This is the 466th Weekly Internet Design & Improvement Collective that goals to introduce contemporary new, stylish and easy-to-use internet design & improvement assets (freebies, codes, graphics, instruments, inspiration, and so forth) from the previous week. Have enjoyable with it and bear in mind to share with your folks.
Internet Design & Improvement Information: Collective #466
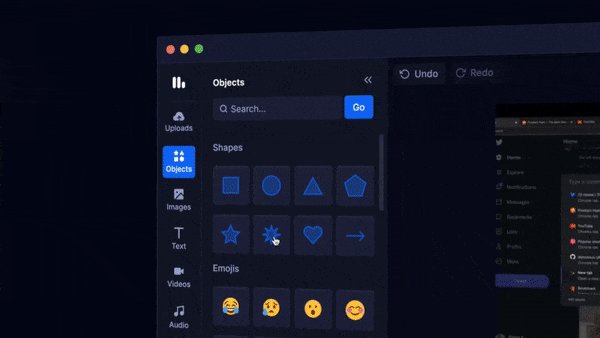
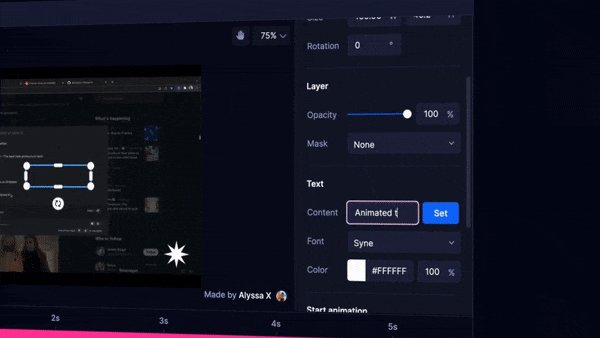
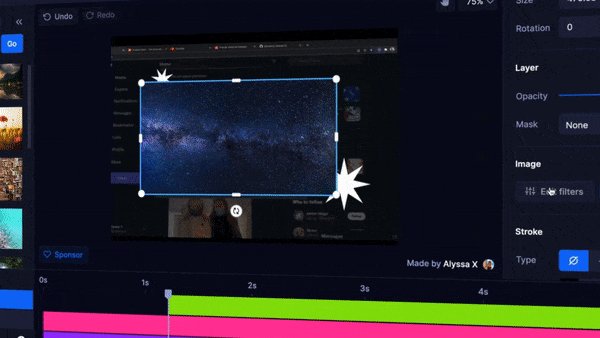
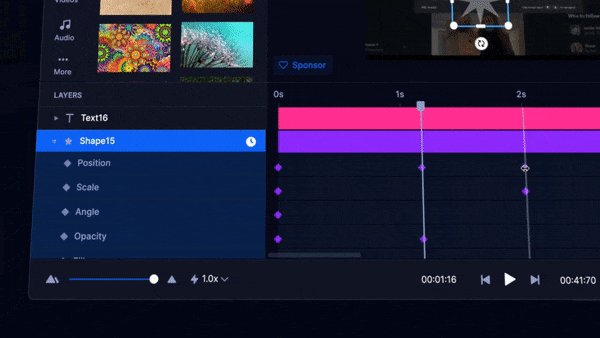
Motionity
The online-based movement graphics editor for everybody.

