A set of the most recent and hottest design and improvement sources (Javascript libraries, CSS snippets, Free Graphic Design Assets, and many others.) on the internet from the final week (Week 13, 2024).
Internet Design & Improvement Information: Collective #546
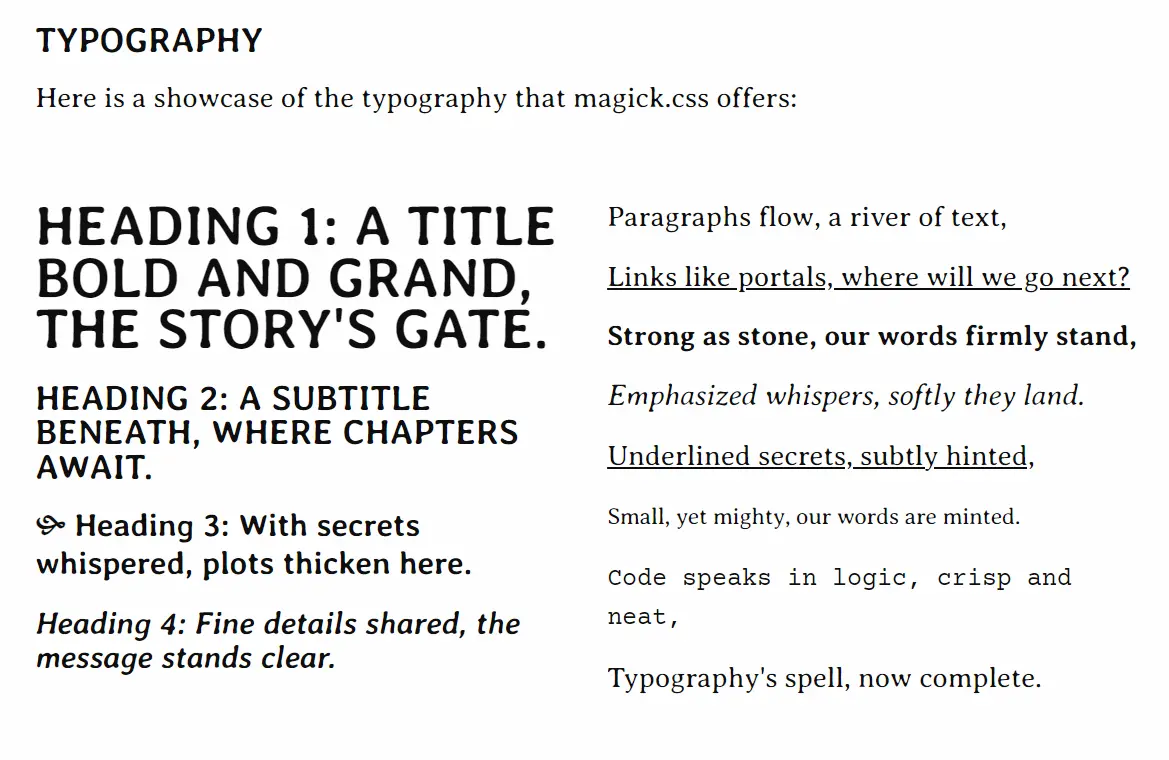
Minimal Classless CSS Framework To Construct Elegant Webpages – Magick.css
A brand new classless CSS framework that goals to make internet improvement easier and extra pleasant. In contrast to many complicated UI libraries on the market, magick.css takes a minimalist strategy. It’s contained in only a single file with every thing meticulously commented.

