import React, { Part } from “react”;
class App extends React.Part {
constructor(props) {
tremendous(props);
this.state = {
websiteName: “”,
UserName: “”,
learningGoals: “”,
techincalBackground: “”,
};
}
changeWebsiteName(occasion) {
this.setState({
websiteName: occasion.goal.worth,
});
}
changeUserName = (e) => {
this.setState({
UserName: e.goal.worth,
});
};
changeLearningGoals = (e) => {
this.setState({
learningGoals: e.goal.worth,
});
};
changeTechnicalBackground = (e) => {
this.setState({
techincalBackground: e.goal.worth,
});
};
render() {
return (
<div>
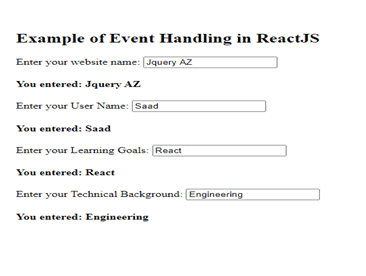
<h2>Instance of Occasion Dealing with in ReactJS </h2>
<label htmlFor=“title”>Enter your web site title: </label>
<enter
kind=“textual content”
id=“websiteName”
onChange={this.changeWebsiteName.bind(this)}
/>
<h4>You entered: {this.state.websiteName}</h4>
<label htmlFor=“username”>Enter your Consumer Identify: </label>
<enter
kind=“textual content”
id=“UserName”
onChange={this.changeUserName.bind(this)}
/>
<h4>You entered: {this.state.UserName}</h4>
<label htmlFor=“LearningGoals”>Enter your Studying Targets: </label>
<enter
kind=“textual content”
id=“LearningGoals”
onChange={this.changeLearningGoals.bind(this)}
/>
<h4>You entered: {this.state.learningGoals}</h4>
<label htmlFor=“technicalBackgroun”>
Enter your Technical Background:{” “}
</label>
<enter
kind=“textual content”
id=“Technical Background”
onChange={this.changeTechnicalBackground.bind(this)}
/>
<h4>You entered: {this.state.techincalBackground}</h4>
</div>
);
}
}
export default App;