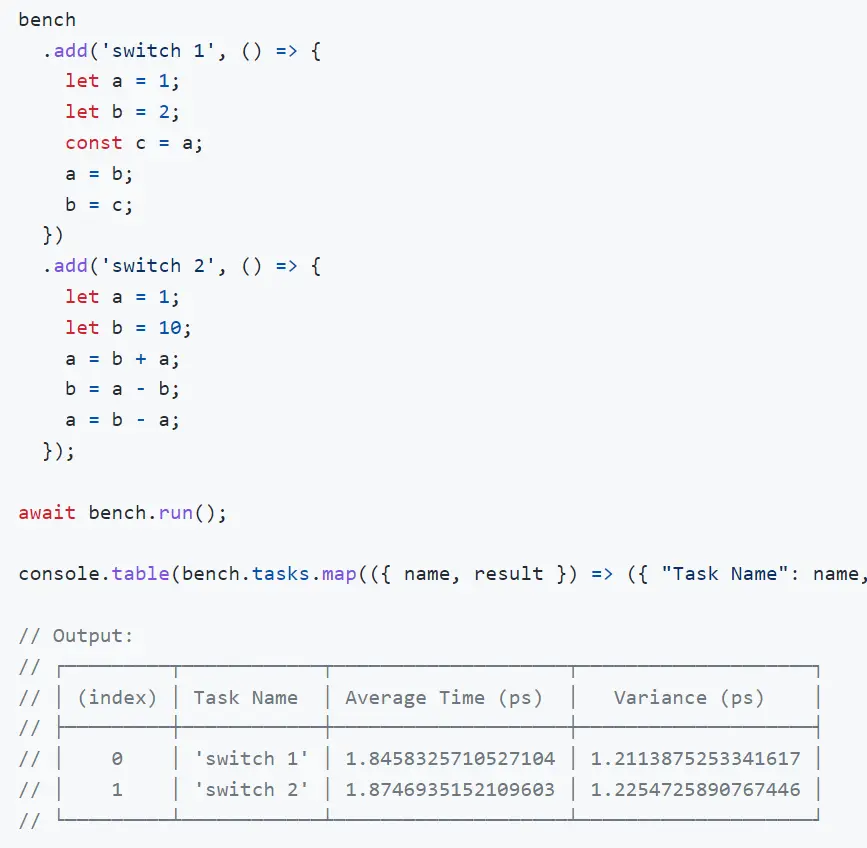
tinybench
A easy, tiny and light-weight benchmarking library. You’ll be able to run your benchmarks in a number of JavaScript runtimes, Tinybench is totally based mostly on the Internet APIs with correct timing utilizing course of.hrtime or efficiency.now.

[Download]
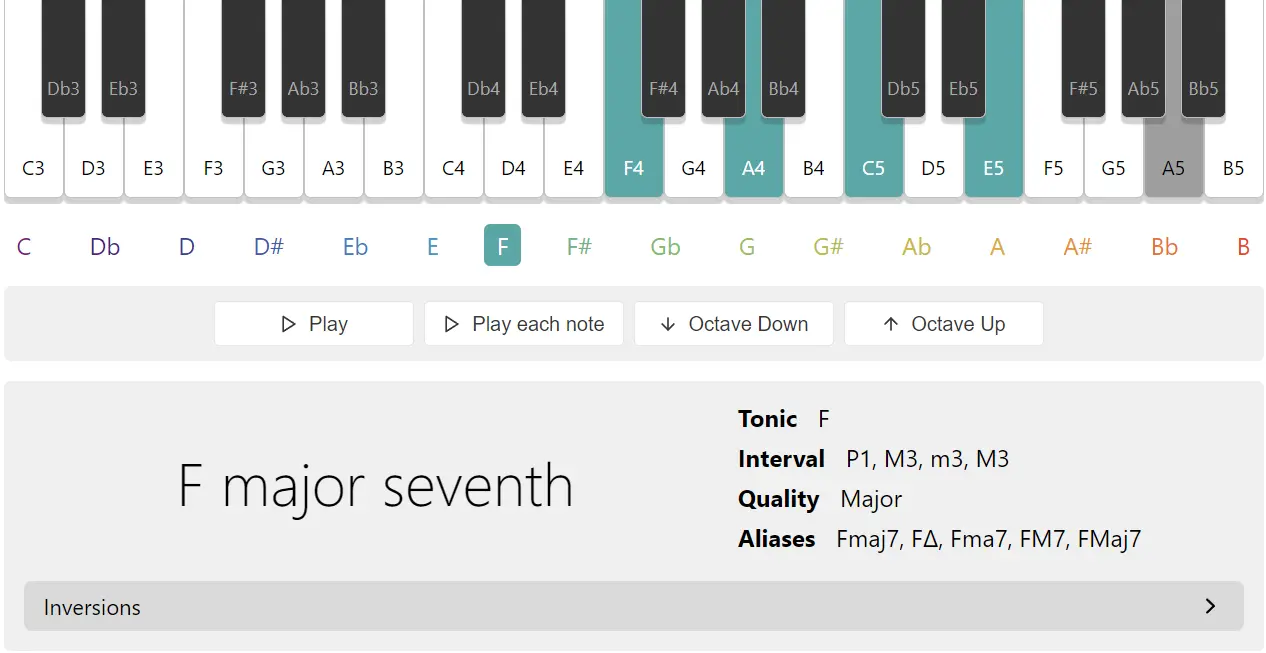
PianoChord.io
A pure frontend Internet Utility for individuals to browse a big assortment of piano chords.

