
Need to experiment with the newest bleeding-edge internet applied sciences? A method is to obtain a nightly (or developer) model of the browser. Each Chrome and Firefox have variations of their browsers the place they launch experimental or non-standardised options – Chrome Canary and Firefox Nightly respectively. This enables for experimentation and getting suggestions earlier than rolling out full help. Every now and then, chances are you’ll must allow experimental options your self. This text will present you the way to do this in Chrome and Firefox.
What are experimental options?
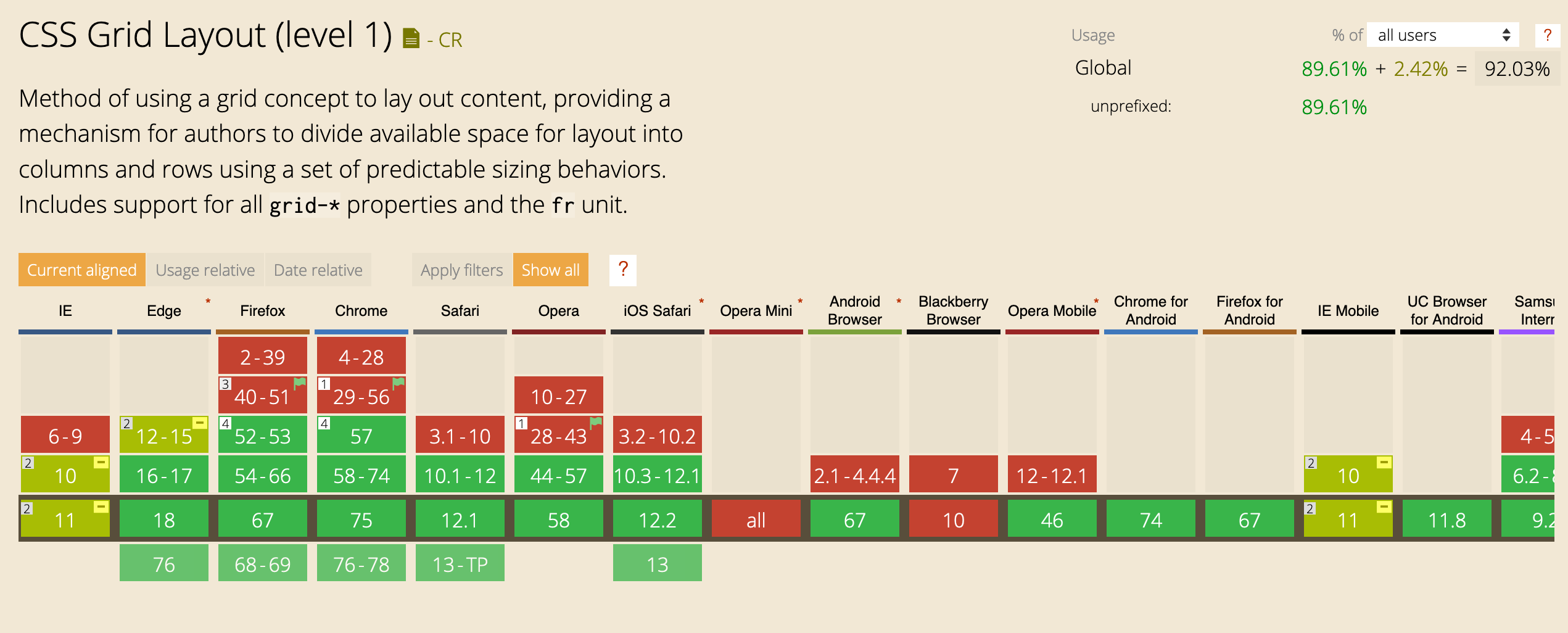
Browsers typically conceal new options behind flags – that means they’re not turned on by default for almost all of customers. One instance is the CSS Grid Structure Degree 1 specification, which (when it was first carried out) was behind a flag in Firefox and Chrome. If we search for this in caniuse.com, we will see that this function actually has a bit of flag in earlier variations of those browsers, to indicate that it was experimental function.

Whereas behind a flag, the browser’s implementation of a specific function could also be buggy, and topic to alter, however you possibly can nonetheless attempt it out. In actual fact, if it’s a function you’re eager to make use of, the sooner you attempt it out the higher – and if you happen to can provide suggestions then it’s much more worthwhile.
Proper now, one experimental function you possibly can check out is subgrid – a part of the CSS Grid Degree 2 specification. It’s solely obtainable in Firefox Nightly, and also you’ll must allow it.