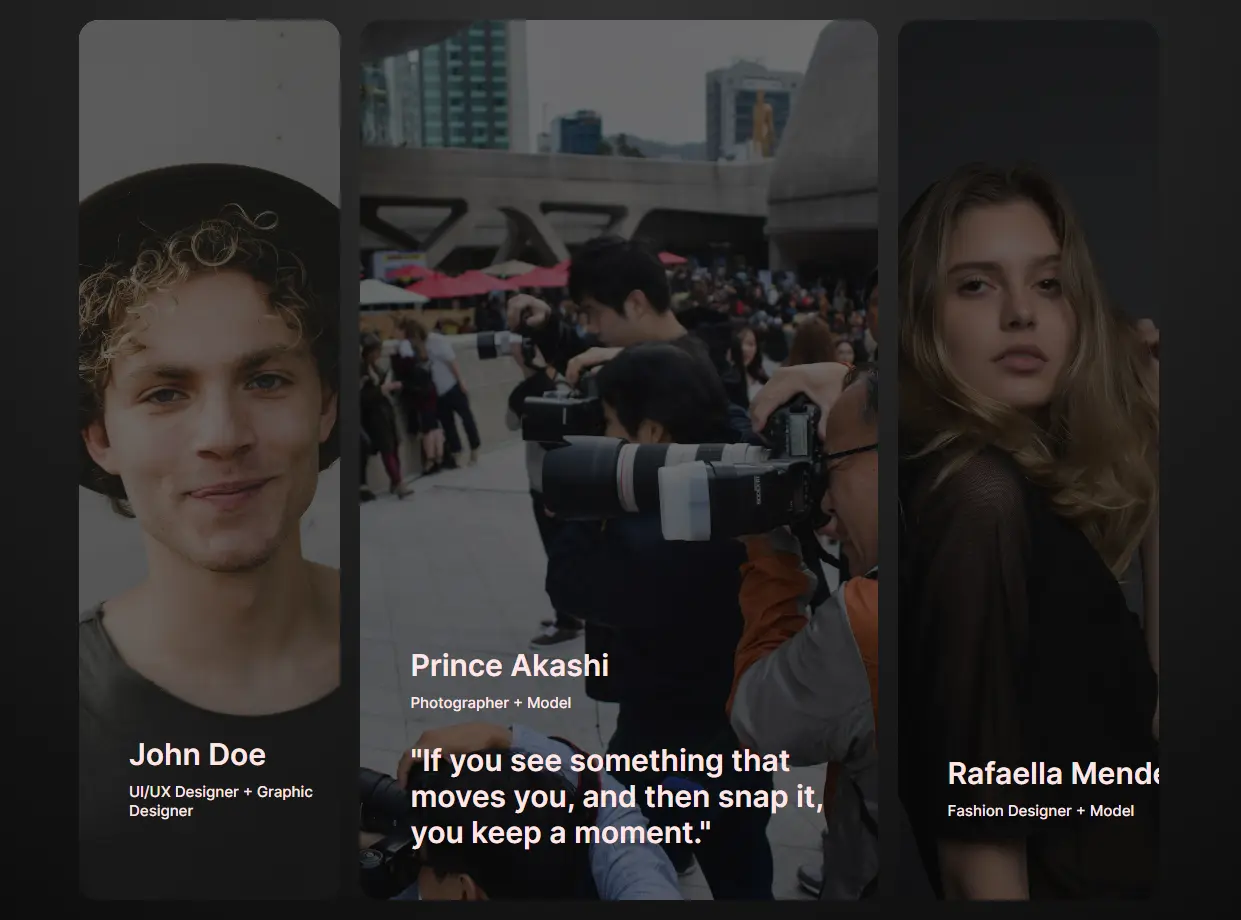
Responsive Increasing Accordion Gallery With Pure CSS
It is a CSS-only increasing accordion gallery that helps create a responsive, horizontal accordion format that reveals full-size photographs with a easy hover.

Lumentis
Generate Doc Websites From Textual content With JavaScript And Claude AI.