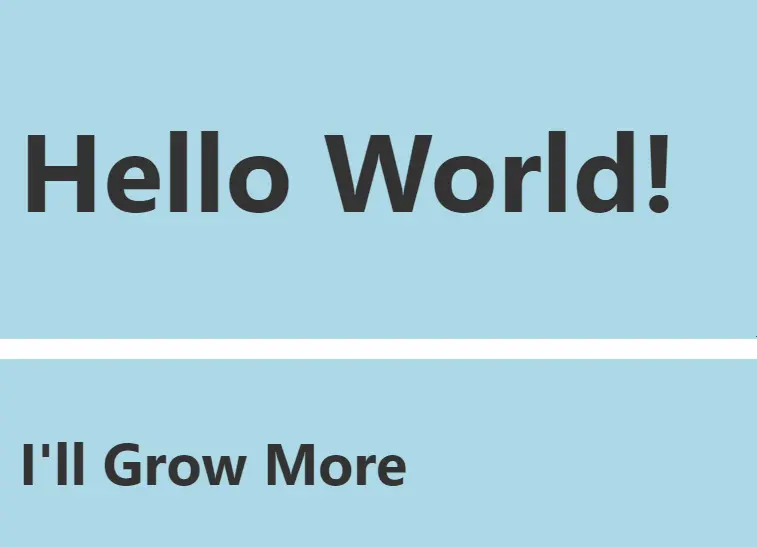
Svelte Match
An very simple, no dependency match textual content library.

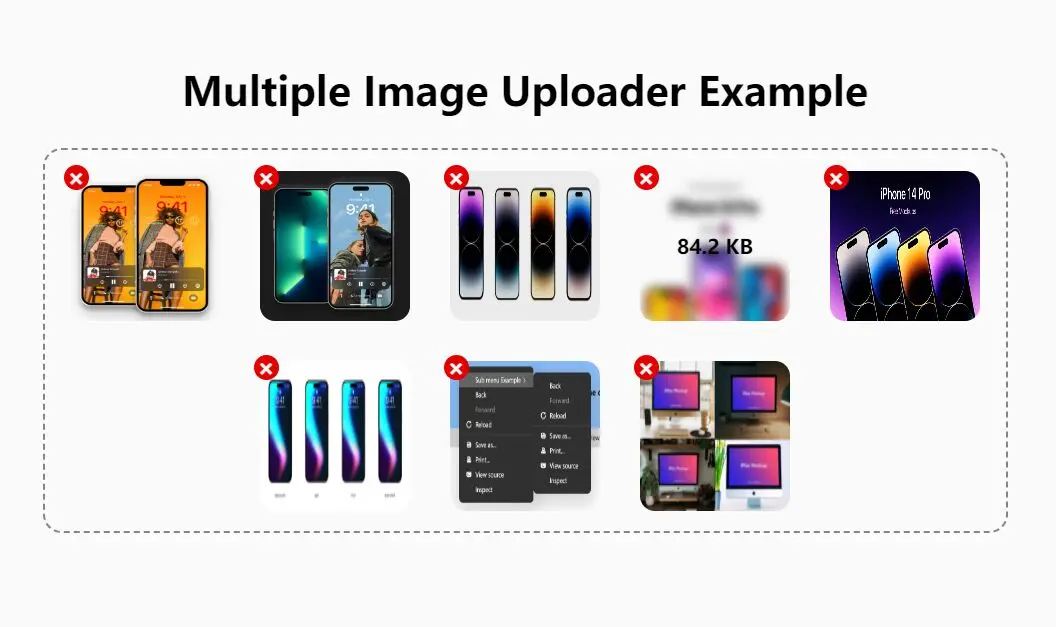
A number of-Uploader.js
A pure javaScript library that uploads a number of pictures with previewing them realtime.

