On this article, we’ll discover the present state of design handoff instruments and the design course of general, and provide our decide of the 5 greatest design handoff instruments in the marketplace now.
Design handoff entails handing over a UI design to a developer who will code it up. Earlier than “design handoff” was even a time period, handing over designs was a sophisticated, irritating, and sometimes disastrous job. Means again when, Adobe Photoshop was the one software out there for designing person interfaces, and design handoff instruments and/or options didn’t exist. Changing a design to code was known as “slicing a PSD”. Oh, the times.
Slicing a PSD (a Photoshop doc) was the developer’s duty, which was very irritating, as a result of builders understandably didn’t wish to work with design instruments. Designers would manually doc design specs to make issues clearer, however this nonetheless resulted in visible/useful inconsistencies and heated discussions with builders. I’m nonetheless having nightmares. (If you happen to’d wish to share in my nightmares, right here’s a pleasant assortment of memes so that you can discover.)
Design handoff at the moment
These days, there’s an abundance of UI instruments sporting design handoff options and even instruments which are wholly devoted to handoff, and which assist designers and builders translate design to code, home design recordsdata, keep consistency between design components, and facilitate good designer-developer collaboration.
Modernized designers and builders acknowledge the design handoff course of as a key improvement course of, whether or not constructing a design system or a product from scratch. In truth, UI design instruments similar to Figma provide handoff and design system options aspect by aspect.
Handoff instruments assist:
- designers to prepared their designs for inspection
- builders to examine and translate designs to code
- designers and builders to collaborate and talk
With out design handoff, builders are left with just one different: guessing. Guessing typically leads to visible and useful inaccuracies — such because the unsuitable colours getting used or interactions behaving oddly. In flip, this impacts the person’s expertise and sends designers right into a nuclear meltdown.
Let’s check out 5 of the very best design handoff instruments.
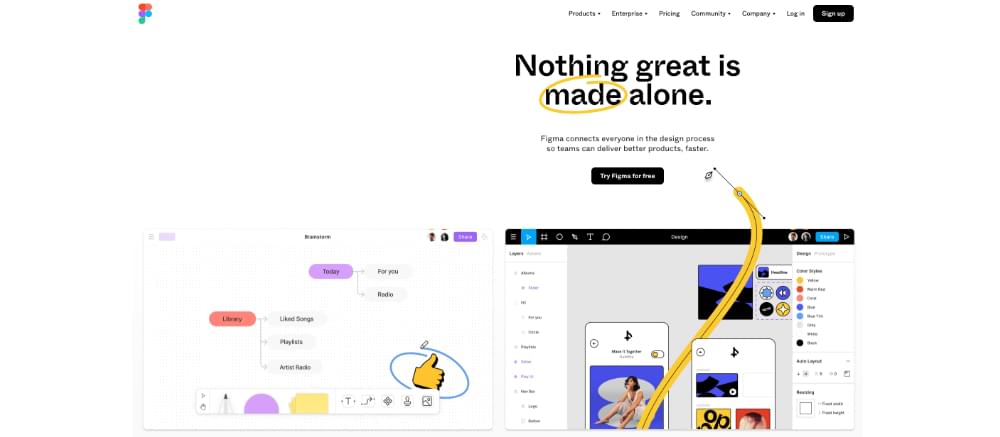
Figma (most used)
- Platforms: Internet, macOS, Linux, Home windows
- Pricing: $0/person/month, $12/person/month, $45/person/month
Whereas not as superior as Zeplin by way of what number of code languages are supported, Figma interprets design types to CSS (for net), Swift (for iOS/macOS/iPadOS), and XML (for Android). Nevertheless, this could cowl the vast majority of design handoffs anyway.
Various design handoff instruments will be put in as Figma Plugins for when designs have to be translated to Sass, Much less, Stylus, React Native code, and extra.
Picture property will be exported or copied to the clipboard in SVG or PNG format, or singularly, in any decision.
If collaborators have one thing to say (or ask) in regards to the design, they’ll talk clearly and brazenly utilizing contextual feedback, which aids collaboration and ensures that everyone is on board with how the design ought to look, really feel, and performance.
Figma shouldn’t be solely probably the most used software for design handoff, but in addition for person flows, person interfaces, interactive prototypes, design methods, and model management (in line with the 2020 Design Instruments Survey). Whereas Zeplin is the highest-rated handoff software resulting from the truth that it helps extra code languages, Figma isn’t too far behind, because it’s multi-functional and facilitates much more than handoff.
All in all, I might select Figma (as most groups do) till I wanted at hand off designs utilizing an unsupported code language, through which case Zeplin makes a more-than-ideal secondary possibility.