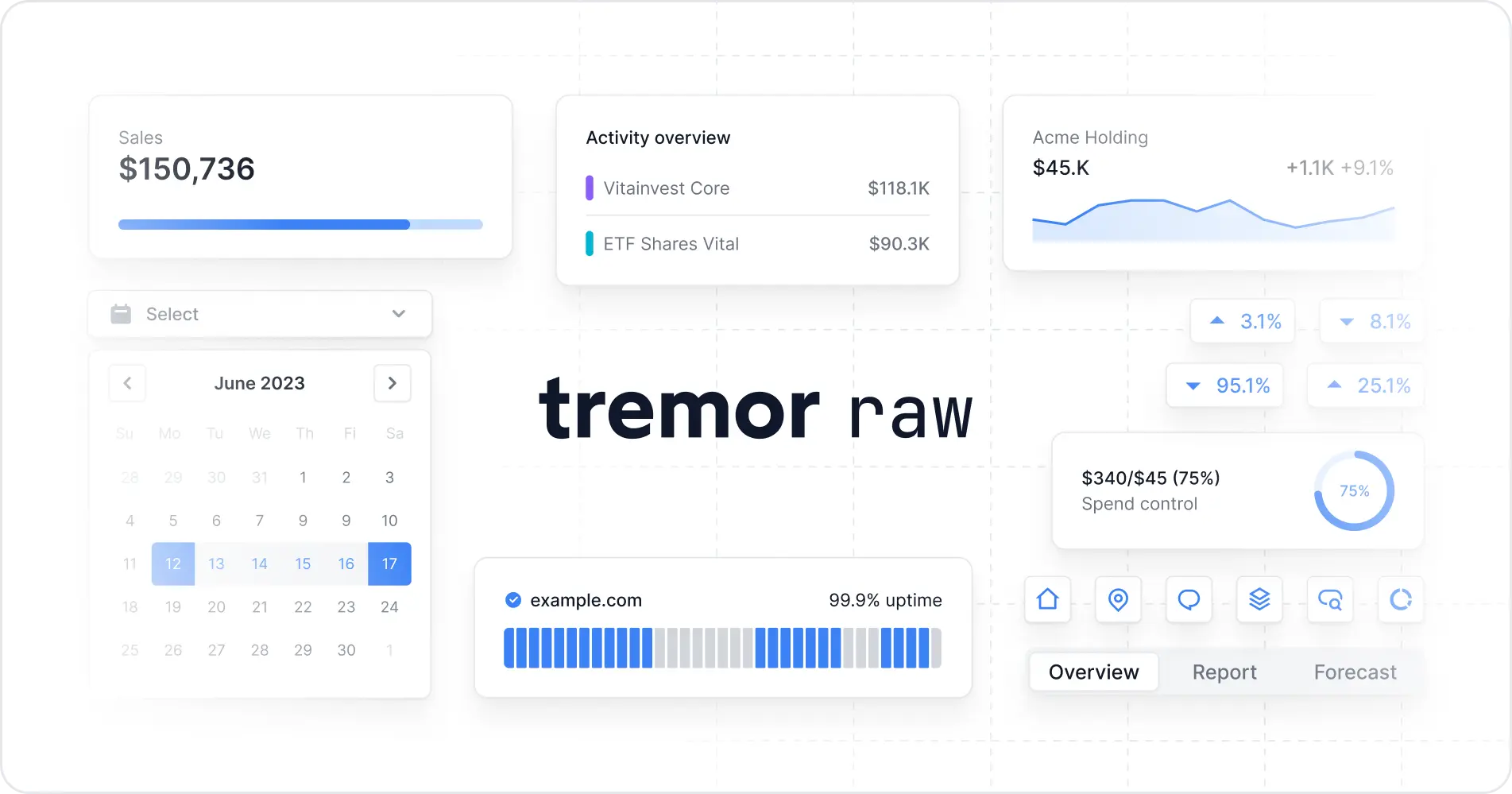
Tremor Uncooked
Tremor Uncooked provides customizable, accessible React elements to construct dashboards and fashionable internet purposes. Constructed on prime of Tailwind CSS and Radix UI.

Straightforward Webpage Summarizer
Simply grasp the essence of internet content material with Straightforward Webpage Summarizer. This Python script leverages open-source LLMs to summarize webpages, saving you time.

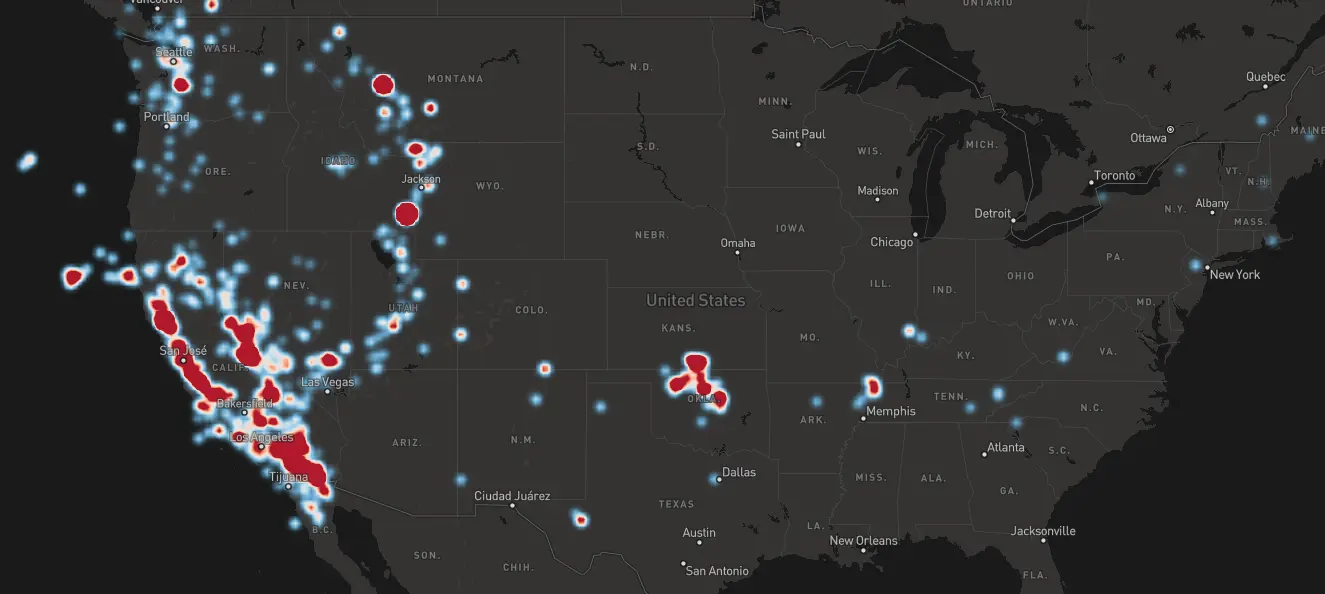
InterpolateHeatmapLayer
InterpolateHeatmapLayer is a JavaScript library for rendering temperature maps (or interpolate heatmaps) with Mapbox GJ JS. This library was impressed by the temperature-map-gl library and is determined by Earcut.