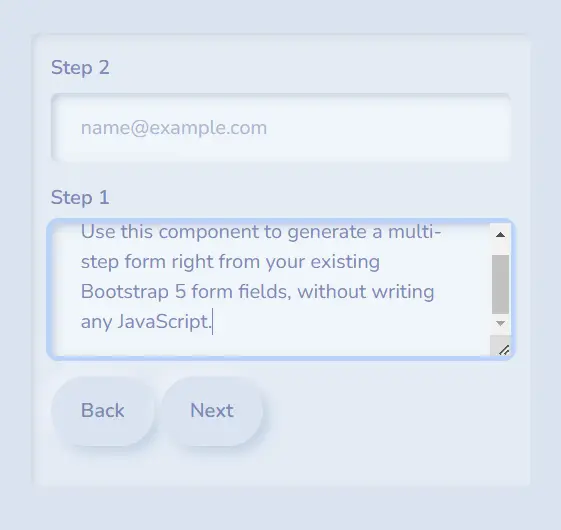
Multi Steps Type Part for Bootstrap
Simply create a multi-step kind for Bootstrap 5.

hono
Ultrafast internet framework for Cloudflare Employees, Deno, and Bun. Quick, however not solely quick.

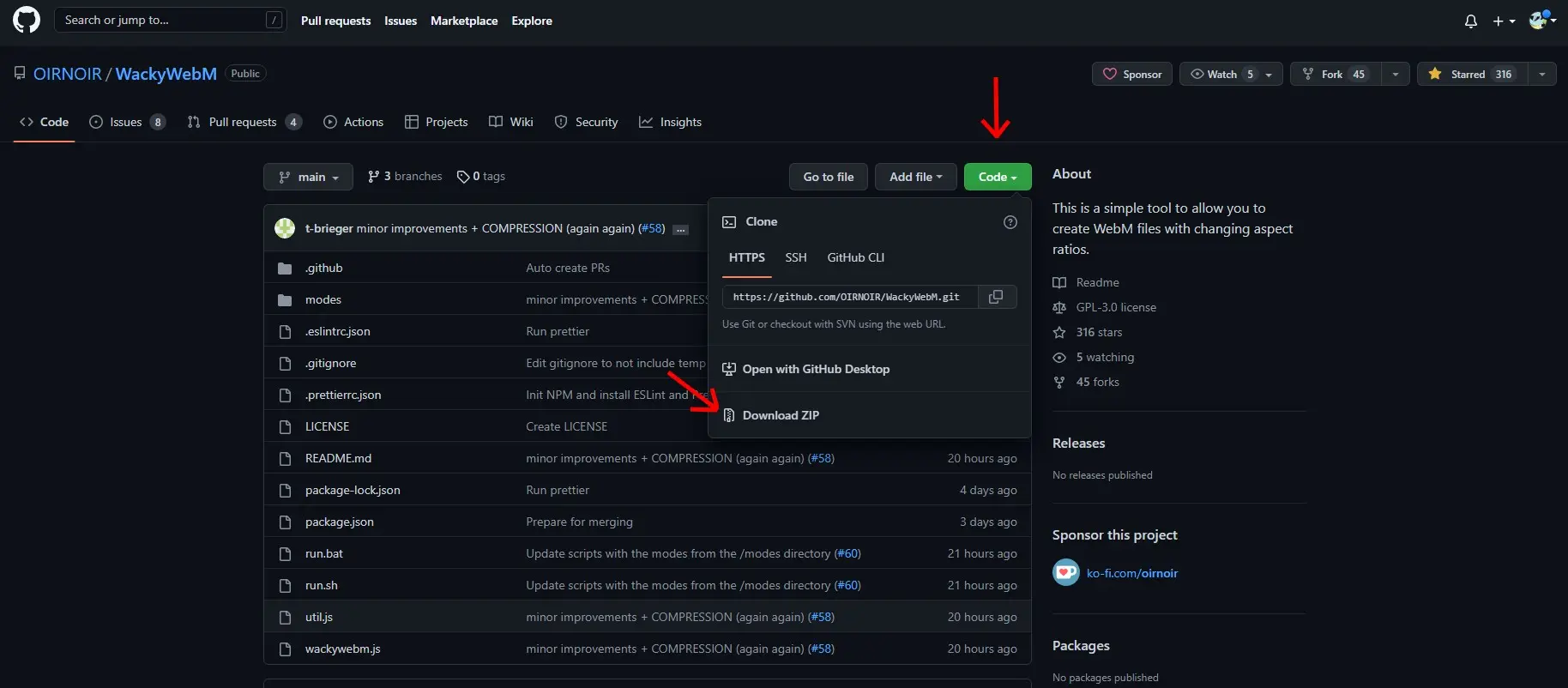
WackyWebM
A device that means that you can create WebM video information with altering side ratios.

