TLDR: Exploring the brand new Syncfusion Angular 3D Round Charts element, visualizing knowledge with its marvelous options and code examples.
We’re thrilled to introduce the brand new Angular 3D Round Charts element within the Important Studio 2024 Quantity 1 launch. It’s designed to revolutionize knowledge presentation by injecting depth and readability into your visualizations, taking data to a complete new dimension for enhanced engagement and understanding.
Exploring the world of 3D Round Charts
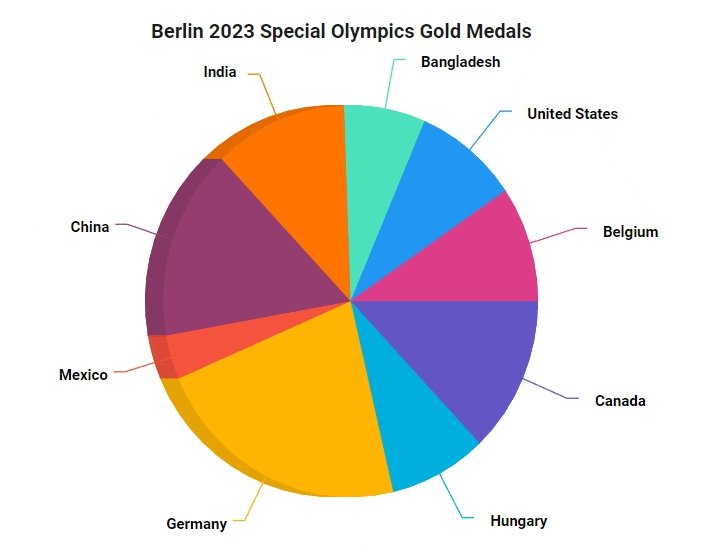
The Angular 3D Round Charts element supplies a graphical illustration of knowledge in three dimensions, with every slice’s dimension indicating its proportion relative to your complete dataset.
Not like the normal 2D charts, the 3D Round Charts element provides depth to the visualization, permitting a greater understanding of knowledge patterns.

Key options that outline excellence
Let’s see the vivid options of the Angular 3D Round Charts element:
Chart sorts
The Angular 3D Round Charts element boasts two versatile chart sorts,
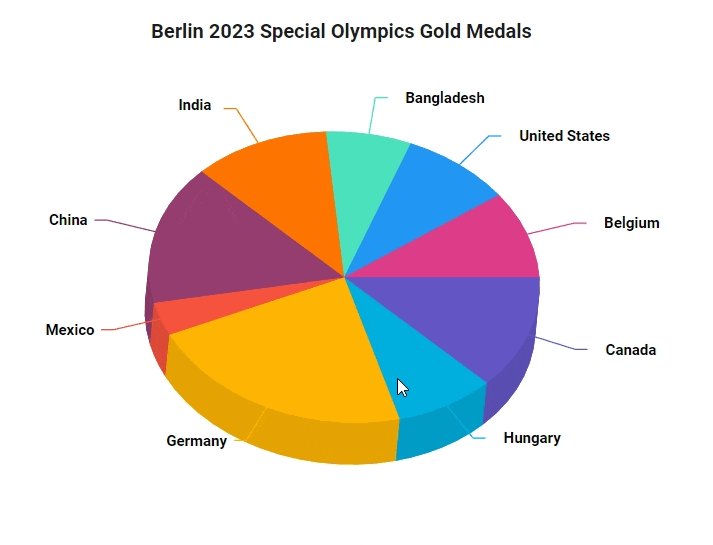
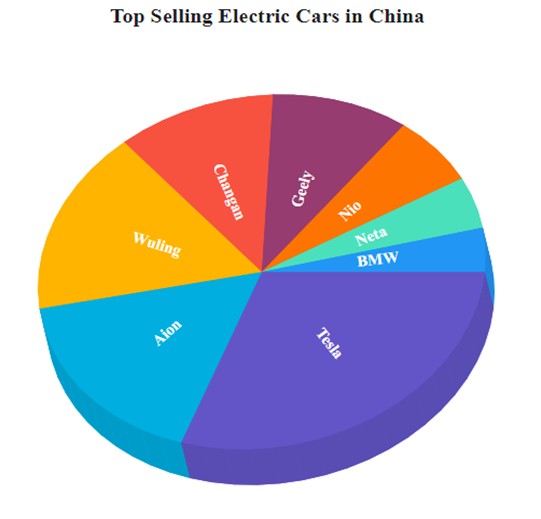
- Pie: A pie chart is a round diagram representing the proportions of a complete by dividing it into slices.