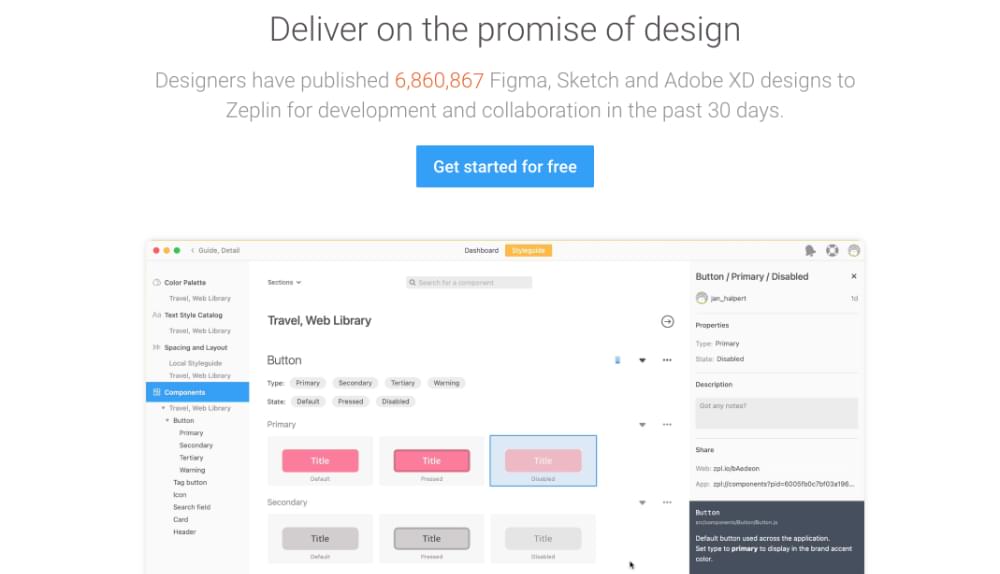
Zeplin (highest rated)
- Platforms: Internet, macOS, Home windows
- Import from: Sketch, Figma, Adobe XD, Photoshop
- Pricing: $0/person/month, $6/person/month, $12/person/month
Zeplin helps extra code languages than Figma does (React Native, Sass, Much less, Stylus, and so on., along with the usual Swift, XML, and CSS). It’s additionally cheaper than Figma-like instruments, although it’s because Figma-like instruments are multi-functional and canopy way more of the UI design workflow. Zeplin is the highest-rated design handoff software (in line with the 2020 Design Instruments Survey), so some designers are inclined to overlook this draw back.
To be able to use Zeplin, you’ll have to create designs utilizing Photoshop, Adobe XD, Sketch, or Figma first, so it’s completely comprehensible that some designers would relatively maintain their UI design workflow contained to a single software, and that is probably why Figma is used extra typically than Zeplin for handoff.
Performance-wise, Zeplin does every little thing you’d count on a handoff software to do (and does it pretty nicely). It exports picture property as a wide range of codecs and in numerous resolutions, interprets design types to code, and facilitates communication.

- Platforms: Internet, macOS, Home windows
- Pricing: $0/person/month, $7.95/person/month
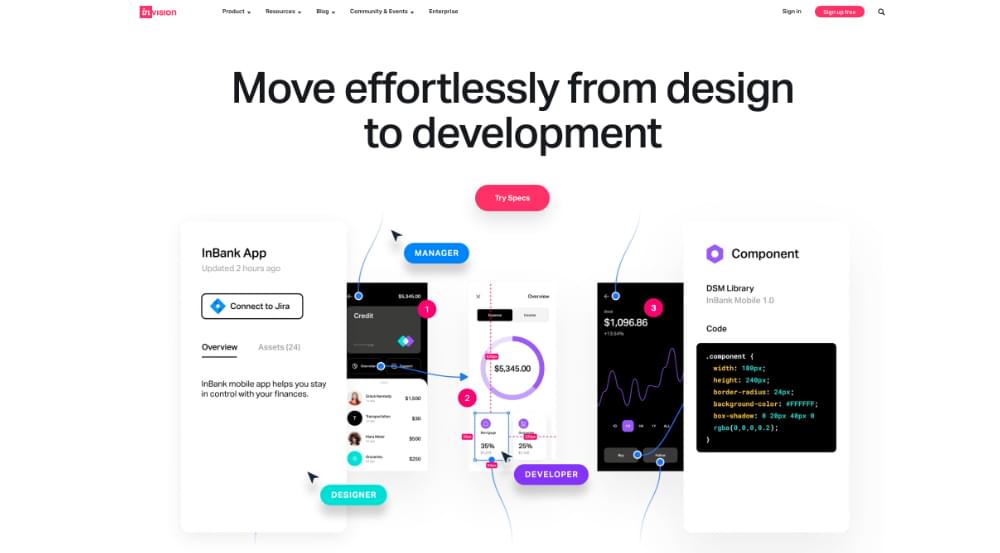
InVision’s design handoff software, Examine, which works inside Specs and Prototype (InVision’s design documentation software and important net app respectively), is just one software inside InVision’s massive (possibly too massive) suite of design collaboration instruments.
Nevertheless, InVision Studio (InVision’s UI design software) is the place you’ll very probably be creating your designs earlier than handing them off to builders. Studio is offered to macOS and Home windows customers.
Whereas the InVision suite will solely set you again $7.95/person/month, which feels like a candy deal when in comparison with comparable instruments, InVision has been embroiled in unfavourable suggestions lately for overspending on the advertising and marketing of instruments that haven’t fairly lived as much as the hype. The principle criticism is that InVision instruments typically really feel half-baked and disconnected, even after a delayed launch. Against this, Figma works as a singular app flawlessly.
Nonetheless, InVision is the third most used software for design handoff and a nonetheless a generally used software general. Whereas it does appear to be on the decline, with strong competitors consuming at its slice of the market, it’s been quiet recently (hopefully busy listening to clients, so I wouldn’t write it off but).
InVision’s Examine software can translate design types to CSS, Much less, Sass, SCSS, Stylus, Swift/Goal-C (Apple), and XML (Android), which is a powerful listing. If you happen to’re conversant in the InVision ecosystem, selecting Examine for the design handoff course of wouldn’t be a nasty possibility, and it gained’t break the financial institution.