[Download]
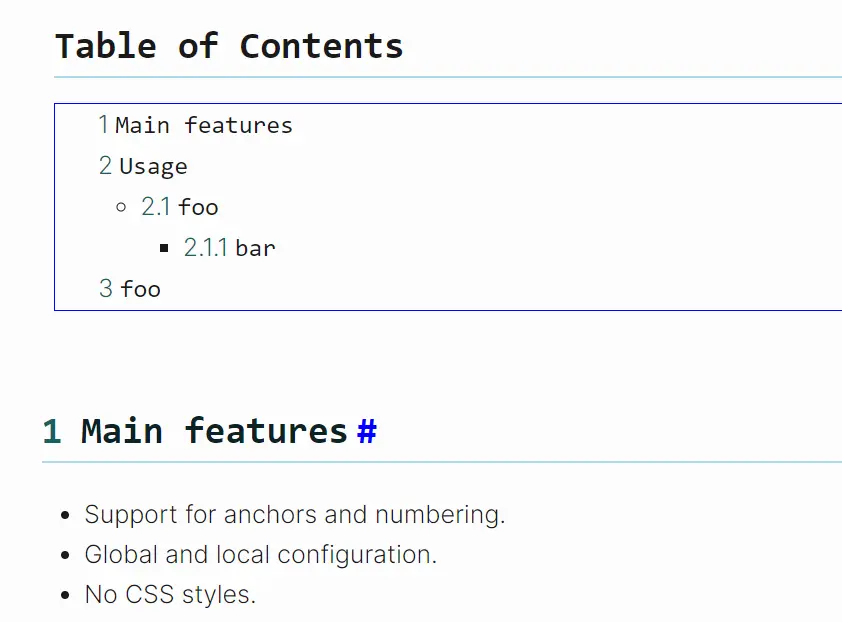
Tocbase
A JavaScript library for shortly making a desk of contents contained in the browser.

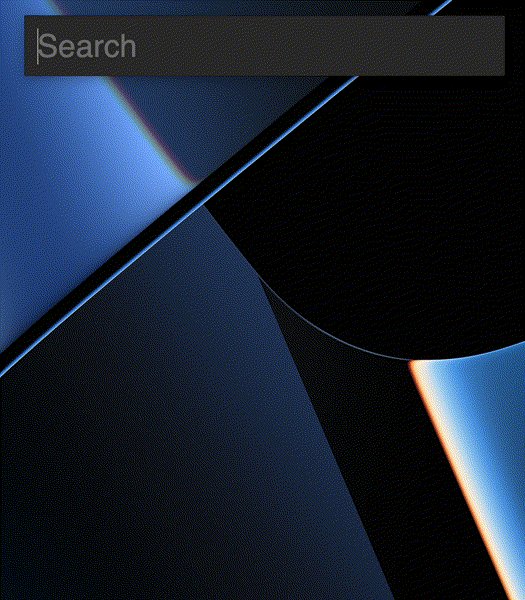
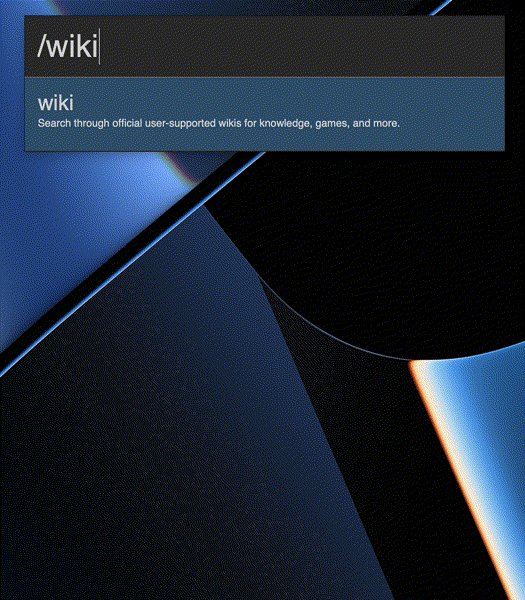
Spyglass
A private search engine that indexes what you need, exposing it to you in a easy & quick interface.