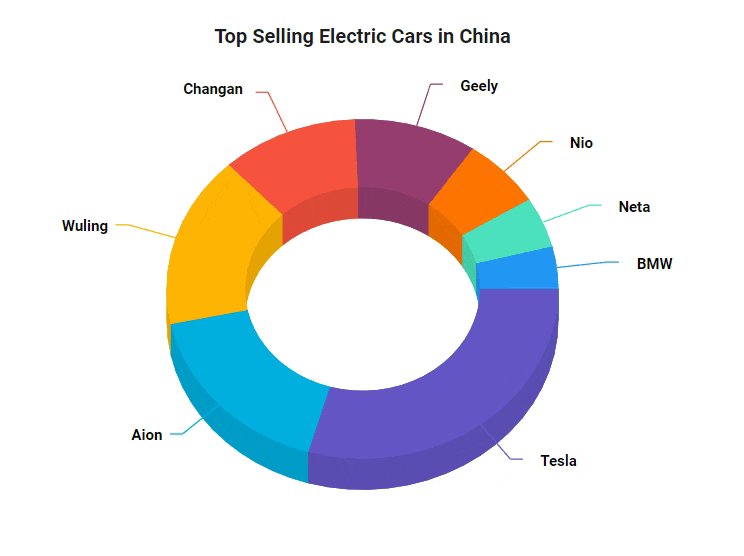
- Donut: A donut is a round chart akin to a pie chart however that includes a central void, representing knowledge proportions and distributions.

Knowledge binding
You may effortlessly bind the 3D Round Charts element with an array of JSON objects or a DataManager, supporting native and distant knowledge binding strategies. Not solely can chart sequence be sure, however knowledge labels and tooltips may also be seamlessly built-in along with your knowledge.

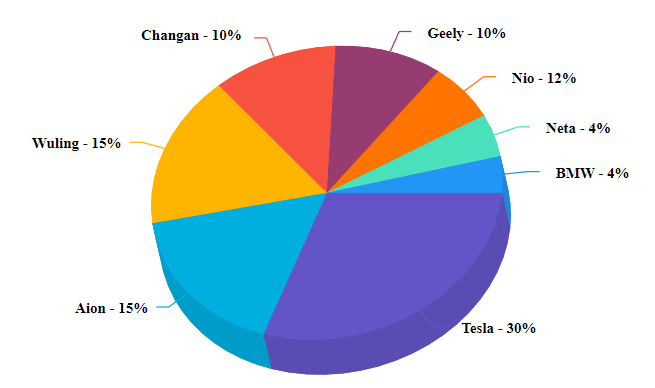
Knowledge labels
Knowledge labels characterize textual or numeric data connected to particular person knowledge factors. We will additionally improve these labels with HTML parts reminiscent of photographs, DIV, and spans, creating informative and visually interesting knowledge representations.

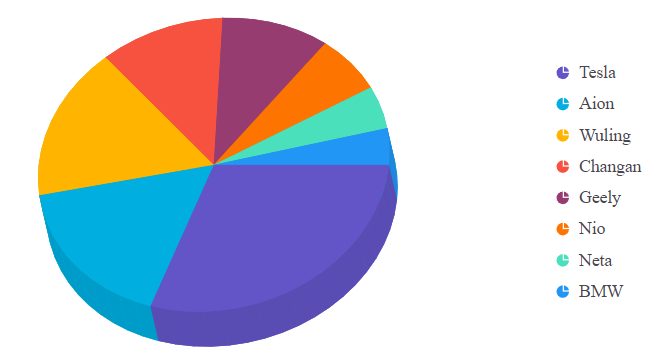
Legends
Legends present important details about knowledge classes in a chart. Labels and symbols assist viewers in figuring out and differentiating between varied knowledge factors throughout the chart.