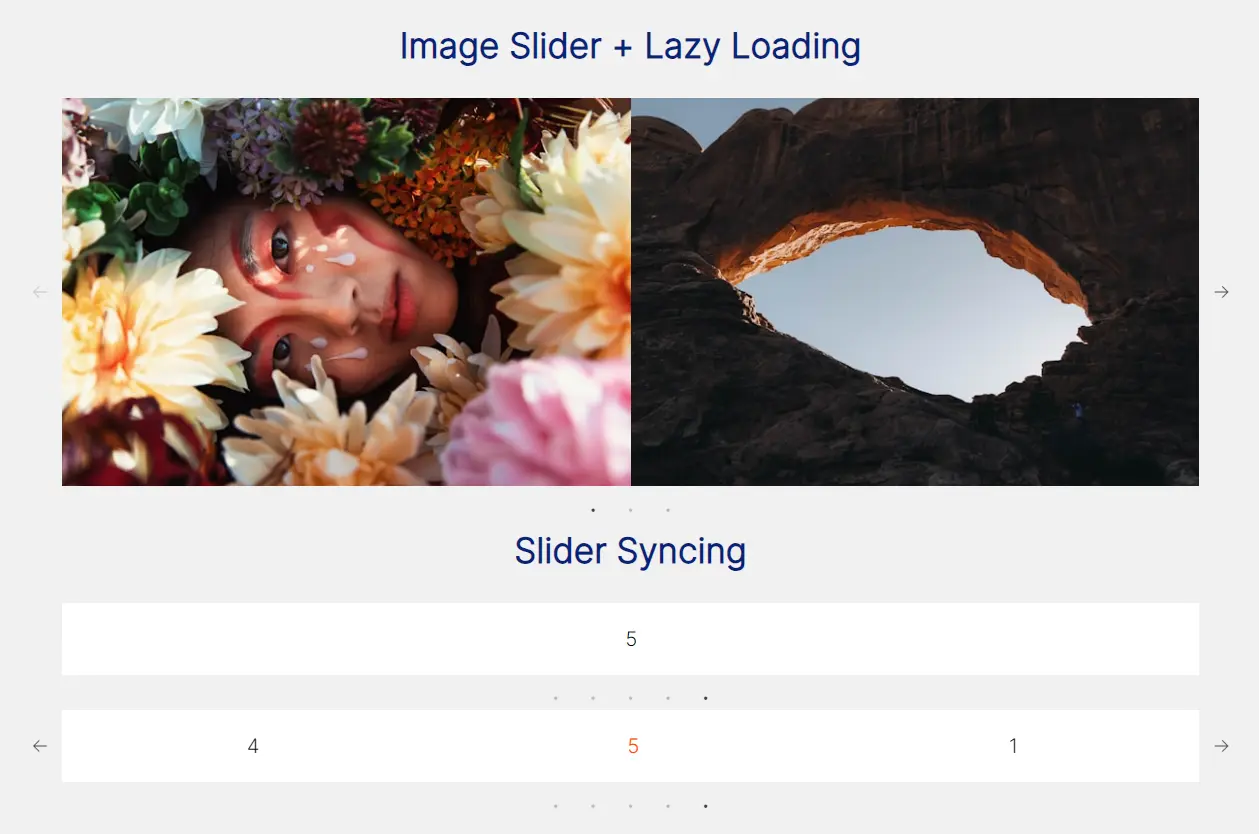
APSlider
APSlider is a light-weight but strong slider/carousel internet element for creating smooth, responsive, touch-enabled carousels and sliders in your internet initiatives.
It provides adaptive top, picture lazy loading for environment friendly web page masses, and the power to sync a number of sliders for a really cohesive consumer expertise.

