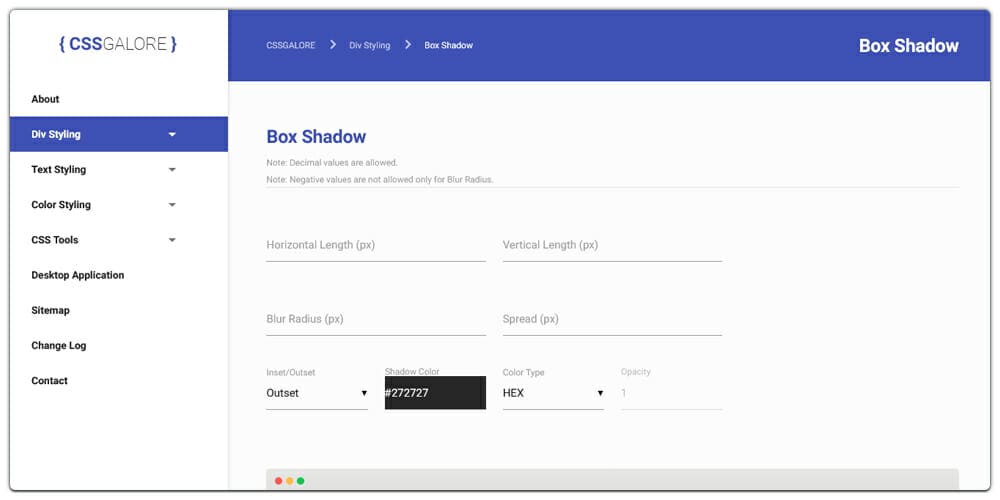
CSSGalore Field Shadow Generator

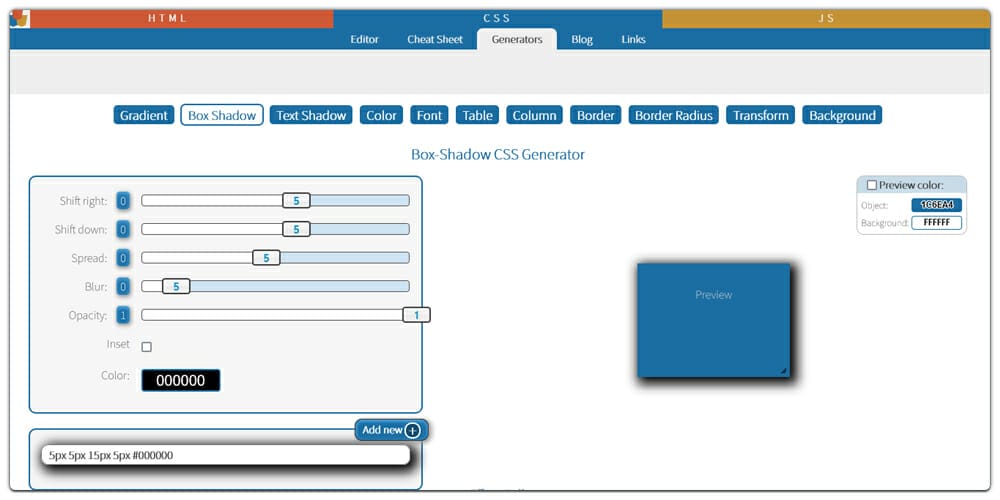
CSS3 Field Shadow Generator