Person interplay options
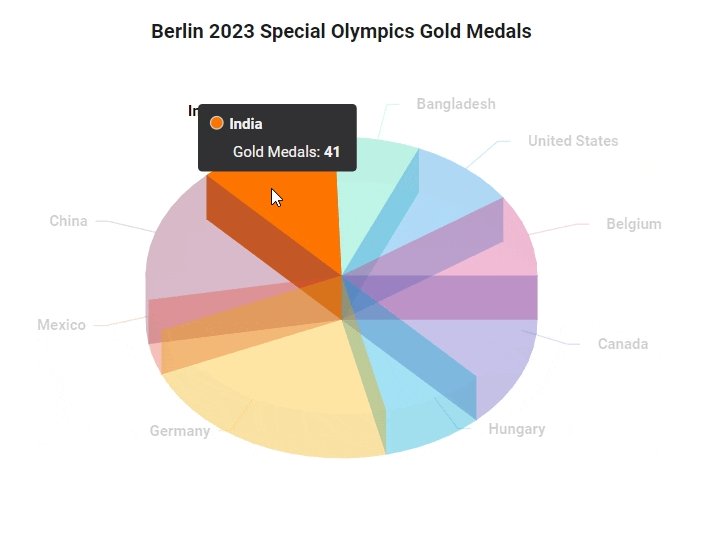
Elevate consumer expertise with interactive options reminiscent of tooltips, spotlight, and choice.
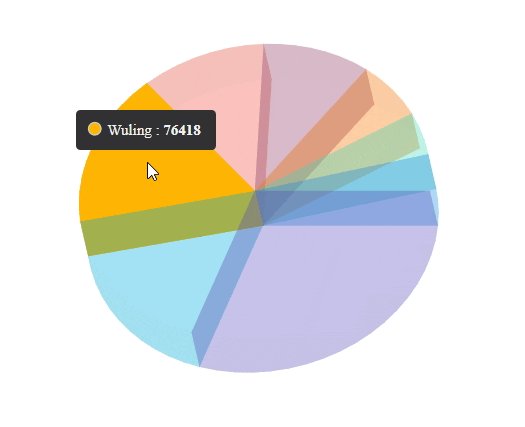
- Tooltip: A small, informative pop-up field providing extra context, particulars, or data when customers hover over or click on on chart knowledge.
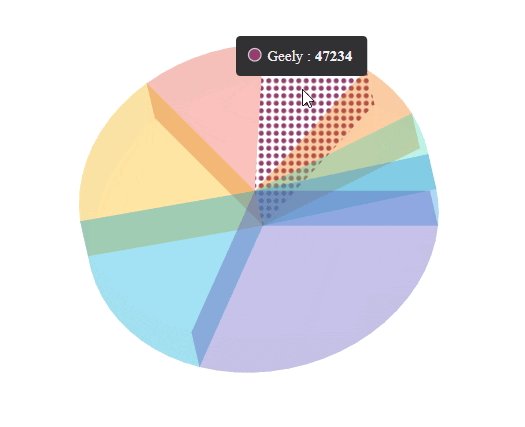
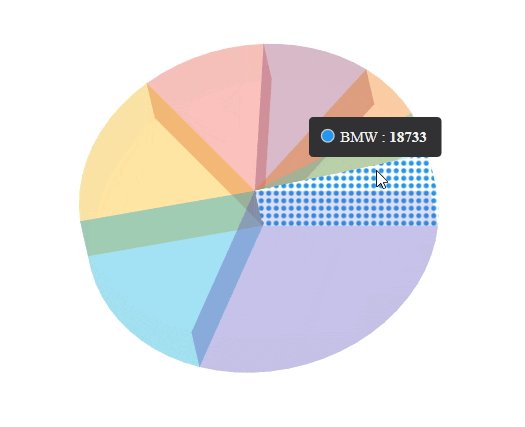
- Spotlight and choice: Simply spotlight and choose knowledge factors for improved comprehension. Including patterns and colours to chose knowledge enhances the chart’s interactivity.