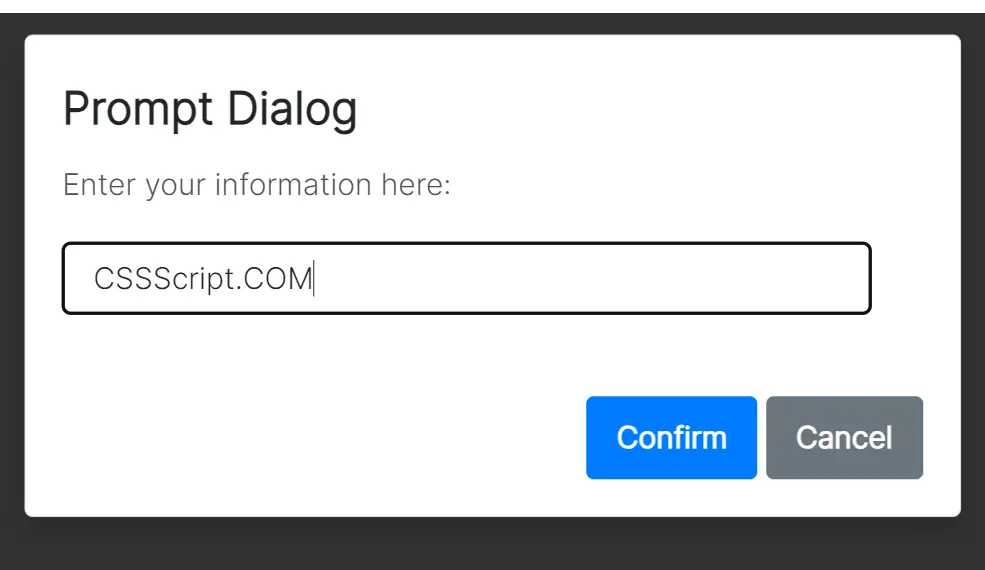
Dialog-JS library
A light-weight JavaScript library that lets you create smooth, customizable dialog containers in your internet purposes.
Commonplace browser popup containers are useful however inflexible and lack the power to match the aesthetic and performance of recent internet purposes. Dialog-JS addresses this by permitting you to create lovely, themeable dialog containers with customized titles, messages, buttons, and callbacks.

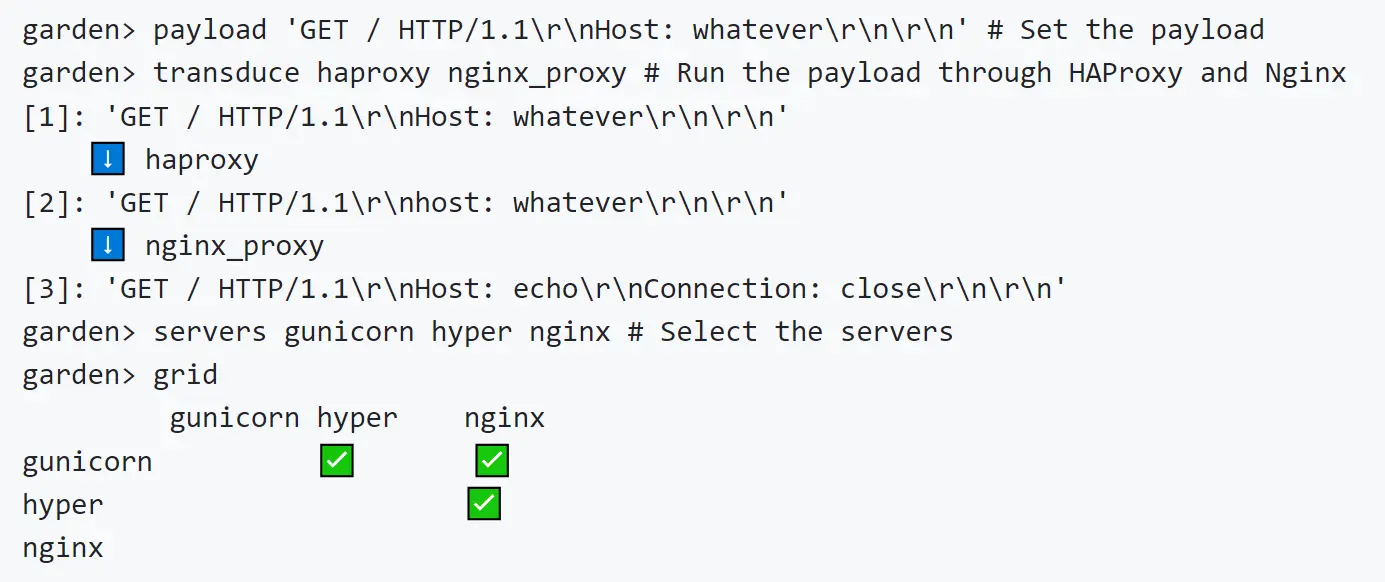
The HTTP Backyard
The HTTP Backyard is a group of HTTP servers and proxies configured to be composable, together with scripts to work together with them in a manner that makes discovering vulnerabilities a lot a lot simpler.