[Download]
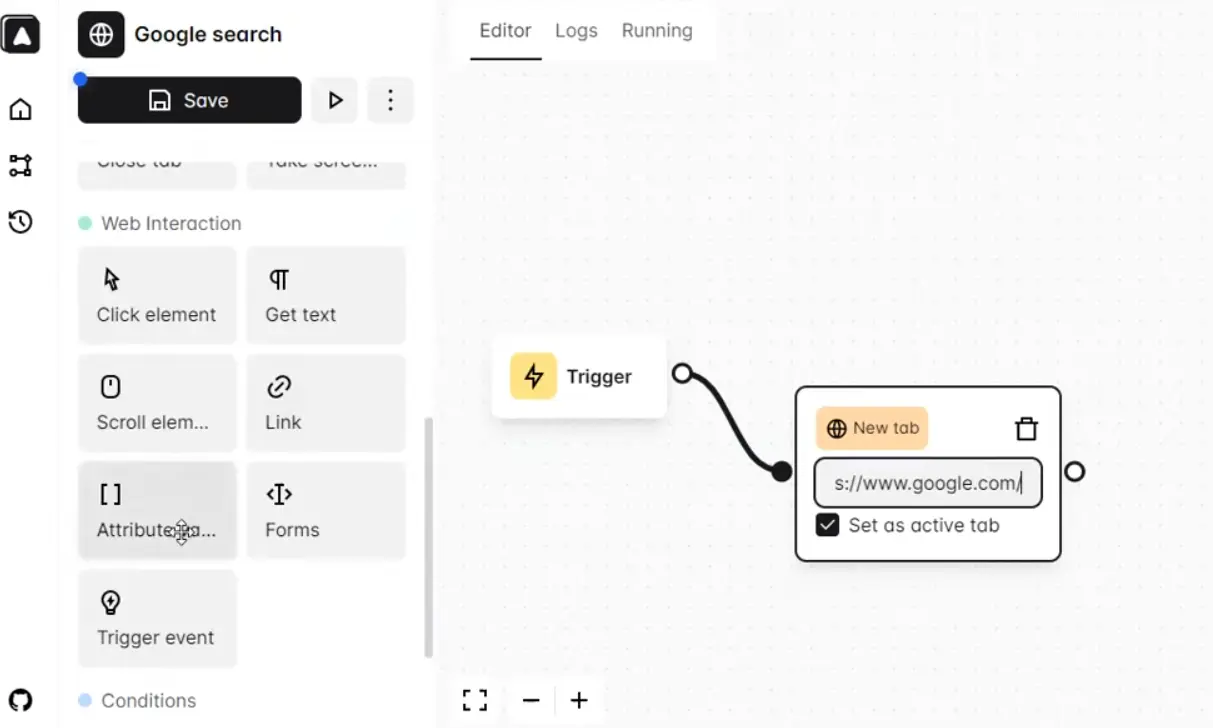
Automa
An extension for automating your browser by connecting blocks.

[Download]
Floating Motion Menu Button
Floating Motion Menu Button Utilizing HTML CSS & JavaScript.

CSS solely 3D dice picture slider
A slick and easy cube-style 3D picture slider that may be simply tailored and reused in your venture. It makes use of pure CSS3 transforms and animations to realize the dice look, with out utilizing any JavaScript or SVG graphics.