Adobe XD
- Platforms: macOS, Home windows
- Pricing: $0/person/month, $9.99/person/month, $22.99/person/month
To this point, we’ve mentioned design handoff instruments (Zeplin), multi-functional UI design instruments that embody design handoff (Figma), and design suites with a number of semi-integrated instruments together with design handoff (InVision). Of those instruments, Adobe XD is probably the most just like Figma, being a multi-functional UI design software too.
Adobe XD is a strong contender on this listing, with no sturdy downsides. In truth, in the event you’re already conversant in the Adobe ecosystem, Adobe XD may be the only option, particularly you probably have an Adobe Inventive Cloud subscription already (through which case you might need entry to Adobe XD).
If not, $9.99/month remains to be a good deal, because it presents the identical performance as Figma for much less cash. Nevertheless, since we’re speaking about design handoff right here, it’s price noting that Adobe XD solely interprets types to CSS. However it contains the same old options (format switching, asset exporting, content material extraction).
All in all, in the event you solely require design handoff to CSS and/otherwise you’re conversant in the Adobe ecosystem already, Adobe XD is an honest selection. In these two instances, paying extra to subscribe to Figma may be pointless.

- Platforms: macOS
- Pricing: $9/person/month, $99/person/yr
Alongside the traces of Figma and Adobe XD, Sketch is one other multi-functional design software that may facilitate many of the UI design workflow, together with design handoff. Sadly, although, Sketch solely helps translating design types to CSS (like Adobe XD).
One other draw back to Sketch is that its core app solely helps Mac customers, though, since design handoff works by way of a shareable URL, this shouldn’t be of any concern to builders (however one thing to contemplate in case your group has a number of designers).
General, Sketch isn’t the very best, but it surely’s not dangerous both. It stays within the high 5 as a result of designers love its person expertise.

Whereas the next design handoff instruments aren’t as extensively used because the aforementioned ideas, the next design handoff instruments are price investigating if the highest 5 aren’t appropriate for you or your group. Additionally, a few the next instruments (UXPin and Marvel) belong to a bigger tooling ecosystem, and it’s higher to include workflows inside a single ecosystem. (That’s, in the event you’re utilizing UXPin or Marvel already, it’s a good suggestion to make use of it for handoff too.)
Conclusion
Judging from the design handoff instruments on this listing (ranked by variety of customers) it’s clear that designers would relatively include their UI design workflow to a single ecosystem — and even higher, a single software (the one devoted design handoff software throughout the “high 5” is Zeplin). Prospects aren’t averse to paying extra too.
Personally, I agree with this. Paying extra for Figma, which covers your entire UI design workflow (design handoff included) not solely inside a single ecosystem however a single software/interface, is actually price it. That mentioned, I’d be okay with having to sync designs to Zeplin, because it presents a robust person expertise.
Nevertheless, the opposite handoff instruments do have their advantages too. Finally, design and improvement groups ought to be in search of one thing that smooths designer–developer collaboration, so it’s price attempting out two or three choices to see what works greatest for you and the opposite stakeholders concerned in designer–developer handoff.
Need to study UX from the bottom up? Get a complete assortment of UX design books protecting fundamentals, tasks, ideas and instruments and extra with SitePoint Premium. Be part of now for simply $6/month.