The way to activate experimental options
Firefox
-
In your browser, go to the URL about:config. That is the “hidden” settings space to your browser, and permits us to do far more than simply allow the CSS options we wish to work with – there are lots of different settings too. However watch out, you might break your browser’s performance if you happen to don’t know what you’re doing!
-
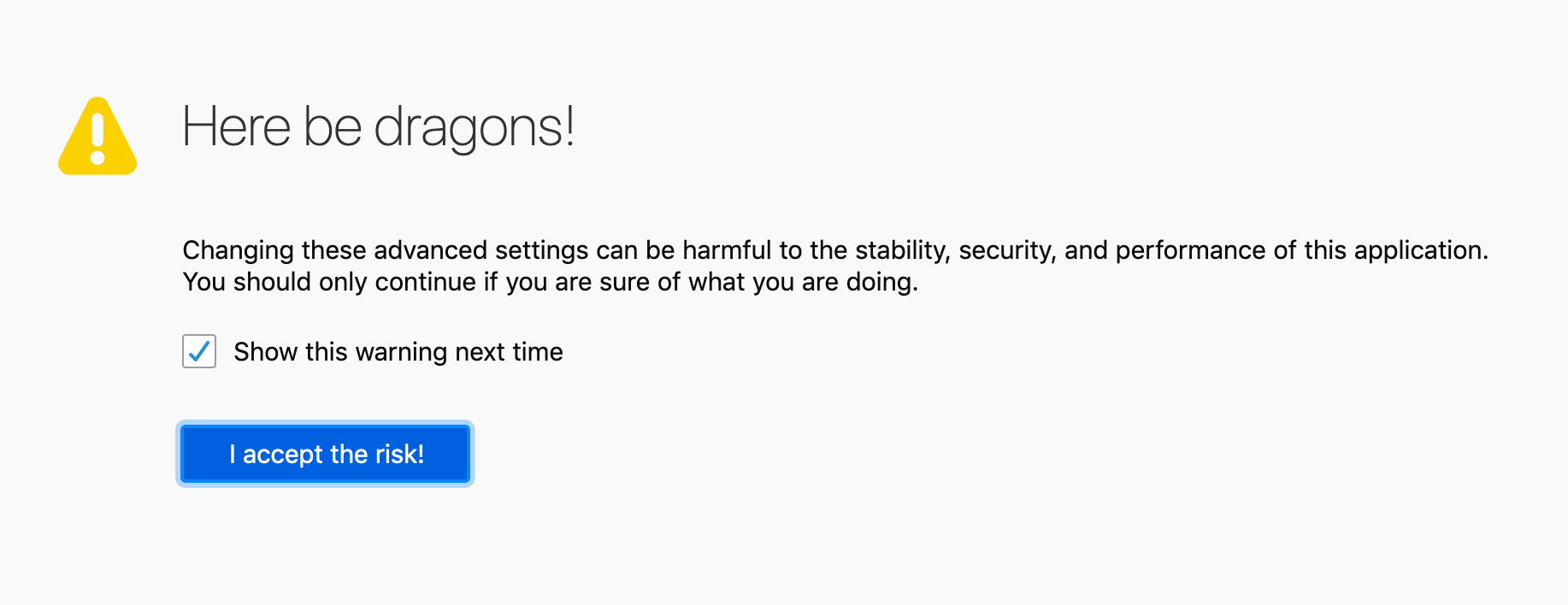
In the event you haven’t visited this URL earlier than, you’ll get a warning that appears like this:

Click on “Settle for the dangers”.
-
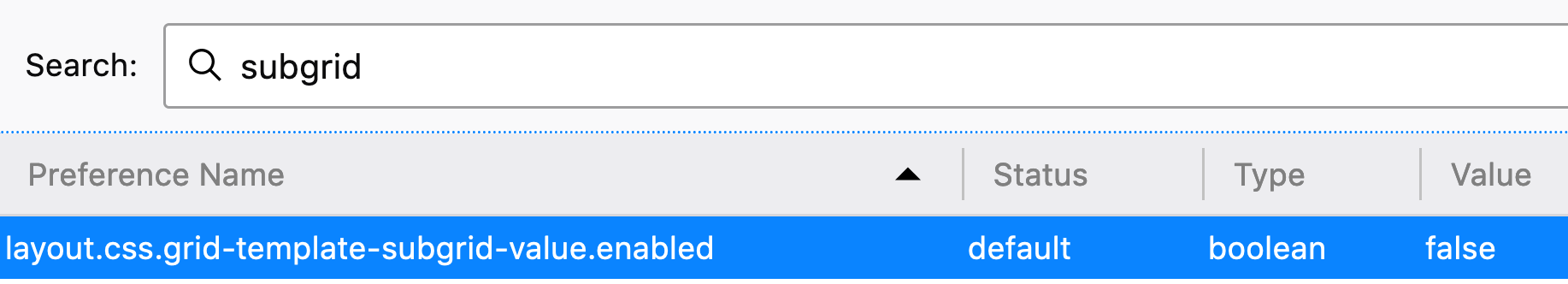
Use the search bar to seek for the title of the function you wish to allow. For instance, if we seek for
subgridwe’ll discover the next:
The ‘Worth’ column on the fitting determines whether or not the function is switched on. Double-click the merchandise to modify the worth from ‘false’ to ‘true’. The function is now enabled.