Animated Article playing cards utilizing CSS Grid
See the Pen Animated Article playing cards utilizing CSS Grid by Craig Fox (@craigwfox) on CodePen.
Fancy title divider with one aspect
See the Pen Fancy title divider with one aspect by Temani Afif (@t_afif) on CodePen.
Slanted wavy button with cool hover impact
See the Pen Slanted wavy button with cool hover impact by Temani Afif (@t_afif) on CodePen.
Break up Card Hover Impact
See the Pen Break up Card Hover Impact by Simon Goellner (@simeydotme) on CodePen.
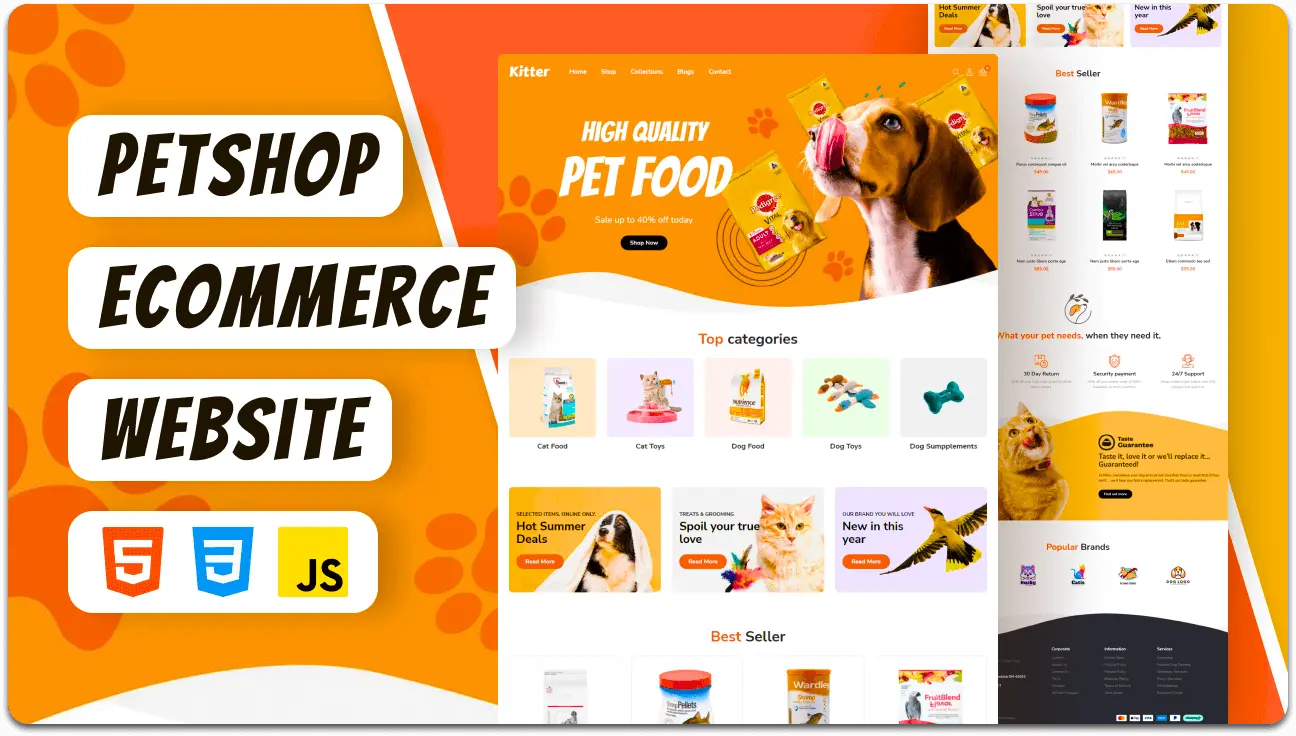
Kitter Petshop eCommerce Web site
A completely responsive petshop ecommerce web site, Responsive for all gadgets, construct utilizing HTML, CSS, and JavaScript.

10 Finest Free iPhone 14 Mockups
One of the best and free mockups of the model new iPhone 14 sequence (iPhone 14, iPhone 14 Plus, iPhone 14 Professional, and iPhone 14 Professional Max).

[Download]
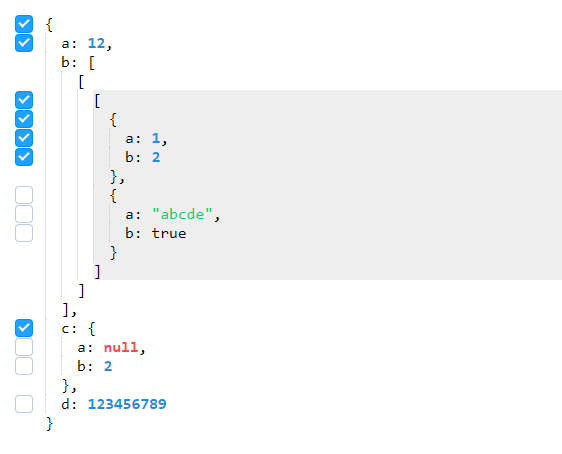
7 Finest JSON Viewer Libraries For Vue.js Purposes
7 greatest and open-source JSON viewer parts for Vue.js that might enable you to to show JSON information intuitively.