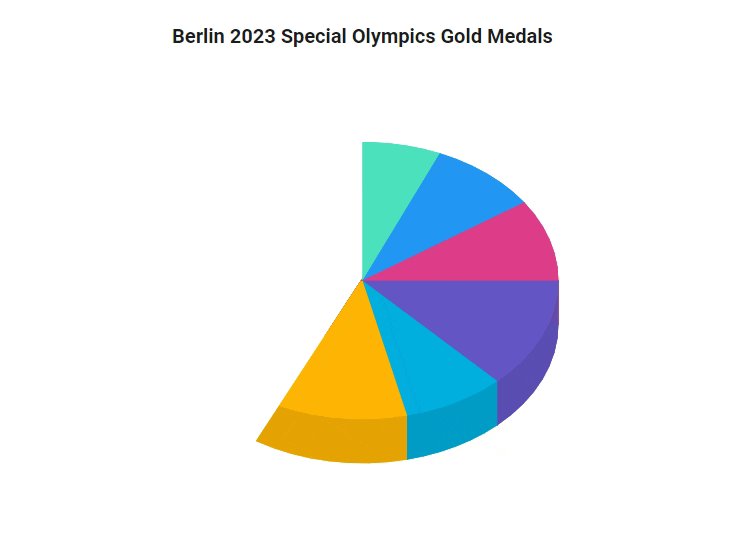
Rotation and tilt
Rotation: We will dynamically rotate the 3D Round Charts element from 0 to 360 levels round a set level in a three-dimensional area, clockwise or anti-clockwise.
Tilt: We will additionally alter the inclination angle of the chart to offer a novel and interesting perspective.

Getting began with the Angular 3D Round Charts element
We’ve explored the marvelous options of the Angular 3D Round Charts element. Let’s see find out how to combine it into your Angular app.
- First, create an Angular app utilizing the next command.
ng new-my app cd my-app
- Now, set up the Syncfusion Angular Charts NPM bundle utilizing the next command.
npm set up @syncfusion/ej2-angular-charts –save
- Import the 3D Round Charts module into the Angular app from the bundle @syncfusion/ej2-angular-charts within the app.module.ts file.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; // Import the Chart Module for the Chart element. import { CircularChart3DModule } from '@syncfusion/ej2-angular-charts'; import { AppComponent } from './app.element'; @NgModule({ //Declaration of ChartModule into NgModule. imports: [ BrowserModule, CircularChart3DModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { }
- Modify the template within the app.element.ts file to render the 3D Round Charts element.
import { Element, ViewEncapsulation } from '@angular/core'; @Element({ selector: 'app-container', // Specifies the template string for the 3D Round Charts element. template: `<ejs-circularchart3d id='chart-container'></ejs-circularchart3d>`, encapsulation: ViewEncapsulation.None }) export class AppComponent { }
- Use the app-container within the html file as an alternative of the default one.