Chrome
- Go to the URL chrome://flags. Chrome’s UI is a bit more person pleasant than Firefox’s right here, and it’s fairly fascinating to examine all of the completely different options which you could allow or disable.
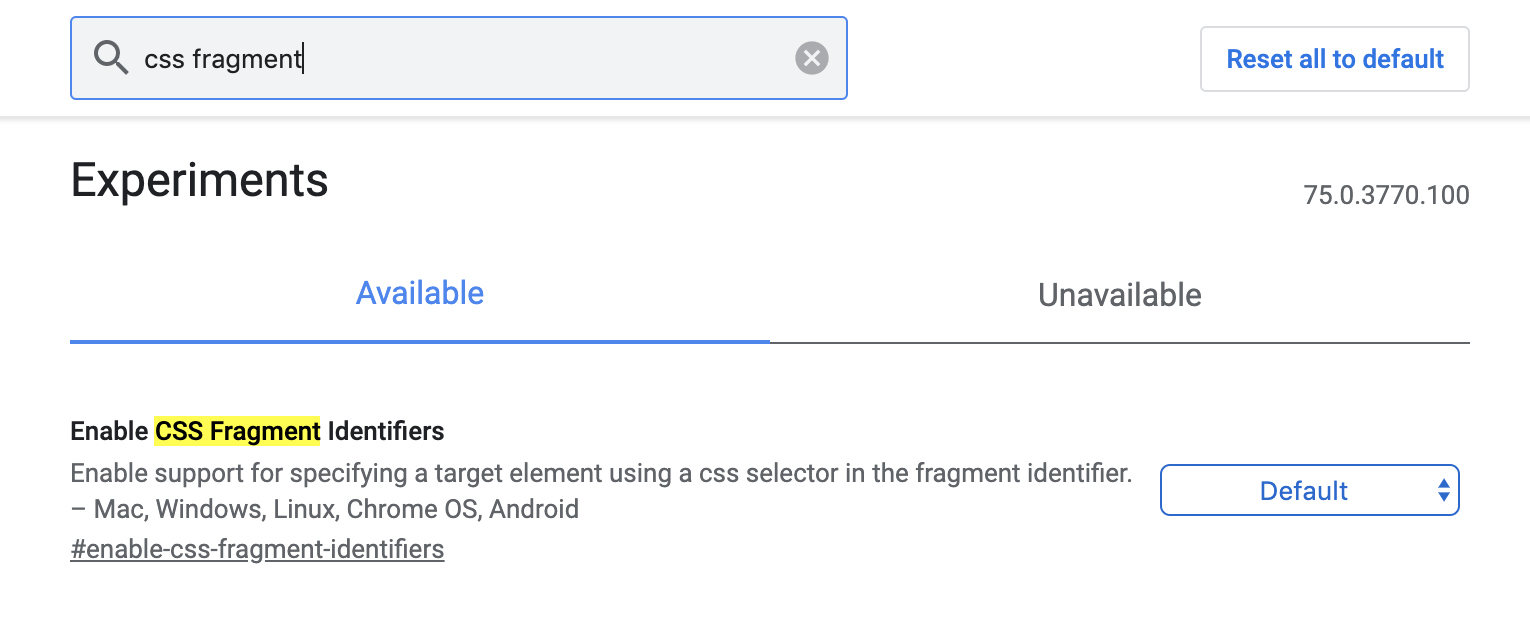
- Seek for the function. Trying to find CSS right here (on the time of writing) solely yields one end result (CSS fragment identifiers). All options have a dropdown from which you’ll be able to choose the choices enabled, disabled or default.

The language is considerably complicated, because it’s not clear whether or not a ‘Default’ options is enabled or disabled!
- Change to the specified setting.