[Download]
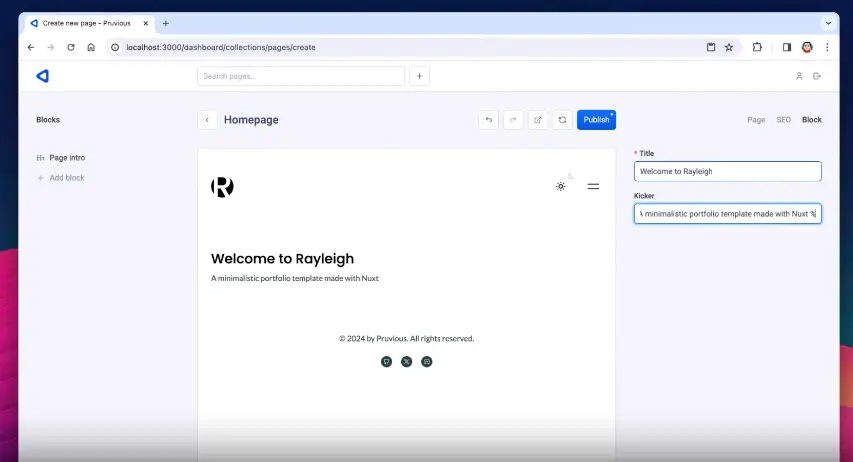
Pruvious
Pruvious is a free and open-source CMS that seamlessly integrates with the Nuxt framework, permitting you to make the most of Nuxt as you usually would with out worrying about compatibility points.

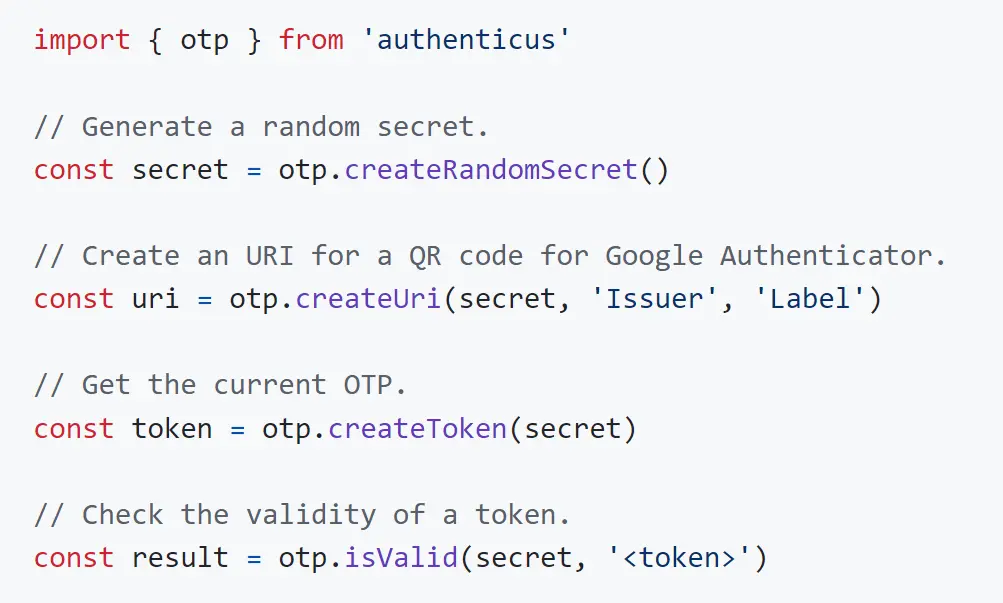
Authenticus
Authenticus is a all-in-one authentication library for Node.js, Deno, Cloudflare Staff, and many others.

[Download]
Freeze
Generate photographs of code and terminal output.