<app-container></app-container>
- Now, run the app utilizing the next command.
npm begin
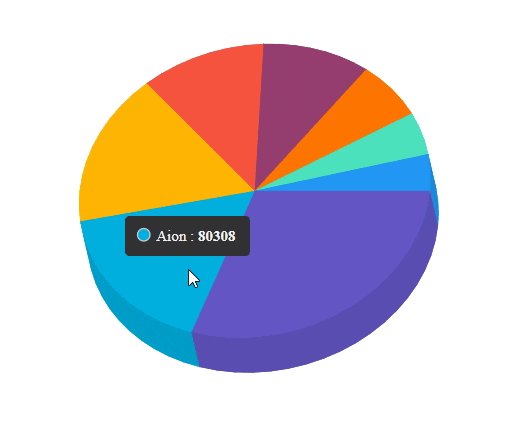
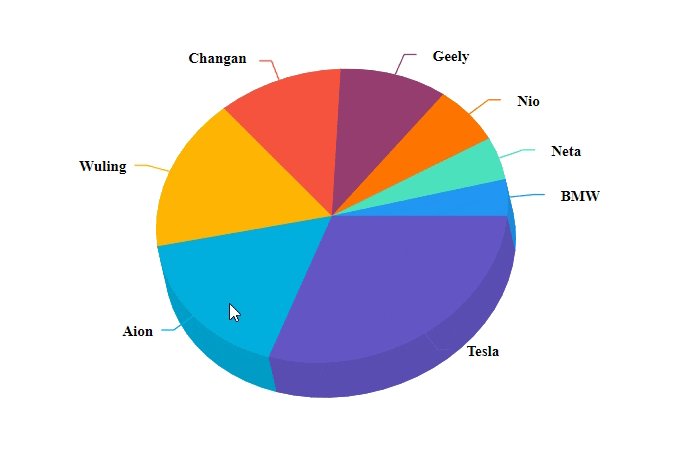
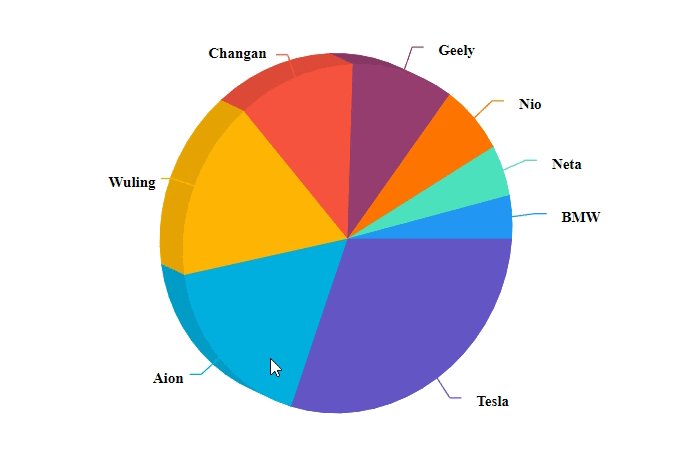
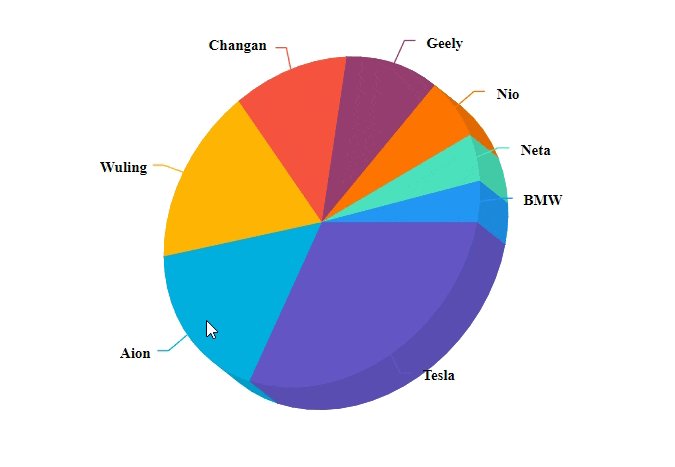
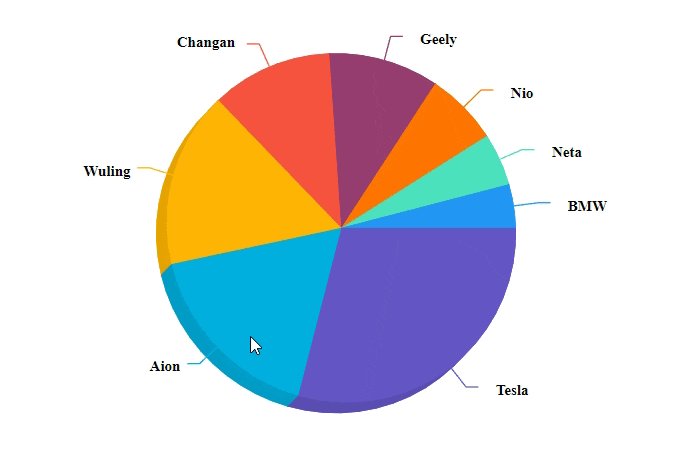
- Lastly, let’s render a 3D Pie Round Chart utilizing the next code.