[Download]
Chinese language Conventional Colours
Chinese language Conventional Colours.

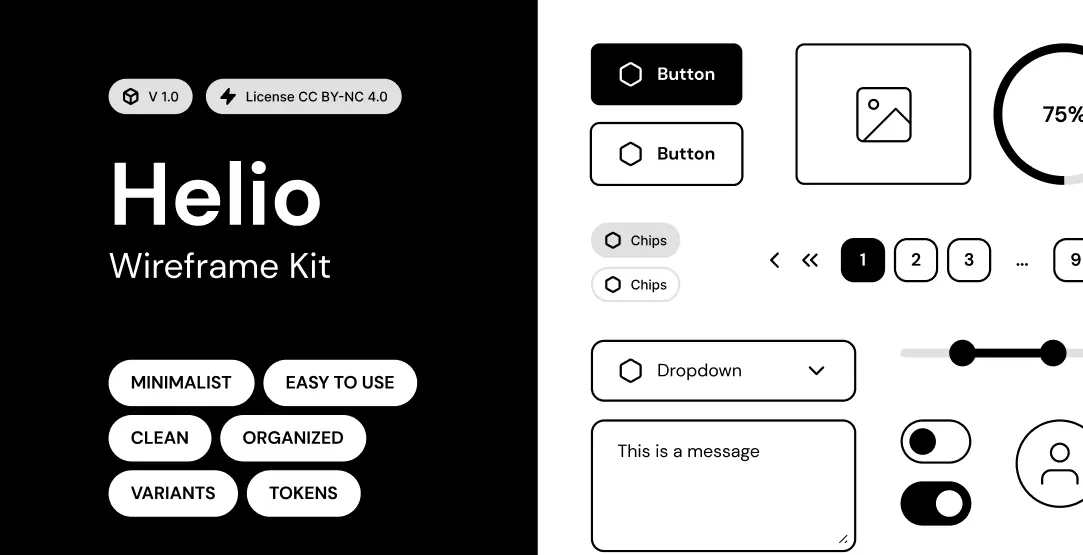
Helio Wireframe Equipment
Create wireframes actually shortly and simply with this package, then share them together with your staff, edit tokens, and extra!

[Download]
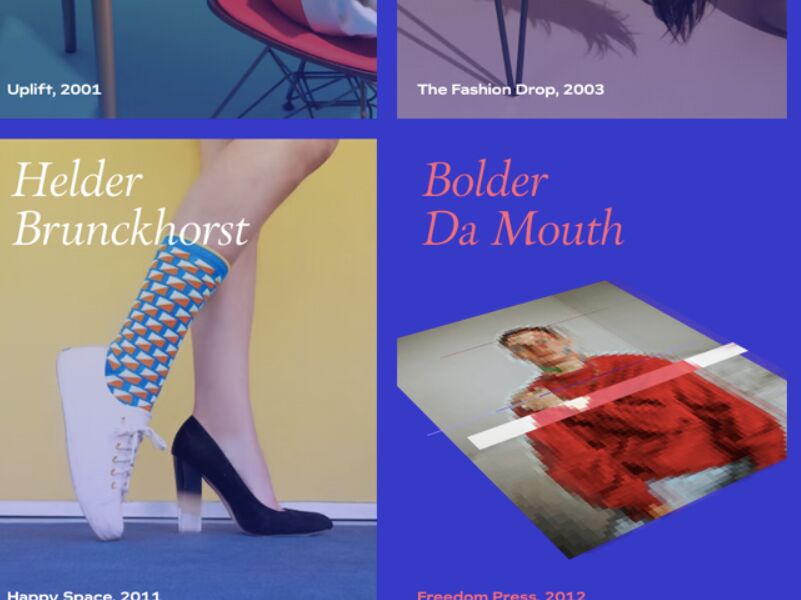
3D Perspective Glitch Hover Impact
A enjoyable hover impact that exhibits a pixelated picture with a glitch animation impressed by the one seen on buōy’s web site.