[Download]
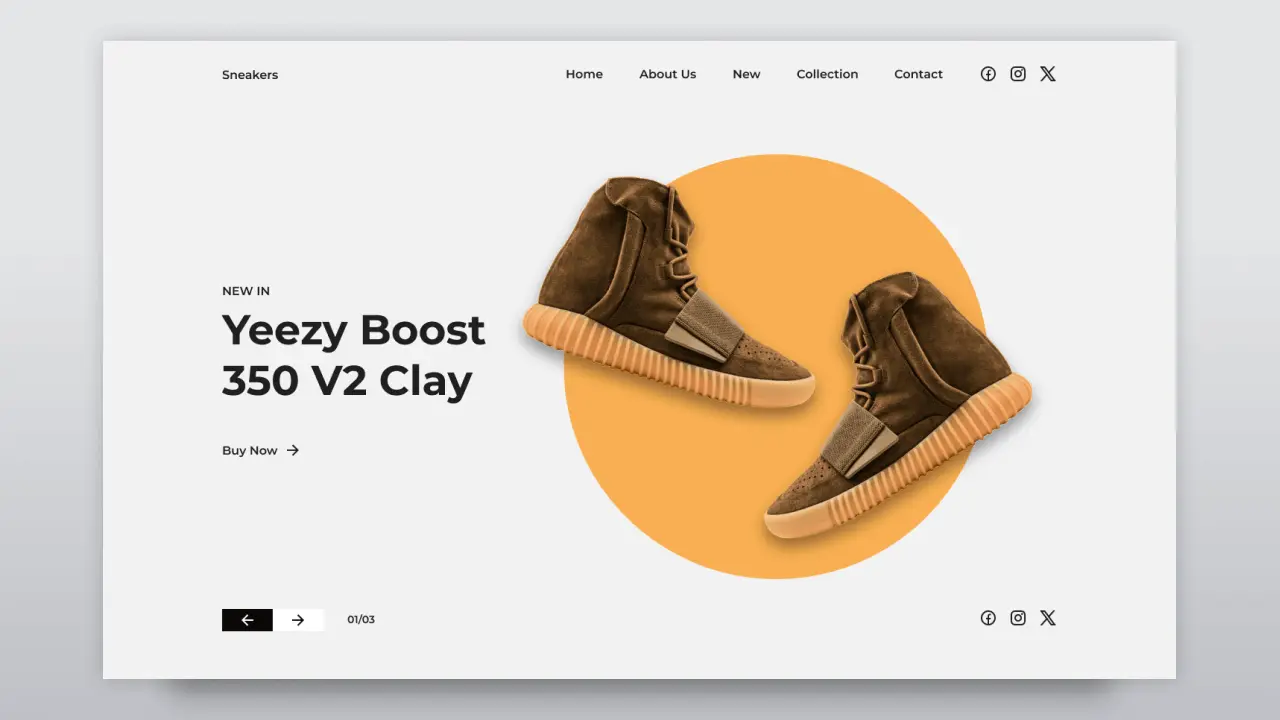
Responsive Sneakers Web site
Responsive Sneaker Web site Design Utilizing HTML CSS And JavaScript.