App.element.ts
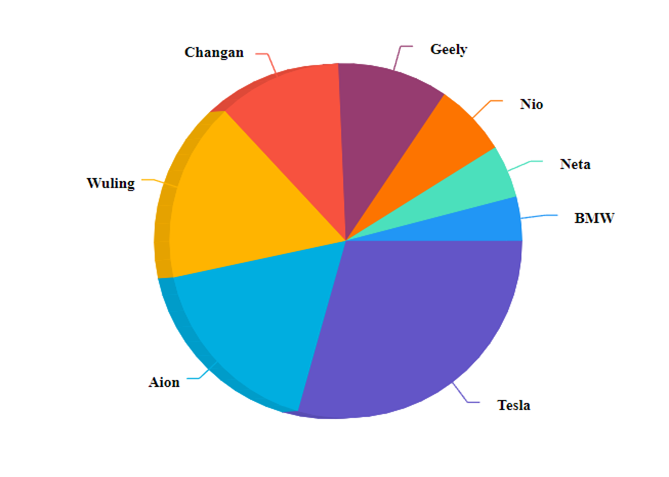
import { Element, OnInit } from '@angular/core'; @Element({ selector: 'app-container', template: `<ejs-circularchart3d model="show:block;" align='middle' rotation=7 tilt=10 depth=100 [tooltip]=’tooltip’ [enableRotation]='enableRotation'> <e-circularchart3d-series-collection> <e-circularchart3d-series [dataSource]='dataSource' xName="x" yName="y"> </e-circularchart3d-series> </e-circularchart3d-series-collection> </ejs-circularchart3d>` }) export class AppComponent implements OnInit { public dataSource?: Object[]; public enableRotation?: boolean; public tooltip?: Object[]; ngOnInit(): void { this.dataSource = [ { x: 'Tesla', y: 137429 }, { x: 'Aion', y: 80308 }, { x: 'Wuling', y: 76418 }, { x: 'Changan', y: 52849 }, { x: 'Geely', y: 47234 }, { x: 'Nio', y: 31041 }, { x: 'Neta', y: 22449 }, { x: 'BMW', y: 18733 }]; this.enableRotation = true; this.tooltip = {allow: true}; } }
After executing the above code examples, we’ll get the output that resembles the next picture.

References
For extra particulars, discuss with the Angular 3D Round Charts documentation and demos.
Conclusion
Thanks for studying! We’ve explored the brand new Angular 3D Round Charts element, a outstanding addition to our 2024 Quantity 1 launch. This highly effective software is designed to enhance your knowledge visualization expertise, and we’re keen to listen to your ideas on it. Don’t hesitate to share your opinion within the feedback part.
For an in depth overview of this launch’s thrilling updates, we invite you to go to our Launch Notes and What’s New pages. For our current prospects, the brand new model of Important Studio is obtainable on the License and Downloads web page. Should you’re new to Syncfusion, we provide a 30-day free trial so you’ll be able to expertise the huge array of options we offer. It’s a terrific alternative to discover how our instruments can improve your improvement course of.
You probably have any questions, you’ll be able to attain us by our help discussion board, help portal, or suggestions portal. Your satisfaction is our high precedence, and we’re all the time joyful to help you in any means we will.