[Download]
On-Scroll Fireplace Transition (WebGL + GSAP ScrollTrigger)
See the Pen On-Scroll Fireplace Transition (WebGL + GSAP ScrollTrigger) by Ksenia Kondrashova (@ksenia-k) on CodePen.
Spinning 3D Loader
See the Pen Spinning 3D Loader by Max (@MyXoToD) on CodePen.
Curved Nav
See the Pen Curved Nav by Taha Shashtari (@tahazsh) on CodePen.
Error Modal – CSS
See the Pen Error Modal – CSS by Josetxu (@josetxu) on CodePen.
Humane impressed CSS scroll-driven animation touchdown web page
See the Pen Humane impressed CSS scroll-driven animation touchdown web page by Jhey (@jh3y) on CodePen.
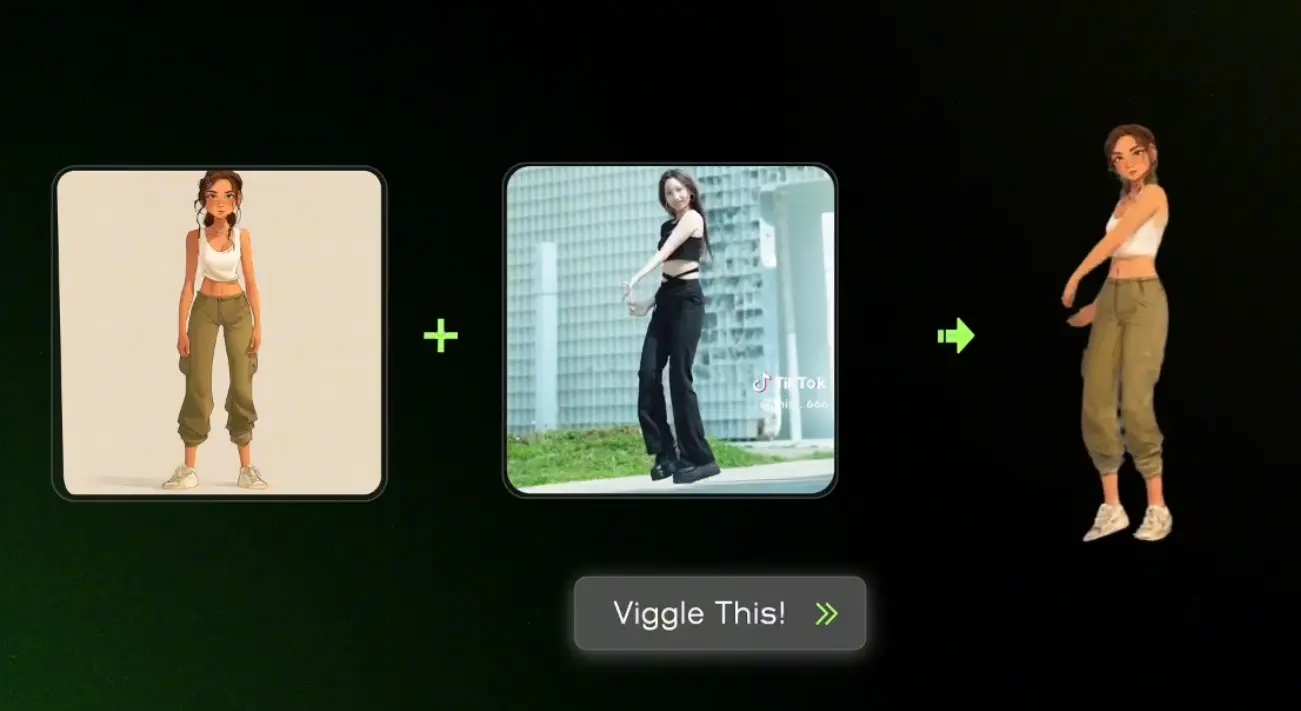
Make Your Characters Transfer With The Viggle AI Video Generator
A video technology service that allows customers to animate characters with reasonable actions utilizing the JST-1 mannequin.

Flip Phrases Into Stickers – Sticker Maker AI
Discover the enjoyable world of AI-powered sticker making! Remodel your textual content into distinctive stickers and categorical your self like by no means earlier than. Strive now!

Immediately Take away Backgrounds From Photos With AI
Scuffling with picture background removing? Let this AI device do the give you the results you want. Free, straightforward, and full of modifying options.

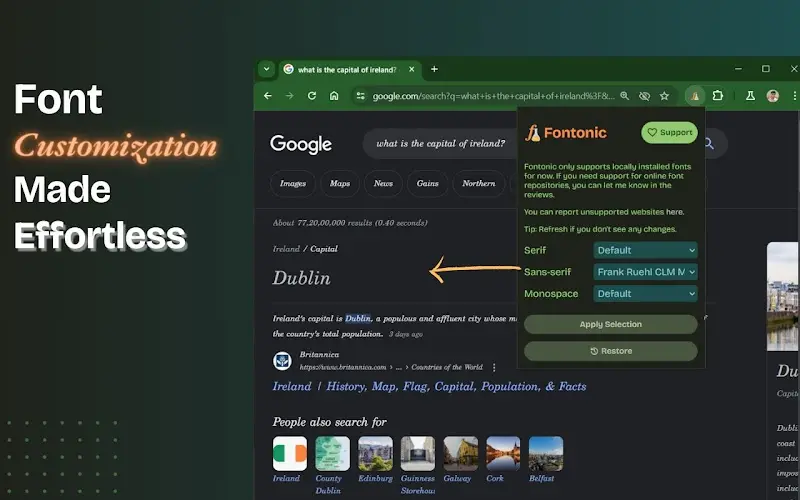
Fontonic Change Fonts
A Chrome extension to alter fonts of any web site along with your regionally put in fonts.

RoseMilk Typeface
A candy show font free in your subsequent design mission.

[Download]
Stroke Icon Set
![]()
[Download]

